
カラーパネルは、Illustratorで色を自在に操るための基本ツールです。今回は、配色を効率よく行うための便利なテクニックを紹介します。プロでも知らないような操作も盛り込んでいますので、ぜひ参考にしてください。
色モードを瞬時に変更
テクニックを知らなかった場合

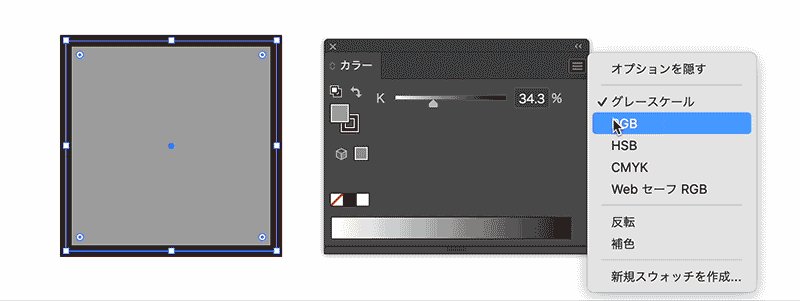
カラーモードを切り替えるとき、今まで「パネルメニュー」から切り替えてました。

今回のテクニック

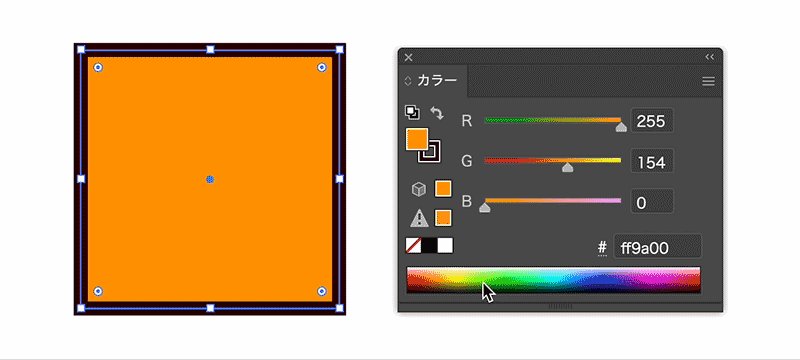
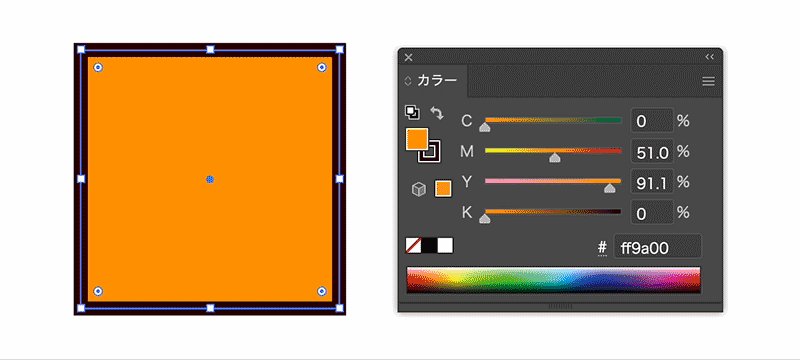
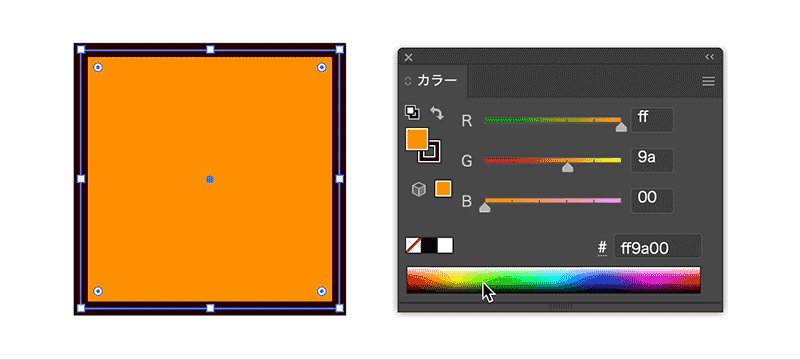
Shiftキーを使ったカラーモード切り替え
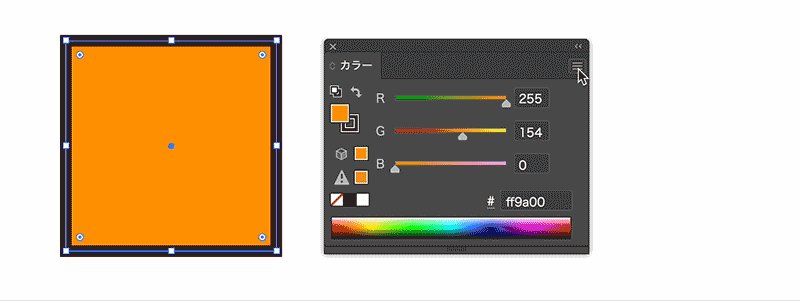
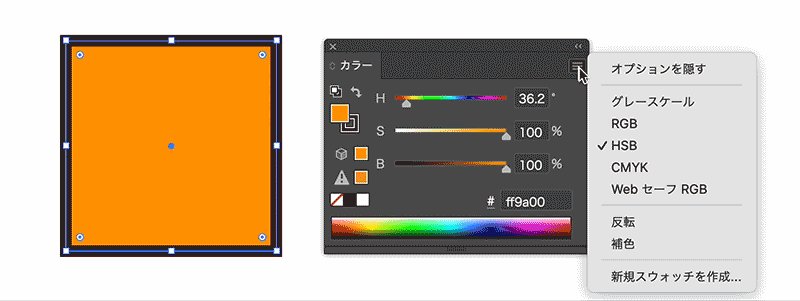
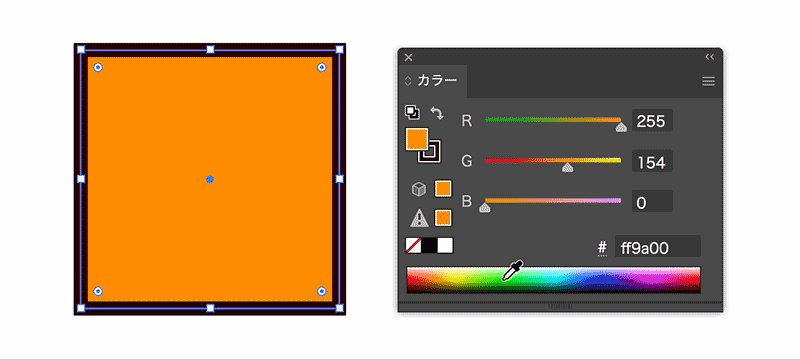
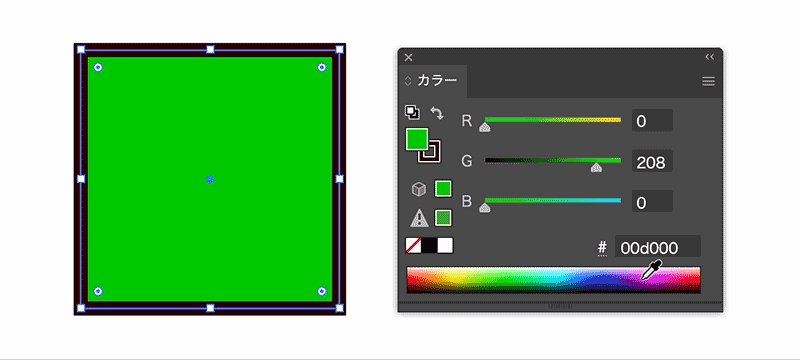
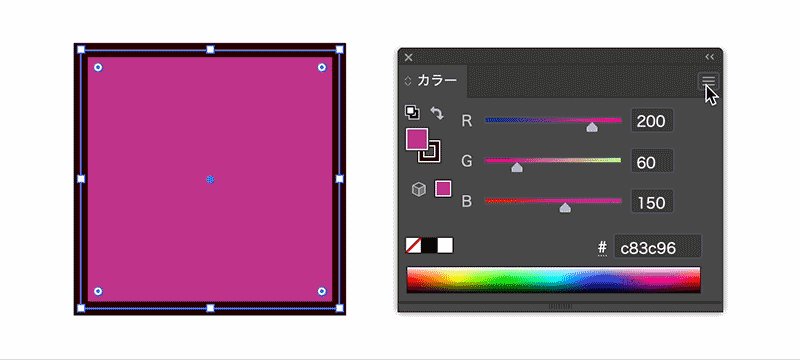
Shiftキーを押しながら「カラースペクトルバー」をクリックすると、RGB、CMYK、HSBなどのカラーモードを素早く切り替えることができます。印刷物とウェブ用デザインの両方を手掛ける際に便利です。

塗りと線の色を統一する
テクニックを知らなかった場合

「塗り」と「線」の色を同じにするとき、どちらかの色の数字を見ながら手入力で合わせていました。

今回のテクニック

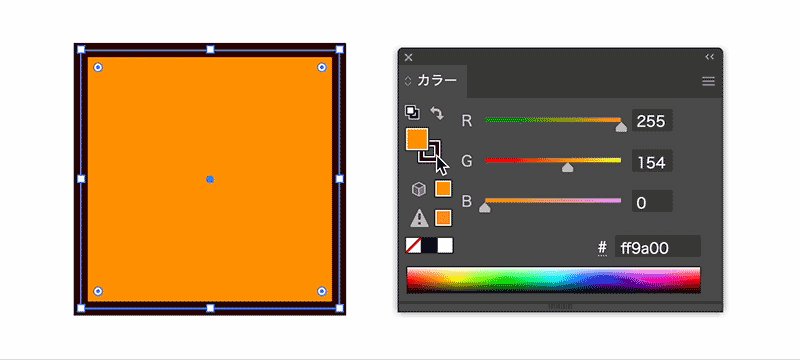
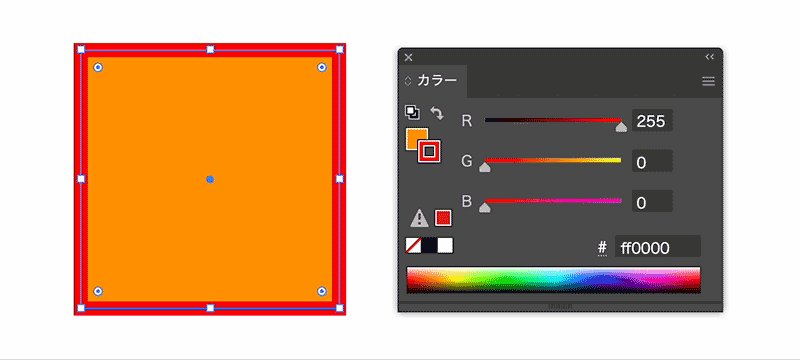
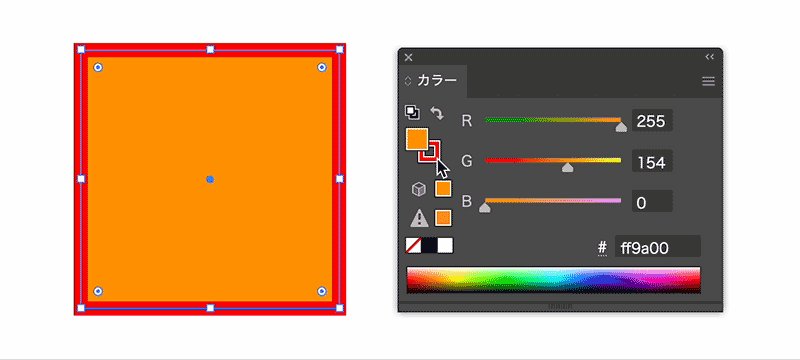
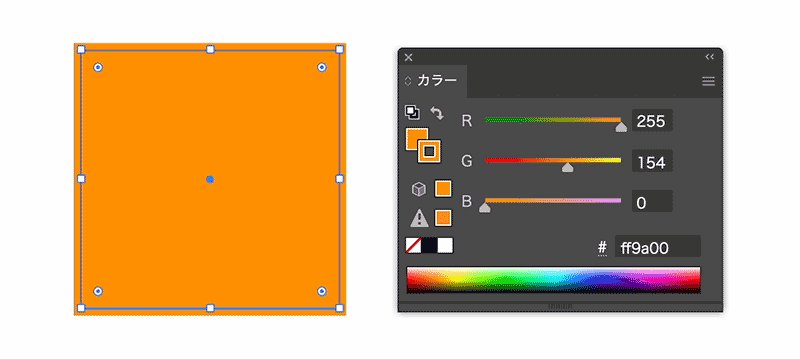
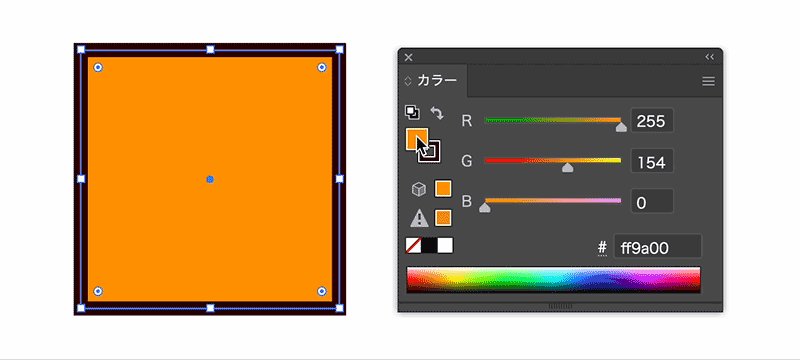
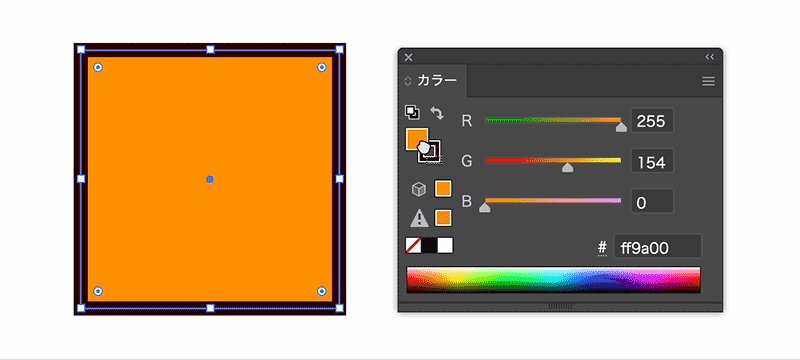
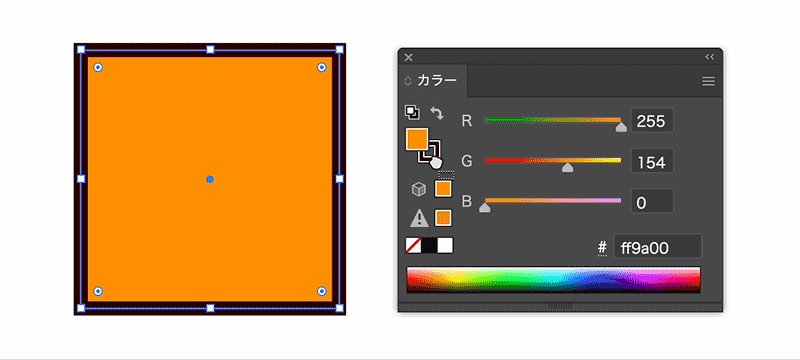
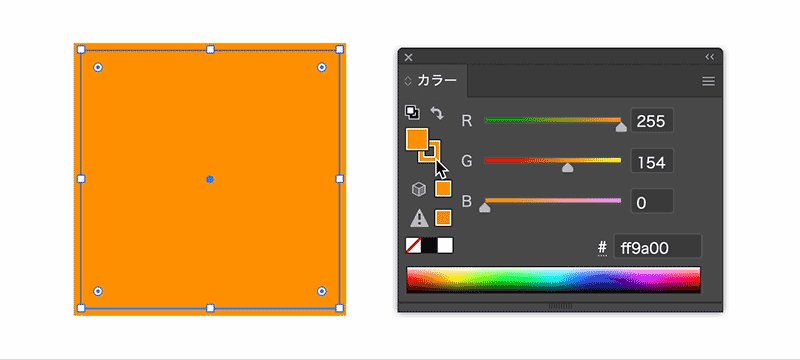
塗りと線を瞬時に統一するテクニック
カラーパネル内で、「塗り」の色をそのまま「線」の色として適用したい場合、ドラッグで「塗り」色を「線」の色ボックスに移動するだけで簡単に統一ができます。

「塗り」「線」選択されている逆の色を変更
テクニックを知らなかった場合

「塗り」と「線」の色を変更するとき、変更したい色のボックスをクリックして選択していました。

今回のテクニック

option(Alt)キーで逆の色を変更
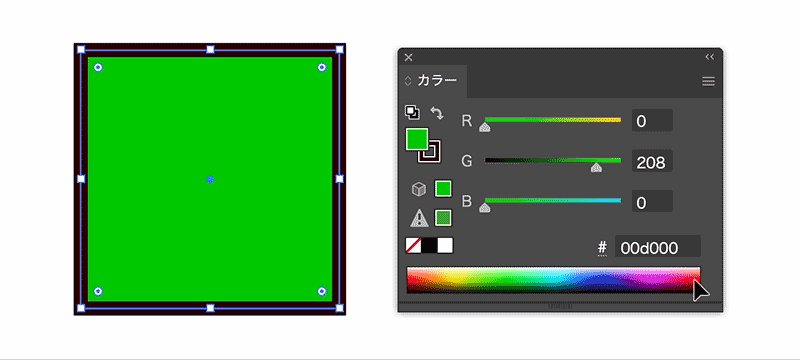
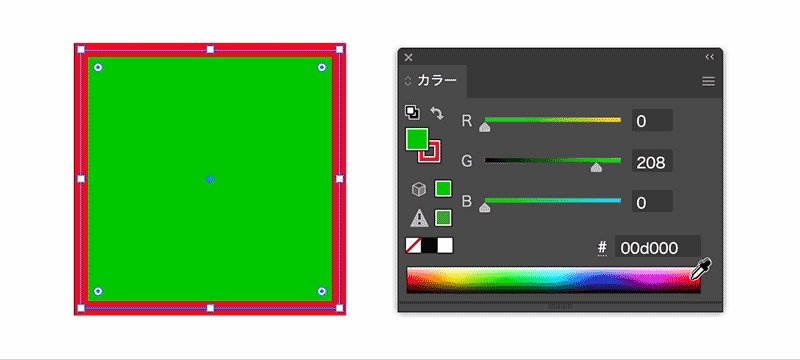
「塗り」の色が選択されている状態で「線」の色を変更するときは、option(Alt)キーを押した状態で「カラースペクトルバー」をクリックすると簡単に行えます。逆も同じです。

色の濃淡調整のテクニック
テクニックを知らなかった場合

色味を保ったまま薄くしたり、濃くしたりするとき、各色のバーをこまめに動かしていました。

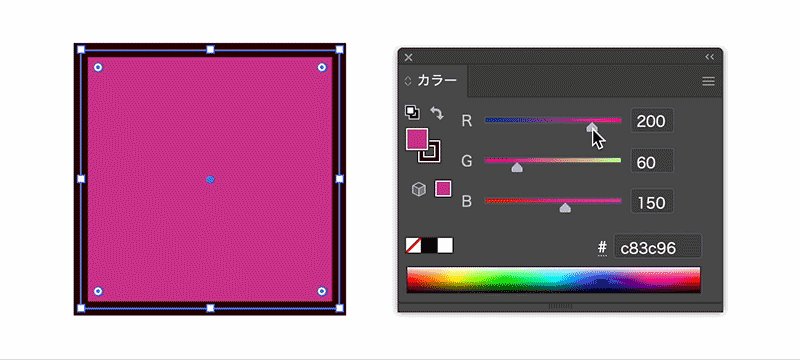
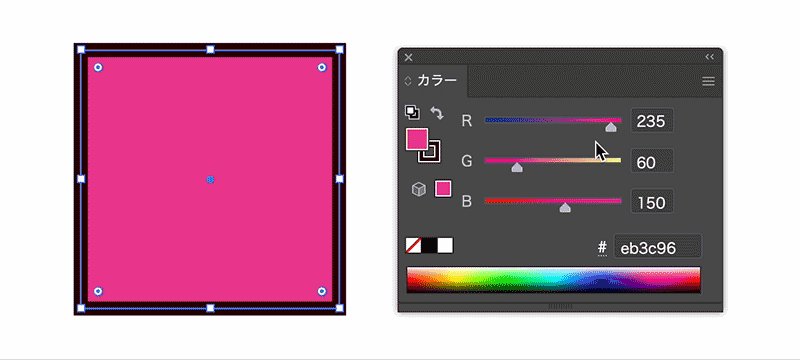
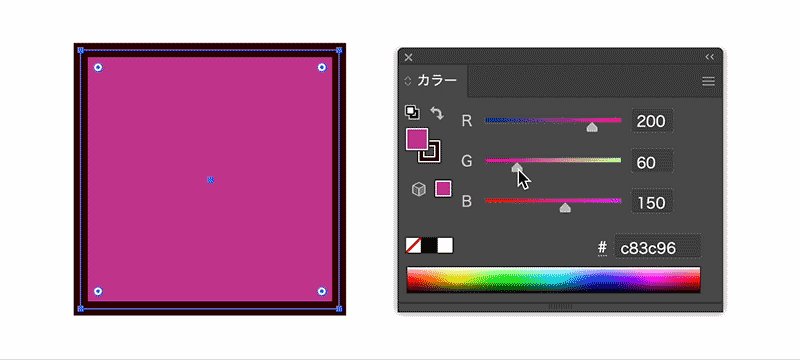
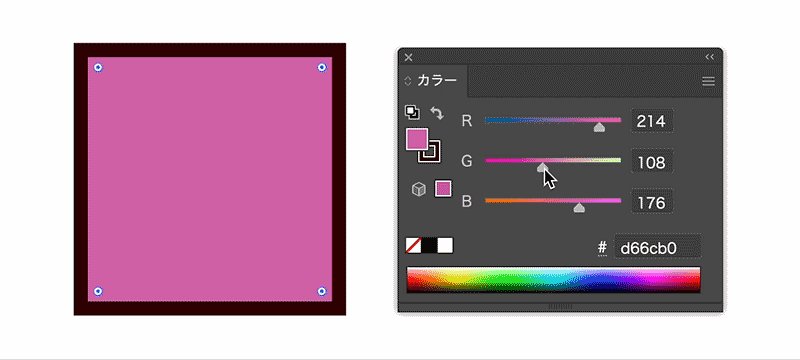
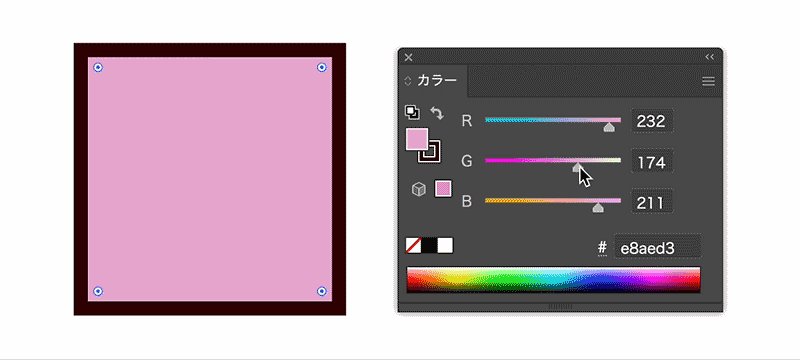
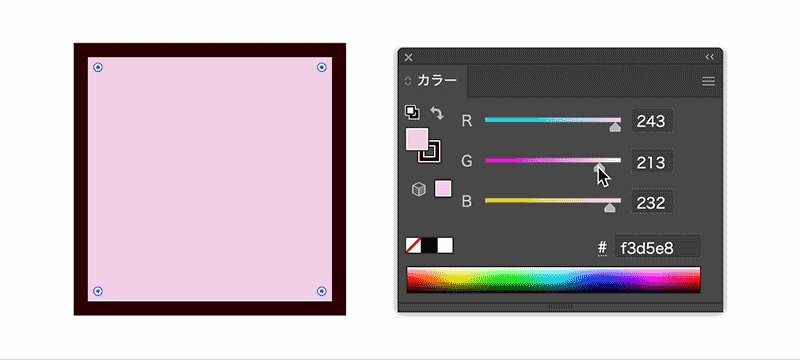
今回のテクニック

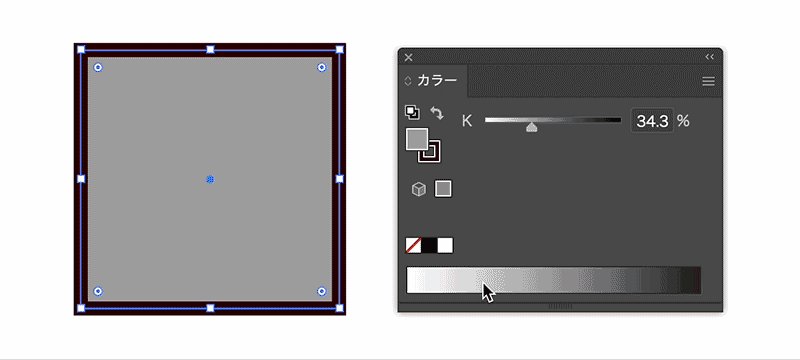
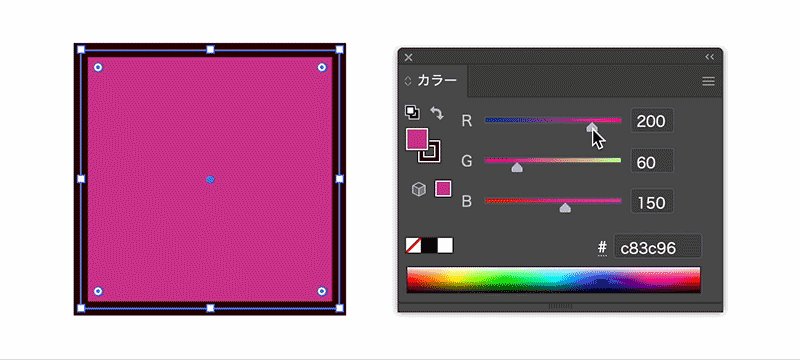
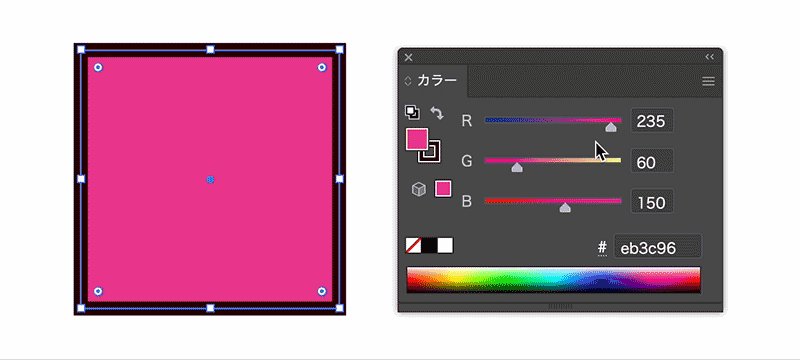
ShiftキーやCommand(Ctrl)キーを使った色の濃淡調整
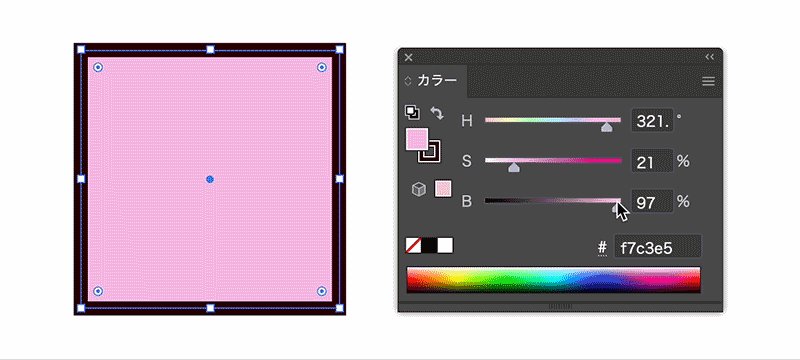
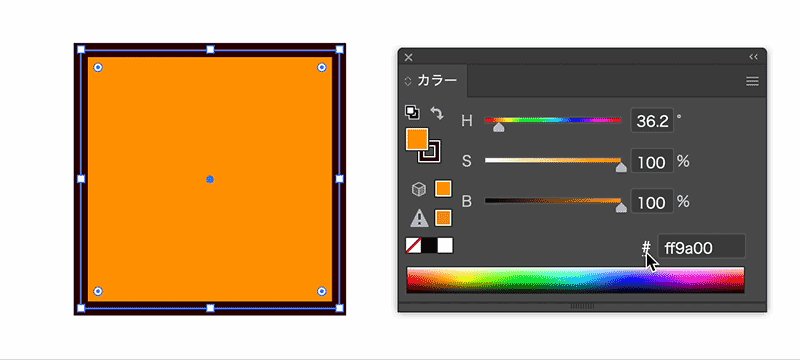
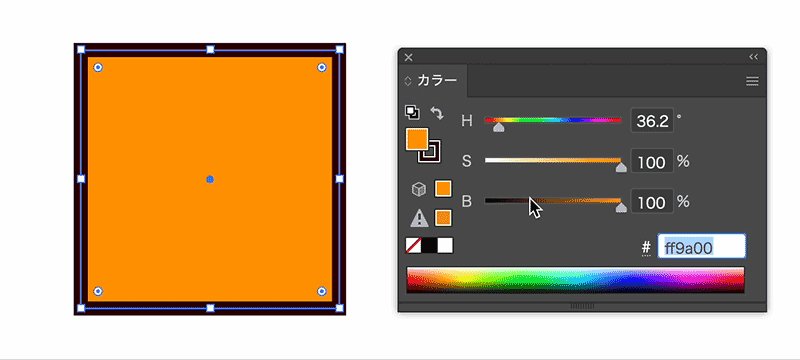
カラーパネルで色味の印象を保ちながら色の濃淡を微調整したいときは、ShiftキーまたはCommand(Ctrl)キーを押しながらスライダーを動かします。すると、全てのスライダーが動き、滑らかかつ精密な濃淡調整が可能です。

HSBスライダーの活用で色相をキープ
テクニックを知らなかった場合

先ほどと一緒だけど、同系色で色の濃淡を変更するとき、各色の値をこまめに変えて、色を微調整してました。時間がかかって困ってました。

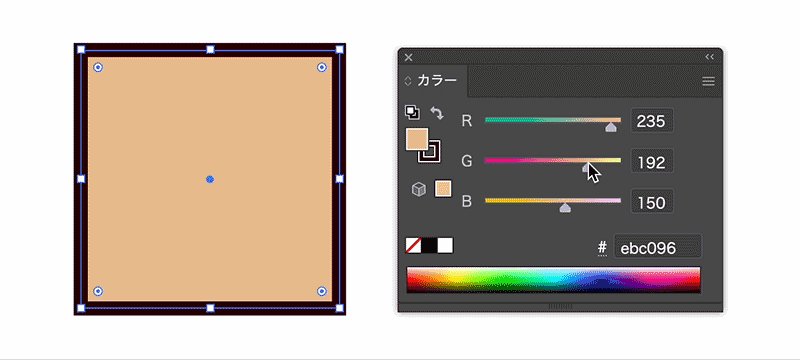
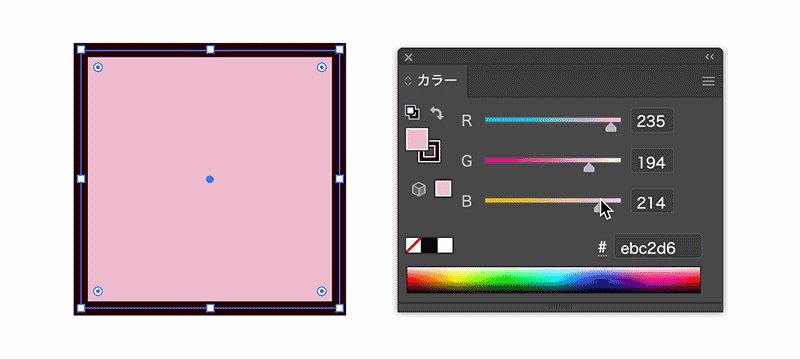
今回のテクニック

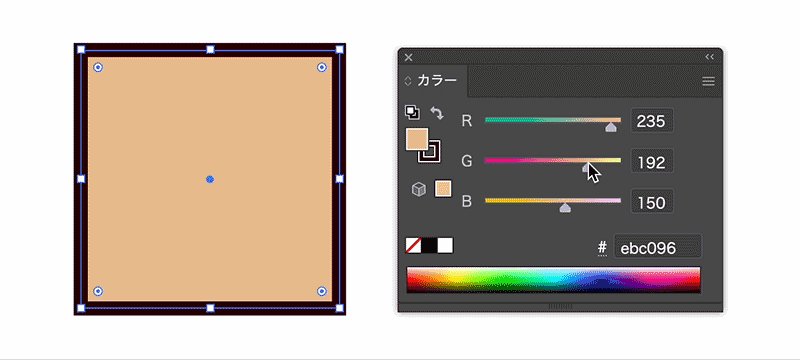
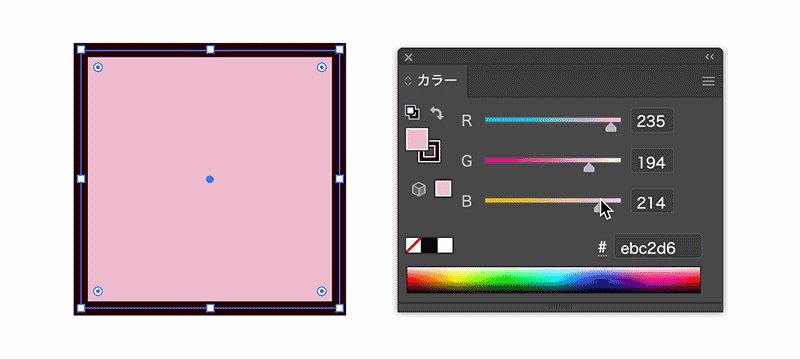
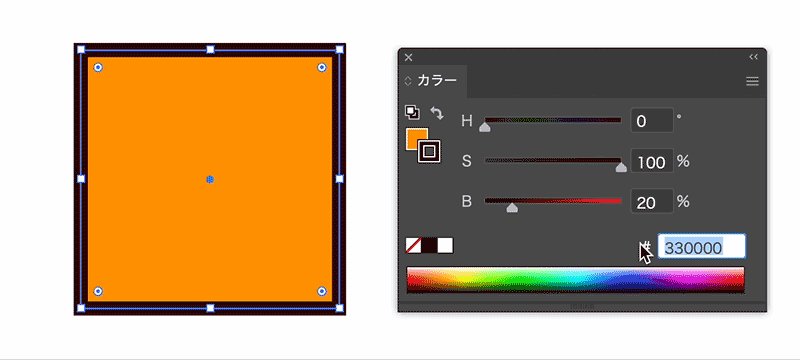
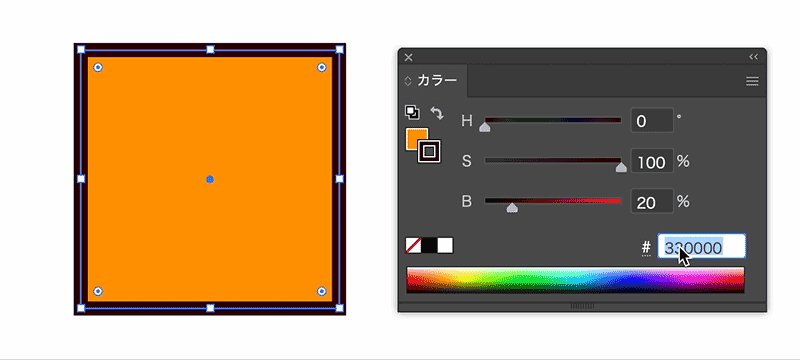
HSBスライダーで柔軟な色調整を行う方法
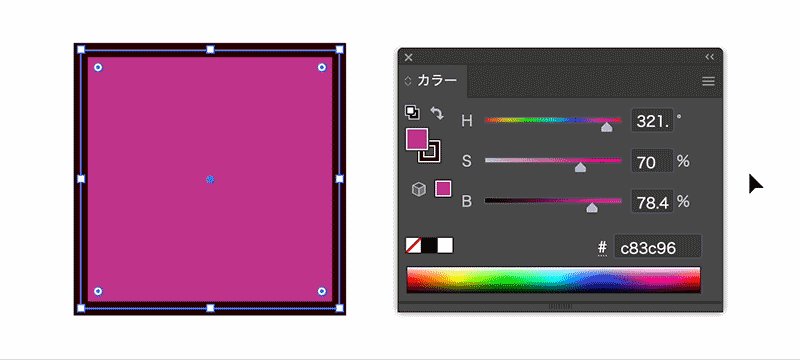
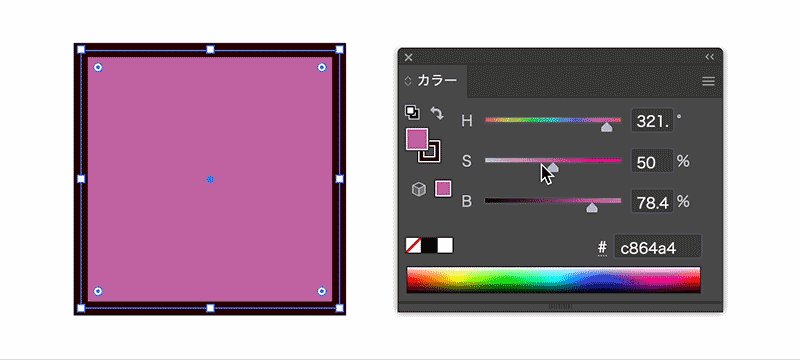
RGBやCMYKスライダーに加え、HSB(色相、彩度、明度)スライダーも使うと、デザインに合わせた色合いを細かく調整できます。特に明度と彩度を自然にコントロールでき、微妙な色合いを表現する際に役立ちます。

16進カラーのコピー
テクニックを知らなかった場合

16進数の値をコピーするとき、ドラッグしてコピーしていました。たまにコピーが上手にできないときがあり困ってました。

今回のテクニック

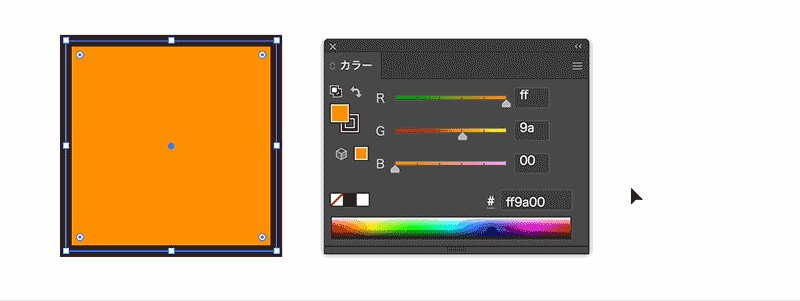
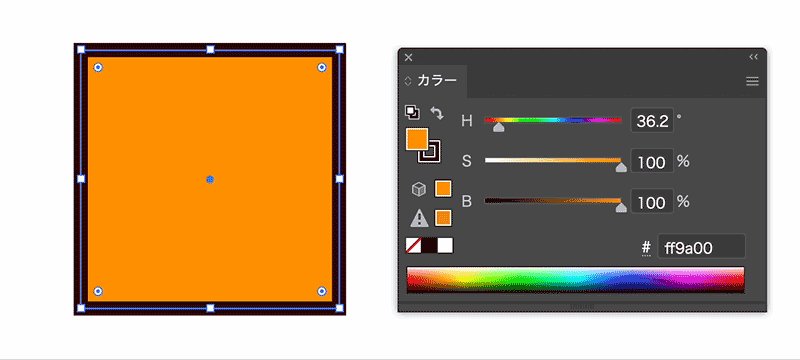
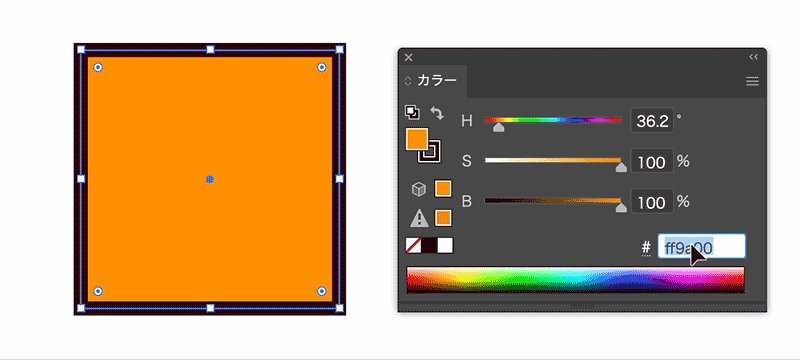
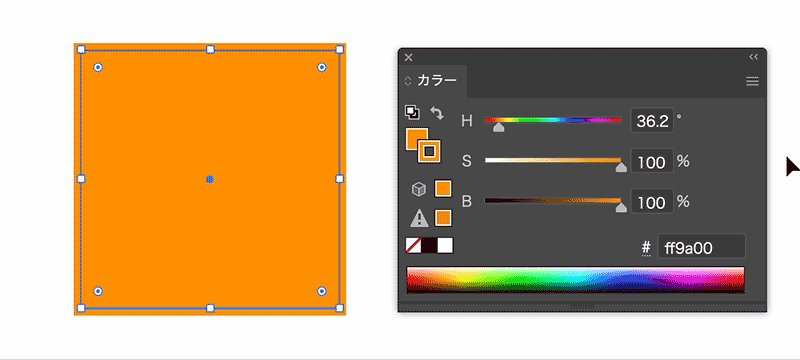
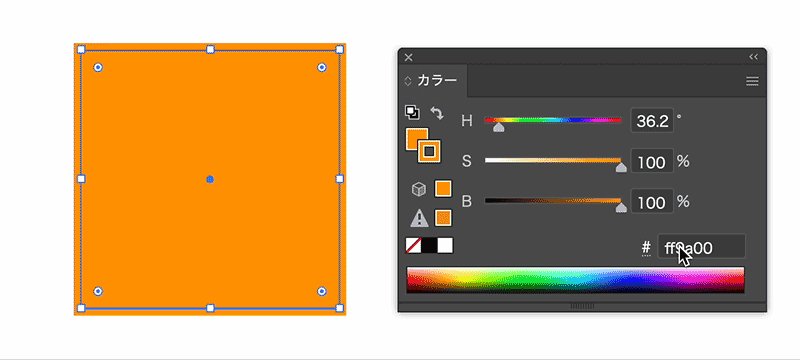
「#」アイコンで一発コピー
カラーパネルで指定した16進カラーコードは、パネル内の「#」アイコンをクリックするだけで簡単にコピーができます。Webデザインの作業中など、他のアプリケーションにすばやく色を共有したいときに非常に便利です。

まとめ
今回のテクニックを活用することで、カラーパネルの操作性が向上し、効率的に配色を整えることができます。Illustratorでの配色をさらにスムーズに、より統一感のあるデザインに仕上げたい方は、ぜひこれらの方法を活用してください。




コメント