
Illustratorを使う上で、避けて通れないのが「パス」と「アンカーポイント」です。この基本をしっかり押さえることで、デザインの幅が広がります。これからデザイナーを目指す学生や初心者の方はもちろん、Illustratorに慣れている方でも、基本を見直すことで作業効率がアップしたり、新しい発見があったりするはずです。シンプルな操作から、実際に役立つテクニックまで紹介しているので、ぜひチェックしてみてください!
パスの構成要素
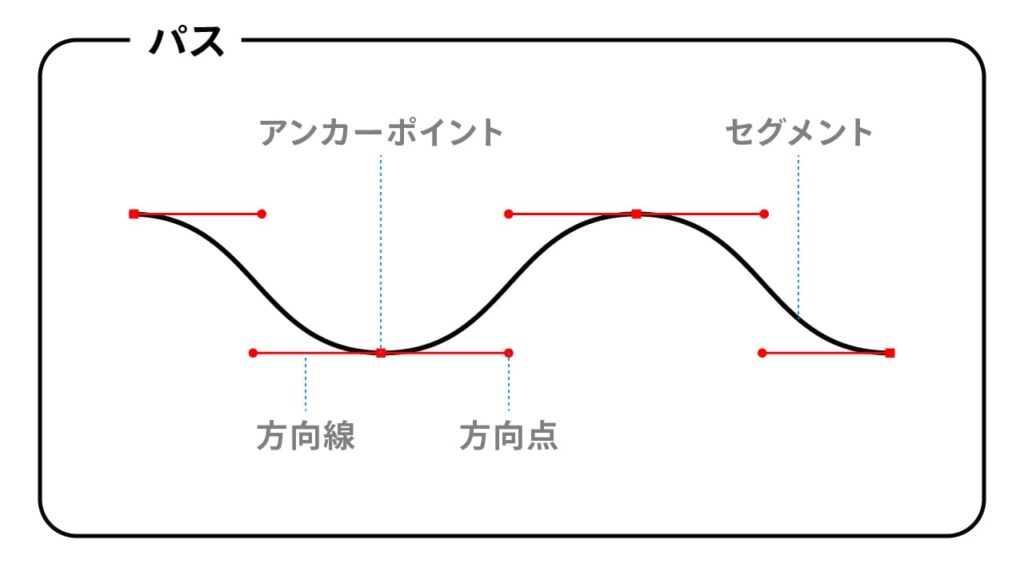
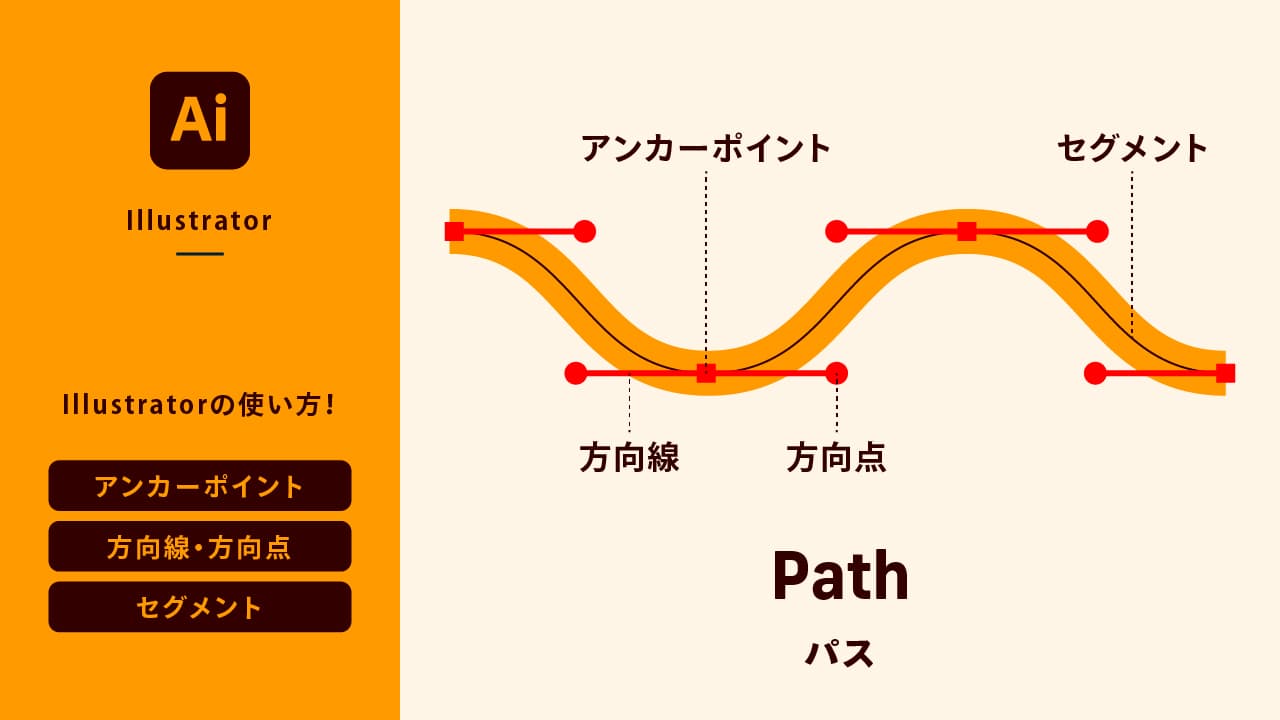
Illustratorにおけるパスは、オブジェクトの輪郭を形成し、その形状を決定する基礎です。パスは以下の3つの要素から構成されています。
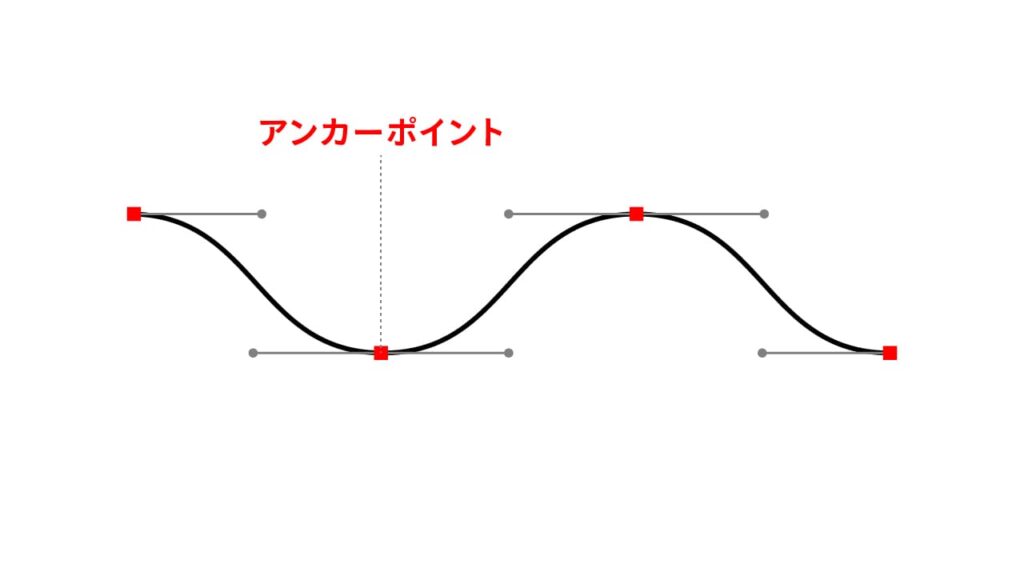
アンカーポイント
パスの始点や終点、形状の変化点を指定するポイント。

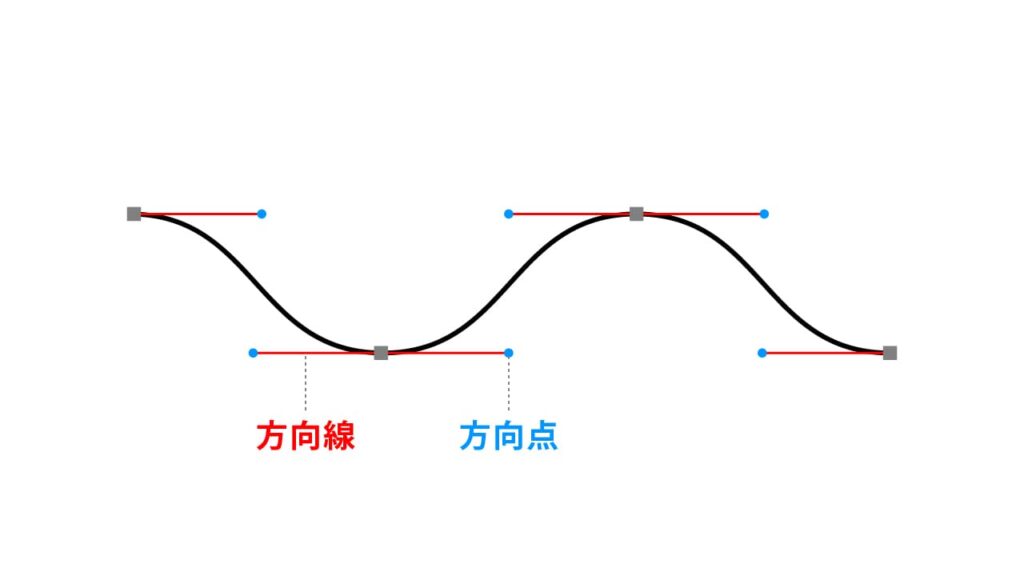
ハンドル(方向線)/方向点
曲線の形状を調整するためのアンカーポイントから伸びる線。これにより、曲線の方向と大きさをコントロールできます。

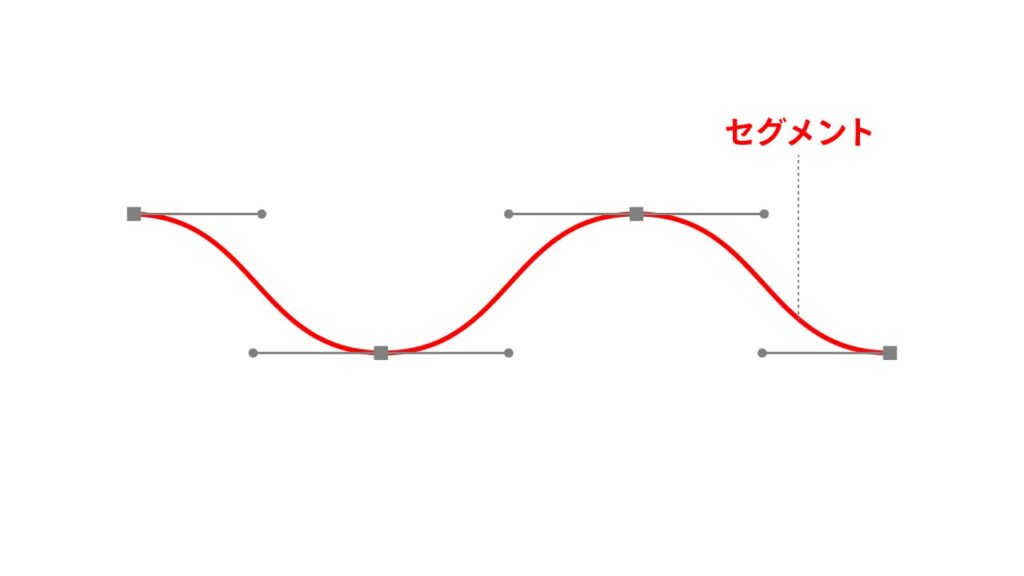
セグメント
アンカーポイント同士を結ぶ線分で、直線や曲線で構成されます。

Illustratorのパスは、アンカーポイント、ハンドル(方向線)、方向点、そしてセグメントをすべて含んで「パス」と呼びます。

スムーズポイントとコーナーポイント
アンカーポイントには、滑らかな曲線を作る「スムーズポイント」と、角を形成する「コーナーポイント」の2種類があります。
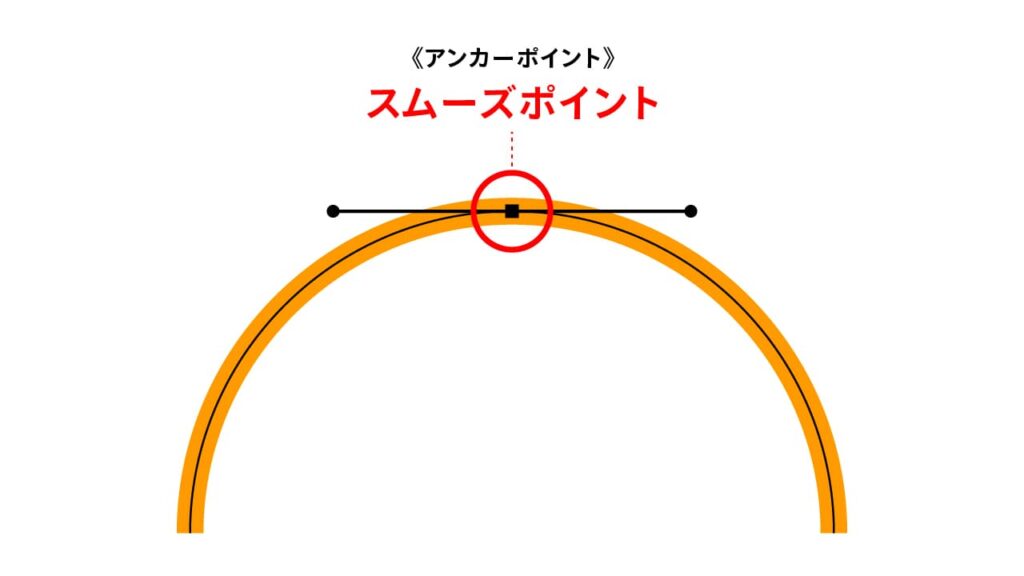
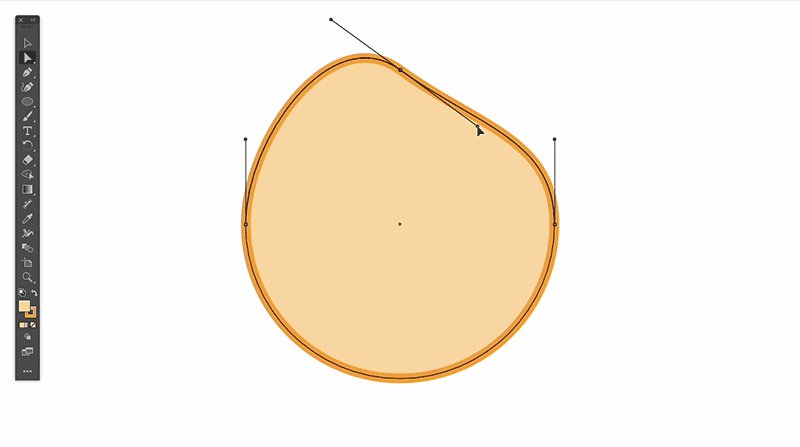
スムーズポイント
ハンドルが直線的に伸び、両側のパスセグメントが滑らかに繋がるポイントです。連続した曲線を作るのに適しています。

コーナーポイント
ハンドルが独立して動き、角度が急に変わるポイントです。シャープなエッジや角を作るのに便利です。

3種類のコーナーポイント
Illustratorでは、コーナーポイントには3種類があります。それぞれ、直線や曲線の違った表現ができるので、デザインに合わせて使い分けましょう。
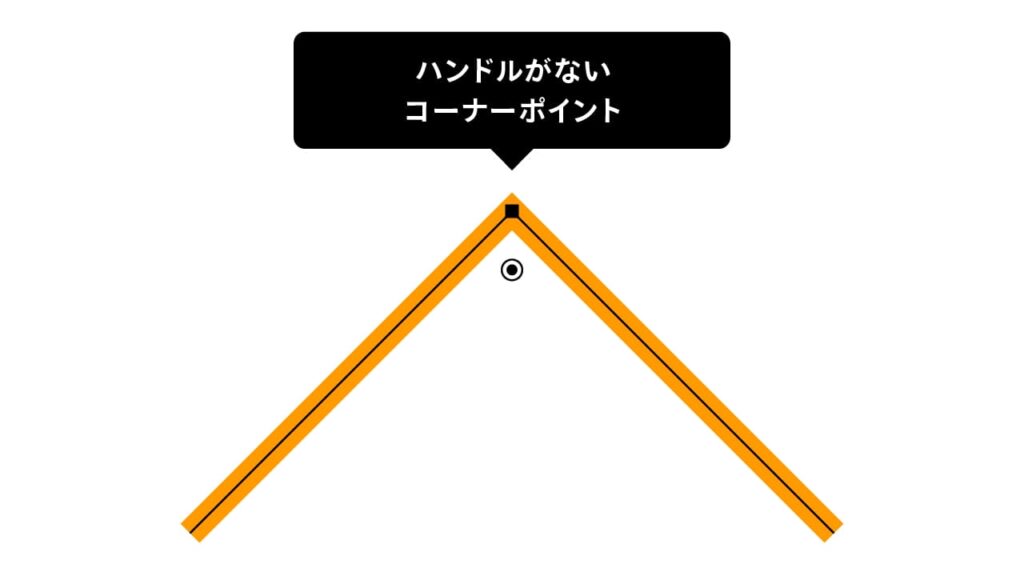
❶ ハンドル(方向線)がないコーナーポイント
このタイプは、直線や鋭い角を作る際に使います。ハンドルがないため、パスは直線的に折れ曲がります。

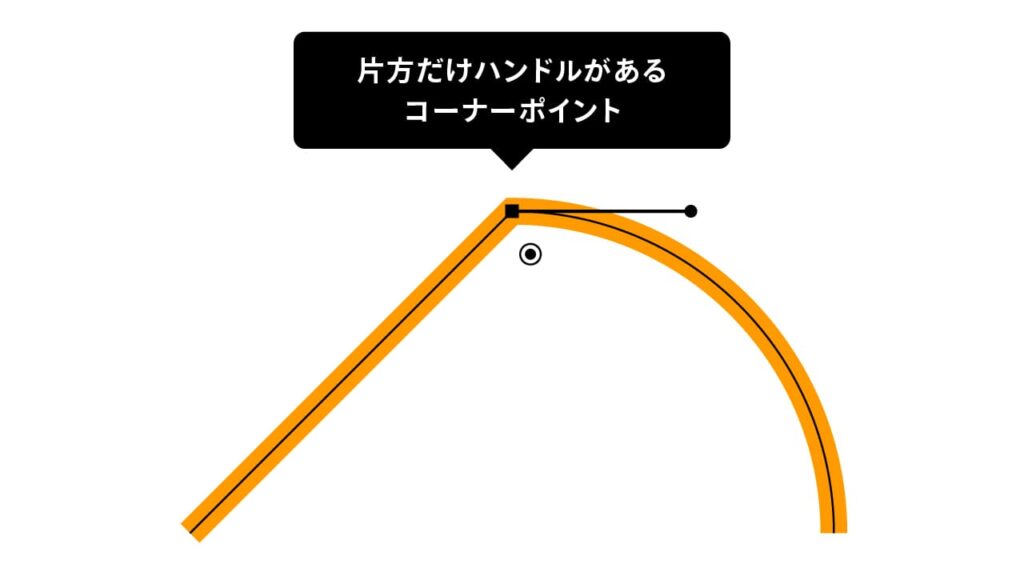
❷ 片方だけハンドル(方向線)があるコーナーポイント
一方のハンドルだけが表示されるタイプで、片方が直線、もう片方が曲線になるときに使います。角が緩やかに曲がりつつも、直線的な要素を残すことができます。

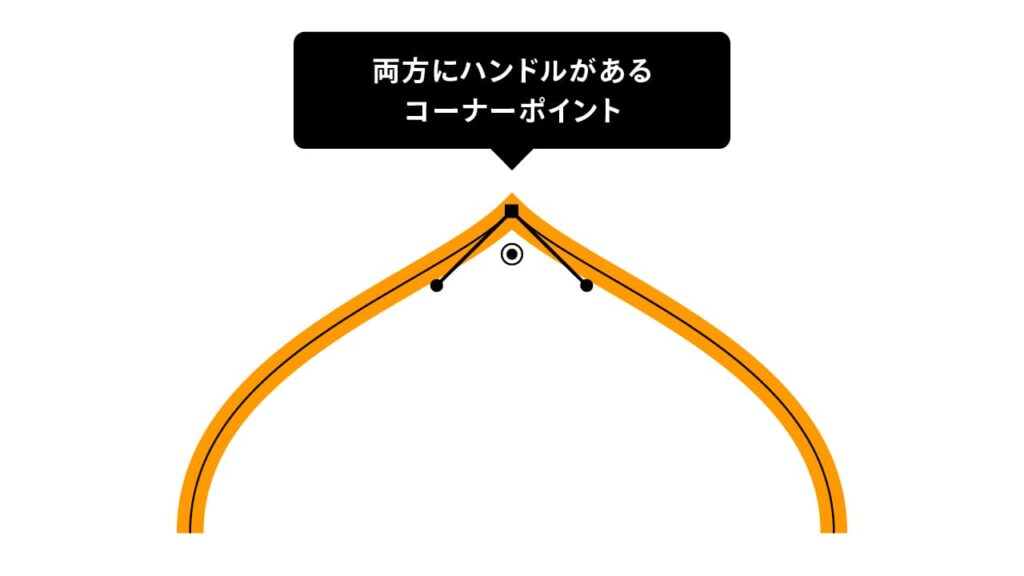
❸ 両方にハンドル(方向線)があるコーナーポイント
両方にハンドルがあるため、両側のパスが滑らかな曲線で繋がります。曲線を自由にコントロールしたいときに最適です。

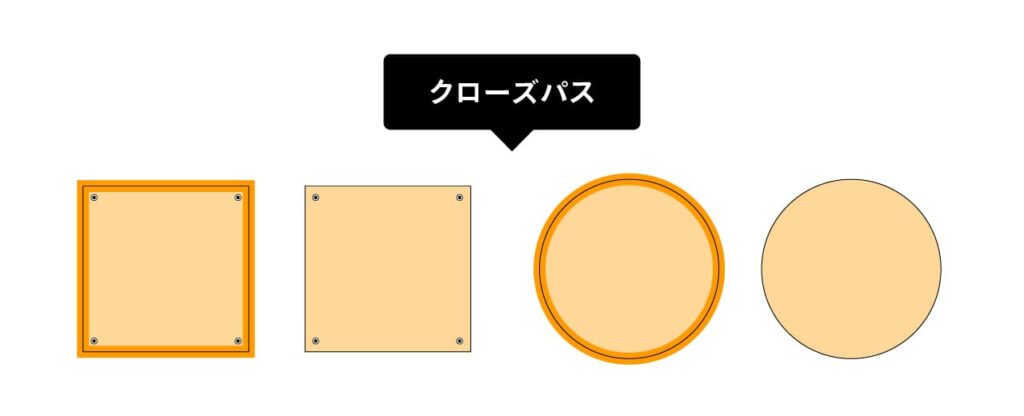
クローズパスとオープンパス
パスには「クローズパス」と「オープンパス」があります。
クローズパス
パスの始点と終点が繋がっているもので、四角形や円などの閉じた形を作ります。このパスは、塗りつぶしやアウトラインを描く際に使用します。

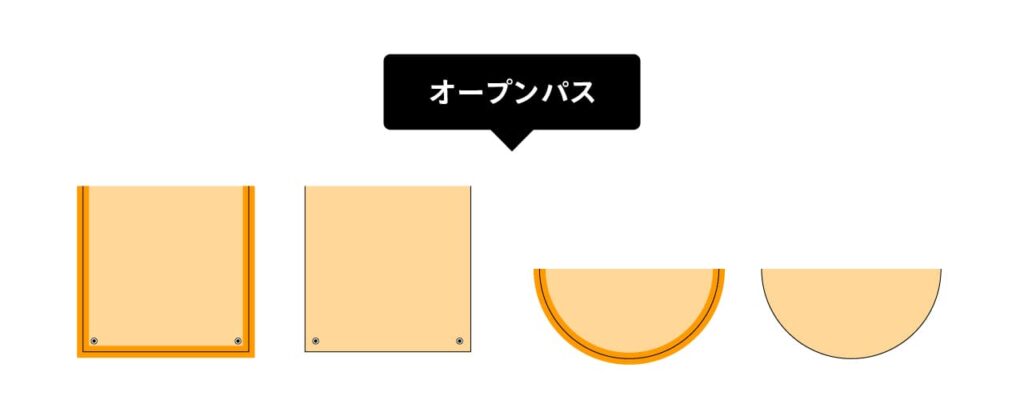
オープンパス
始点と終点が繋がっていないパスで、線のようなオープンな形状を作ります。直線や波線など、主に輪郭線を描くために使います。

アンカーポイントの追加と削除
Illustratorの最新バージョン(2024現在)では、ツールパネルに「アンカーポイントの追加」と「アンカーポイントの削除」ツールはデフォルトで表示されていません。しかし、ペンツールでこれらの操作が可能です。追加・削除ツールを使用したい場合は、ツールパネルに表示させる必要があります。
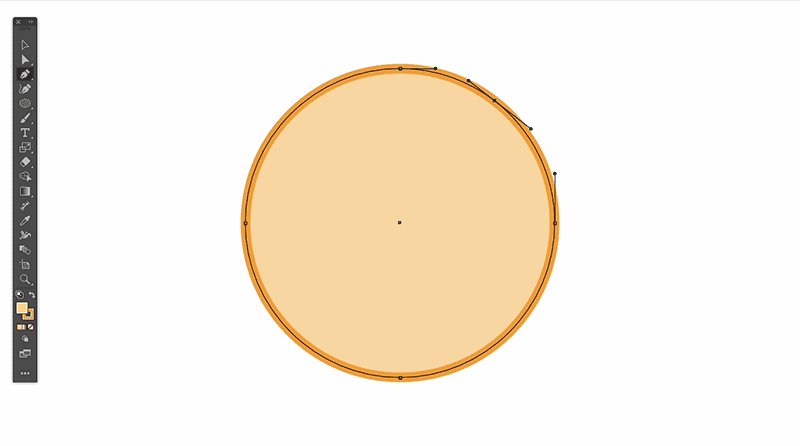
アンカーポイントの追加
ペンツールを使って、パス上に新しいアンカーポイントを追加することができます。ペンツールを選んでパスにカーソルを合わせると、自動的に「追加」機能に切り替わり、クリックするだけでポイントが追加されます。

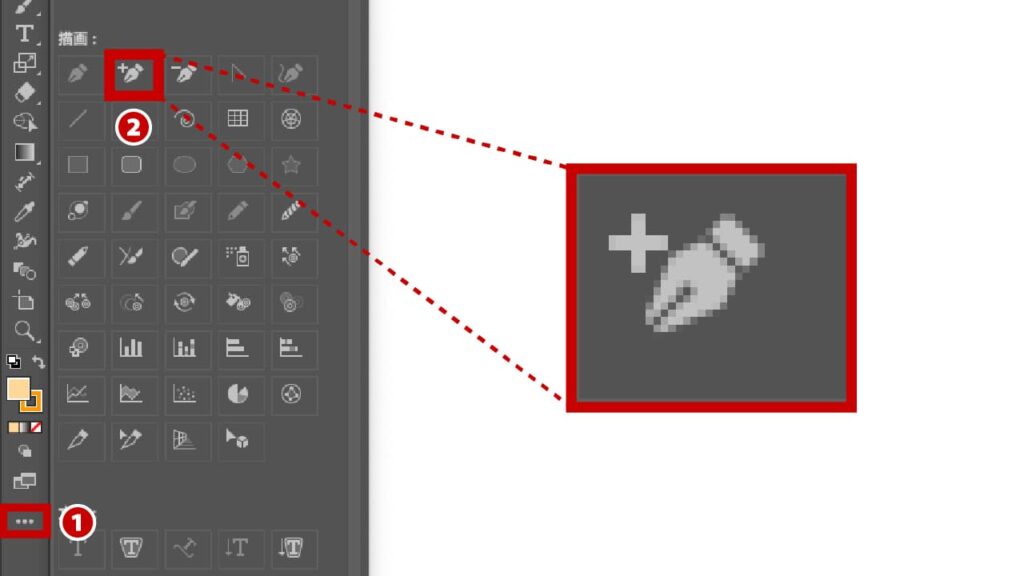
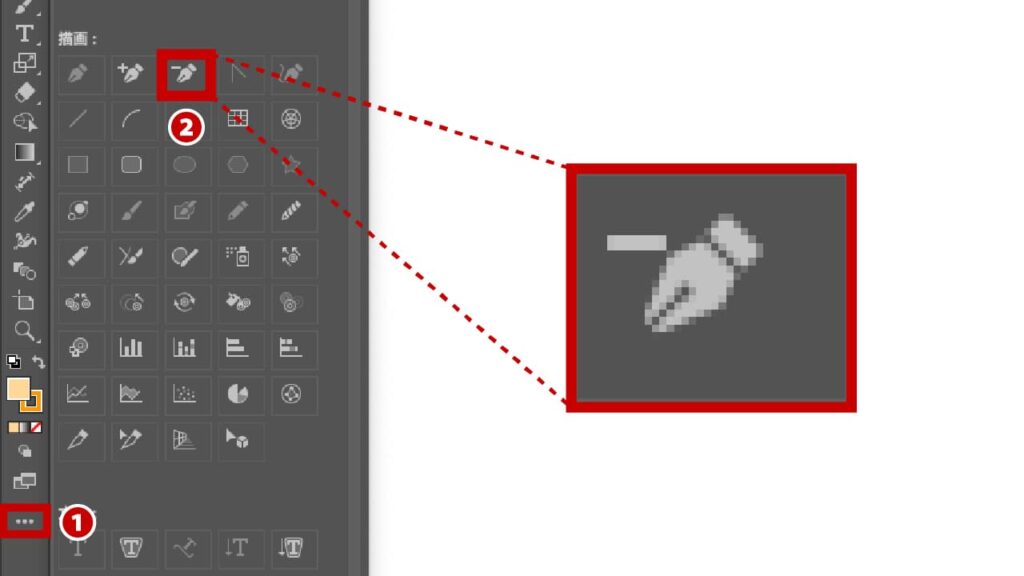
ツールの表示
追加ツールを表示させるには、「ツールバーを編集❶」から「アンカーポイントの追加❷」ツールを選びます。

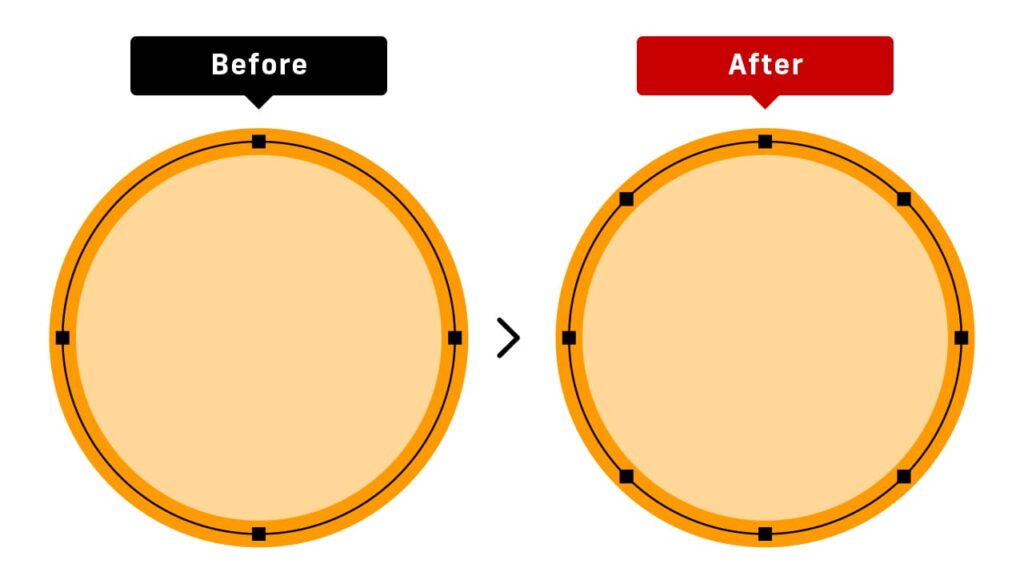
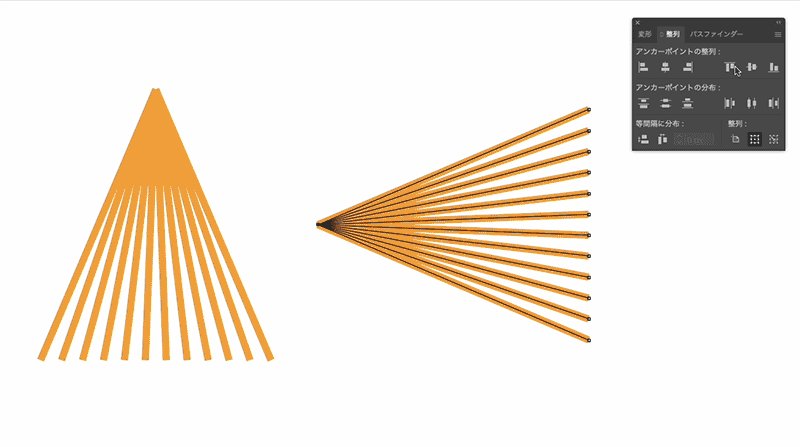
アンカーポイントを均等に追加する方法
アンカーポイントをパス上に均等に配置するには、「オブジェクト」メニューの「パス」→「アンカーポイントの追加」を選択します。これにより、既存のセグメントに均等な間隔でアンカーポイントが自動的に追加されます。

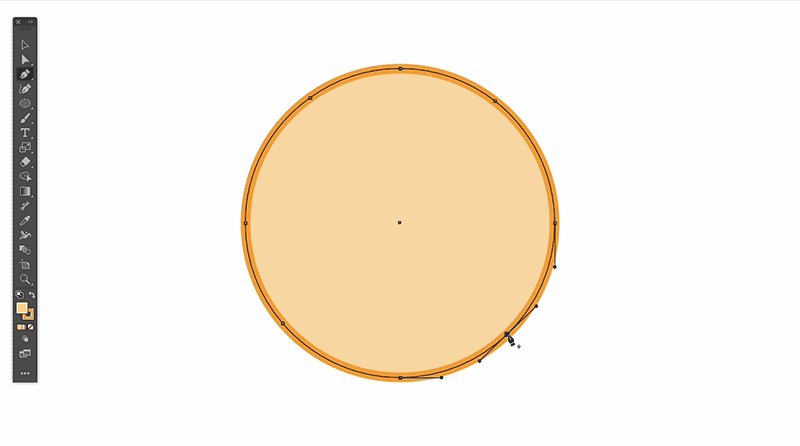
アンカーポイントの削除
同様に、ペンツールを使って不要なアンカーポイントを削除できます。ペンツールを選択して、既存のアンカーポイントにカーソルを合わせると、削除モードに切り替わります。クリックするだけでアンカーポイントが削除され、パスが自動的に再調整されます。

ツールの表示
削除ツールを表示させるには、「ツールバーを編集❶」から「アンカーポイントの削除❷」ツールを選びます。

アンカーポイントの基本操作
Illustratorのアンカーポイントの操作は、パスの形状を自在にコントロールする上で重要です。
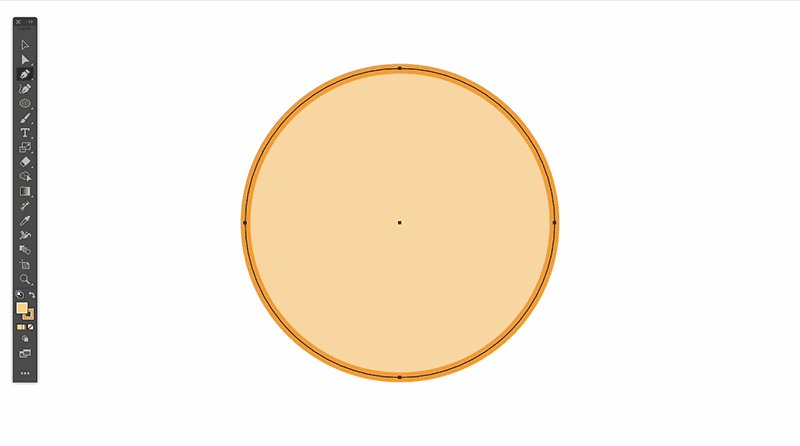
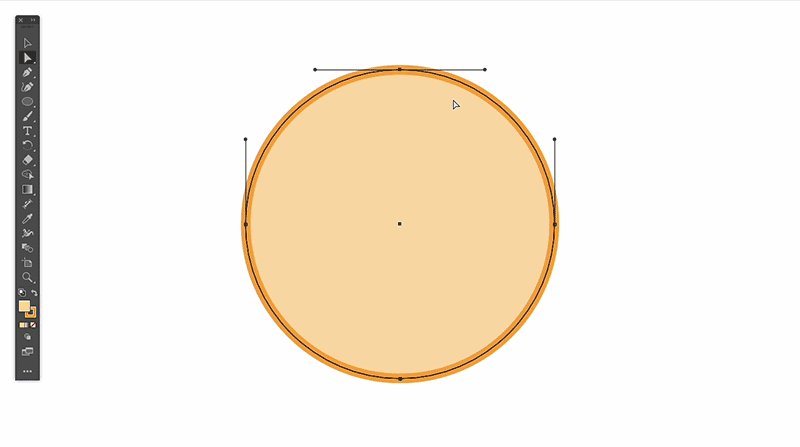
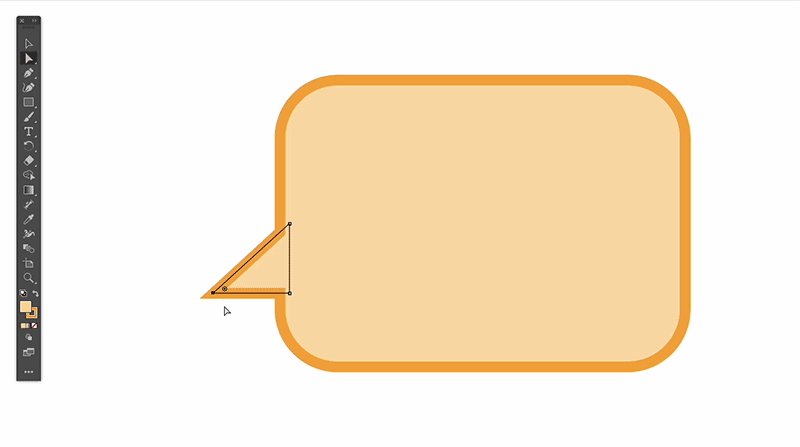
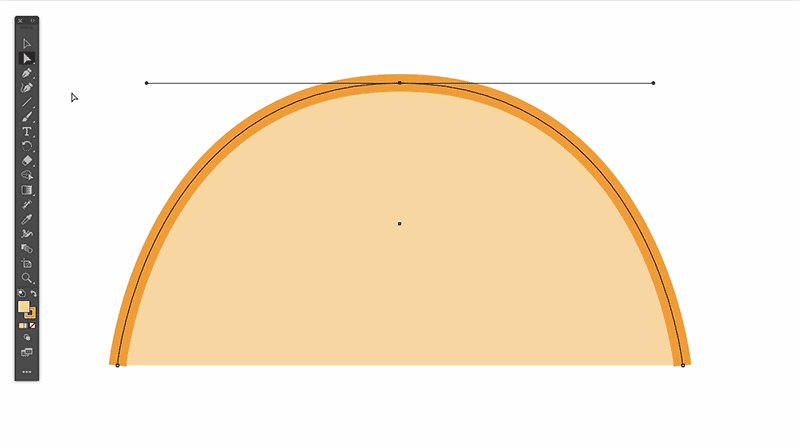
アンカーポイントの選択
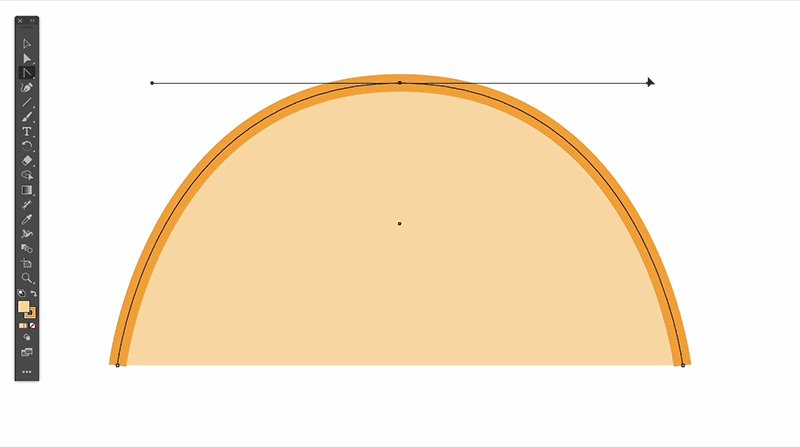
「ダイレクト選択ツール」を使って、アンカーポイントを選択し、パスの形状を調整します。選択されたアンカーポイントは、ハンドルやセグメントが表示されるため、それを操作して形状を変更できます。

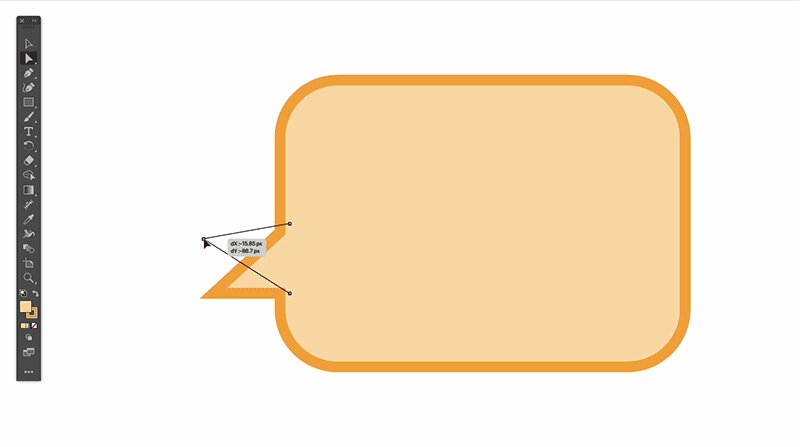
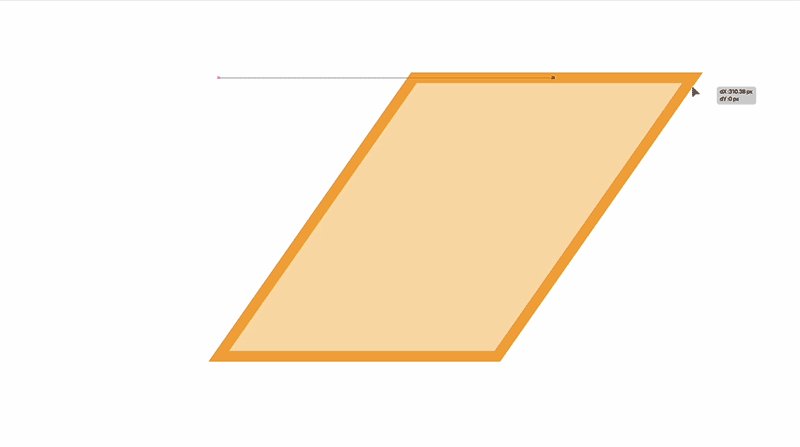
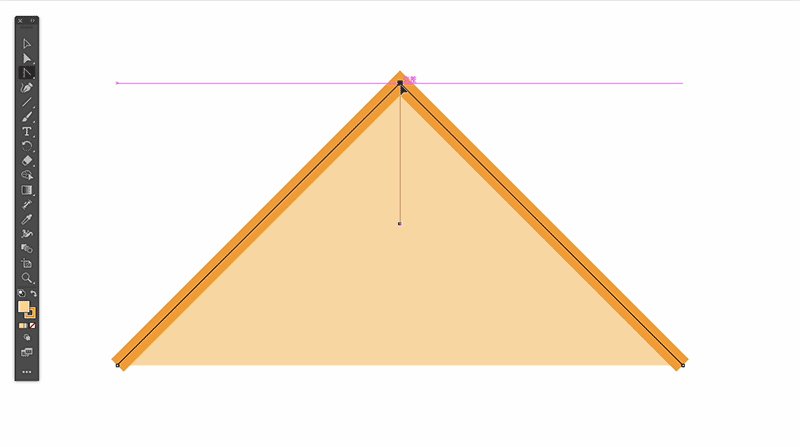
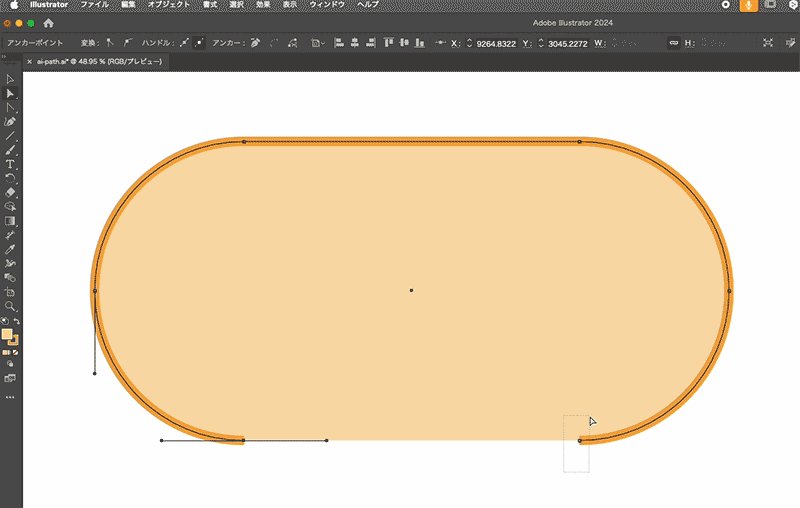
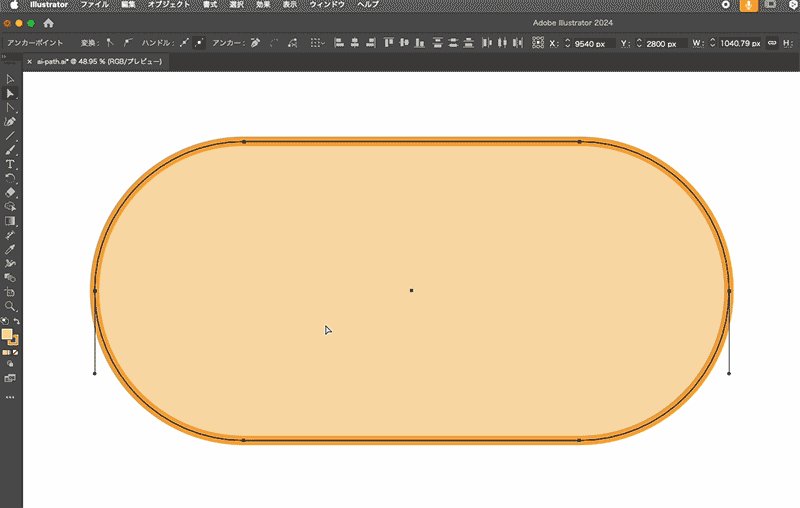
アンカーポイントの移動
アンカーポイントを選択した状態でドラッグすると、パスの形状を変えることができます。

Shiftキーを押しながら移動すると、パスが水平や垂直に制限され、精密な編集が可能です。

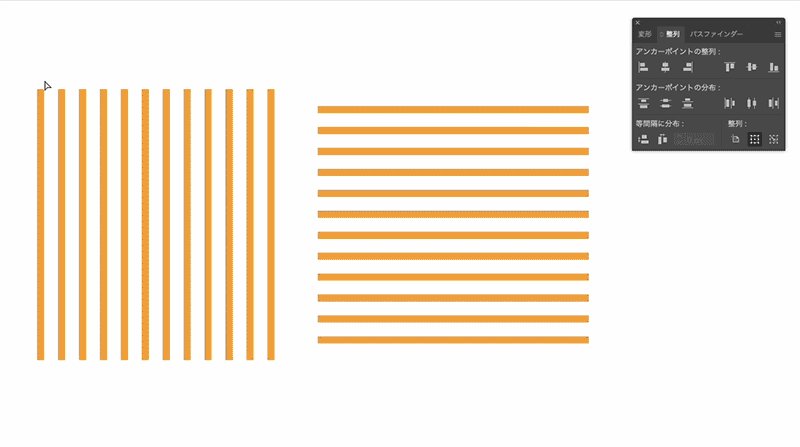
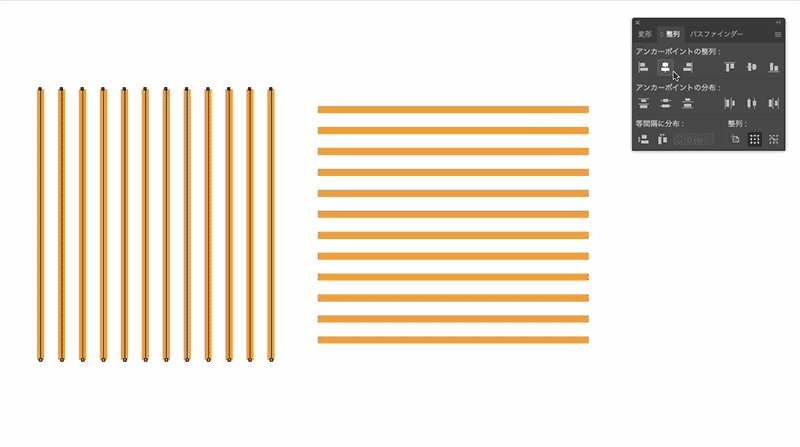
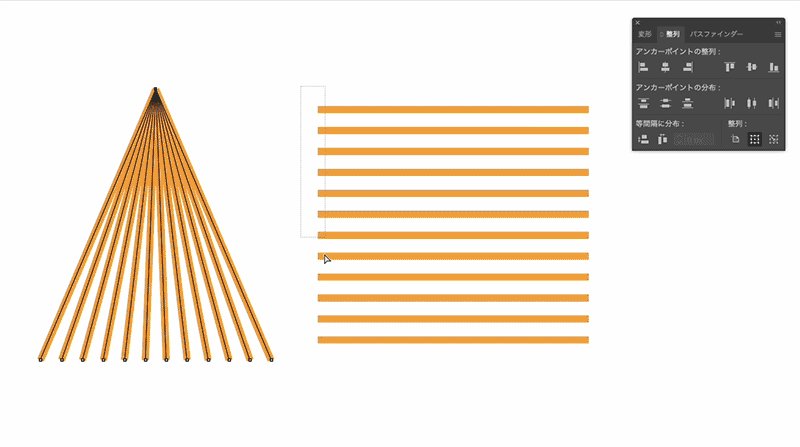
アンカーポイントの整列
複数のアンカーポイントを選択し、整列パネルで水平方向や垂直方向に揃えることができます。これにより、整然としたデザインが可能です。

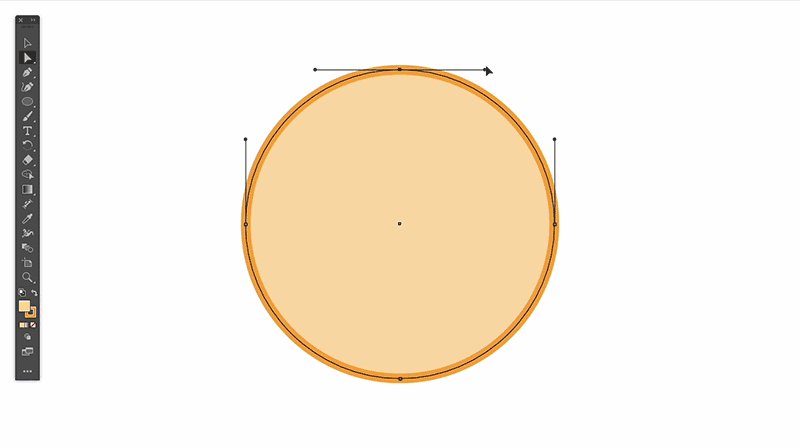
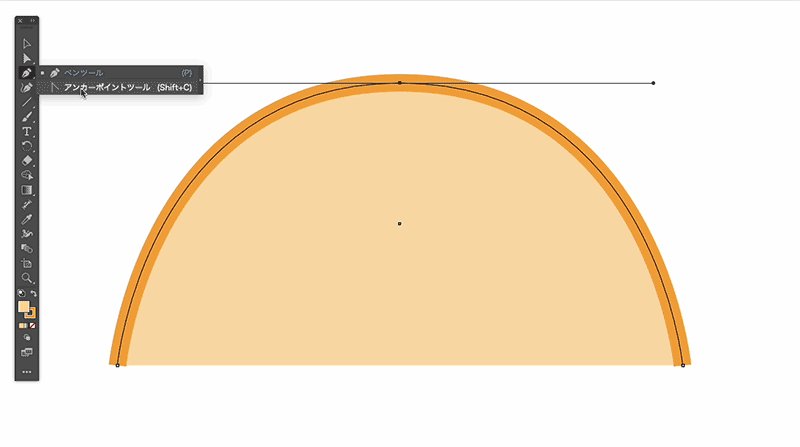
スムーズポイントとコーナーポイントの切り替え
アンカーポイントツールを使って、スムーズポイントとコーナーポイントを簡単に切り替えることができます。アンカーポイントツールを選択し、アンカーポイントをクリックすることで、スムーズポイントからコーナーポイント、またはその逆に切り替えることができます。
コーナーポイントへの切り替え
アンカーポイントツールを使用してクリックすると、コーナーポイントに変わり、ハンドルが消え、鋭い角のある直線的な形状が作れます。

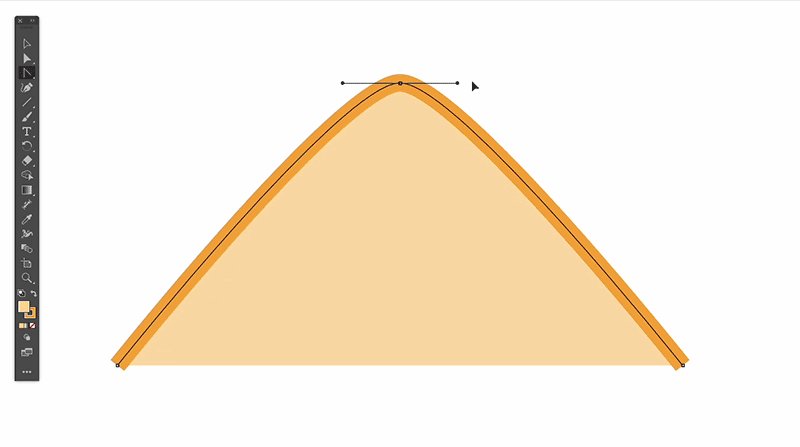
スムーズポイントへの切り替え
アンカーポイントを選択して、アンカーポイントツールでクリックすると、スムーズポイントに変わり、ハンドル(方向線)が表示されます。これにより、曲線を滑らかに調整することが可能です。

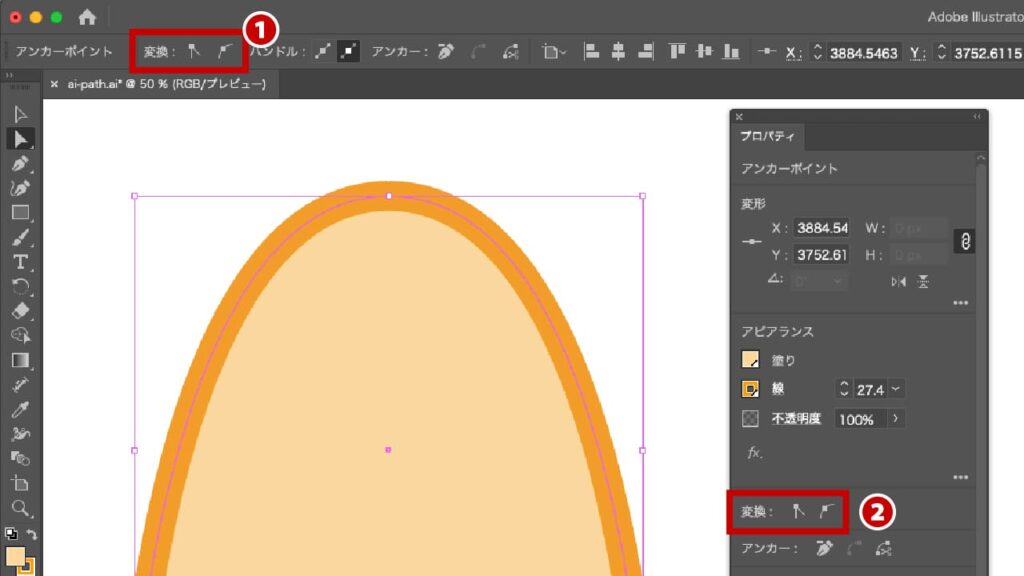
プロパティパネルやオプションバーを使用
スムーズポイントとコーナーポイントの切り替えは、オプションバー❶やプロパティパネル❷に表示される「変換」オプションからも行うことができます。アンカーポイントを選択した状態で、プロパティパネルやオプションバーにある「変換」のアイコンをクリックすることで、スムーズポイントとコーナーポイントを切り替えることができます。

ペンツールからの一時切り替え
Illustratorでは、ペンツールが選択されている状態で、Optionキー(Mac)またはAltキー(Windows)を押すと、一時的にアンカーポイントツールに切り替わる機能があります。これにより、ペンツールを使いながら、すぐにスムーズポイントとコーナーポイントを切り替えることができ、操作の効率が大幅にアップします。
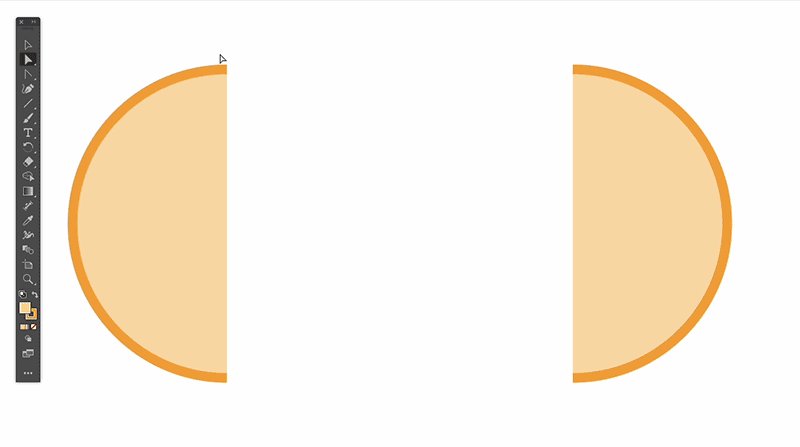
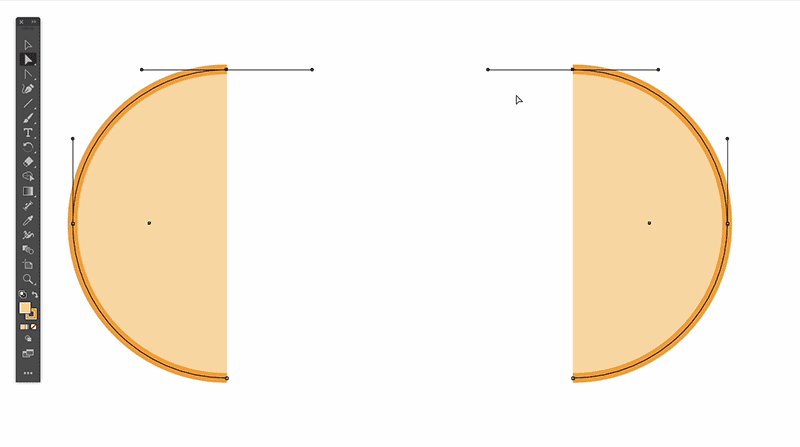
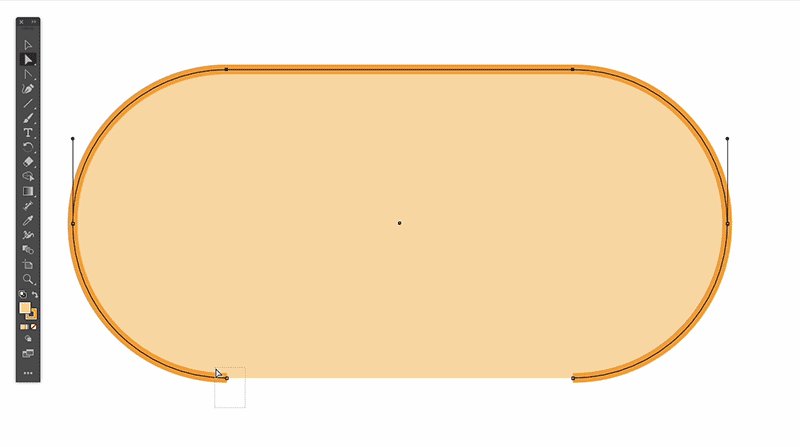
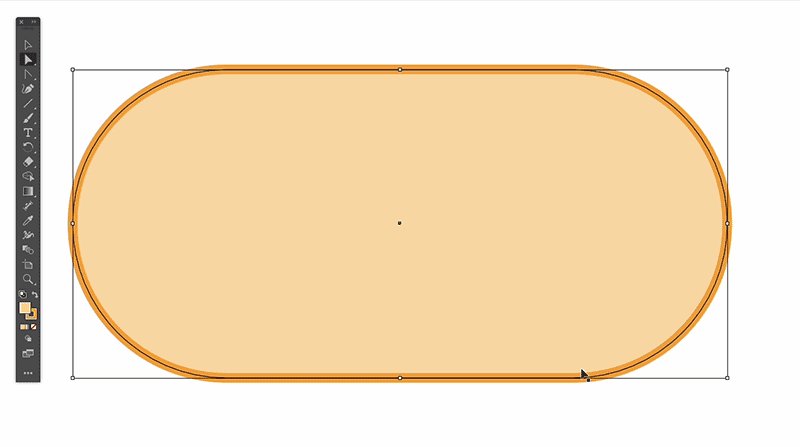
パスを連結する
2つのオープンパスを連結して1つのパスにするには、「連結」コマンドまたはショートカットを使用します。
ショートカットで連結
MacではCmd+J、WindowsではCtrl+Jを押すことで、選択した2つのパスを連結できます。

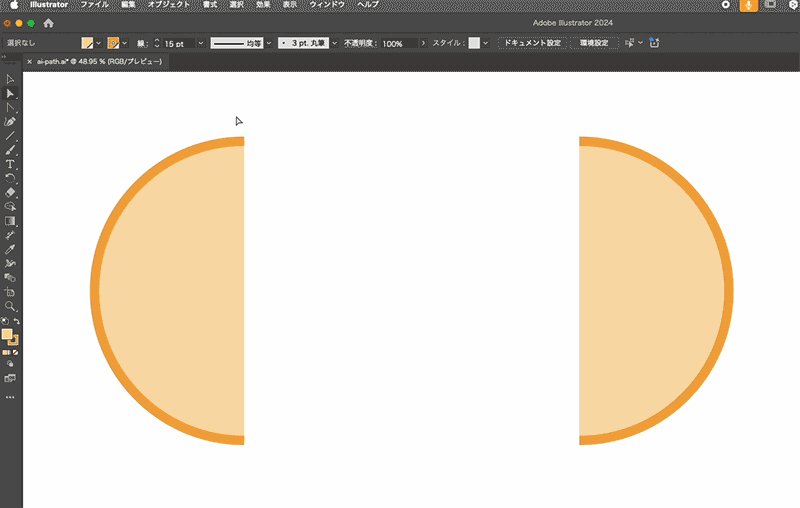
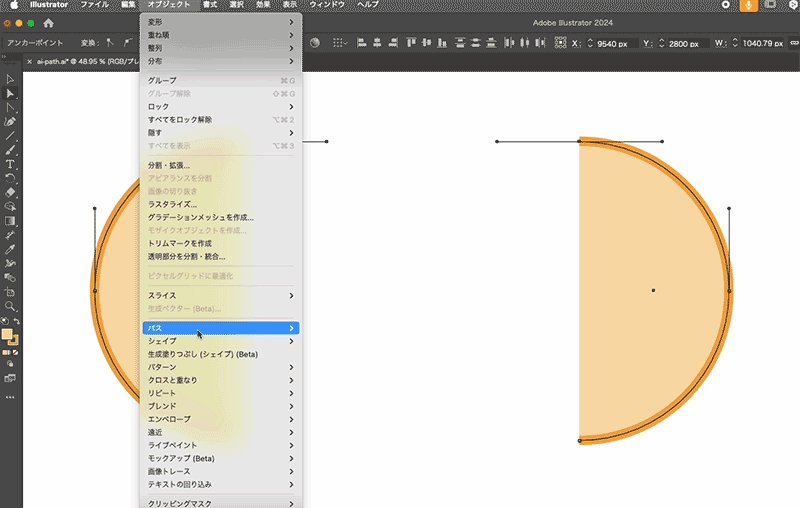
「連結」コマンドで連結
「オブジェクト」→「パス」→「連結」を選択することで、パス同士を連結することができます。

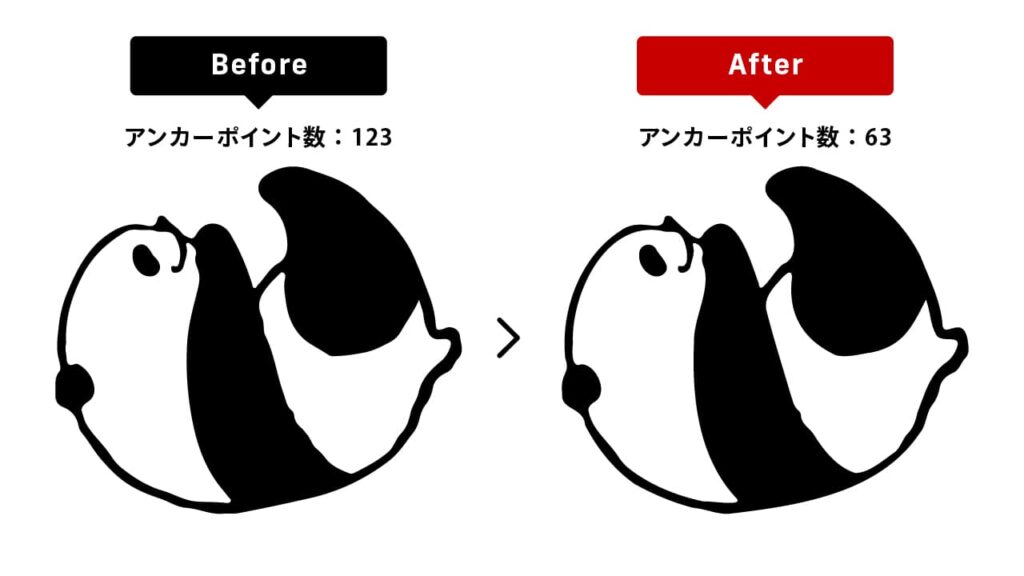
アンカーポイントのパスの減らし方:単純化
複雑なパスには多くのアンカーポイントが存在しますが、これを減らすことでパスを単純化し、編集作業を効率化できます。
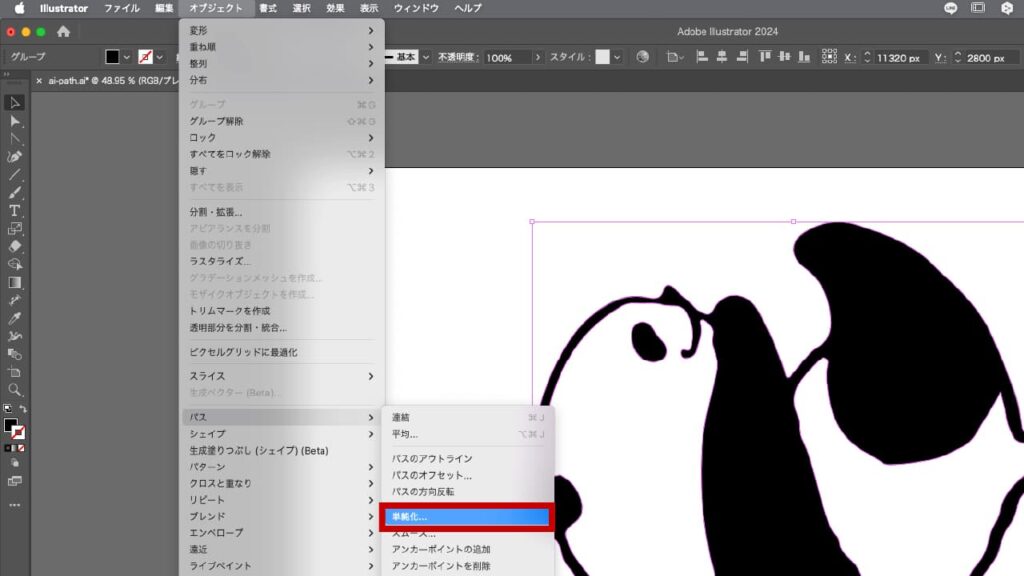
- STEP.01メニューからの操作
オブジェクトを選択し、メニューバー「オブジェクト」→「パス」→「単純化」を選択します。

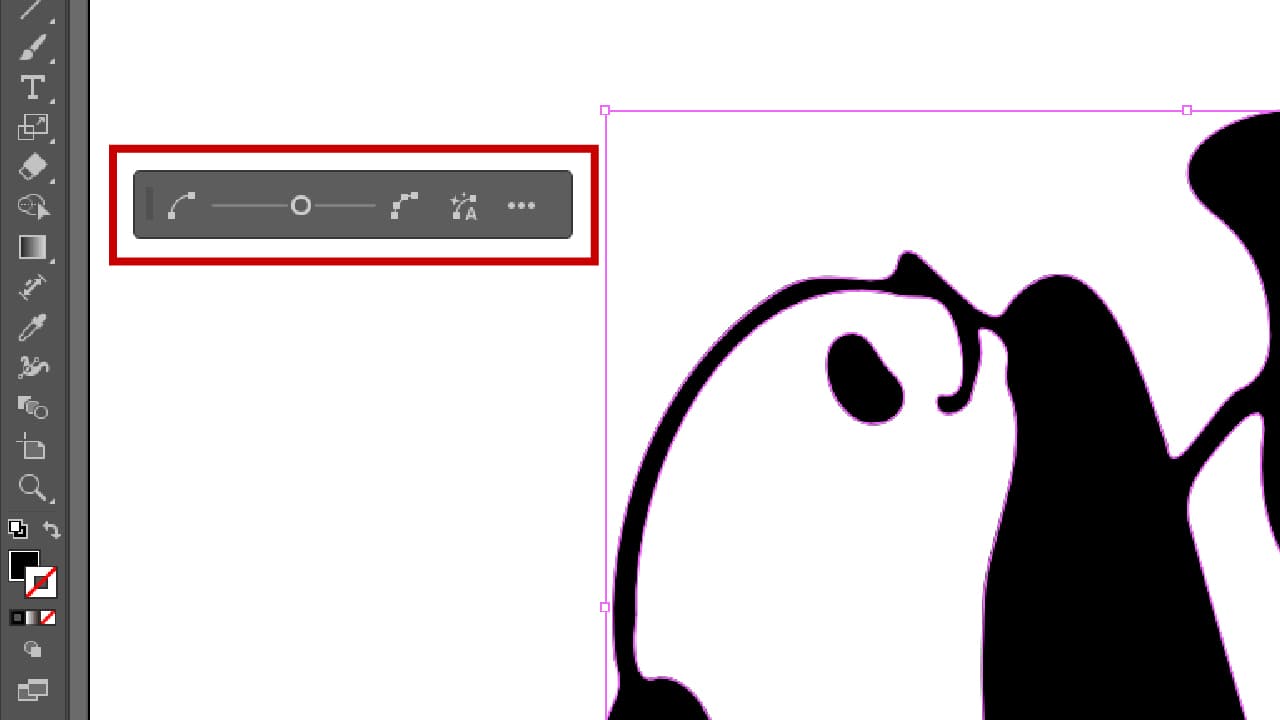
- STEP.02スライダーで調整
単純化ウィンドウが開き、スライダーを使ってパスの複雑さを調整します。スライダーを右に動かすとポイント数が減り、左に動かすと詳細なパスが維持されます。

- STEP.03パスの滑らかさを保つ
単純化を行う際、アンカーポイントを減らしすぎると、元の形状が崩れることがあります。スライダーで適切なバランスを見つけ、パスの滑らかさと精度を保ちながら減らすことがポイントです。

まとめ
Illustratorでデザインをする上で、「パス」と「アンカーポイント」の基本を理解することは、自由自在に形を操るための重要なステップです。初心者の方は、まずは基本操作をしっかり押さえ、自分のデザインに応じて使い分けることが大切です。また、Illustratorに慣れている方でも、これらの基礎を改めて見直すことで、作業効率が格段に上がります。今回紹介したテクニックを活用して、Illustratorでのデザインをさらに楽しんでください!





コメント