Photoshopで作業をするための初めのステップとして、新規ファイルの作成方法を解説していきます。
新規ドキュメントを作成する

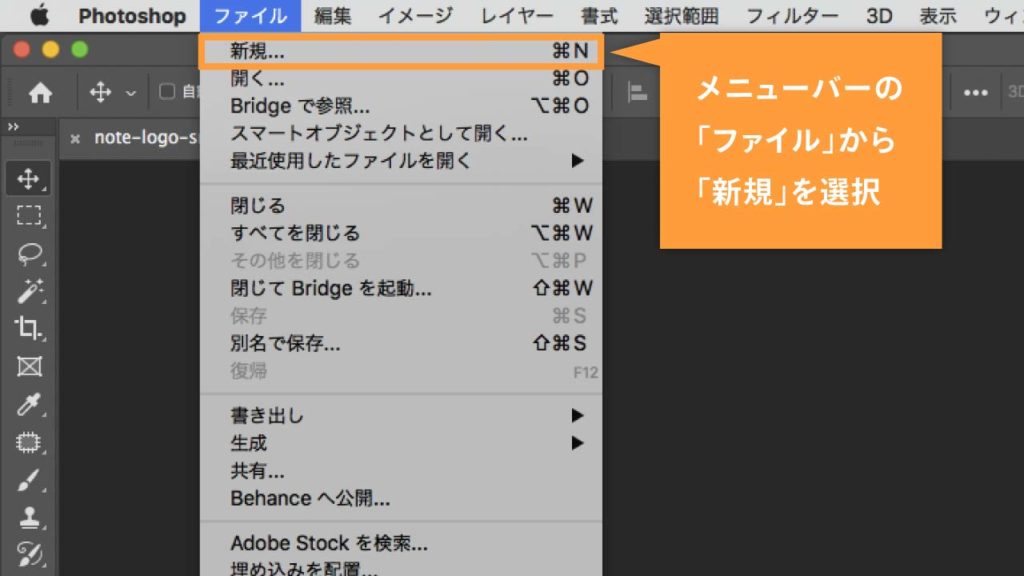
メニューバーにある「ファイル」メニューから「新規」を選択します。すると、「新規ドキュメント」ダイアログボックスが表示されます。
> 新規ドキュメント
⌘command + N
※windowsの場合は⌘commandはCtrlキーとなります。
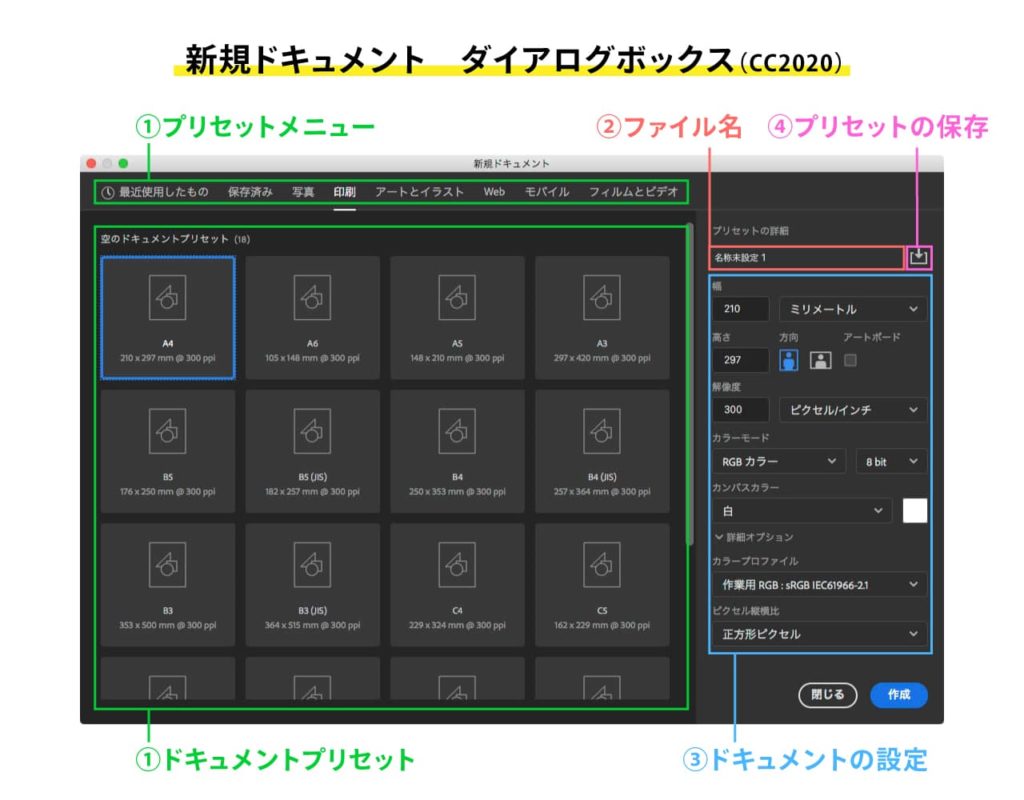
「新規ドキュメント」ダイアログボックスの見方
新規ドキュメントダイアログボックスは、Photoshopのバージョンによって見た目が異なりますが、基本設定は同じです。新しいPhotoshopと従来との大きな違いは「予めプリセットが準備されているか、いないか」の違いとなります。

「プリセット」とは簡単に言うと「前もって設定を準備しておく」という意味となります。
プリセットという言葉はさまざまなソフト(アプリケーション)で使用されているので覚えておきましょう。
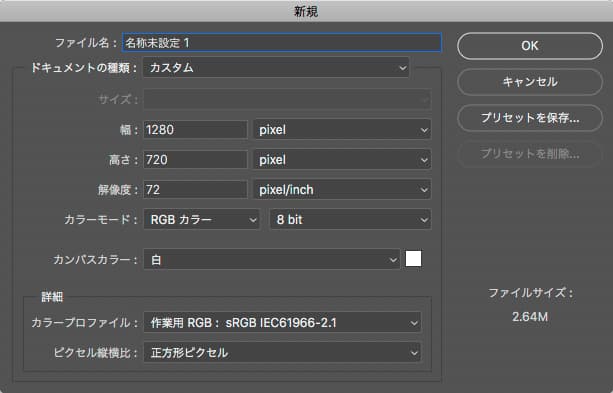
従来の「新規ドキュメント」インタフェース

プリセットが準備されておらず、自分でサイズなどを入力して新規ドキュメントをつくる仕様。
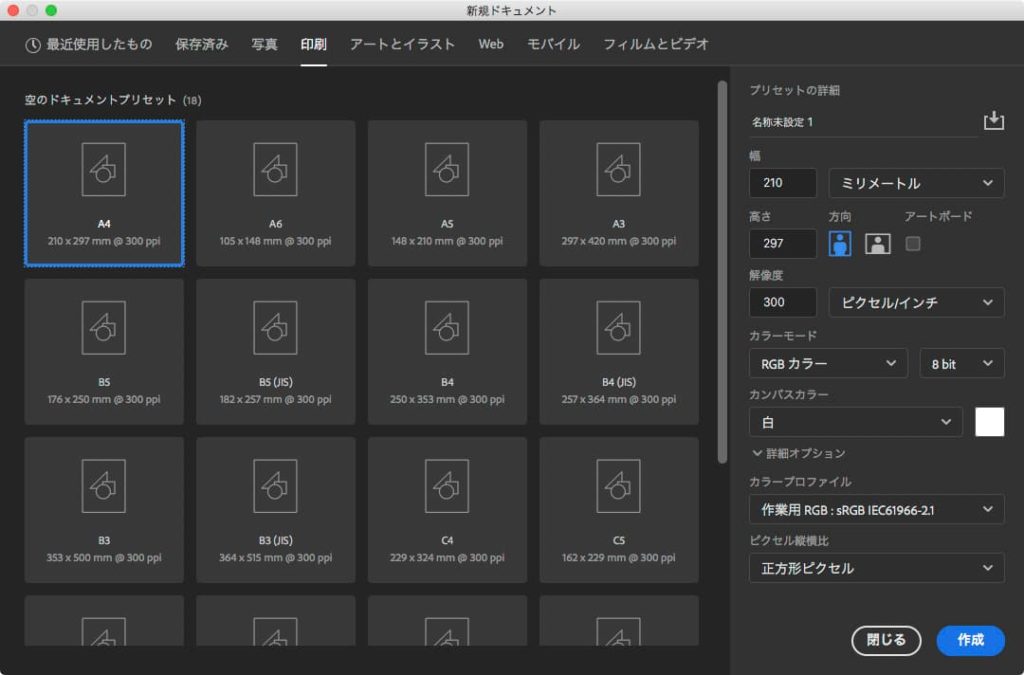
新しい「新規ドキュメント」インタフェース

従来と同じ方法で新規ドキュメントをつくることができるし、あらかじめ準備されているプリセットの中から目的に応じて最適な設定を選ぶことができます。
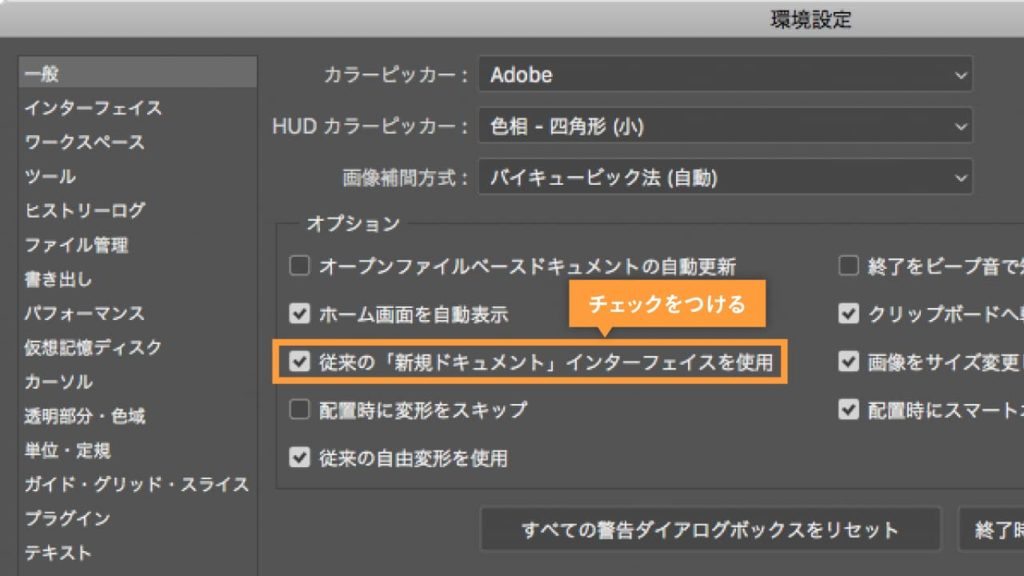
従来型のインタフェースを使用することもできます

プリセットを特に使用しない方や従来のインタフェースの方が扱いやすい方は、[環境設定]→[一般]→[従来の「新規ドキュメント」インターフェイスを使用]にチェックを入れると、従来のインタフェースを使用することができます。

2019年5月から下位バージョンをダウンロードできなくなりました。
今後Photoshopを使用する方は基本新しいインタフェースでスタートすることになりますので、今回はPhotoshopCC(2020)のダイアログボックスで解説していきます。

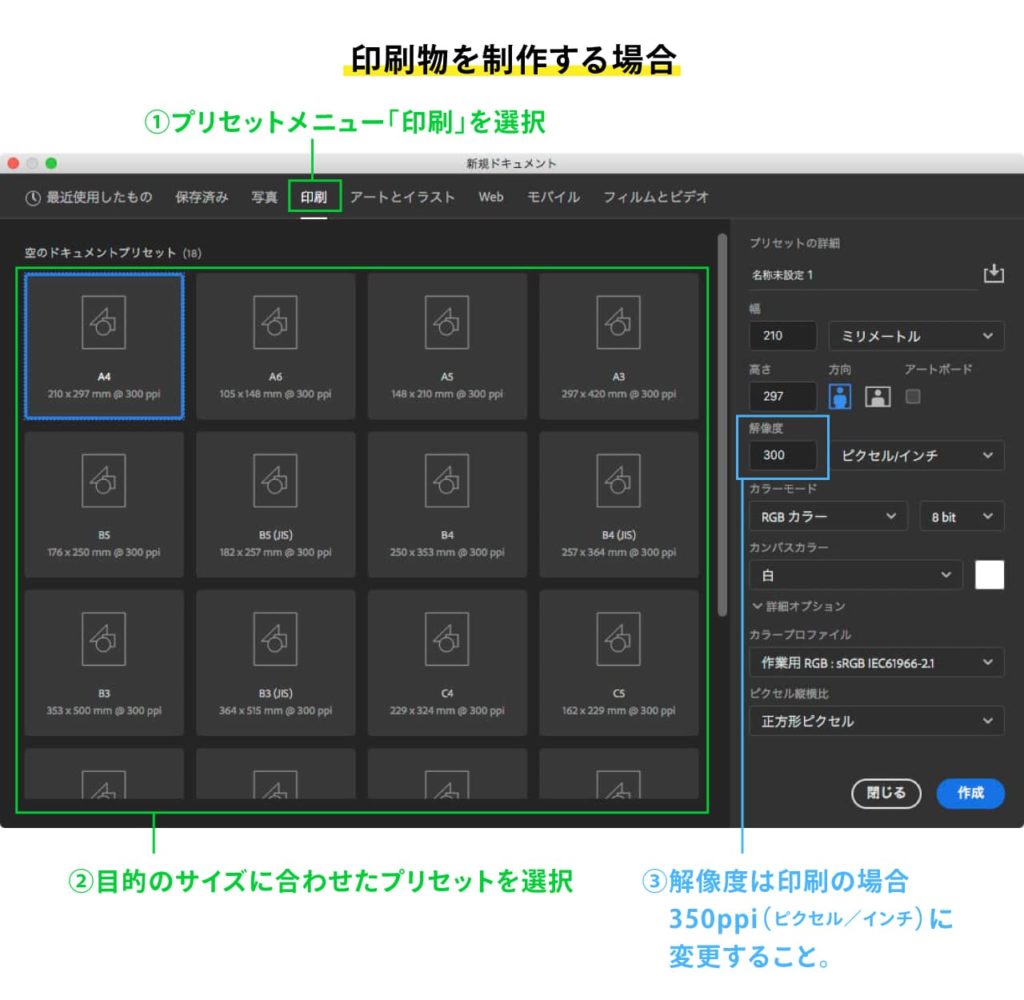
①プリセットメニューとドキュメントプリセット

プリセットメニューから目的に応じたドキュメントを作成することができます。例えば、ポスターやリーフレットなど①アウトプットが印刷の場合はプリセットメニューの「印刷」を選択します。すると②印刷に適した設定がなされているプリセットが下のエリアに表示されます。あとは目的にあったプリセットを選択して右下の「作成ボタン」をクリックすると新規ドキュメントが開きます。
プロの方や慣れている方は様々なサイズを覚えているので特に使用する必要はないと思いますが、サイズを忘れた方や初心者の方は使用してみるのも良いでしょう。
印刷用のプリセットを使用する場合、解像度が300ppiとなっています。一般的に印刷で必要とされる解像度は350ppiとなりますので、③解像度の設定は350ppiにするようにしましょう!
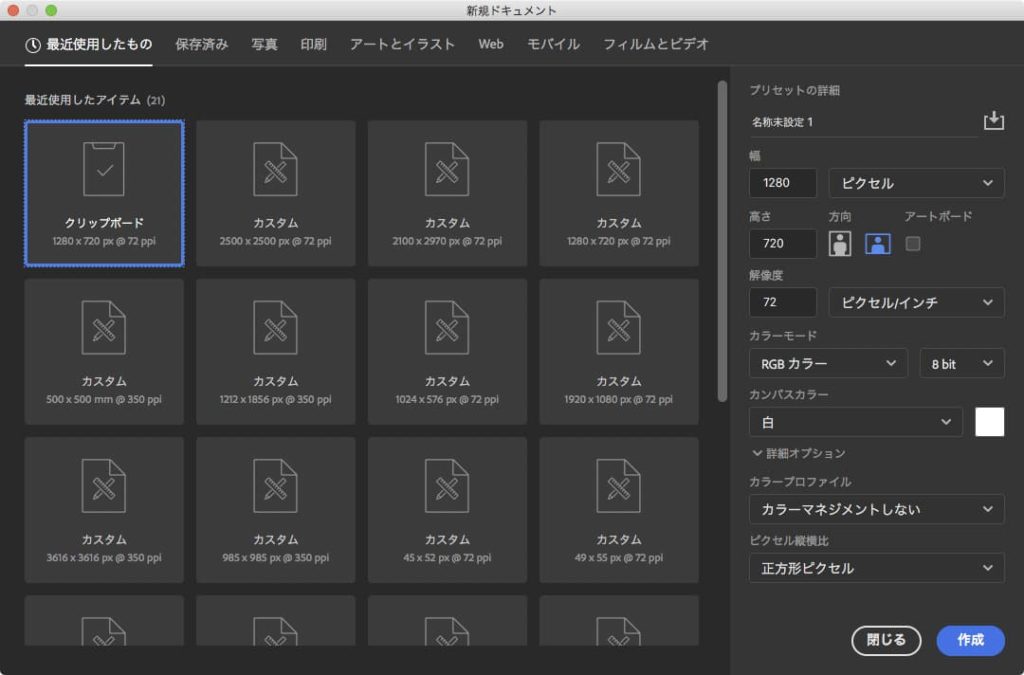
最近使用したもの

最近使用したファイルのリストが表示され、選択することで新規ドキュメントを作成することができます。
ファイルのリスト数は初期設定では20まで表示されます。[環境設定] → [ファイル管理] で変更できますので、好みに合わせて設定しましょう。
リストは新しいものから順次登録されていき、設定した数をオーバーすると古いものから順に削除されていきます。削除されたくないオリジナルの設定は次に説明する「プリセットを保存」をするようにしましょう。
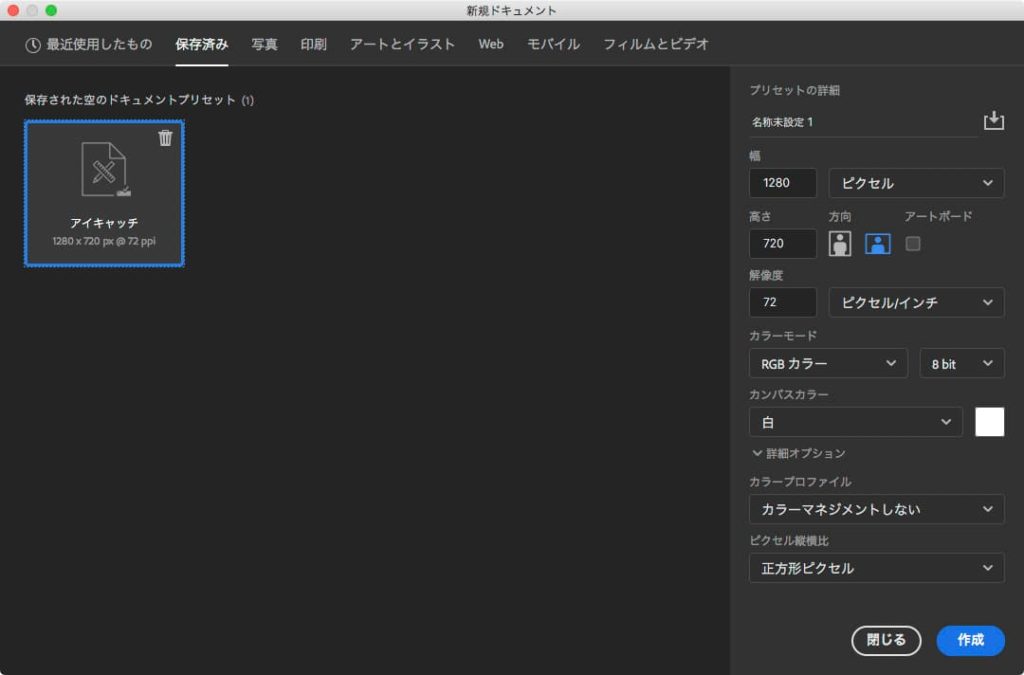
保存済み

自分で設定したプリセットを保存した場合、リストとして表示されます。

オリジナルの設定をプリセットとして保存する際は、ファイル名の入力ボックス右側にある「ドキュメントプリセットを保存」アイコンをクリックして保存します。
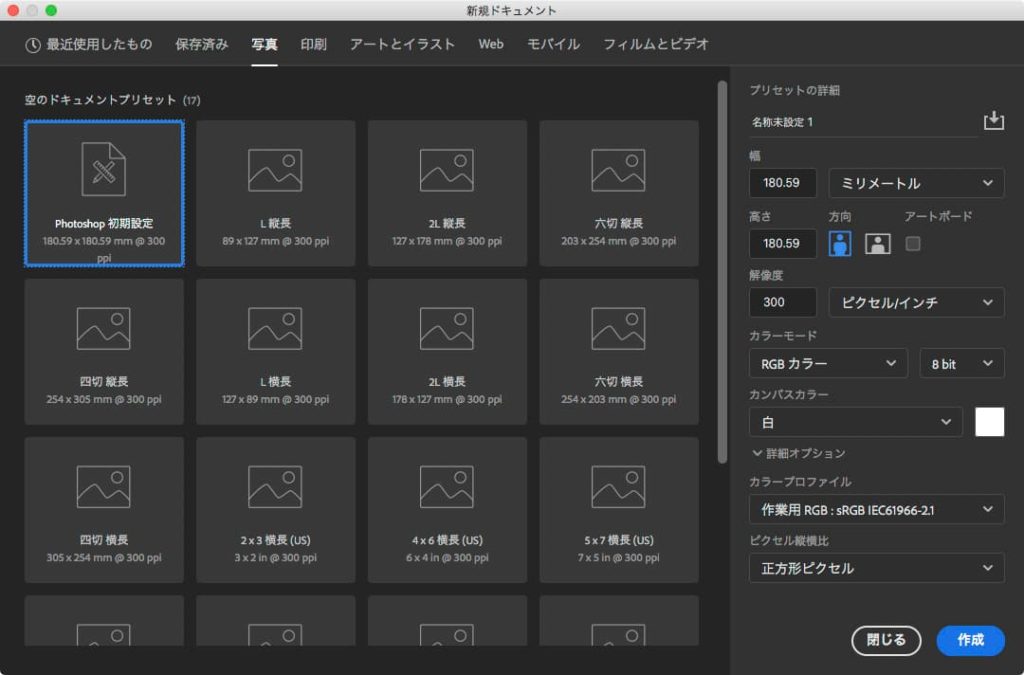
写真

写真プリントの基本的な規格サイズが表示されます。目的に合わせて選択し、新規ドキュメントを作成しましょう。
解像度は300ピクセル/インチ(pixel/inch)で設定されてますので、350ピクセル/インチに変更するのをおすすめします。
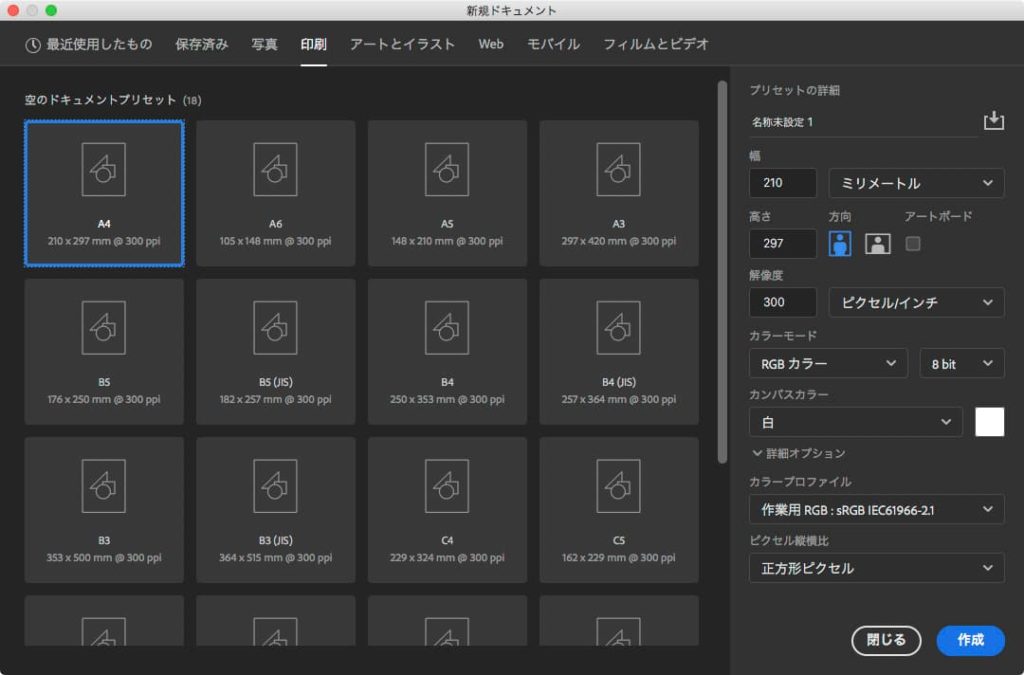
印刷

印刷物でよく使用するサイズ、A判・B判の規格サイズが表示されます。目的に合わせて選択し、新規ドキュメントを作成しましょう。
解像度は300ピクセル/インチ(pixel/inch)で設定されてますので、必ず350ピクセル/インチに変更しましょう。
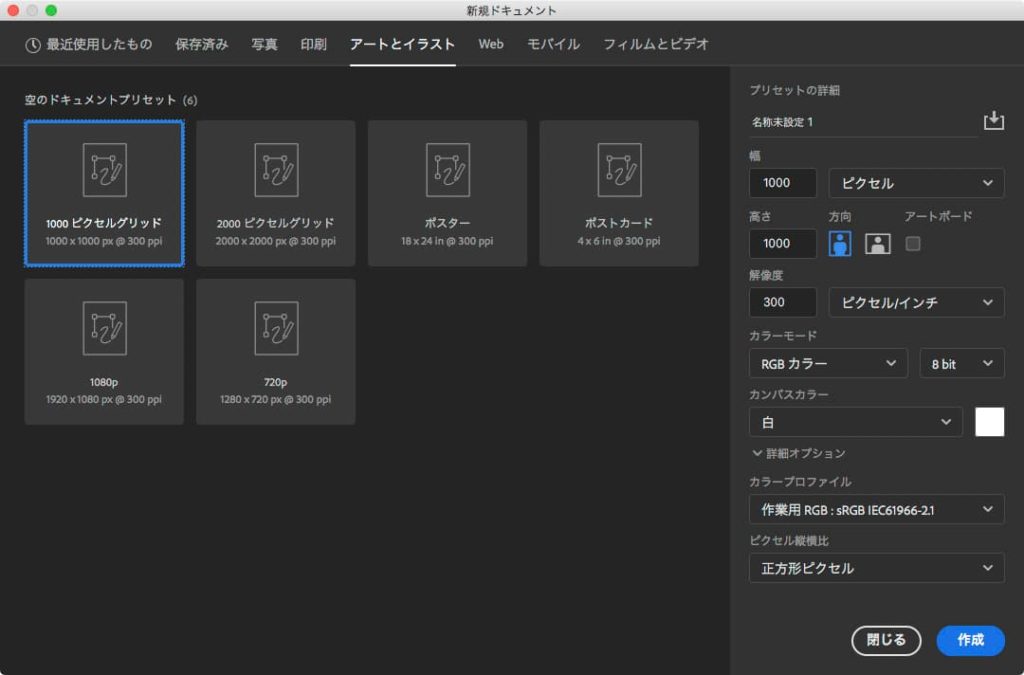
アートとイラスト

ポスターやポストカードといったプリセットが並びますが、日本で使用されている一般的なサイズではないので、基本この項目は使用しなくて大丈夫です。
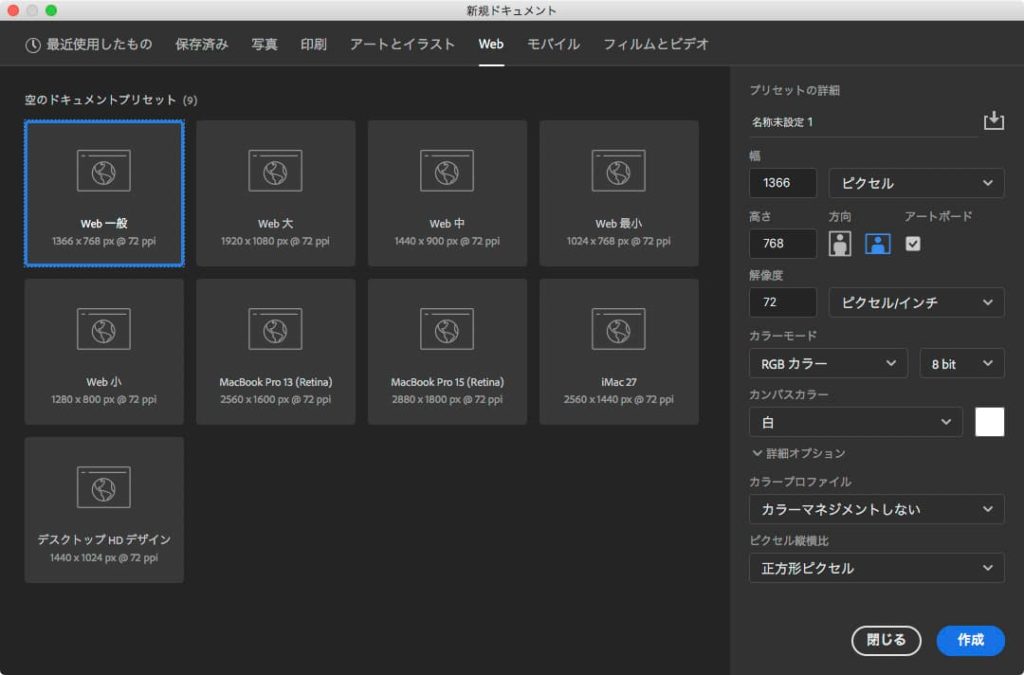
Web

Web用の規格サイズが表示されます。目的にあったプリセットがあれば使用しましょう。
新規ドキュメントはサイズやボード数を変更しやすいように「アートボード」して作成されます。
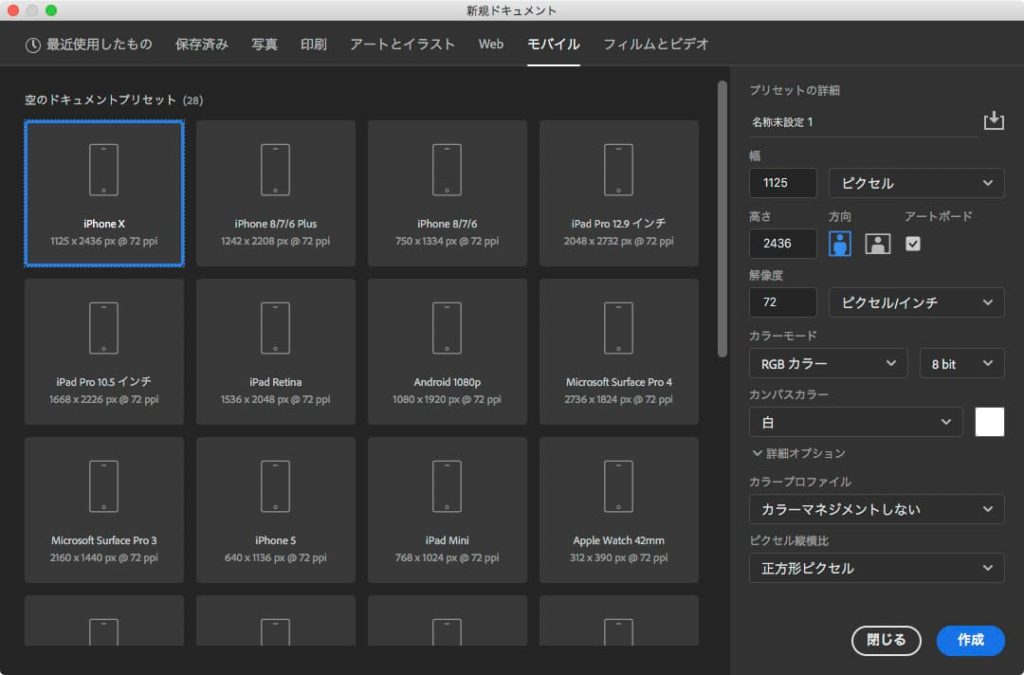
モバイル

スマートフォン、タブレットの一般的なデイスプレイサイズやアイコン用のプリセットが表示されます。
新規ドキュメントはサイズやボード数を変更しやすいように「アートボード」して作成されます。
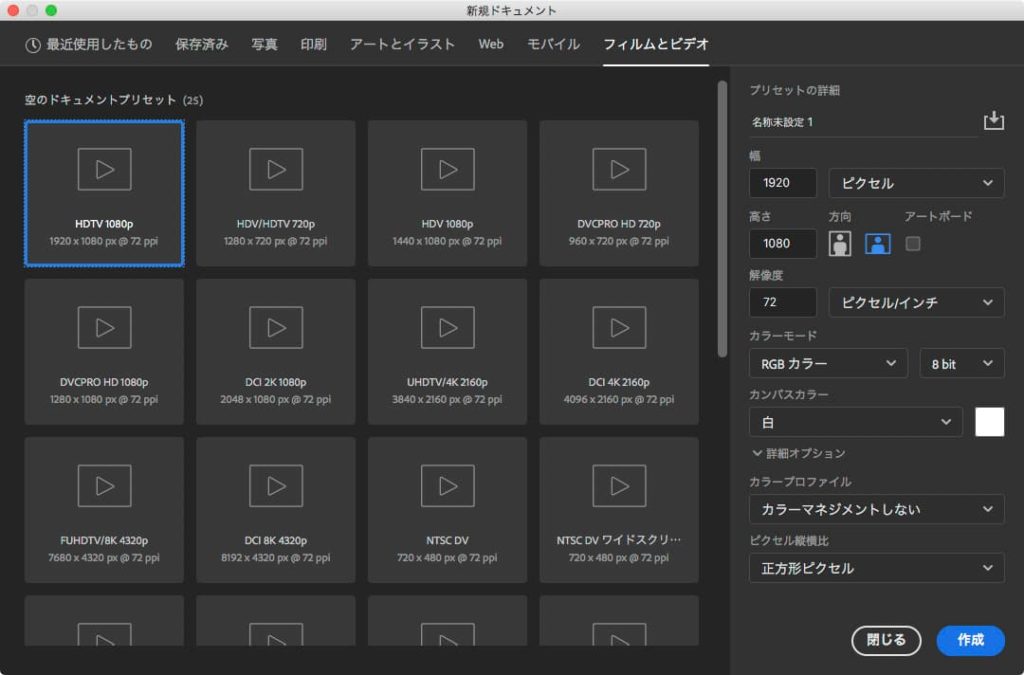
フィルムとビデオ

フィルムやビデオなど映像用の規格サイズのプリセットが表示されます。
新規ドキュメントはセーフティーゾーン(エリア)のガイドが付いている状態で作成されます。
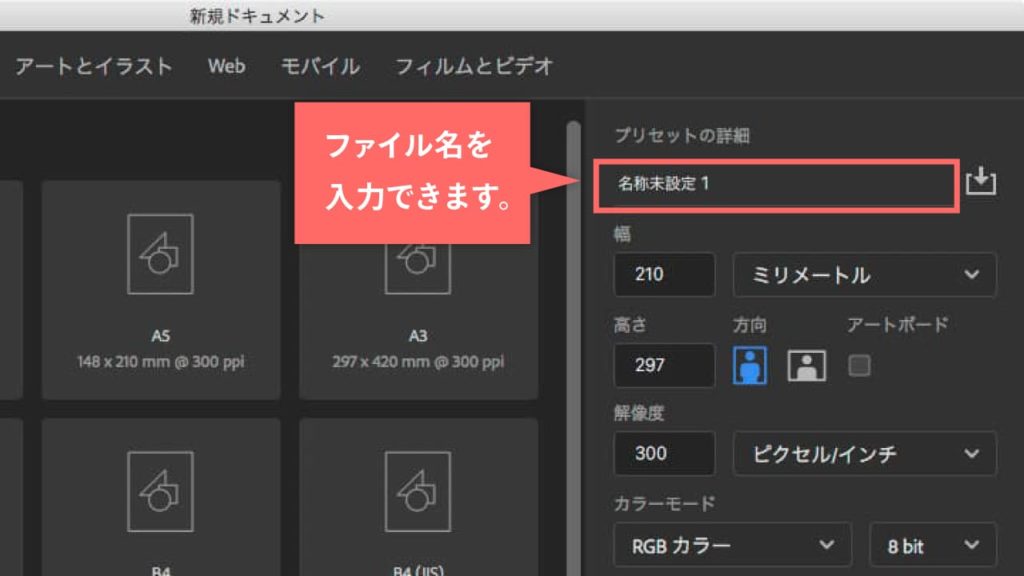
②ファイル名

ダイアログボックスの右上のエリアで、あらかじめファイル名を入力しておくことができます。ファイル名は保存する際に「別名保存」を選択すると名前を変更することができますので、このタイミングで必ず入力しておく必要はありません。
筆者はいつも「別名保存」の際に名前をつけます。自分の好きな方法で名前を変更するようにしましょう。
③ドキュメント設定
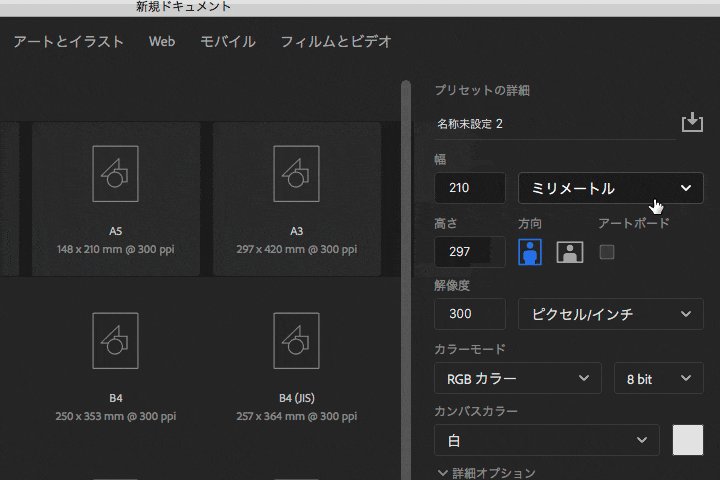
サイズ

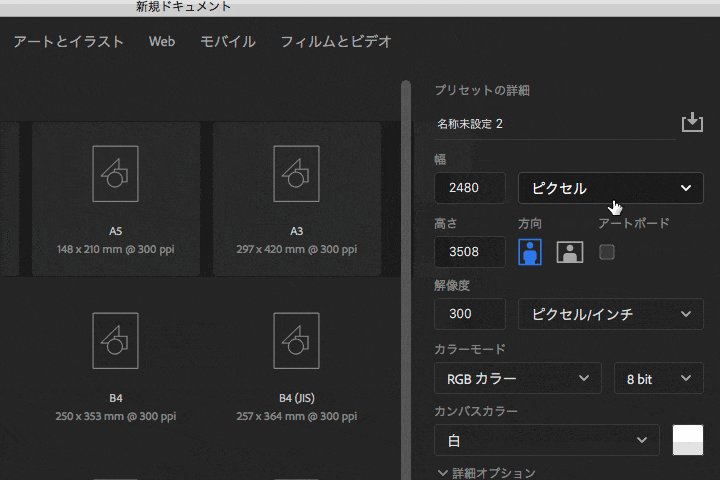
サイズの設定をする際は、はじめに単位の設定をおこないましょう。印刷物のサイズの場合は単位を「ミリメートル」か「センチ」に、WEBや映像の素材を制作する際は「ピクセル」を選択するようにしましょう。
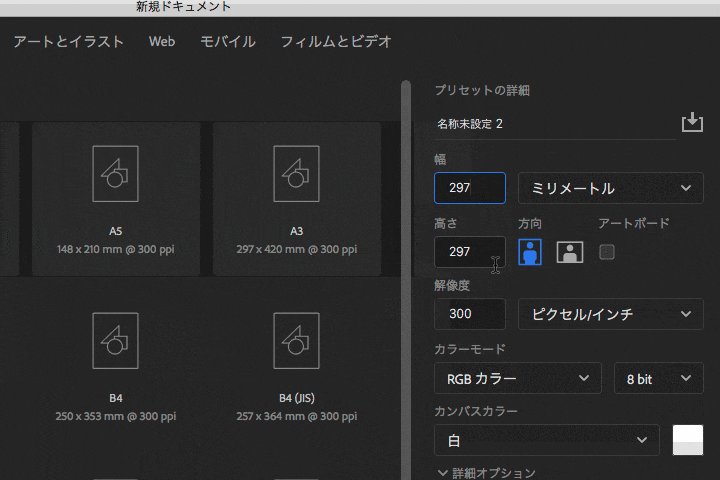
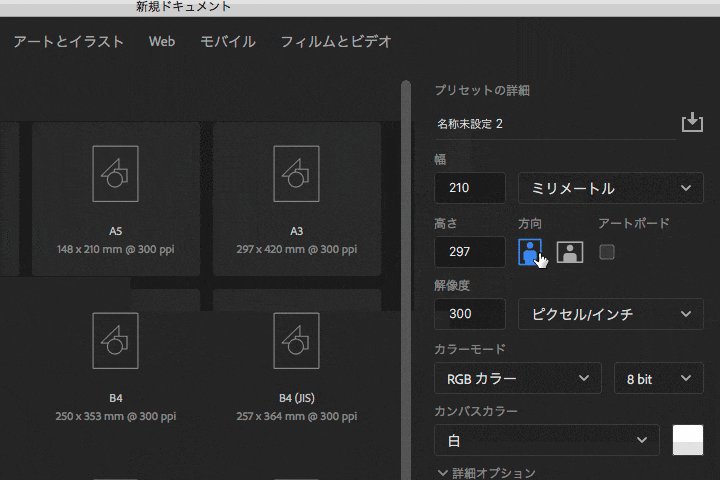
自分でサイズを入力する際は、単位の左側に「幅」と「高さ」を入力するエリアがありますので、選択して数値入力を行いましょう。「方向」は入力した幅と高さの数値によって自動的に選択されます。縦横を変更したい場合(幅と高さの数値を入れ替えたい場合)、「方向」のアイコンをクリックすれば数値を入れ替えることができます。
> 数値は単位を変えると変換されます。
設定してある「幅」と「高さ」の数値は、単位を変更すると連動して変換されます。
> アートボードのチェックはWEBやモバイル制作のとき以外クリックしない
「方向」の右に「アートボード」のチェックボックスがあります。アートボードはサイズを簡単に変更できたり、数を増やすことができますので、Webやモバイルのデザインを行う際は便利ですが、写真や画像の編集を行う際は不要ですので目的に合わせて使い分けましょう。
解像度

解像度とは、簡単にいうと画像を構成する画素(ピクセル)の密度のことです。解像度は1インチの正方形の中にいくつの画素(ピクセル)が入っているのかを示す単位「ピクセルインチ:ppi(pixel/inch)」で表します。解像度の数値が大きいほど密度は高く(細かく)なります。しかし、解像度は大きければいいというわけではありません。アウトプットする環境(機器)によって数値はあらかじめ決められています。まずは下記数値の設定をしておけば間違いないでしょう。
| 目的 | 解像度 |
|---|---|
| 印刷物 | 350ppi |
| Web素材 | 72ppi |
| 映像素材 | 72ppi |
決まりごととして解像度の単位は必ず「ピクセル/インチ」にしておきましょう。
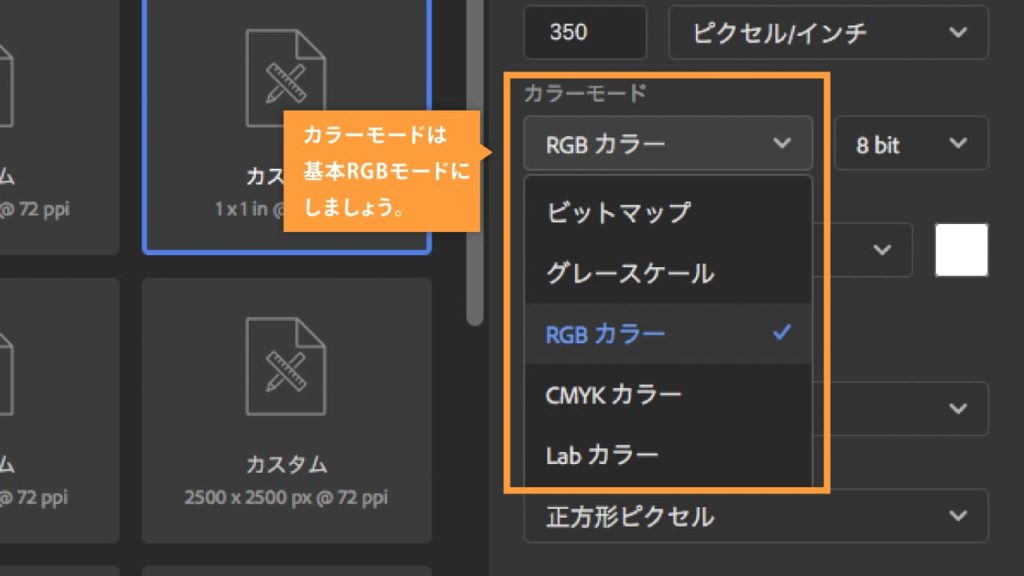
カラーモード


カラーモードを設定します。Photoshopで準備されているプリセットはすべて[RGBカラー]が設定されています。
Webやモバイル、映像などアウトプットする機器がディスプレイの場合[RGBカラー]に、ポスターやパンフレットなどアウトプットが印刷物の場合は[CMYKカラー]にする決まりがあります。ただし、印刷物の場合、印刷会社へデータを渡す際に[CMYKカラー]になっていたら大丈夫なので、画像の補正や修正など加工を行う場合は[RGBカラー]で制作を行い、印刷会社へデータを渡す際に[CMYKカラー]へ変換しましょう。
迷ったときのカラーモードの設定はこれ!

> 基本はRGBモードに設定!
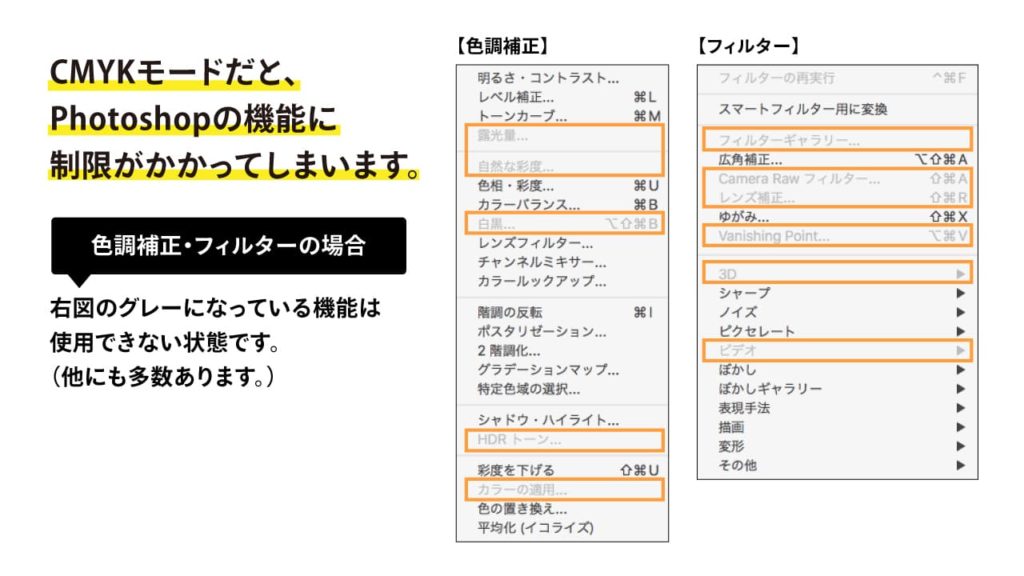
始めからCMYKモードにしてしまうと色再現の幅が狭く、Photoshopの機能に制限がかかって性能を100%発揮できなくなります。印刷データを制作する場合も、最初は[RGBカラー]で制作して、最後に[CMYKカラー]に変換するようにしましょう。

> モノクロでの仕上がりの場合は[グレースケール]に設定!
カラーモードによってデータ容量が変わってきます。データ容量は、[グレースケール]<[RGB]<[CMYK]と大きくなっていきますので、制作物がモノクロの場合[グレースケール]で制作した方がデータ容量が軽くなります。また、カラーモードで補正をした後グレースケールにするよりも、グレースケールのまま補正した方がより仕上がりがきれいになります。
階調

カラーモード設定の横に[8bit]など階調を選ぶ項目があります。階調とは、表現できる色の数だと思ってください。階調はカラーモードによって扱える数値が変わってきます。
| カラーモード | 階調(色数) |
|---|---|
| ビットマップ | 1bit |
| グレースケール | 8bit / 16bit / 32bit |
| RGBカラー | 8bit / 16bit / 32bit |
| CMYKカラー | 8bit / 16bit |
| Labカラー | 8bit / 16bit |
ビットマップのカラーモード以外、通常は8bitがデフォルトの設定となり画像を複雑に加工する以外8bitの設定で問題ありません。
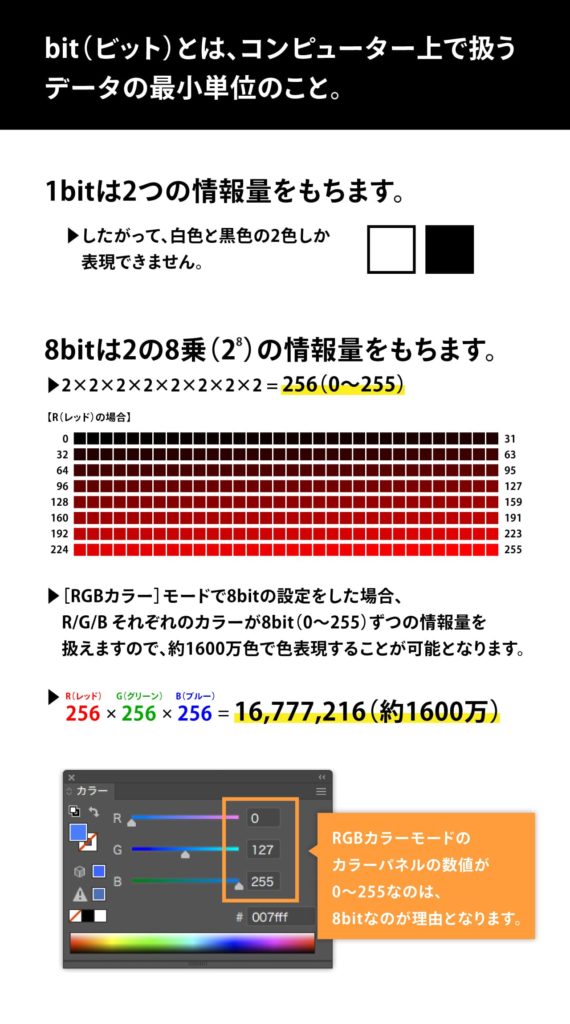
bit(ビット)をちょっと詳しく解説!

bit(ビット)とは情報量を表す単位のことです。重さを表す「g(グラム)」やサイズを表す「mm(ミリメートル)」という単位の1つで、コンピューター上で処理する情報量(数)がいくつなのかを示すときに用います。したがって、数値が大きければ大きいほど扱える色の情報量(色数)が増えていきます。
1bitは2つの情報量(0と1)を持ちますので、表現できる色は白と黒の2色だけとなります。8bitの場合は2の8乗の情報量を扱うことができますので、1色あたり2×2×2×2×2×2×2×2=256階調(0〜255)で表現することが可能です。RGBの場合、R(レッド)8bit、G(グリーン)8bit、B(ブルー)8bitの計24bitで色を表現しますので、扱える色数は256×256×256の16,777,216色(約1600万色)となります。もちろん、16bit、32bitの方が扱える色情報の量が増えるのでより詳細でなめらかない色表現が可能となりますが、色の情報量が増えるということはデータ容量が増えてしまうというデメリットがあります。また、8bit以上の色数にした場合、Photoshopの機能に制限がかかったり、アウトプットする機器(ディスプレイなど)が8bit以上の色数を表現できなかったりしますので、基本8bitで制作するようにしましょう。
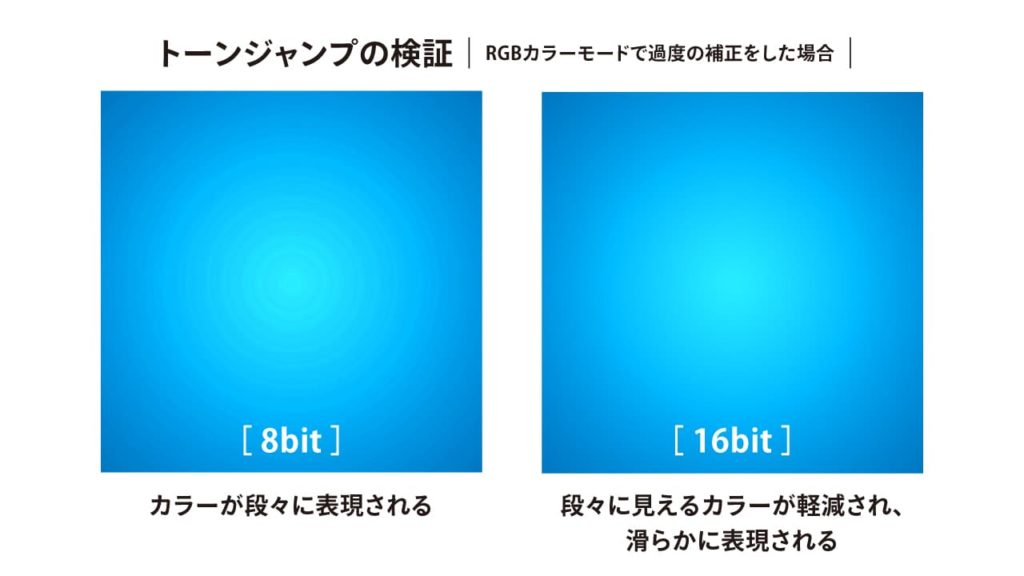
16bit以上で作業をするタイミングとは?

一般的な操作をする場合は8bitで問題ありません。しかし、プロのレタッチャー(画像加工を専門に行う人)などは複雑な加工や微妙の色表現をしますので、16bitで制作を行い完成させた後、8bitに変換します。16bitで特に活躍する場面は、色のグラデーションの表現となります。8bitでは色のトーンジャンプ(滑らかに色が変わっていく場所が急激にカラーが変化して段々に見える減少)がおきる場合でも、16bitで作業を行うと軽減されます。
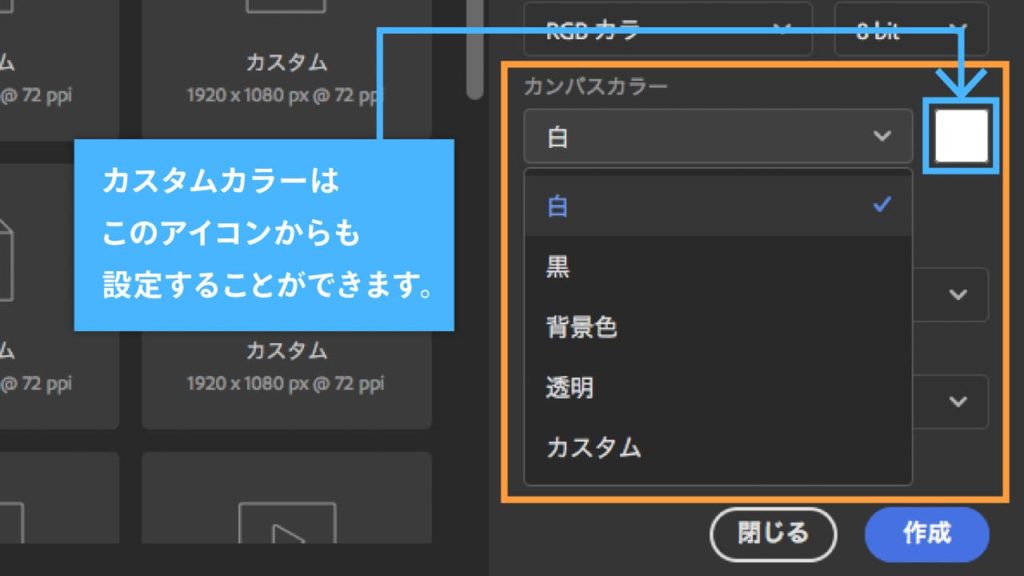
カンバスカラー

新規ドキュメントのカンバスカラー(背景)の色を選択します。標準では白色が選択されます。
| カンバスの色 | 内容 |
|---|---|
| 白 | 白色のカンバスが表示されます |
| 黒 | 黒色のカンバスが表示されます |
| 背景色 | 背景色で設定されているカラーが表示されます ※標準は白色となります |
| 透明 | 透明のカンバスが表示されます |
| カスタム | 任意に選んだカラーでカンバスが表示されます |
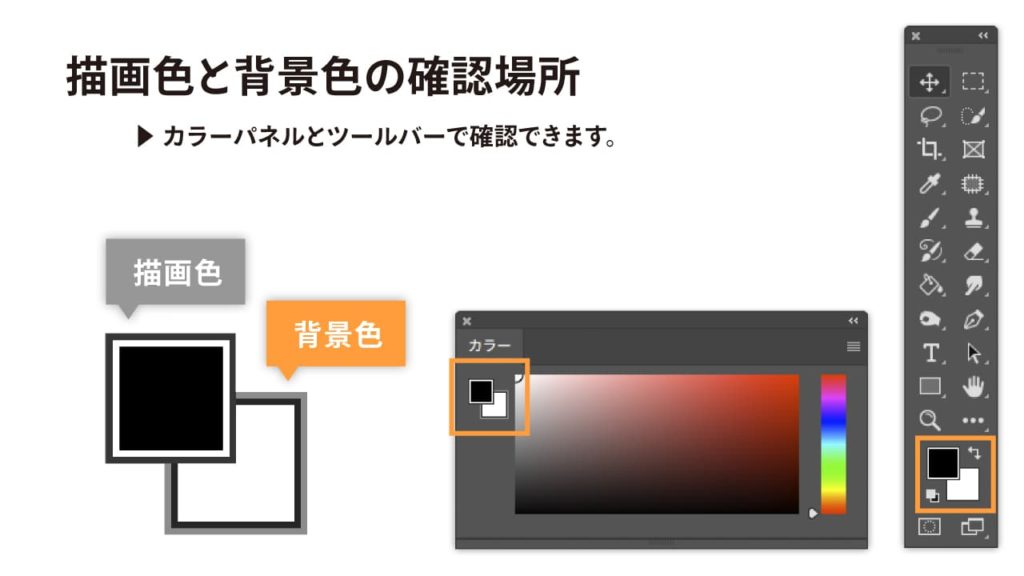
背景色はここで確認しよう!

背景色とはツールバーの下部やカラーパネルの左上に表示されている色のついた四角が2つ並んだ下の四角(カラー)のことを指します。
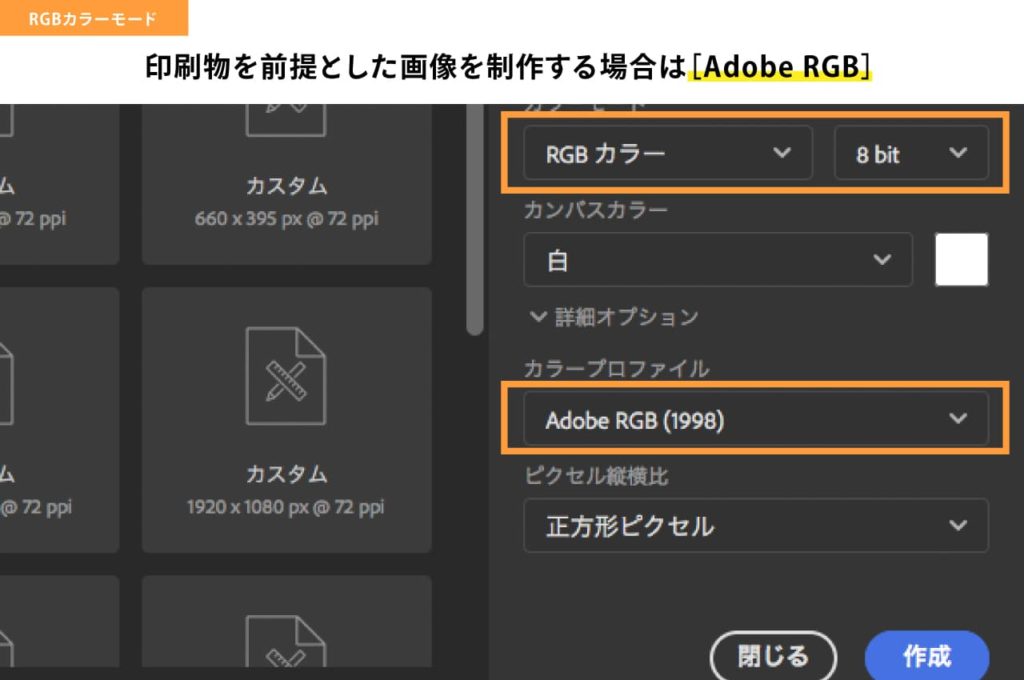
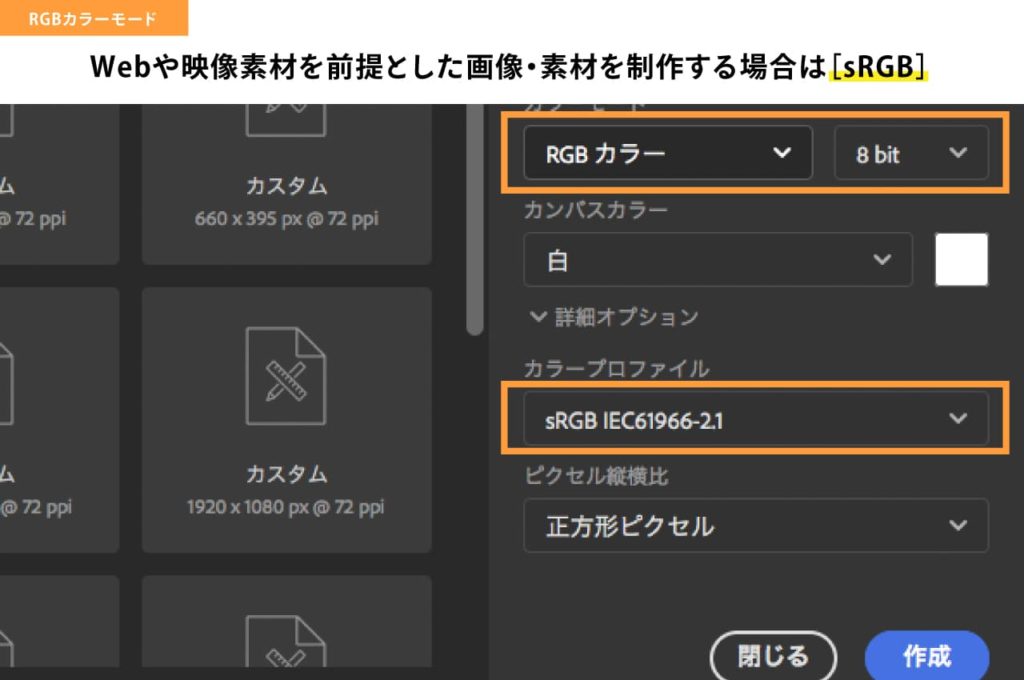
カラープロファイル



カラープロファイルとは、簡単に説明すると「扱うデータが使用する色空間の領域」の名前のことです。カラーモードによって選択できる色空間の領域が変わってきます。RGBカラーのカラープロファイルでは、汎用性の高い「sRGB」と、それより色領域の広い「Adobe RGB」が一般的に使用されます。
詳しいことは省きますが、アウトプットが印刷物などグラフィックデザイナーの方は「Adobe RGB」を、Webや映像用の素材づくりが前提の方は「sRGB」を選択するようにしましょう。
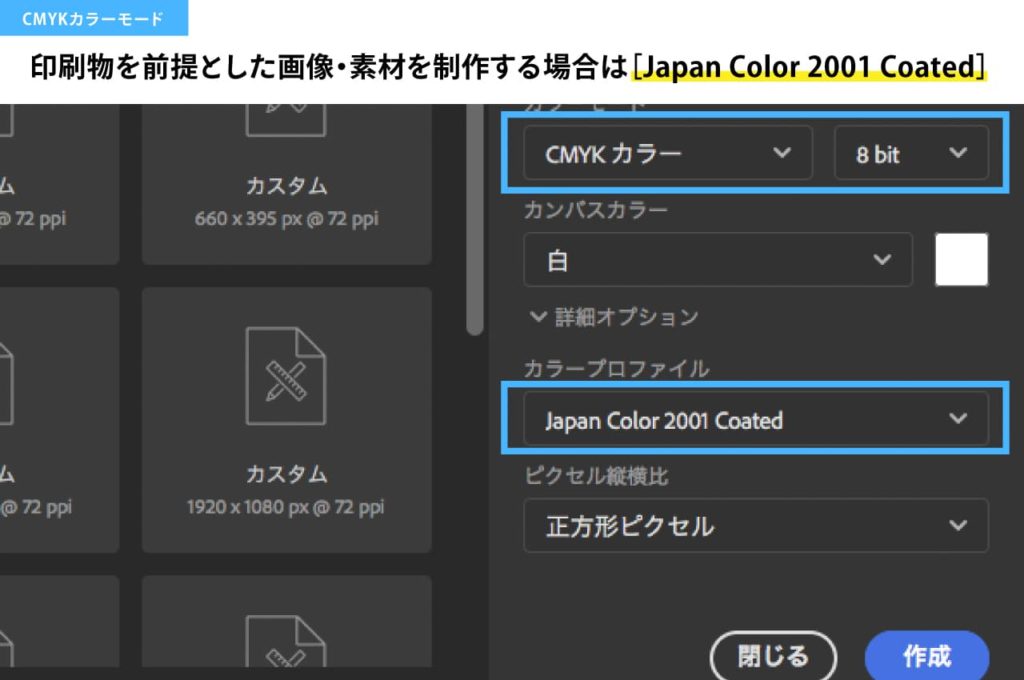
CMYKカラーで作業をする方は少ないと思いますが、CMYKカラーで新規ドキュメント作成をする場合は「Japan Color 2001 Coated」を選択するようにしましょう。
ピクセル縦横比

ピクセル縦横比とは1ピクセルの幅と高さの比率を表し、さまざまなピクセル縦横比があります。パソコンで扱うピクセルは1:1が基準ですのでグラフィックデザインやWEB用の画像を制作する際は1:1の[正方形ピクセル]を選択しましょう。
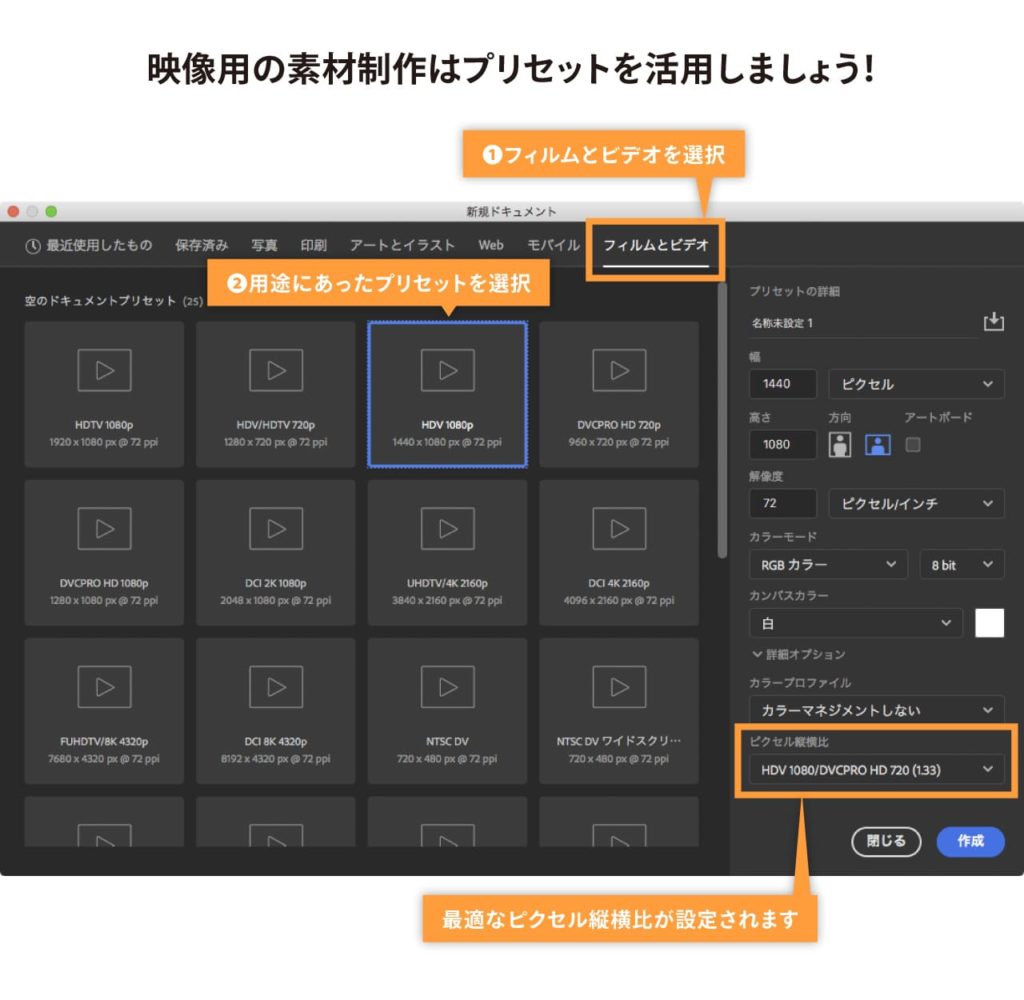
映像用の素材を制作するときは気をつけよう!

映像用の素材を制作するときだけピクセル縦横比の設定に気をつける必要がありますが、新規ドキュメントを制作する際にプリセットメニューの①[フィルムとビデオ]を選択し、制作用途にあった規格の②[プリセット]を選択すると適したピクセル縦横比の設定がされます。
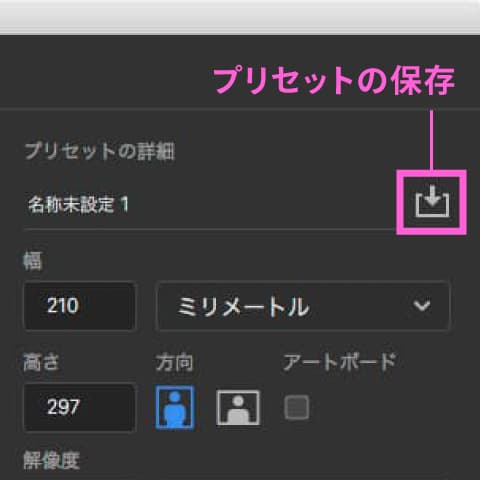
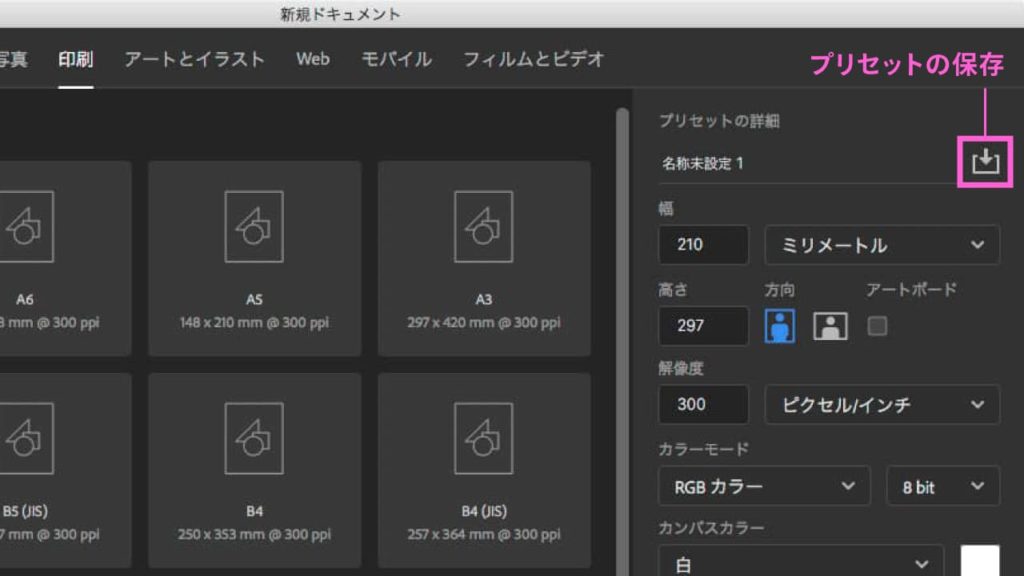
④プリセットの保存

よく使うサイズなど設定がある場合、プリセットに保存しておくのをおすすめします。新規ドキュメントを作成するごとに、新規ドキュメントダイアログボックスの[最近使用したもの]の中に保存されていきますが、保存できる数が決まっておりますので古いものから削除されてしまいます。
プリセットの保存は、新規ドキュメント作成ダイアログボックスの右上に![]() アイコンがありますので、クリックして保存します。
アイコンがありますので、クリックして保存します。
まとめ
- 新規ドキュメントはショートカットで作成するよう心がけよう。(⌘command + N)
- 新規ドキュメントの設定はプリセットを活用しましょう。
- 解像度はWebや動画の場合は72ppi、印刷物の場合350ppiに設定するように。
- カラーモードはRGBカラーに設定。※印刷物の場合、最後にCMYKモードに変換。
- 階調は基本8bitモードで制作しましょう。
- カンバスカラーは好きな設定でOK。
- カラープロファイルはWebや動画の場合はsRGB、印刷物の場合はAdobeRGBに設定しましょう。
- 頻繁に使用する設定は、プリセットに保存するのがおすすめ。




筆者は一度も使用したことがありません。