デザイナー志望の学生や初心者の方にも分かりやすいよう、Adobe Illustratorを使用したスマホ壁紙の作成方法をご紹介します。
今年はヘビ年ということもあり、ヘビをモチーフにしたおしゃれなイラストをノイズグラデーションで仕上げていきます。ぜひ参考にしてみてください。
はじめに
まずは大まかな流れを把握しておきましょう。

今回のポイントは[ノイズグラデーション]を活用して、質感のあるデザインに仕上げることです。作業途中の表示崩れが気になった場合の対処法も最後に解説しますので、最後までお読みいただけると幸いです。
ドキュメントの準備
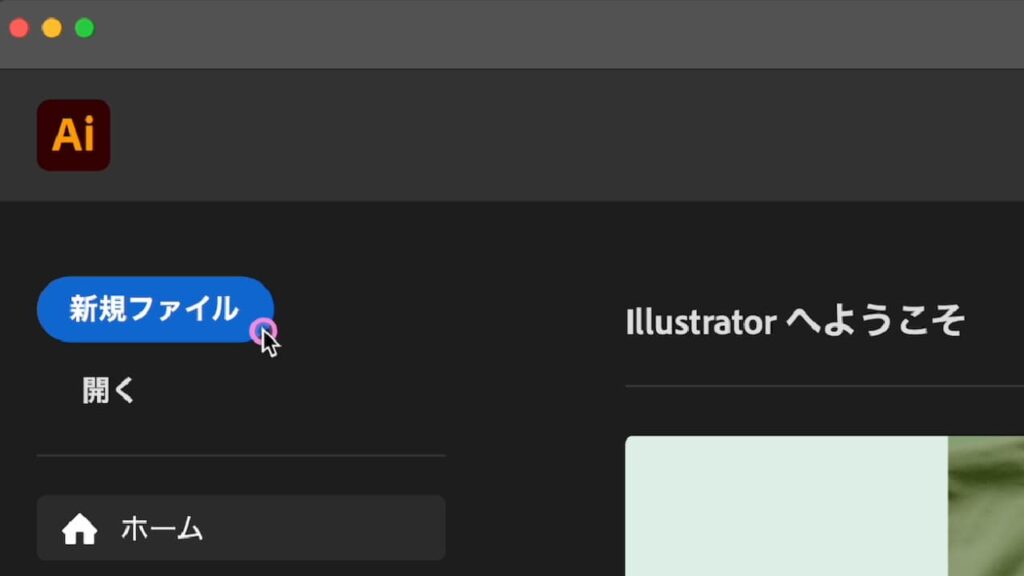
新規ドキュメントの作成
STEP.1
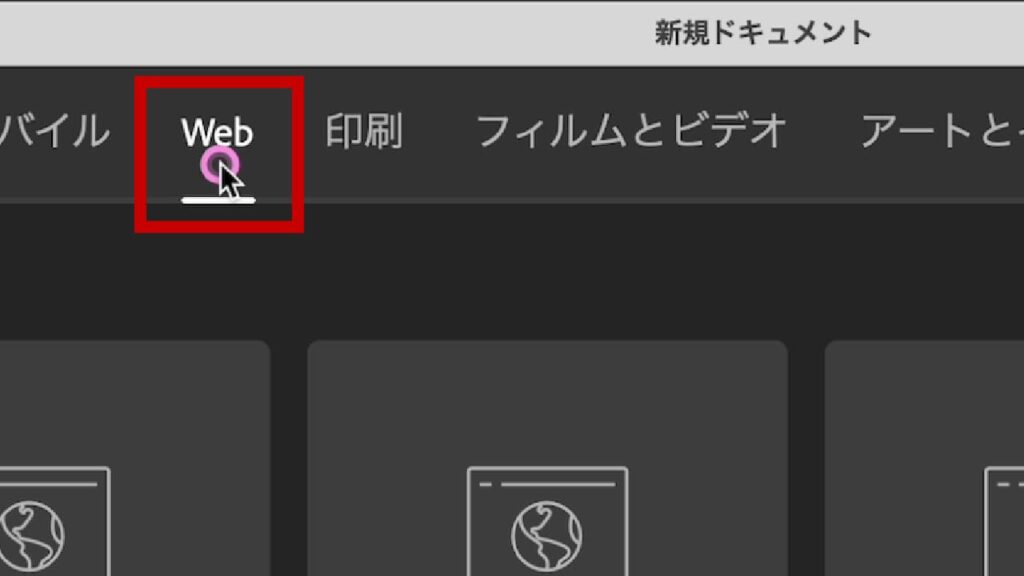
STEP.2
STEP.3
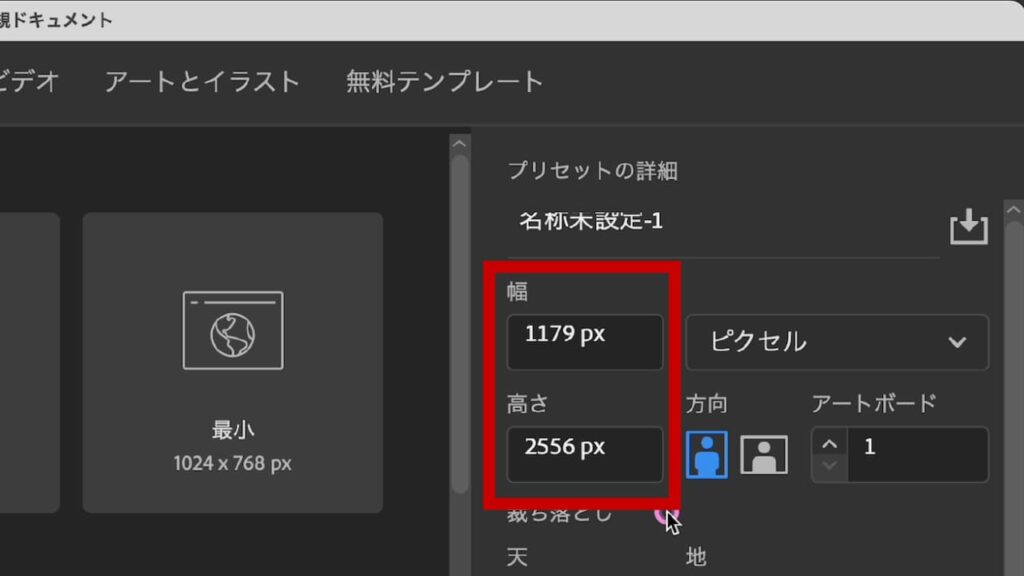
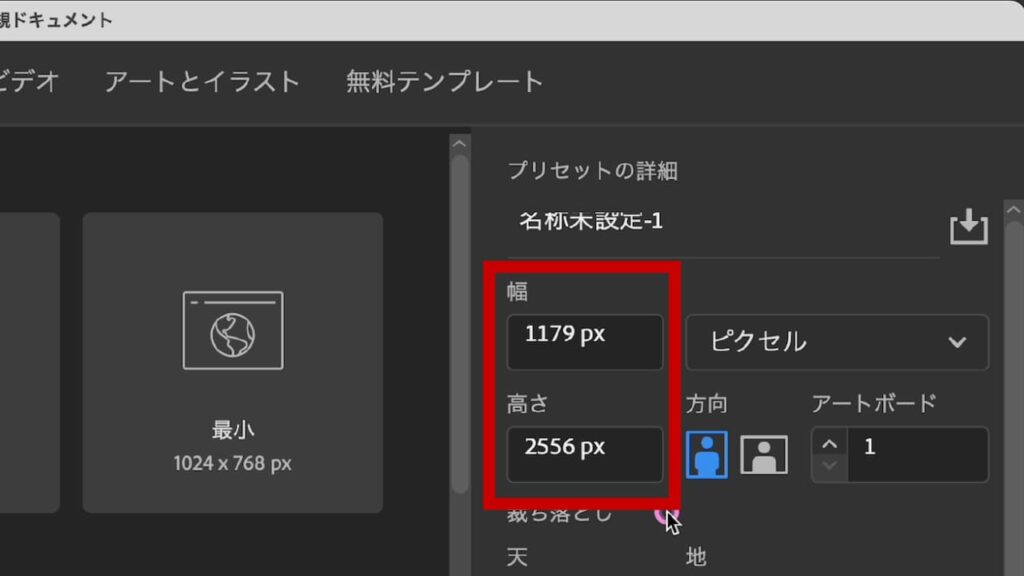
スマートフォンのサイズを設定
今回はiPhone15 Pro(幅1179px×高さ2556px)で作成します。

STEP.4
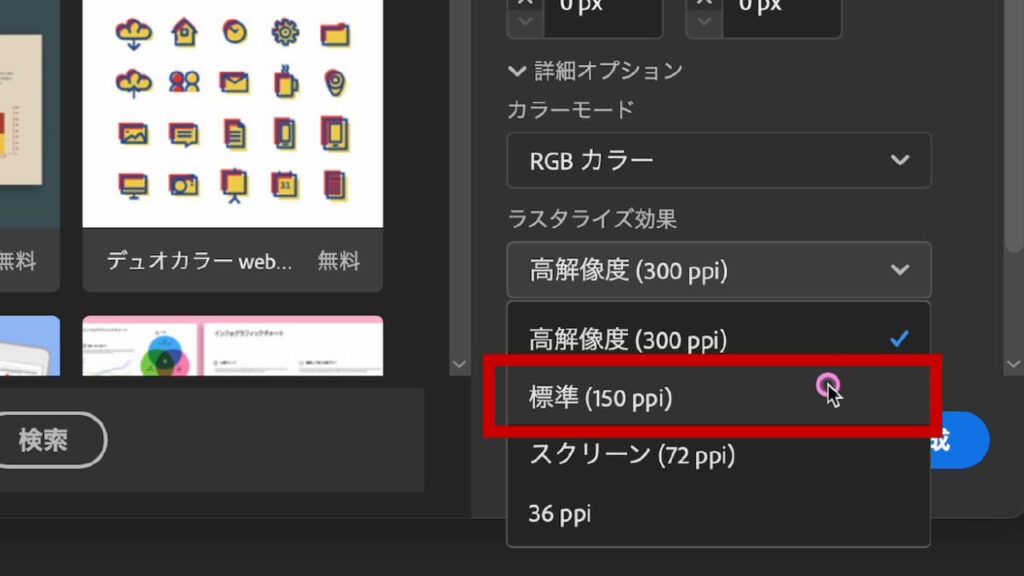
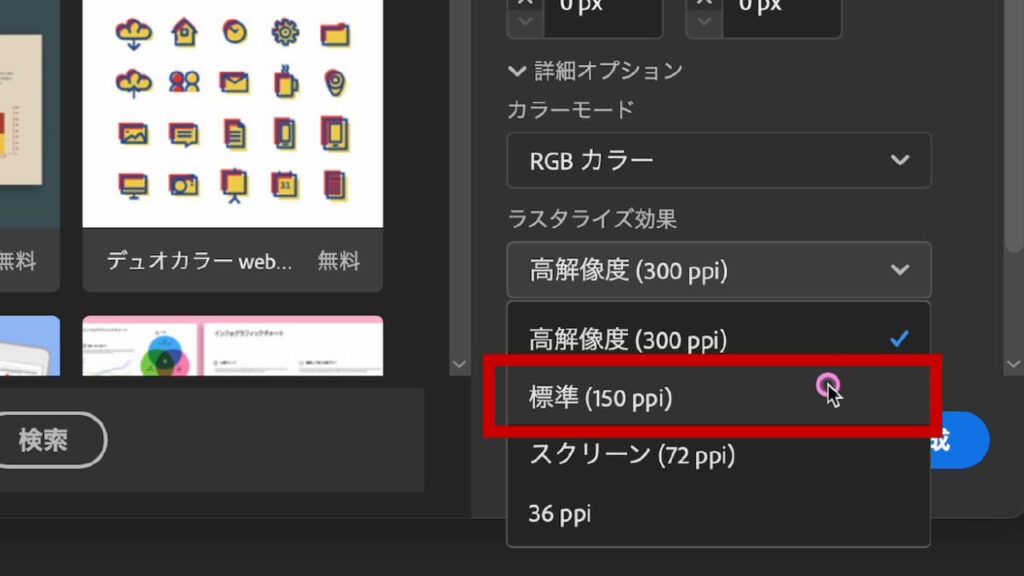
ラスタライズの設定
[ラスタライズ効果]は処理負荷を軽減するため[標準]を推奨しますが、必要に応じて設定を変更してください。

太陽の作成
STEP.1
楕円形で太陽を描く
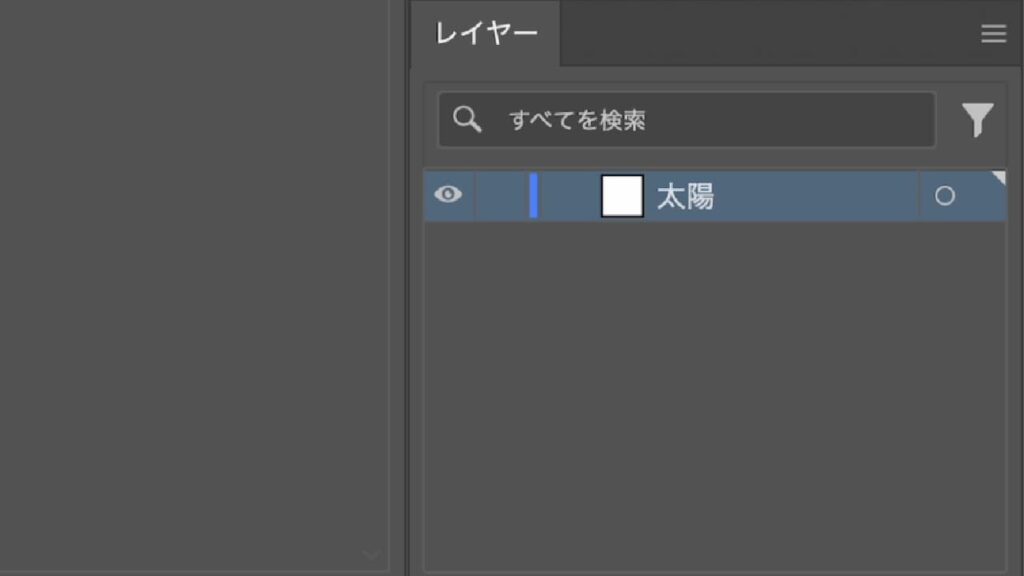
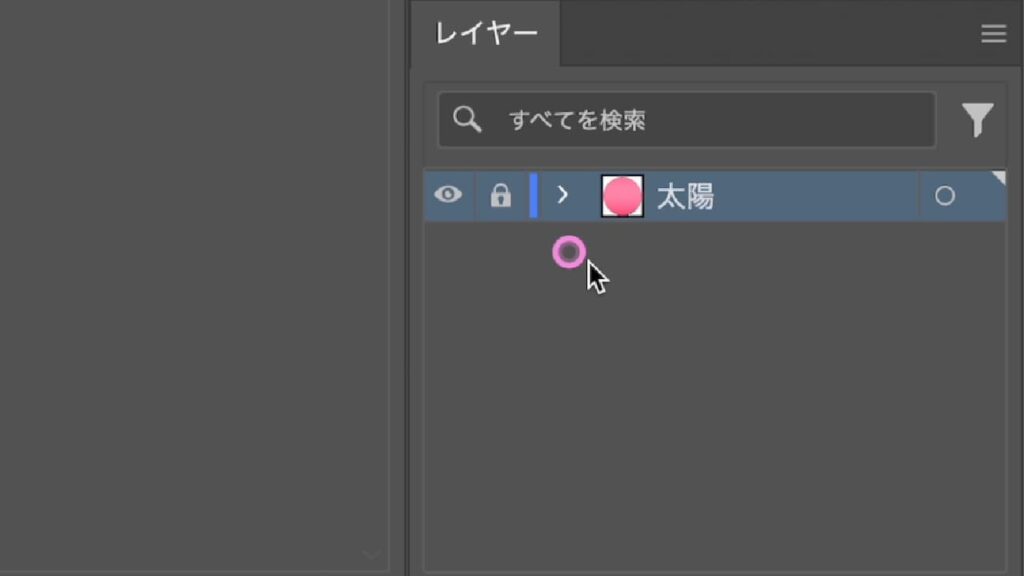
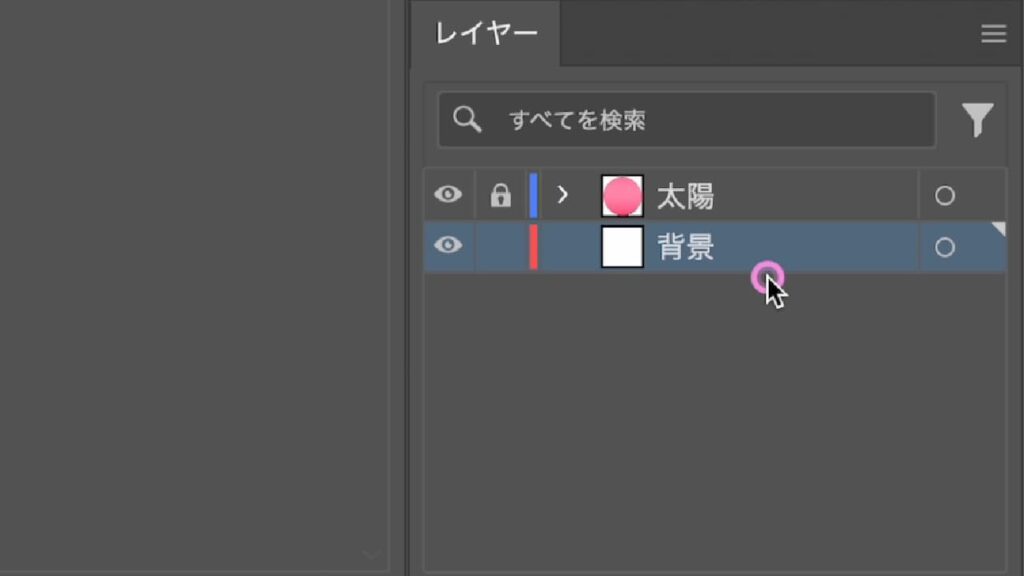
レイヤーパネルでレイヤー名を「太陽」に変更する。

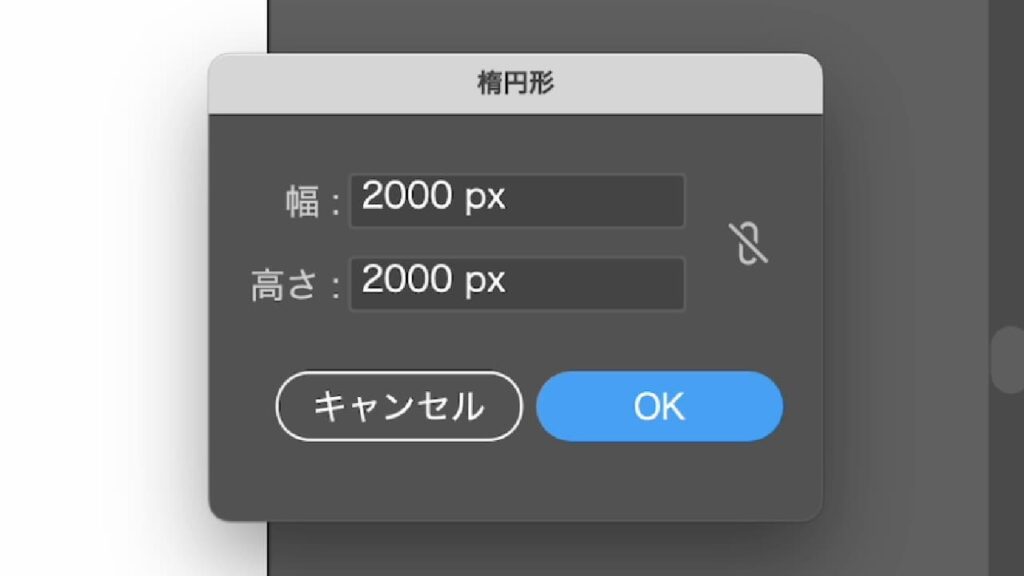
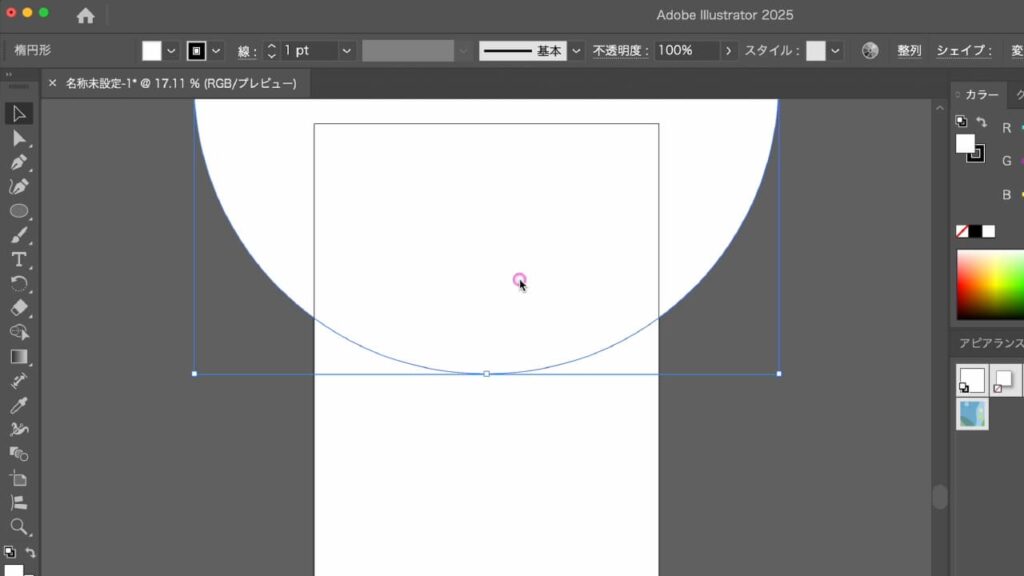
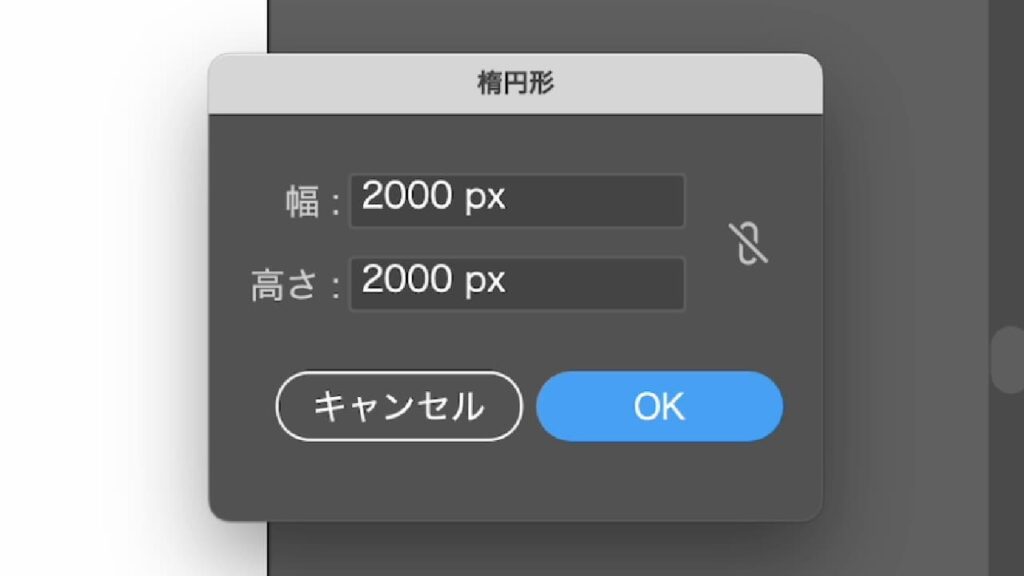
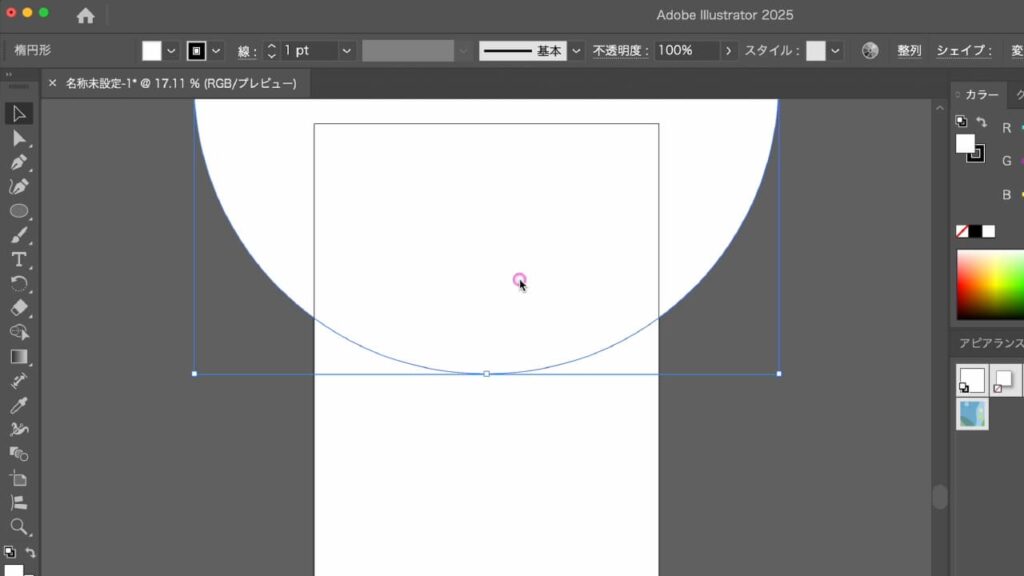
[楕円形ツール]を選択してアートボードをワンクリックします。表示される[楕円形]パネルで[幅2000px・高さ2000px]を設定しましょう。

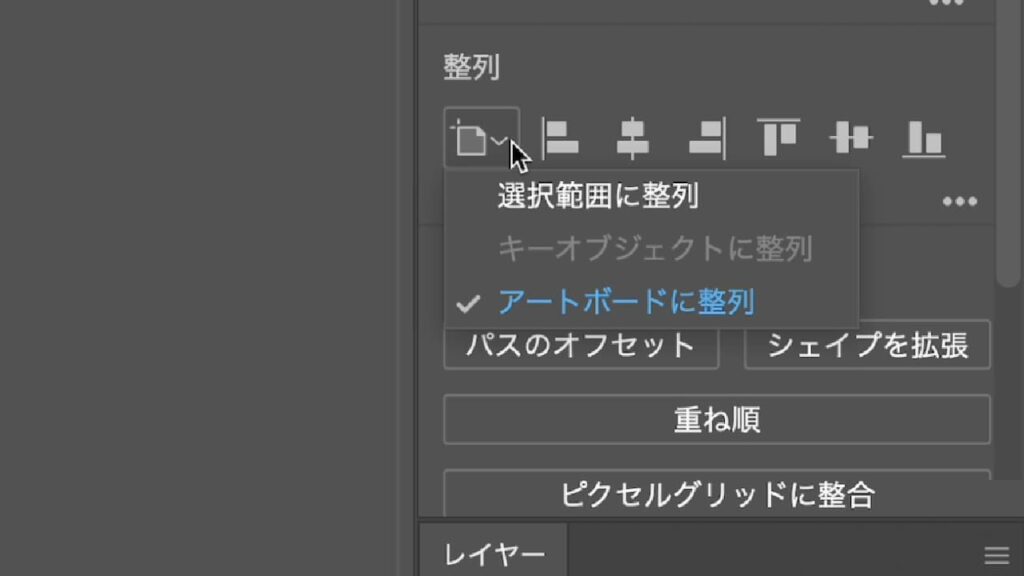
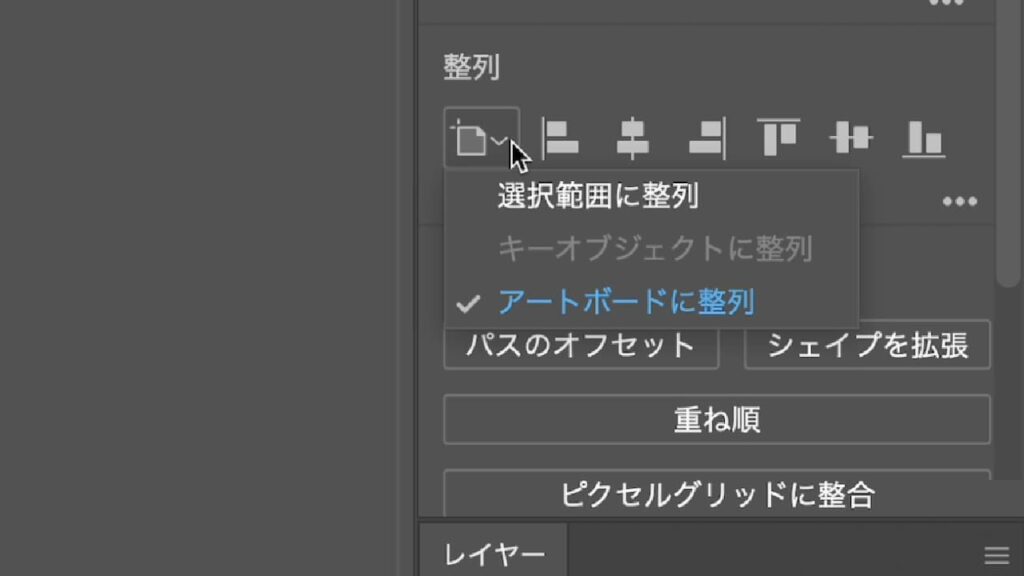
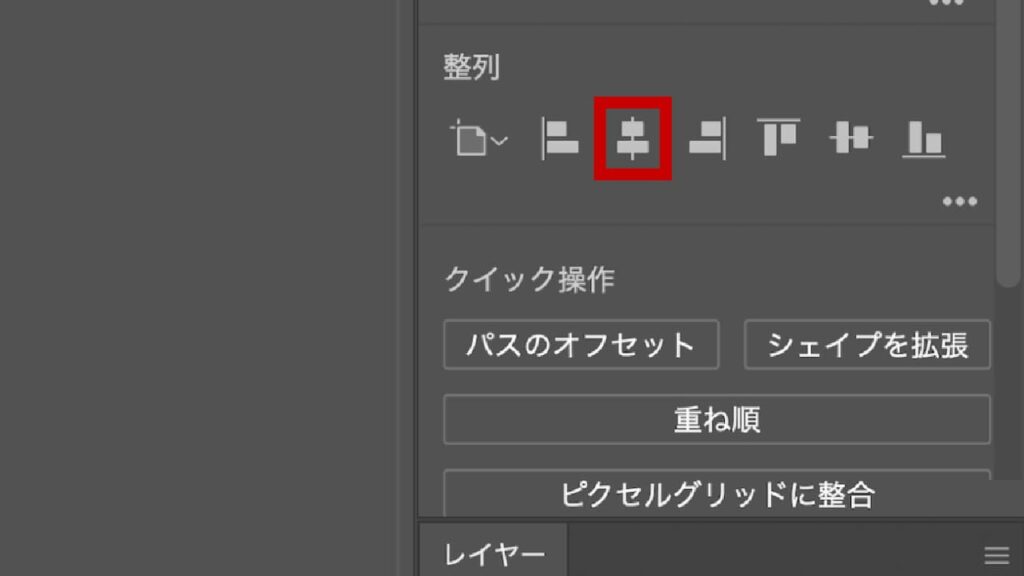
整列の基準を[アートボードに整列]に設定する。

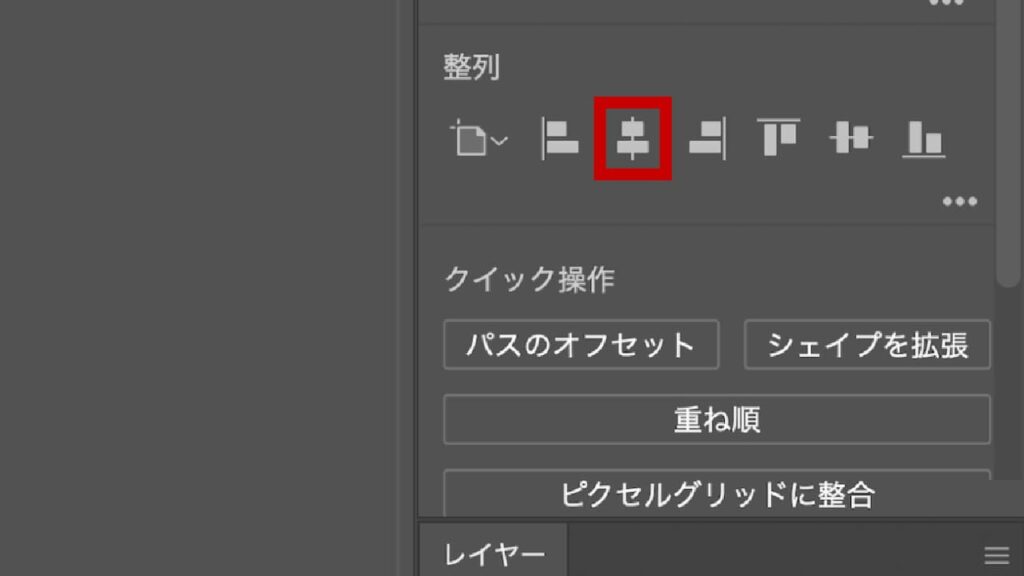
[水平方向中央に整列]で配置したら、適度に上方向へ移動させます。


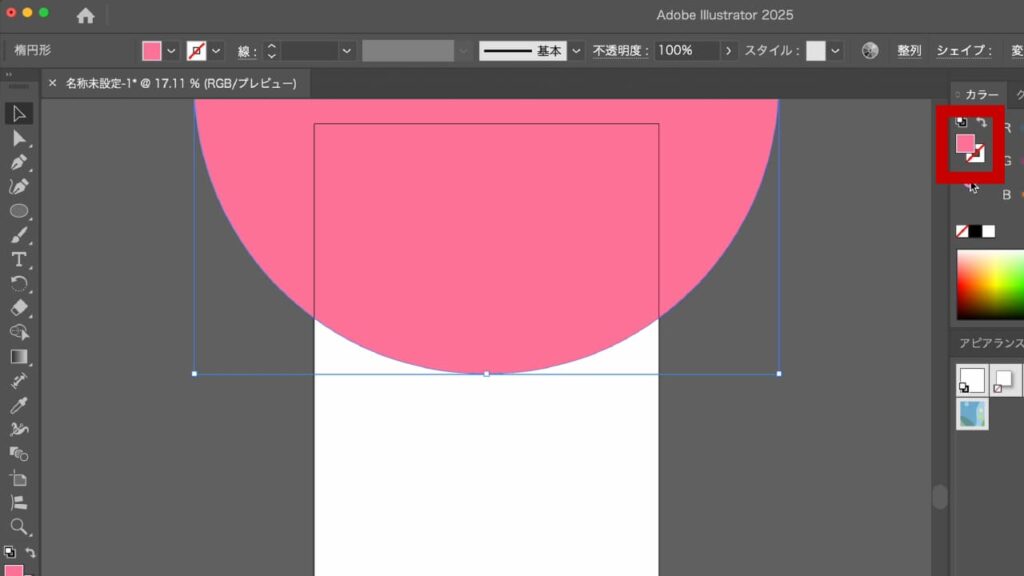
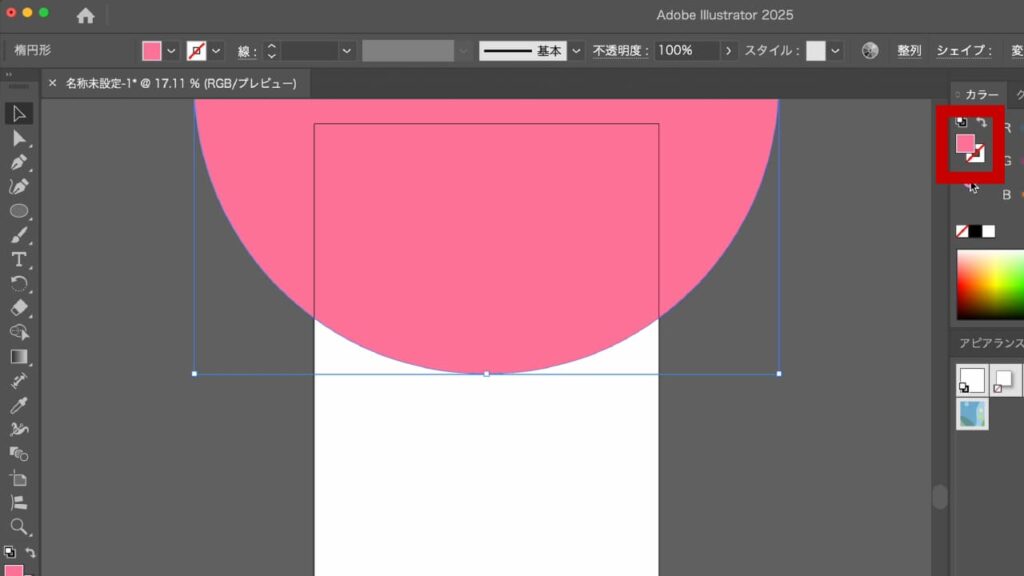
塗りは太陽を想定した色、線は「なし」に設定してください。

STEP.2
アピアランスで質感を追加
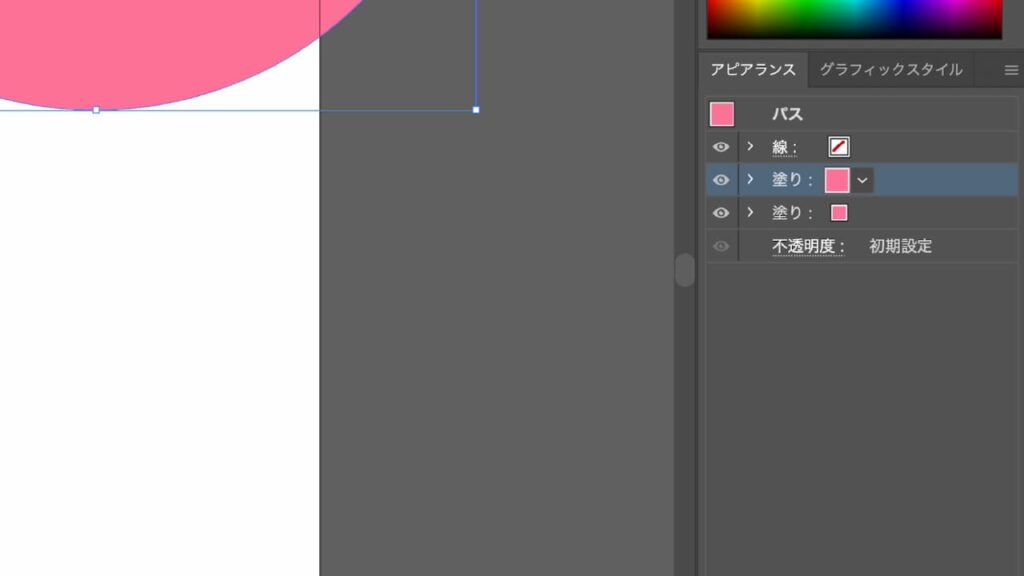
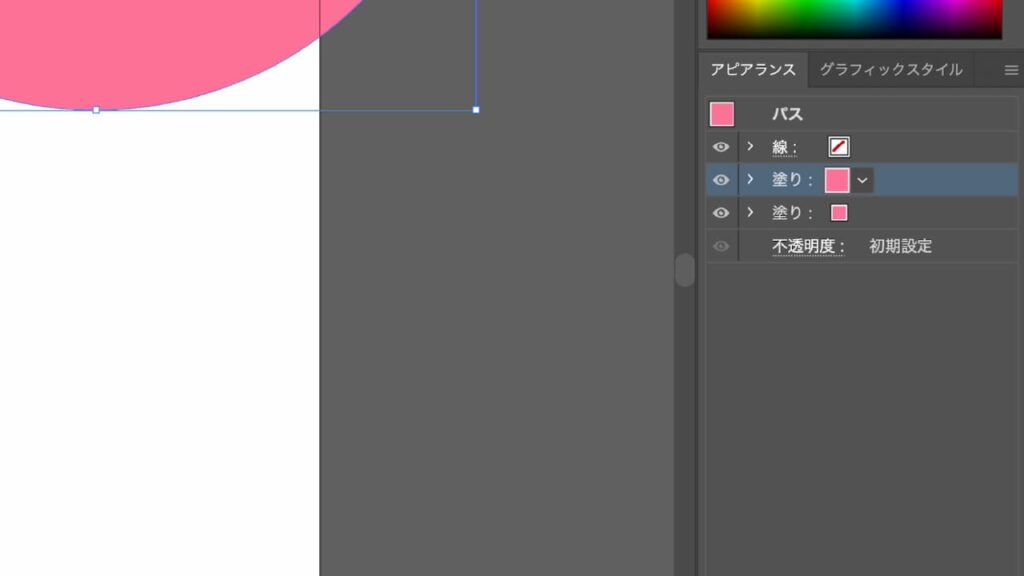
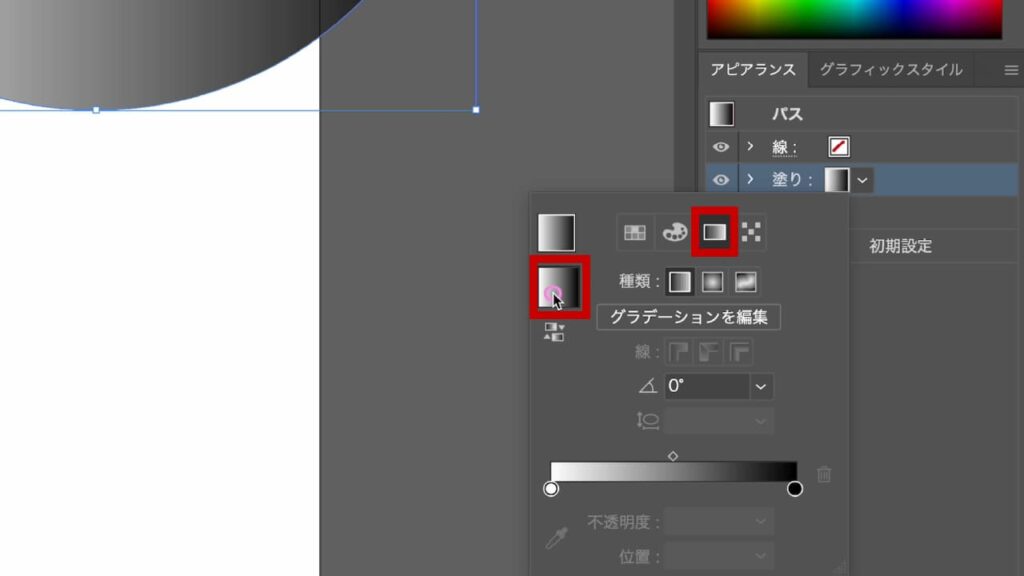
アピアランスパネル下部にある「新規塗りを追加」ボタンをクリックして、新規塗りを作成します。

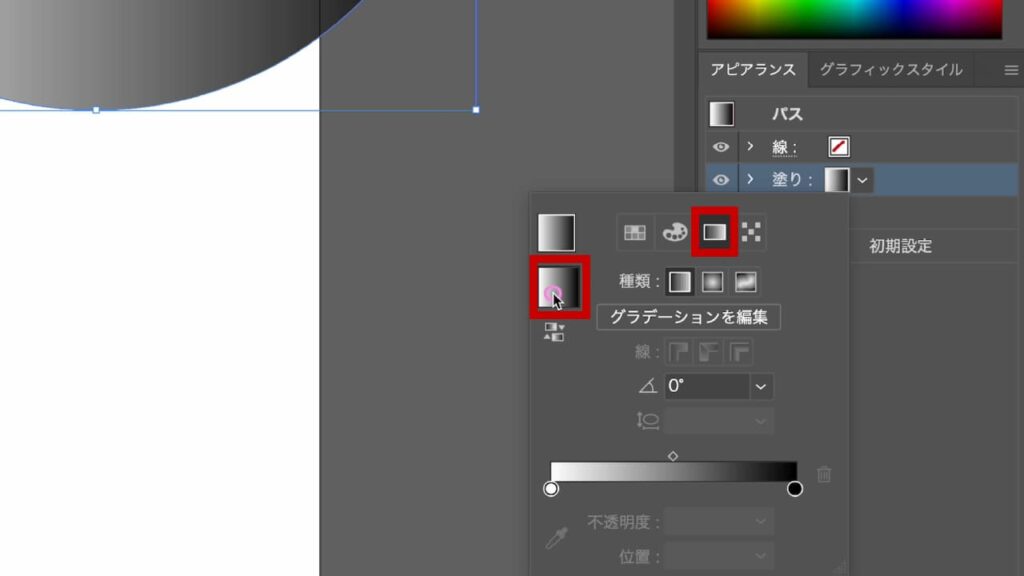
塗りはグラデーションに設定してください。

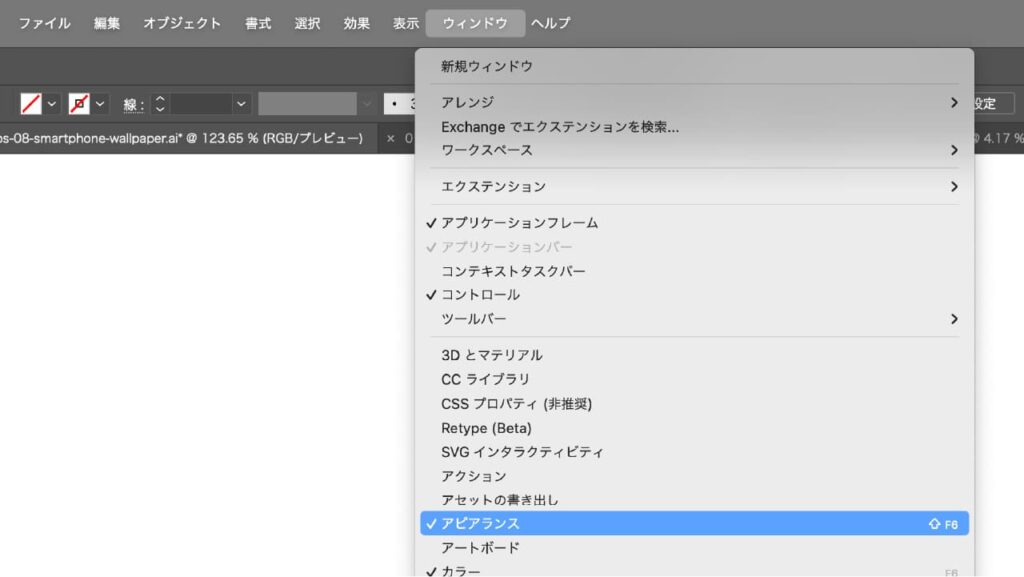
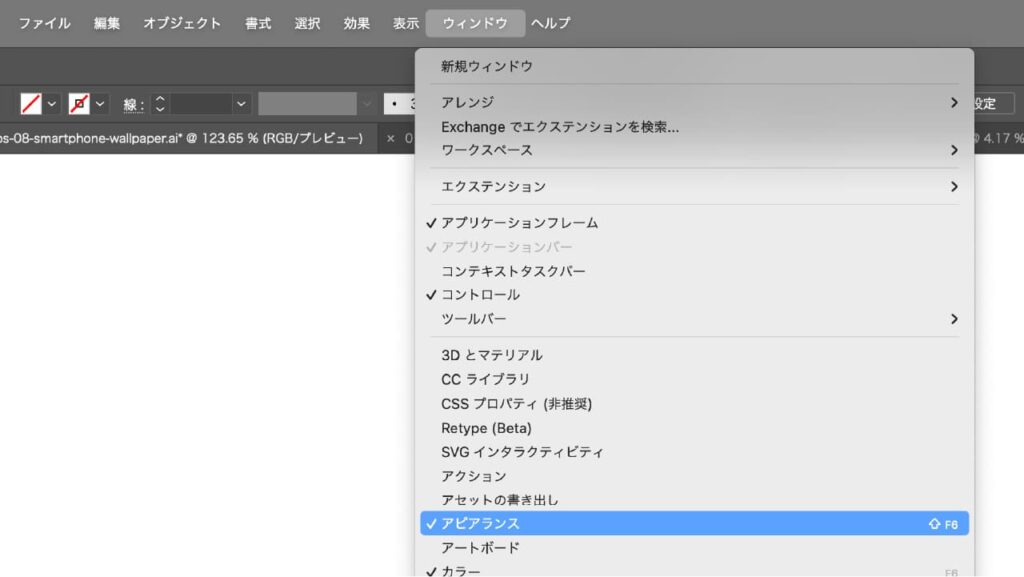
アピアランスパネルが表示されていなければ、[ウィンドウ]メニューから[アピアランス]にチェックをつけてください。

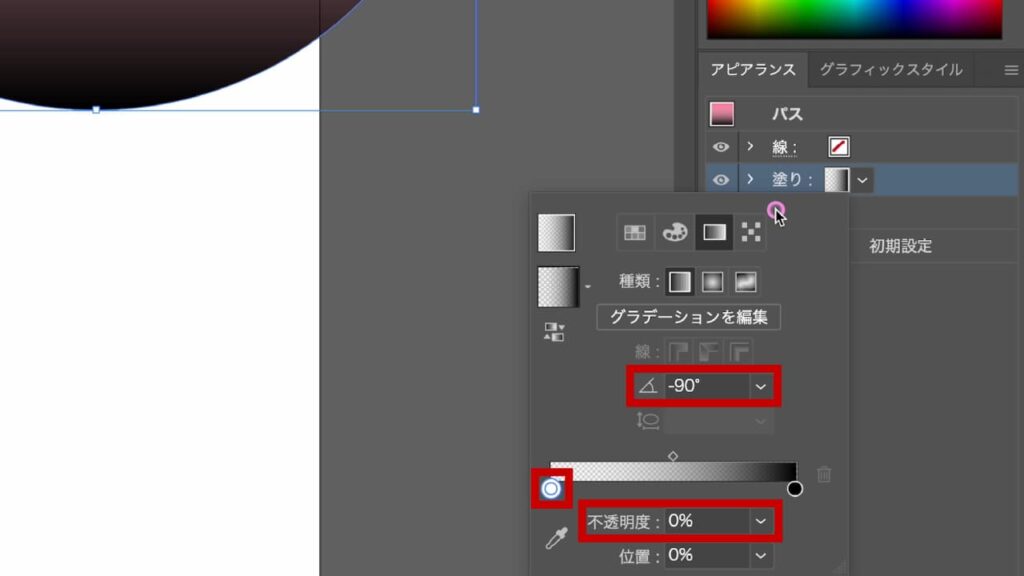
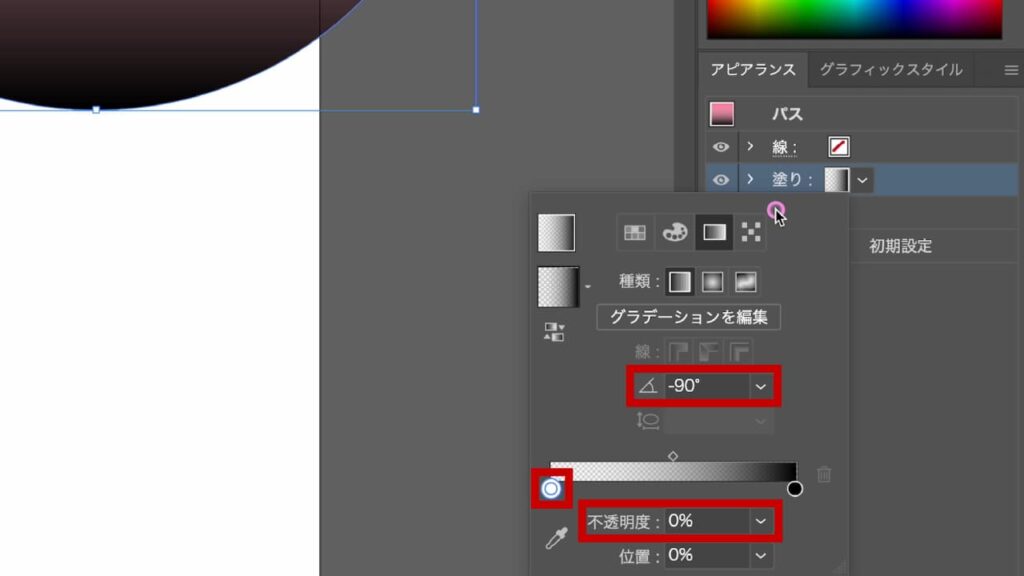
グラデーションは白黒の線形で、角度は−90度。白の不透明度は0%に設定します。

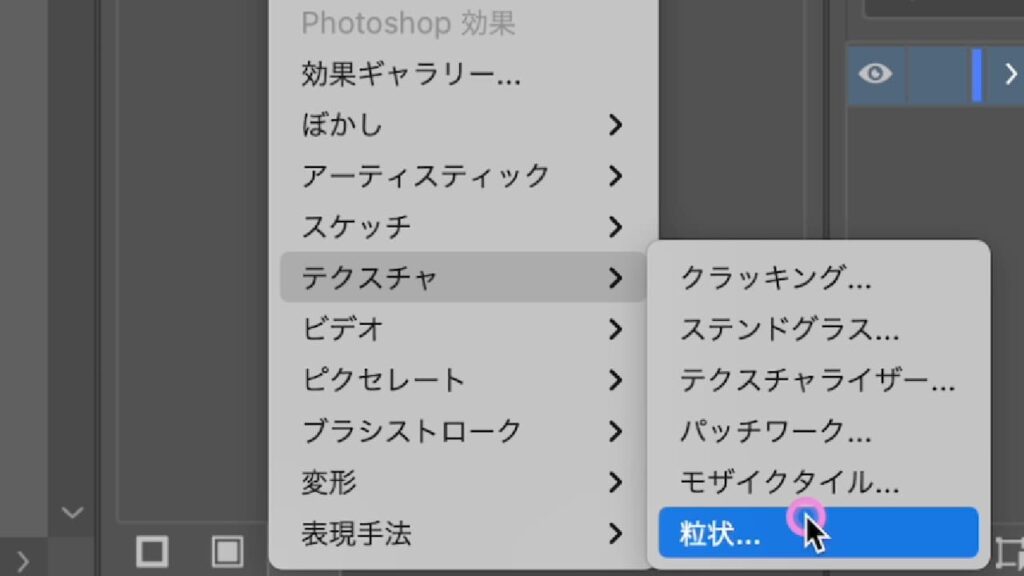
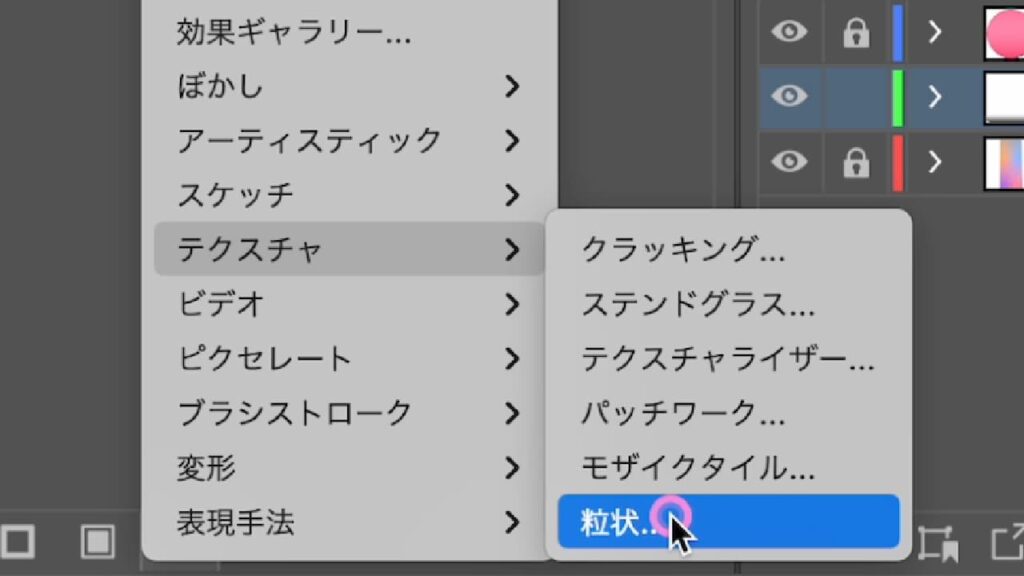
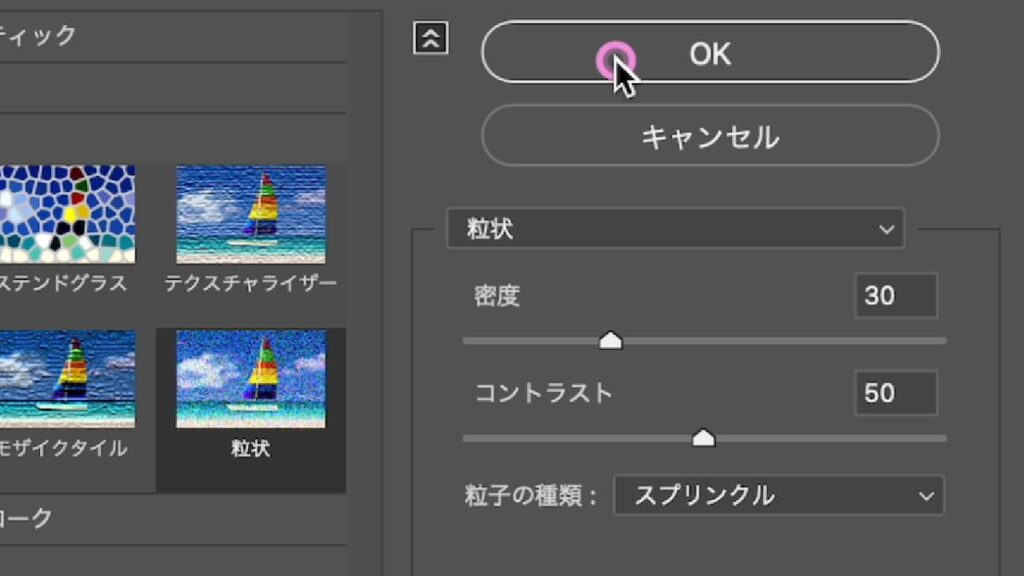
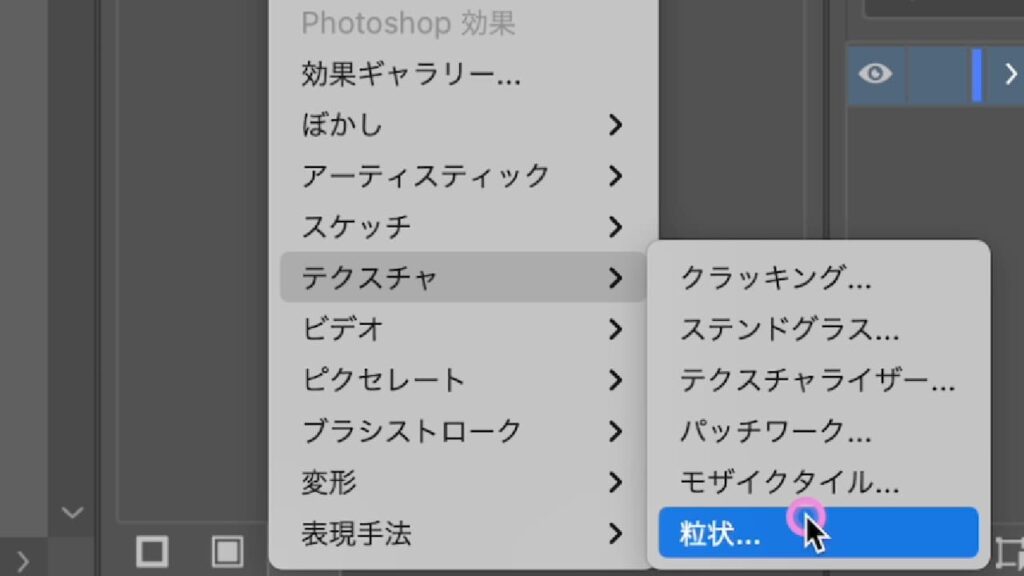
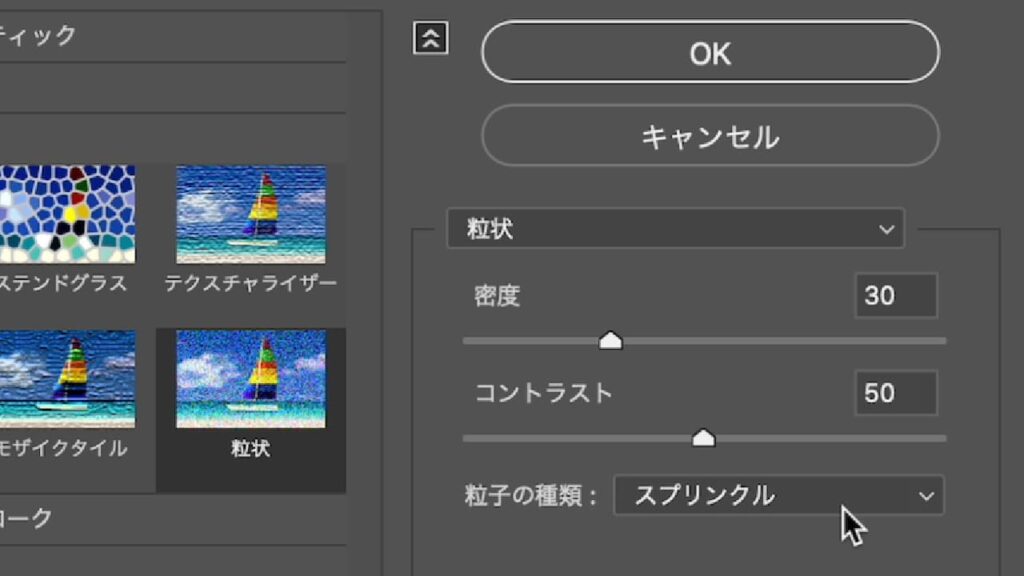
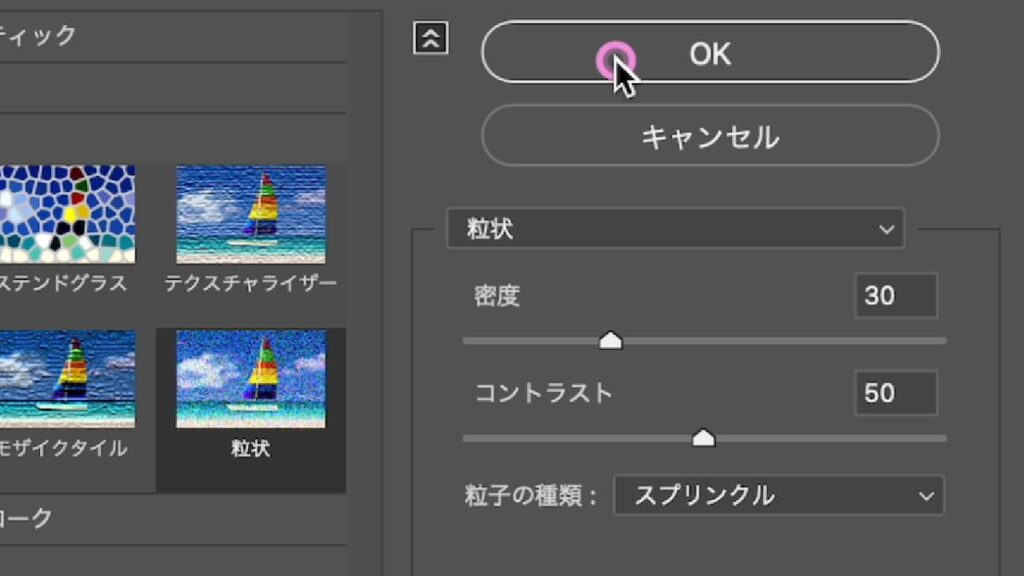
続いて、アピアランスパネル下部にある[新規効果を追加]から[テクスチャ]→[粒状]を選択する。

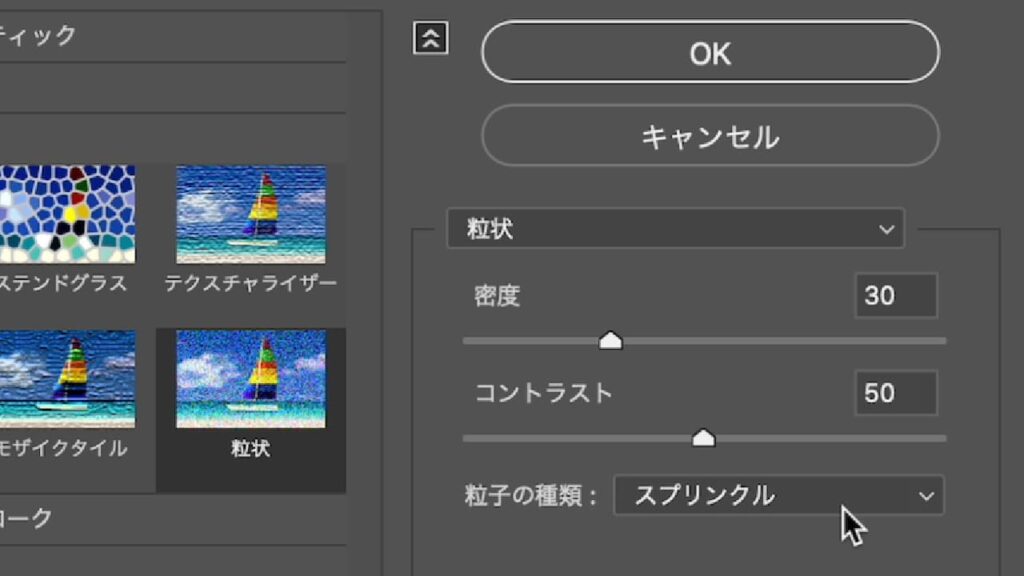
密度30・コントラスト50・粒子の種類「スプリンクル」に設定。

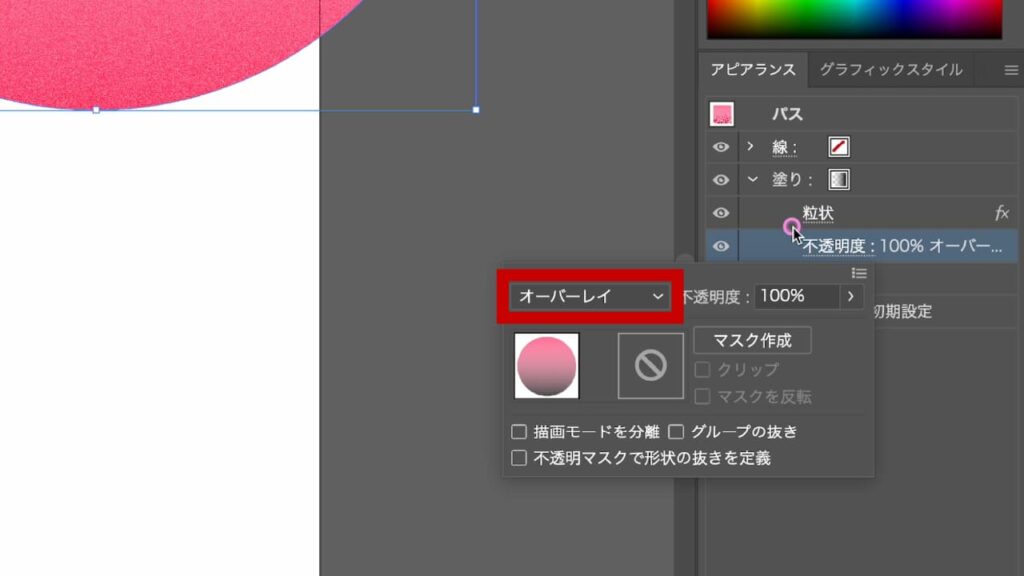
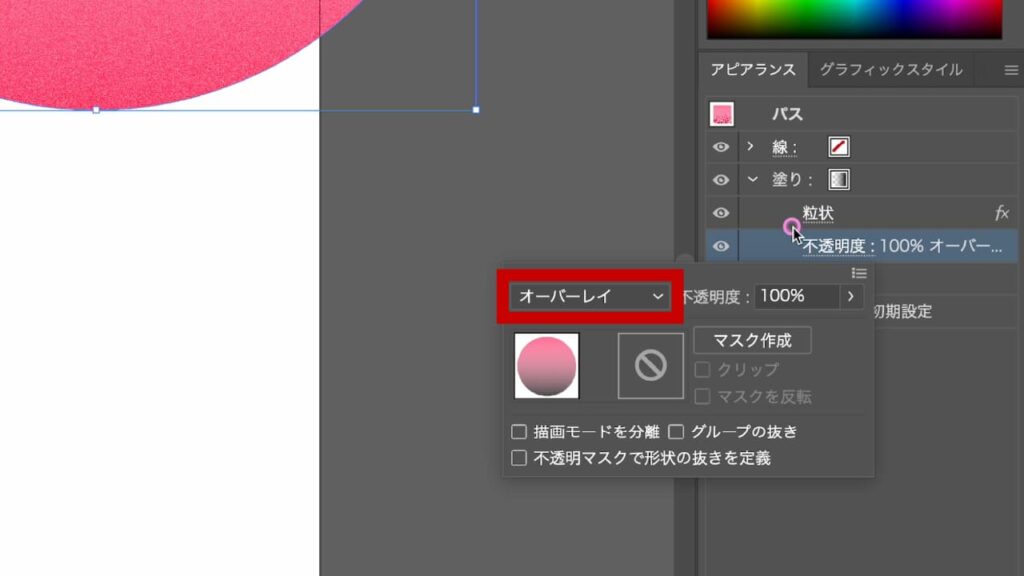
[不透明度]を[オーバーレイ]に設定してください。

[不透明度]を[オーバーレイ]にすると色味が変わる場合があるため、太陽色は必要に応じて調整してください。
STEP.3
グラフィックスタイルに登録
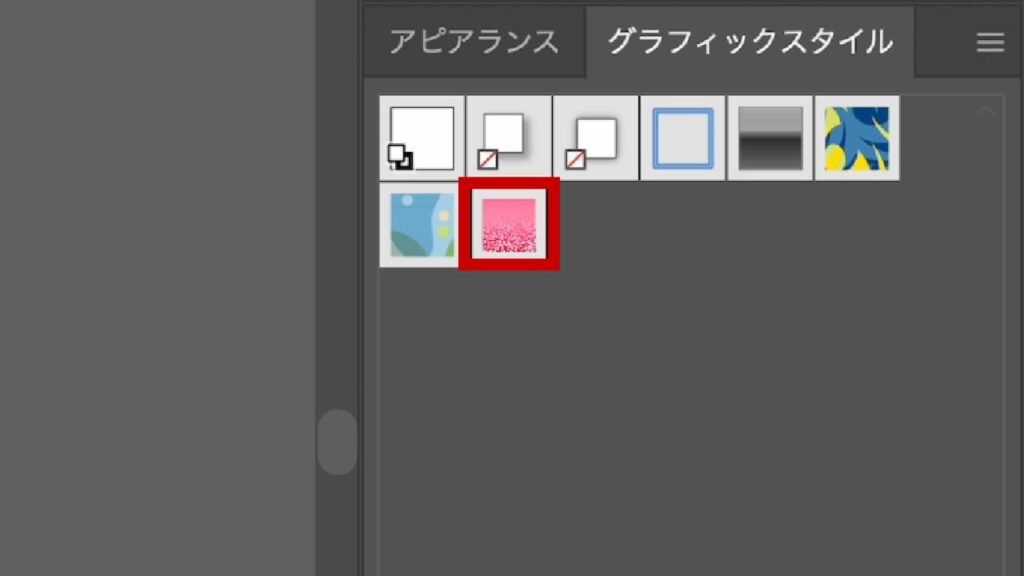
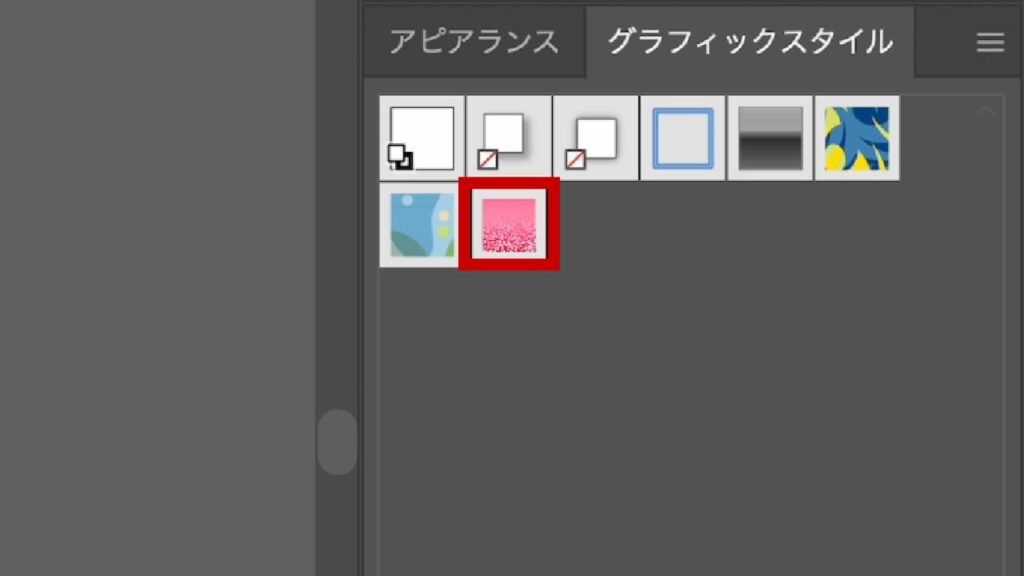
アピアランスパネルで設定した内容を、[グラフィックスタイル]パネルの[新規グラフィックスタイル]ボタンをクリックして登録します。

STEP.4
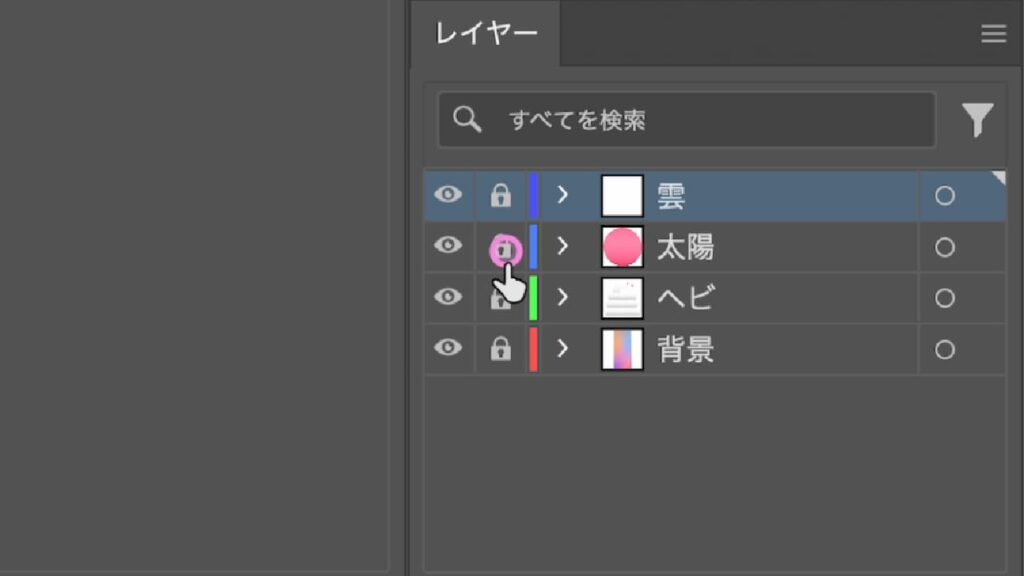
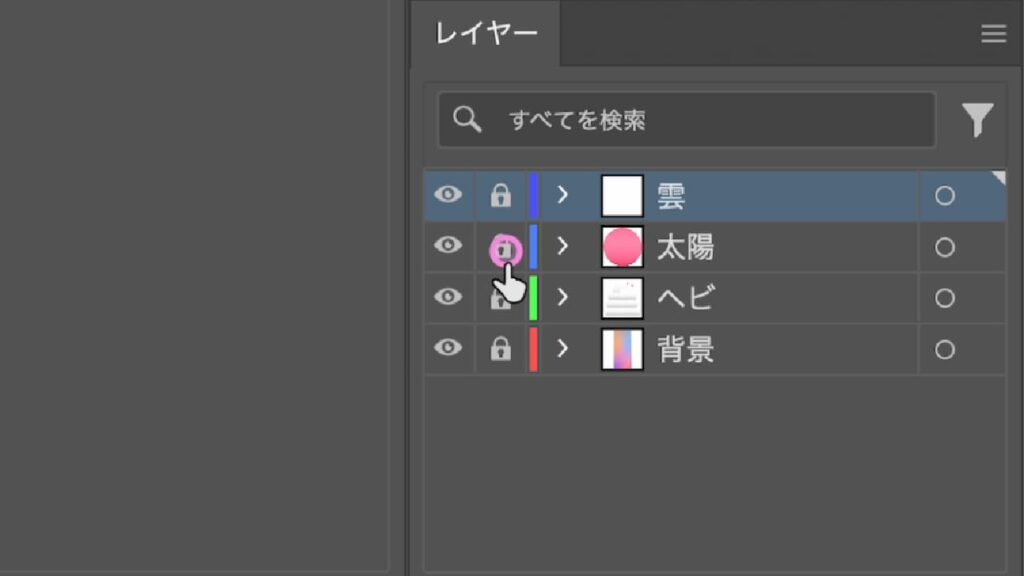
レイヤーをロックする
仕上げに太陽レイヤーをロックしておくと、誤って編集するミスが防げます。

背景の作成
STEP.1
背景レイヤーを追加
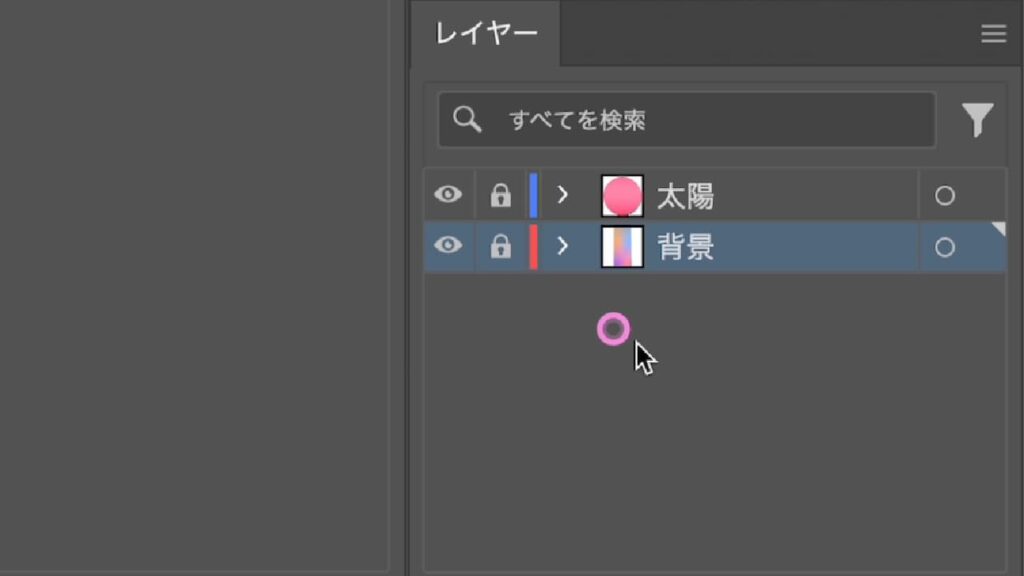
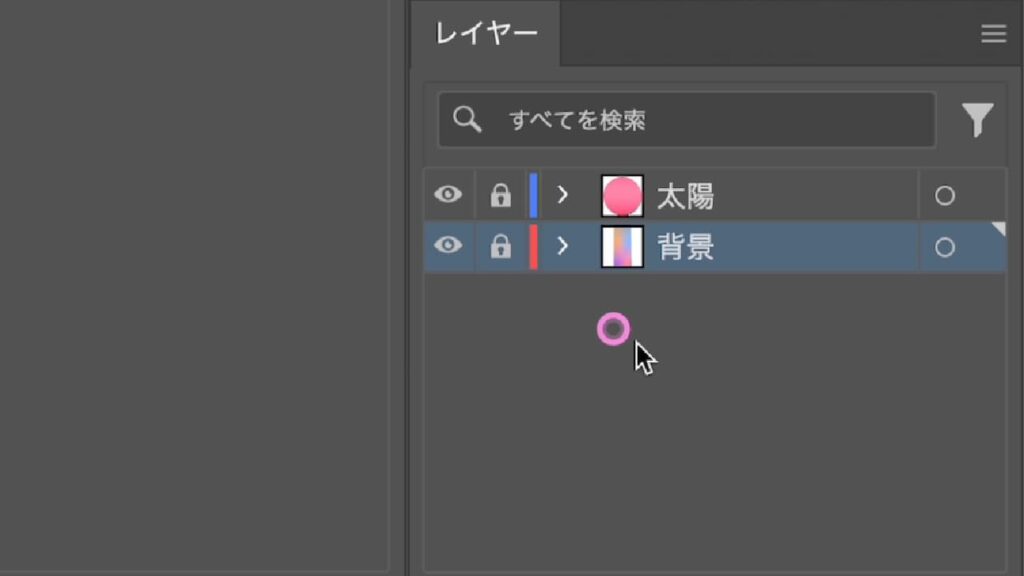
新規レイヤーを作成し、「背景」にリネームします。太陽レイヤーの下に移動させましょう。

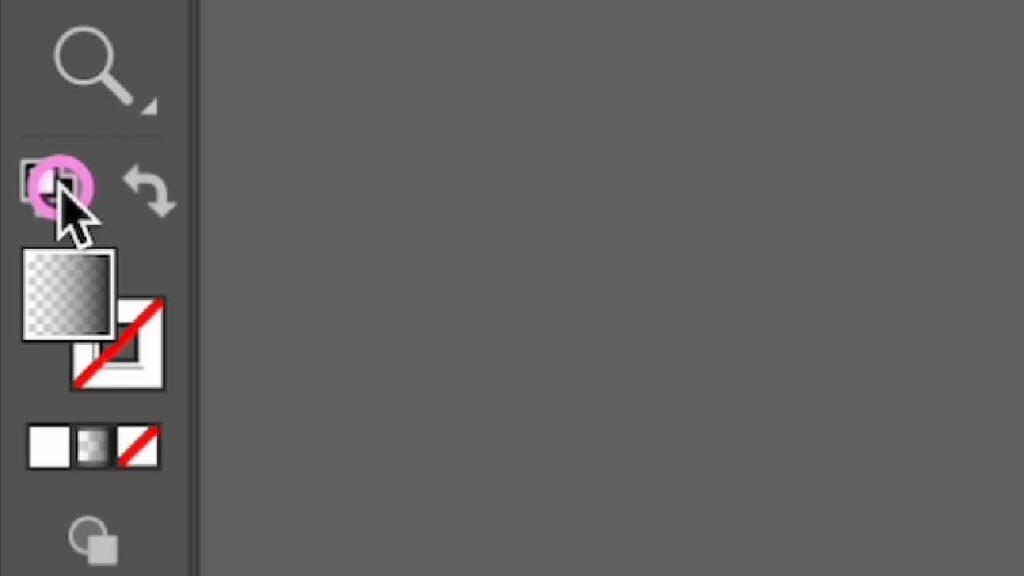
前の塗り・線の情報が残っている場合はリセットしましょう。

STEP.2
STEP.3
太陽で登録したアピアランスを適用
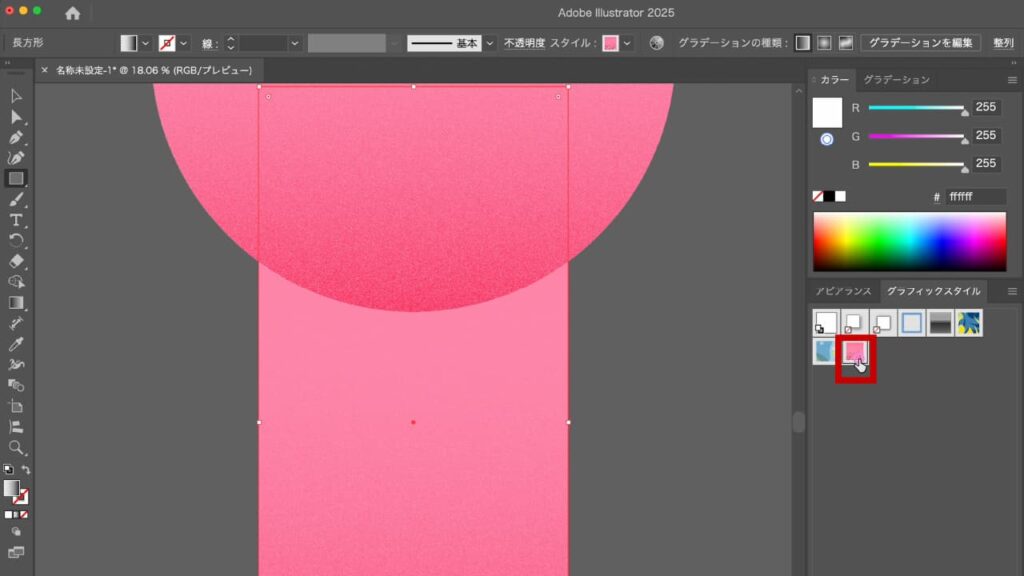
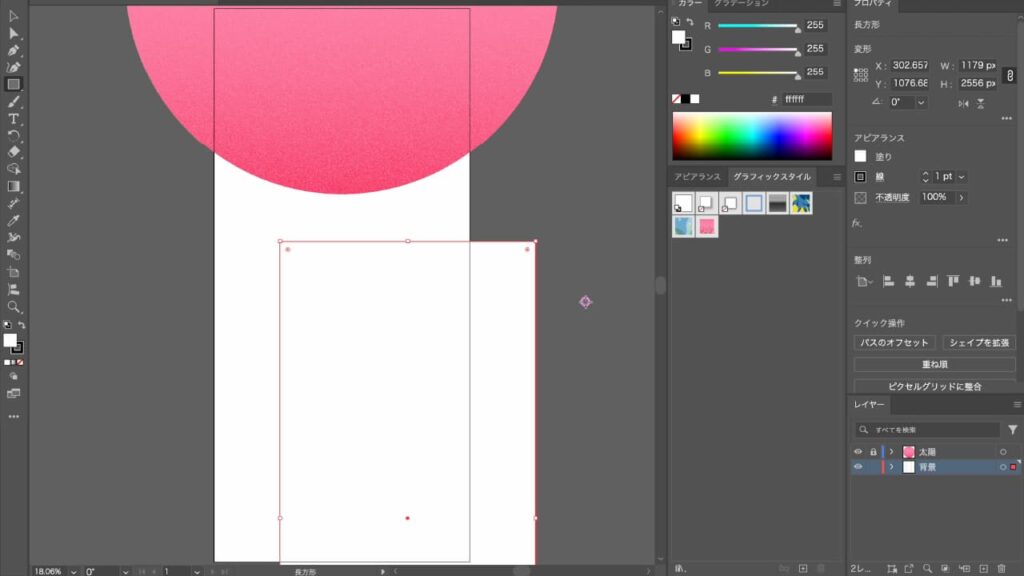
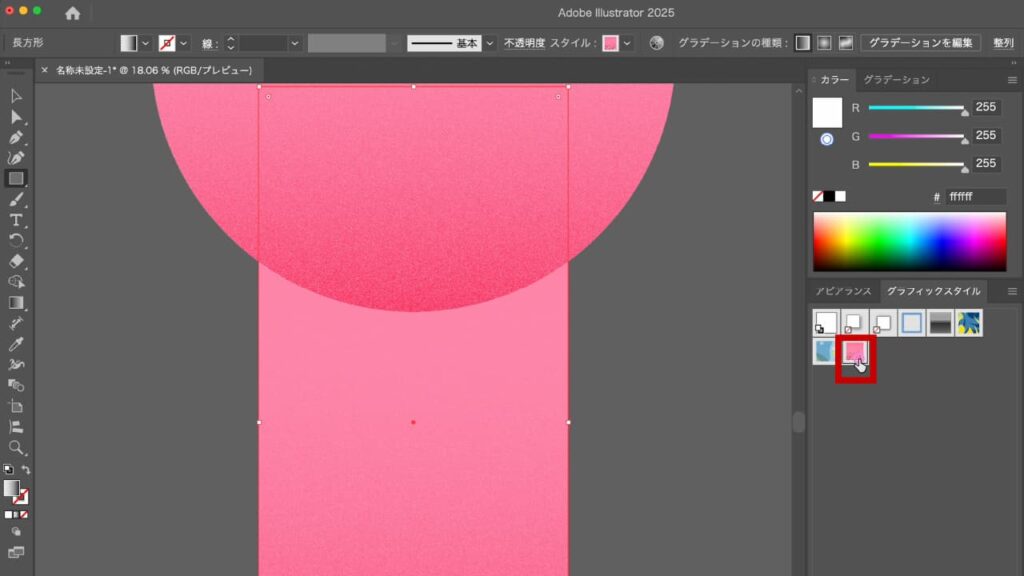
グラフィックスタイルパネルから太陽のアピアランスを適用します。

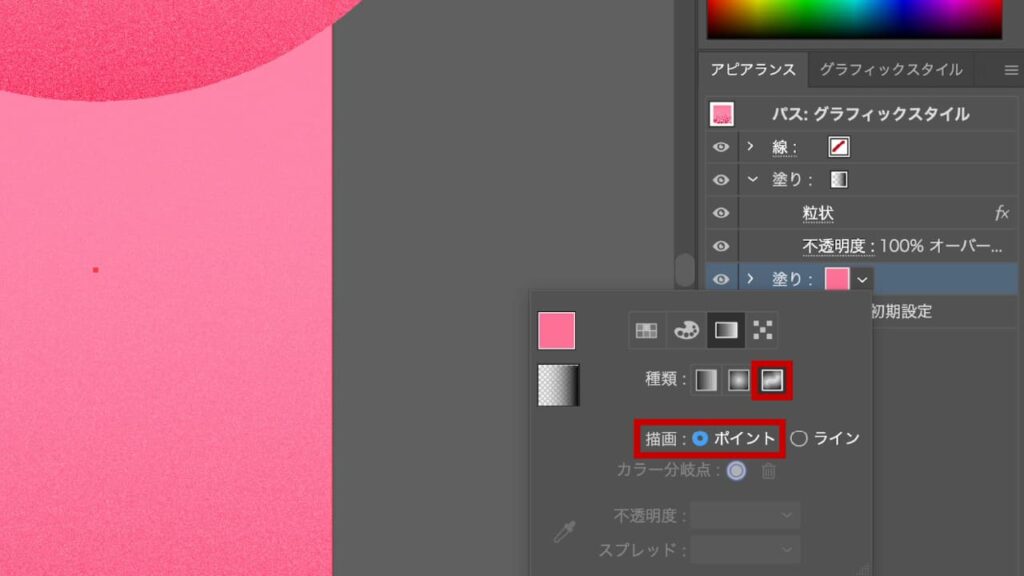
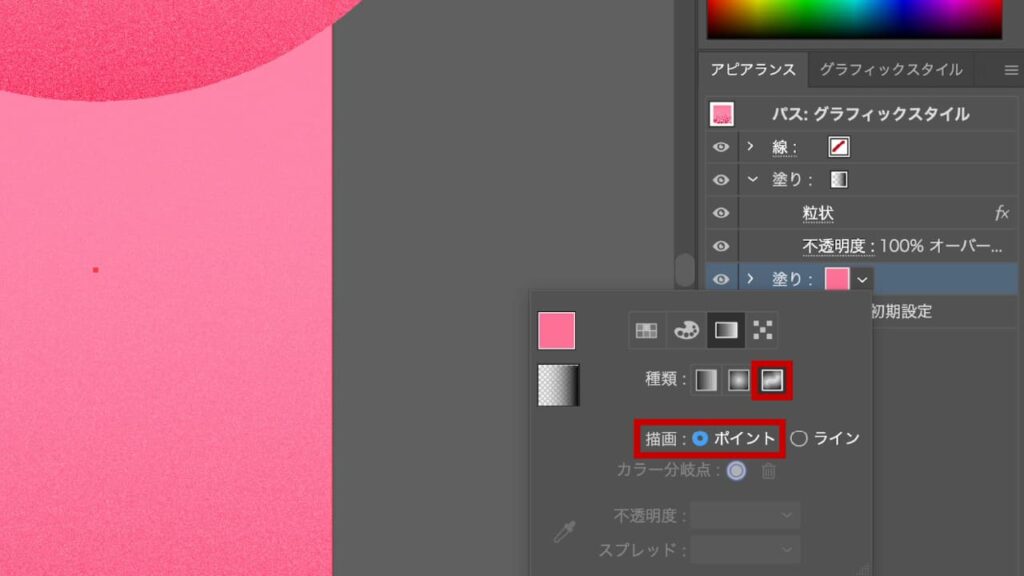
塗りの色を[フリーグラデーション](描画:ポイント)に変更。

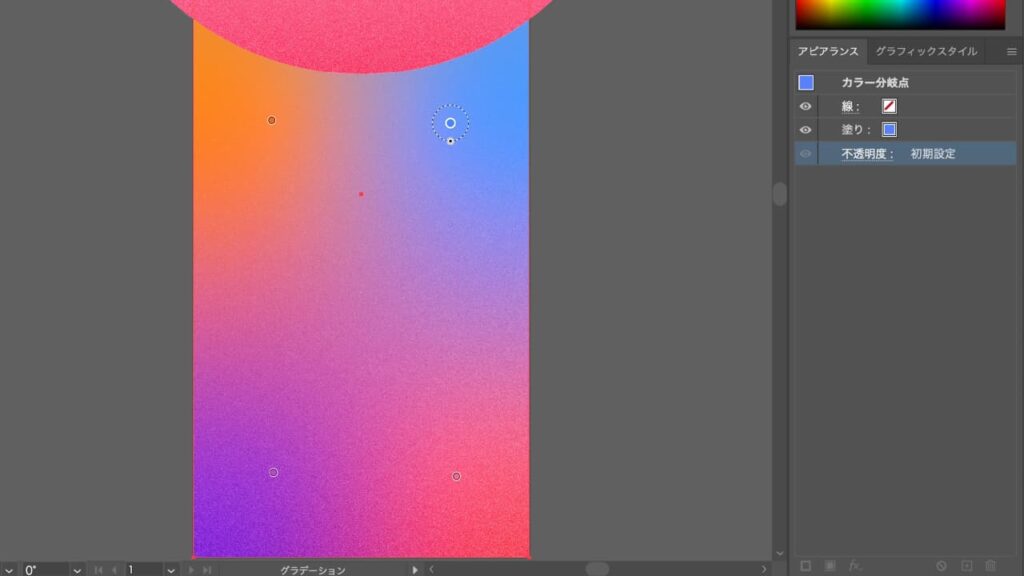
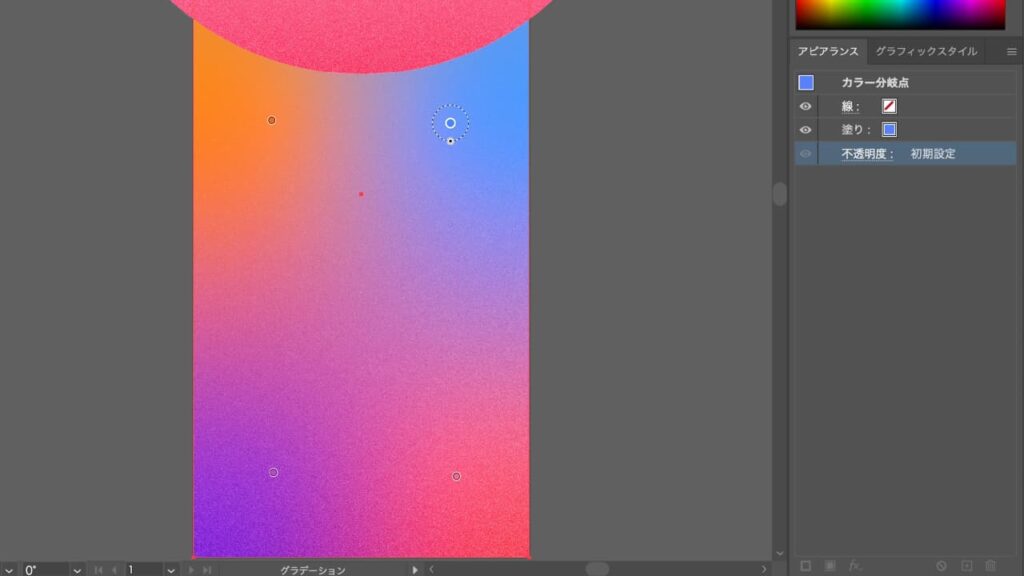
四隅に色ポイントを追加してお好みのグラデーションを作成(例:オレンジ、水色、紫など)

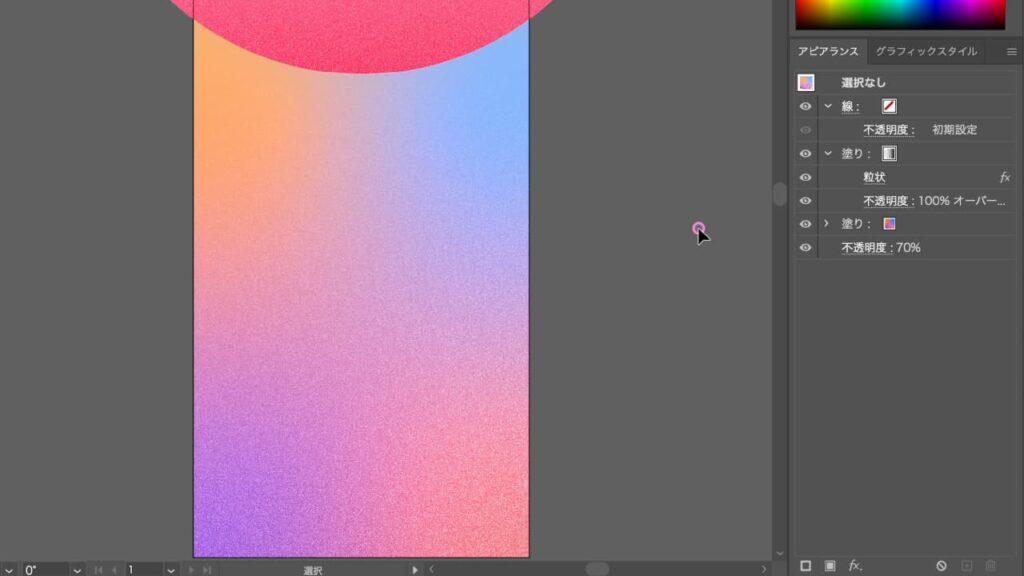
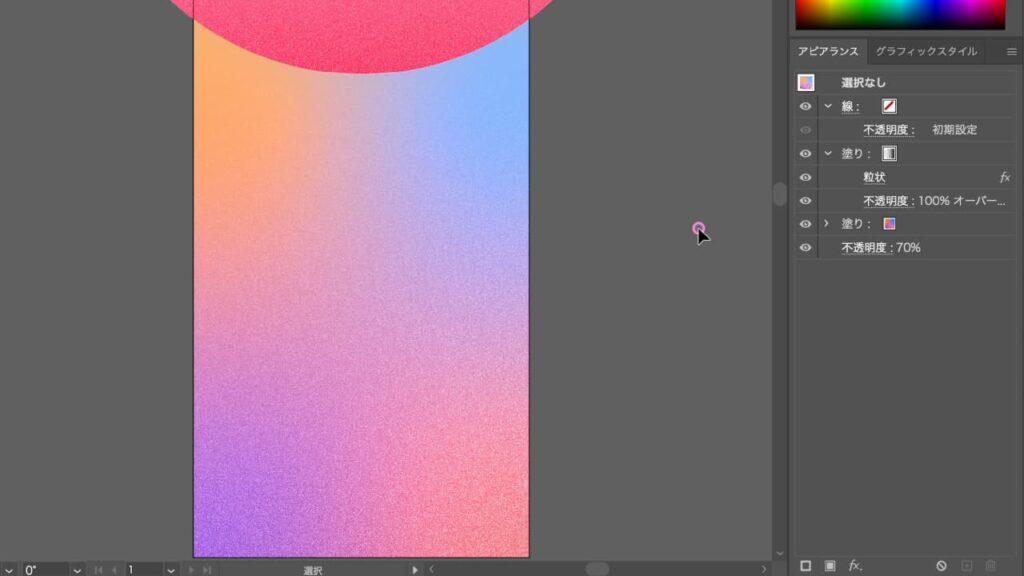
色が濃い場合は不透明度を変更して調整してもOK。

不透明度を変更する場合、背景全体が選択されていることを確認してから調整しましょう。(ポイント単体の不透明度が変わらないよう注意)。
STEP.4
レイヤーをロックする
仕上げに背景レイヤーをロックしておくと、誤って編集するミスが防げます。

ヘビの作成
STEP.1
レイヤーと線の準備
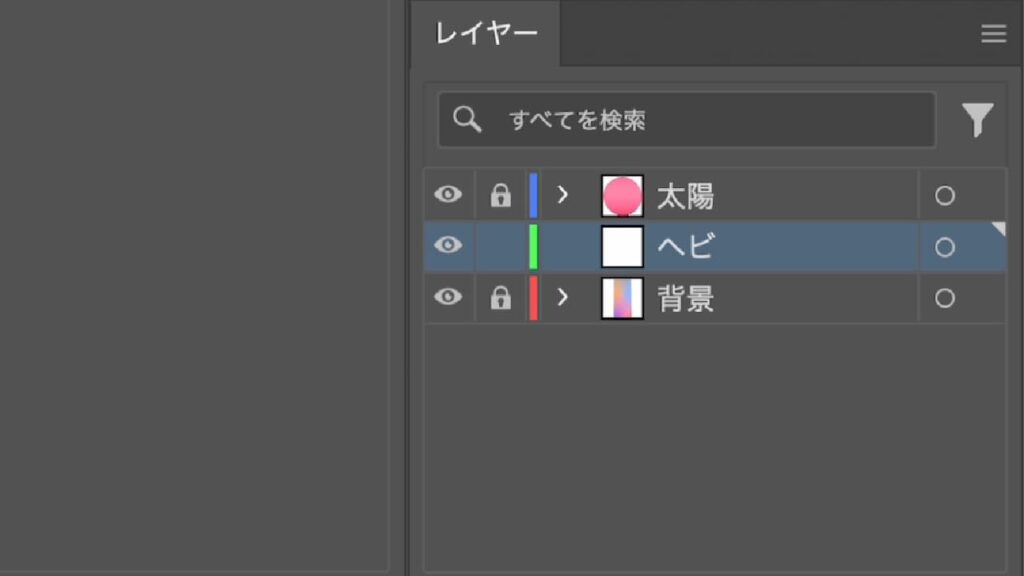
新規レイヤーを作成し、名前を「ヘビ」とします。

塗りを「なし」、線の色を白に設定します。

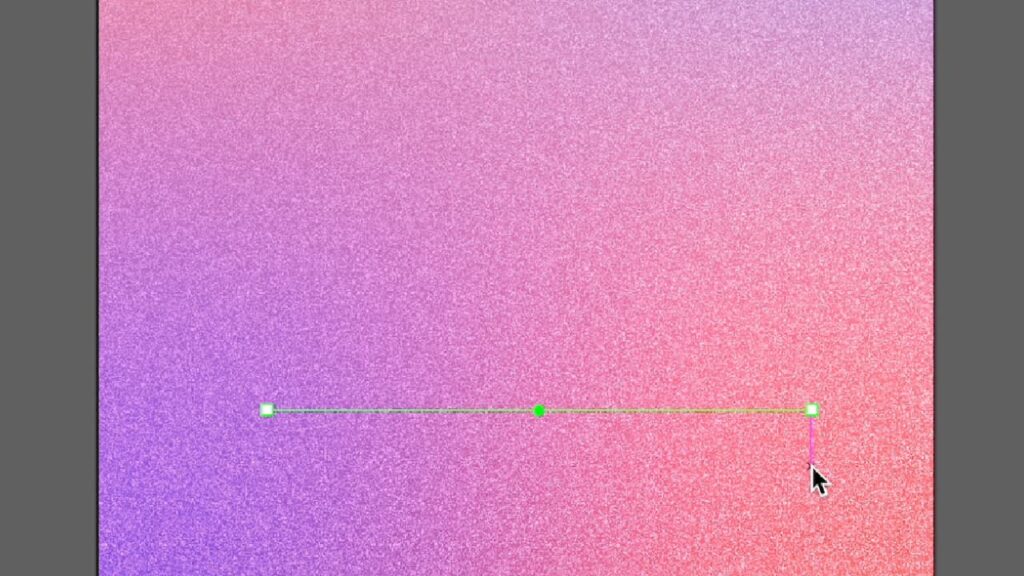
[直線ツール]で水平線を引きます。

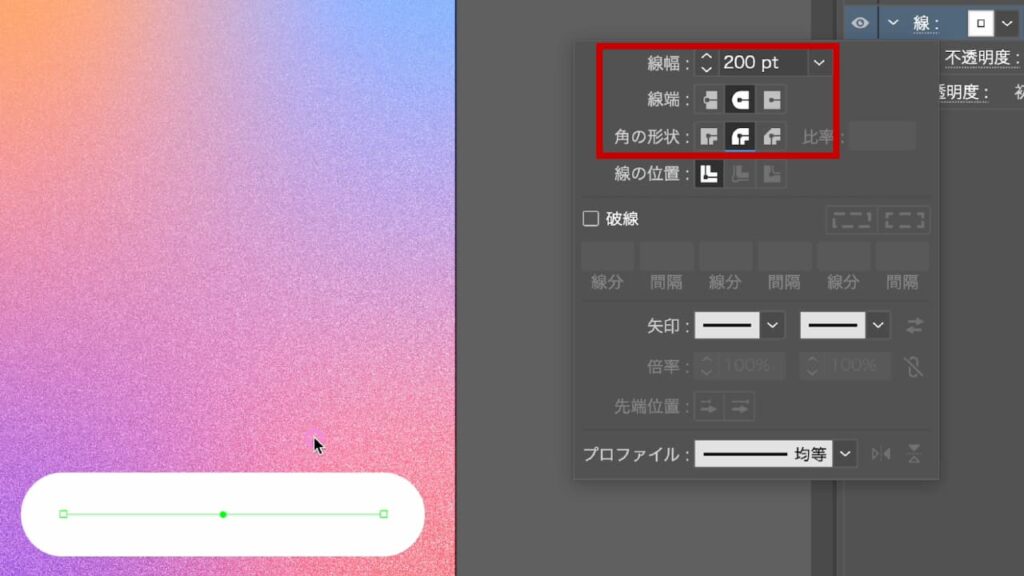
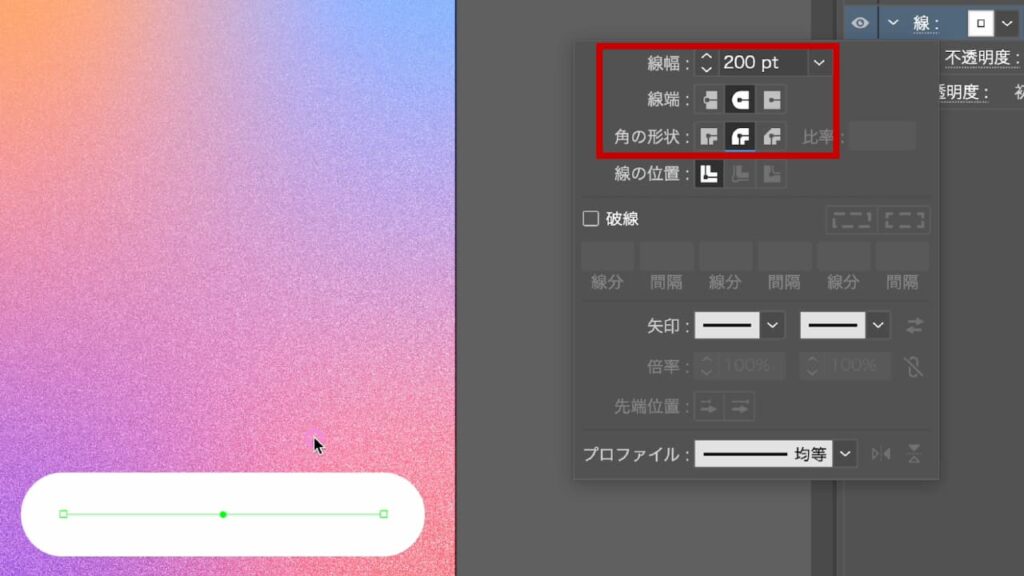
線幅を200px、先端は[丸型先端]、角の形状は[ラウンド結合]に設定しましょう。

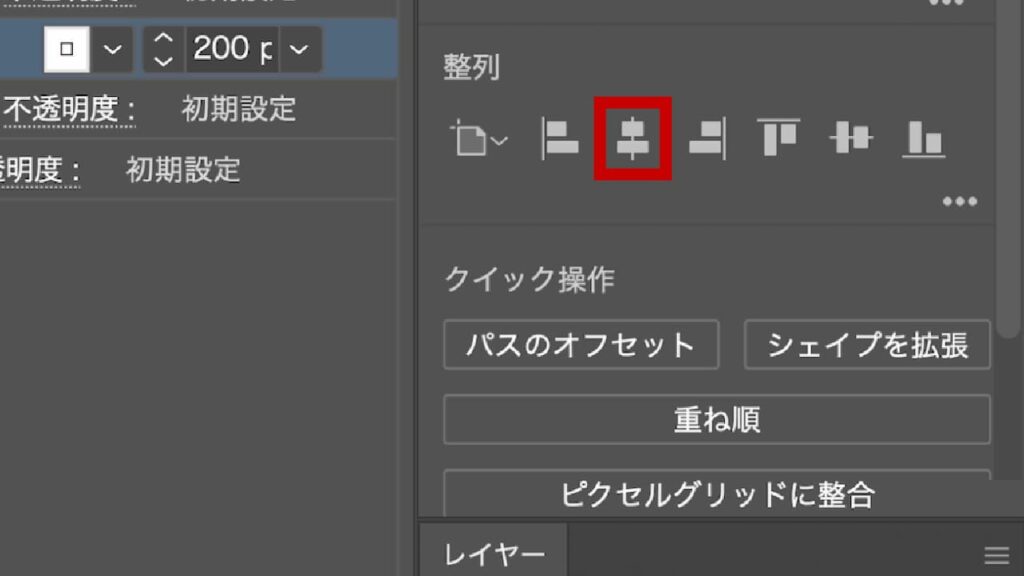
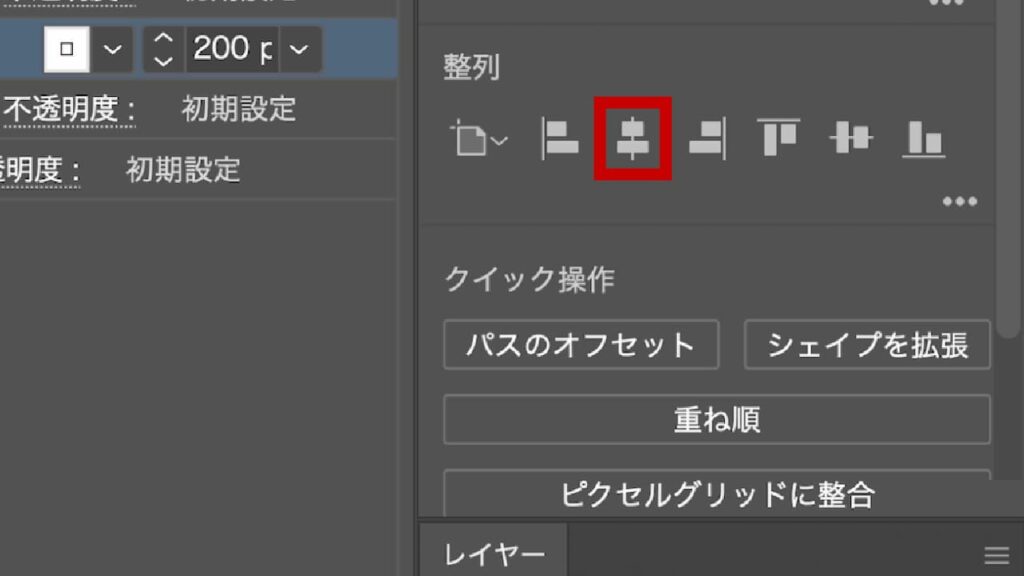
整列パネルで中央に配置します。

STEP.2
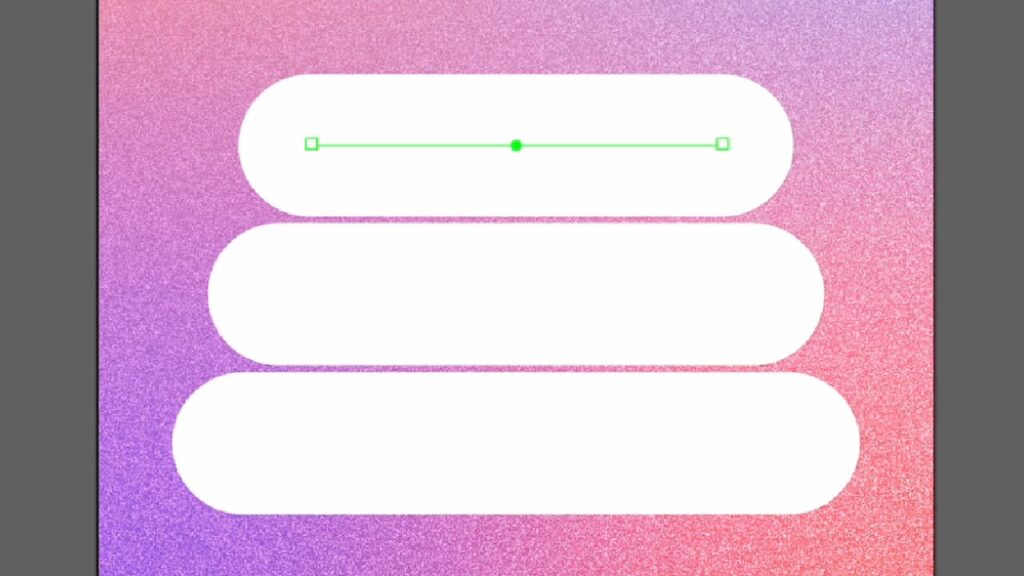
複数の線を複製してトグロを表現
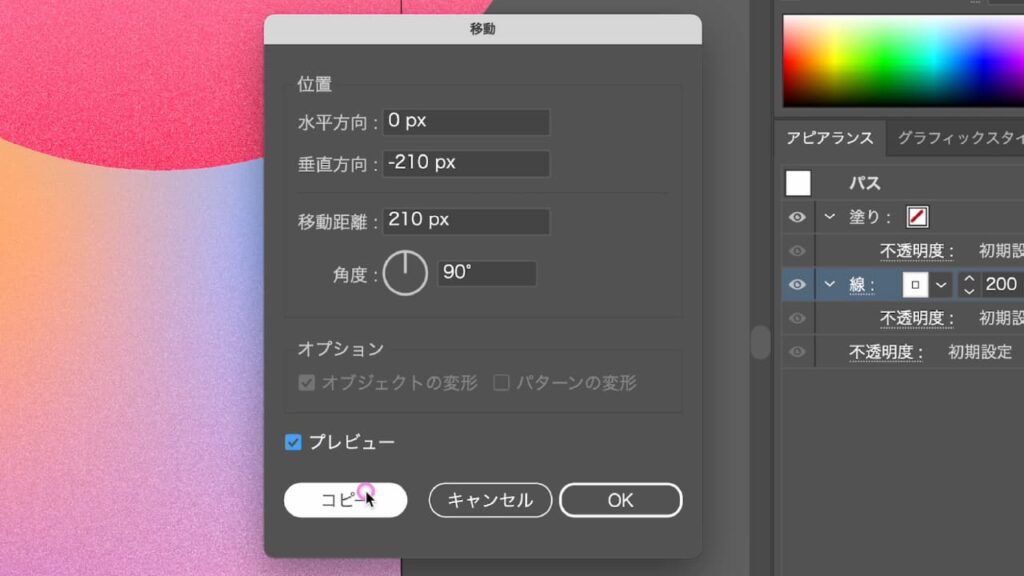
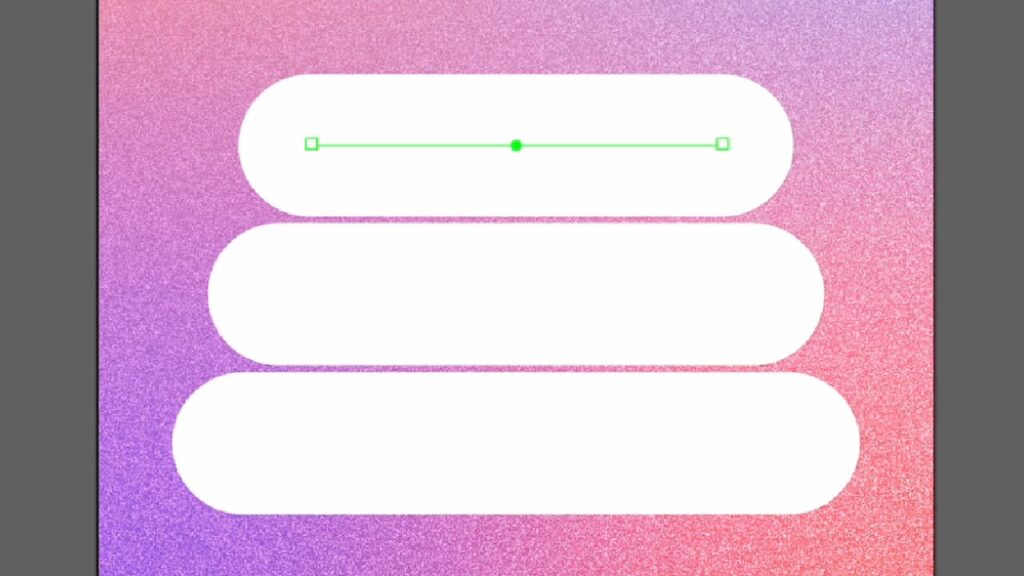
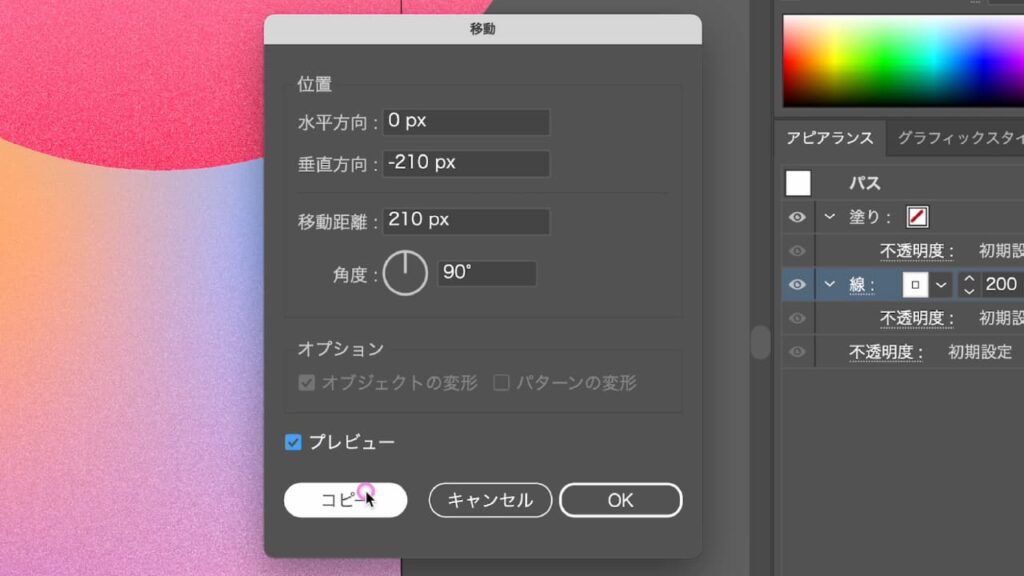
[選択ツール]で線を選択したままEnterキーを押すと[移動]パネルが表示されるので、[水平方向0px・垂直方向−210px]で[コピー]。

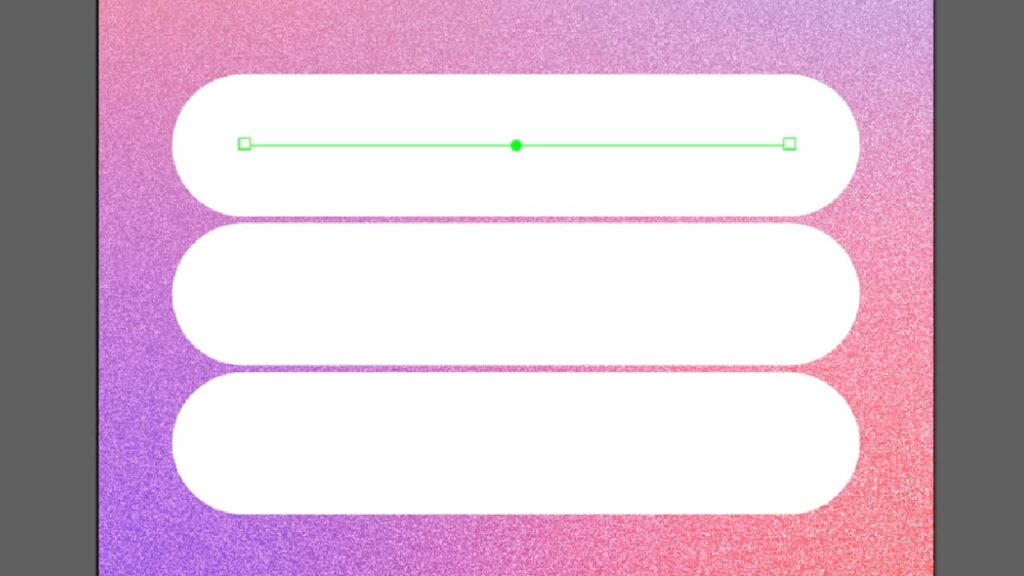
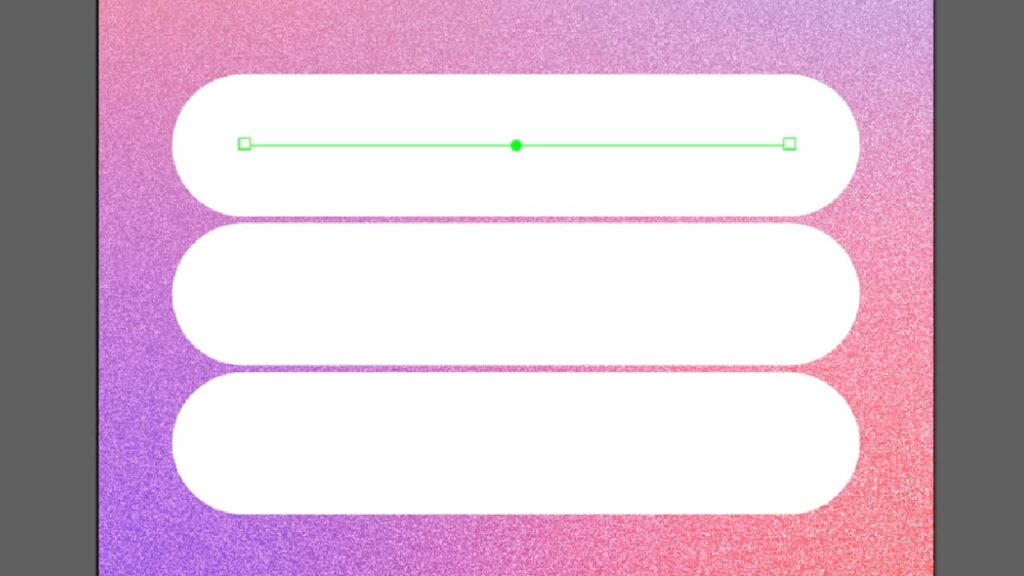
Command(Ctrl)+Dで[変形の繰り返し]をおこない、3つの線を作ります。

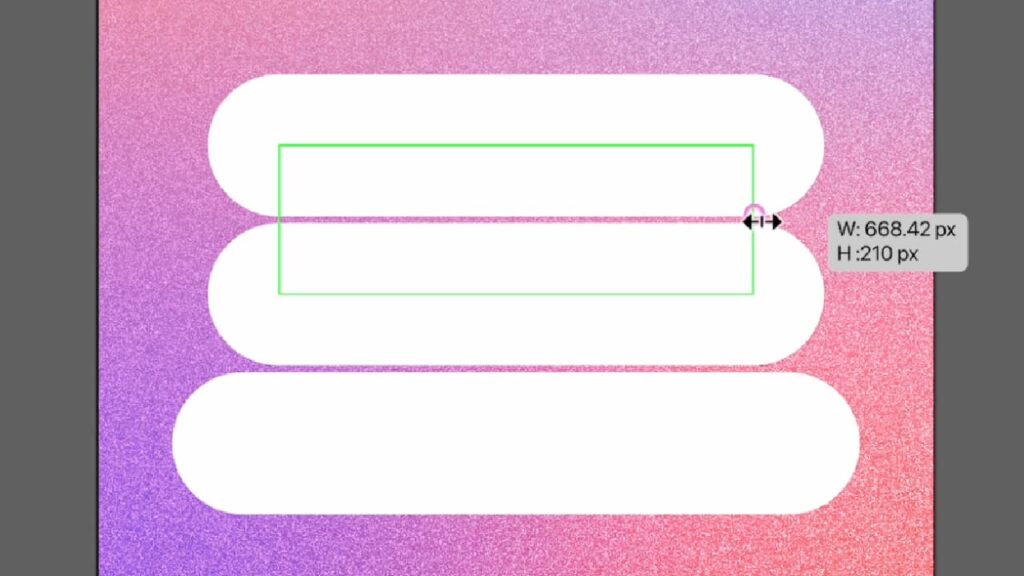
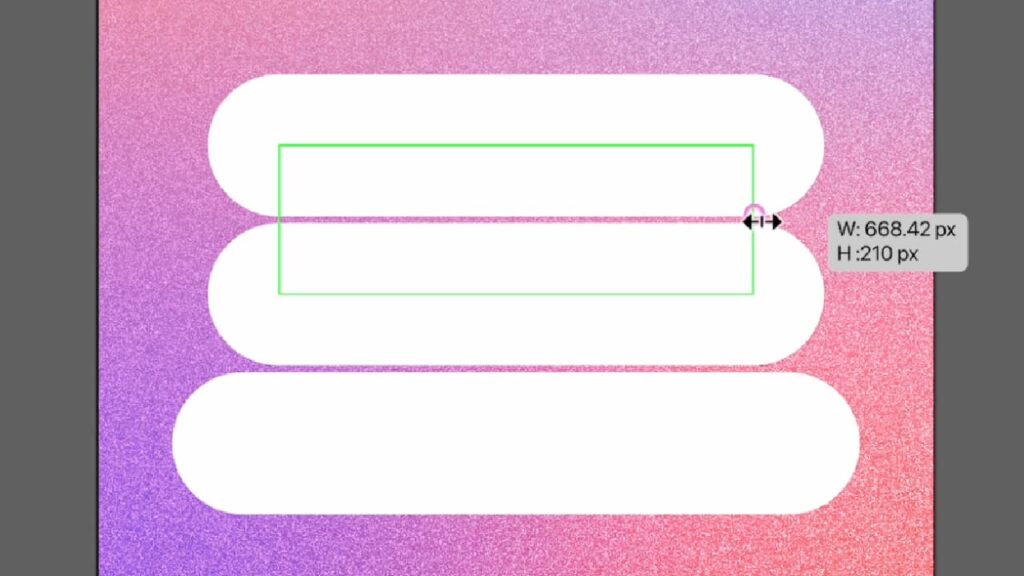
上部2つの線を選択し、バウンディングボックスで横幅を縮小します。

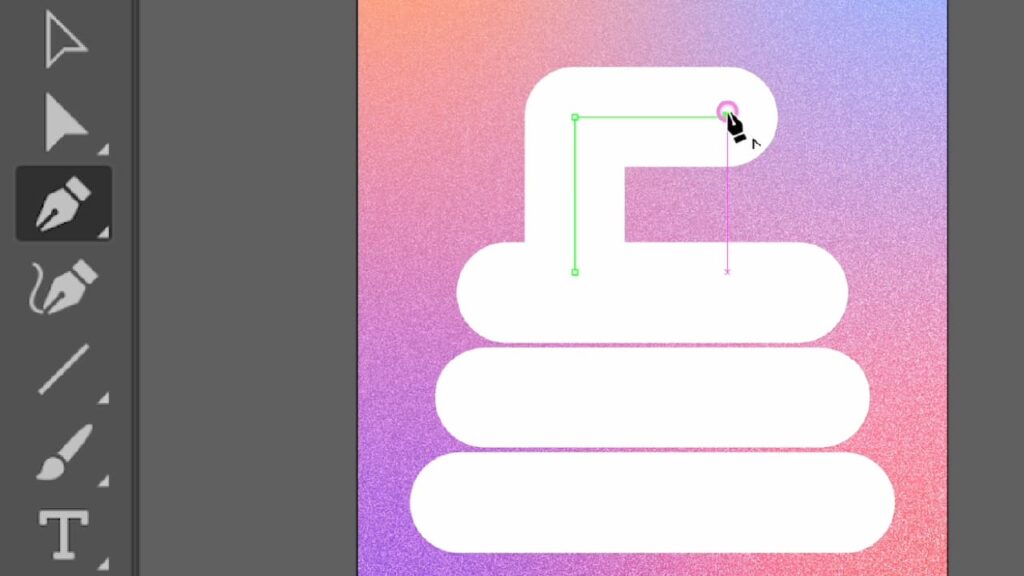
続いて、一番上の線を選択し、[変形の繰り返し]をおこない、上部から下部へ広くなっていく線を作成します。

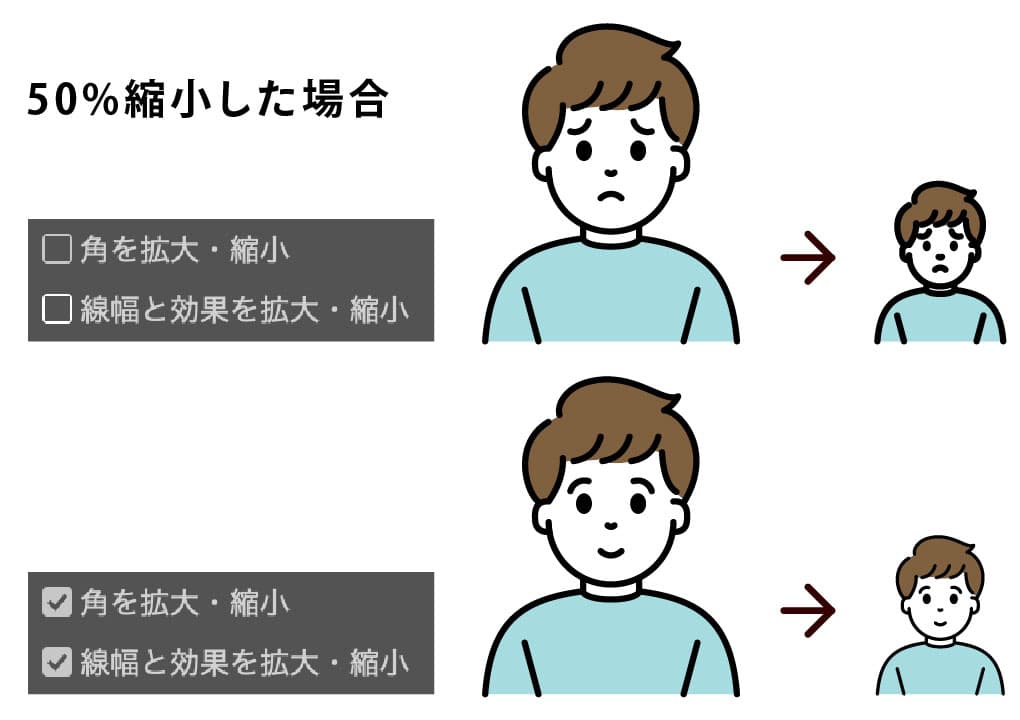
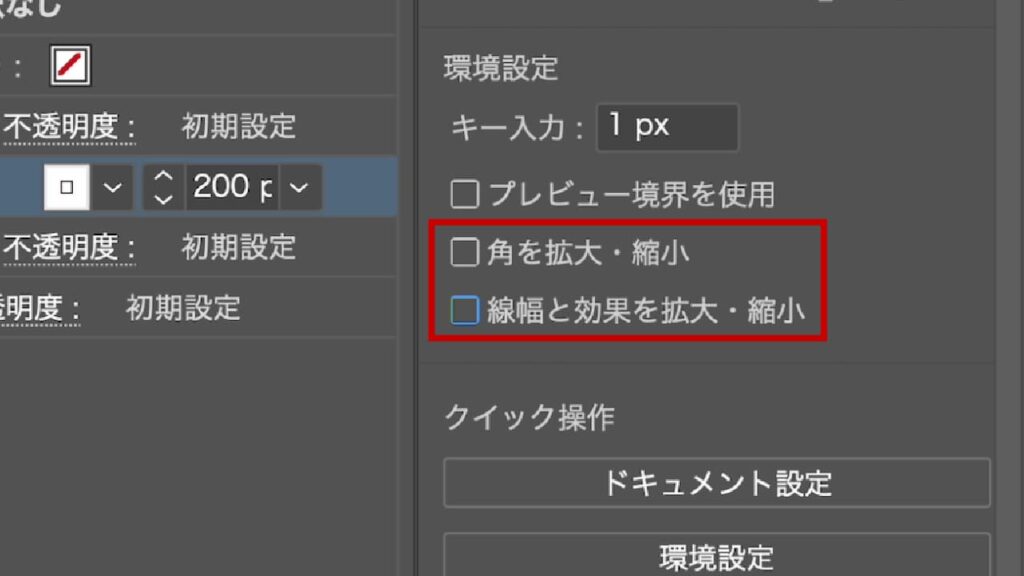
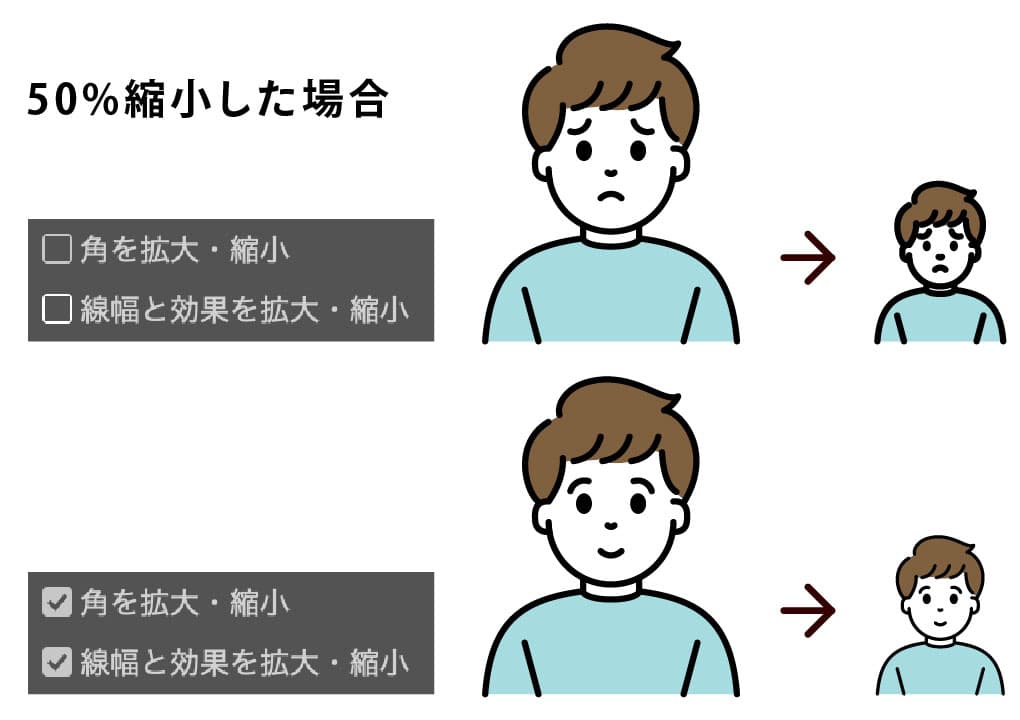
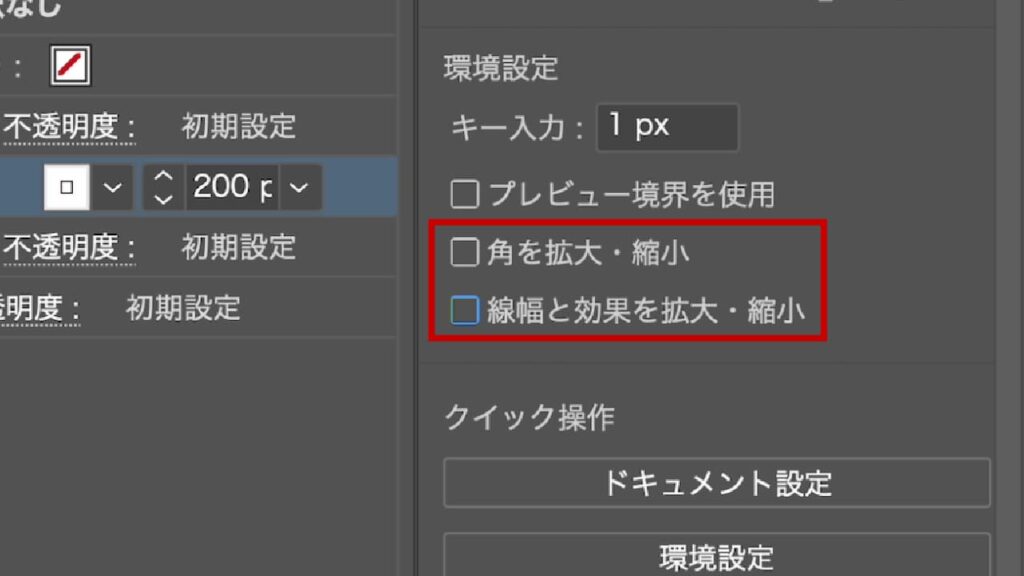
[角を拡大・縮小]と[線幅と効果を拡大・縮小]のチェックを外す・入れるで拡大時の見え方が変わります。状況に応じて調整しましょう。

[角を拡大・縮小]と[線幅と効果を拡大・縮小]の設定は、[プロパティ]パネルか[環境設定]→[一般]から変更できます。
 プロパティパネル
プロパティパネル
STEP.3
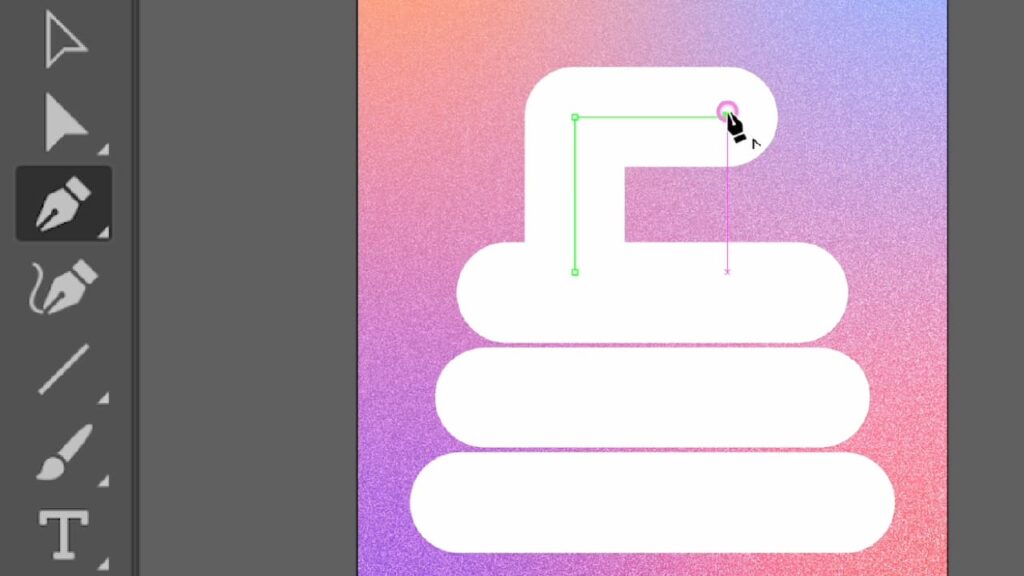
ヘビの頭と質感の付与
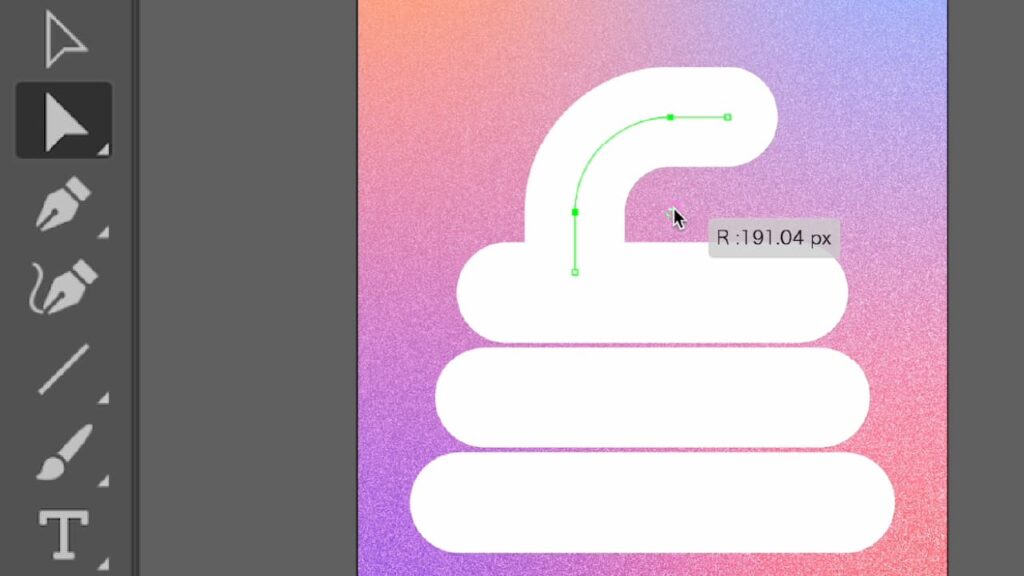
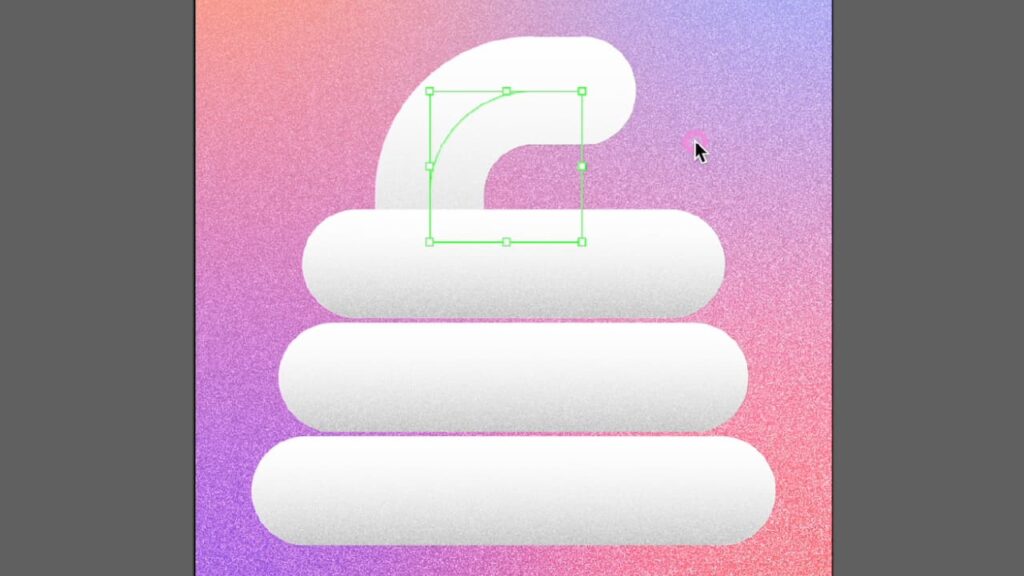
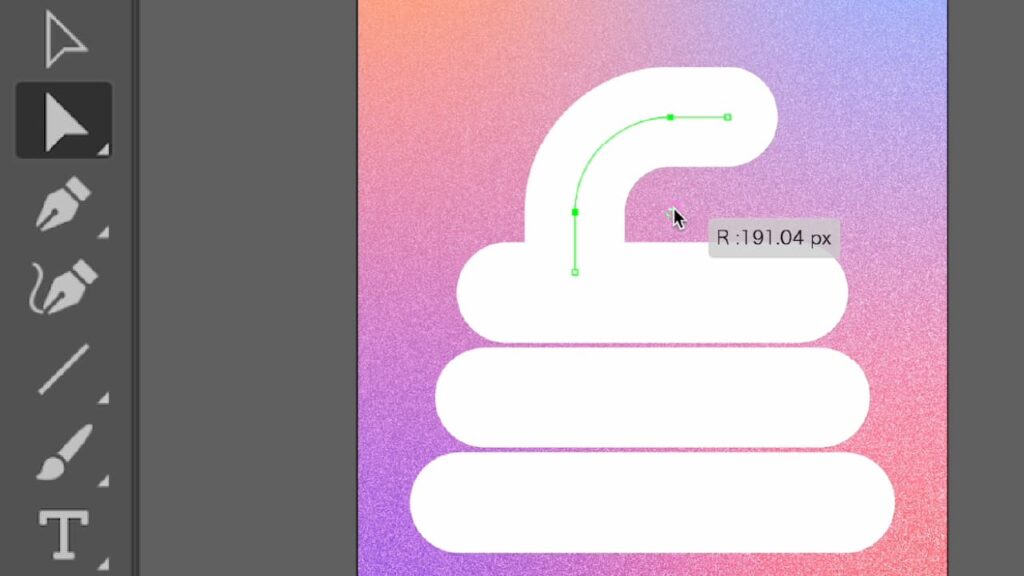
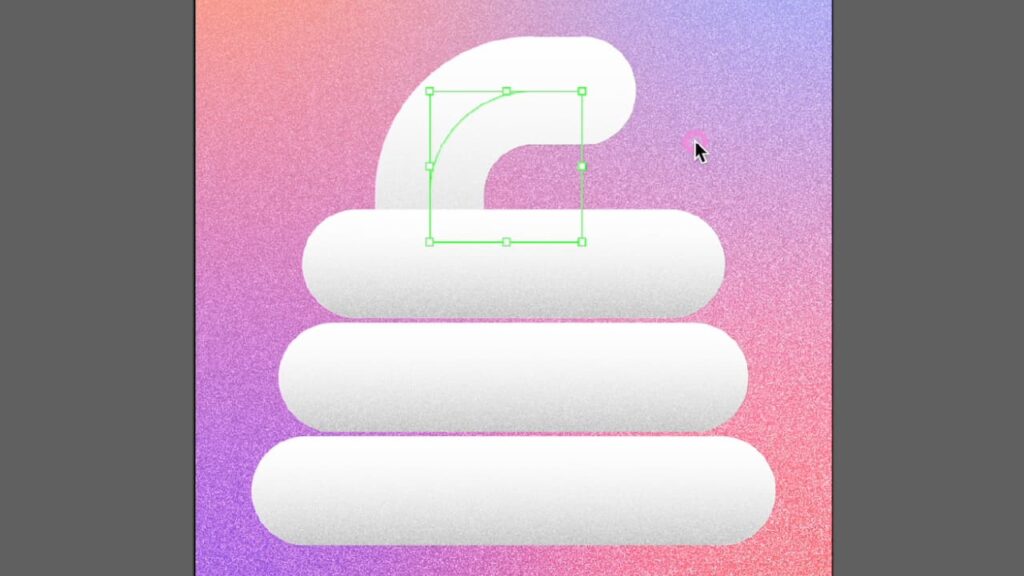
[ペンツール]で頭の形を描きます。

[ダイレクト選択ツール]を選択し、コーナーウィジェットを活用して角を丸めます。全体の形を整えましょう。

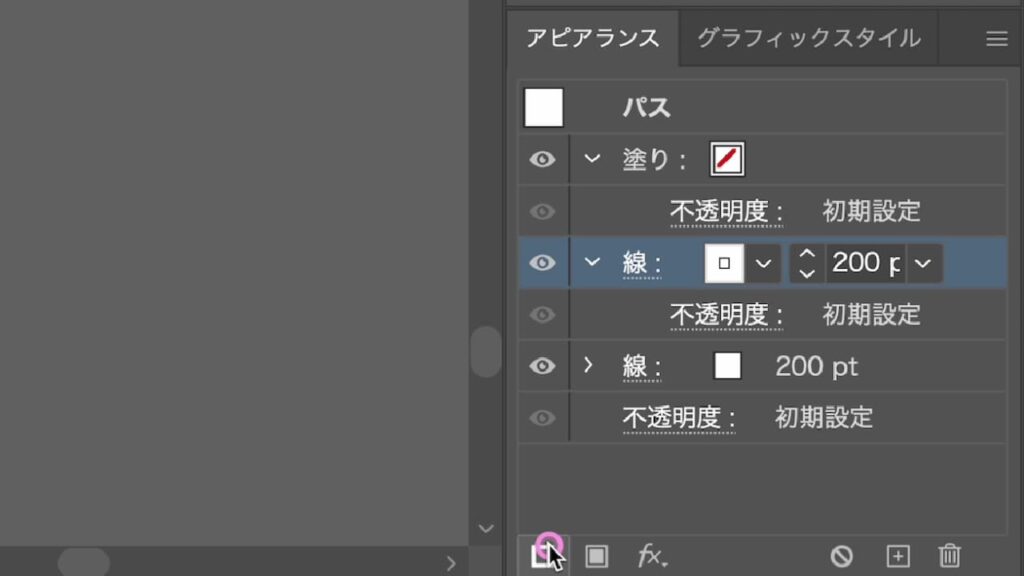
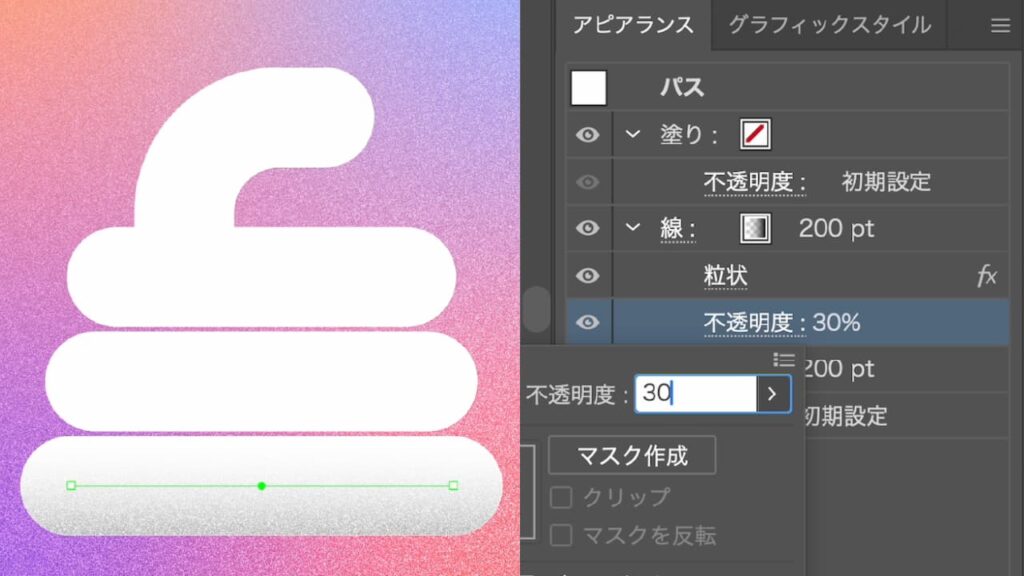
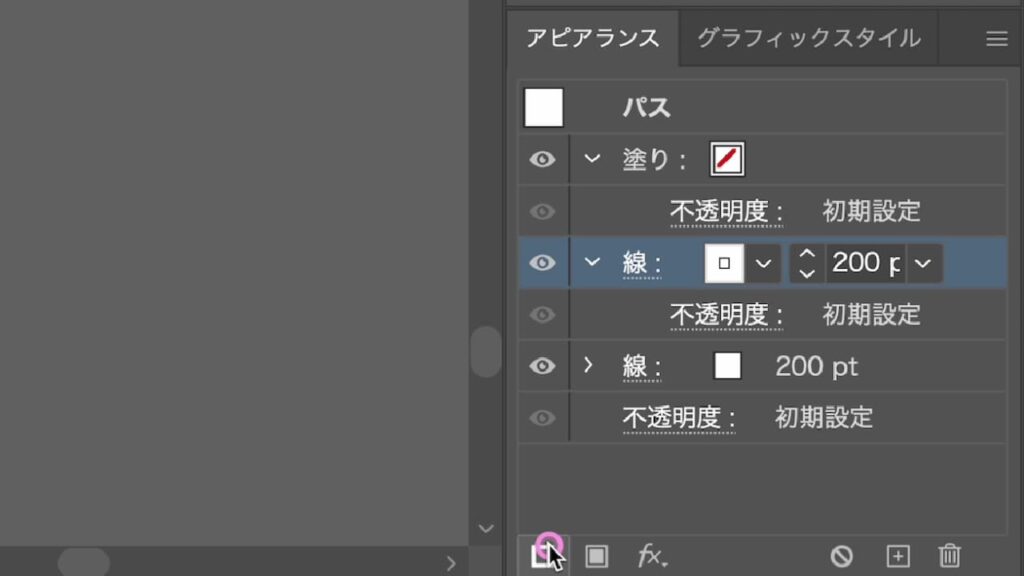
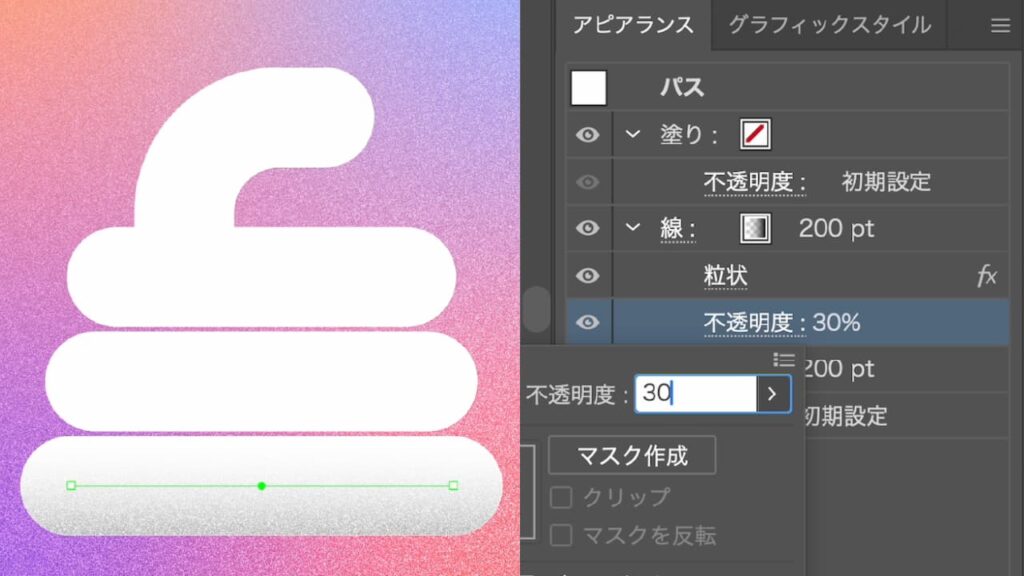
[アピアランスパネル]で[新規線を追加]します。

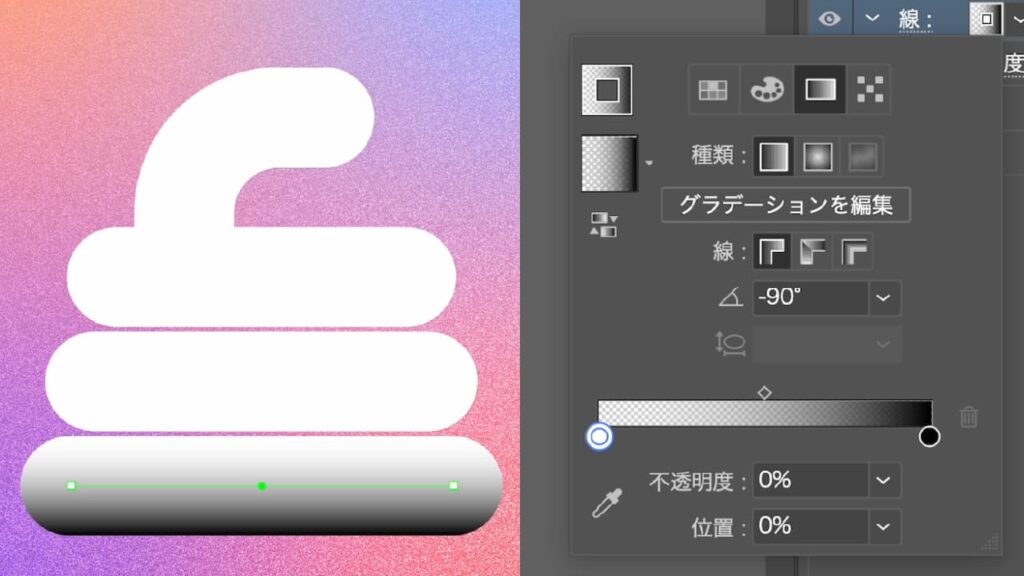
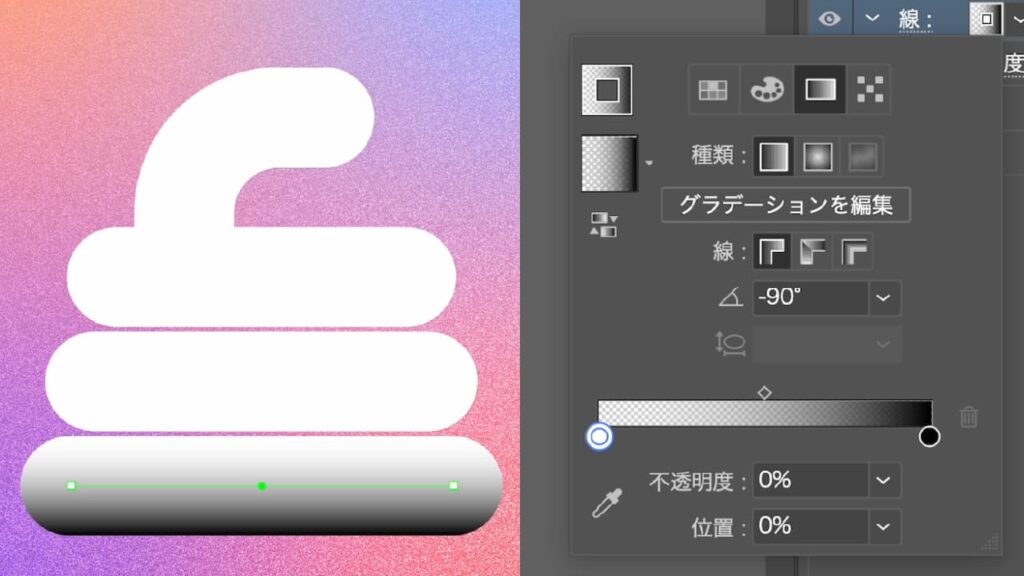
追加した上の線に、白黒の線形グラデーションを適用させ角度を−90度、白色の不透明度を0%に設定してください。

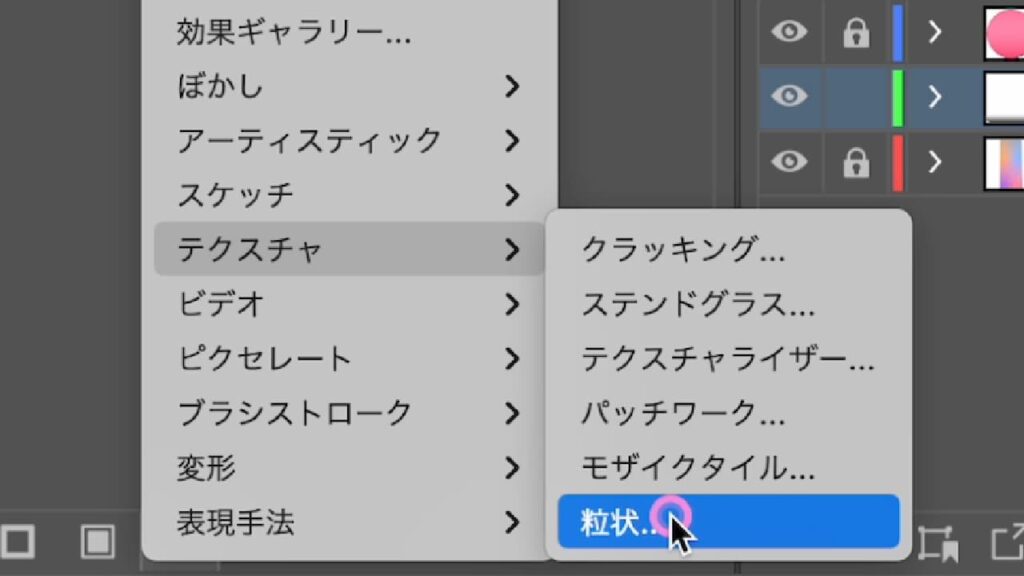
続いて、アピアランスパネル下部にある[新規効果を追加]ボタンから[テクスチャ]→[粒状]を選択します。

太陽で設定した内容が残っているので、そのままOKをクリックします。

色が濃いので、不透明度で調整します。今回は、不透明度は30%に設定しましたが、好みの濃さで大丈夫です。

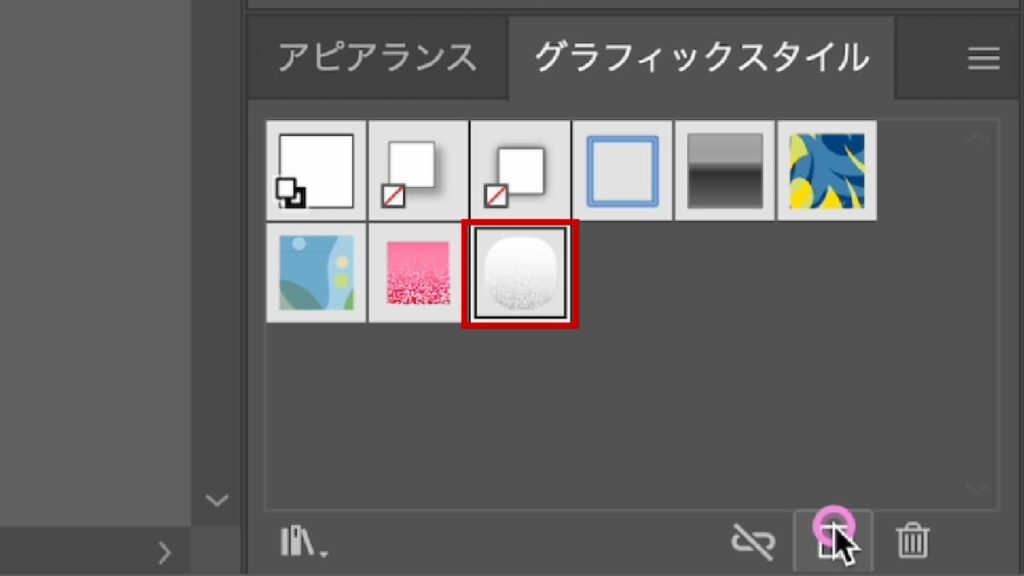
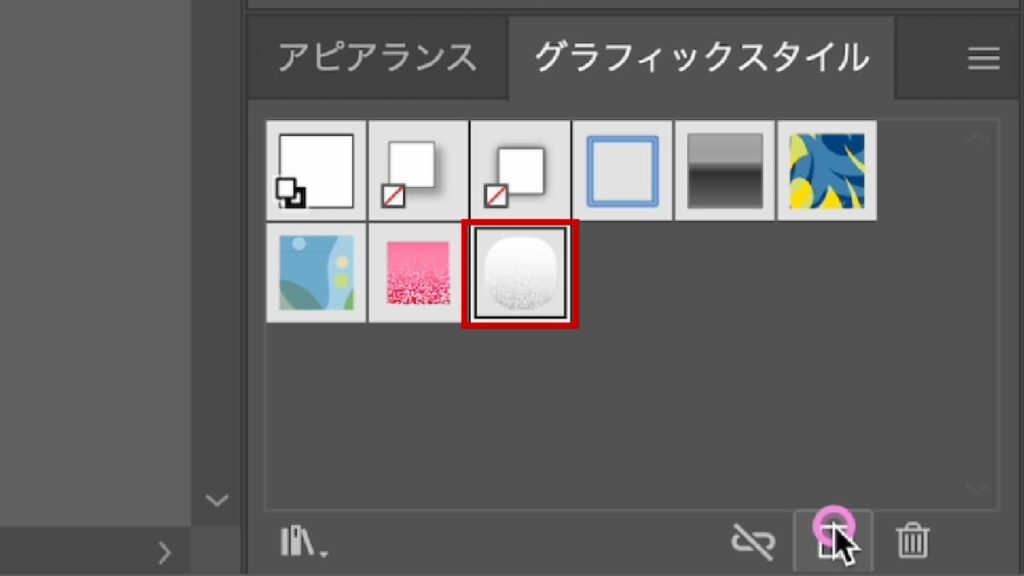
アピアランスパネルで設定した内容を、[グラフィックスタイル]パネルの[新規グラフィックスタイル]ボタンをクリックして保存します。

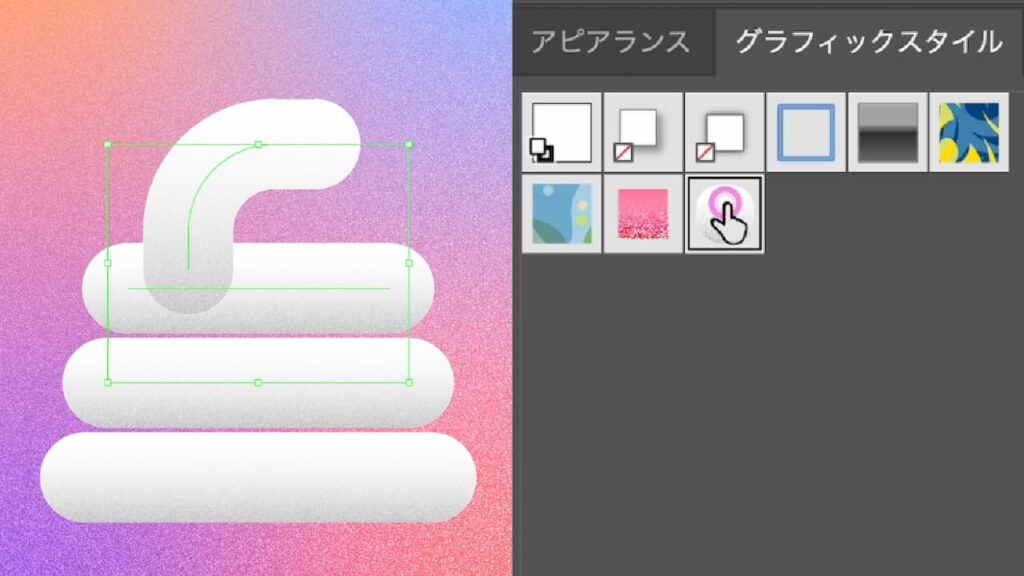
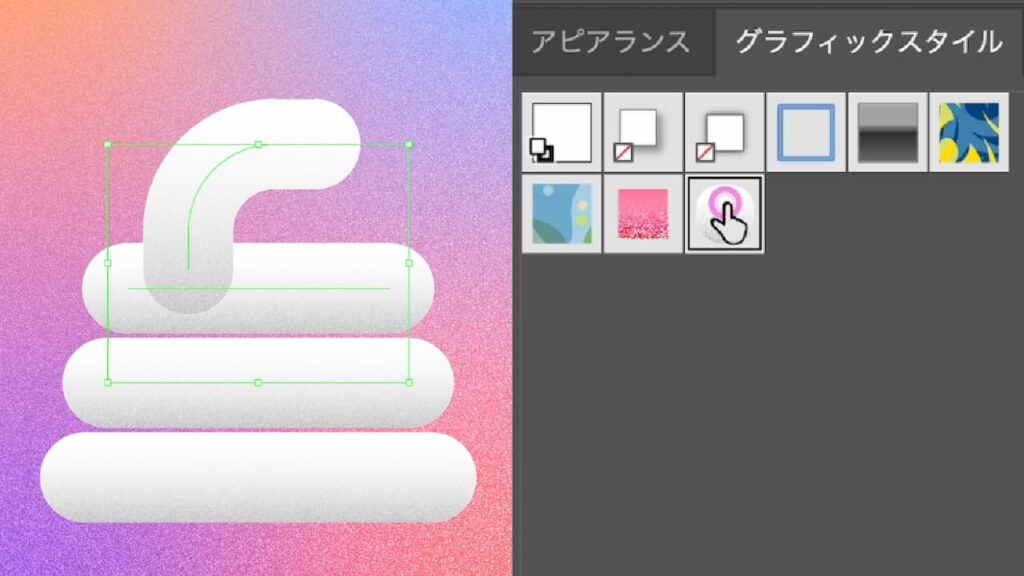
残りの線をすべて選択し、先ほど保存したアピアランスを適用させます。

ヘビの頭の部分が胴体部分より上になっている場合は、最背面へ移動させてください。

STEP.4
舌と目の作成
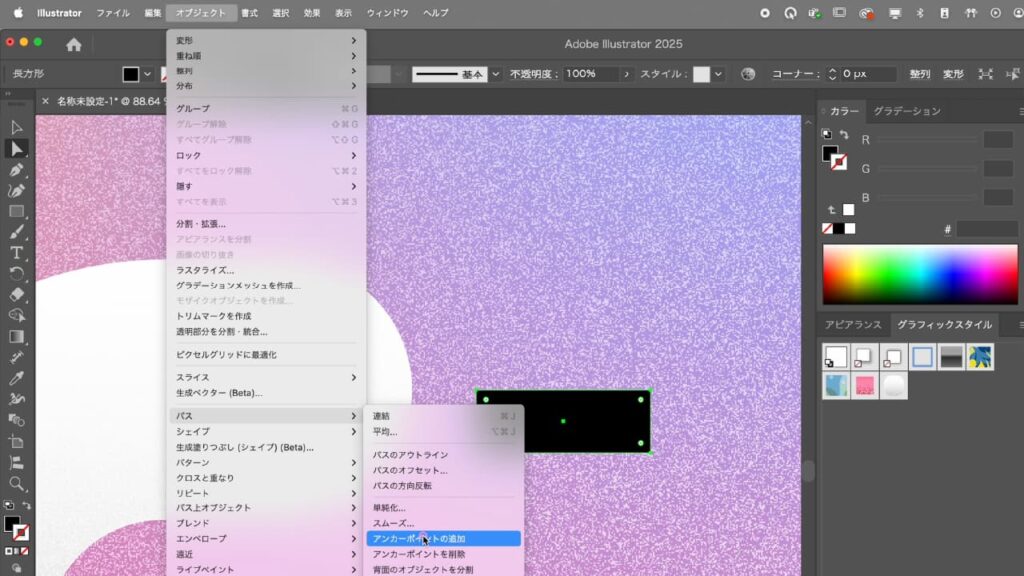
まず、舌を作成していきます。[長方形ツール]で細長い長方形を描きます。

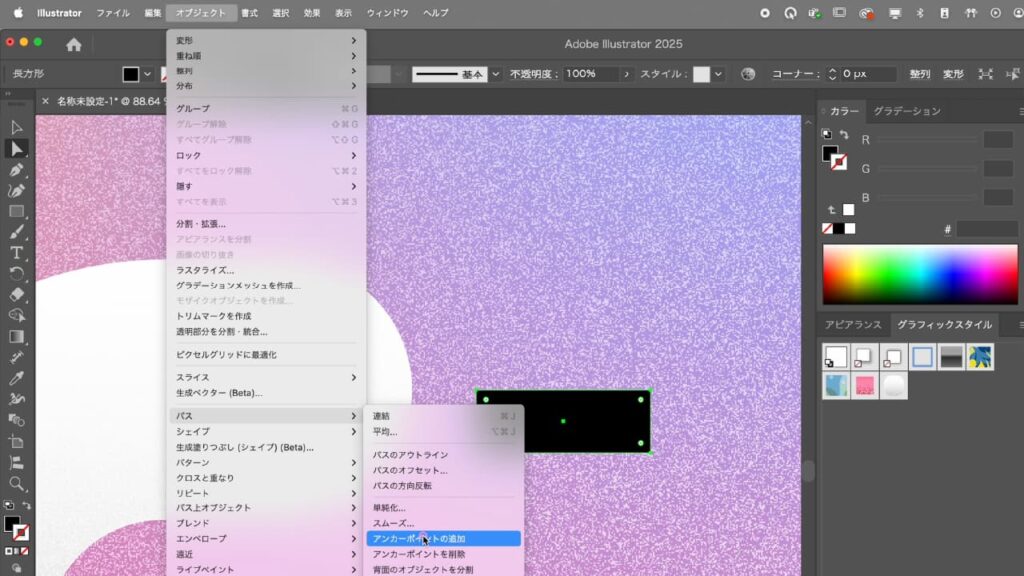
続いて、[オブジェクト]→[パス]→[アンカーポイントの追加]で頂点を増やします。

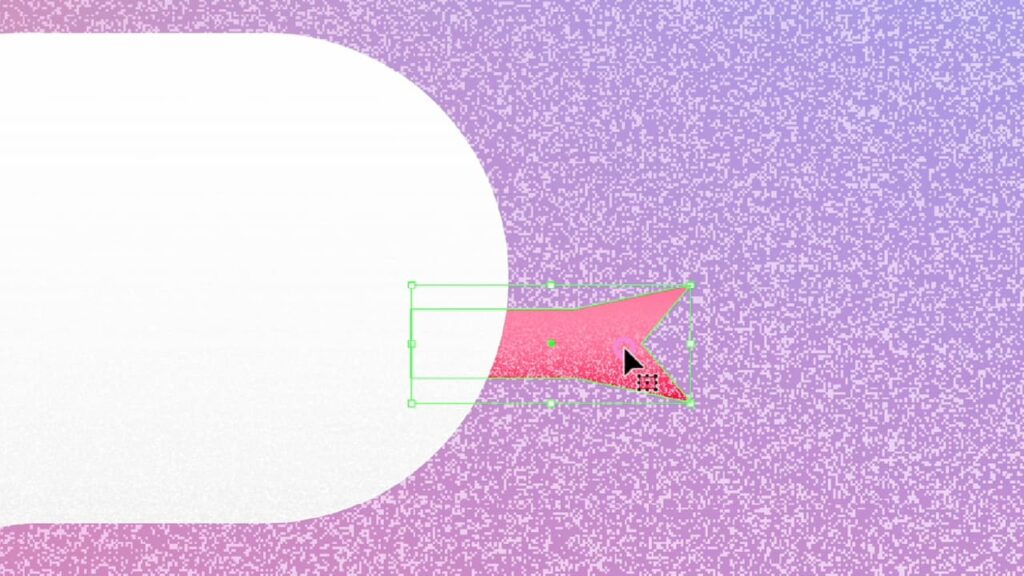
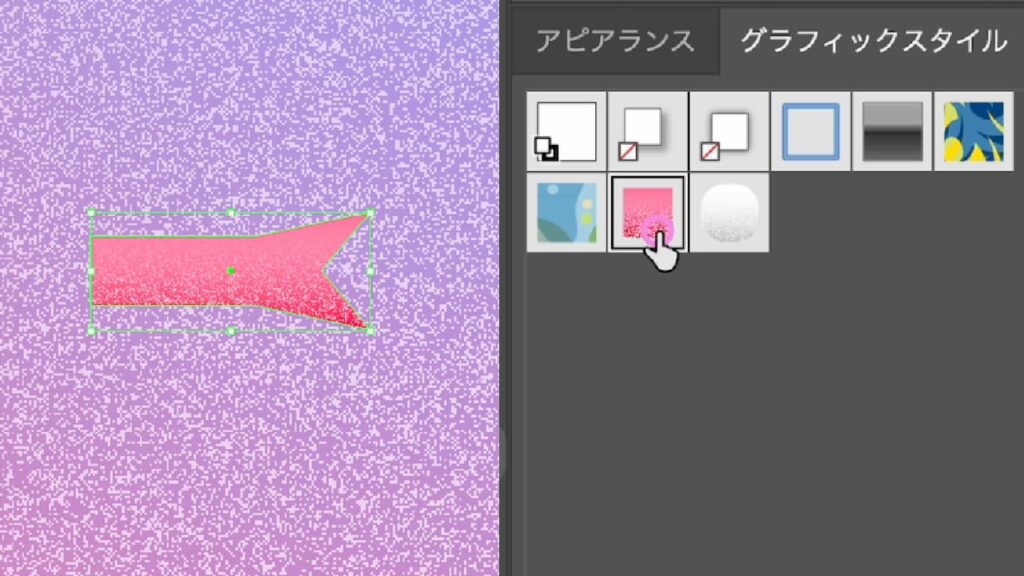
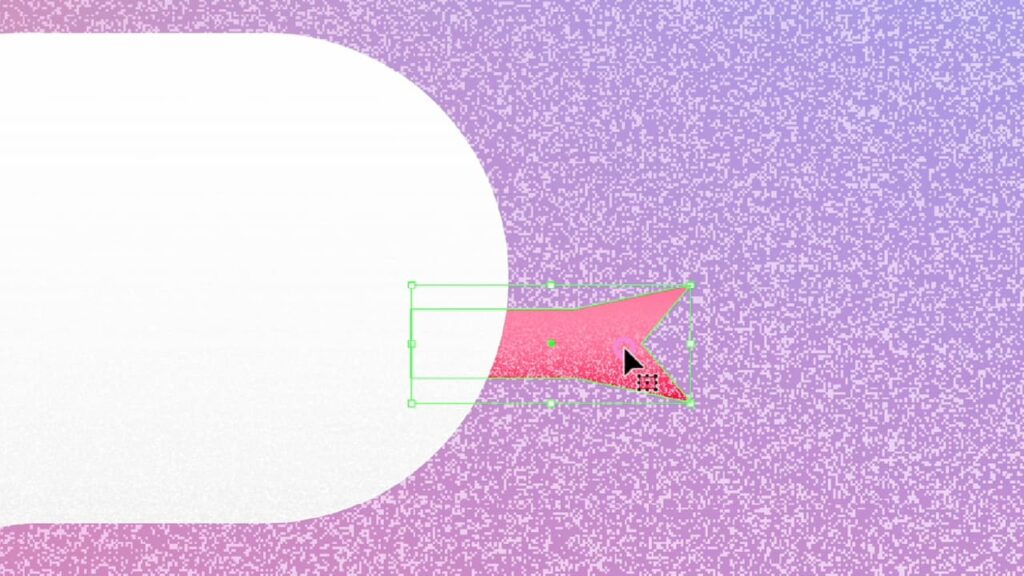
[ダイレクト選択ツール]で好みの舌の形に整えます。

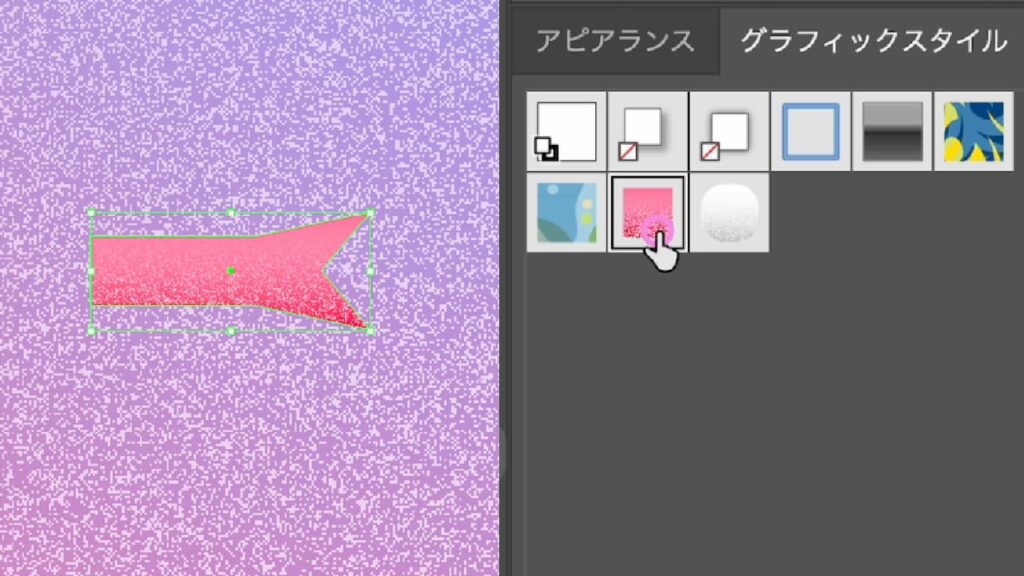
太陽のアピアランスを塗りに適用します。

移動させ位置を決めたら、最背面へ移動させましょう。

次は目の作成です。[楕円形ツール]で正円を描き、同様のアピアランスを適用。位置を微調整すれば完成です。

STEP.5
ヘビの頭と質感の付与
仕上げにヘビレイヤーをロックしておくと、誤って編集するミスが防げます。

雲の作成
STEP.1
雲レイヤーを追加
一番上に新規レイヤーを作成し、「雲」とリネームします。塗りと線をリセットして、線を「なし」に設定しましょう。

STEP.2
長方形を複数作成して組み合わせる
[長方形ツール]で[幅1000px・高さ200px]の長方形を作成します。
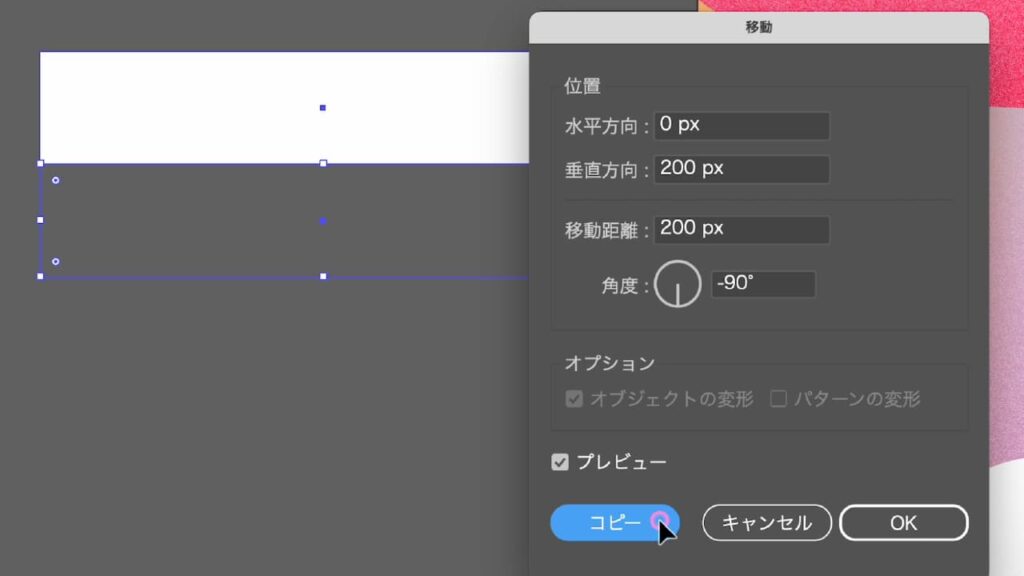
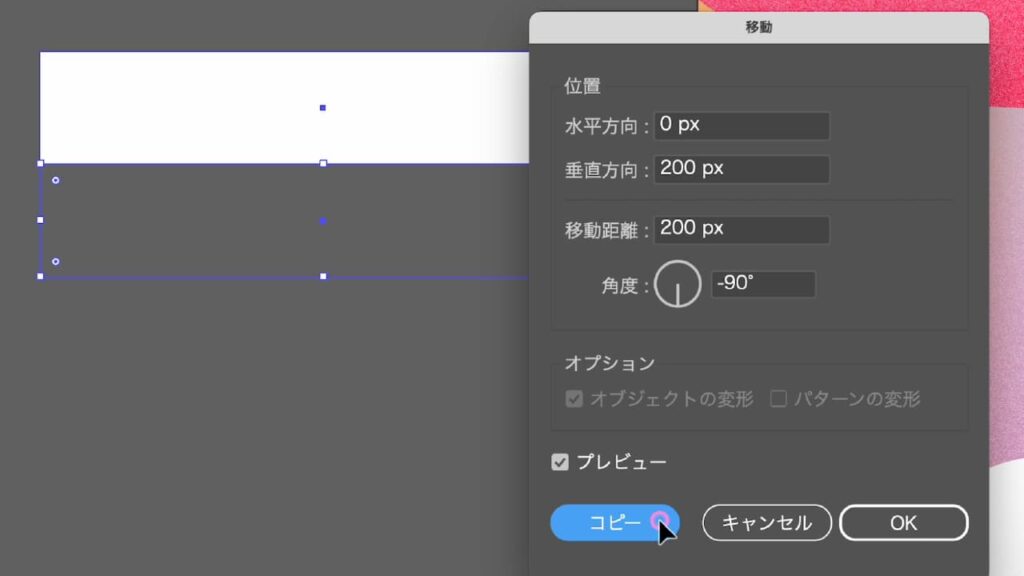
[選択ツール]で作成した長方形を選択し、Enterキーから[移動]パネルを開いて[水平方向0px・垂直方向200px]で[コピー]します。[変形の繰り返し]を4回繰り返して、合計5つ長方形を作成して雲の原型を作ります。

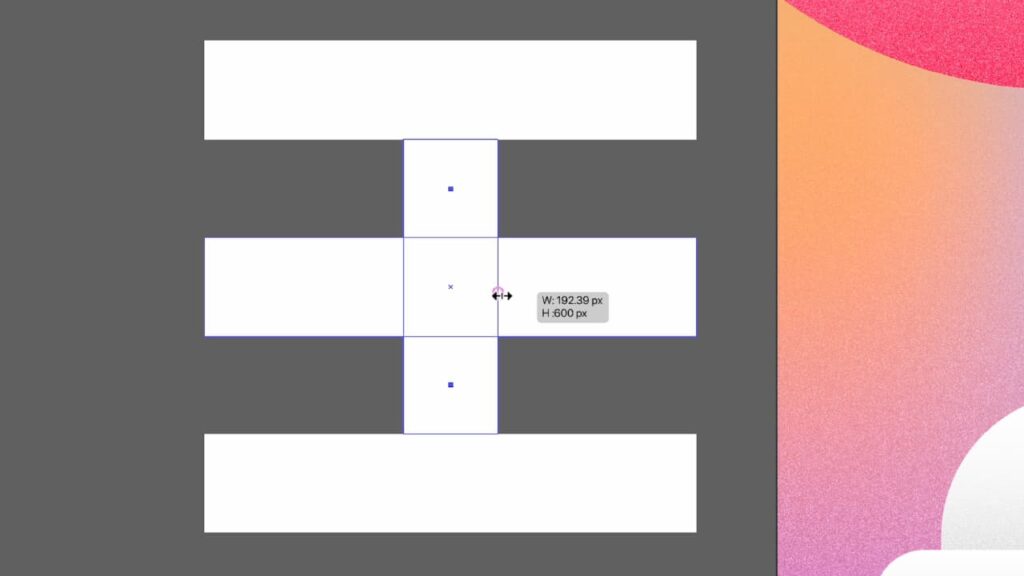
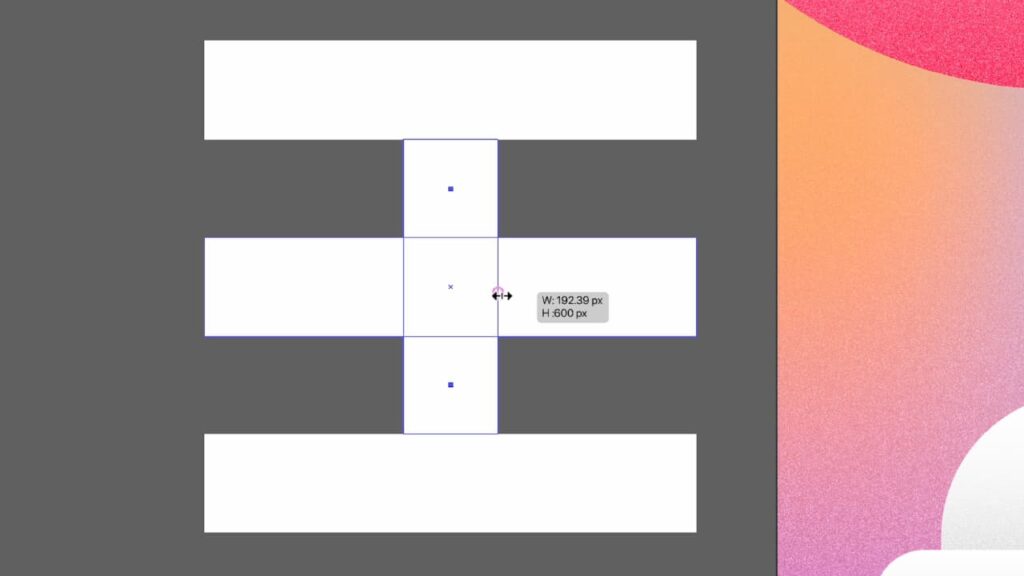
間の長方形は横幅を縮めて形に変化をつけましょう。

STEP.3
複合シェイプ化と角を丸める
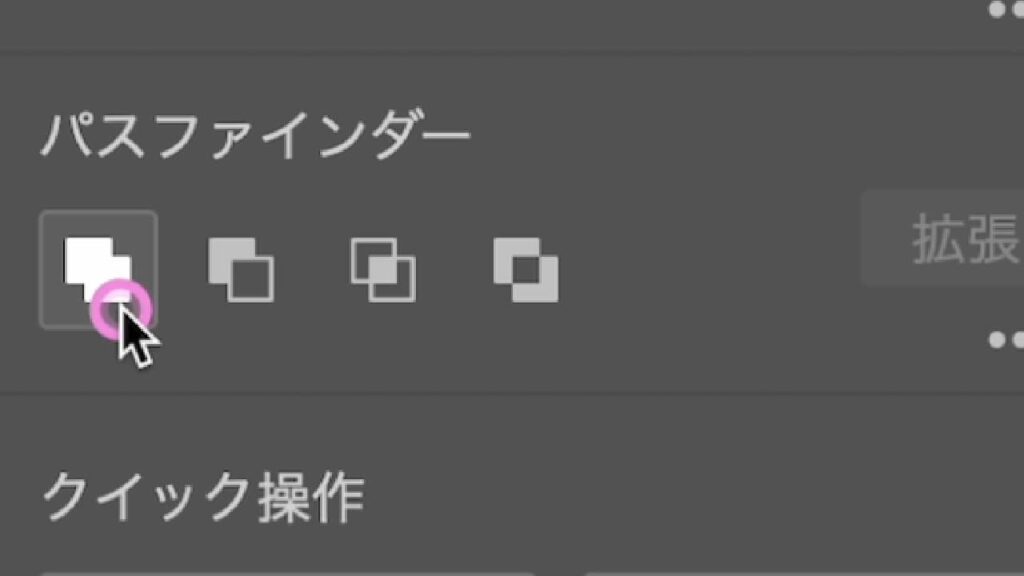
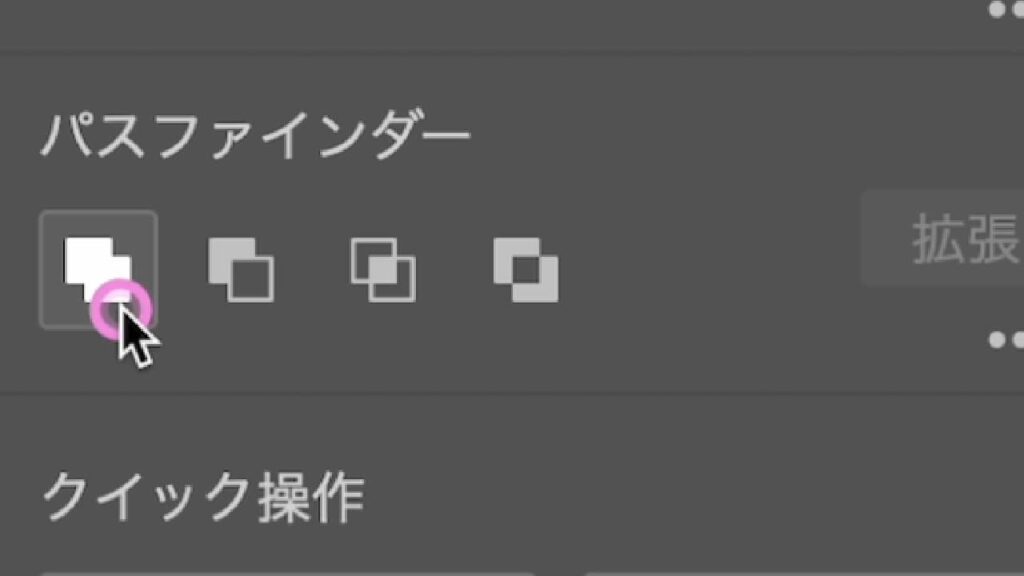
全ての長方形を選択し、Option(Alt)キーを押しながら[パスファインダー]の[合体]をクリックすると、複合シェイプになります。

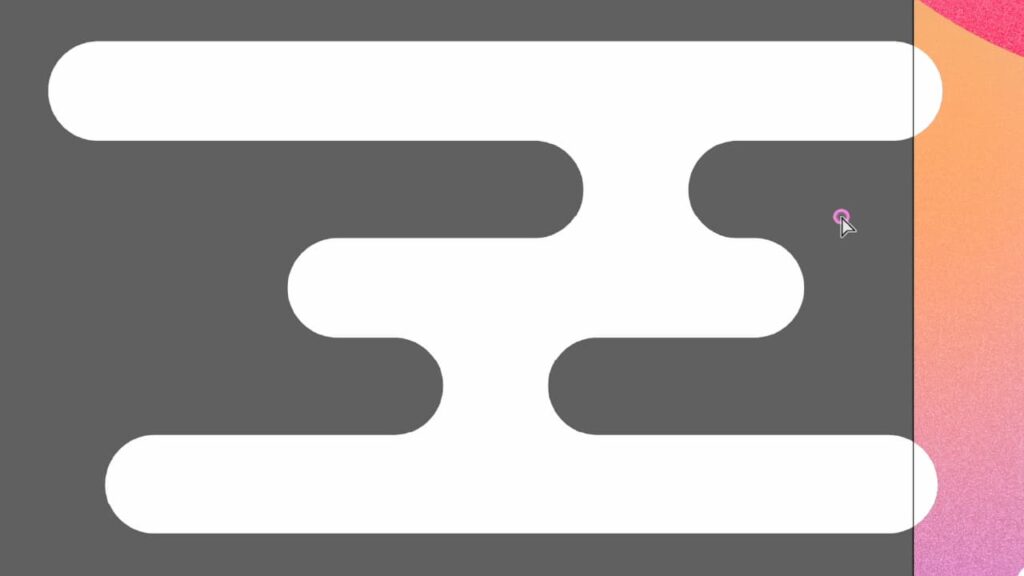
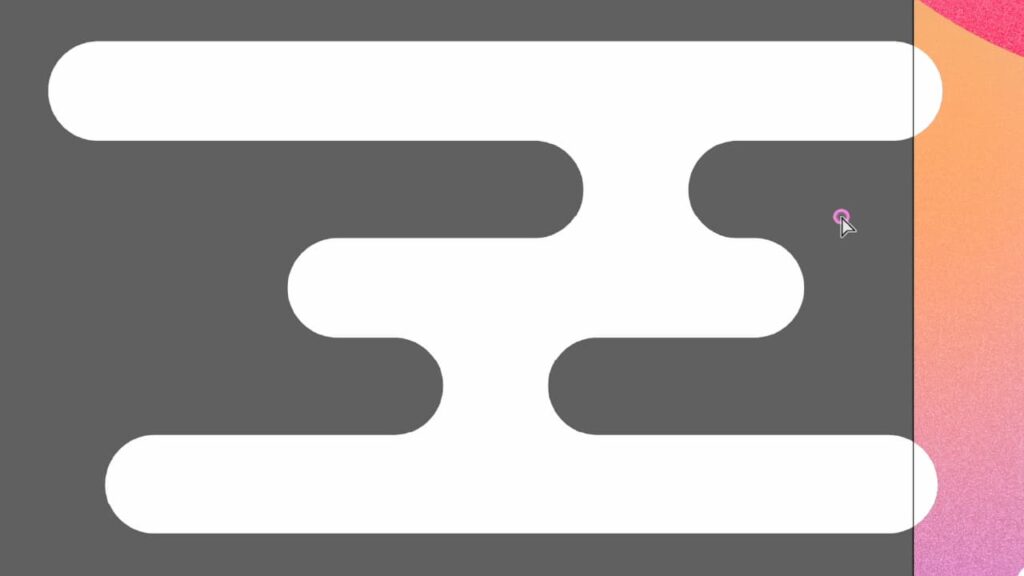
アピアランスパネル下部にある、[新規効果を追加]ボタンから[スタイライズ]→[角を丸くする](半径100px)を適用し、[ダイレクト選択ツール]で細部を調整して雲の形状を整えます。

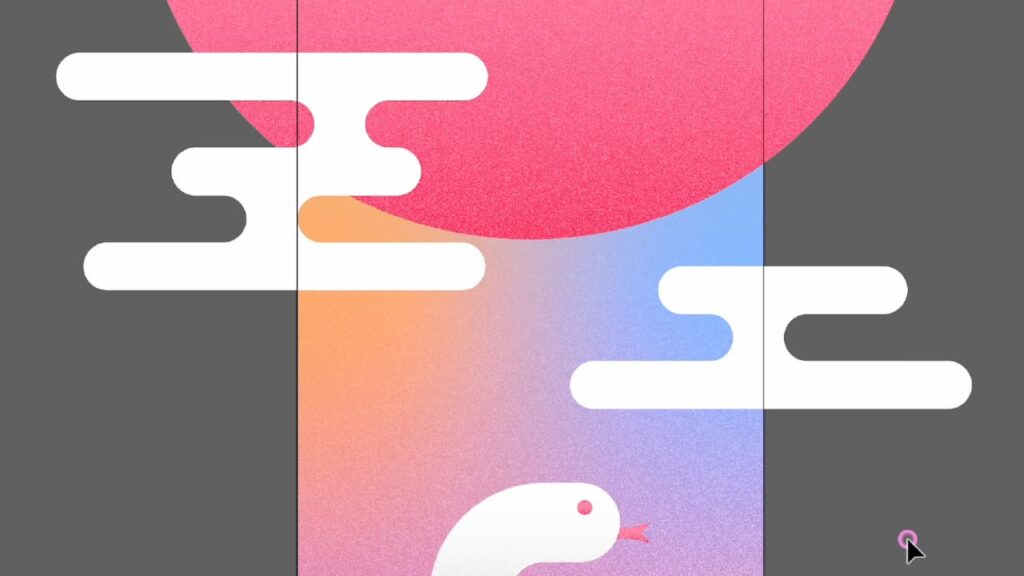
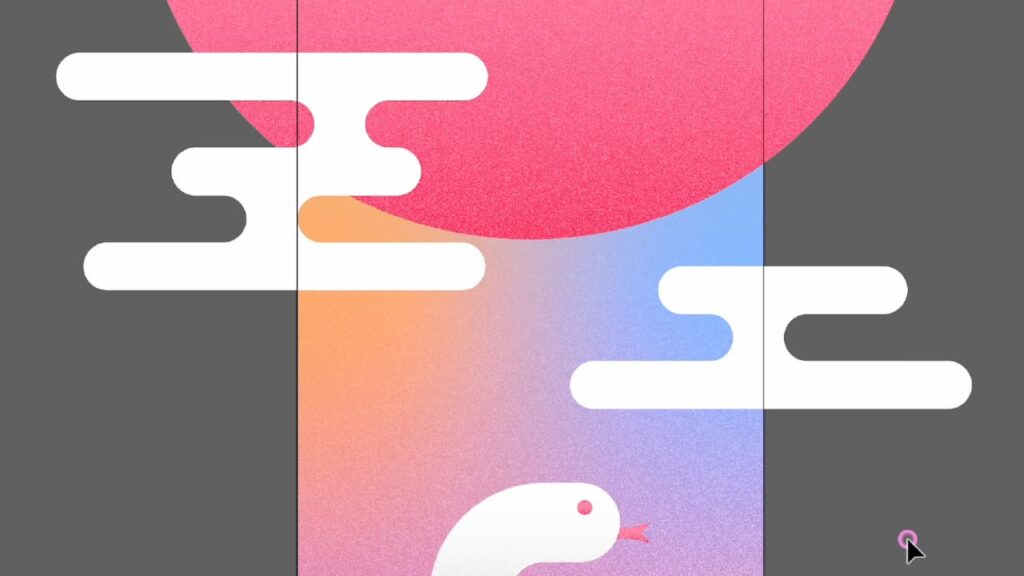
最後に拡大・縮小や複製、不要部分を削除して位置を決めます。

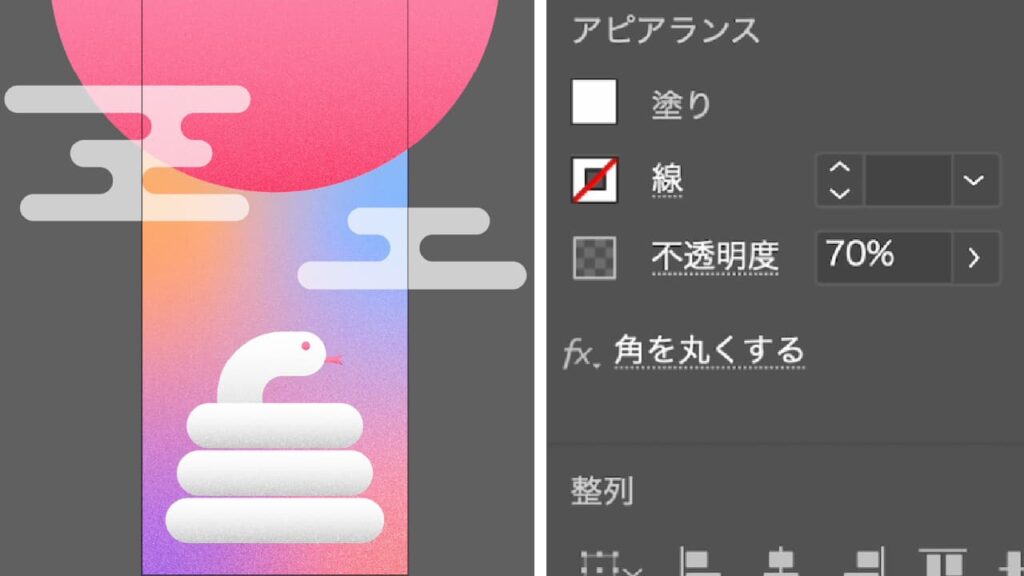
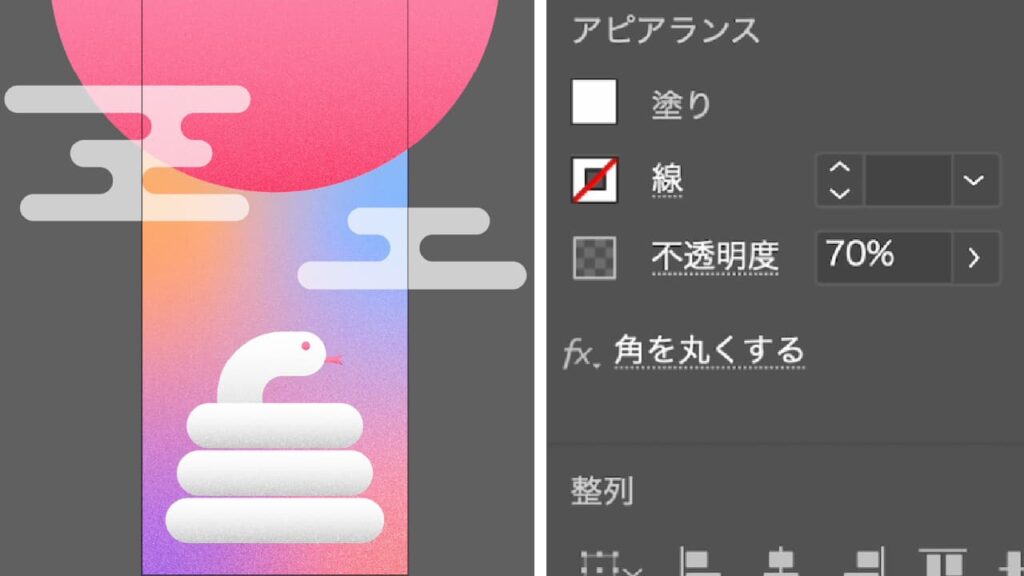
効果で角を丸めているので、[線幅と効果を拡大・縮小]にチェックをつけて起きましょう!
全体の不透明度を70%にすると、ほんのり透け感のある雲になります。

STEP.4
レイヤーをロックする
仕上げに雲レイヤーをロックしておくと、誤って編集するミスが防げます。

確認と書き出し
STEP.1
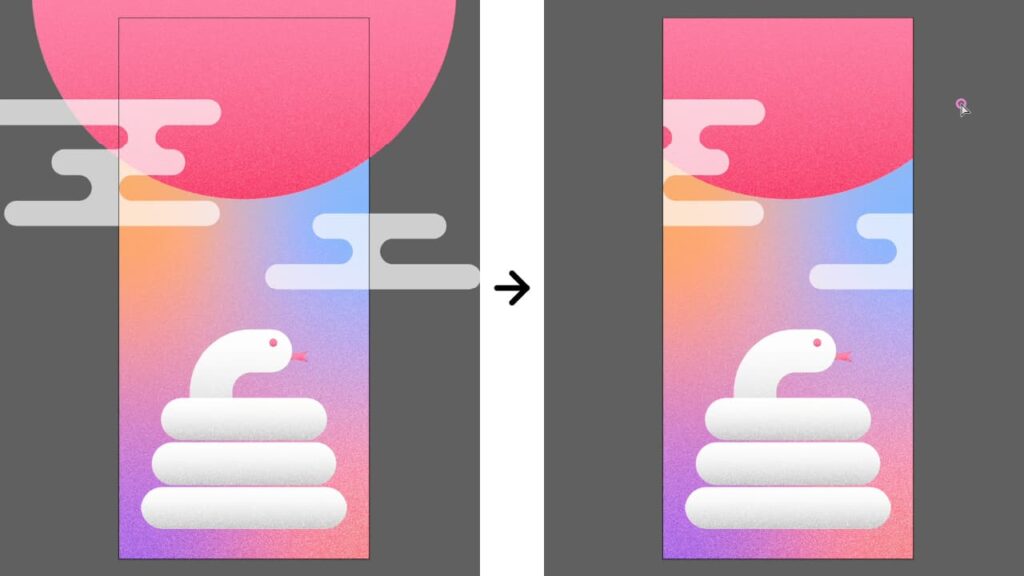
最終確認
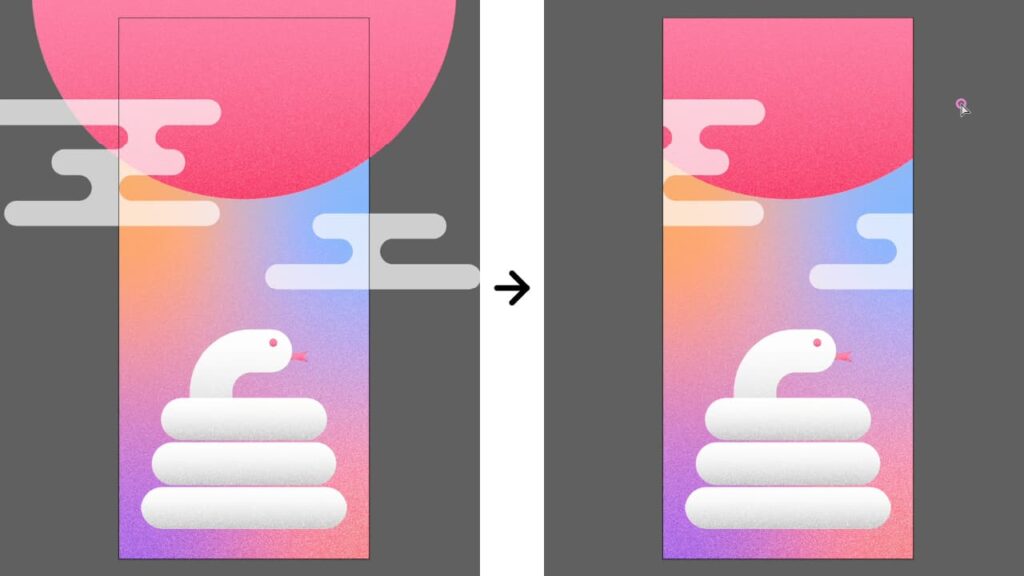
[表示]メニュー→[トリミング表示]でアートボード外のオブジェクトを非表示にできます。デザインのバランスや色合いが気になる場合はここで微調整しましょう。

STEP.2
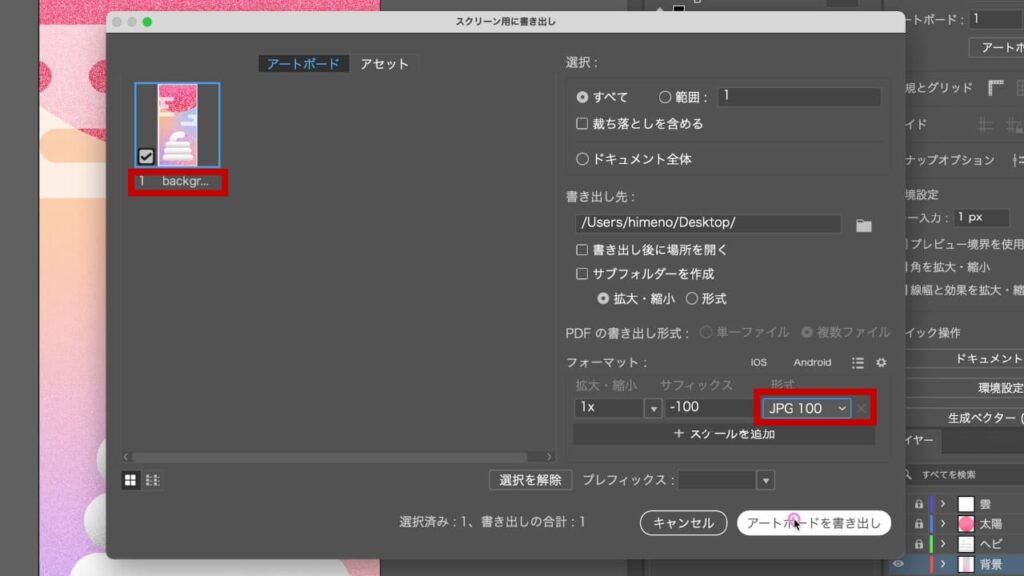
画像に書き出し
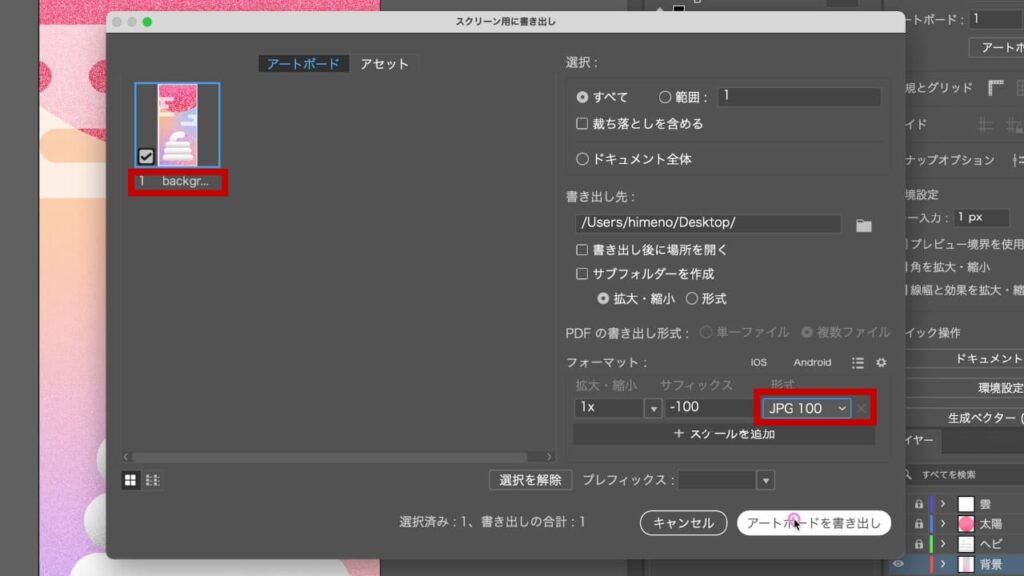
[ファイル]→[書き出し]→[スクリーン用に書き出し]を選択します。
アートボード名がそのままファイル名になるため、変更したい場合はリネームしてから書き出してください。形式はJPEGがおすすめです。

STEP.3
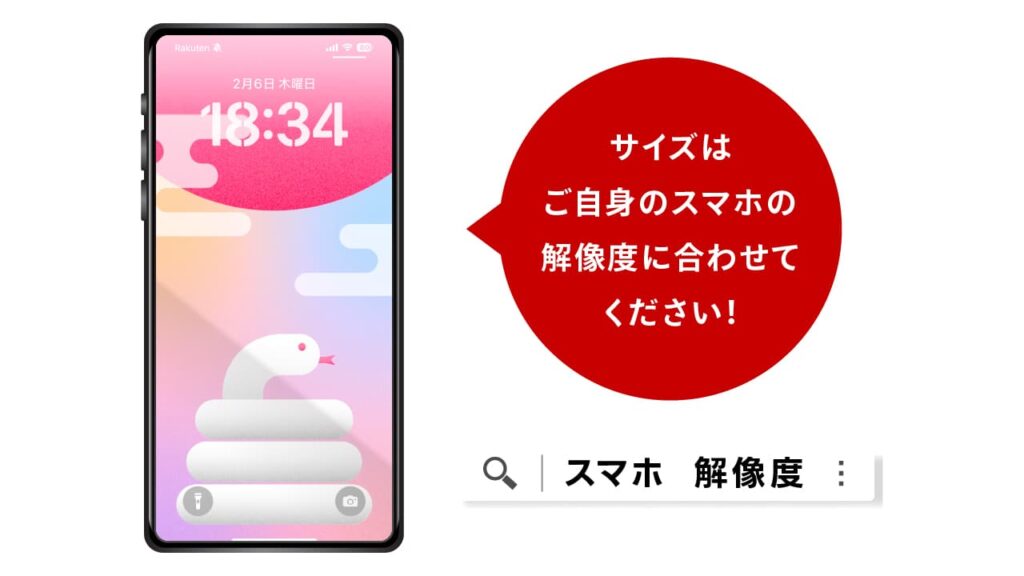
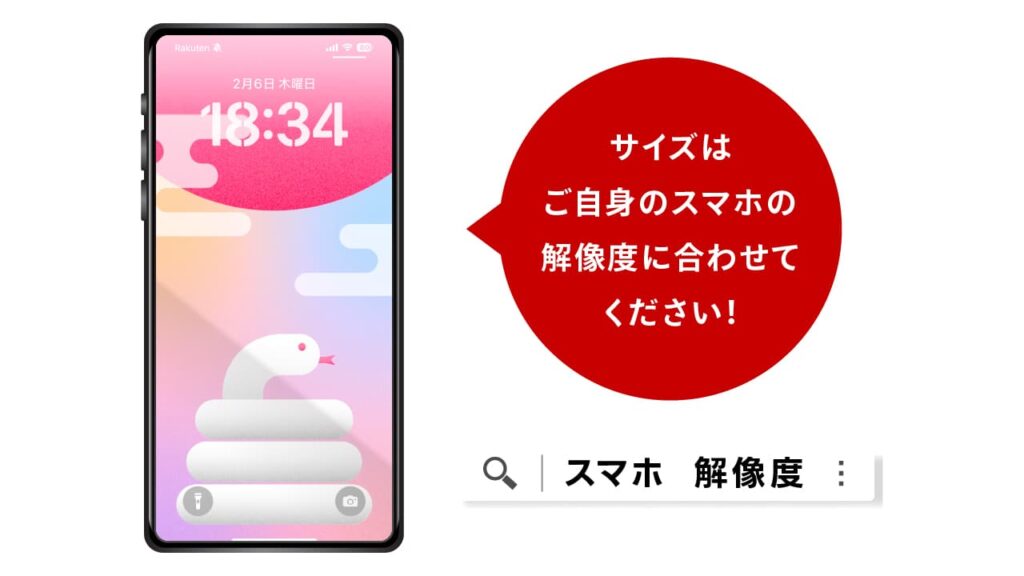
スマホの壁紙設定をしたら完成
書き出したファイルをスマホに転送して壁紙に設定すれば完成です。

表示崩れ時の対処法
ノイズグラデーションの[粒状]効果は処理が重く、パソコンのスペックによって編集中に表示が乱れることがあります。そんなときは下記の方法を試してみてください。
- [表示]メニューの[ピクセルプレビュー]に切り替えると正しく表示される場合が多い
- それでも直らない場合は、[表示]→[アウトライン]→再度[プレビュー]表示に戻す
ノイズ処理が原因で表示が不安定になることは珍しくありません。適宜プレビュー方法を切り替えて調整しましょう。
まとめ
以上が、Adobe Illustratorを使ったスマホ壁紙の作成手順です。
- ドキュメントサイズは利用するスマホに合わせる
- ノイズグラデーションの[粒状]効果で質感アップ
- 表示が乱れたら[ピクセルプレビュー]や[アウトライン表示]を試す
ヘビのイラスト以外にも応用できるテクニックが満載なので、さまざまなモチーフで壁紙を作ってみてください。
YouTube動画のご紹介
今回の解説と連動したYouTube動画も公開しております。実際の操作画面や細かな手順をリアルタイムで確認できるので、文章だけでは分かりづらい部分も映像でしっかり把握できます。ぜひ下記動画をご覧ください。
動画が参考になりましたら、チャンネル登録や高評価をいただけると励みになります。ご質問やご感想があれば、ぜひコメント欄へお気軽にお寄せください。
最後までお読みいただき、ありがとうございました。次回もお楽しみに!











































































コメント