「勝つため」のポートフォリオとは
皆さんが制作しているポートフォリオは、何のために、誰に向けて制作していますか?自分が制作してきた作品をキレイに並べてアーカイブするためですか?先生や友達、お世話になった親族へ見せるためですか?
違いますよね。「就職するため」に制作していきます。では、「就職するため」に制作するポートフォリオはどうあるべきでしょう?それは、たくさんあるポートフォリオの中から選ばれ「勝つ」内容にしなくてはいけません。
「選ばれる」ためのポートフォリオ
選ばれるためのポートフォリオを制作するために考えなくてはいけないことは、希望就職先企業が求めている人材像や、採用担当者の気持ちです。学生たちのポートフォリオをたくさん見てきましたが、自分のことしか考えていないポートフォリオが多いように感じます。たくさんいるライバルたちの中から選ばれるためには、しっかりと「希望就職先企業」と「採用担当者」の気持ちを考え制作していく必要があります。
希望就職先企業と採用担当者が求める作品、人物像を確認していきましょう。
希望就職先企業が求める作品とは
希望就職先企業(以下、企業)が求める作品をつくるにはどうしたらよいでしょう。
それは、企業がどのような仕事をしているか調べることです。デザイナーという広義でポートフォリオを制作していくと企業へ響かないポートフォリオが出来上がってしまいます。
例えば、就職したいと思っている企業がファッション系の仕事を多くしているとしましょう。そんな企業に飲食系のデザインや不動産系のデザインを多く入れたポートフォリオを提出したらどうでしょうか?あなたが採用担当者ならどう感じるでしょう?まずはじめに、「弊社が求めている人材ではないよね」と感じてしまいます。これは非常にもったいないことです。
では、どうしたら良いでしょうか?答えは簡単ですよね。就職したい企業にマッチした作品を制作することです。もちろん、関係ない業種の作品を入れても問題ありませんが、関係する作品は多めにいれておく必要があります。
採用担当者が求める人材とは
次に、採用担当者が求める人材とはどのようなスキルを持っている人でしょうか?
業種や企業によって微妙な違いはあるものの、次のようなスキルは確実に磨いておいた方がよいでしょう。
(1)クリエイティブスキル
クリエイターを目指すのであれば、クリエイティブスキルは必須となります。
【グラフィック】 Illustrator/Photoshop/Lightroom/InDesign ・・・
【Web】 Xd/Figma/Dreamweaver・visual studio codeなどのエディタ ・・・
【フロントエンジニア】 html/CSS(SASS・SCSS)/javascript/jquery ・・・
【動画】 Premiere Pro/After Effects/Media Encoder ・・・ など
・デザインの4原則(揃える・まとめる・コントラスト・統一感) ・・・
・フォントの知識/文字組み ・・・
・色の知識/配色 ・・・
・構図/黄金比・白銀比/トリミング ・・・
・インフォグラフィック/ダイアグラム ・・・ など
・マーケティング/リサーチ能力/市場調査/ターゲティング ・・・
・メディア戦略/コミュニケーション設計 ・・・
・ブランディング/ロジカルシンキング ・・・
・プレゼンテーション/コミュニケーション ・・・ など
・芸術/音楽/カルチャー/建築 ・・・ など
(2)マネジメントスキル
クリエイティブスキル以外にも、マネジメントスキルが高い方が魅力が高くなります。
特に必須となるのが、「スケジュール管理」と「タスク管理」となります。
スケジュール管理
学校で提出を求められる資料やレポート、課題の納期は守れているでしょうか?間に合わなかったとしても注意されるだけでたいした損害はないかと思います。しかし、仕事では納期を守らなければ大損害に繋がります。また、クライアントの信頼を失ってしまい修復するのにかなりの労力を費やすことになります。スケジュール管理はしっかりおこなっていきましょう。
タスク管理
社会人になるとメインとなるクリエイティブワーク以外でも、事務的な業務が少なからず発生します。シングルタスクだと全ての仕事が上手に裁けず、仕事が滞ります。そこで、効率化を図り雑多な仕事をこなすマルチタスク能力が求められます。全て頭の中で管理することは不可能に近いですし、アナログな管理では効率が悪くなる可能性があります。自分にあった便利なツールを駆使してタスクを管理していきましょう。
【事務的な業務】Word/Excel/Outlook/PowerPoint ・・・
【タスク・スケジュール管理】Trello/Backlog/Asana/Googleカレンダー/Notion ・・・ など
(3)人間力とコミュニケーションスキル
コンプライアンスの重要性が叫ばれるようになった昨今、経営課題としてコンプライアンス対策に取り組んでいる企業が増えてきました。そこで、採用するにあたりコンプライアンスの重要性が理解できる人間力が重要視されています。
また、仕事を円滑に進めるためコミュニケーションスキルが必須となります。仕事の同僚や上司とコミュニケーションできることはもちろんですが、取引先のクライアントや外部のクリエイターと打ち合わせをすることができないといけません。コミュニケーションを円滑にするために場合によってはプロジェクト管理ツールを使用する必要もあります。
【チーム・グループ管理】 Slack/Chatwork/Teams/Notion/Discord ・・・
ポートフォリオの構成
ポートフォリオは何ページ必要なのか?
ページ数に決まりはありませんが、多くの採用担当の方とお話をさせていただいた経験からすれば、多ければ多いほど良い傾向にあります。数が努力の証であり、数がクオリティの裏付けとなるからです。ここで勘違いしてはいけないのは、何でも入れていいわけではありません。自分の魅力を伝えるため、意味のある作品を選んで入れるようにしましょう。
では、結局ポートフォリオをつくるにあたって何ページ必要かというと、40ページをおすすめしています。これは、市販されているA4縦クリアブックでよく見かける20ポケットを想定しています。また、40ページあればある程度見応えのあるポートフォリオが完成します。
個人的には3〜5作品見れば実力が分かるので、3〜5作品あれば十分かと思います。もちろん、それまでには数多くの作品を制作する必要がありますし、作品数が3〜5点というわけではありません。
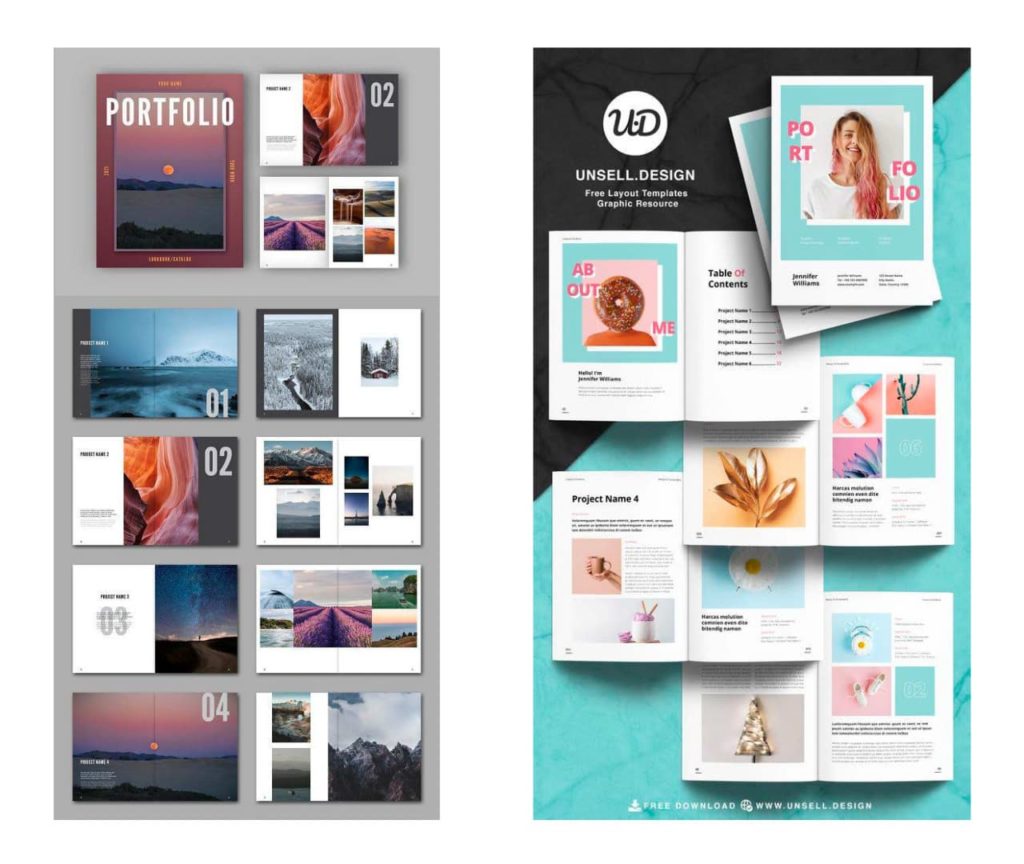
まずは、ベーシックな構成のポートフォリオを制作しよう
すごくこだわりのあるポートフォリオを制作したい気持ちはわかりますし、デザイナーなら誰もが素敵なデザインにしたいはず。しかし、あまりにもこだわりが強すぎると完成するまでに時間がかかりすぎて必要なタイミングを逃す可能性があります。
はじめてポートフォリオを制作する際は、ベーシックな構成・デザインから進めていきましょう。
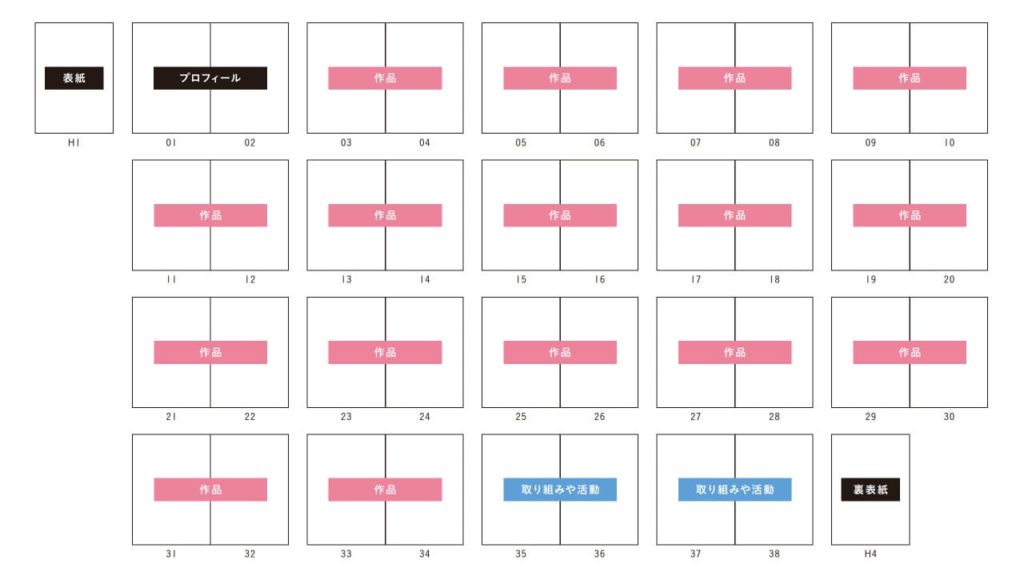
[表紙] > [プロフィール] > [作品] > [その他取り組みや活動] > [裏表紙]となります。
【表紙・裏表紙】
凝ったデザインでも良いですし、シンプルで品の良いデザインにしても大丈夫です。自分らしさやポートフォリオのコンセプトに合わせて制作しましょう。
表紙はポートフォリオの「顔」となります。
【プロフィール】
ライバルたちと差をつけるため、差別化しましょう。学校・学科名/氏名/生年月日/趣味など簡易的なプロフィール/だけ記載してさらっと紹介する方が多いですが、クリエイティブスキル/自分の強み/将来像など、しっかり自己アピールしましょう。
【作品】
志望職種や希望就職先企業を見据えた作品を多く入れましょう。ただ作品だけ入れているだけだと何を評価して良いのか分かりませんので、タイトル(テーマ)やコンセプト、ターゲットや制作意図、デザインのポイントなど入れておいた方が良いでしょう。
【その他取り組みや活動】
コミュニケーション能力や行動力、積極性を重要視している企業が多くなっています。課外活動はそれらをアピールするのに効果的ですので、積極的に活動しておきましょう。ワークショップに参加したり、地域のボランティアに参加しても良いかもしれません。もしくは、自分で企画したイベントを掲載しても大丈夫です。課外活動の規模が重要なのではなく、そこで学んだことや経験したこと、過程や成長を重要視します。
※アートワークも評価対象となりますので、個人的にクリエイティブ活動をおこなっている場合は掲載しましょう。
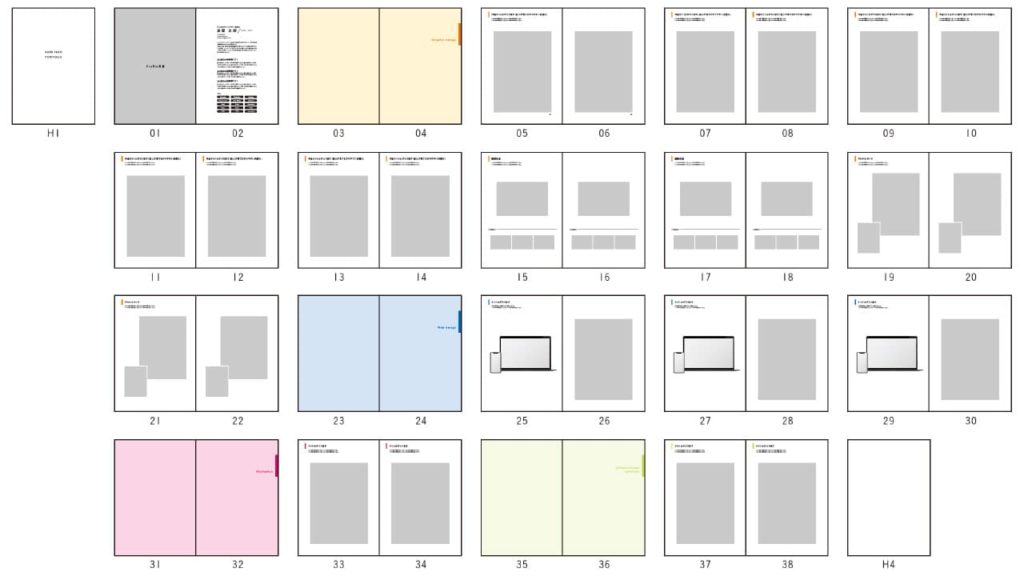
ベーシックな構成例
表紙:1ページ、プロフィール:2ページ、作品:32ページ、取り組みや活動:4ページ、裏表紙:1ページで構成。

テーマ(コンセプト)とトーン&マナー
テーマ(コンセプト)を決め、トーン&マナーを守る
ポートフォリオ自体もアピールする作品となります。中に入っている作品のクオリティが高くても、ポートフォリオ自体が良くなくては意味がありません。今までポートフォリオ審査をする中で是非会ってみたいなと感じた方は、ポートフォリオ自体が「作品」に昇華されているものだけでした。ポートフォリオ自体に魅力が感じられない場合、見られない確率が高くなります。
魅力が感じられるポートフォリオを制作するにはトーン&マナーが重要となります。トーンは「調子」、マナーは「流儀・方法」を意味し、デザインの雰囲気を統一させるときに良く使う言葉です。デザインの現場では「トンマナ」と呼ばれています。トーン&マナーがあるデザインには一貫性・統一感があります。トーン&マナーを守るためには、ポートフォリオのテーマ(コンセプト)を決める必要があります。テーマ(コンセプト)に沿った意図したイメージを一貫性を持って印象づけることで魅力ある作品をつくることができます。
トーン&マナーを守るため、下記4項目に気をつけましょう。
書体(フォント)、文字組み
書体(フォント)にこだわりを持ったことがない人は、この機会にこだわりましょう。設定したテーマ(コンセプト)に合わせた書体を選べなければ、意図したイメージが伝わらなくなります。パソコンに入っているデフォルトの書体やフリーフォントでも良いですが、こだわるなら有料の書体を使用するのをおすすめします。代表的なメーカーは「モリサワ」と「フォントワークス」。
プロのデザイナーの方なら書体のイメージを理解しているので難なくイメージに合わせた書体を選ぶことができます。しかし、学生の方は経験値も少なく書体についての知識があまりない印象があります。その場合は、「モリサワ」や「フォントワークス」のサイトからイメージに合った書体を選びましょう。
※有料となります。是非購入しましょう!
無料で良質な書体を使用したい場合は、Adobe Fontsを活用しましょう。
Adobe製品を購入している方のみ無料で利用することができます。

モリサワ
モリサワはデザイナーなら誰もが知っているフォントメーカーです。プロの方なら知らない人はいないでしょう。デザイン業界で働くならモリサワを知らないと恥をかくことになりますので覚えておきましょう。
モリサワのサイトからイメージにあった書体を探すことができます。

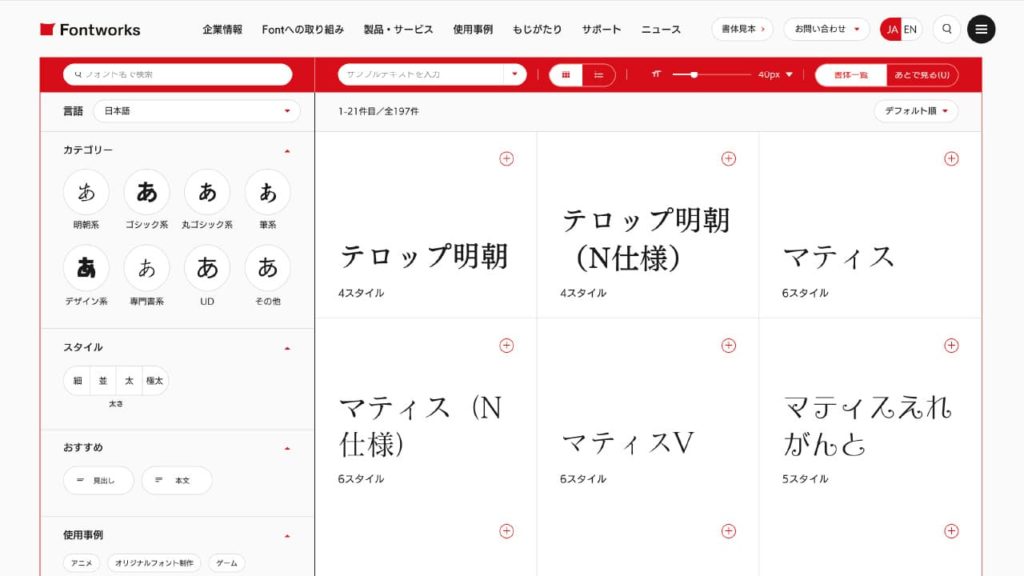
フォントワークス
フォントワークスもデザイナーなら誰もが知っているフォントメーカー。
モリサワにはないクセの強いフォントが多く、アニメによく使用されているイメージがあります。
| アニメ | 書体(フォント) |
|---|---|
| キルラキル | ラグランパンチ |
| エヴァンゲリオン | マティス |
| 銀魂 | パルラムネ/くろかね |
| おそ松さん | ベビポップ/あおかね/くろかね/UD丸ゴ_ラージなど |
| ワンピース | グレコ |
フォントワークスのサイトからイメージにあった書体を探すことができます。

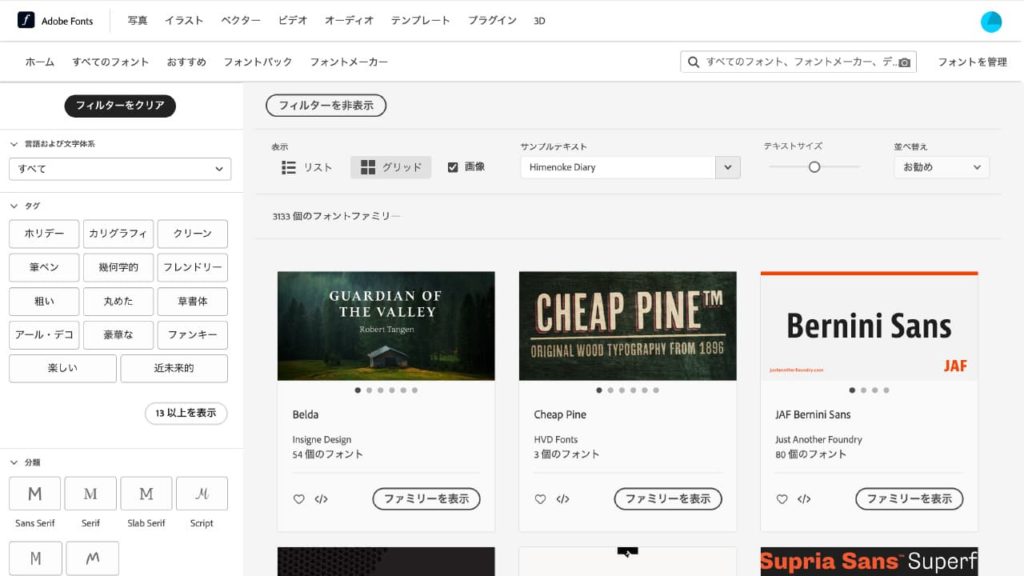
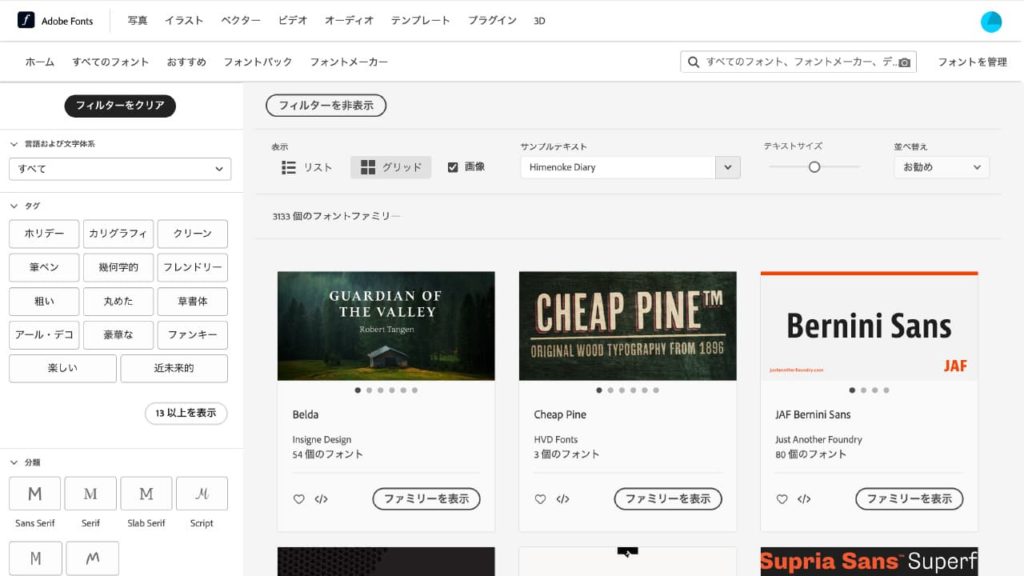
Adobe Fonts
Adobe FontsはAdobe製品を購入しているユーザー全員が使用することができます。モリサワやフォントワークスの書体を数点使用できるだけでなく、その他たくさんの書体を使用することができます。特に欧文書体はクオリティの高い書体が数多く登録されています。
| 書体 (フォント) | 説明 |
|---|---|
| Garamond Premier | Garamond(ガラモン/ギャラモン)は、デザイナーがよく使用しているポピュラーな書体です。伝統的でエレガントな雰囲気は、高級感を演出する場合によく用いられます。 |
| Trajan | TRAJAN(トレイジャン)は非常に美しくデザイナーに愛されている書体です。映画「タイタニック」やマイケル・ジャクソンの「THIS IS IT」に使用されているのが有名です。 |
| DIN 2014 | DIN(ディン)2014はサンセリフ体では使っておけば間違いない書体の1つになっています。UNIQLOに使われているのが有名ですね。数字のフォルムが綺麗で私もよく使用しています。 |
| Acumin | Acumin(アクミン)は世界で最も有名な書体のHelveticaによく似た書体です。Adobe FontsでAcuminを見つけて以来、Helveticaより使用することが多くなりました。 |
| Futura PT | Futura(フツラ) PTは「LOUIS VUITTON」や「Calvin Klein」、「Volkswargen」など高級ブランドによく使用されています。「Supuleme」も似た形をしています。もしかしたらFuturaかもしれません。デザイナーが使用する王道書体の1つとなります。 |
Adobe Fontsのサイトからイメージにあった書体を探すことができます。

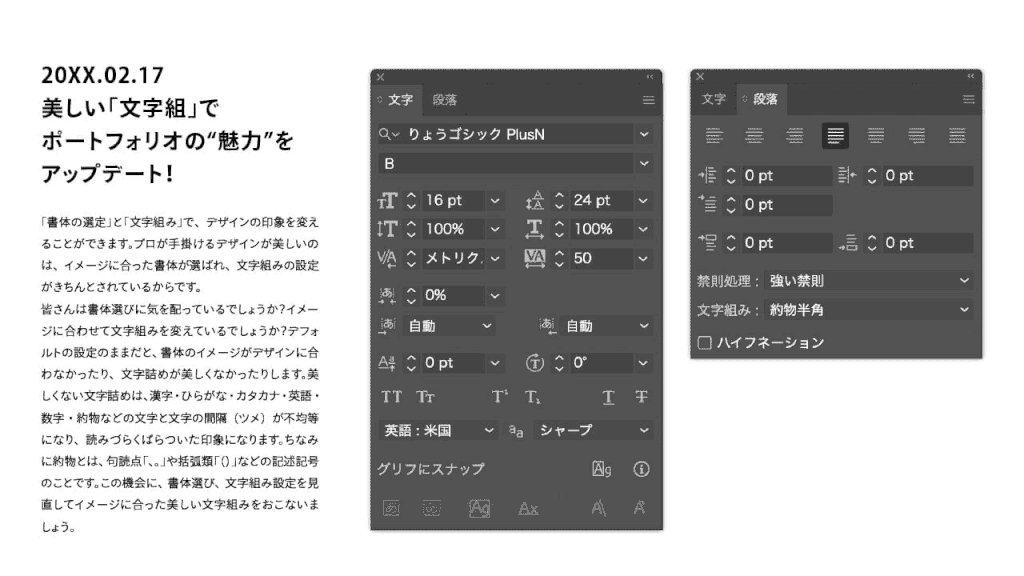
文字組み
皆さんは文字組みに気を配っているでしょうか?
私はデザインをする際、イメージに合わせて適宜設定を変えています。ポートフォリオを見ていると、文字組みができていない方が散見されます。採用担当者がプロのデザイナーだった場合、見ただけで文字組みができているのか分かります。文字組みに答えはありませんが、最低限気を配っていただきたいポイントを解説します。
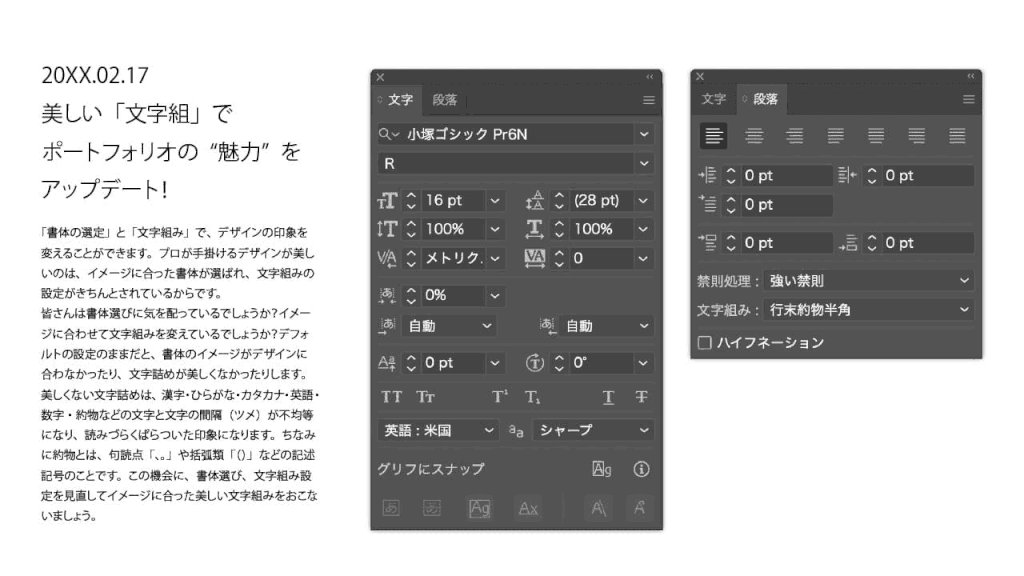
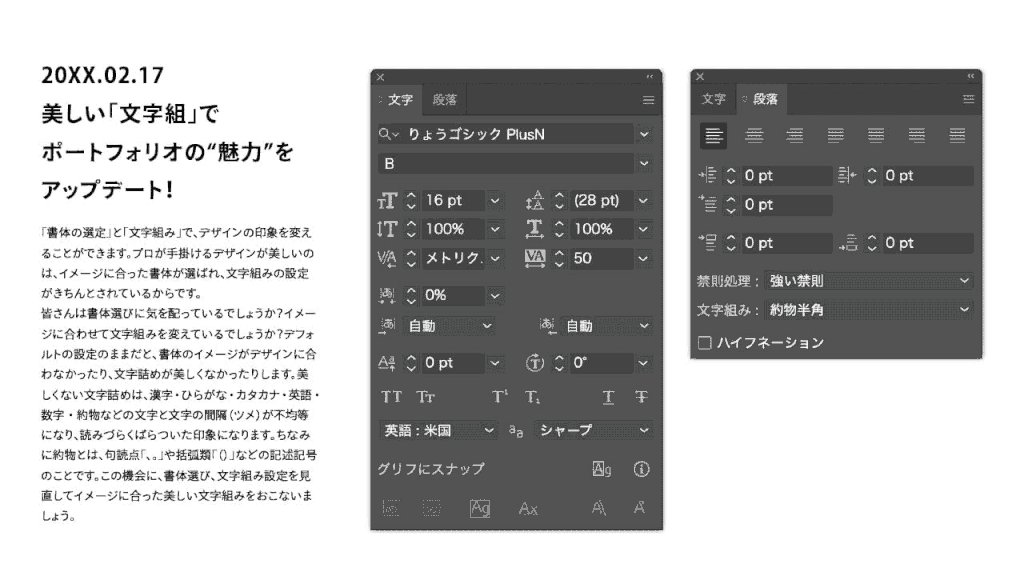
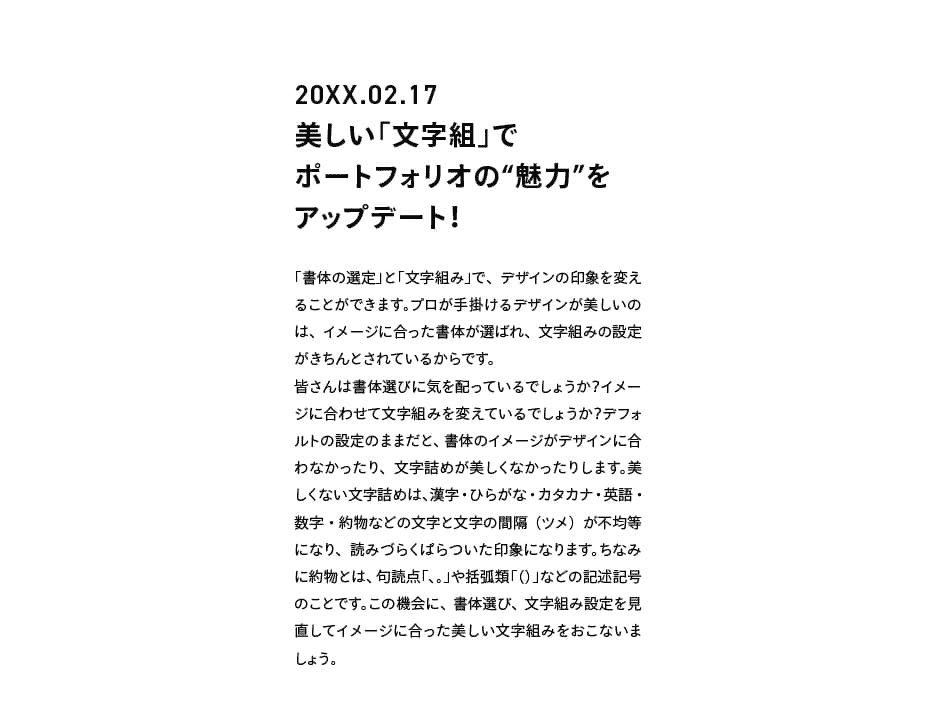
デフォルトの状態
まずは何も設定していないデフォルトの状態です。日本語書体は正方形の枠(仮想ボディ)を基準に作られています。デフォルトの状態だとベタ組みが採用され、正方形の枠が接する形で配置されます。すると、文字と文字のスペース(文字間)が目立ってしまいぱらついた印象になります。そこで、「文字詰め」という作業が必要になってきます。

カーニングを「メトリクス」に変更
「文字詰め」をおこなうにはカーニングの設定を「メトリクス」変更します。書体メーカー(ベンダー)があらかじめフォント内に最適な文字詰め情報を入れてくれています。その文字詰め情報を参照して文字を詰めるには「メトリクス」を選ぶ必要があります。さらにアルファベットのYoやAWなど文字間が開きそうな組み合わせ(ペアカーニング)に対してもきれいに詰めてくれます。

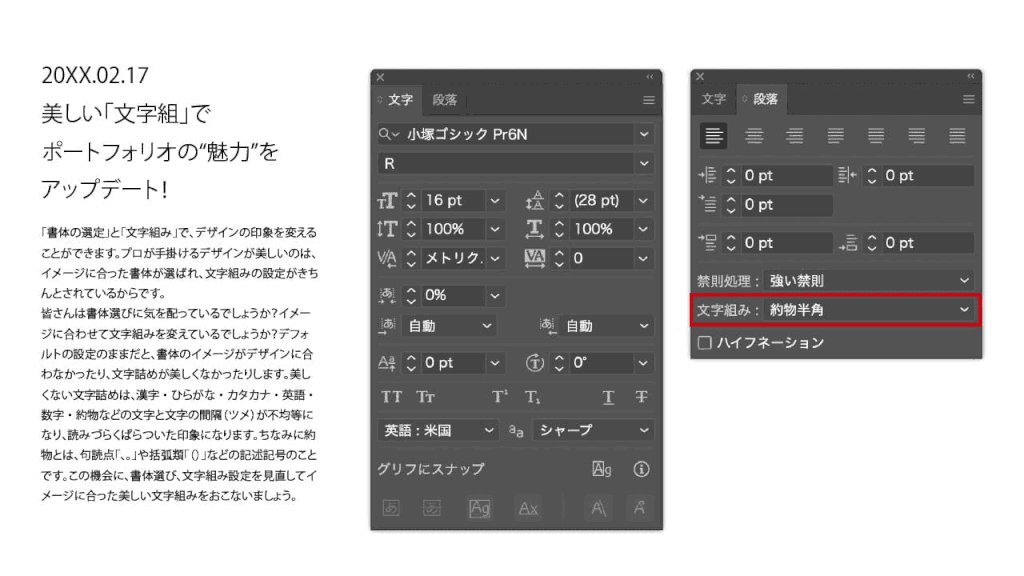
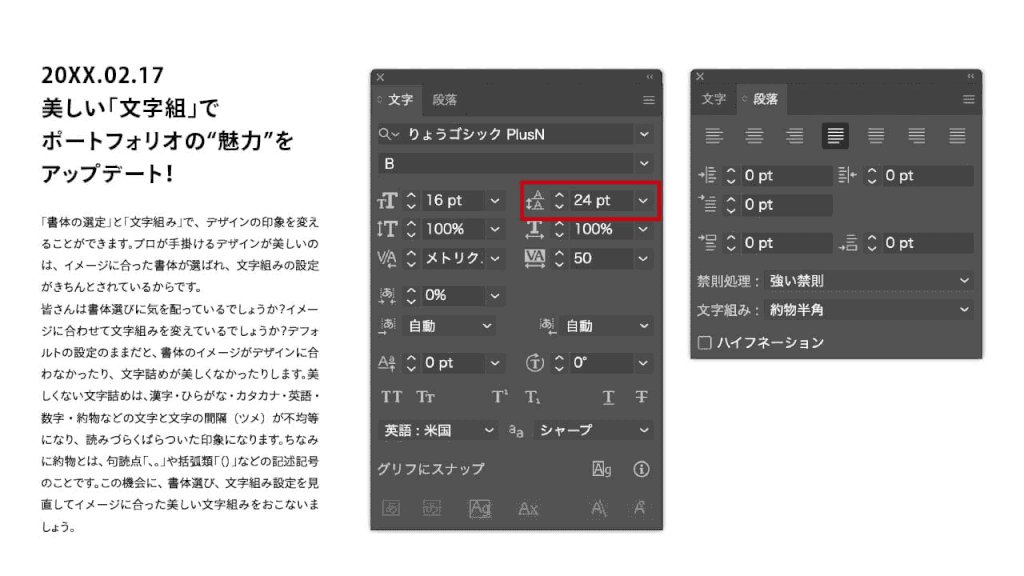
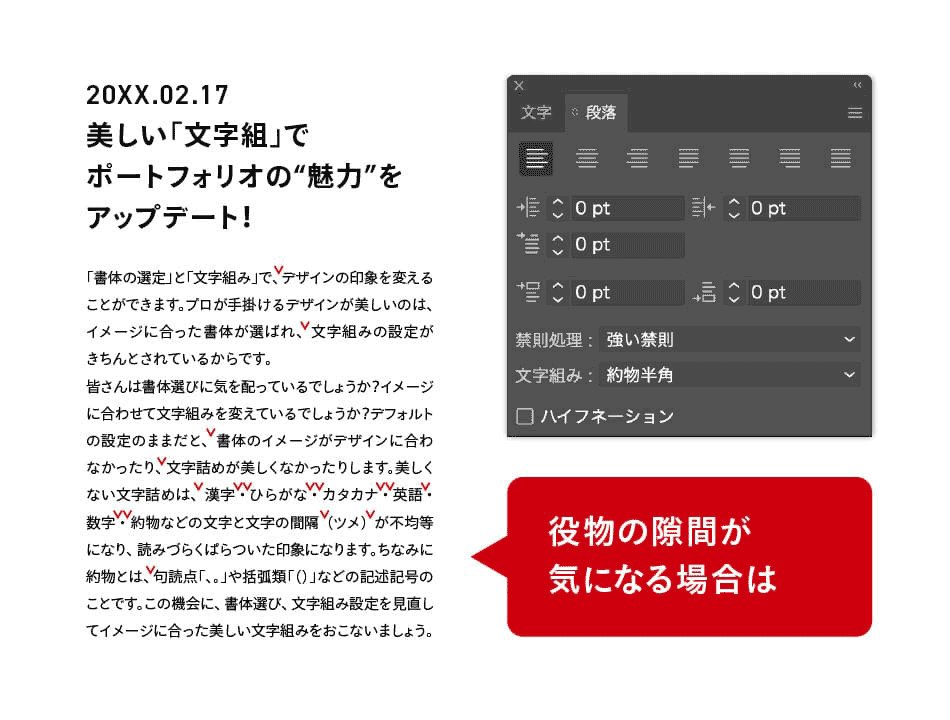
文字組みを「約物半角」に設定
カーニングの設定でだいたい文字詰めはできましたが、句読点などの約物と前後の文字との間に隙間が残ります。小説など文字が長く続く読み物の場合、この隙間が読みやすさを演出しますが、そこまでの長文ではない場合やデザイン的にカチッとブロックで組みたい場合は隙間を詰めていきます。その場合、約物の設定をデフォルトの「行末約物半角」から「約物半角」へ変更します。すると約物と前後の文字との隙間が詰まるのが分かると思います。

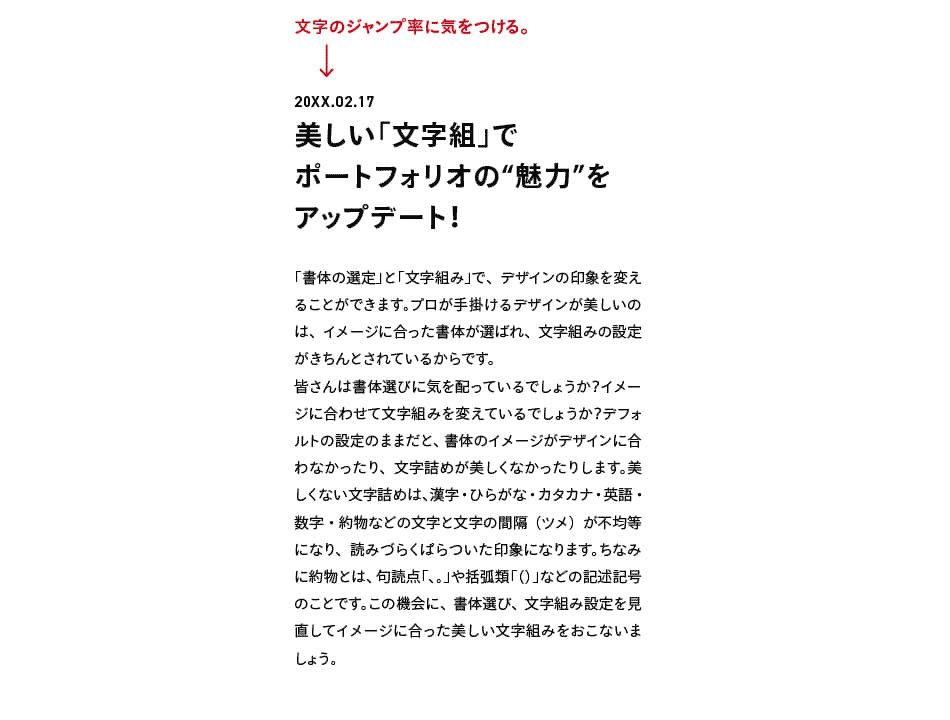
トラッキングを調整し、字間をイメージに合わせる
全体的に文字と文字との隙間がなくなってきて、全体に窮屈な感じがしてきます。ここからはデザインの雰囲気や狙いによって微調整をおこなっていきます。たとえば、全体的に詰まりすぎて息苦しさを感じる場合はトラッキングで全体の字間を調整します。特に決まりはありませんが、少しゆったり組みたい場合は25〜50ぐらいの設定をするようにしています。

書体(フォント)をイメージに合わせる
デザインの雰囲気を左右する書体にもこだわりましょう。書体を選ぶ順番は文字組みをする前に決めてしまうことが多いように思いますが、今回はこのタイミングとなります。書体はデザインのターゲットやコンセプトに合わせて適宜設定を変更するようにしましょう。今回はAdobe Fontで使用することができる「りょうゴシック PlusN」を選択しています。「りょうゴシック PlusN」は個人的にはかなり好きな書体です。興味があれば一度使ってみてください。

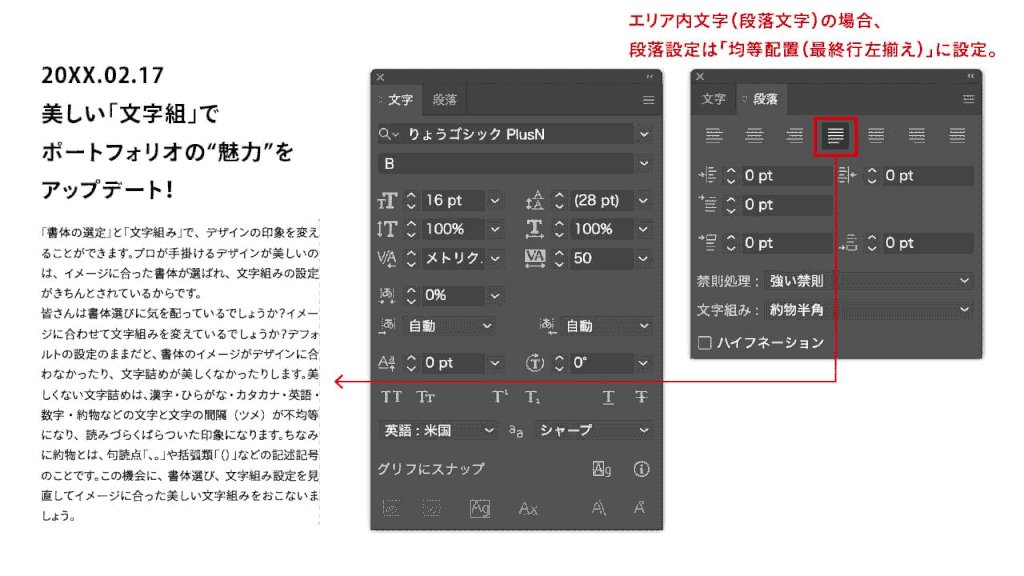
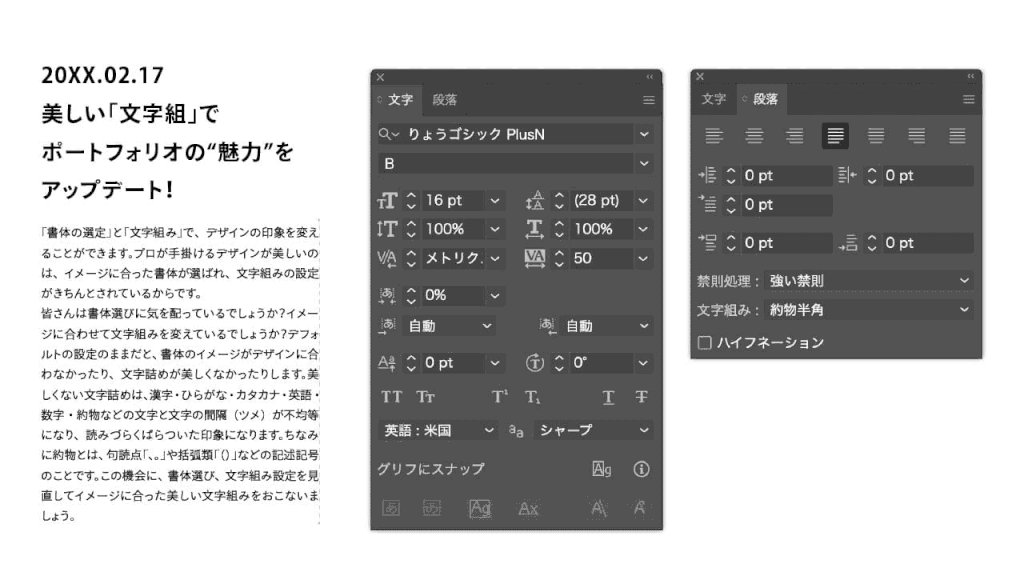
行揃えの設定を適宜設定する
文字組みが「ポイント文字」ではなく「エリア内文字」の場合、行揃えは基本「均等配置(最終行左揃え)」を選択します。「均等配置(最終行左揃え)」にすることで、右端が設定したエリアにぴったりと揃います。この設定をしなければ、右端が凸凹して見た目が悪くなります。

行間を適宜設定する
行と行の隙間(行間)の設定を行います。行間は文字サイズの1.7倍程度が見やすいとされていますが、行の数や文字の大きさ、媒体のサイズなどによって適宜変更しましょう。
行間の数値は四則演算ができます。例えば、12ptの文字サイズに対して1.8倍のサイズを設定したいとします。行間のエリアに「12*1.8」を入力すれば「21.6」という数字を得ることが

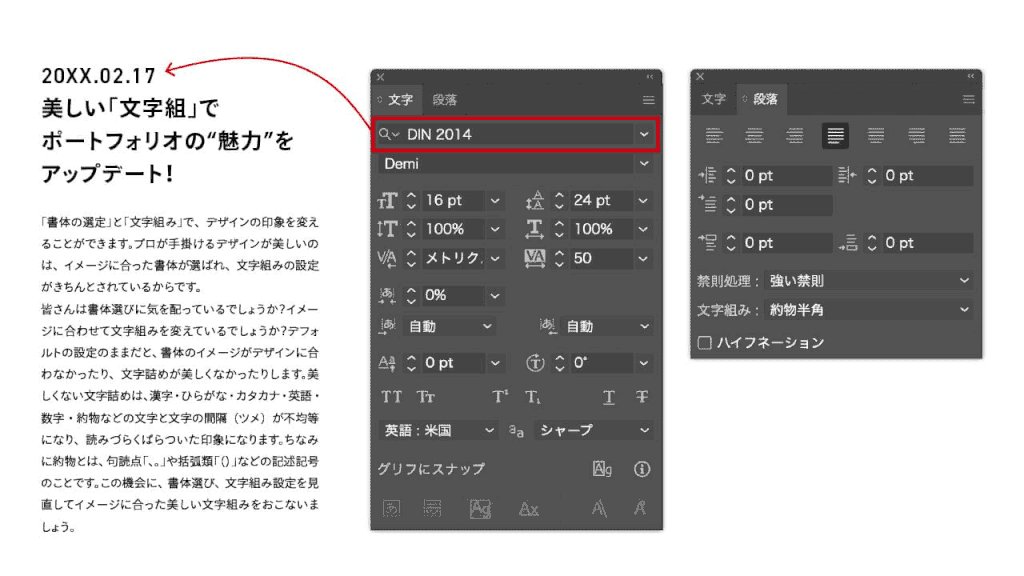
数字や欧文書体は雰囲気に合わせて設定する
欧文書体や数字に対してこだわりを持つことができれば一歩上をいく文字組みをすることができます。最近では数字やアルファベットに対して有名な欧文書体を参考にした日本語書体が増えているので、特に意識しなくてもある程度美しい文字組をすることができます。例えばフォントワークスの「筑紫オールド明朝」の数字は有名な欧文書体Garamond(ガラモン)が採用されています。

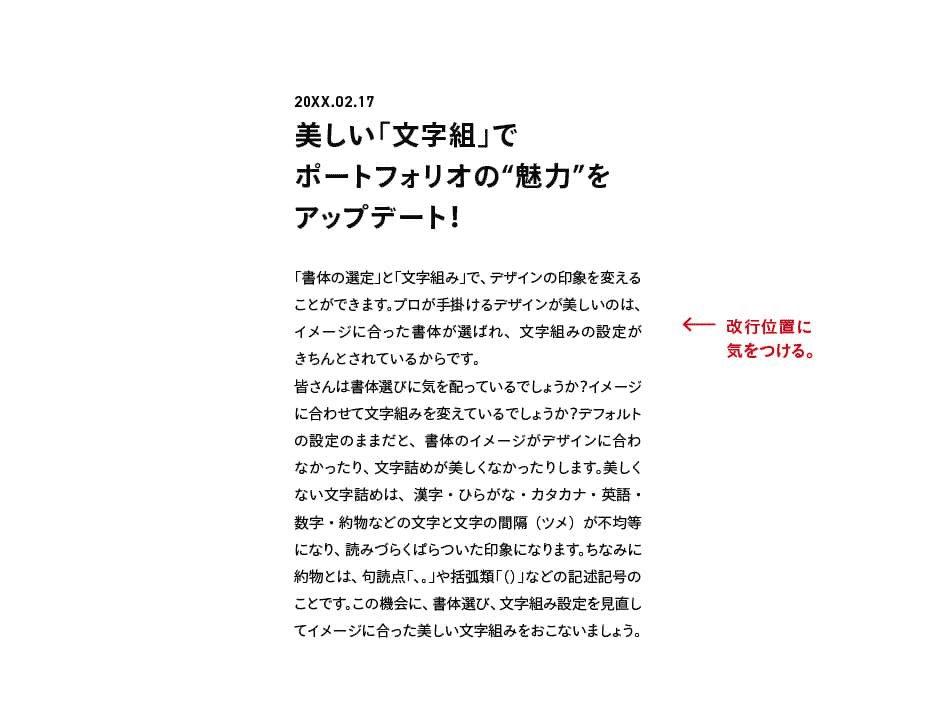
全体のバランス調整をおこなう
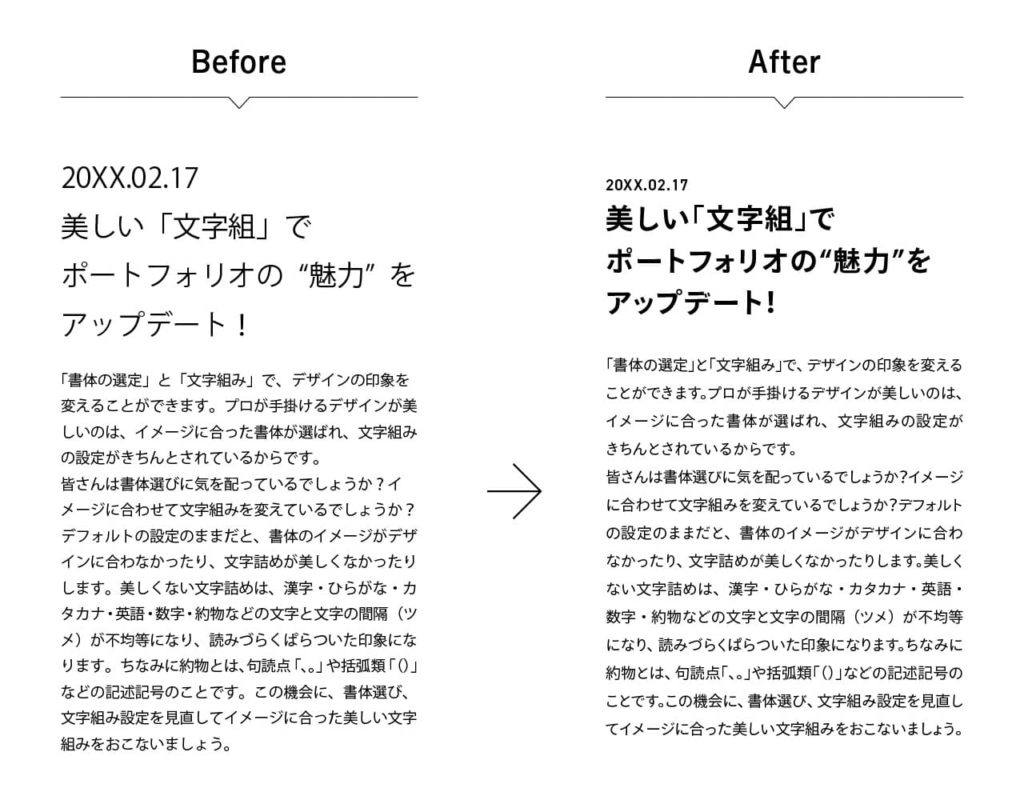
最後に文字のジャンプ率や改行位置など全体のバランスを整えましょう。特に改行位置は気を配る必要があります。雑誌などの長文に対して改行位置を調整するのは難しいですが、今回のサンプルぐらいの文字量であれば調整するべきだと思います。デザイナーの中でもプロのグラフィックデザイナーは改行位置に気を配っていますので、グラフィックデザイナーを目指している方は必須の調整といえます。「神は細部に宿る」とはよく言ったものです。

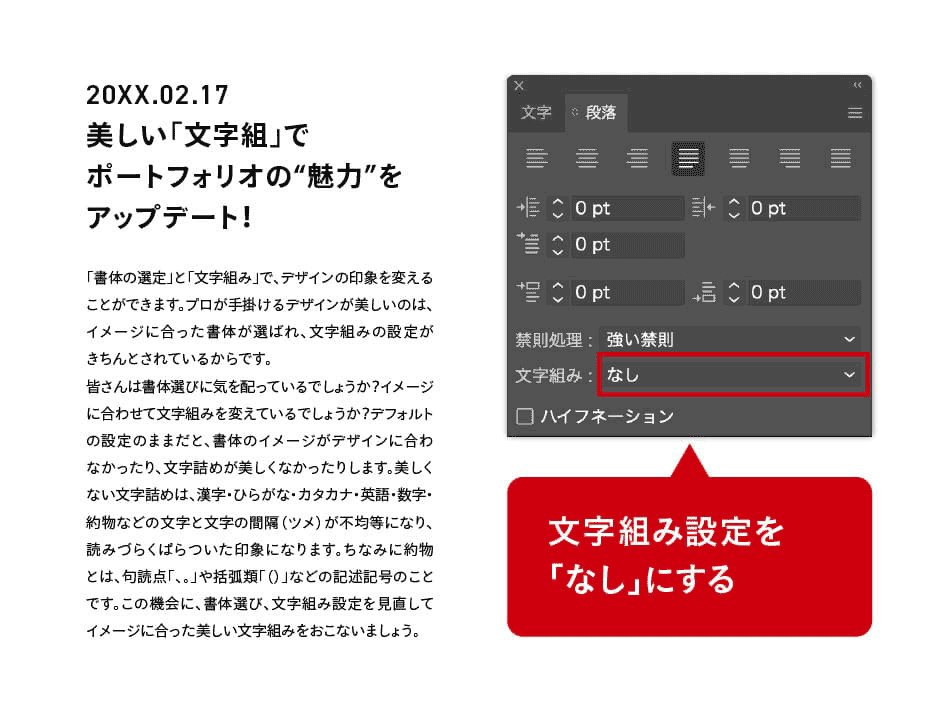
文字組み設定を「約物半角」にしていたと思いますが、それでもまだ字間が気になる場合があります。その際は「なし」の設定に変更しましょう。字間がさらに詰まりブロックとしてカチッと組むことができます。


配色イメージ
配色についてのテクニックや知識は様々ありますが、今回は「テーマに沿って配色をしよう」というライトめな内容にとどめておきます。
まず、大前提として「色を使いすぎない」ことを覚えておきましょう。テーマがすごくPOPな場合はありかもしれませんが、私はおすすめしません。なぜなら、1番目立たせないといけないのは作品だからです。作品の周りにカラフルな色が入った場合、主役である作品が埋もれる可能性があります。配色をする上で1番簡単な方法は、3色決めることです。例えば、①ベースカラー ②メインカラー ③アクセントカラーという考え方です。
色の配分と役割は下記の通りです。
テーマ(コンセプト)にマッチした配色を心がける
ベースカラー・メインカラー・アクセントカラーを使用した例です。
ベースカラーは背景の白。メインカラーはタイトル左にあるオレンジ。アクセントカラーは文章にマークしている黄色。となります。
目立たせたいのは「制作した作品」となりますので、作品の邪魔をする配色にしてはいけません。

ベースカラーに色を入れた場合です。
作品はある程度目立っていますが、作品と同様に背景も目立ってしまっています。また、背景の色が与えるイメージにひっぱられてしまいますので、作品のイメージがぶれてしまう恐れがあります。
このように、背景に有彩色の色を入れることはあまりおすすめしません。

ベースカラーを白以外にする場合は黒色など無彩色を入れるようにしましょう。
無彩色は作品のイメージを大幅に損なうことはありません。全体を引き締める効果がありますので、作品を見せる方法としてはありだと思います。ただし、インクジェットプリンターで出力する想定の場合はインク総量が多くなるのでおすすめしません。印刷する際に色がかすんだり、用紙がヘナヘナになってしまう恐れがあります。
印刷会社に入稿する場合や、レーザープリンターで出力する場合は
大丈夫かと思います。
※レーザープリンターはインクではなく顔料で印刷します。
※印刷会社ではかすれがほとんどなくキレイに印刷できます。

ベースカラーを派手に装飾することはおすすめしません。
先程お伝えした通り、作品が目立つ状態にするべきなので、背景が目立ってしまっては目的がずれていきます。テーマやコンセプトに合わせてデザインする際は、作品が目立つことを条件に装飾するように心がけましょう。

イラストやアイコン、デザイン処理
イラストやアイコン、デザイン処理は雰囲気を統一する
ポートフォリオを制作する上でイラストやアイコンを使用すると効果的です。人によっては、見出しデザインやツメ、吹き出しなど入れてデザインする場合もあります。その場合気をつけることは、デザイン処理の雰囲気は統一することです。イラストならタッチ、アイコンやピクトを入れる場合は線の太さや塗の設定の統一感が重要です。また、デザイン処理をする際も全体の統一感に気をつけましょう。
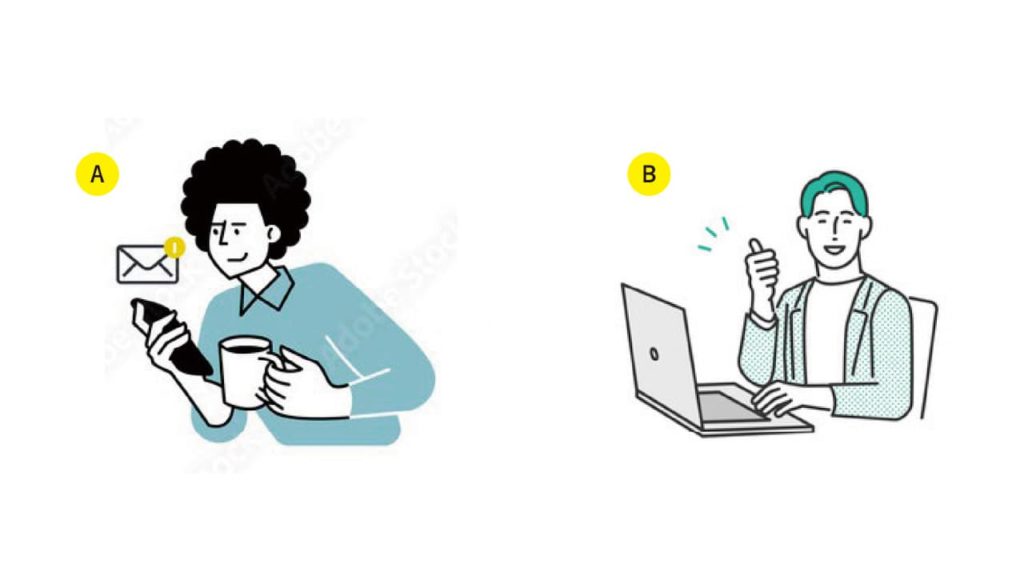
イラストのタッチを統一する
例えば、次のようなイラストがあるとします。似たようなイラストですが、タッチが微妙に違いますよね。Aの方は顔と腕だけ黒い線が入っていて、それ以外は塗りで構成されています。Bの方はすべてに線が入って、ポイントにだけ塗りが入っています。このように、イラストを描く際はタッチのルールを守り統一するようにしましょう。

見出しイラストのタッチや配色を揃えることで、統一感が生まれます。

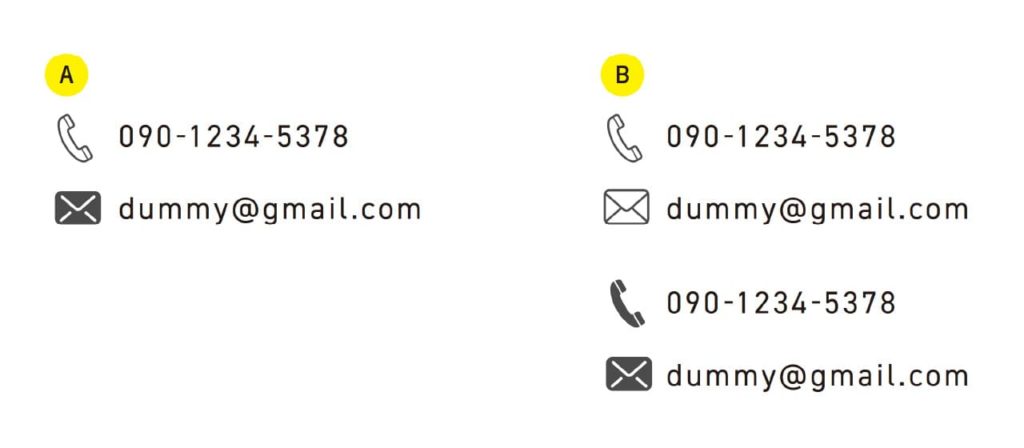
アイコンやピクトの雰囲気を統一する
例えば、電話番号やメールアドレスなど、連絡先を表記する際にピクトを使用するとします。その際もピクトのルールを統一しましょう。Aのピクトは分かりやすくて良いかもしれませんが、電話が線で表現され、メールが塗りで表現されています。Bのように線なら線、塗りなら塗りでルールを統一し雰囲気をあわせるようにしましょう。
※線の場合、太さも合わせるようにしましょう。

アイコンはオリジナルで制作した方が良いですが、クオリティの高いピクトやアイコンをダウンロードして使用することができます。時間がない場合は参考にしましょう。
代表的なフリー素材ピクト、アイコンサイト
ICOOON MONO

FLAT ICON DESIGN

Icon Monstr

Font Awesome

Icon Park

ICONS

デザイン処理を統一する
見出しのデザインや飾りなど、デザイン処理も統一するようにしましょう。
デザイン初心者はデザインをおこなっていくうちに、いつの間にか統一感が失われていく方が多くなります。ポイントは線の太さや色、タッチや書体など雰囲気を統一することです。簡単なことなのですが、これがなかなか難しく慣れないと違和感の感じるデザインになってしまいます。
たくさんリファレンスを見て訓練していきましょう!

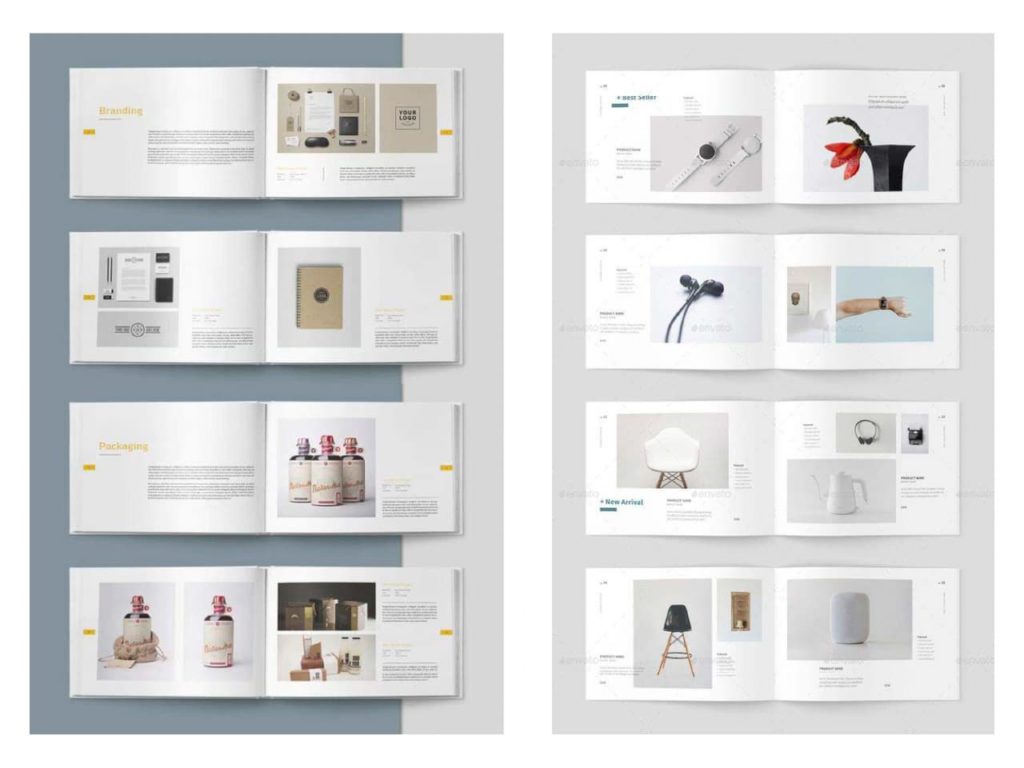
版面(レイアウト)
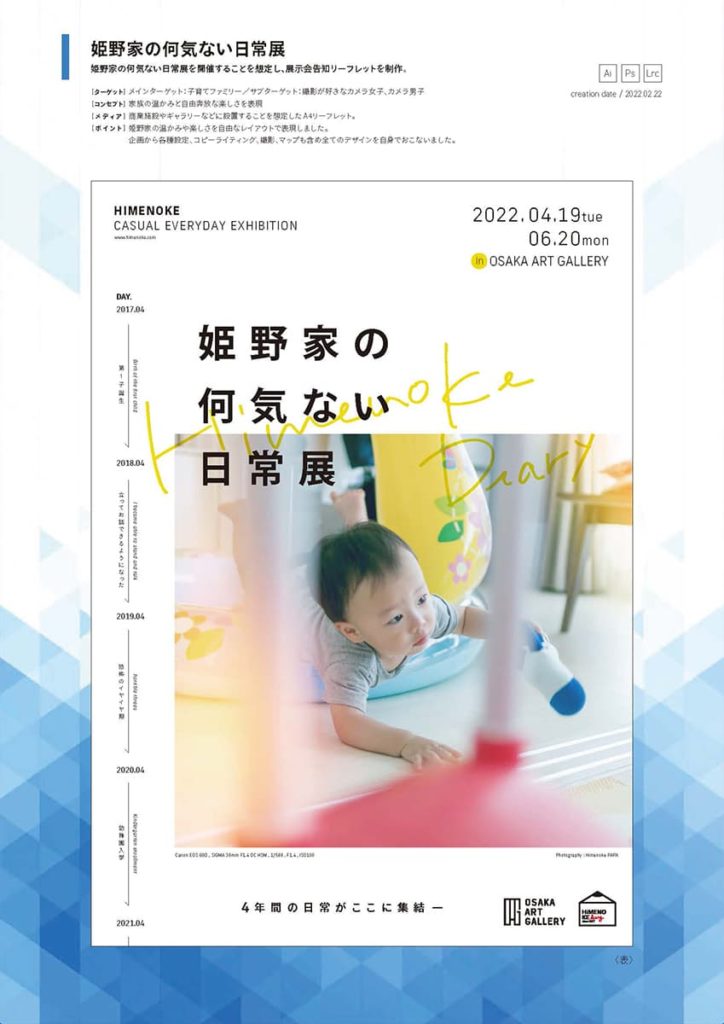
版面(レイアウト)を設定し、ポートフォリオに一貫性をもたせる
全体の雰囲気を統一させるため、版面設計をしっかりおこないレイアウトに一貫性をもたせましょう。統一感がでますので、見やすく美しいポートフォリオに仕上がります。

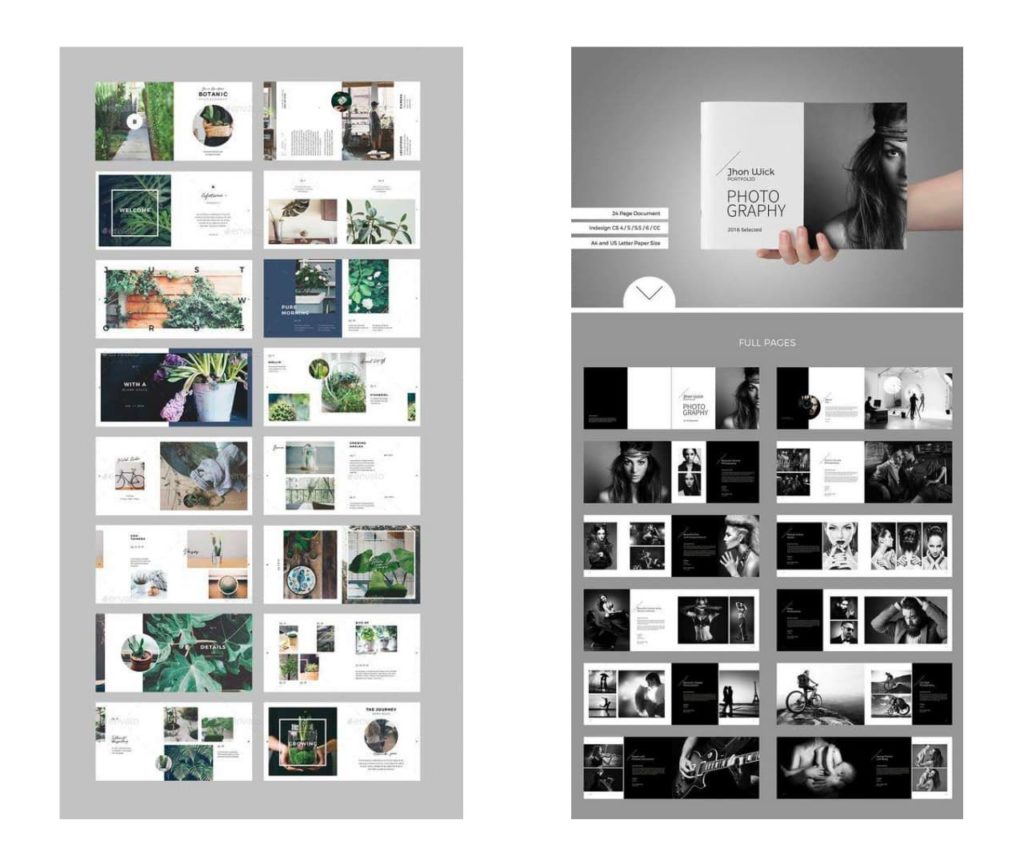
<美しい版面設計サンプル>



ページの役割ごとに情報を整理する
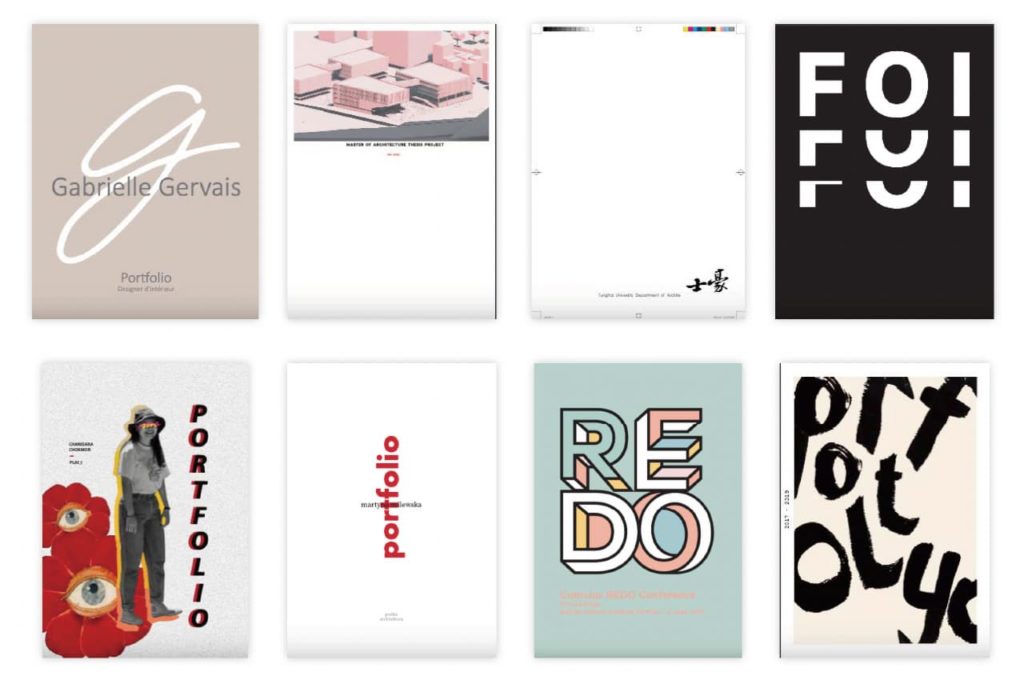
表紙
表紙はポートフォリオの顔

表紙はポートフォリオの顔となります。採用担当者へ向けてアピールする重要な入り口となりますので、どのような印象を与えたいかよく考えてデザインするようにしましょう。
「とりあえず目立つデザインにする」という考え方は間違いです。目立つことが悪いわけではありませんが、中のデザインとの繋がり(一貫性)がないといけません。ポートフォリオにはテーマ(コンセプト)が必要とお伝えしましたが、テーマ(コンセプト)に沿って一貫性をもたせたデザインを考えた結果、表紙が派手になるのは問題ありません。大事なので、ただ目立つだけでなくポートフォリオのトンマナを意識することです。
学生から「表紙はシンプルなデザインだと駄目なんですか?」と質問がよくあります。答えは、NOです。シンプルでも問題ありません。個人的にシンプルな表紙は好きだし、私のポートフォリオの表紙も実際にシンプルにデザインしています。先程もお伝えした通り、テーマ(コンセプト)に沿ってデザインすることが重要ですので、テーマによっては派手でにぎやかになってもよいですし、シンプルで凛とした雰囲気の表紙にしてもらっても大丈夫です。
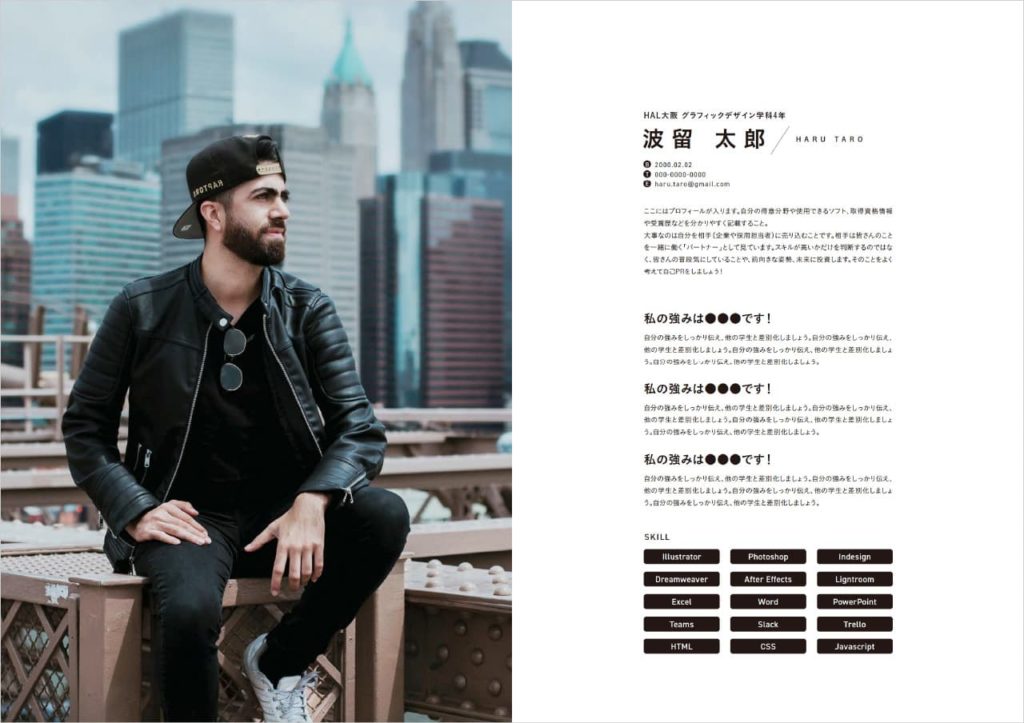
プロフィール
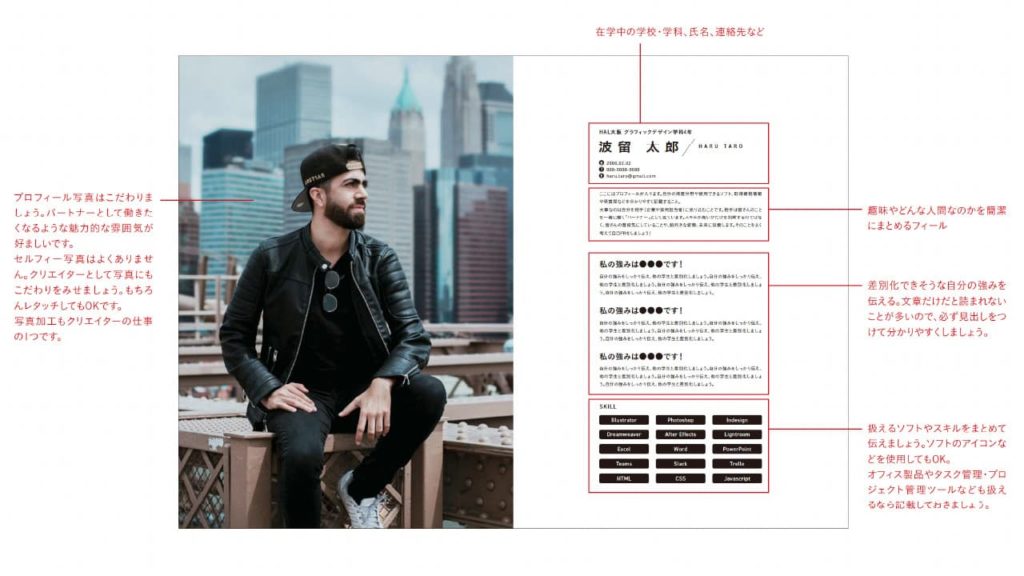
プロフィールページは自分をアピールする重要な場所

プロフィールを重要なページだと思っていない方がたくさんいます。なぜかと言うと、学校名・学科名・氏名・誕生日・簡単なPR・簡単なスキルだけ掲載しているものがほとんどの場合が多いからです。作品で実力をアピールするのも大事ですが、
企業や採用担当者は、皆さんを一緒に働くパートナーとして採用したいと思っています。実力だけあれば良いというわけではありません。
あなたが企業の採用担当者だとします。新入社員として、どんな方に入社してほしいと考えますか?また、どんな方と一緒にお仕事をしたいと思いますか?もちろん実力は大切ですが、人間力や向上心のある方と一緒に働きたいと思うはずです。
企業理念や思想と考え方が違えば、実力があっても採用されることはないでしょう。では、人間力や向上心などどこで伝えるのか?答えは簡単です。プロフィールページでしっかりアピールするのです。簡単な紹介だけなく、ポリシーや将来の展望、長所など強みをしっかり記載しましょう。
ただし、しっかり伝えようとするとするあまり長文になってしまってはいけません。その場合は、伝えたいカテゴリーに分けて必ず見出しをつけましょう。採用担当者の方たちは多忙な日々を送っています。したがって、長文だと読んでもらえないことがありますので、見出しだけ読めばある程度どんな方なのか理解できるように配慮する必要があります。サンプルイメージをつくりましたので、確認してみましょう。

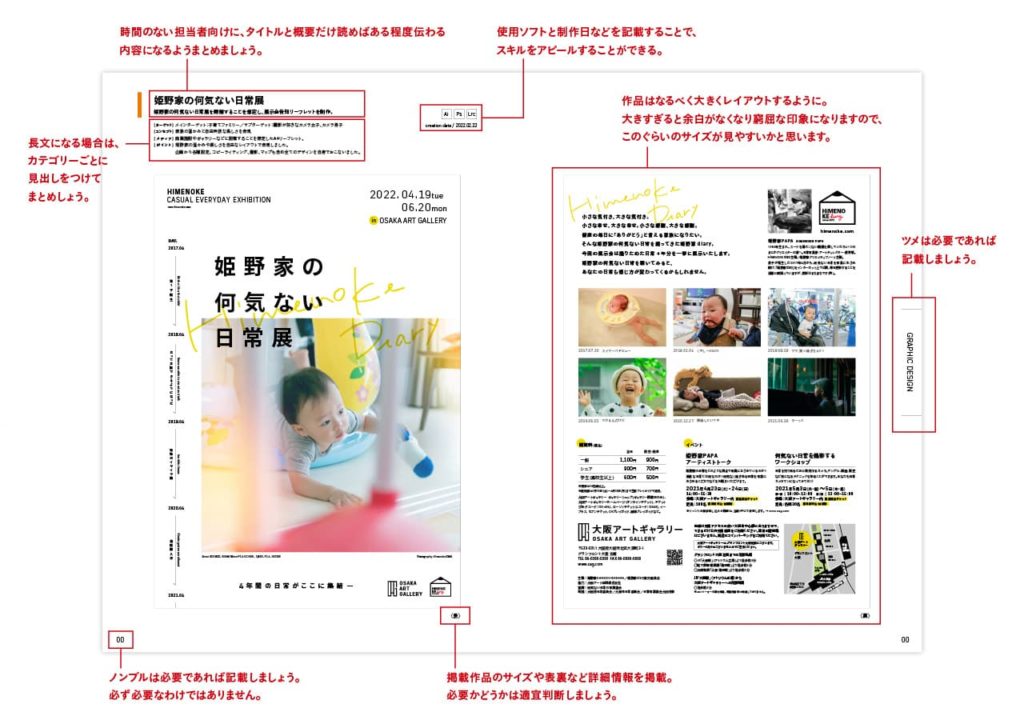
作品ページ
作品ページは実力の裏付け

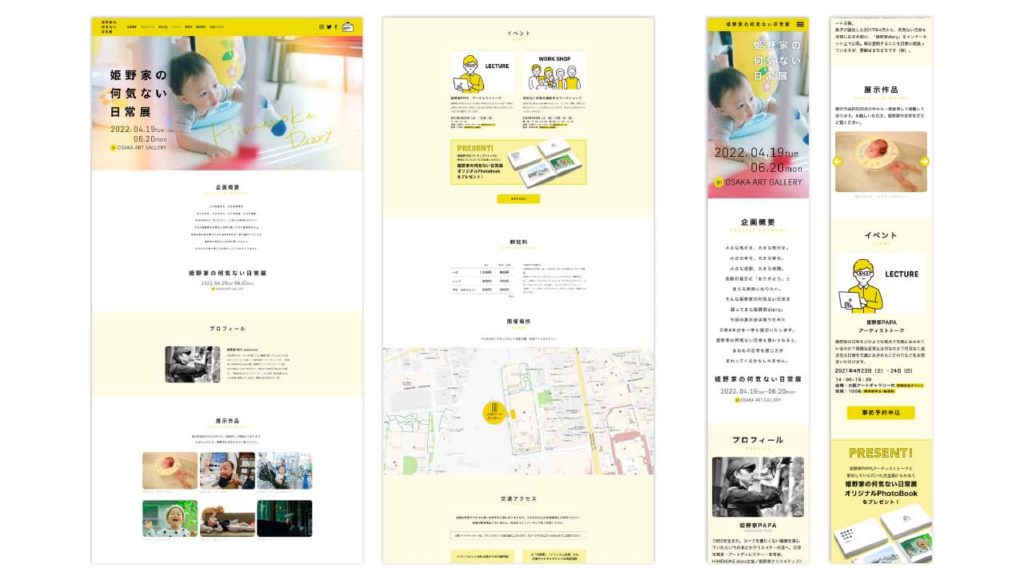
ポートフォリオに掲載する作品は、実力の裏付けとなります。作品とタイトル、簡単な概要だけ掲載する学生が多いですが、それではアピールが足りず、こだわった作品にも関わらずスルーされてしまう可能性があります。伝えたい技術力、アイデア、デザイン力、企画力などはしっかりアピールしましょう。では、どのように見せればよいかサンプルをベースに確認してみましょう。

技術力をアピールする
企画力やアイデアではなく、ソフトが使用できるスキルをアピールする場合は、技術力が伝わる作品を入れておきましょう。その場合、オリジナル作品よりプロが制作したものをトレースした方が効果的かと思います。オリジナル作品はコンテンツの作り込みや情報量が少なくなりがちですので、技術力のアピールにつながりません。少しボリュームの大きなものを選ぶようにしましょう。
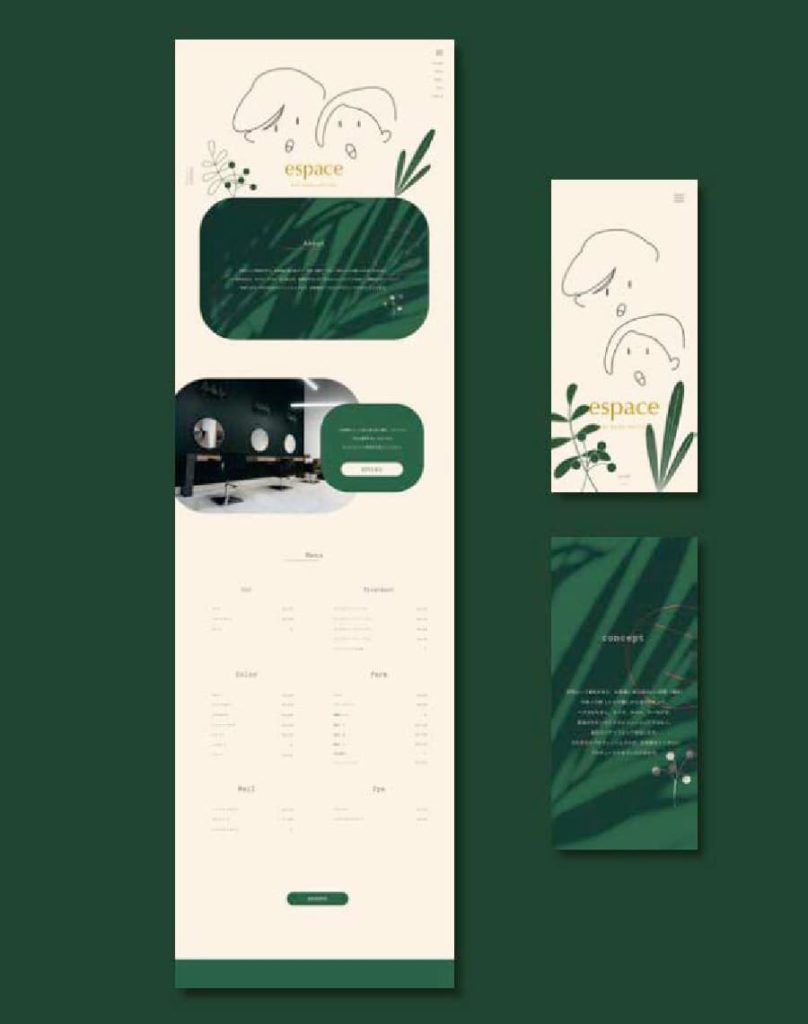
例えば、オリジナルの作品を制作した場合このような作品になります。センスよくまとめられ、デザイン自体悪くはないですが、情報量が少なく技術力のアピールができません。

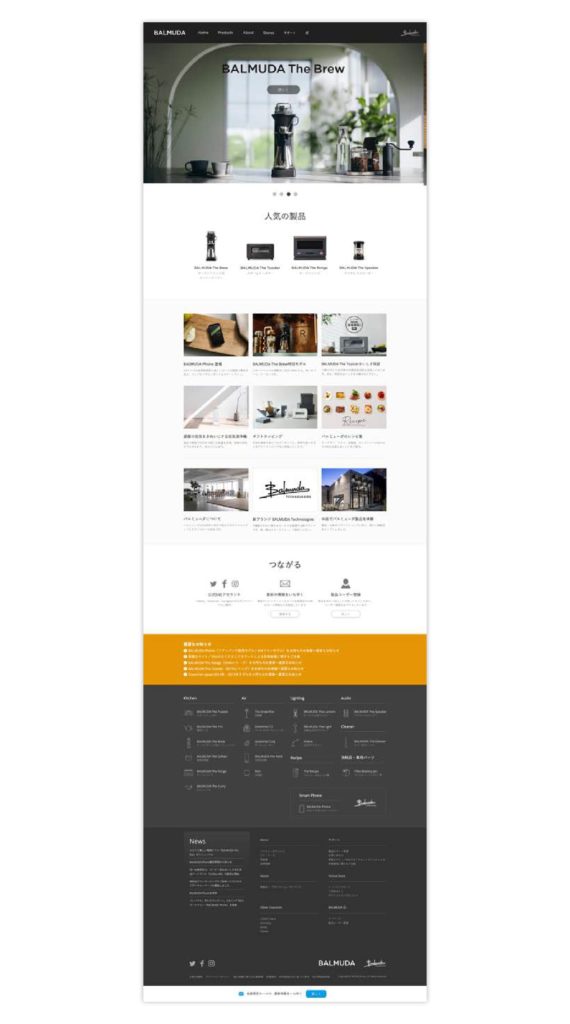
そこで、次図のような実際にあるサイトをトレースするのです。今回サンプルで用意したのはバルミューダのサイトです。
https://www.balmuda.com/jp/
このぐらいボリュームのあるデザインをソフトを使用して制作できなければ仕事では通用しません。トレースの良い点は、画像や文言などは全て存在するということです。オリジナルで制作する場合、画像を探したり、文言を考えたりするだけ時間がかなりかかってしまいます。デメリットとしては、デザインのスキルをアピールできない点です。ポートフォリオを制作する際は、バランスを考えるようにしましょう。

すべての企業が、企画やデザイン力を求めているわけではありません。ディレクターの指示通りに素早くレイアウトしてくれる「即戦力」を求めている企業もあります。企画やデザインが苦手だという学生は、技術力を磨き即戦力で活躍できるアピールをしましょう。
デザインだけ実施する場合、制作時間を記載した方が効果的かもしれません。短時間で制作できるかも評価ポイントになりえます。
デッサン
デッサンはモノを見る力をアピールできる

デッサンをポートフォリオに入れた方が良いか迷っている方いますよね?業界や採用担当者によって考え方は違いますが、デッサンは入れておいた方がメリットがあると思います。デッサンが上手でないとデザインが下手かと言うとそうではありませんが、デッサンはモノを見る力や構図やバランス感覚の良さを証明することができます。デッサンに自身がある方は積極的に入れるようにしましょう。
特に、ゲームUIデザイナーになりたい方は入れていた方が評価が高くなるかと思います。ゲームUIは、様々な質感を表現することが求められる場合が多いので、
デッサンを通じて質感表現ができる能力をアピールすることができます。
イラスト
イラストは描ける方が得をする

私はデザインの現場で約20年間働いてきましたが、イラストは絶対に描けた方が良いと感じました。理由は2つあります。
1つめは、ラフデザインは手描きで描くことが多いからです。自分でラフを描いて自分で制作するなら良いでのですが、手描きラフをクライアントに見せて確認をとったり、デザイナーに渡してデザインをしてもらう場面が必ず訪れます。伝わりづらいイラストより、伝わりやすいイラスト描けた方がよいですよね。
2つめは、予算や時間がないときは自分でイラストを描くことがあります。私はイラストが得意ではないので苦労しました。もちろん、自分の好きなイラストを描いていいわけではありません。クライアントのイメージや、デザインコンセプト、トーン&マナーに合わせたイラストを描く必要があります。

アートワーク
アートワークは個性を伝える手段

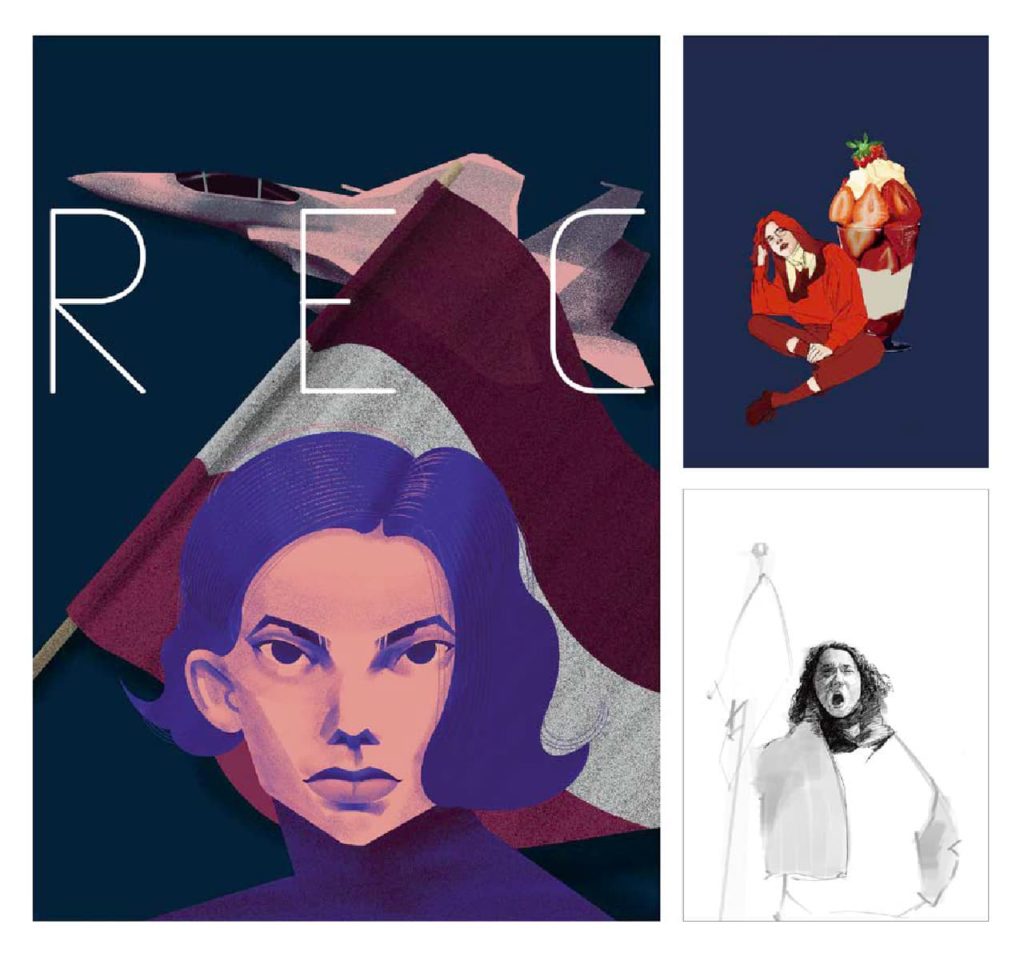
個性やセンスを伝えるために、アートワークの作品も積極的に掲載しましょう。絵を描くのが好きな方は型にハマっていないテイストで描いたり。写真撮影が好きな方は写真を掲載したり、PhotoZineをつくったり。タイポグラフィーが好きな方は、オリジナルのタイトルロゴや実験的なタイポグラフィー作品を掲載したらよいでしょう。
商業デザインという型にはまっていない作品を入れることであなたの個性を伝えることができます。

課外活動
行動力やコミュニケーション能力をアピールする

デザインスキルだけでなく、人間力もアピールしましょう。グループ制作で活躍した方はわかりやすいようにまとめましょう。また、ボランティアに参加したり、ワークショップやイベントを主催した場合は活動内容が分かる写真やデザインなどを掲載すると効果的です。

理想的な作品の作り方
単発の作品ではなく、一貫性をもたせた作品を
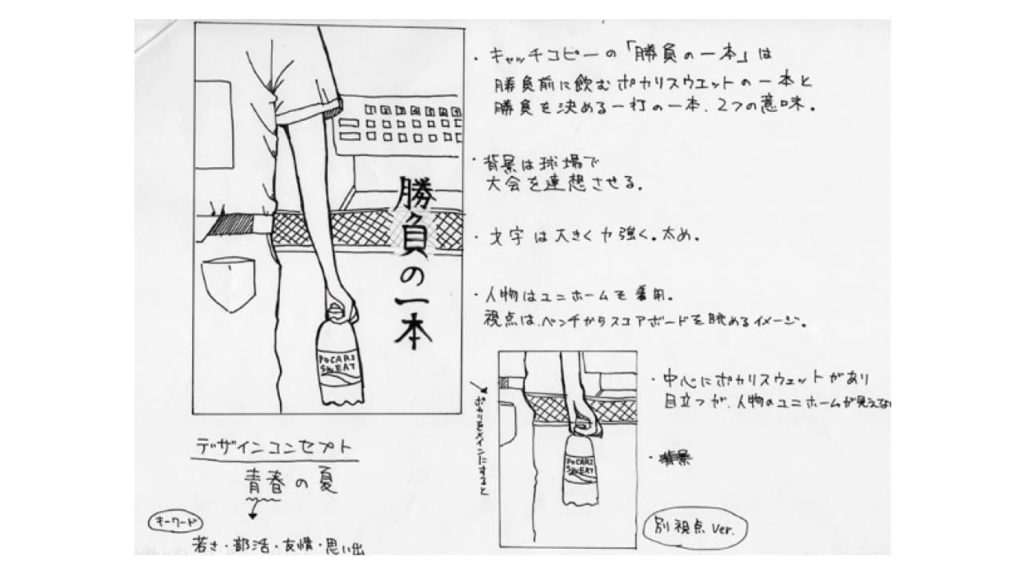
作品を制作する際におすすめするのは、単発の作品制作ではなくテーマを設定し一貫性を持たせて制作することです。コンセプト・ターゲット・メディア展開を考え、それぞれのデザインに意味をもたせる。そうすることで、制作物に価値がうまれてきます。









まとめ
ポートフォリオの作り方に答えはありません。大事なのは就職したい業界のことを研究しニーズやトレンドを知ること。また、企業や採用担当者のことを「深く想う」ことです。相手のことを想う深度が浅すぎると解像度の低いポートフォリオになってしまいます。
誰のために、何のために作るのか?
自分を最大限、魅力的に伝えるにはどうしたら良いのか?
一度真剣に考えてみましょう。手を動かすことが近道ではありません。考えることこそ近道なのです。周りとの差異化を図り、勝つポートフォリオを制作していきましょう!




コメント