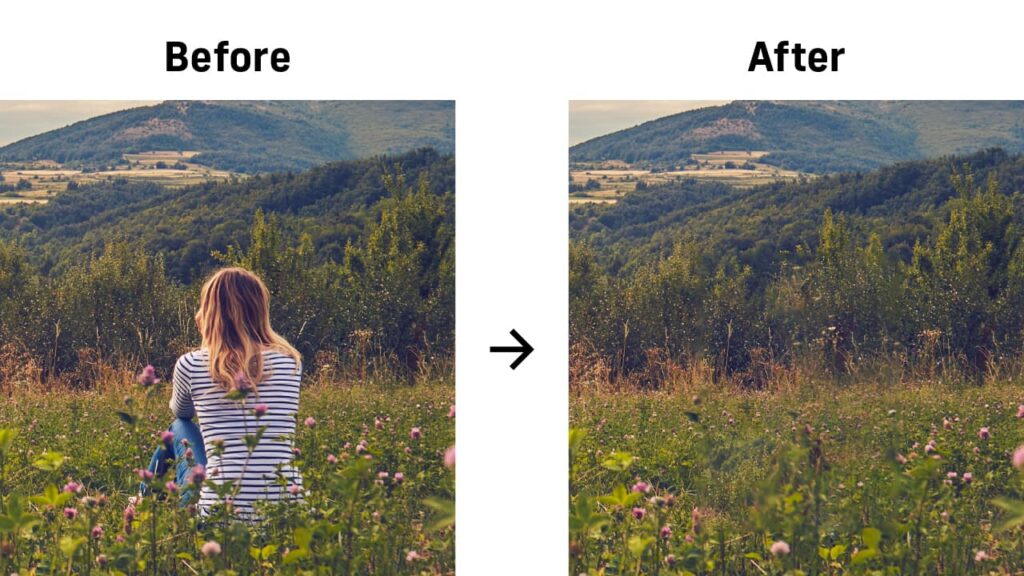
Photoshopの「コンテンツに応じた塗りつぶし」は、画像編集の中で特に便利な機能の一つです。初心者でも簡単に使用できるように、具体的な操作方法と応用テクニックを解説します。このブログでは、基本的な使い方から応用テクニックまでをカバーします。
コンテンツに応じた塗りつぶしとは?
「コンテンツに応じた塗りつぶし」は、選択範囲内の不要な要素を周囲の背景で自然に埋めることができるPhotoshopの強力なツールです。この機能は、画像から不要なオブジェクトや欠陥を取り除き、自然な仕上がりを実現するために使用されます。
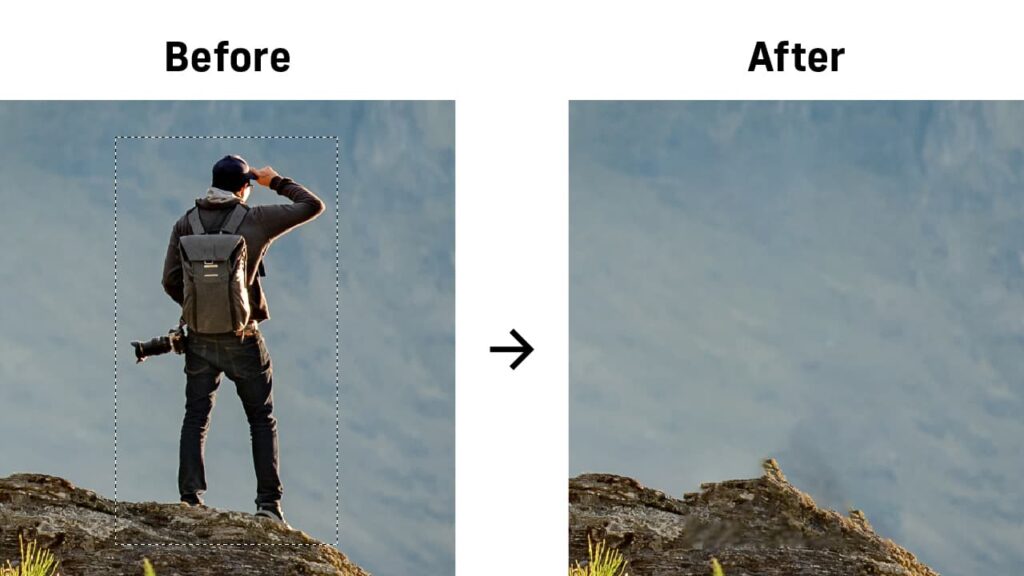
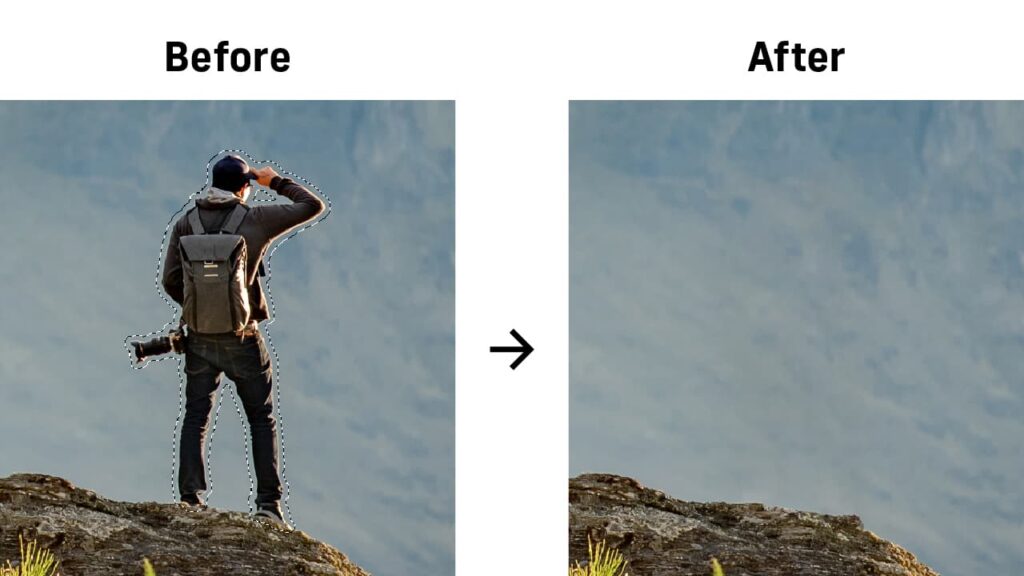
- 風景写真から不要な人物を取り除く。
- ポートレート写真の背景から不要なオブジェクトを消す。
- 古い写真の傷や汚れを修正する。



基本的な使用方法
手順ガイド
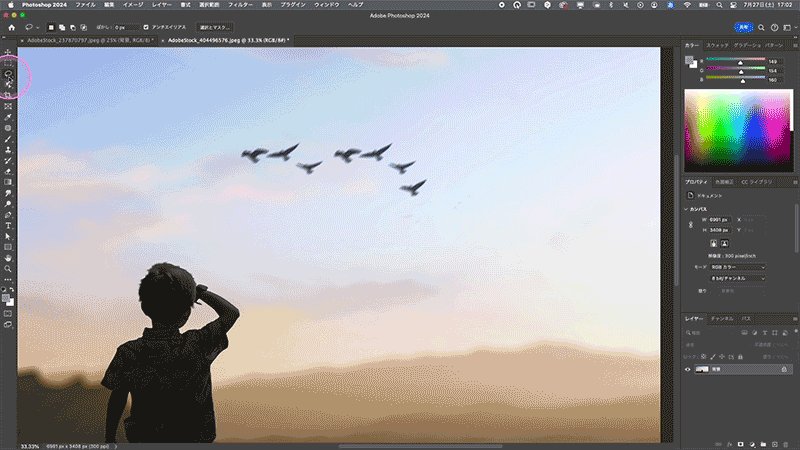
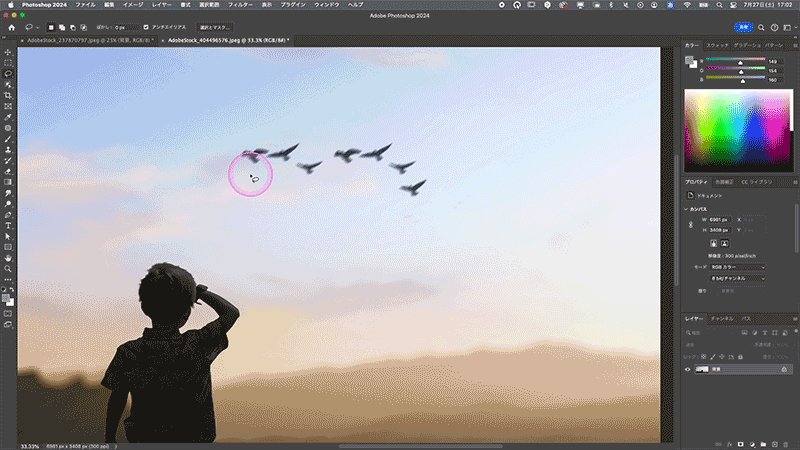
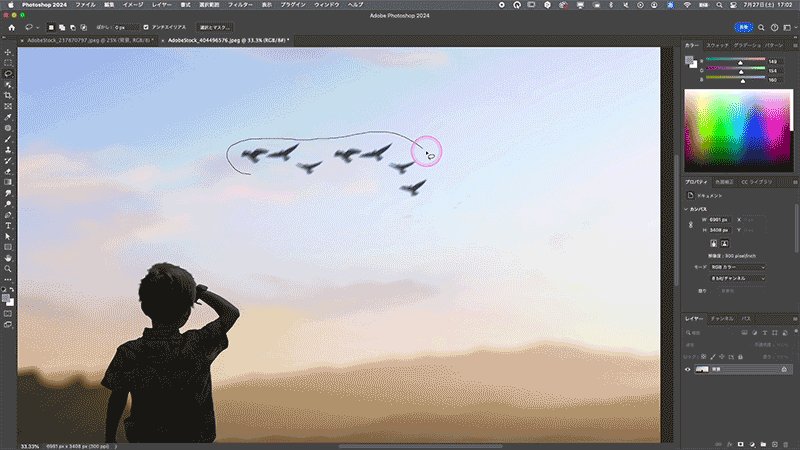
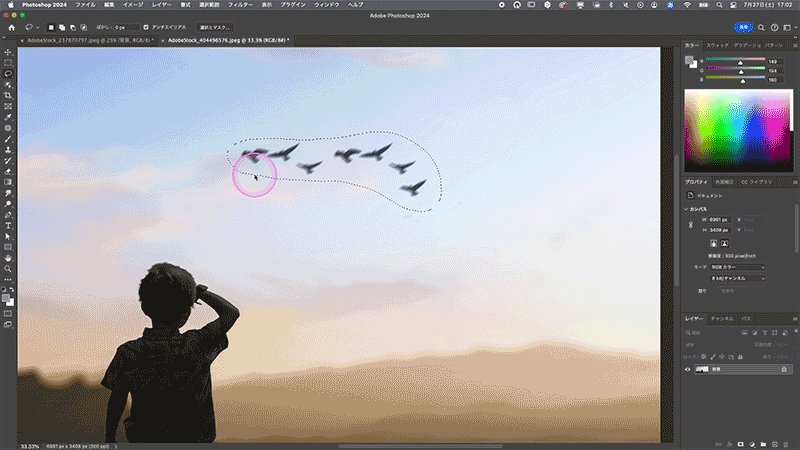
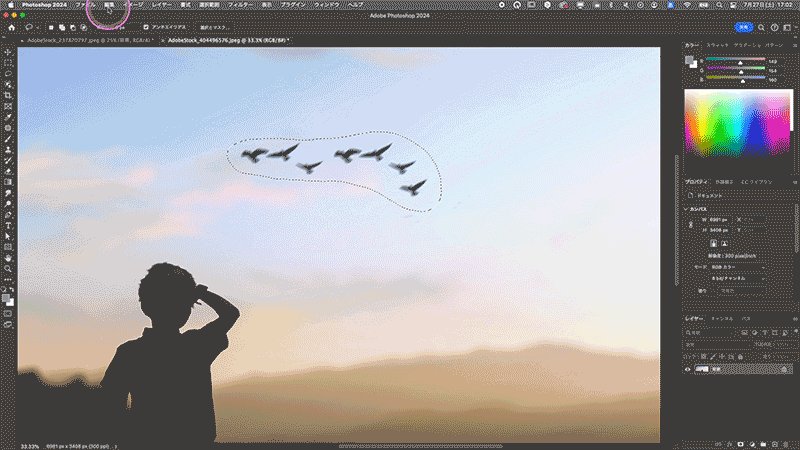
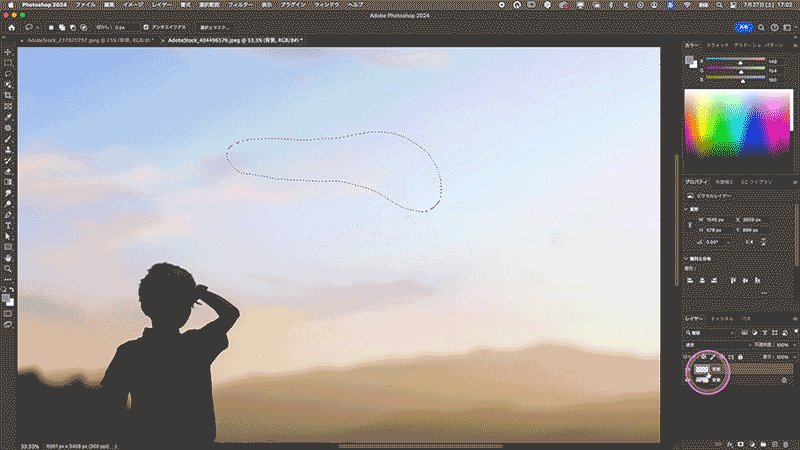
[1]選択ツールで範囲を選ぶ
ツールバーから「なげなわツール」や「矩形選択ツール」を選び、消したい部分を囲みます。選択範囲を丁寧に作ることで、より自然な結果が得られます。

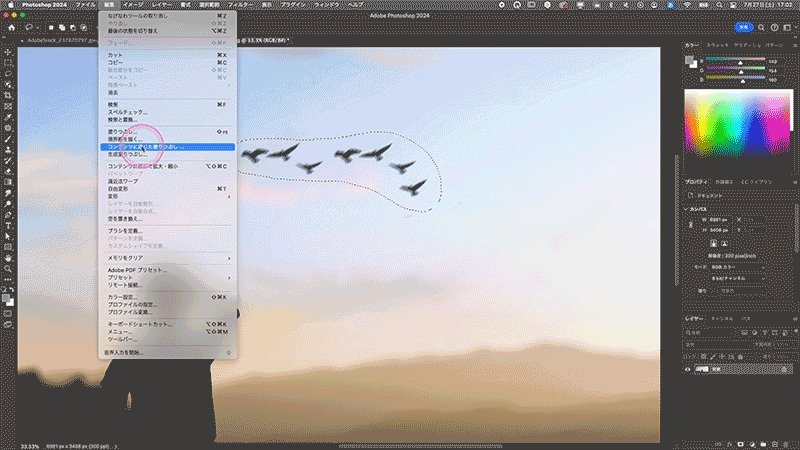
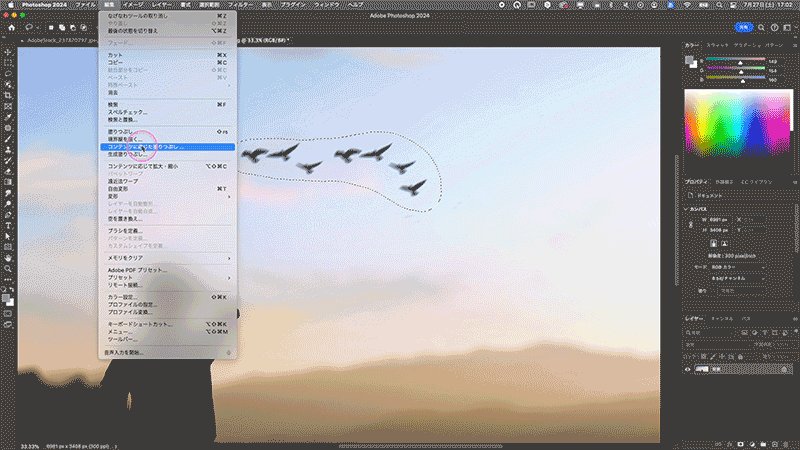
[2]「編集」メニューから「コンテンツに応じた塗りつぶし」を選択
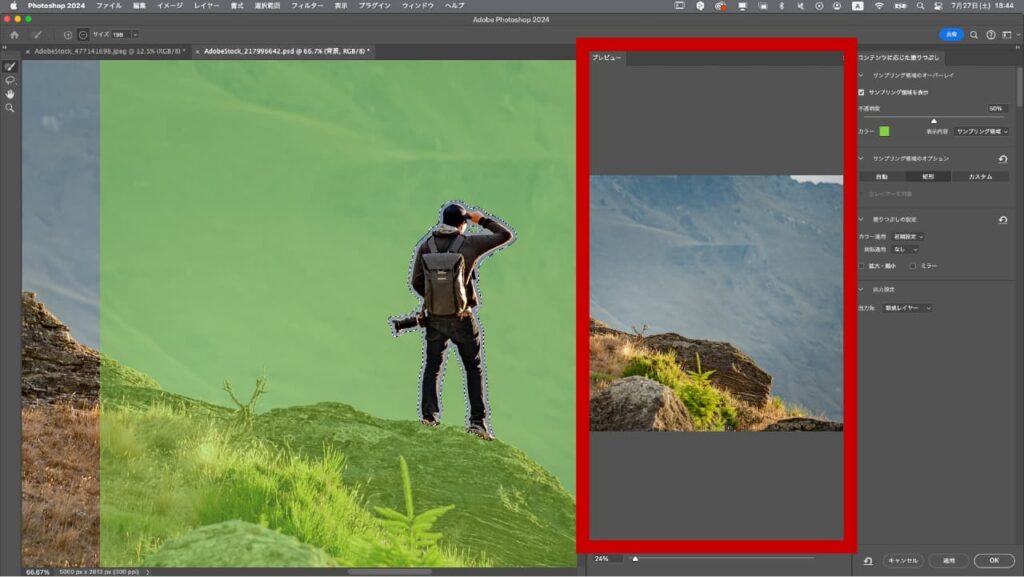
メニューバー「編集」から「コンテンツに応じた塗りつぶし」をクリックします。この操作により、「コンテンツに応じた塗りつぶし」パネルが表示されます。

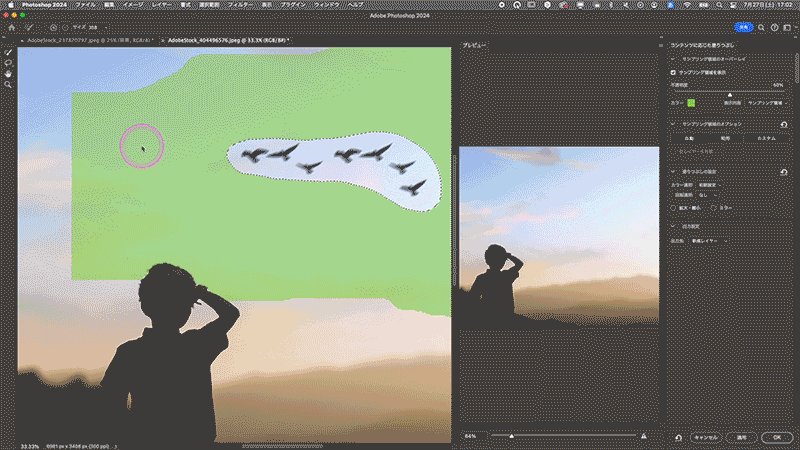
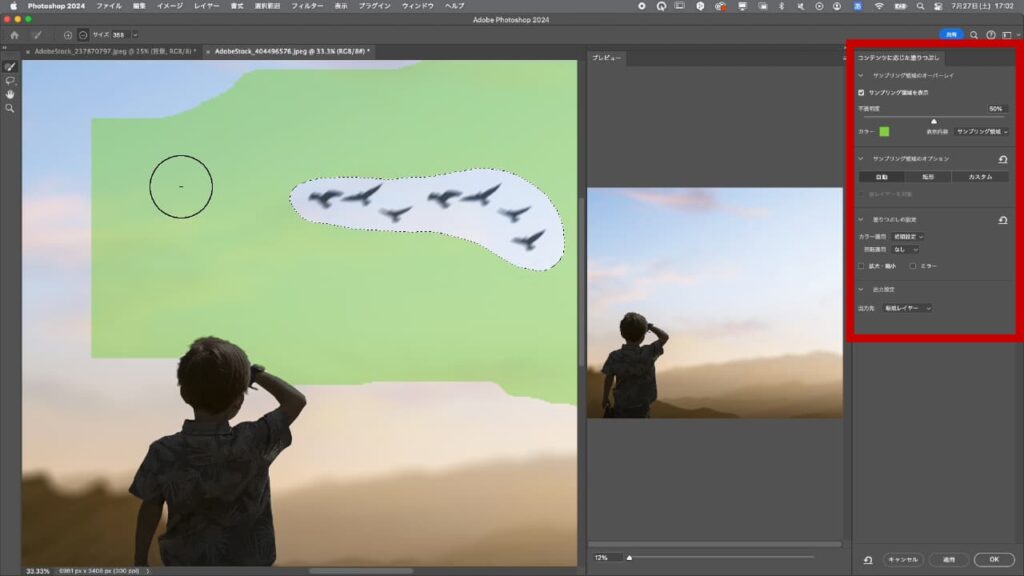
[3]塗りつぶしオプションを調整
「コンテンツに応じた塗りつぶし」パネルでは、以下の設定を調整できます。
- サンプリング領域:塗りつぶしに使用するサンプル領域を指定します。
- 塗りつぶし設定:色合いや構造をどの程度保持するかを調整します。
- 出力設定:結果を新しいレイヤーに出力するか、現在のレイヤーに適用するかを選びます。

サンプリング領域と塗りつぶし設定は、必要であればプレビュー画面を見ながら調整してください。出力設定は「新規レイヤー」がおすすめです。新規レイヤーを選択することにより、修正データが新規レイヤーで作成されます。
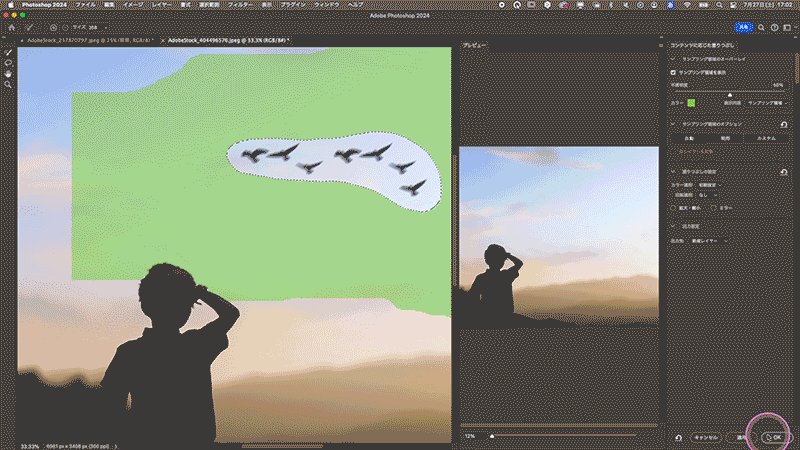
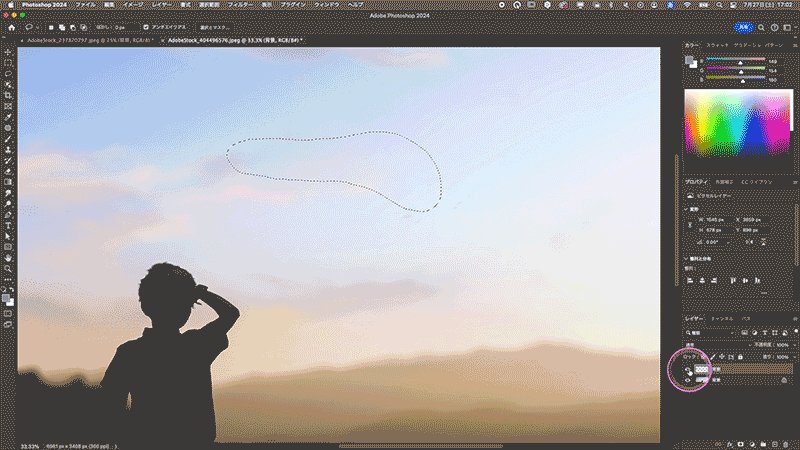
[4]「OK」をクリックして適用
調整が終わったら、「OK」をクリックして塗りつぶしを適用します。これで選択範囲内が周囲の背景に自然に埋められます。

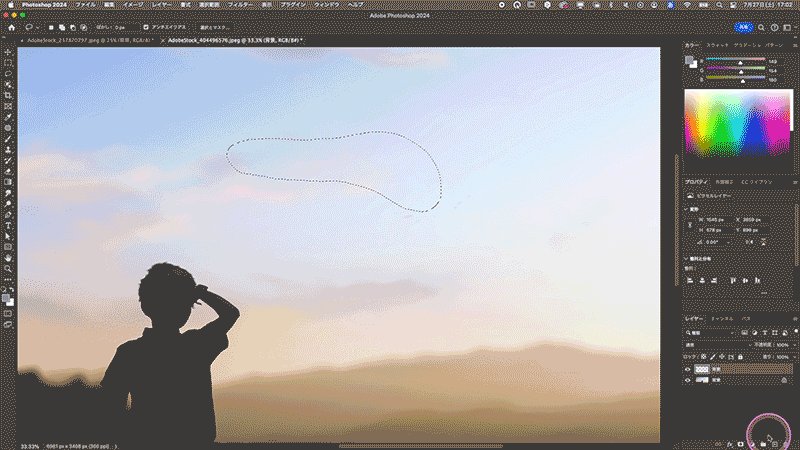
完成



便利な使い方とヒント
ポイントとコツ
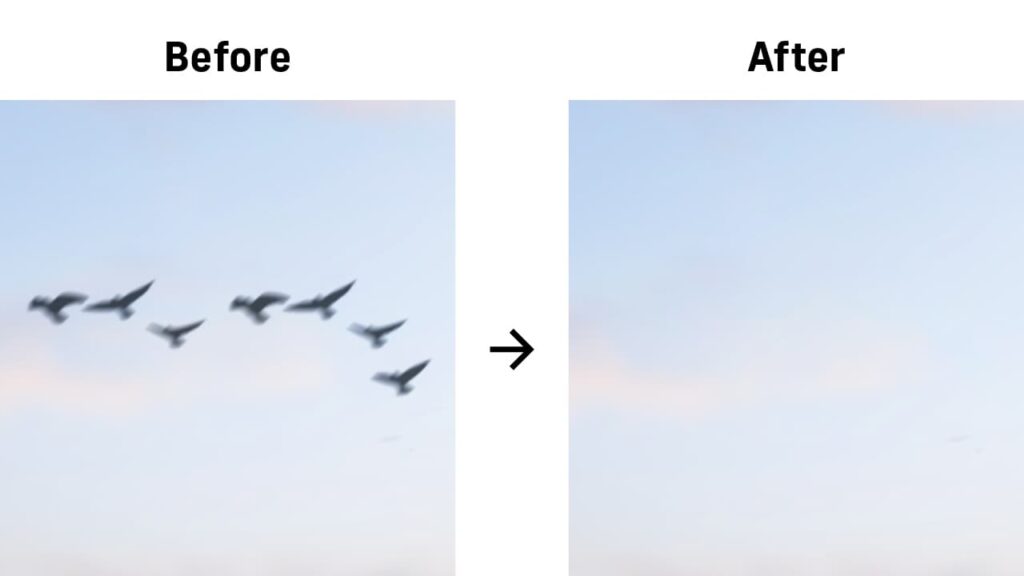
選択範囲を工夫する
精密な選択範囲を作ることで、より自然な塗りつぶしが可能になります。雑に選択範囲を作成してしまうと良い結果を得ることができなくなる場合があります。
悪い例



良い例



プレビューを活用する
「コンテンツに応じた塗りつぶし」パネルにはプレビュー機能があり、適用前に結果を確認できます。これを活用して、最適な調整を行いましょう。

複数回の塗りつぶしを試す
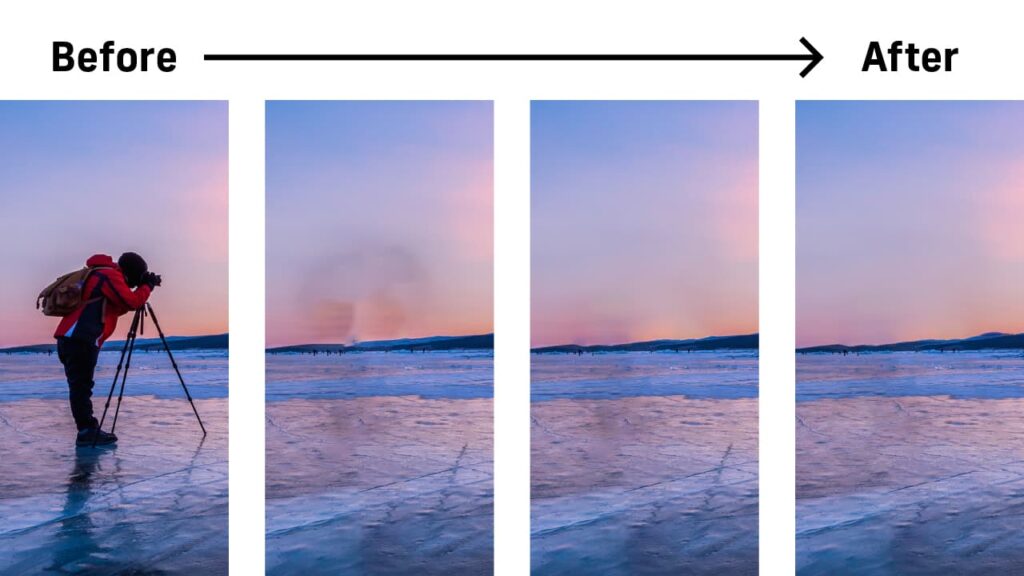
一度でうまくいかない場合は、何度か試すとより良い結果が得られます。微調整を繰り返すことで、完璧な塗りつぶしが実現します。



よくある質問

不自然な塗りつぶしになってしまいます。

塗りつぶしが不自然に見える場合は、選択範囲を再調整してみてください。また、塗りつぶしエリアの設定を変更することで、より自然な結果が得られることがあります。

どんな画像でもうまくいきますか?

背景がシンプルな場合は特に効果的ですが、複雑な背景でも工夫次第でうまくいきます。

他の塗りつぶしツールとの違いは何ですか?

「コンテンツに応じた塗りつぶし」は、周囲のピクセルを分析して自然な塗りつぶしを行う点が特徴です。
まとめ
「コンテンツに応じた塗りつぶし」は、Photoshopで不要な要素を自然に消去できる便利なツールです。選択範囲の工夫やプレビュー機能を活用することで、初心者でも簡単に美しい仕上がりが得られます。ただし、背景や画像事態が複雑なものは理想的な結果が得られないことがあります。その場合は、生成塗りつぶし(Generative Fill)を活用してください。





コメント