
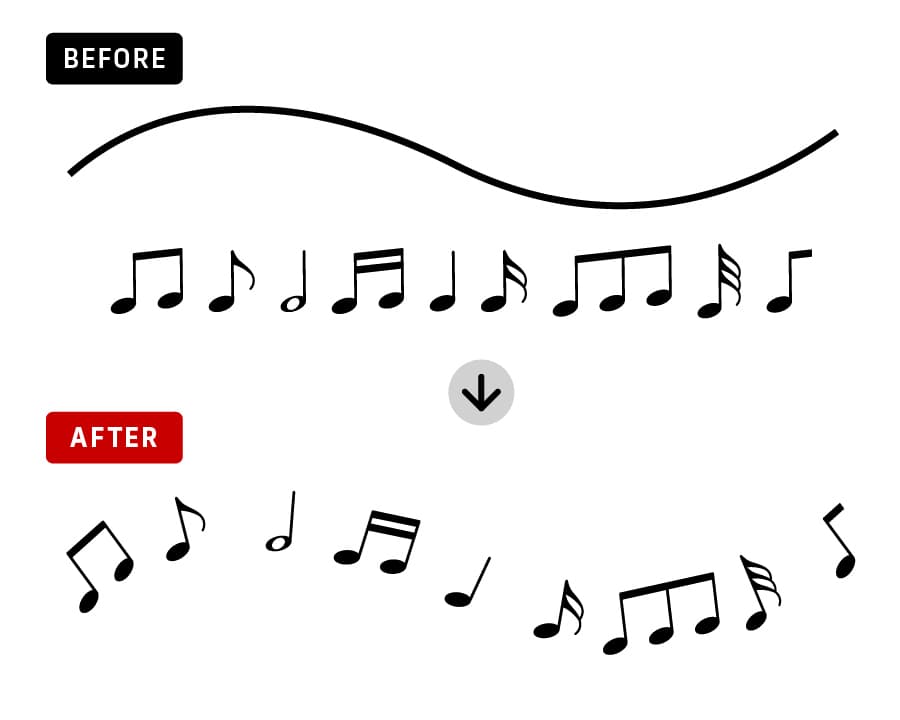
Illustratorの最新バージョン(ver.29)から新機能 「パス上オブジェクトツール」 が登場しました!この機能を使うと、オブジェクトをパスに沿って並べたり、回転や間隔を自由に調整することができます。装飾デザインやパターン制作がこれまで以上に簡単になり、デザインの幅が大きく広がります。
この記事では、基本的な使い方から各ウィジェットの操作方法、応用テクニックまで徹底解説しますので、Illustrator初心者でも安心して読み進めてくださいね!
パス上オブジェクトツールとは?
「パス上オブジェクトツール」は、パス(線や曲線)に沿ってオブジェクトを並べることができる新機能です。
これまではテキストのみを配置できましたが、この機能によりシェイプやイラスト、写真などのオブジェクトも自在に配置できるようになりました。


- 直感的な操作:ウィジェットやタスクバーを使って、オブジェクトの間隔や回転をドラッグ操作で簡単に調整できる。
- デザインの効率化:オブジェクトを一括で整列・回転できるので、作業時間を短縮できる。
- 自由度の高い配置:オープンパスやクローズパスに対応し、複雑なカーブにもオブジェクトを自然に並べられる。
- 装飾やパターン作成に最適:リピートデザインや飾り枠、流れるようなオブジェクト配置が手軽に実現できる。
- 後からの編集も簡単:パスの形を変更しても、配置されたオブジェクトが自動的に再配置されるため、柔軟な修正が可能。
パス上オブジェクトツールの使い方
基本の手順
- STEP.01パスを作成する
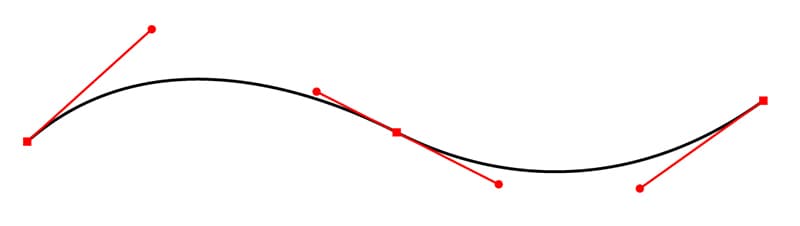
「ペンツール(P)」や「楕円形ツール(L)」を使ってオープンパスやクローズパスを作成します。

- STEP.02オブジェクトを用意する
配置したいシェイプやイラストを準備します。

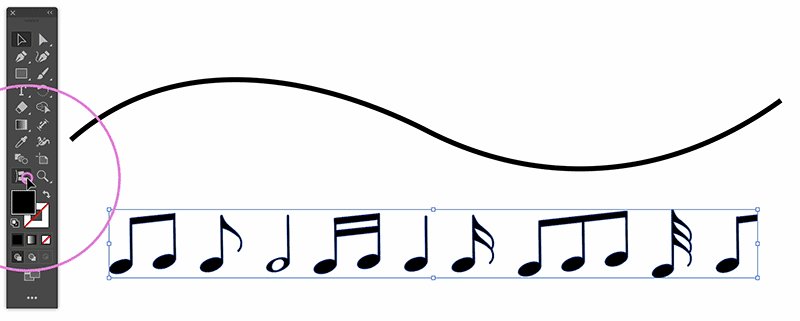
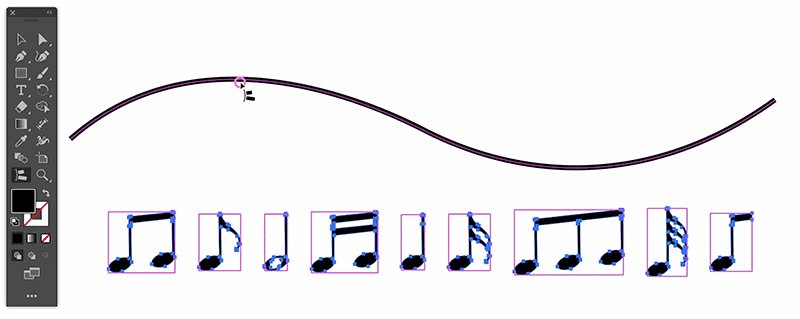
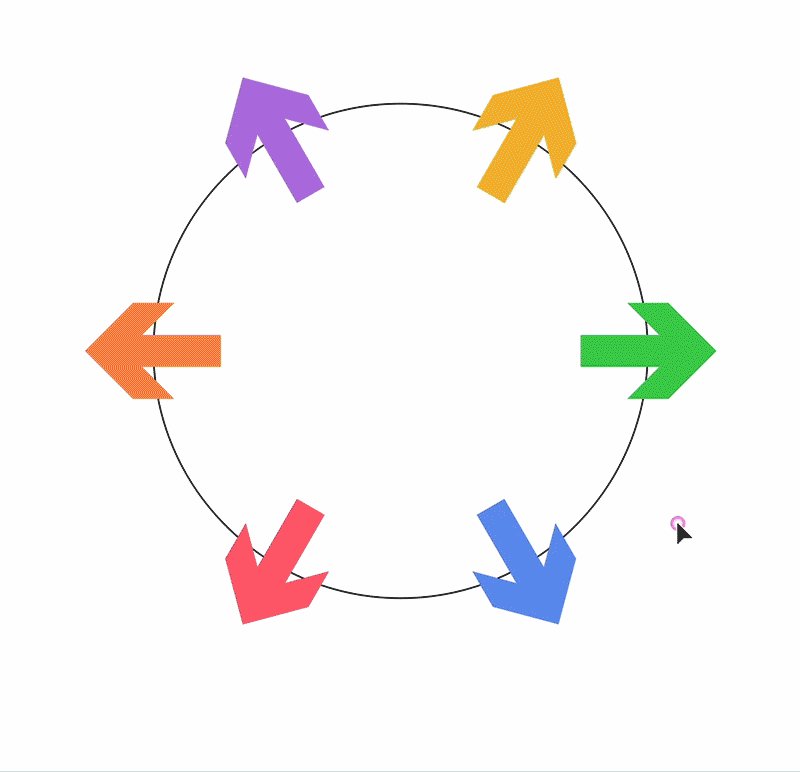
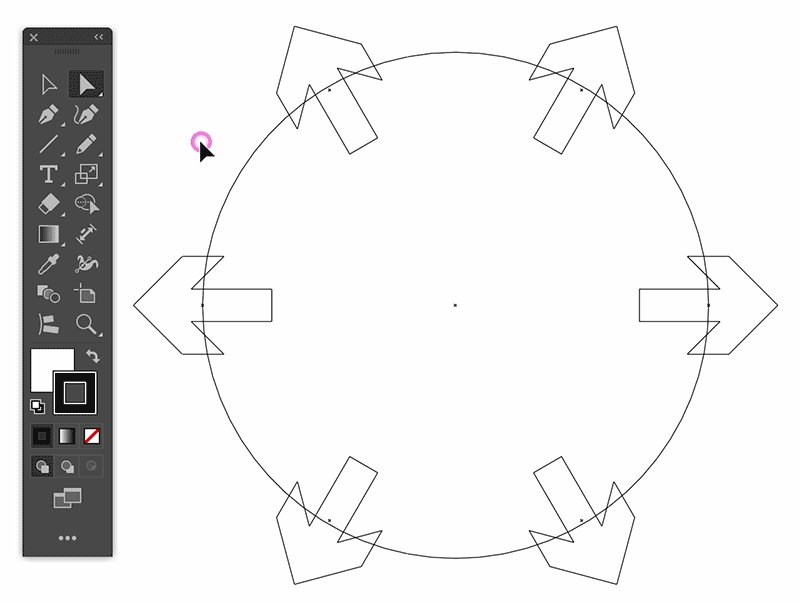
- STEP.03パス上オブジェクトツールを適用する
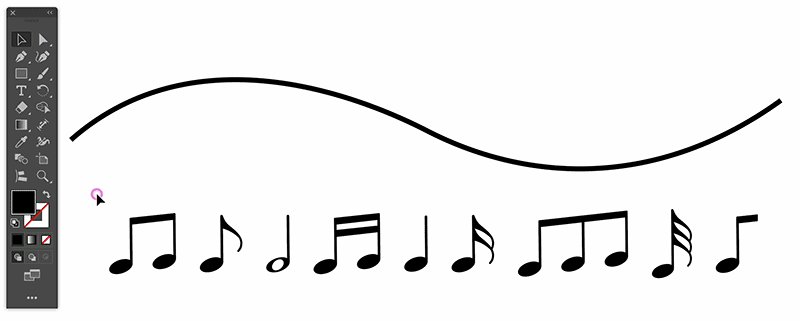
オブジェクトを選択した後に、ツールバーから「パス上オブジェクトツール」を選択します。

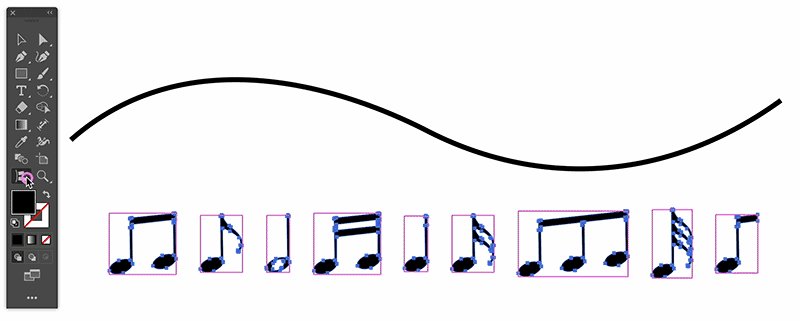
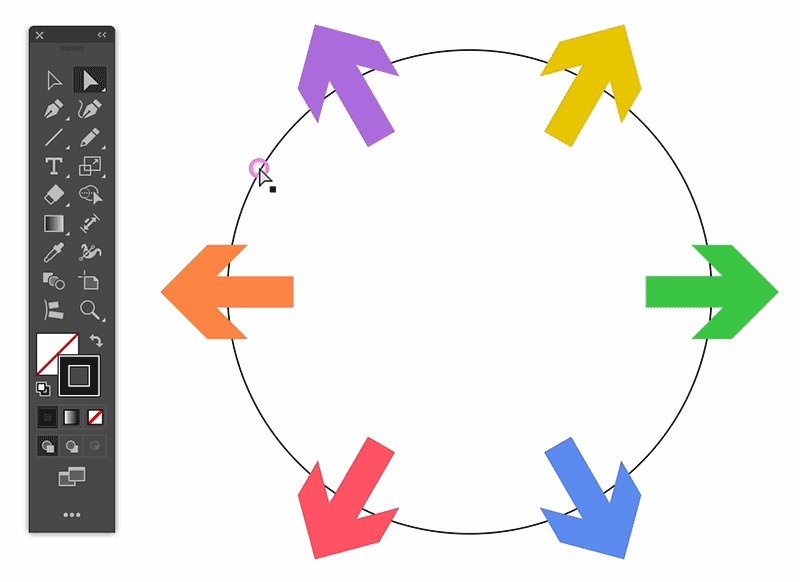
配置対象となるオブジェクトがピンクの枠で表示されます。

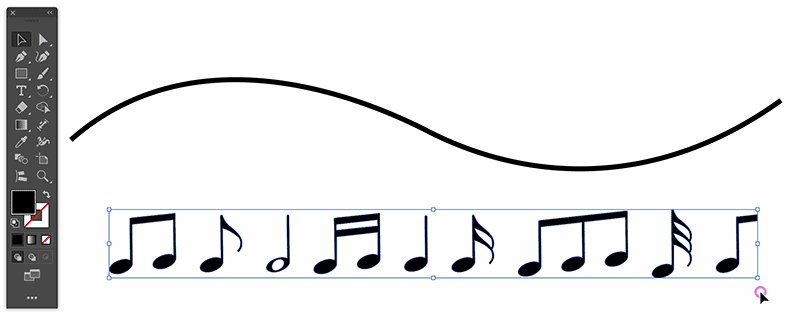
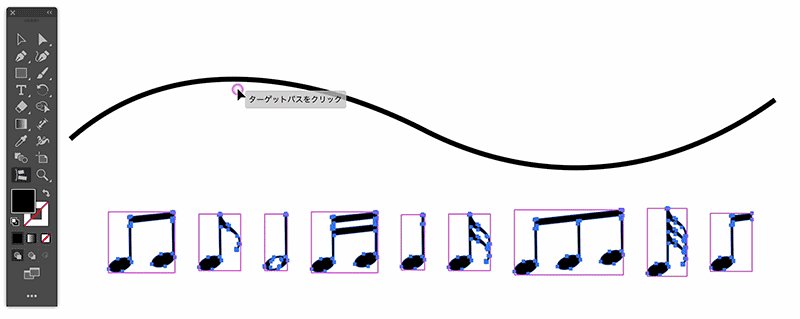
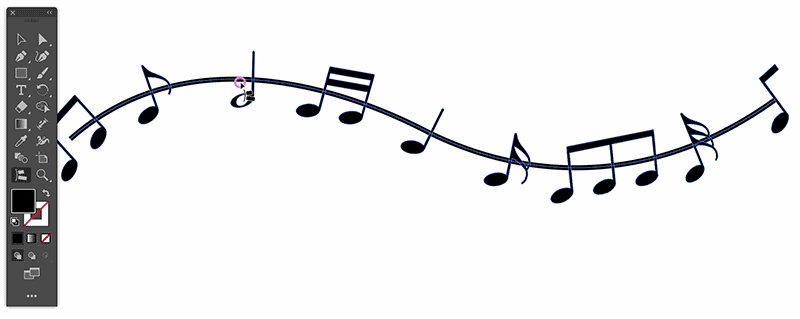
配置したいパスをクリックするとオブジェクトが配置されます。

- STEP.04調整する
ウィジェットやタスクバーを使って、オブジェクトの間隔、回転、位置を細かく調整します。

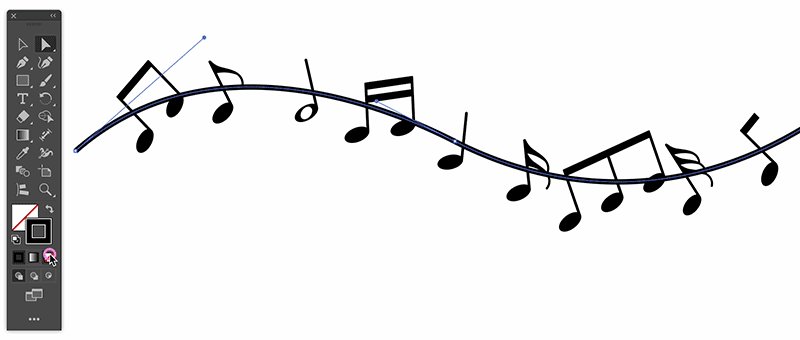
配置したパスの塗りや線の色が不要な場合は、「なし」に設定しましょう。

クローズパスとオープンパスの使い方
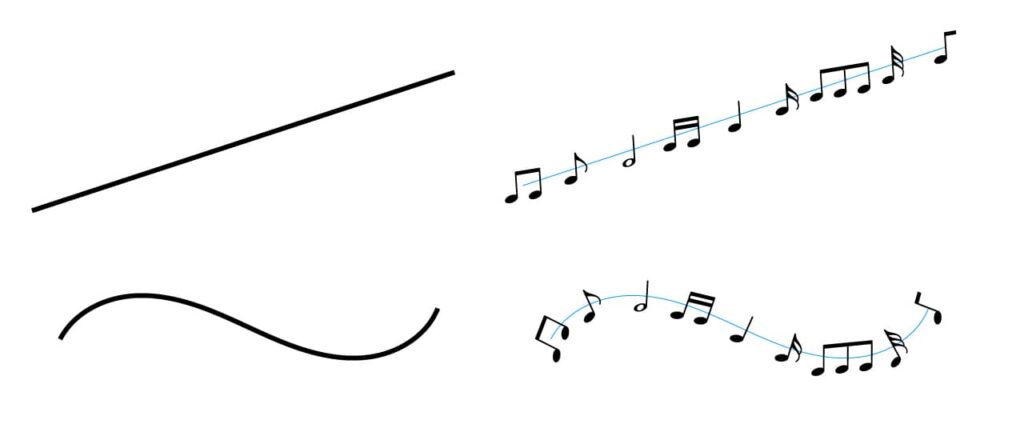
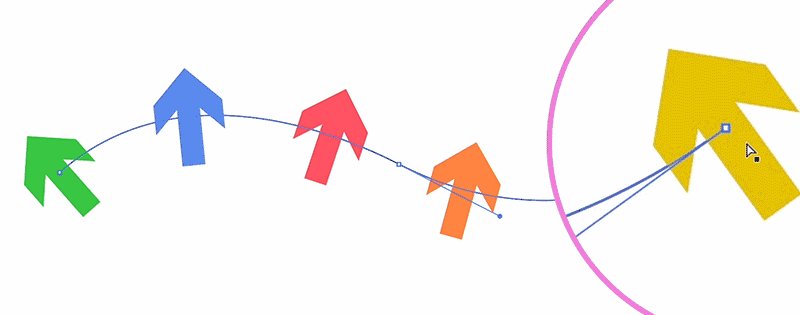
オープンパス
直線や曲線など開いたパスに沿ってオブジェクトが配置されます。

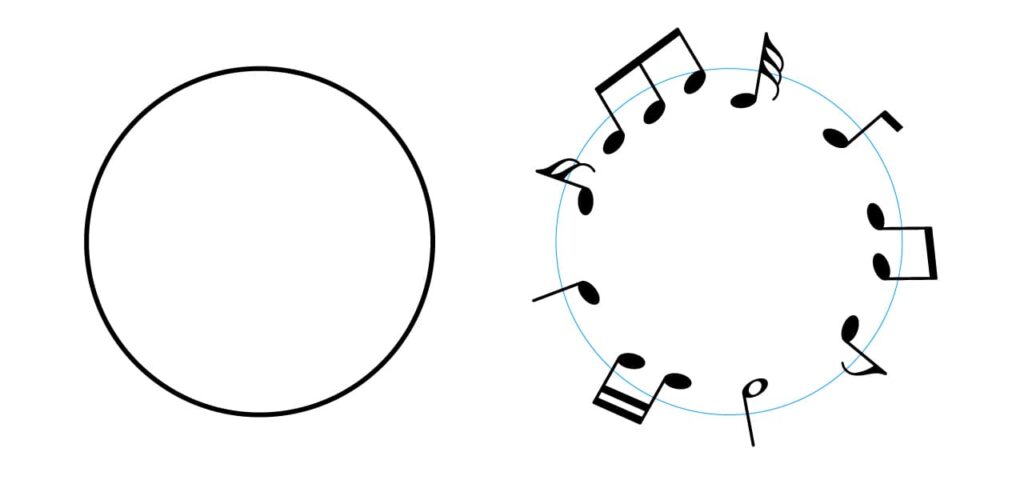
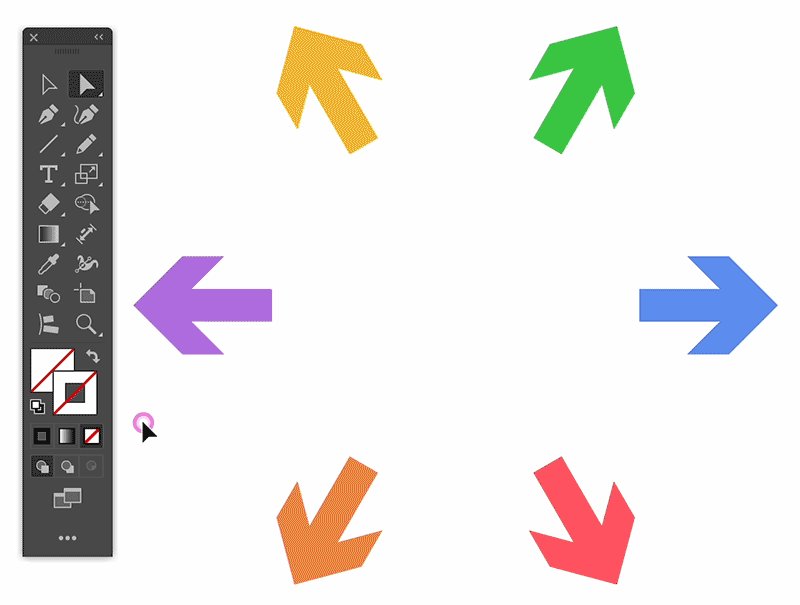
クローズパス
円や多角形などの閉じたパスにオブジェクトが周回するように配置されます。

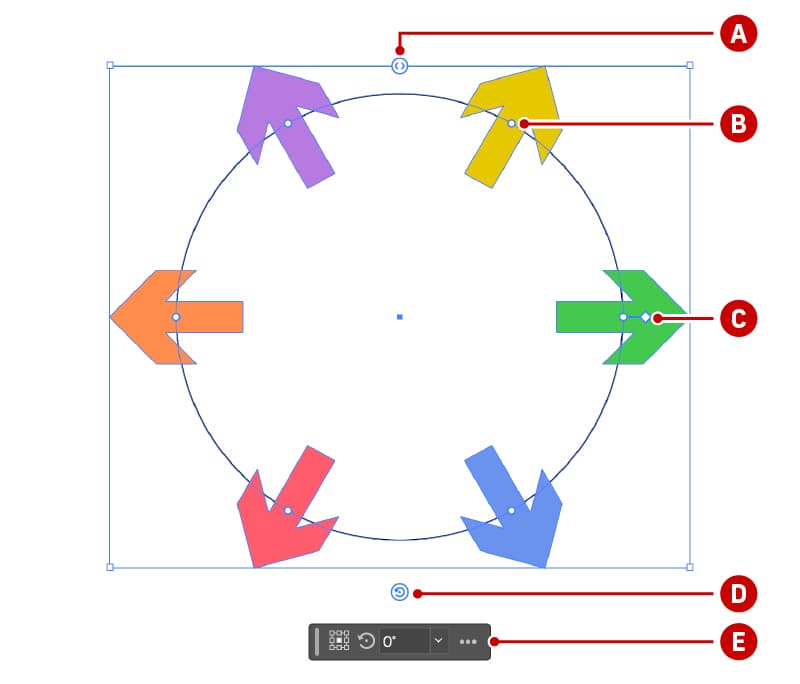
各ウィジェットの名称と操作方法

| アイコン/ウィジェット | 役割 |
|---|---|
| [A]スペースウィジェット | オブジェクト間の間隔調整 |
| [B]選択/移動ウィジェット | 個別オブジェクトの調整 |
| [C]すべて移動ウィジェット | 全オブジェクトを一括移動 |
| [D]すべて回転ウィジェット | 全オブジェクトを一括回転 |
| [E]コンテキストタスクバー | 詳細設定 |
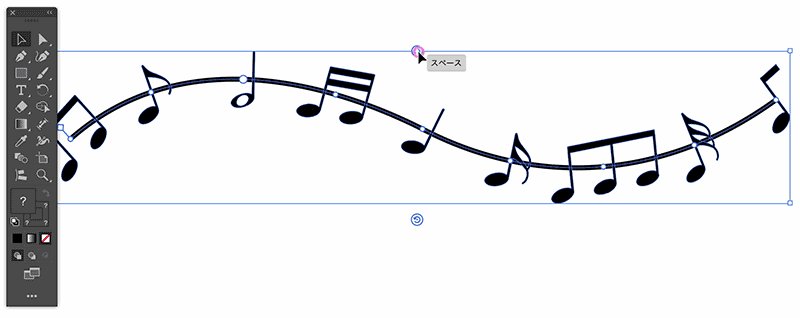
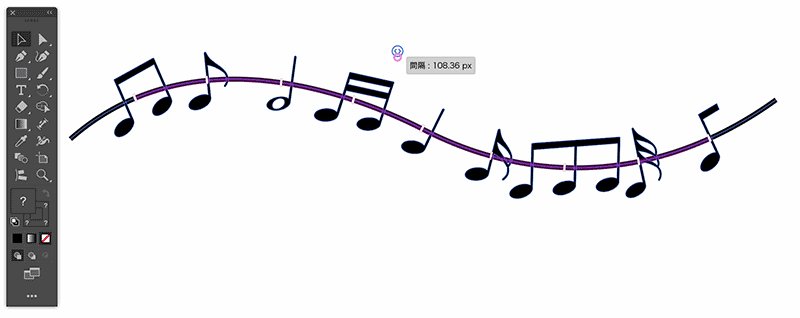
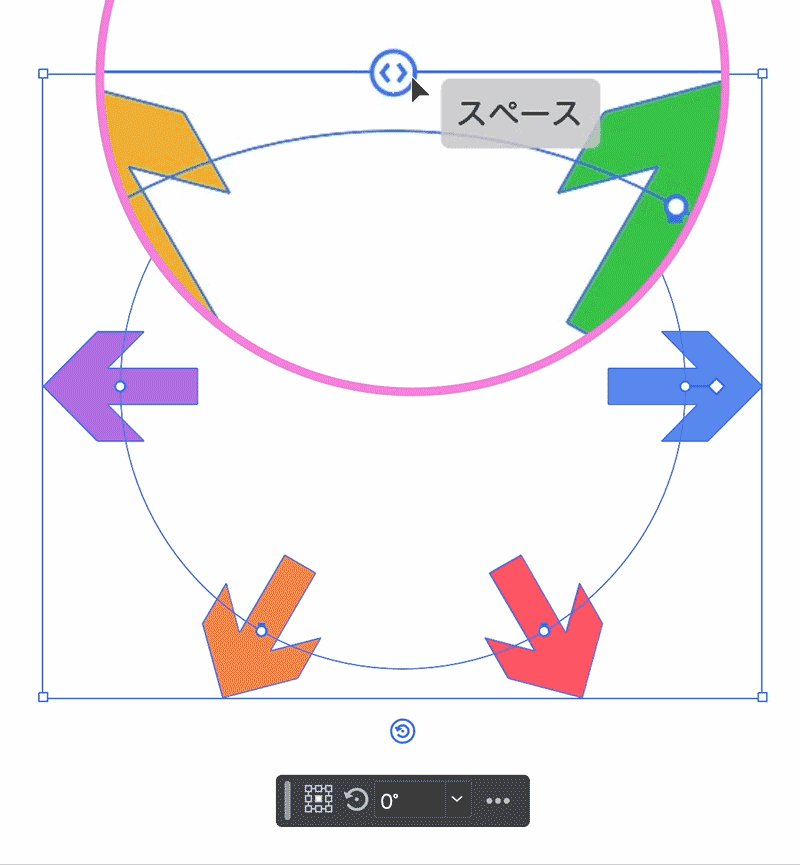
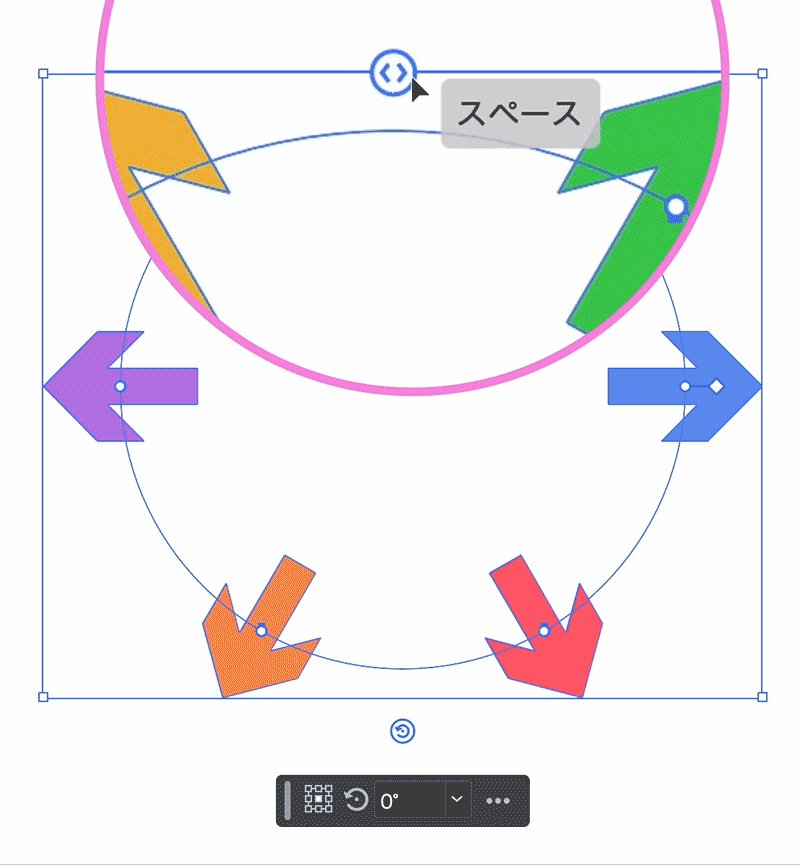
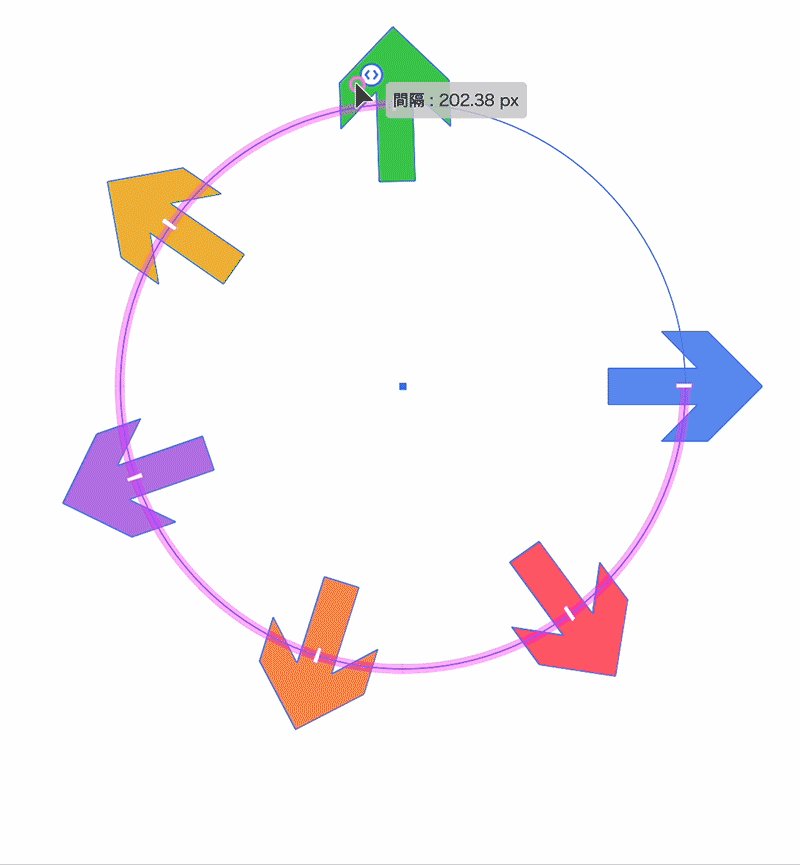
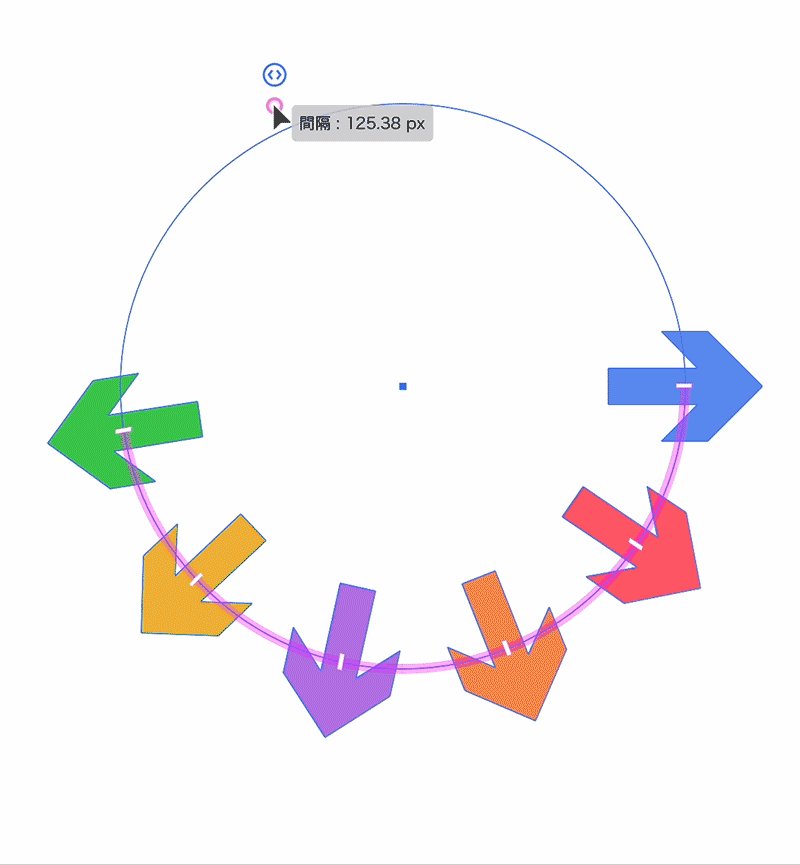
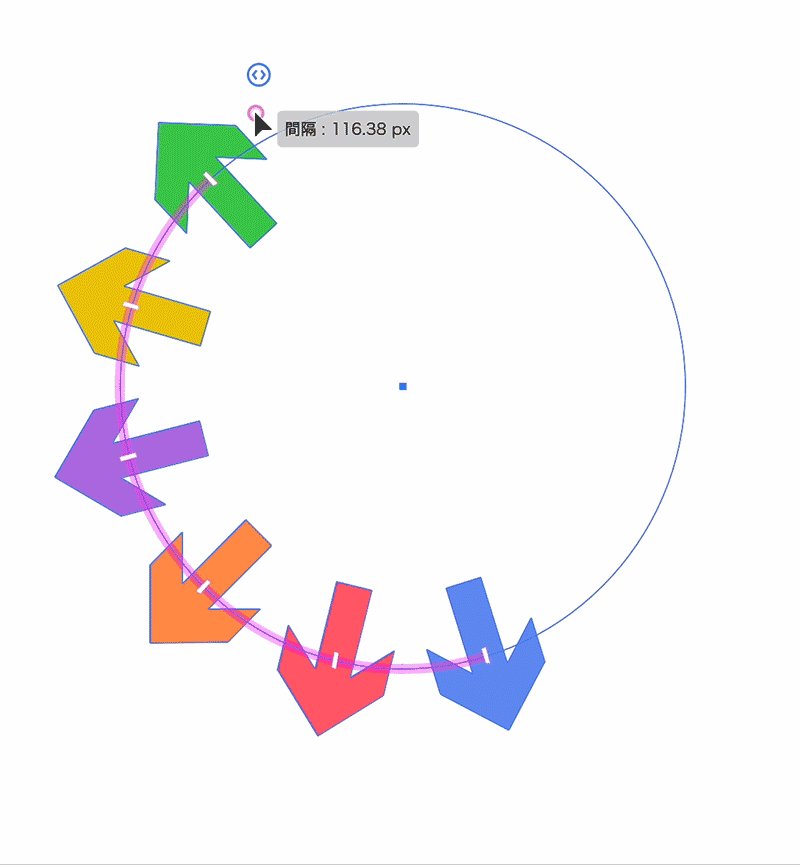
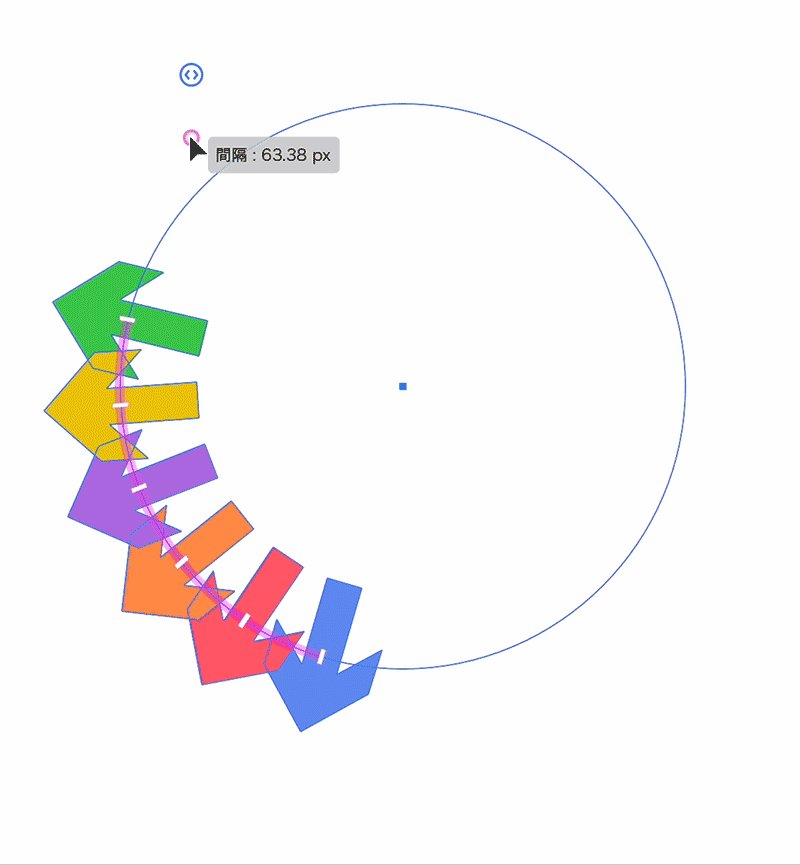
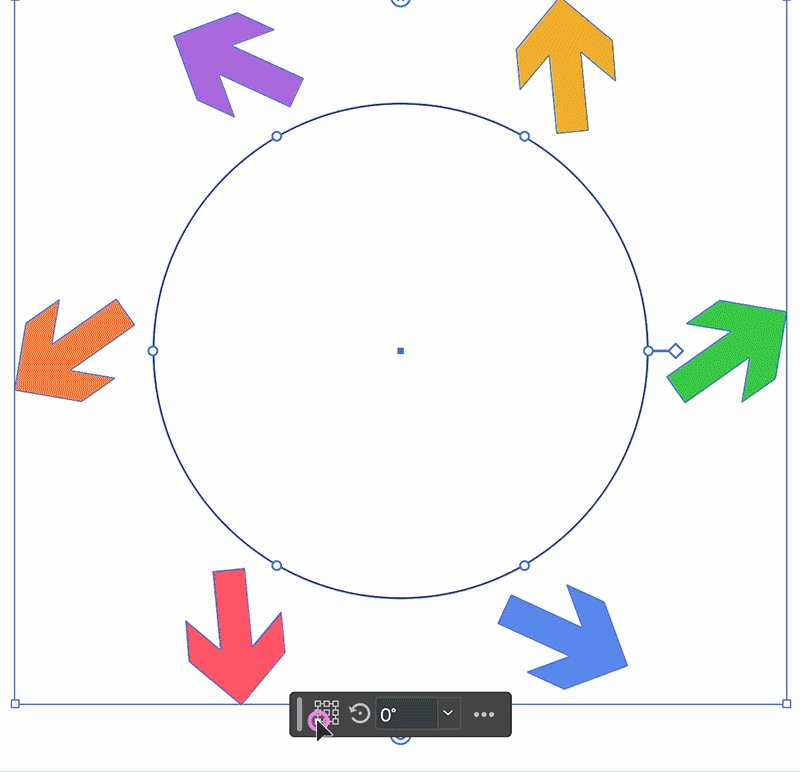
スペースウィジェット
ウィジェットを左右にドラッグすることで、オブジェクト同士の間隔を広げたり縮めたりできます。

Option(Alt)キー を押しながらドラッグすると、両サイドから均等に間隔を調整することができます。

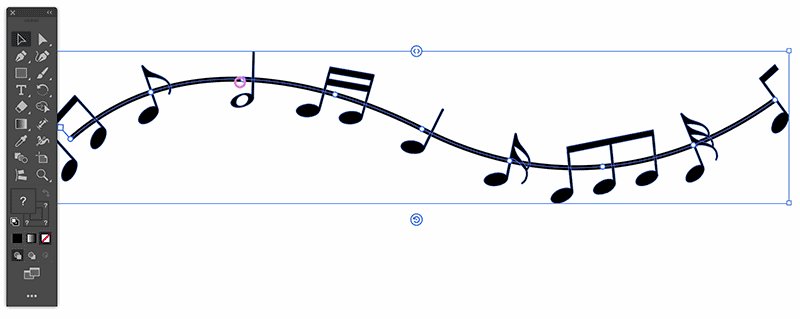
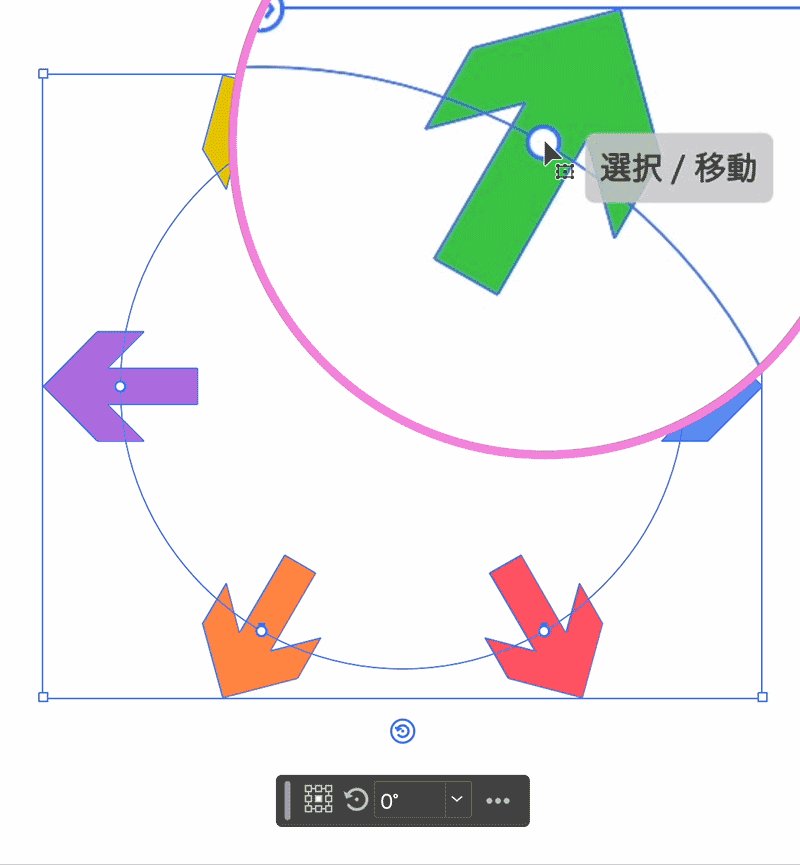
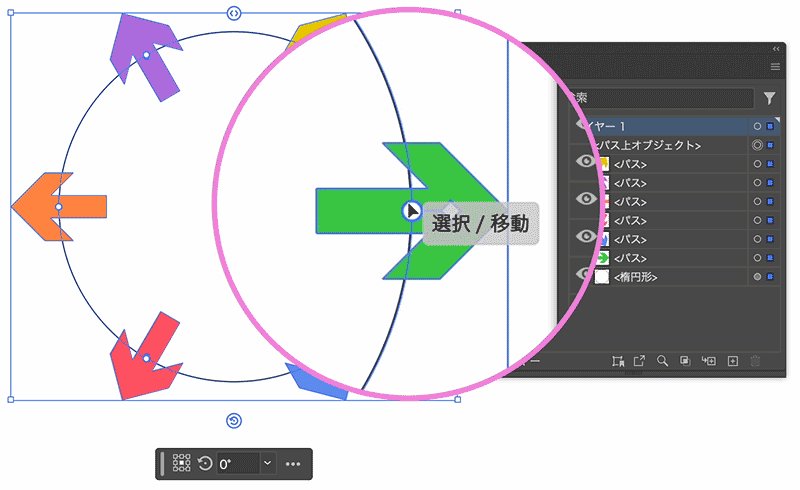
選択/移動ウィジェット
選択したオブジェクトをドラッグしてパス上の任意の位置に移動します。

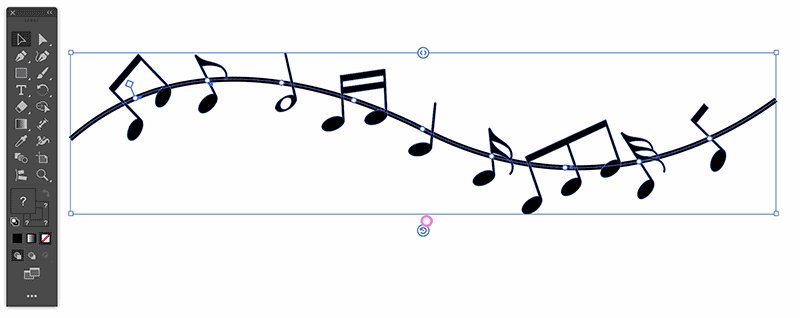
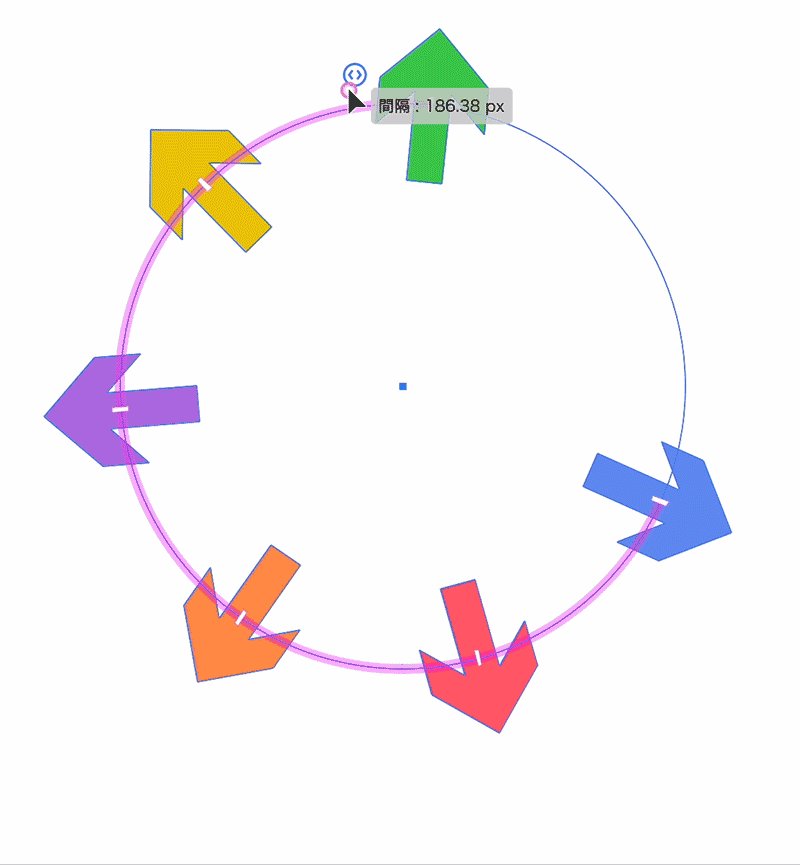
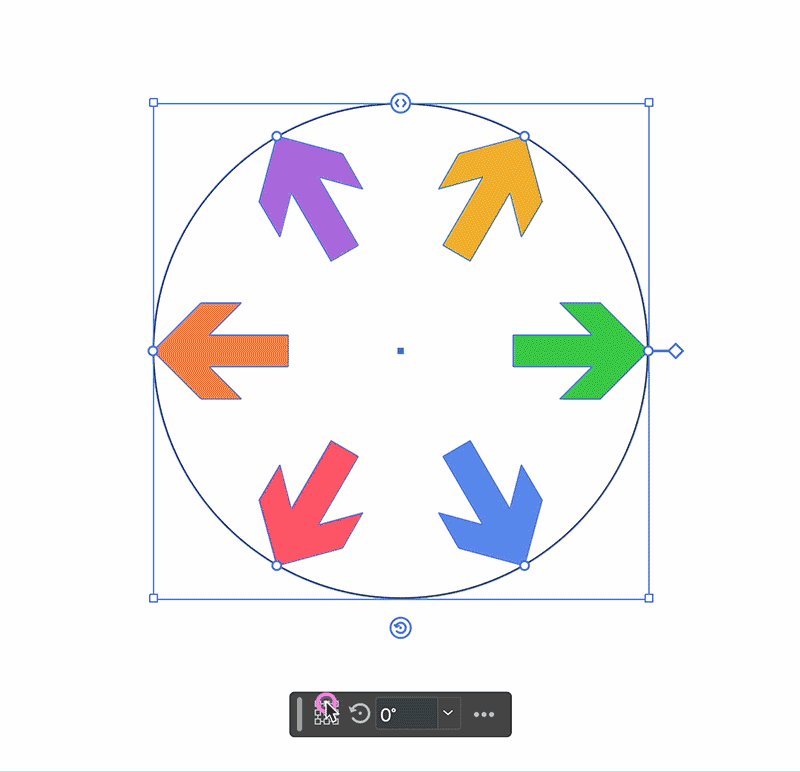
すべて移動ウィジェット
ウィジェットをドラッグすると、パスに沿ってオブジェクト全体が一括で移動します。

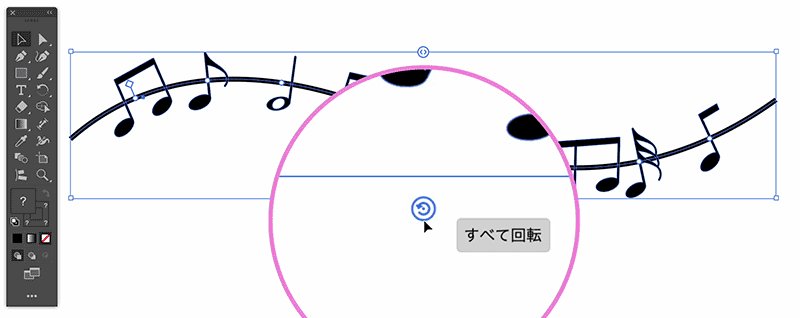
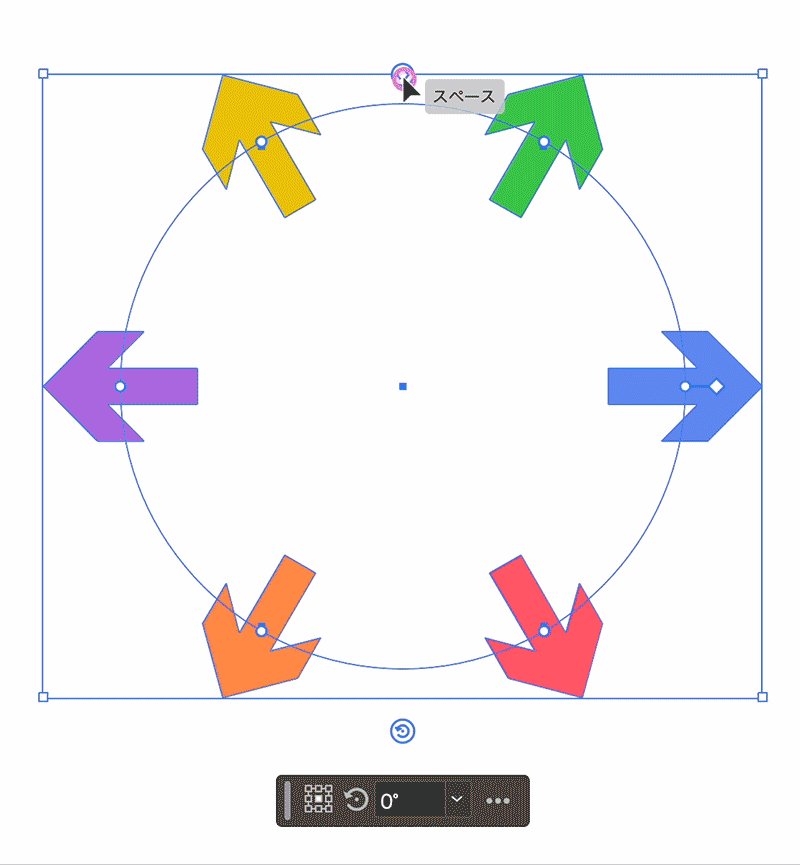
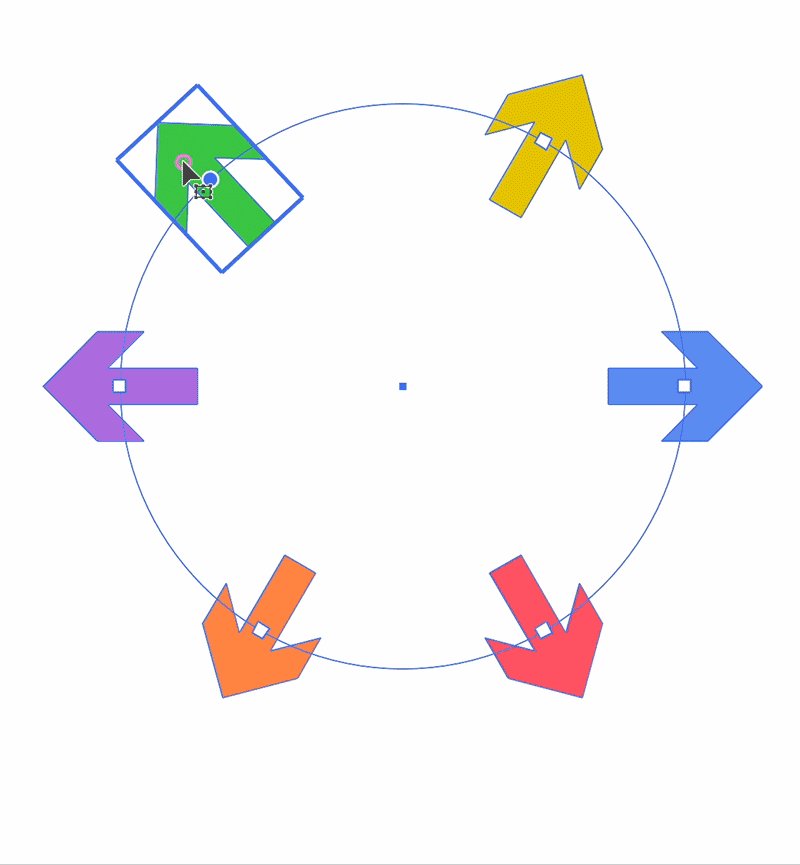
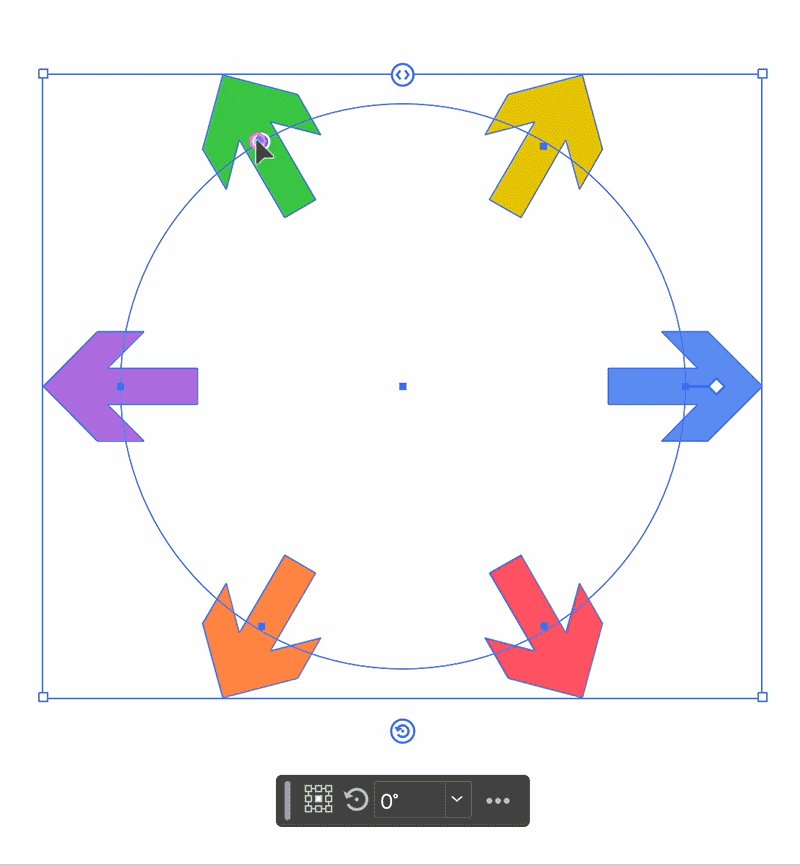
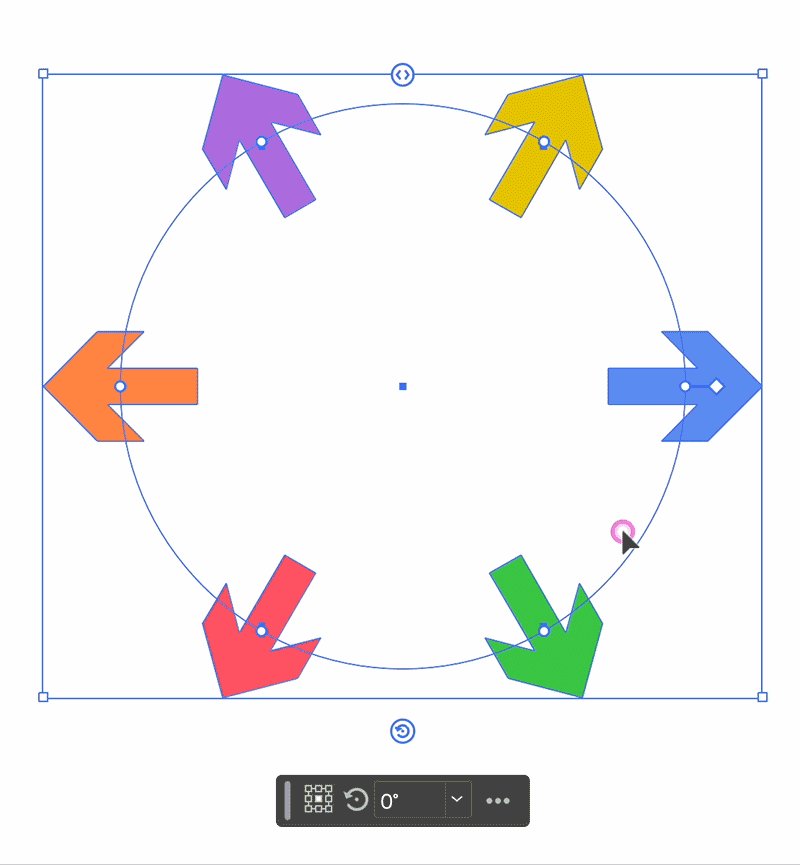
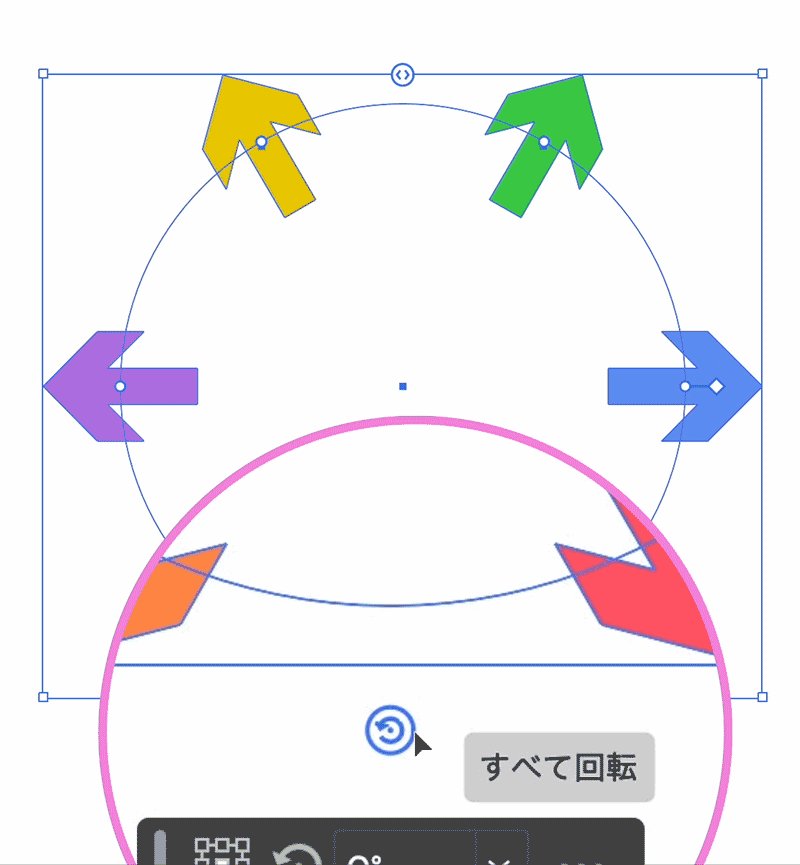
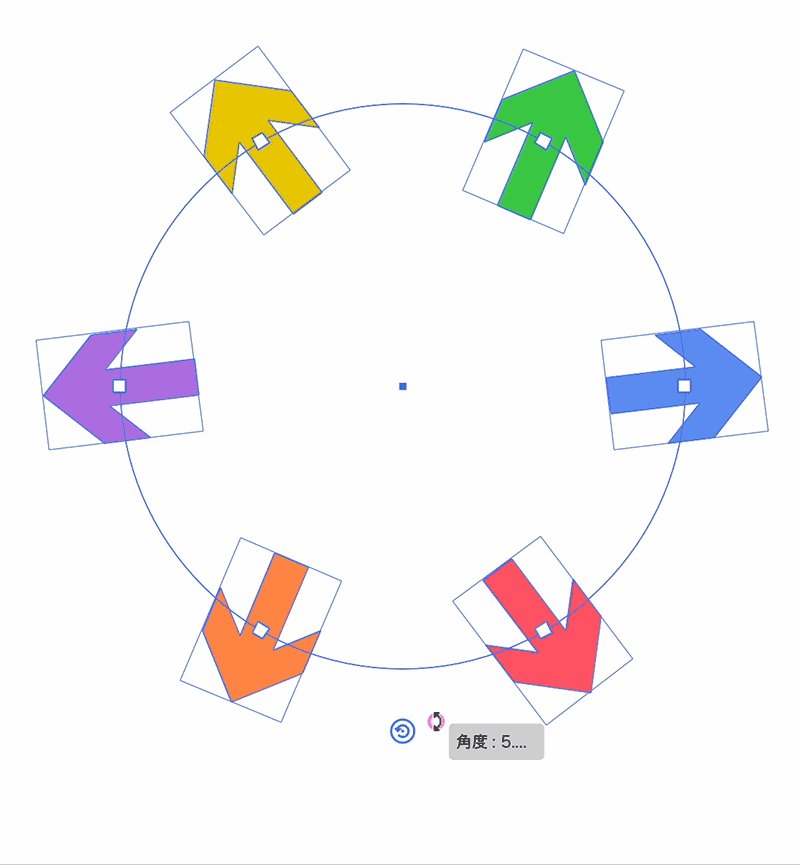
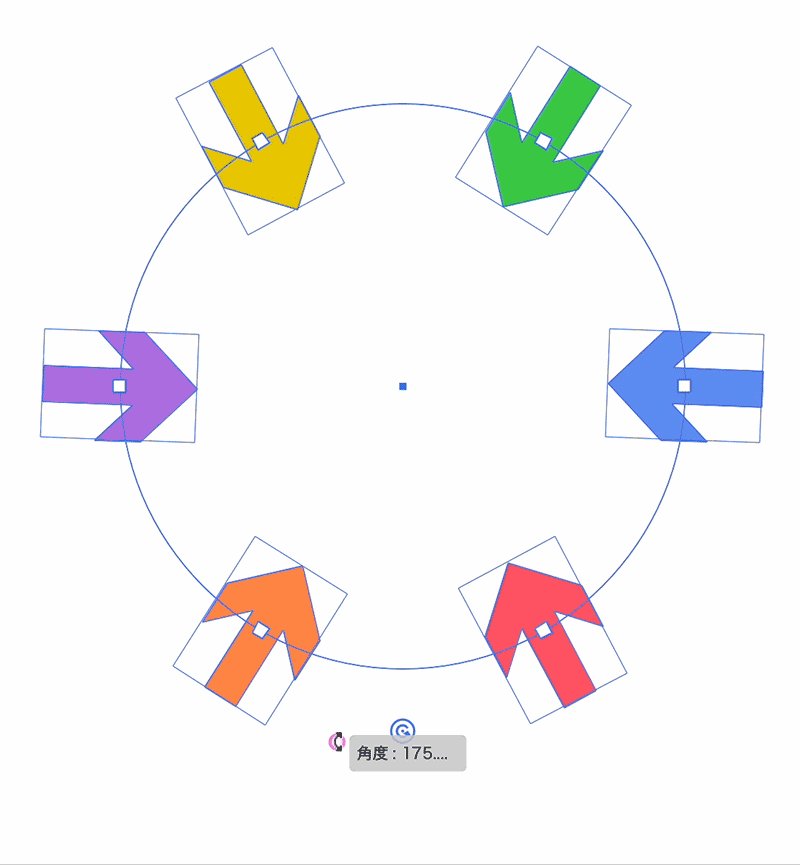
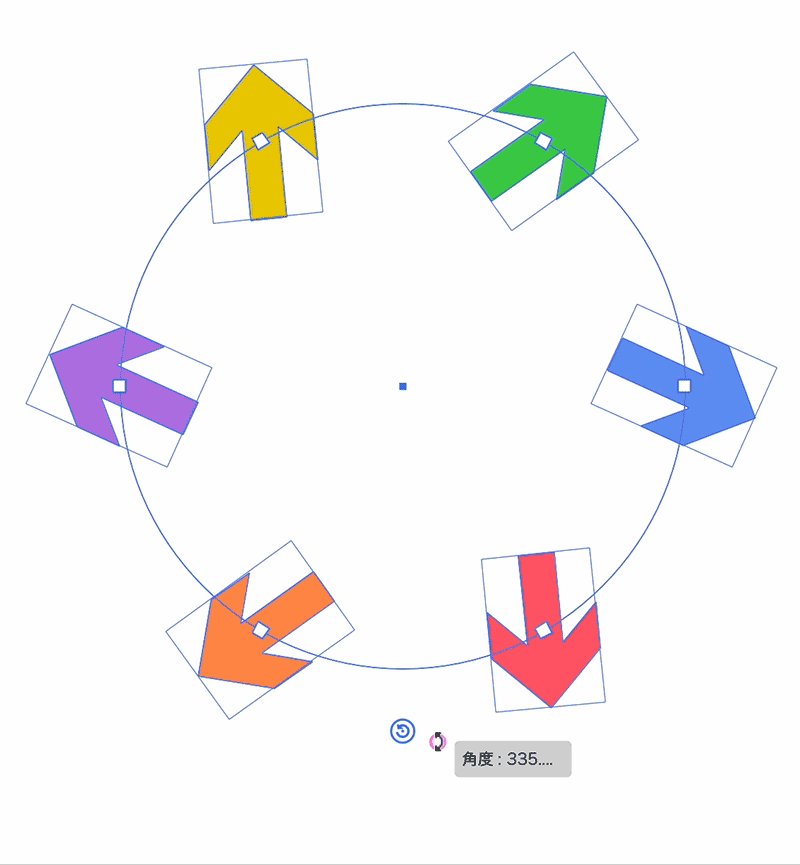
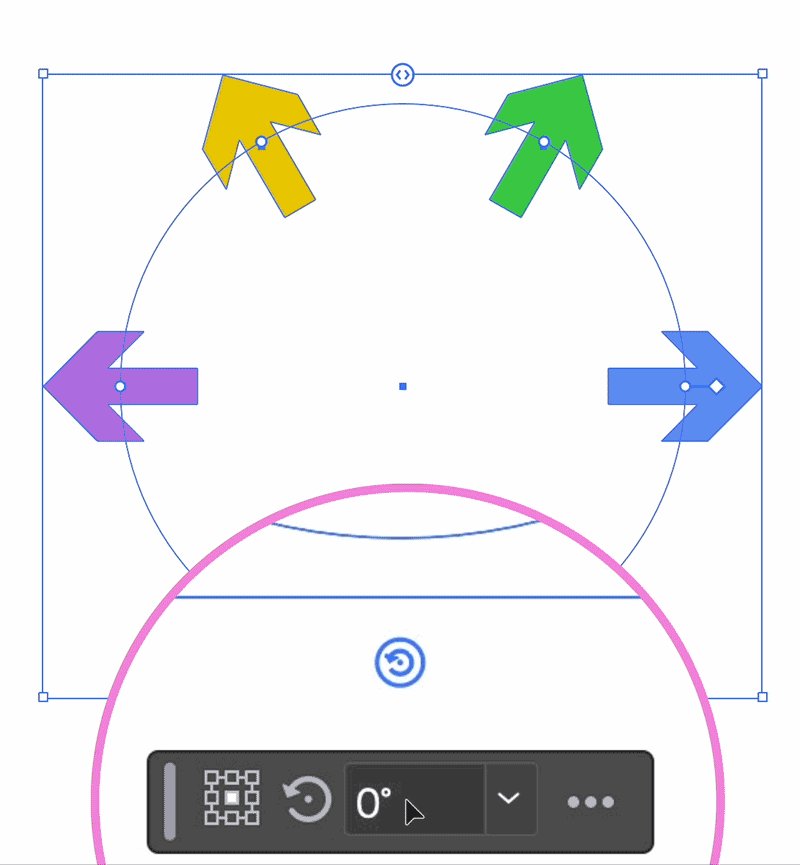
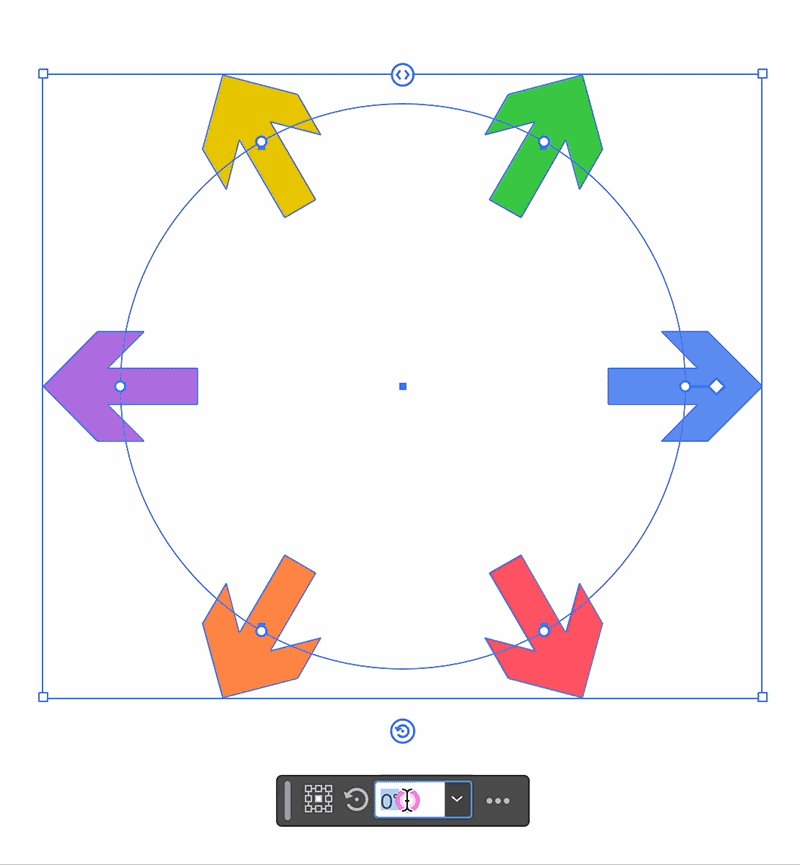
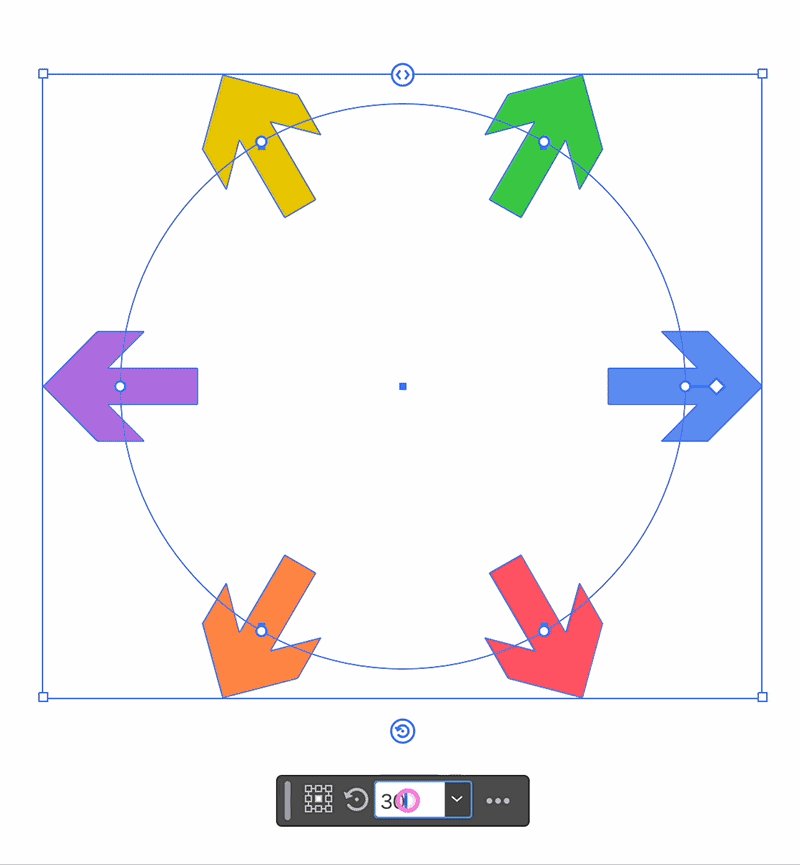
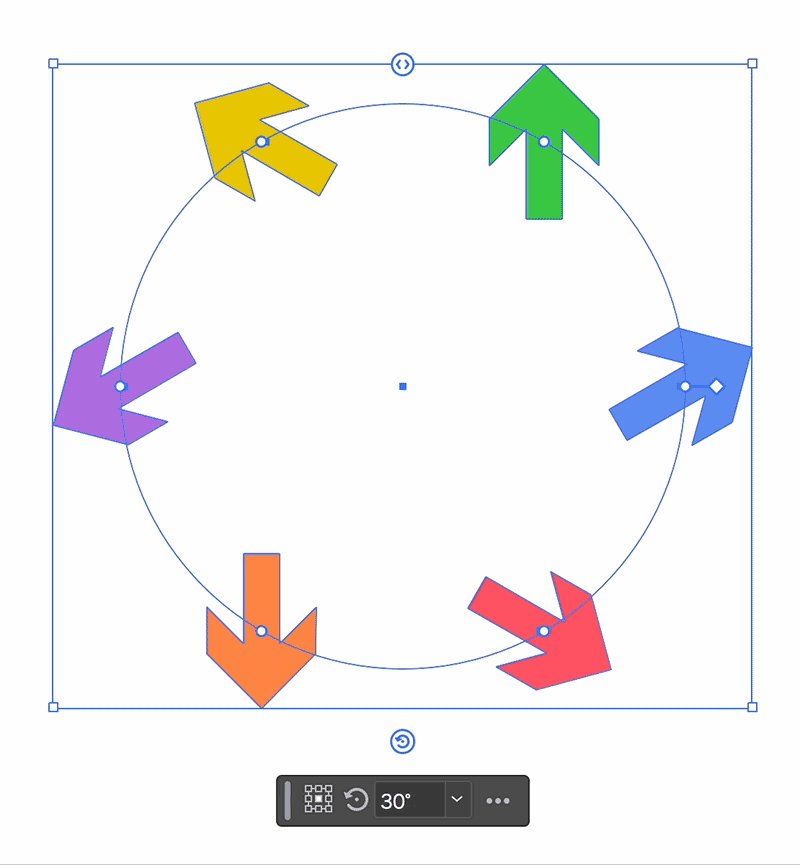
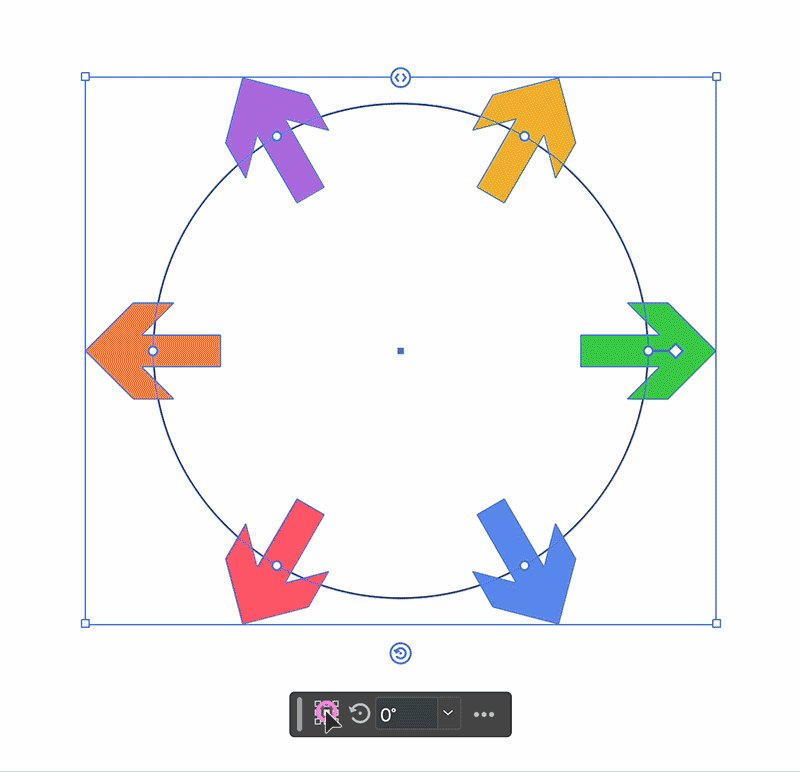
すべて回転ウィジェット
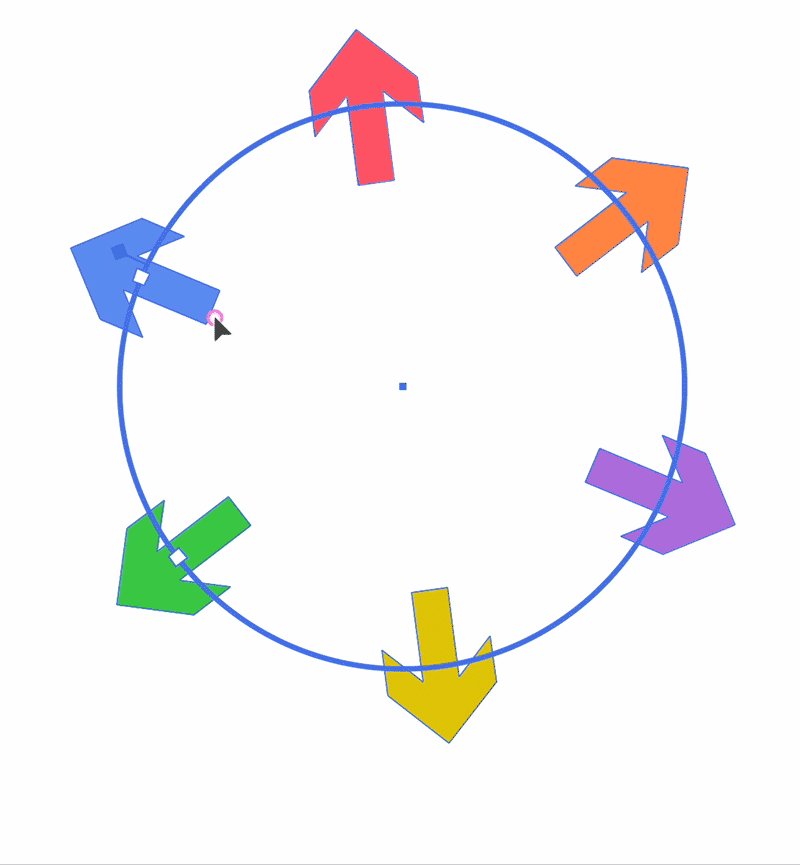
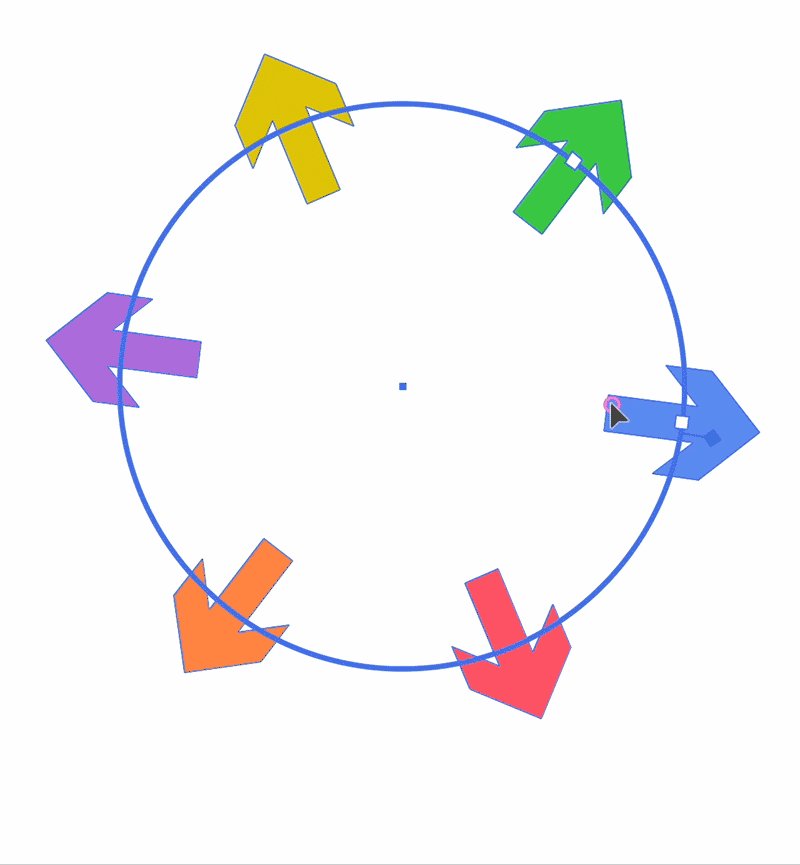
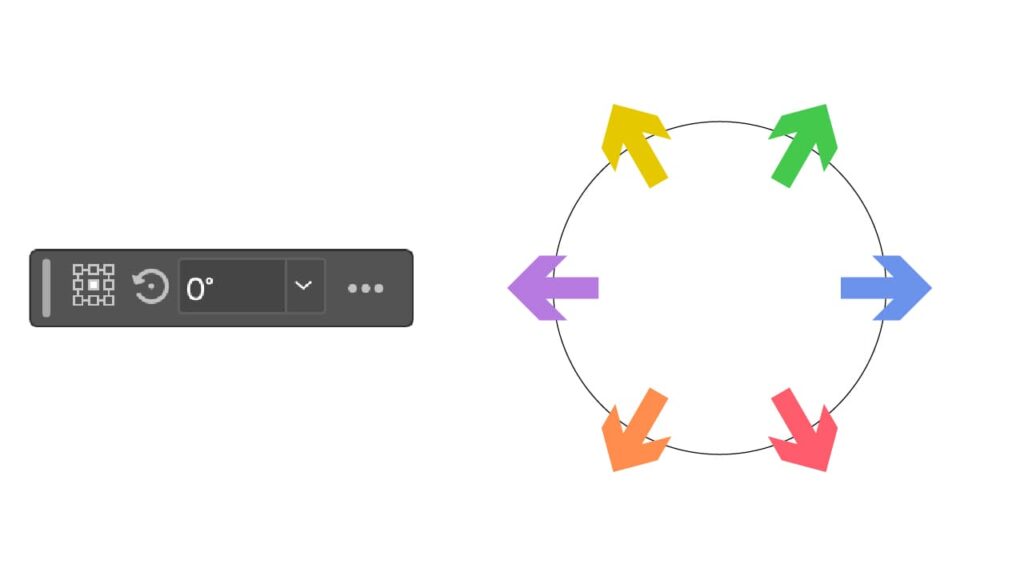
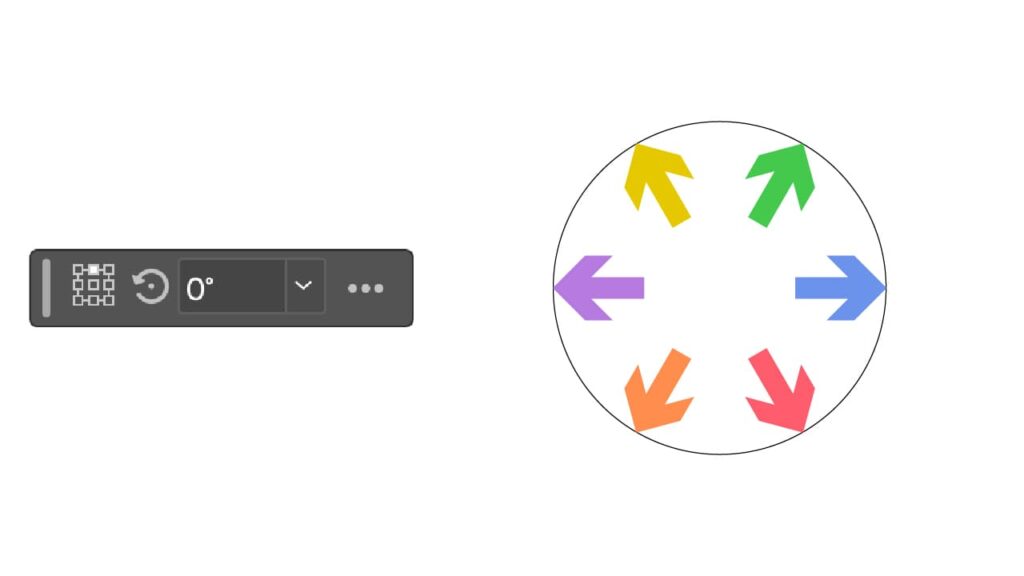
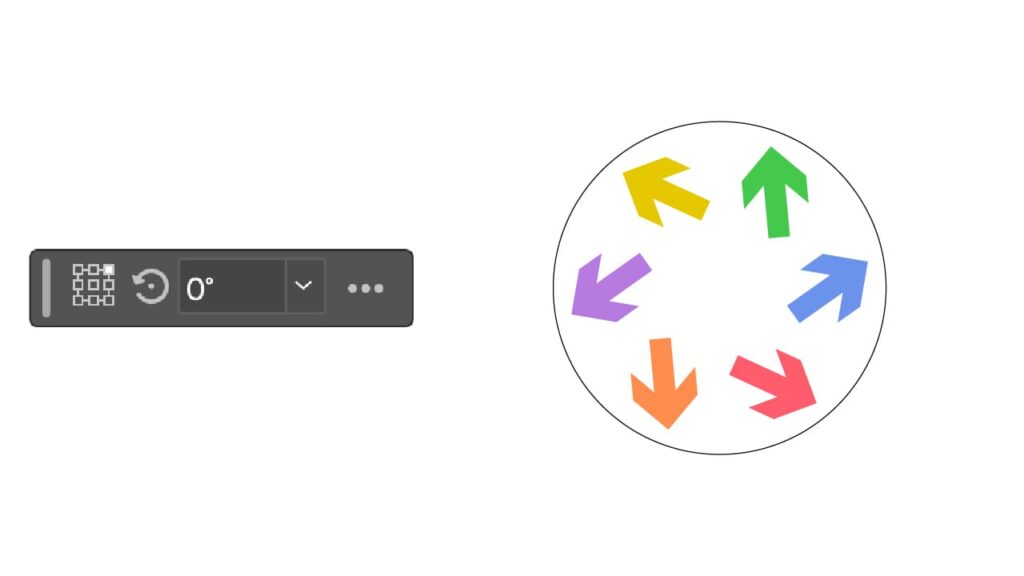
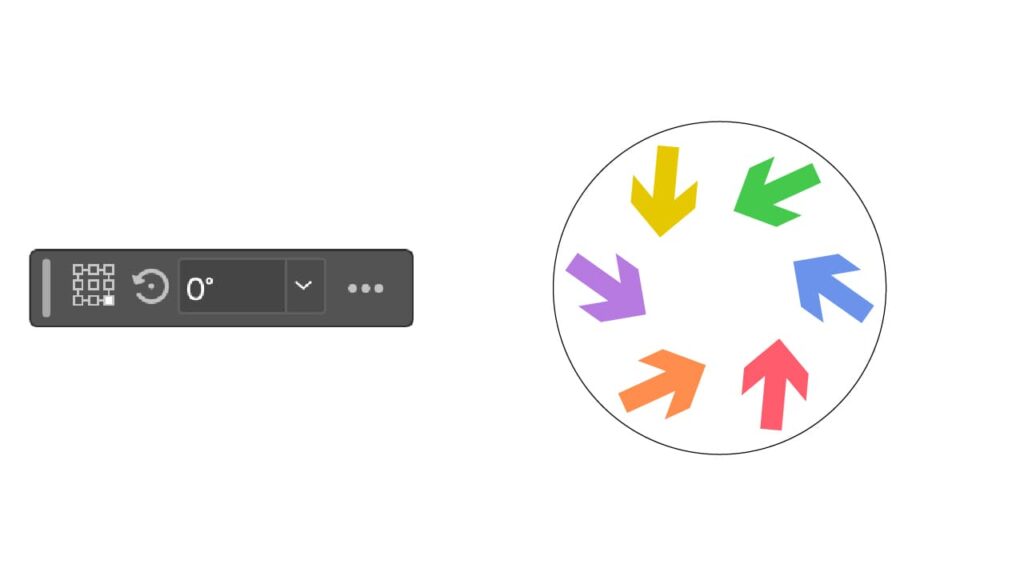
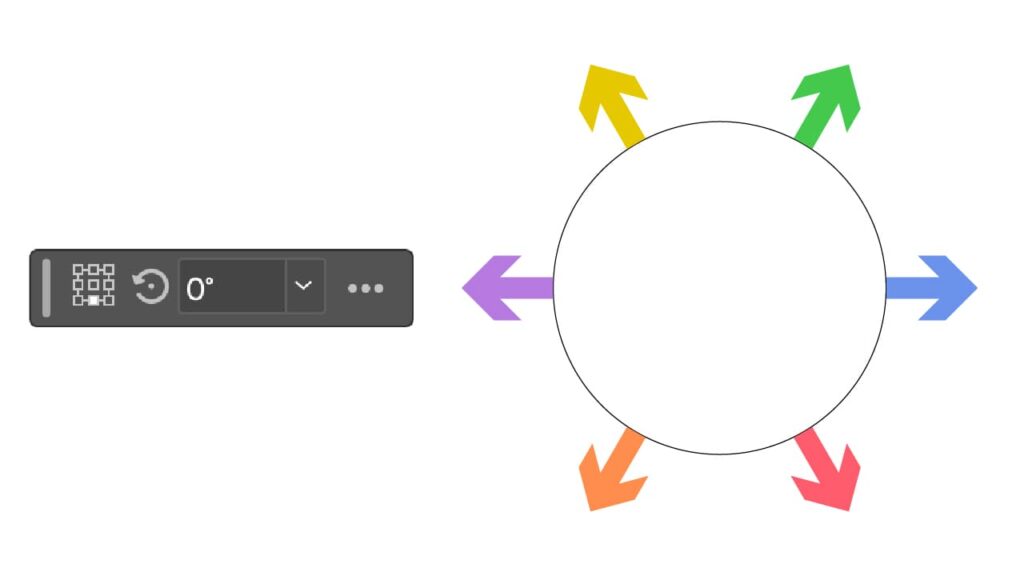
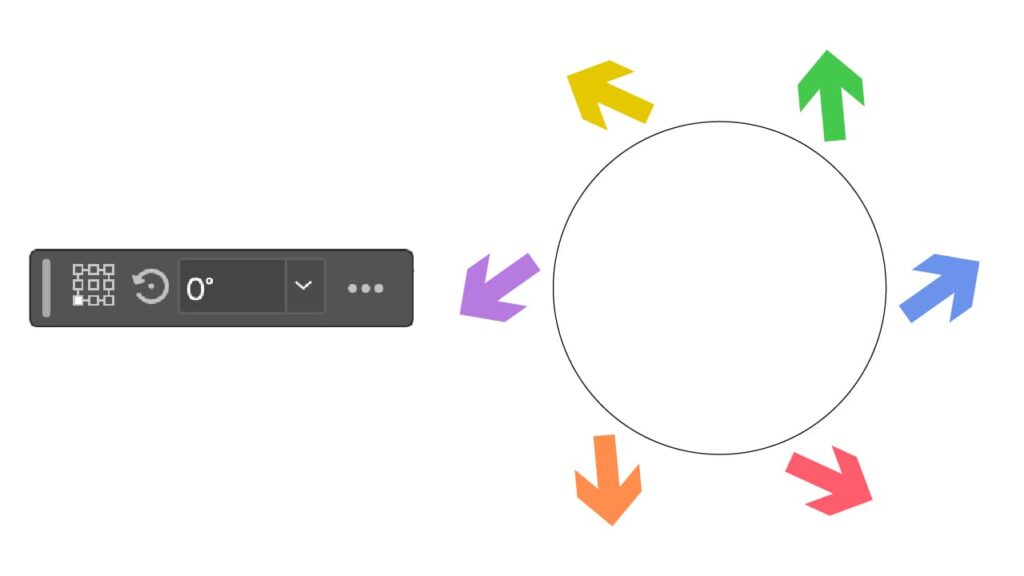
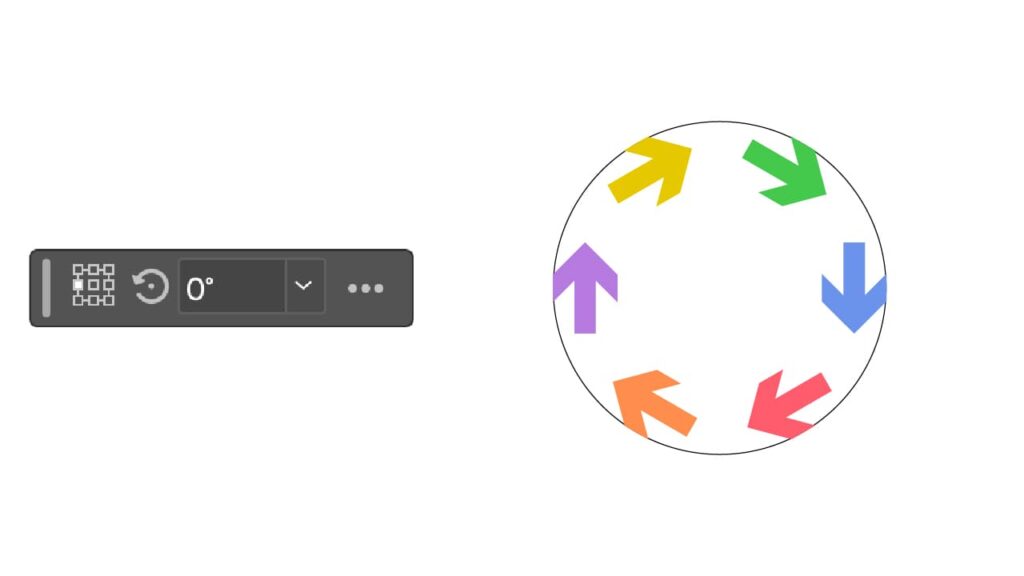
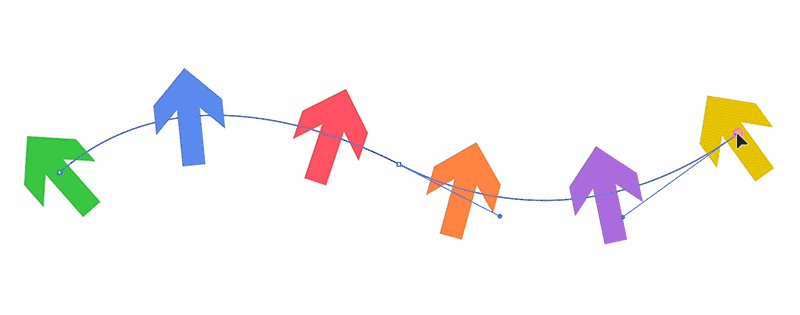
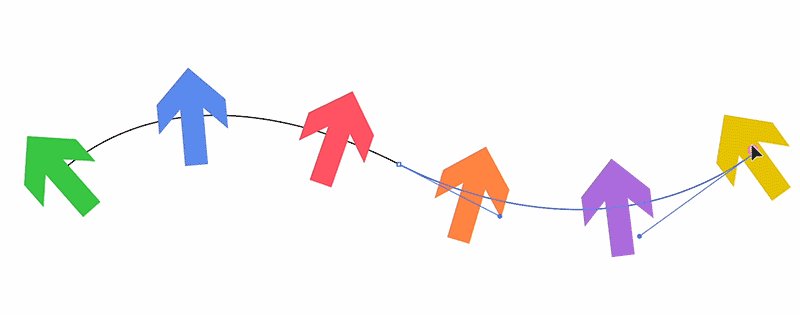
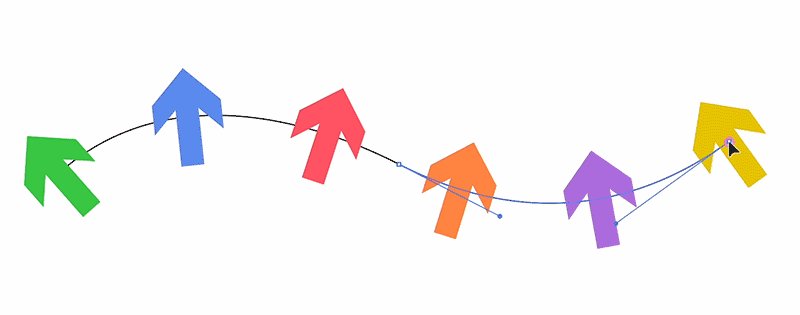
ウィジェットを回転方向にドラッグすると、オブジェクトがパスに沿って回転します。Shiftキー を押しながらドラッグすると、15度刻みで回転させることができます。

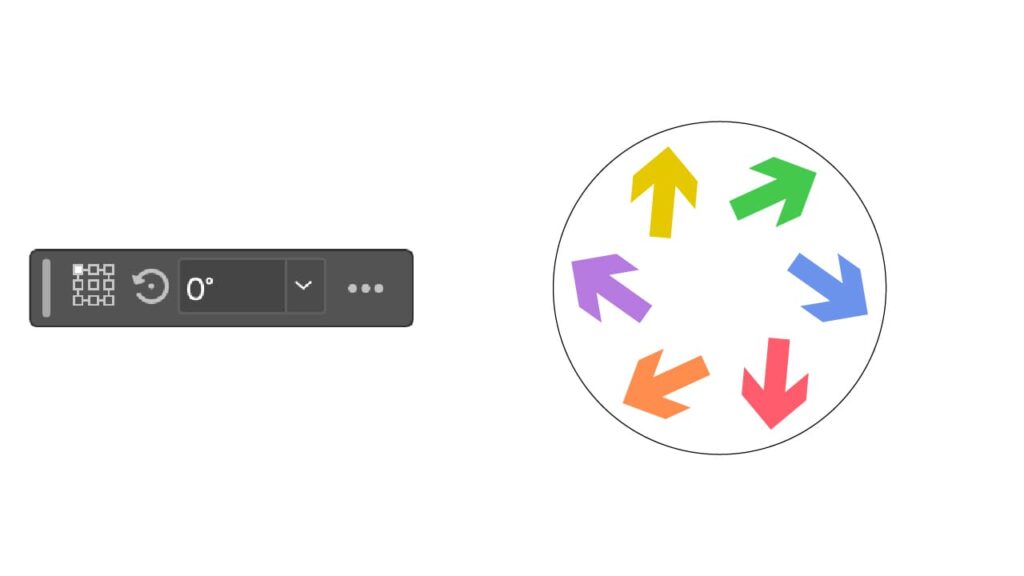
また、コンテキストタスクバーで角度を数値入力することも可能です。

コンテキストタスクバー
オブジェクト間の間隔や回転角度、分離など、細かい調整が可能です。

応用機能とテクニック
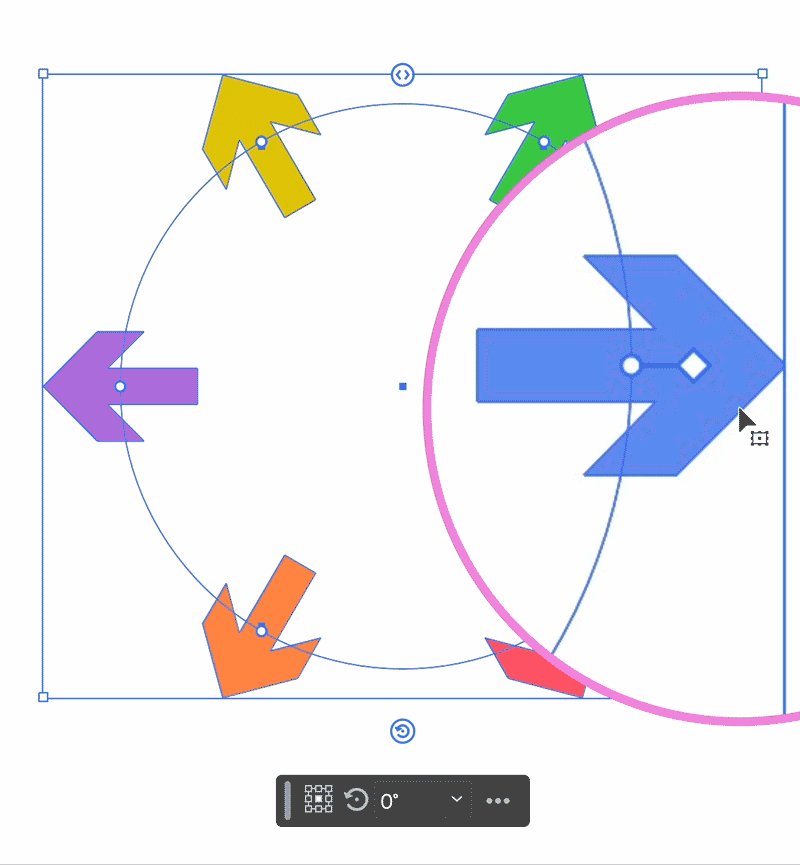
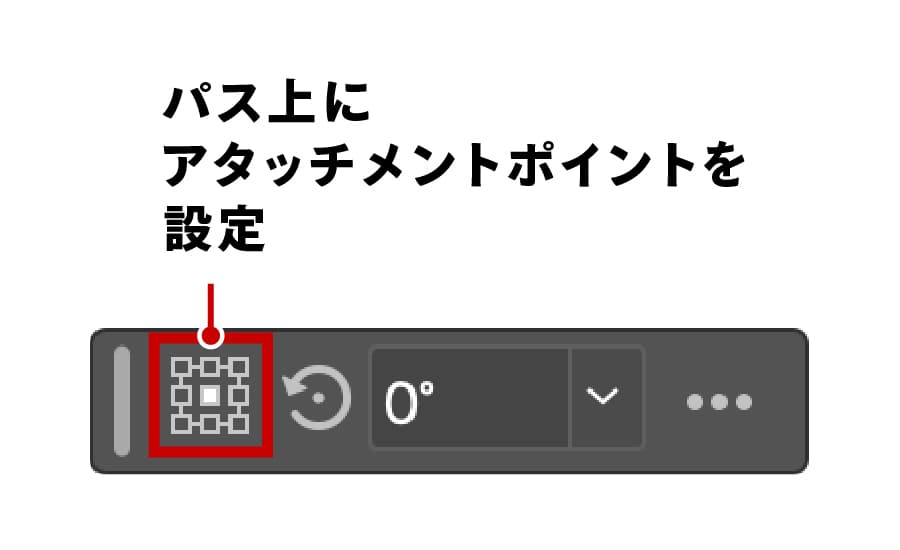
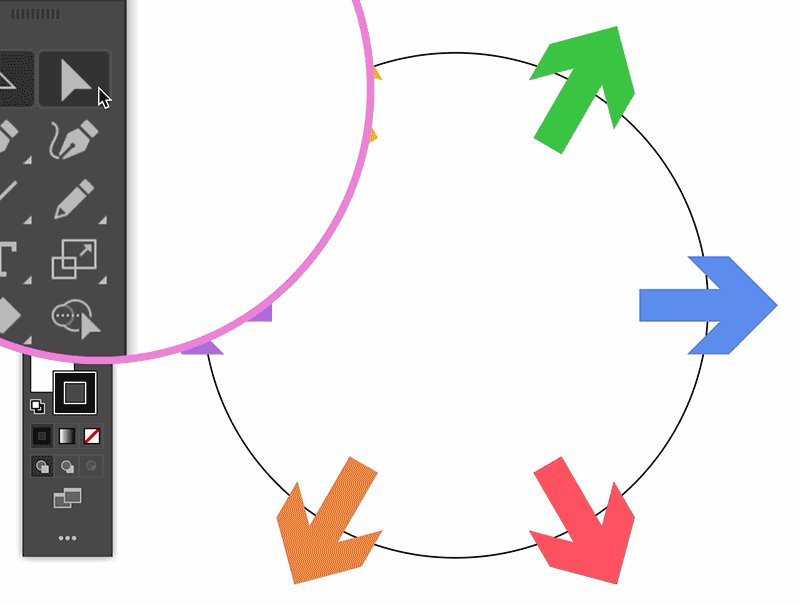
パス上にアタッチメントポイントを設定
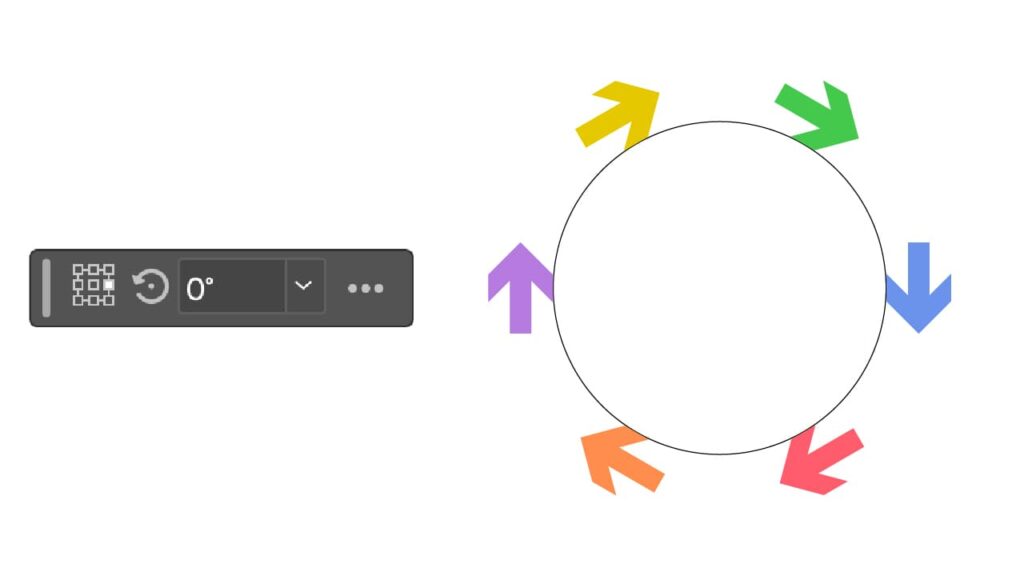
パス上オブジェクトにおいて「アタッチメントポイント」とは、オブジェクトがパスに接する基準点のことです。このポイントを調整することで、オブジェクトの位置を細かくコントロールできます。

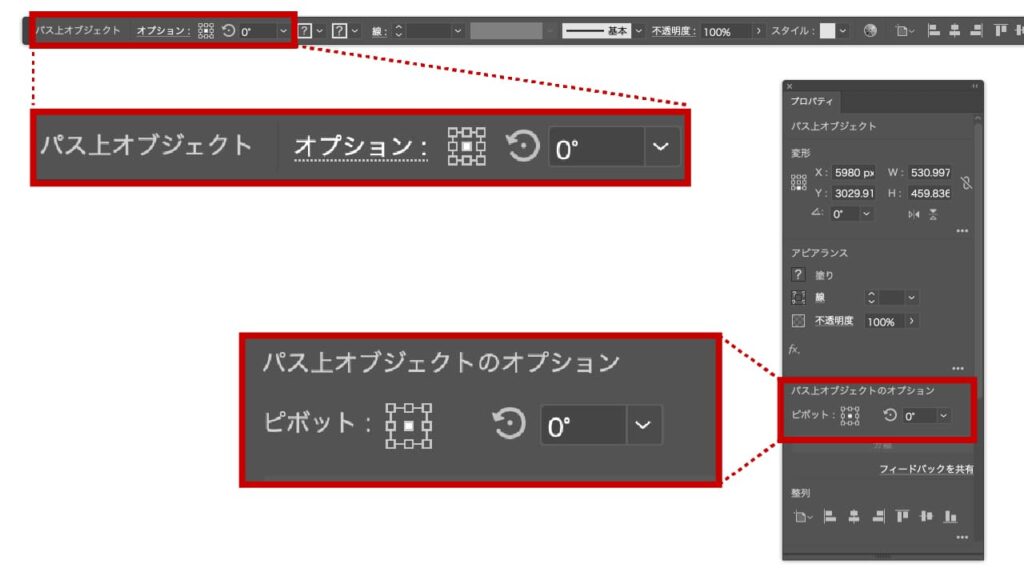
使い方は簡単で、パス上オブジェクトを選択し、コンテキストタスクバーに表示される「パス上にアタッチメントポイント」の位置を変更するだけです。










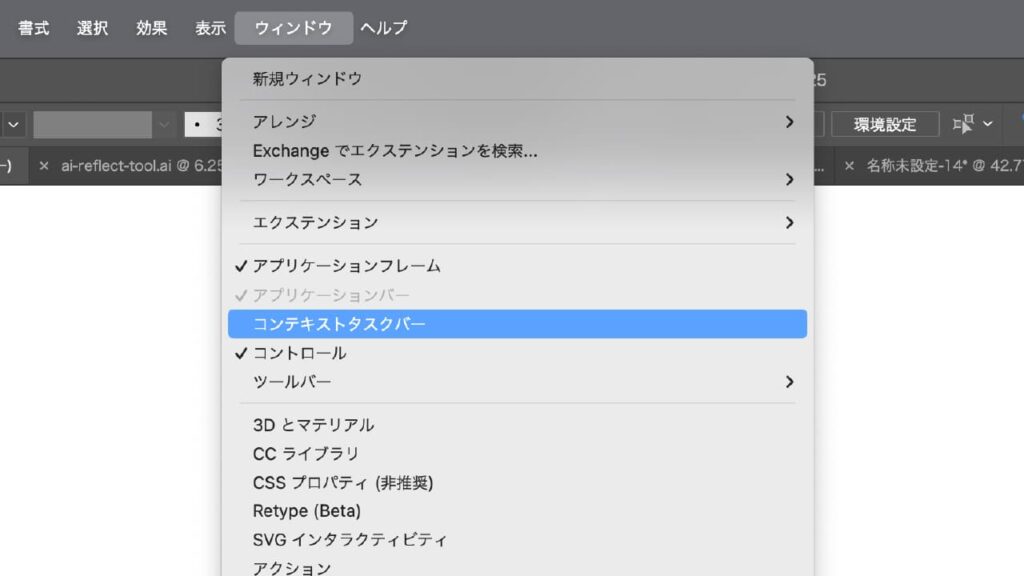
コンテキストタスクバーが表示されていない場合は、メニューバーの[ウィンドウ]から「コンテキストタスクバー」にチェックを入れて表示してください。

「パス上にアタッチメントポイント」は、コントロールパネルやプロパティパネルからも操作することが可能です。

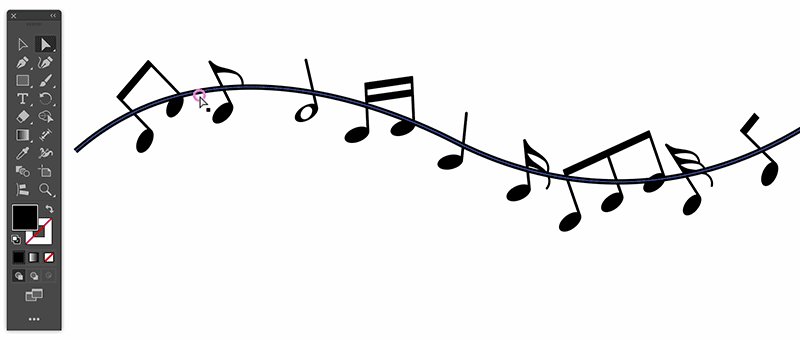
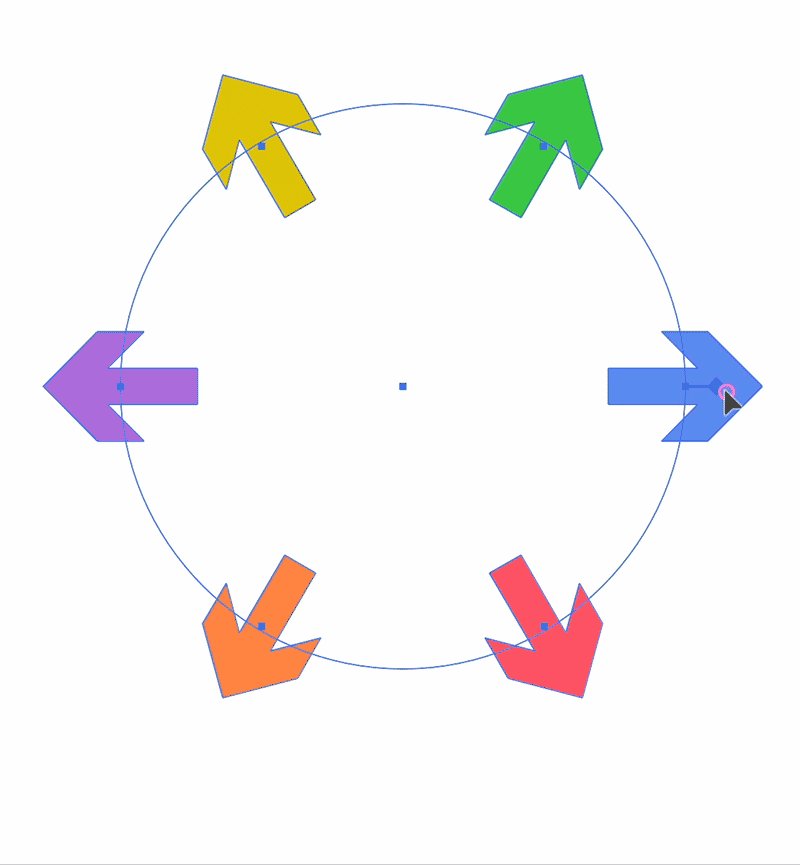
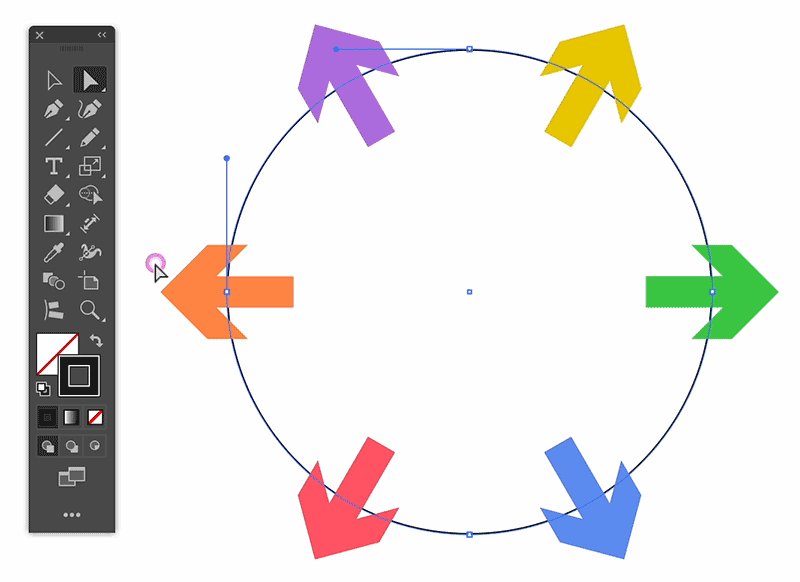
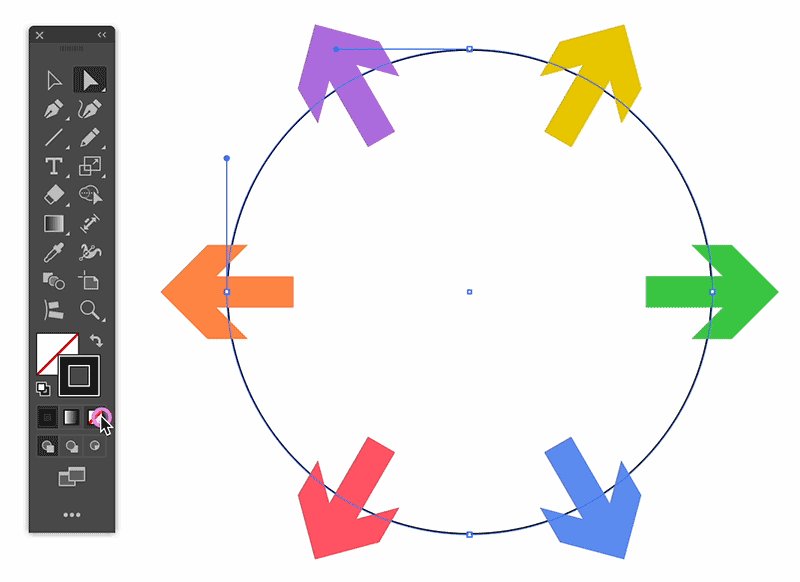
パスの線や塗りの色を透明にする
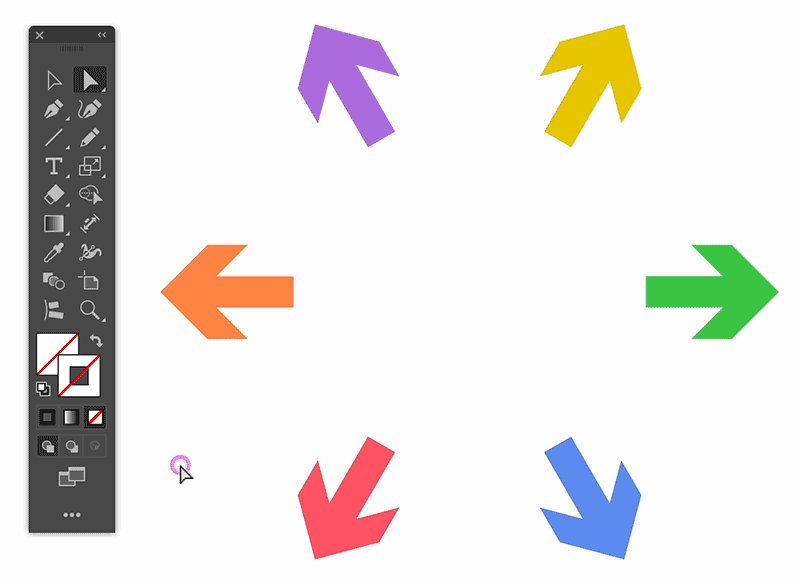
パス上にオブジェクトを配置する際、パス自体がデザインの一部として見えてしまうことがあります。そのため、パスの線や塗りの色を透明にすることで、より効果的で自然な仕上がりになります。

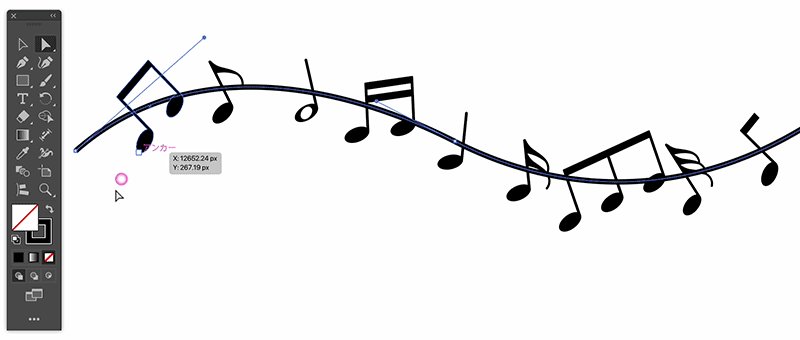
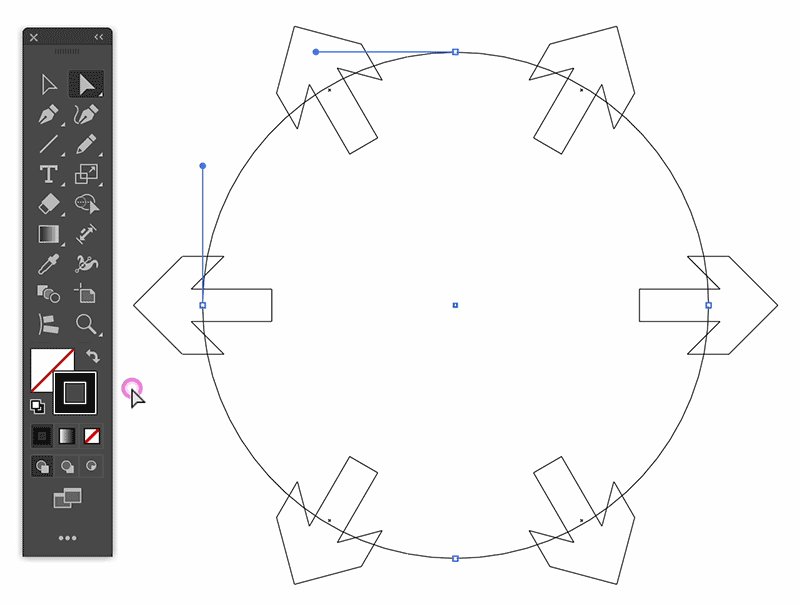
線や塗りを透明にする際、パスをうまく選択できないことがあります。その場合は、ダイレクト選択ツール(A) を使用し、表示をアウトラインモードに切り替えましょう。
【アウトラインモードの切り替え:Command(Ctrl)+Y 】
アウトラインモードでは、透明なパスもはっきりと表示されるので、確実に選択できます。
この方法を使えば、見えないパスでも正確に選択でき、デザイン作業がスムーズになります!

後からパスの形状を変更する
ダイレクト選択ツール(A) でパスのアンカーポイントを調整すれば、オブジェクトは変更後のパスに沿って再配置されます。

オブジェクトの分離方法
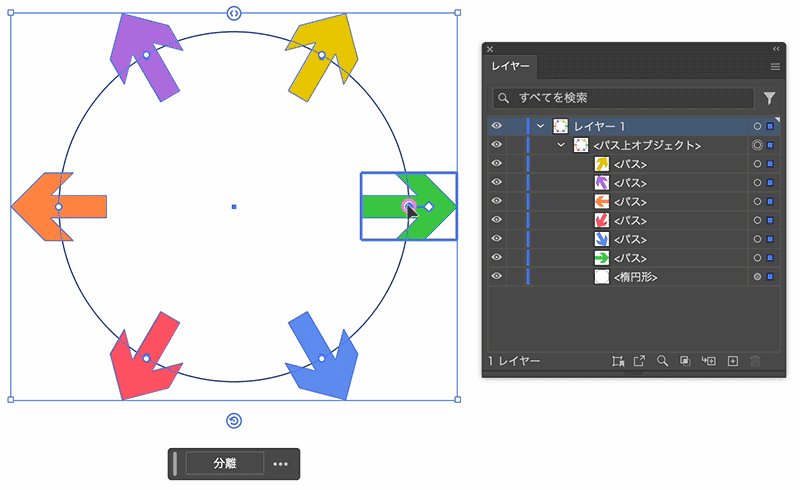
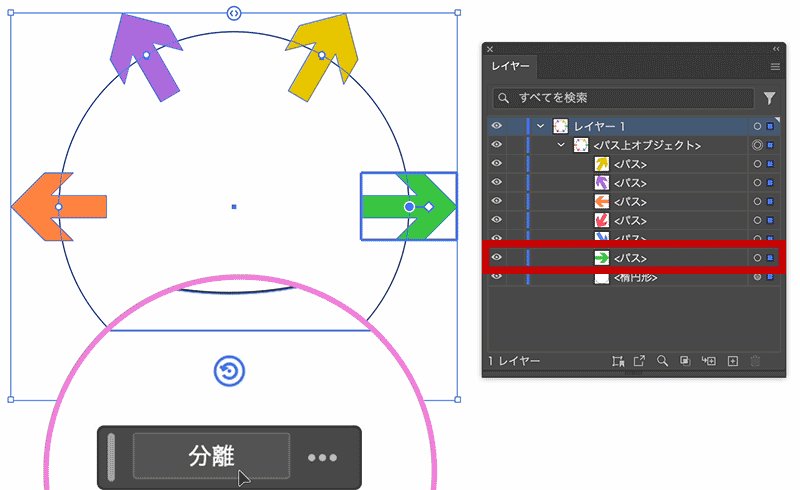
[分離]ボタンを使用する方法
コンテキストタスクバー、もしくはプロパティパネルの[分離]ボタンをクリックする。

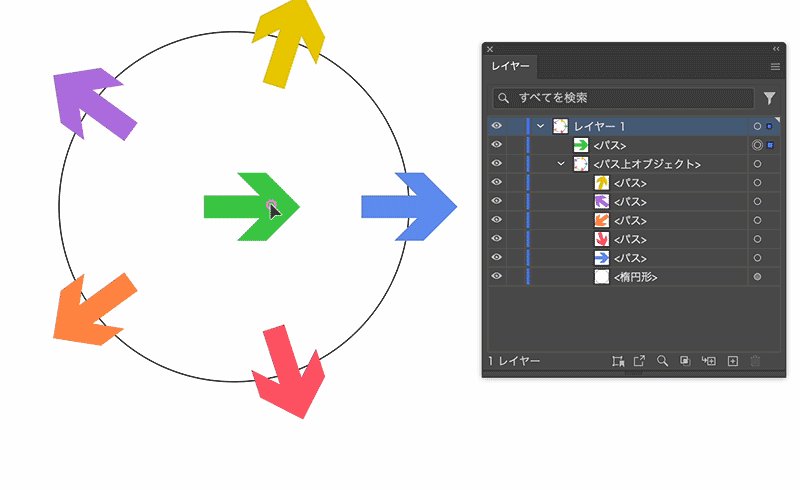
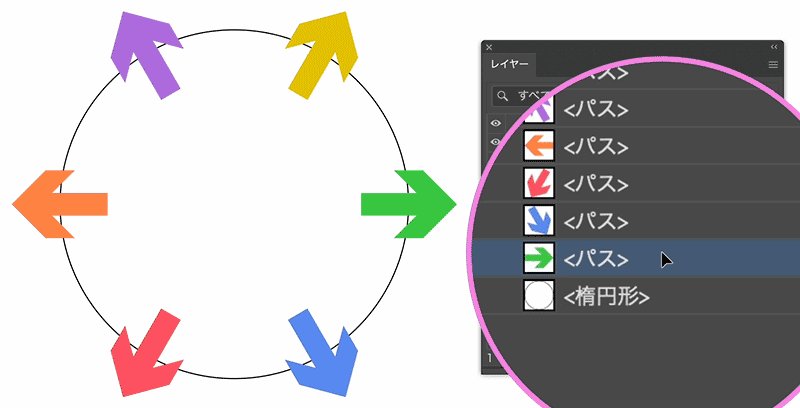
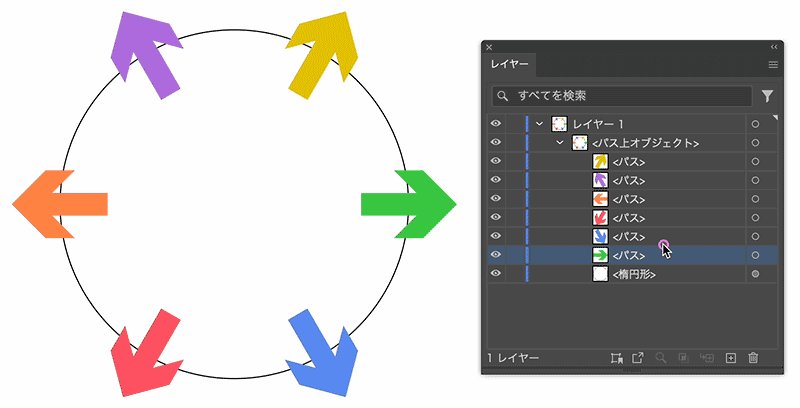
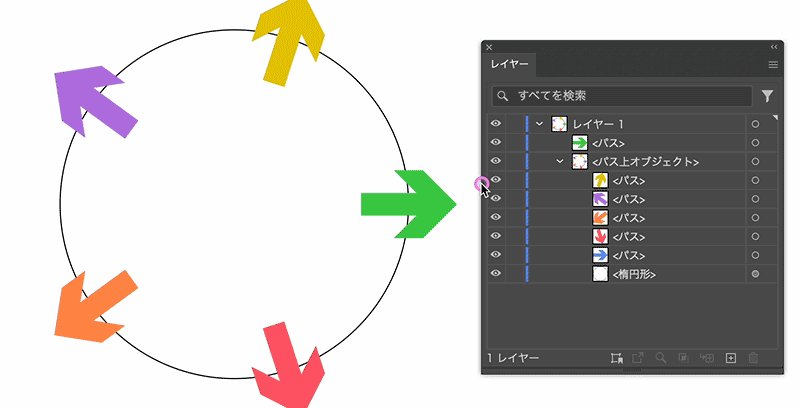
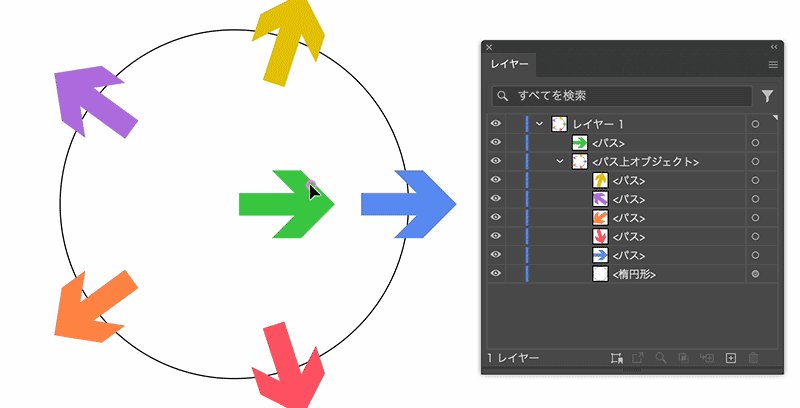
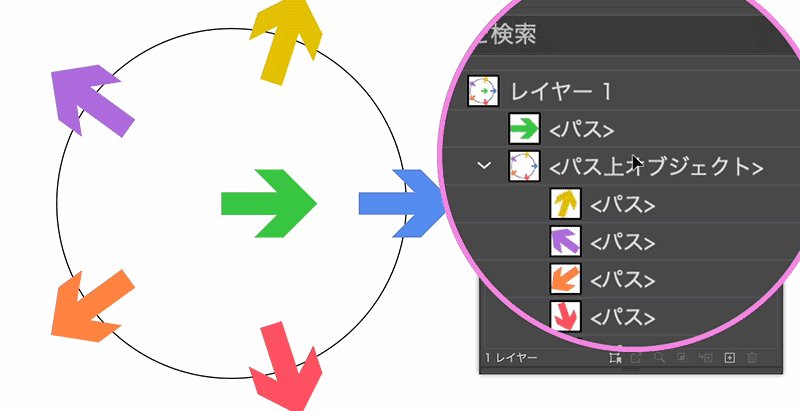
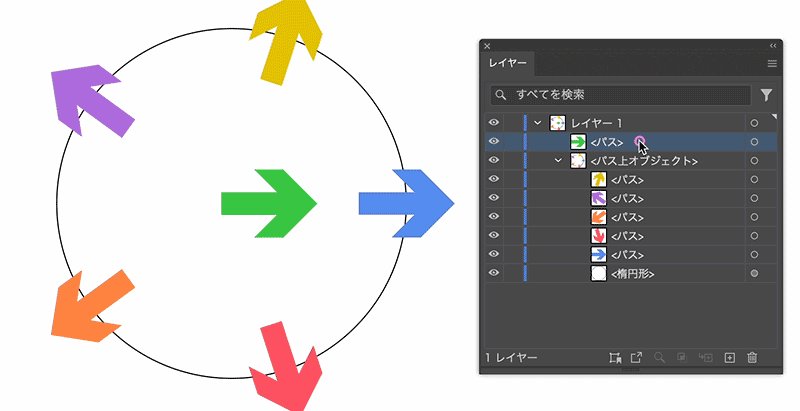
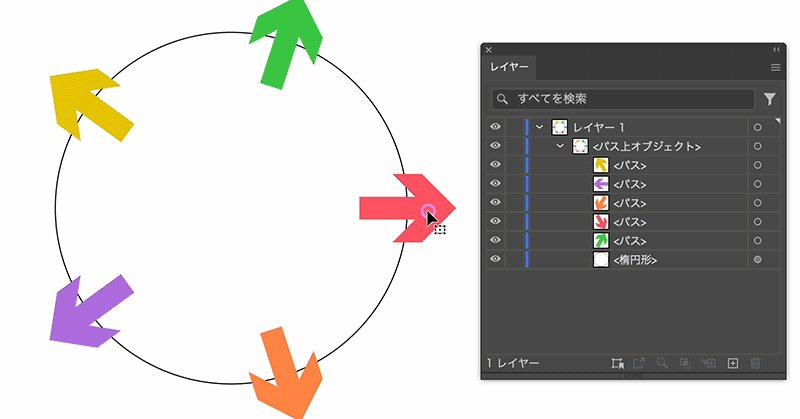
レイヤーパネルから分離
レイヤーパネルで「パス上オブジェクト」グループ内のオブジェクトを外にドラッグする。

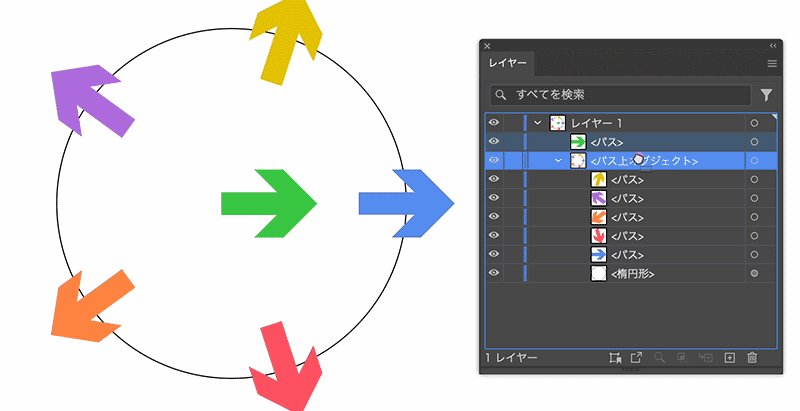
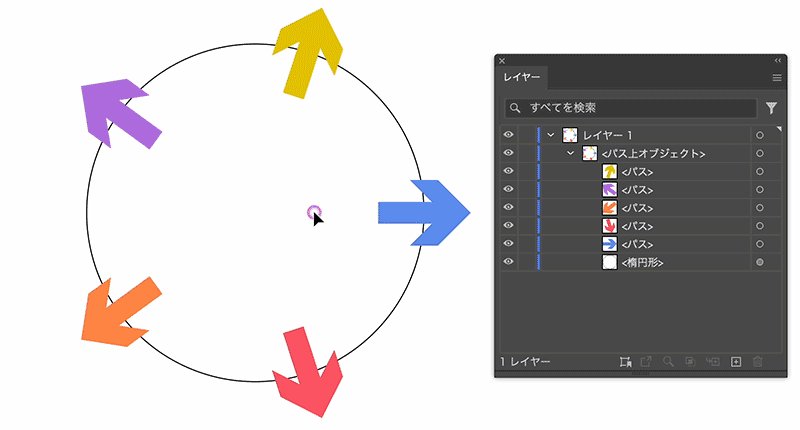
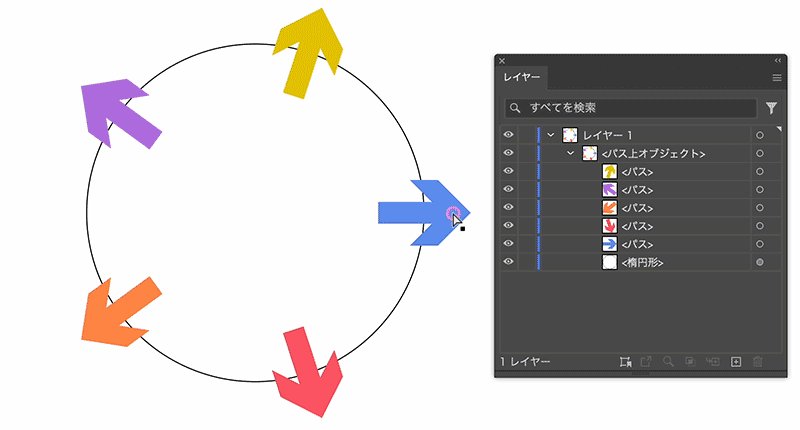
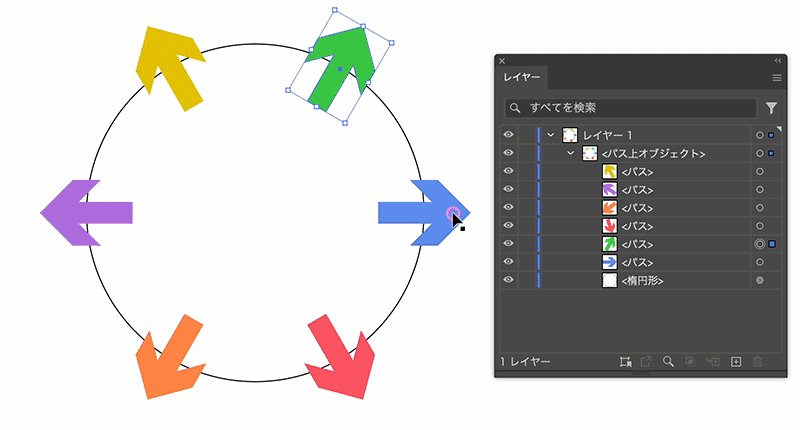
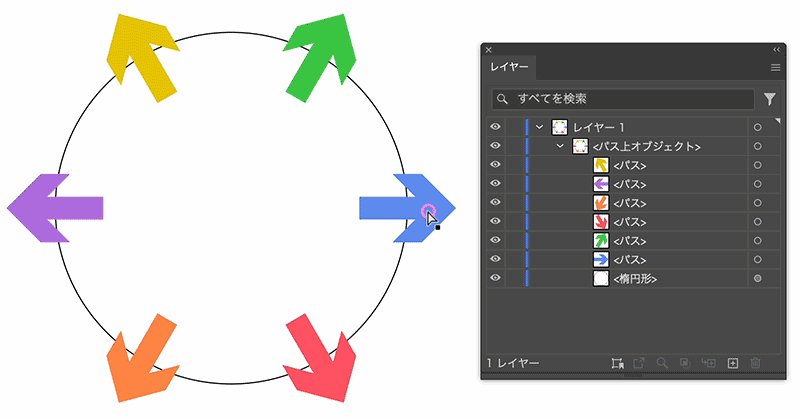
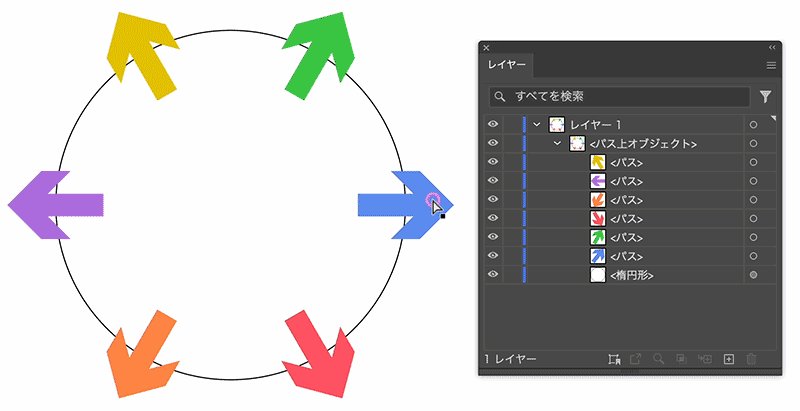
オブジェクトを追加する方法
追加したいオブジェクトを選択し、レイヤーパネルの「パス上オブジェクト」グループの中へドラッグして移動します。これでオブジェクトがパスに沿って自動的に配置され、既存のオブジェクトと一緒に並べることができます。

全体のオブジェクトが増えたり、レイヤーが複雑になってきた場合、レイヤーパネルでの移動が困難になることがあります。その場合は、追加したいオブジェクトを選択してカットし、パス上に整列されているオブジェクトを選択してから前面ペーストすることで、手早く配置することができます。

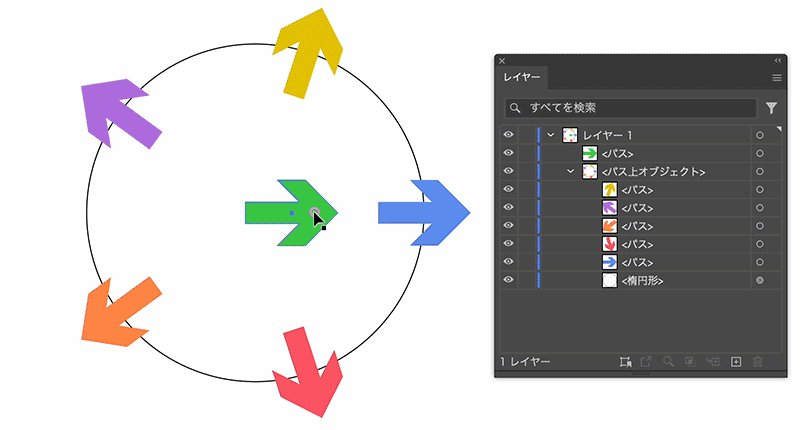
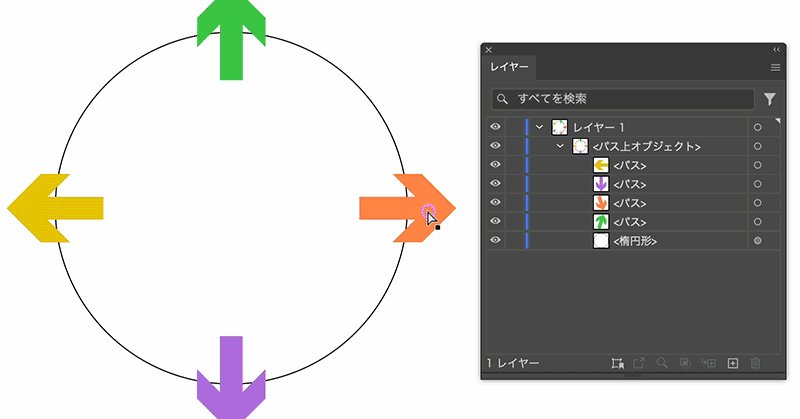
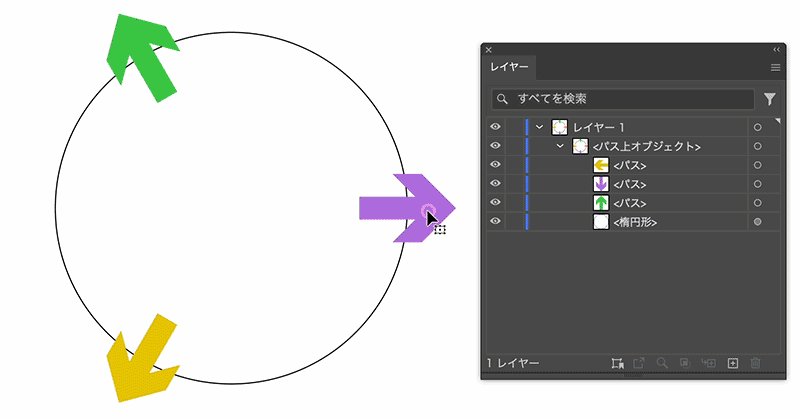
アタッチしたオブジェクトの削除方法
削除したいオブジェクトを選択し、Deleteキー を押します。

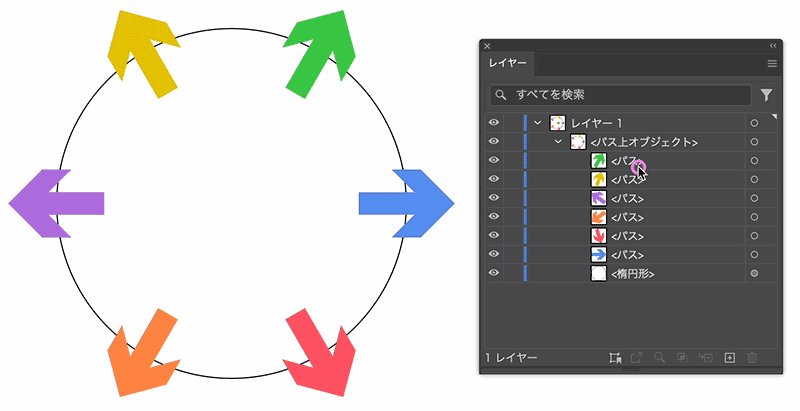
アタッチしたオブジェクトのコピー方法
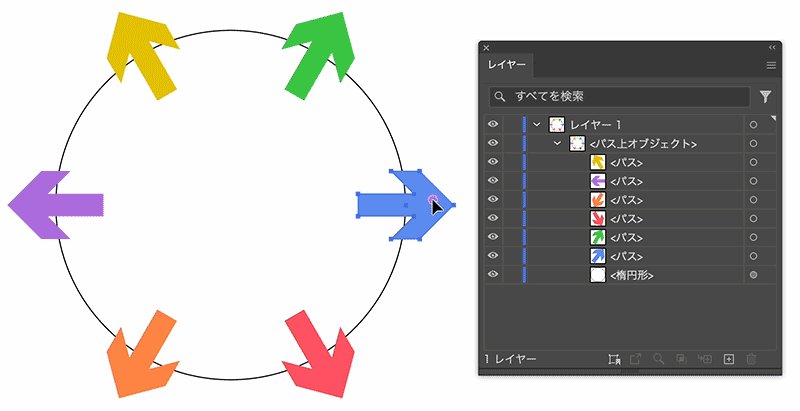
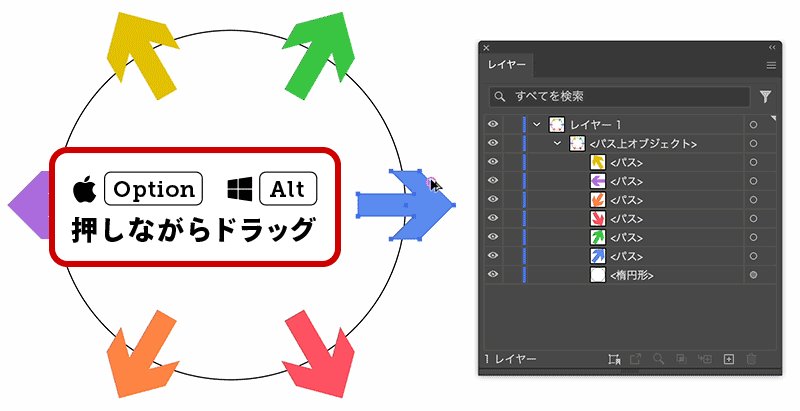
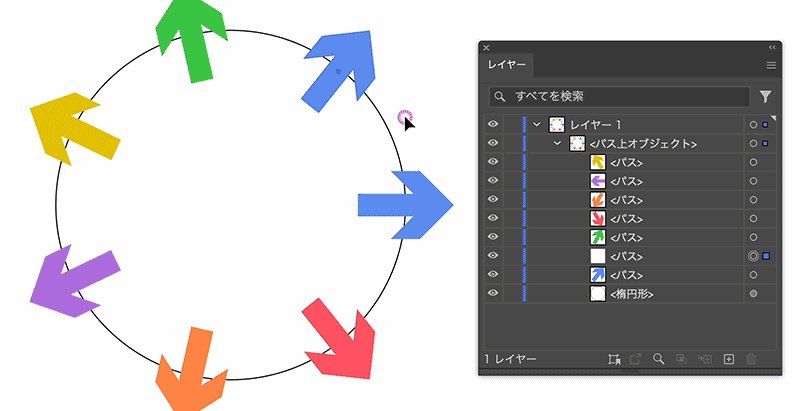
Option(Alt)で複製
Option(Alt)キーを押しながらドラッグ することで、オブジェクトをパス上に複製できます。

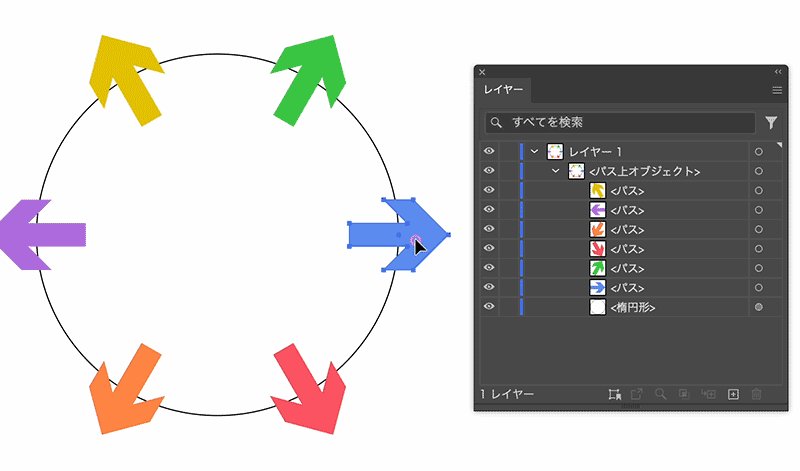
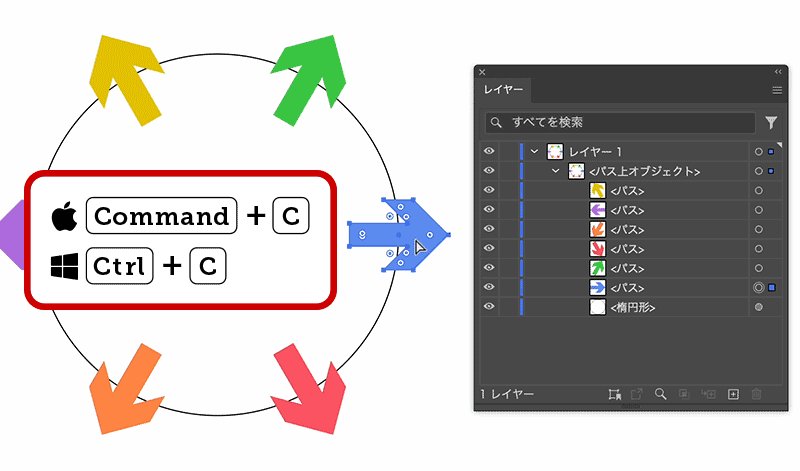
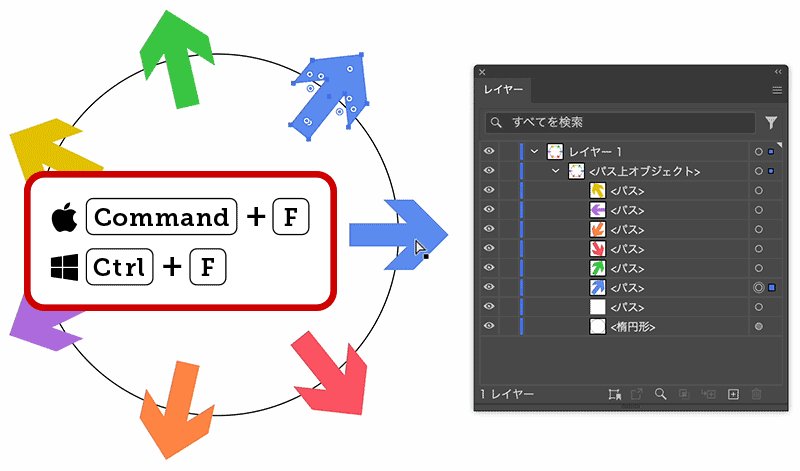
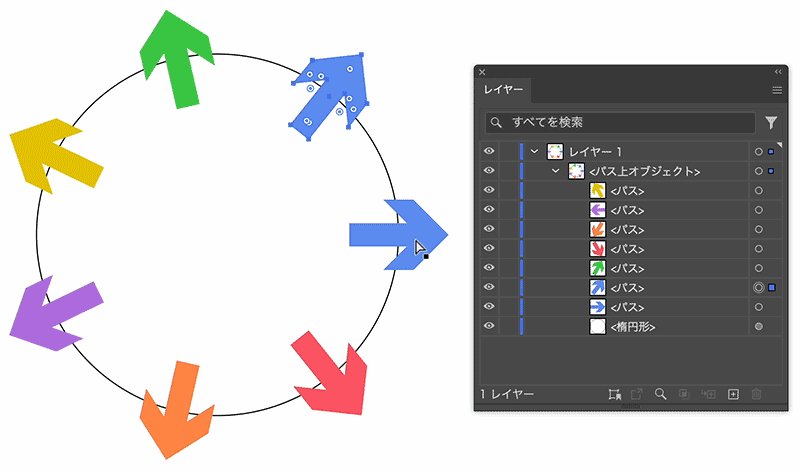
コピー&前面へペースト
Command(Ctrl)+C → Command(Ctrl)+F でコピー&ペーストも可能です。
※背面へペーストでも同様です。

画像をパス上に並べる
画像もパスに沿って配置することができます。

まとめ
Illustrator ver.29から追加された「パス上オブジェクトツール」は、オブジェクトをパスに沿って自由に配置し、直感的に間隔や回転、位置を調整できる便利な機能です。
- クローズパス や オープンパス に対応
- ウィジェットやタスクバーを活用し、細かな設定や効率的な調整が可能
- 画像やシェイプも配置でき、装飾デザインやパターン制作に最適
この新機能を活用すれば、デザイン作業が大幅に効率化され、表現の幅も広がります。
ぜひこの記事を参考にして、新しい「パス上オブジェクトツール」を使いこなし、魅力的なデザインを制作してくださいね!




コメント