
デザイン作業の効率を大幅に向上させる便利なツール、それが「スポイトツール」です。このツールを活用することで、オブジェクトの「塗り」や「線」、さらにはアピアランスや文字情報を簡単にコピーし、他のオブジェクトに適用できます。今回は、スポイトツールの基本的な使い方から応用テクニックまでを丁寧に解説していきます。Illustrator初心者でも安心して操作できる内容を心がけていますので、ぜひ最後までご覧ください。
スポイトツールについて
スポイトツールとは?
スポイトツールは、オブジェクトの「塗り」「線」などの情報を抽出し、それを他のオブジェクトに適用するツールです。Illustratorのツールバーに配置されています。

I(アイ)キー:スポイトツールに切り替える
スポイトツールのメリット
メリットを以下の5つにまとめます。
スポイトツールの基本操作
塗りと線の情報をコピー
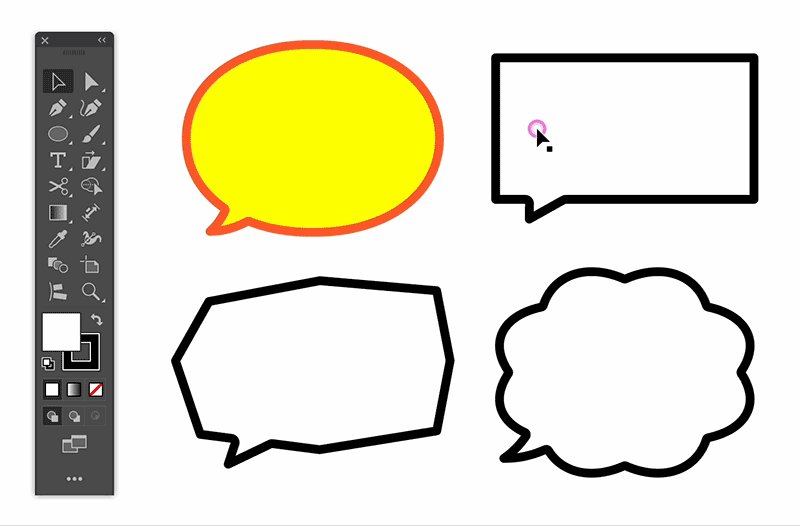
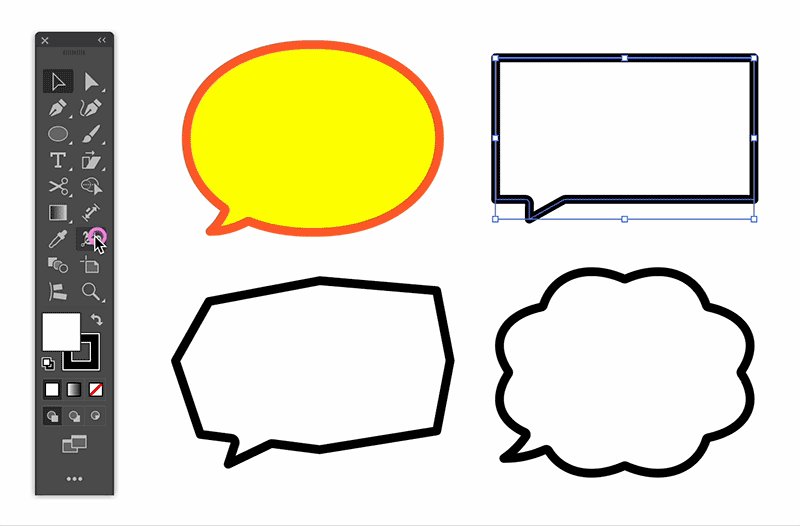
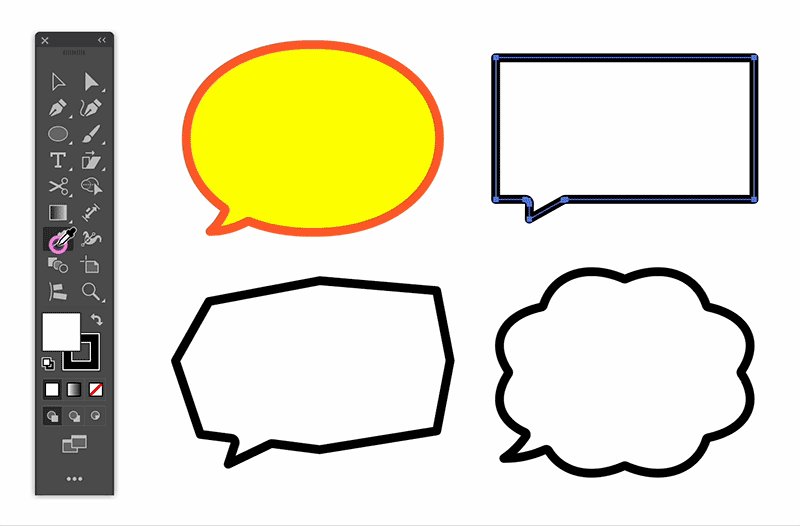
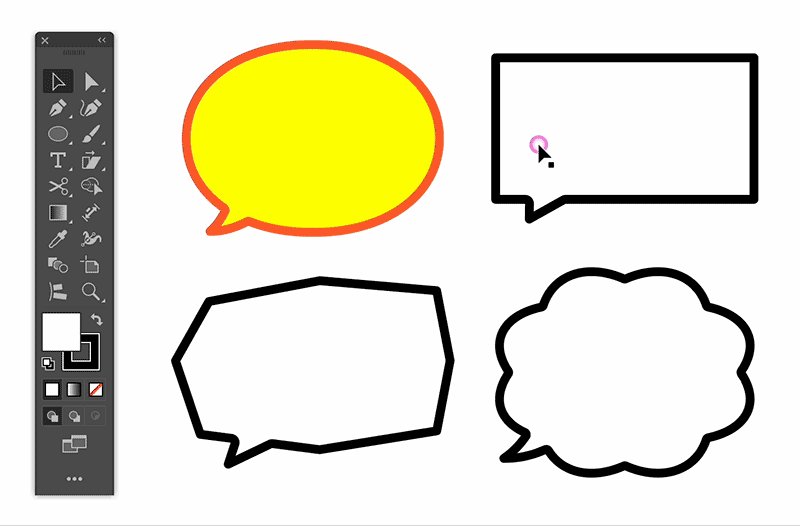
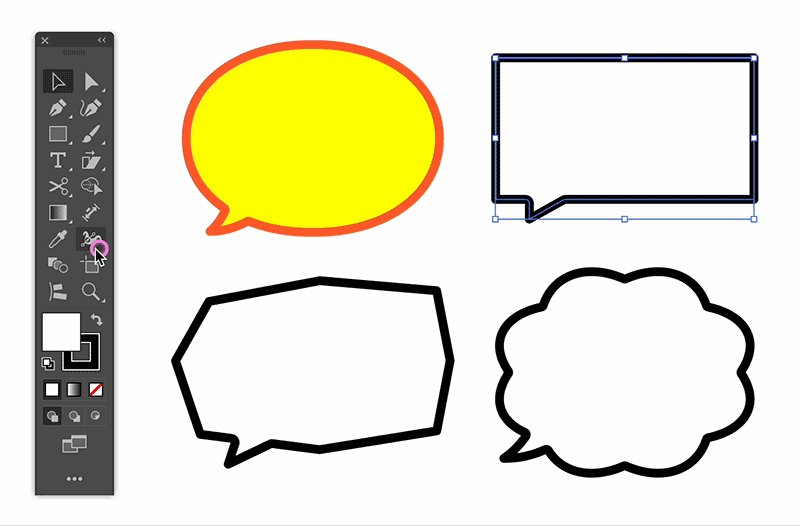
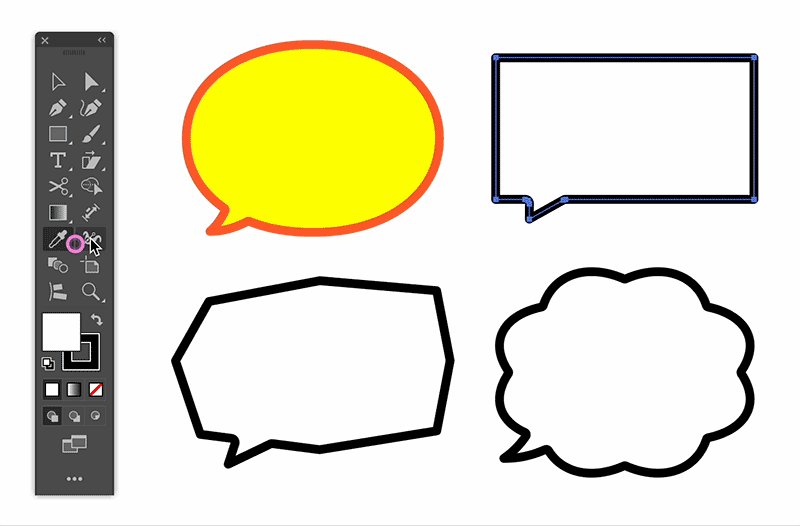
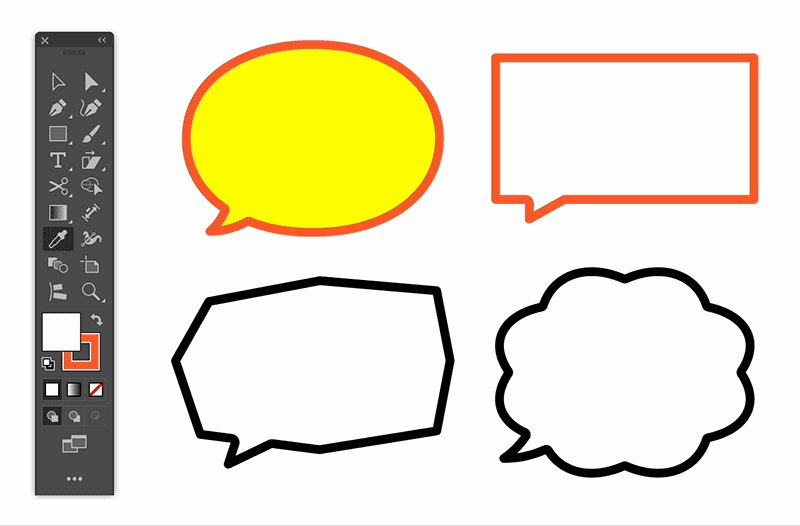
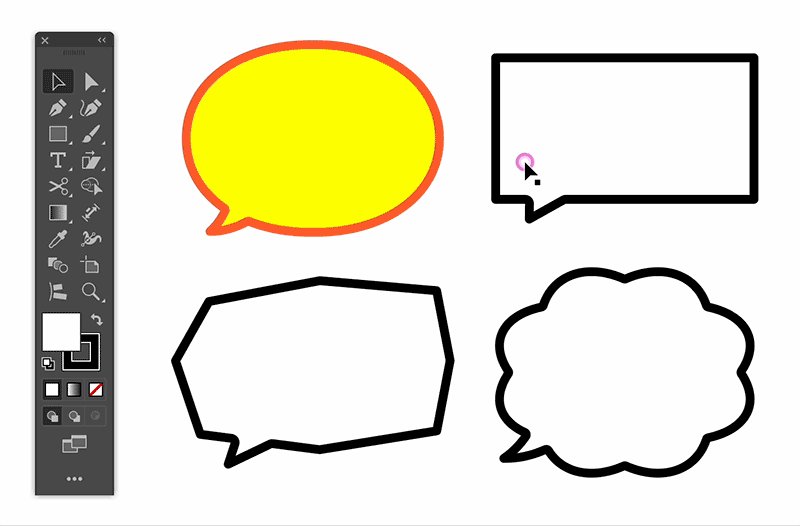
変更したいオブジェクトを選択し、[スポイトツール]を選び、コピーしたいオブジェクトをクリックします。クリックしたオブジェクトの「塗り」と「線」の情報が、変更したいオブジェクトにコピーされます。

複数のオブジェクトに情報をコピー
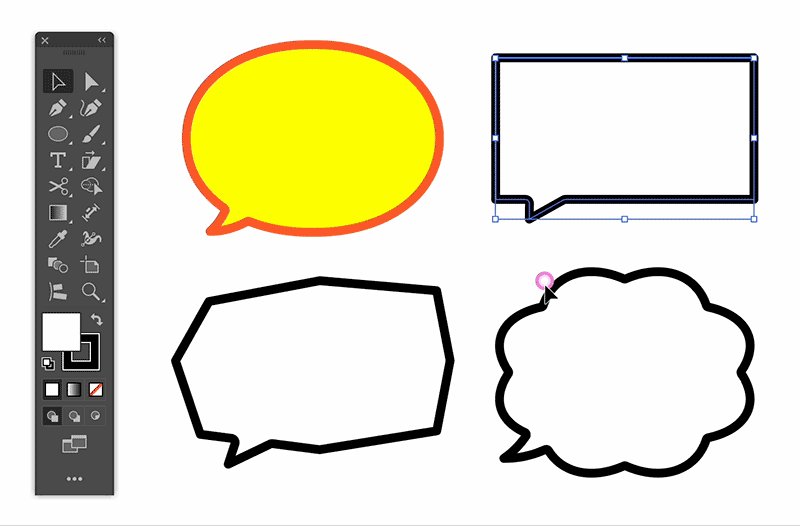
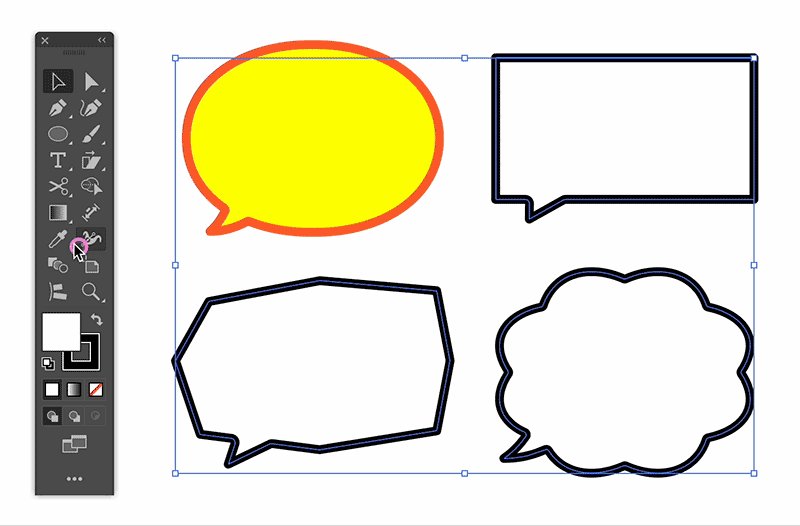
複数のオブジェクトを選択している状態で、[スポイトツール]を選び、コピーしたいオブジェクトをクリックします。選択されているオブジェクトすべてにコピーされます。

応用テクニック
塗りの情報だけコピー
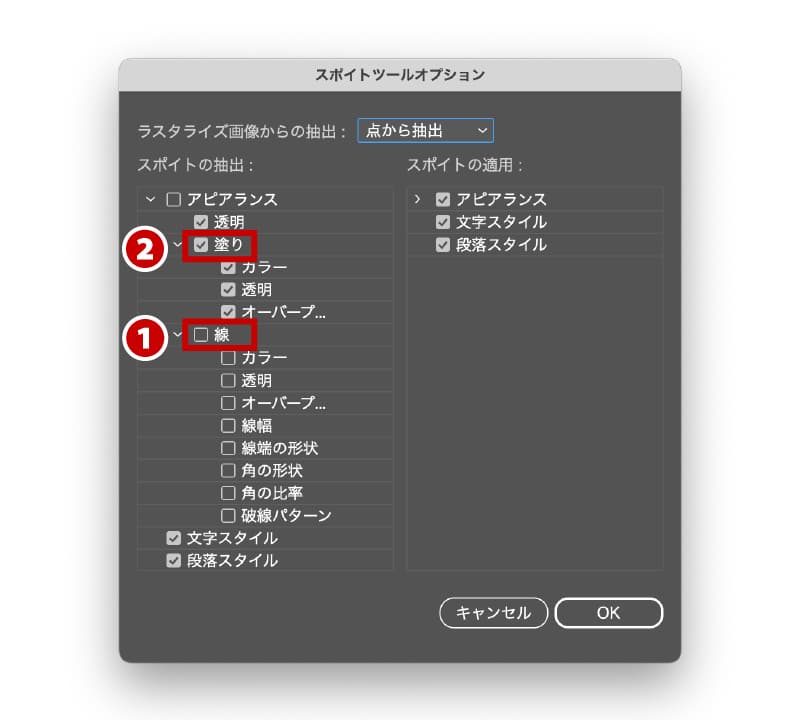
ツールバーの[スポイトツール]をダブルクリックして、[スポイトツールオプション]で「線」のチェックを外し❶、「塗り」のみにチェックを入れます❷。

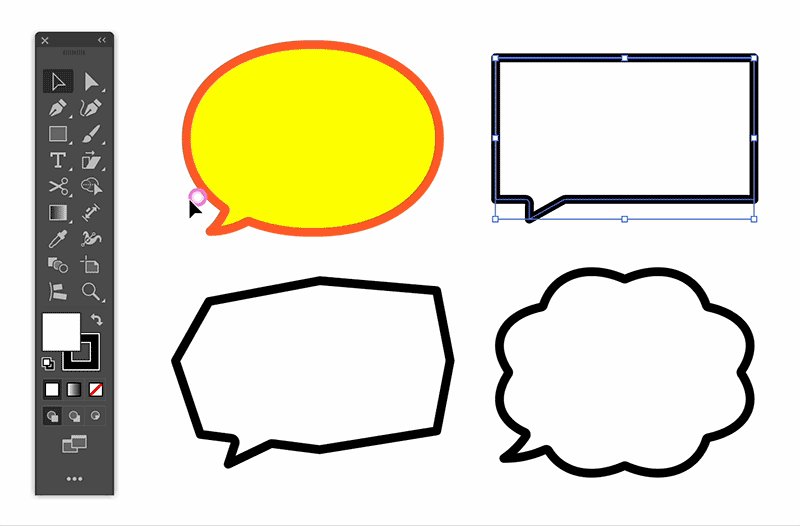
コピー先をクリックすることで、「塗り」の情報だけを適用します。

線の情報だけコピー
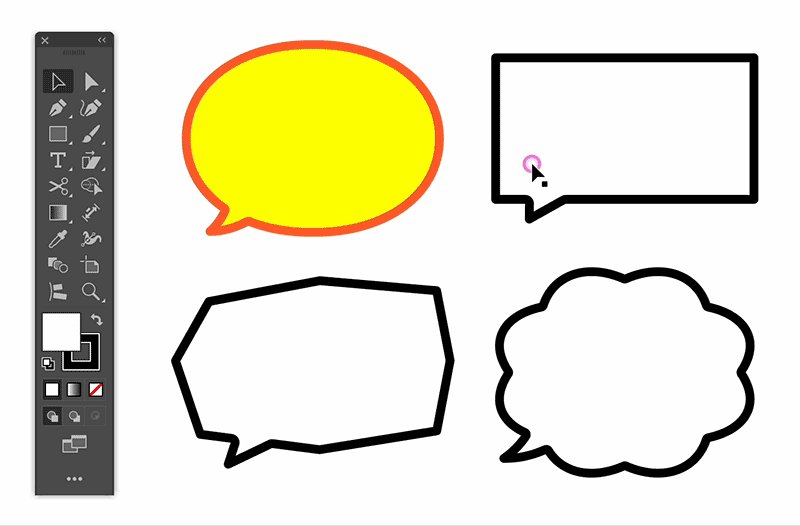
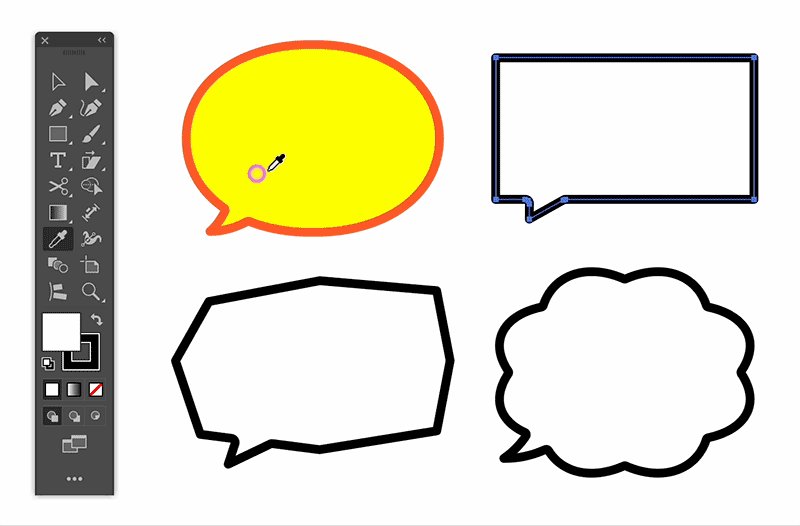
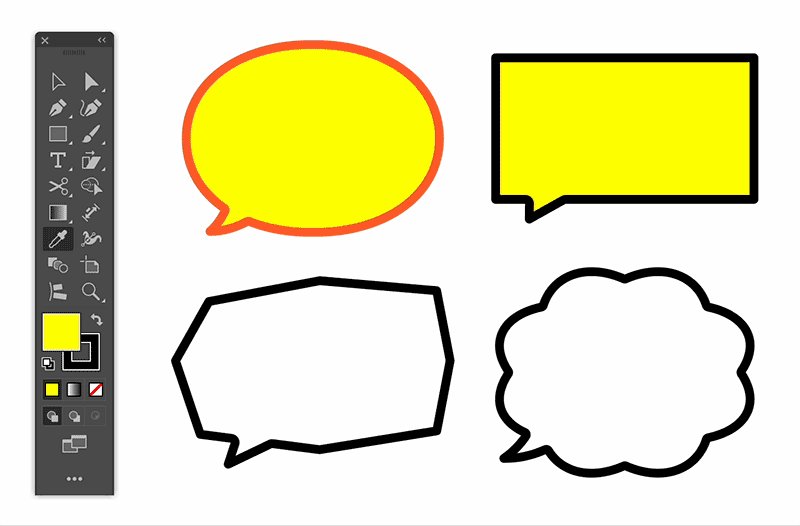
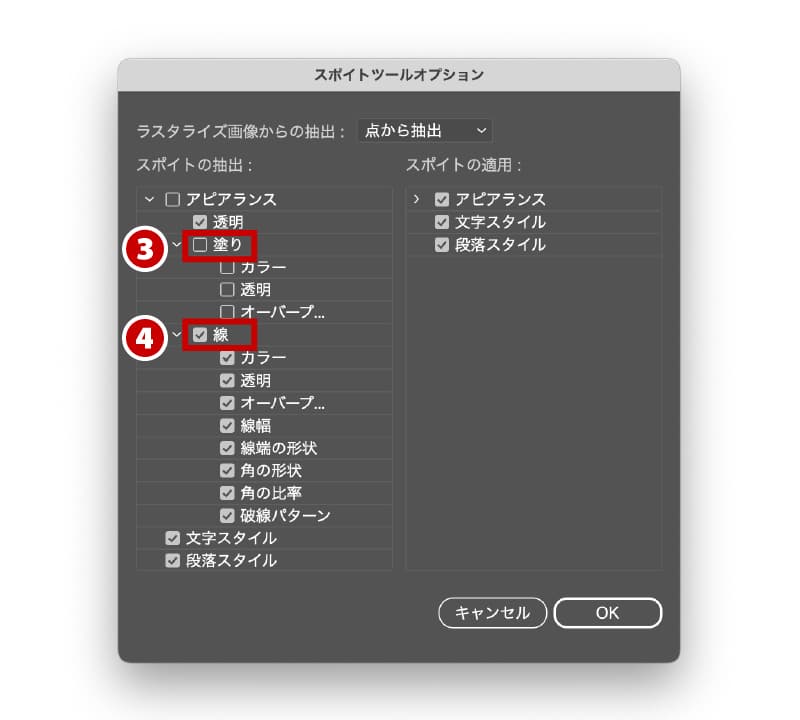
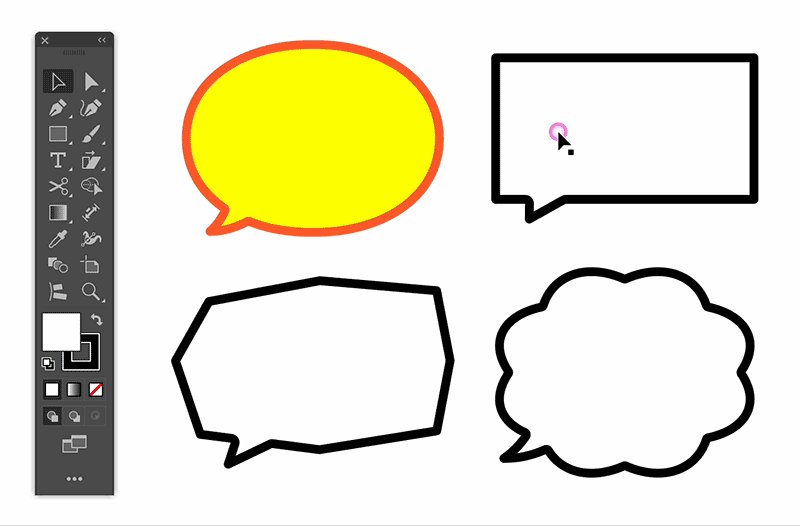
先ほどと同様、ツールバーの[スポイトツール]をダブルクリックして、[スポイトツールオプション]で「塗り」のチェックを外し❸、「線」のみにチェックを入れます❹。

コピー先をクリックすることで、「線」の情報だけを適用します。

「アピアランス」「文字スタイル」「段落スタイル」にチェックが入っていても問題ありません。
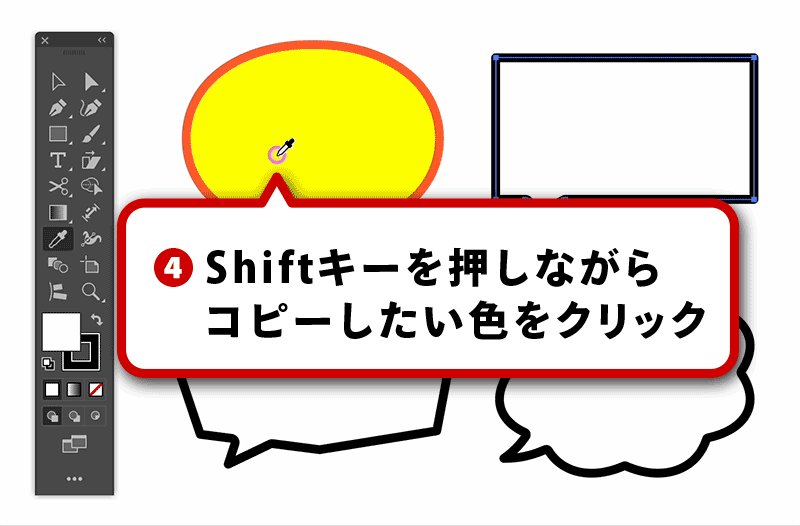
[スポイトツールオプション]の設定を変更するのがめんどくさい場合はShiftキーを押しながらクリックする方法もあります。
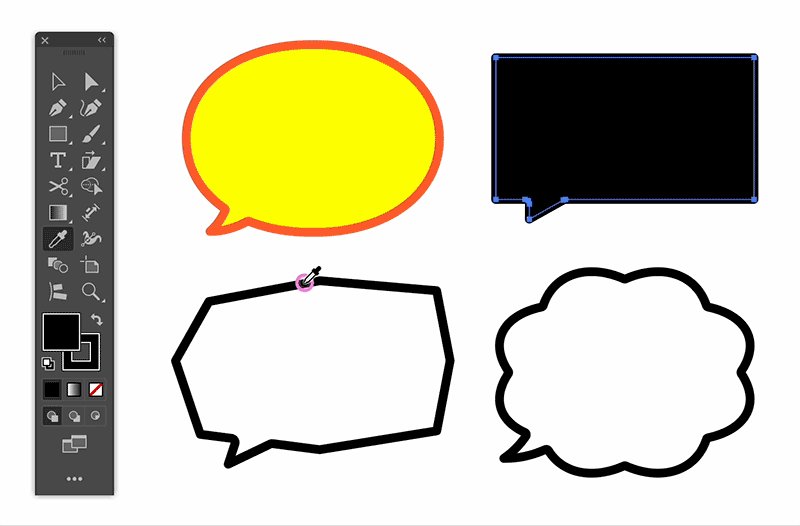
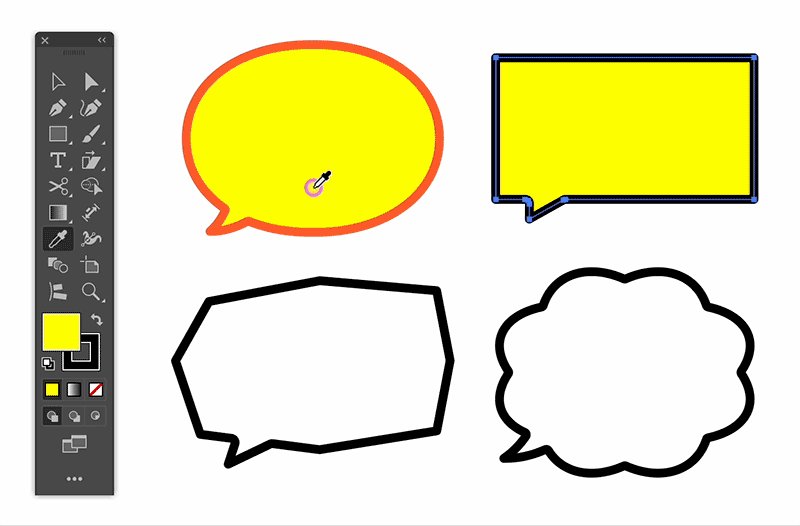
あらかじめ、情報を適用したいオブジェクトを選択❶し、変更したい「塗り」もしくは「線」を選択❷している状態にします。[スポイトツール]を選択❸したら、Shiftキーを押しながら、コピー元のオブジェクトや画像をクリック❹します。クリックした場所の色が、選択している「塗り」または「線」に反映されます。

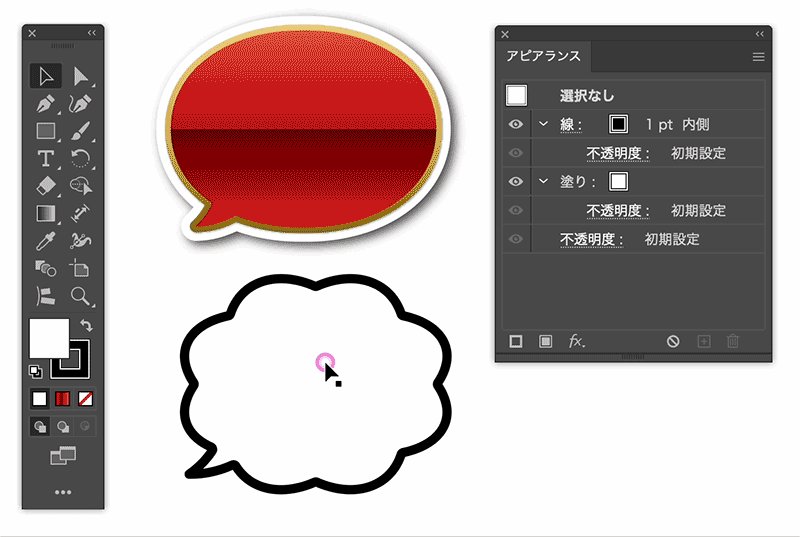
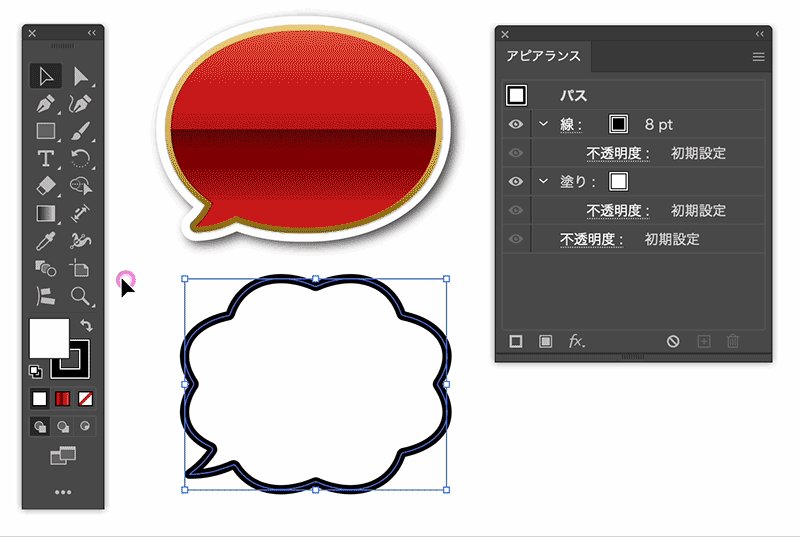
アピアランスのコピー
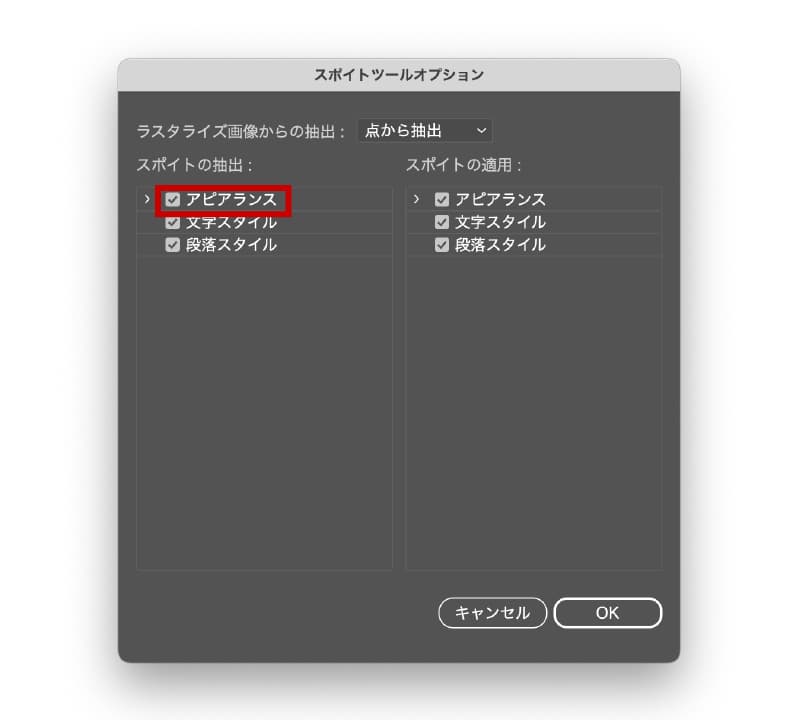
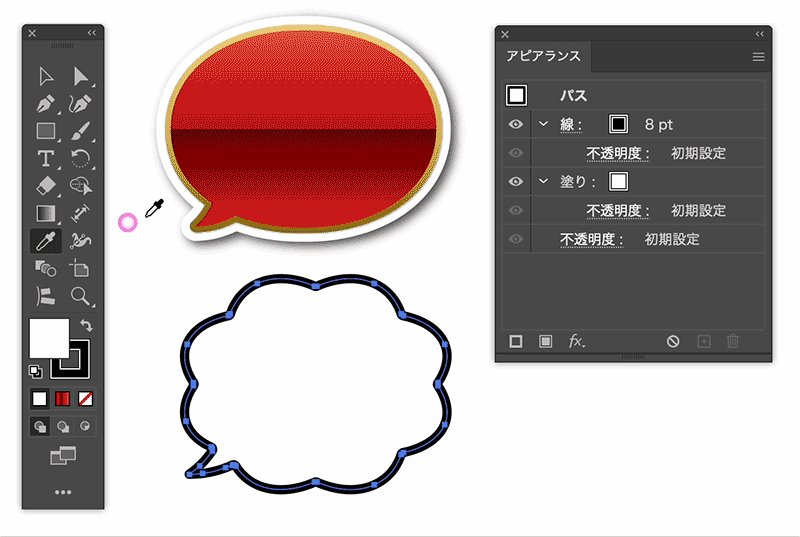
[スポイト]ツールをダブルクリックして、[スポイトツールオプション]パネルを表示し、「アピアランス」にチェックを入れます。

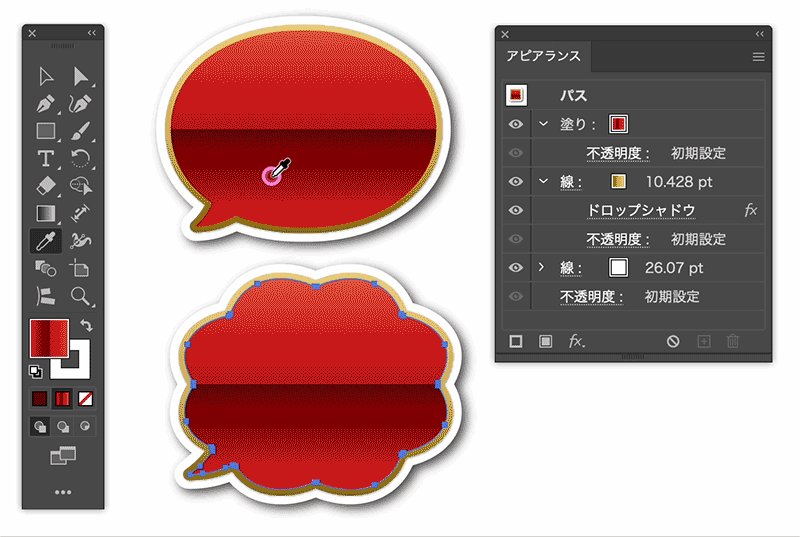
適用したいオブジェクトを選択し、コピーしたいオブジェクトをクリックすると、アピアランスがすべて反映されます。

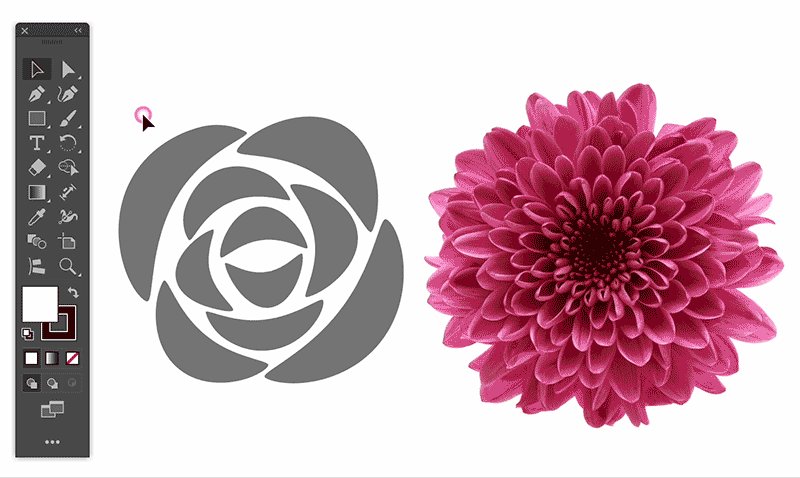
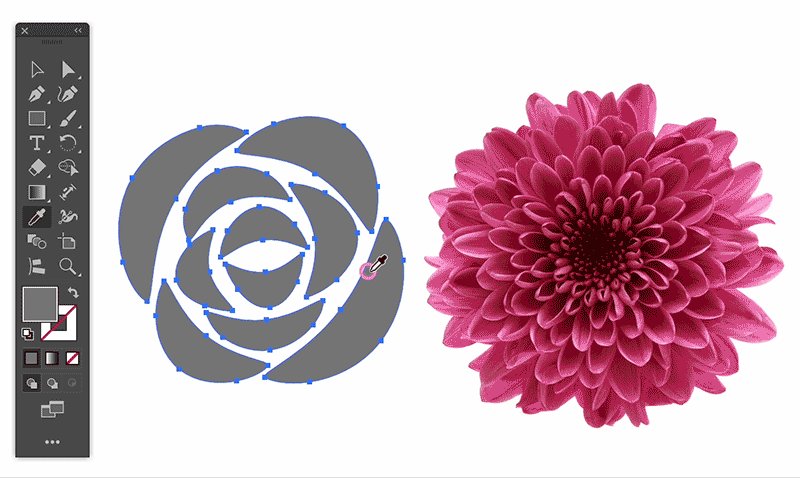
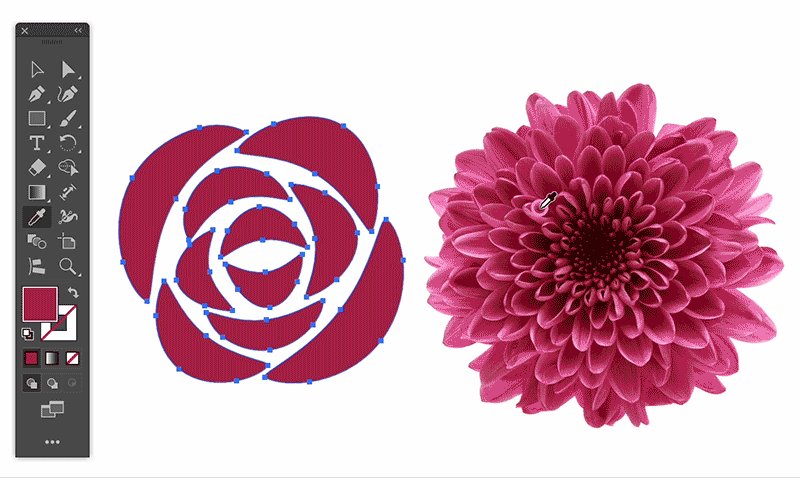
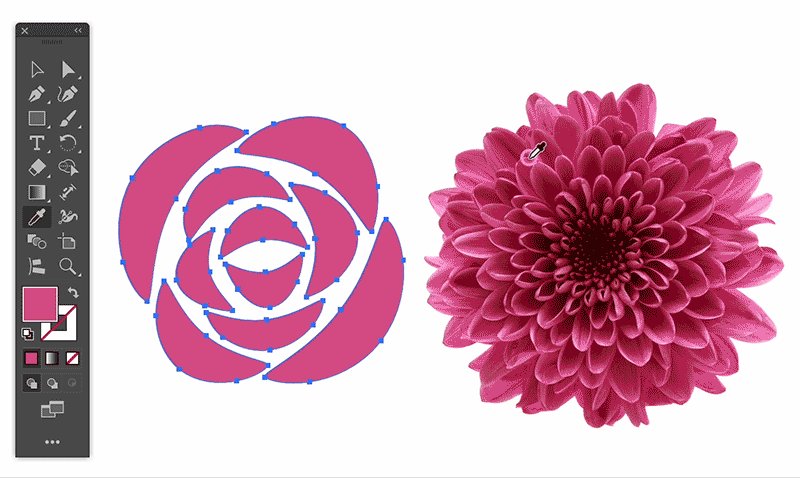
画像の色をコピー
変更したいオブジェクトを選択し、[スポイトツール]を選択します。配置した画像をクリックすると、画像内の色を取得できます。

色の抽出ができない場合
[スポイトツールオプション]で「アピアランス」にチェックが入っている場合、色の抽出ができないので、チェックを外してください。
ショートカットで時短
[スポイトツールオプション]の設定を毎回変更するのがめんどくさい場合、Shiftキーを押しながらクリックしても色を取得することができます。
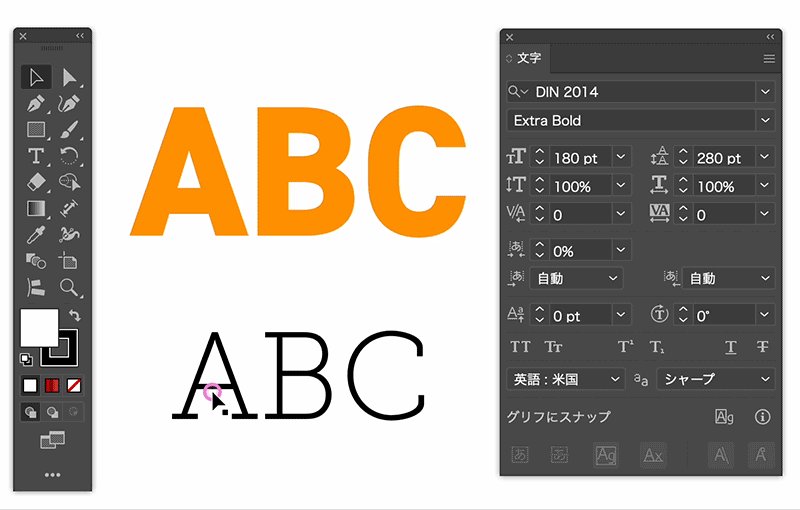
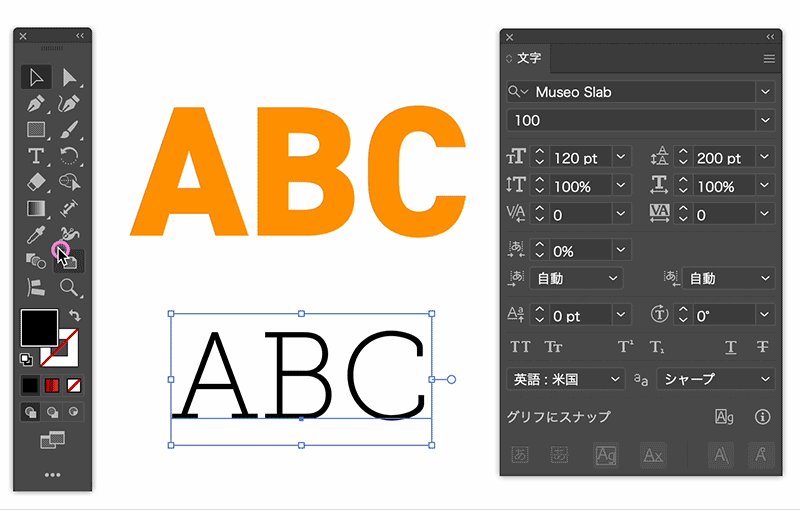
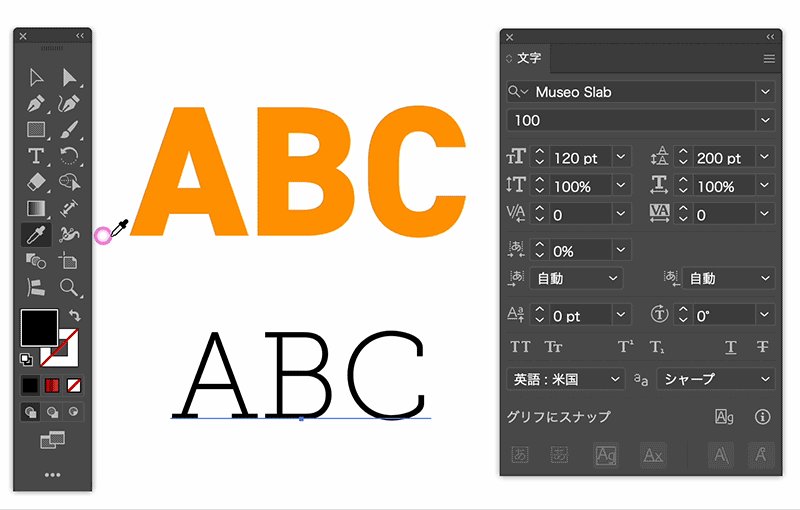
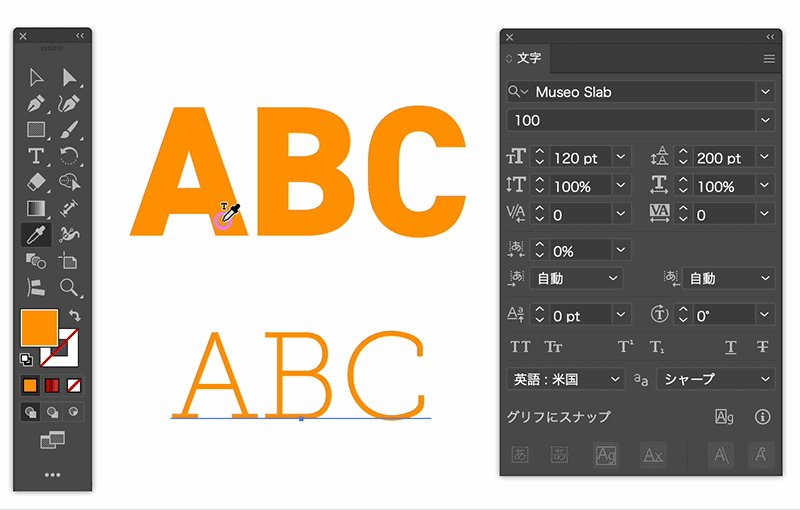
文字情報をコピー
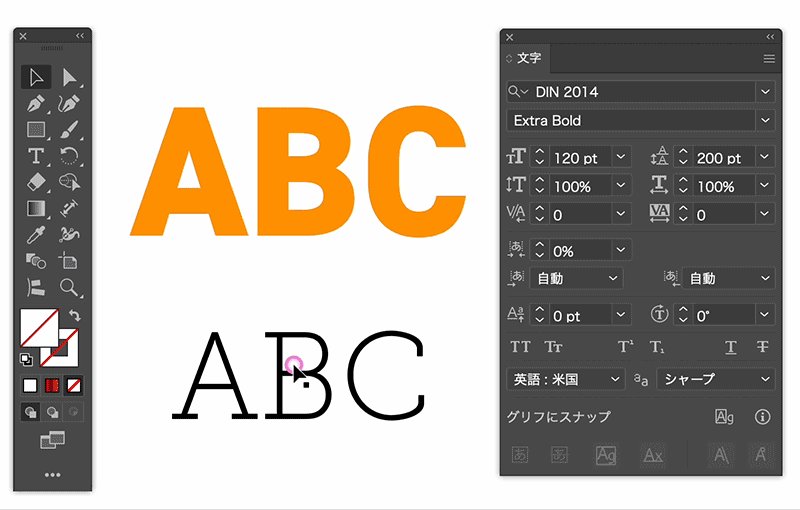
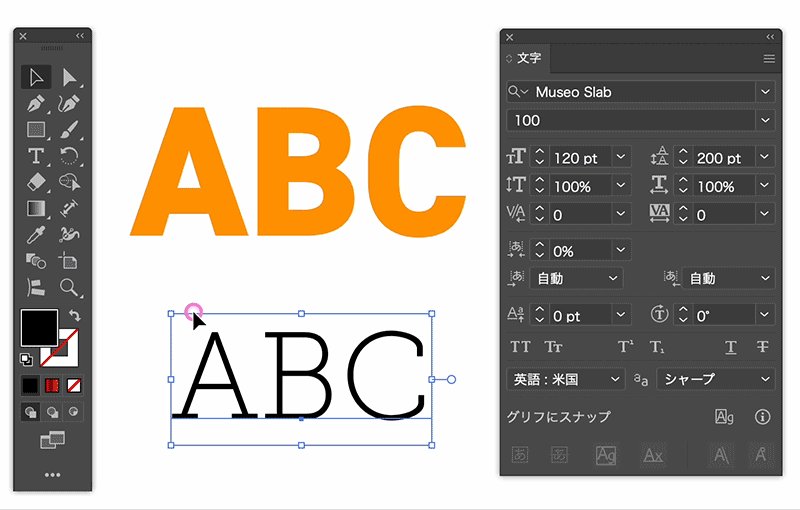
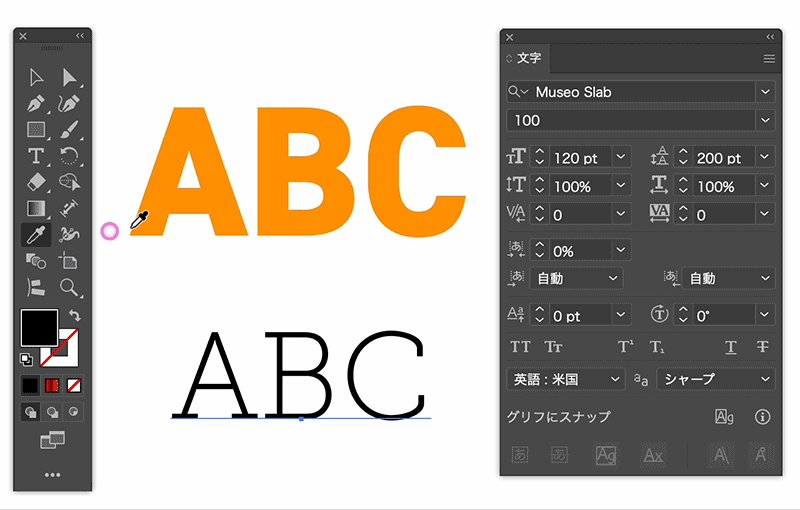
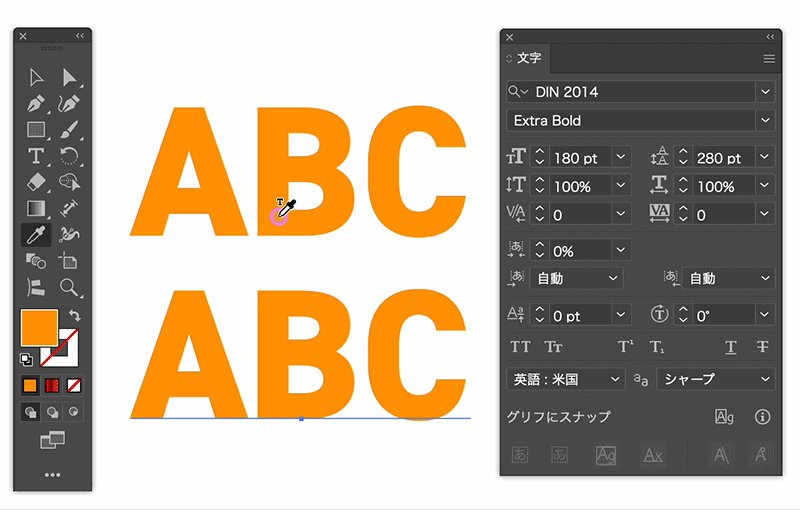
変更したいテキストを選択し、[スポイトツール]に切り替えます。コピー先の文字をクリックすると、フォント、サイズ、スタイルがそのまま適用されます。

色だけコピーしたい場合は、Shiftキーを押しながら操作します。

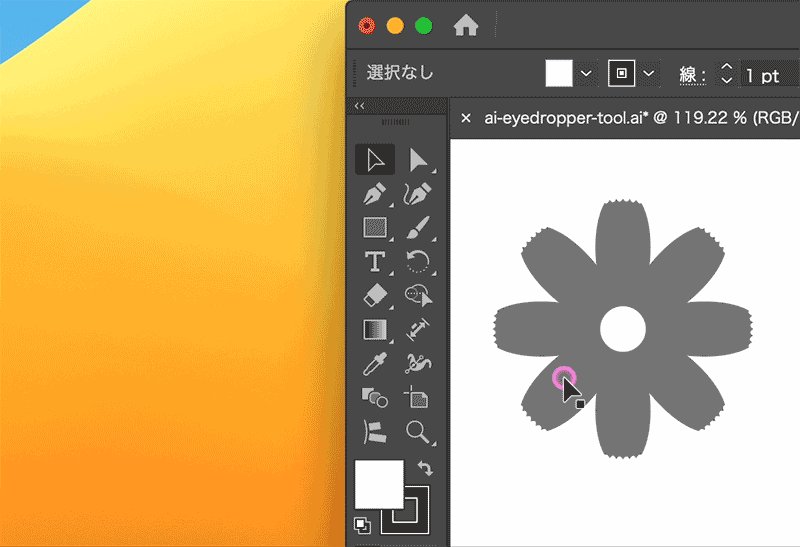
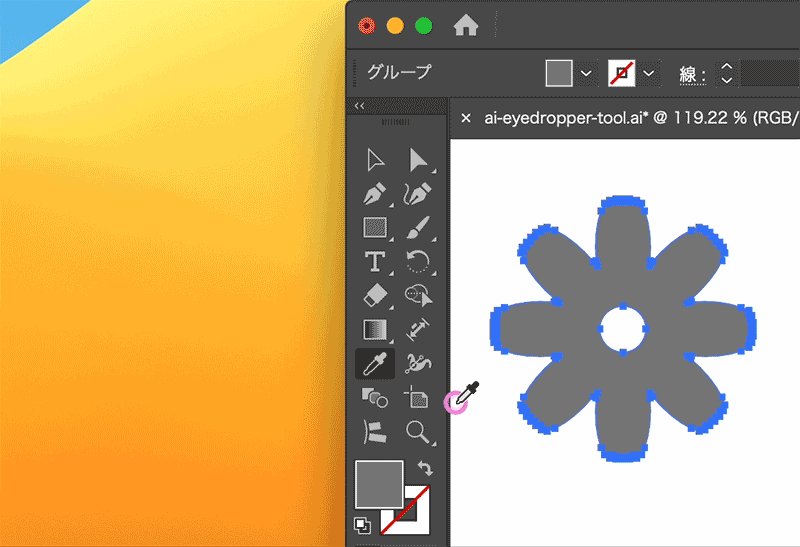
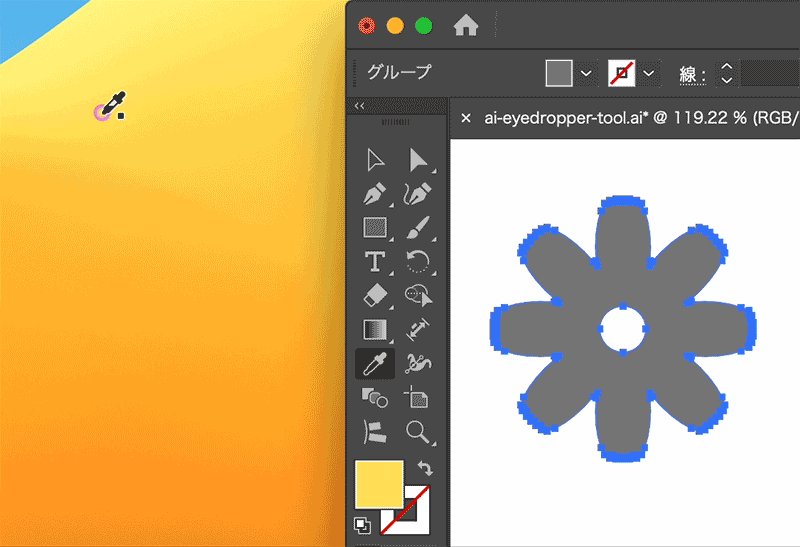
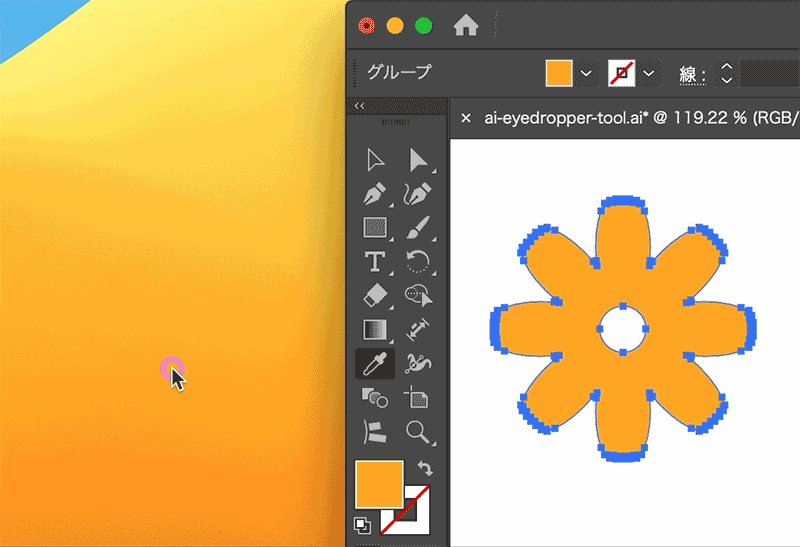
モニターのカラーをコピー
スポイトツールはIllustrator内だけでなく、モニター上に表示されている背景画像の任意の色を取得することも可能です。
色を変更したいオブジェクトを選択し、スポイトツールに切り替えます。Shiftキーを押している状態で左クリックをしたままデスクトップへスライドします。スポイトツールがある箇所の色情報を取得します。

オブジェクト情報を記憶して反映
スポイトツールは、直前の色や線などのスタイル情報を記憶し、それを複数のオブジェクトに適用することができます。
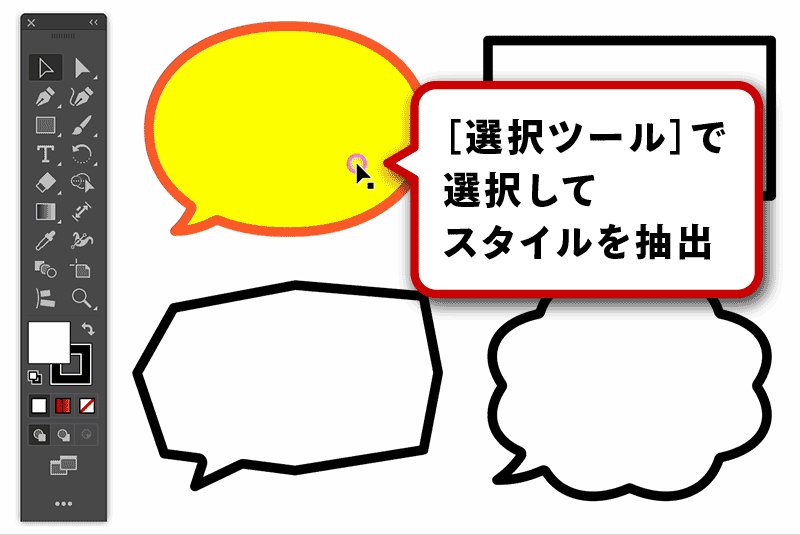
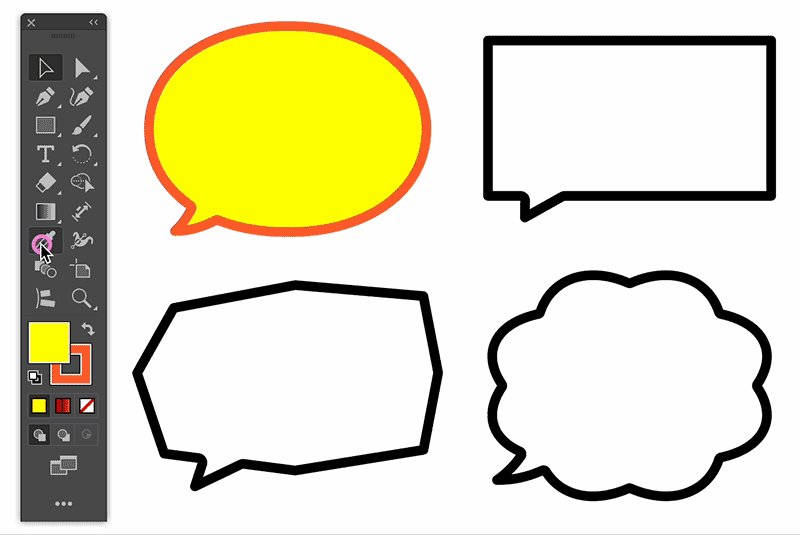
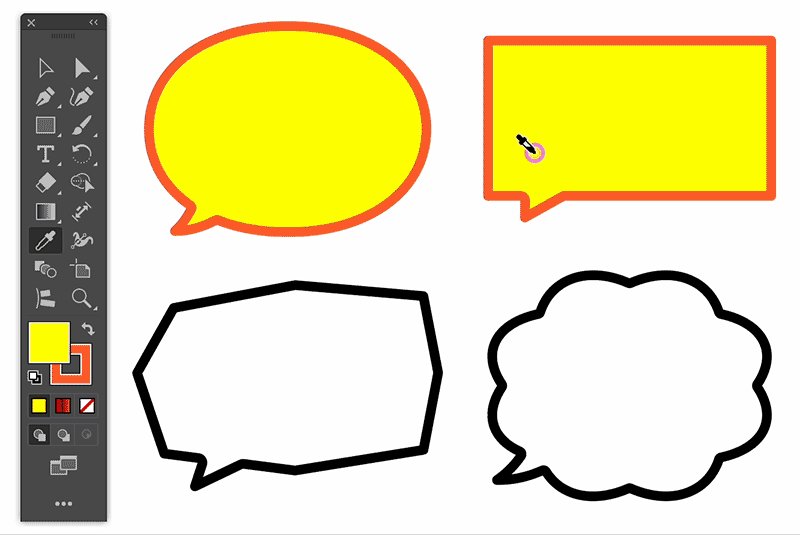
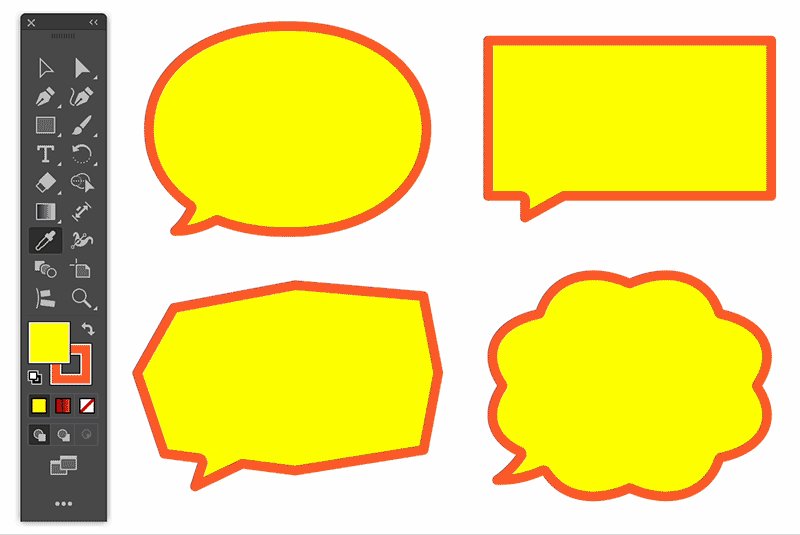
まず、[選択ツール]でオブジェクトを選択し、直前のスタイルを決めます。Option(Alt)キーを押しながら別のオブジェクトをクリックすると、直前に記憶した情報が適用されます。

[スポイトツール]で情報を抽出することもできますが、線の位置など抽出できない情報があります。[選択ツール]で選択すると、すべての情報を抽出することができますのでオススメです。
オプション設定の紹介
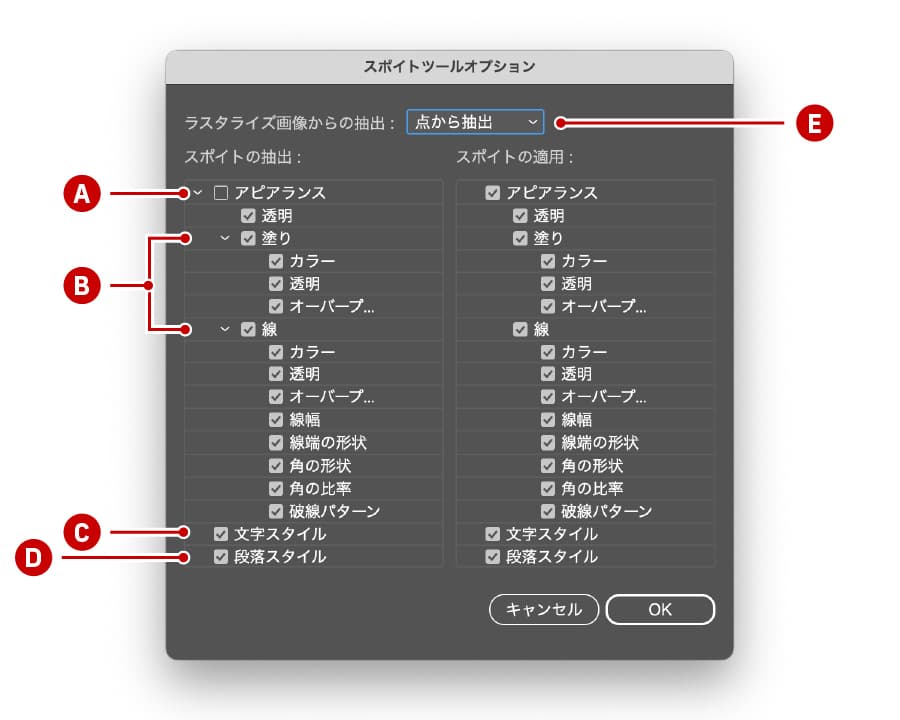
スポイトツールをさらに便利にするのが[スポイトツールオプション]です。この設定を開くには、ツールバーのスポイトツールをダブルクリックします。以下の設定を確認してみましょう。

[A]アピアランス/[B]塗りと線/[C]文字スタイル/[D]段落スタイル/[E]ラスタライズ画像からの抽出
- [A]アピアランス:アピアランス全体をコピーする設定。
- [B]塗りと線:塗りや線だけを抽出したい場合に活用。
- [C]文字スタイル:フォントや文字サイズを抽出する設定。
- [D]段落スタイル:選択した段落スタイルを、他のテキストオブジェクトに適用します。段落全体のフォント、インデント、行間設定がそのまま反映されます。
- [E]ラスタライズ画像からの抽出:配置された画像の色を抽出する際の設定です。
- 点の色を抽出:クリックした1ピクセルの色を取得します。
- 3×3の平均色を抽出:クリックした場所を中心とした3×3ピクセルの平均色を取得します。
- 5×5の平均色を抽出:クリックした場所を中心とした5×5ピクセルの平均色を取得します。
まとめ
スポイトツールは、初心者からプロフェッショナルまで、誰でも簡単に使える便利な機能です。基本操作に加え、オプション設定や応用テクニックを駆使すれば、さらにデザイン作業が効率的になります。ぜひ日々の制作に活用してみてください!




コメント