
Adobe Illustratorのカラーパネルは、色の選択や調整に加え、さまざまなカラーモデルの変更も行うことができ、印刷物やデジタルデザインにおいて非常に重要な役割を果たします。ここでは、カラーモデルの種類と特徴についても詳しく解説します。
カラーパネルの基本構成
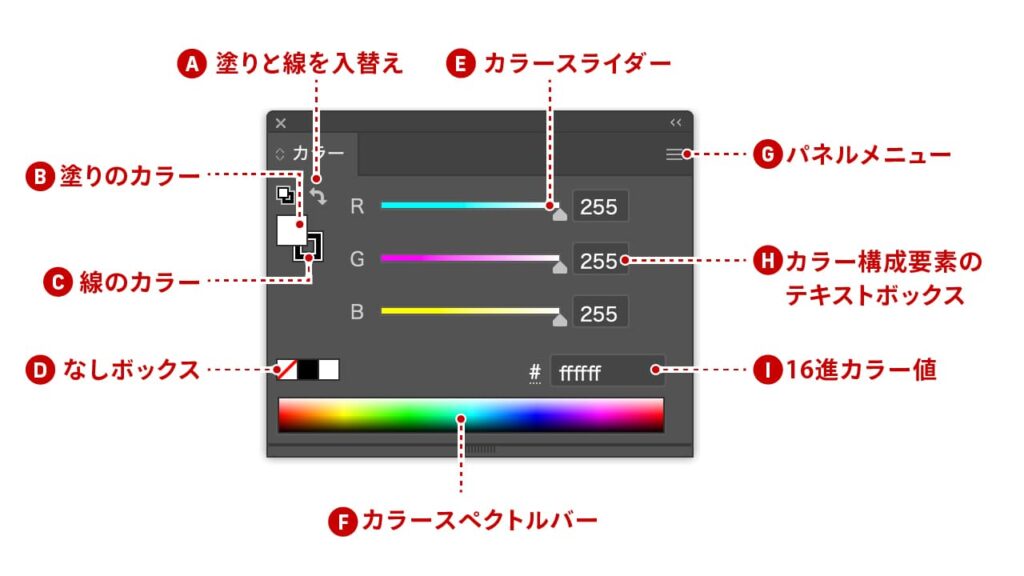
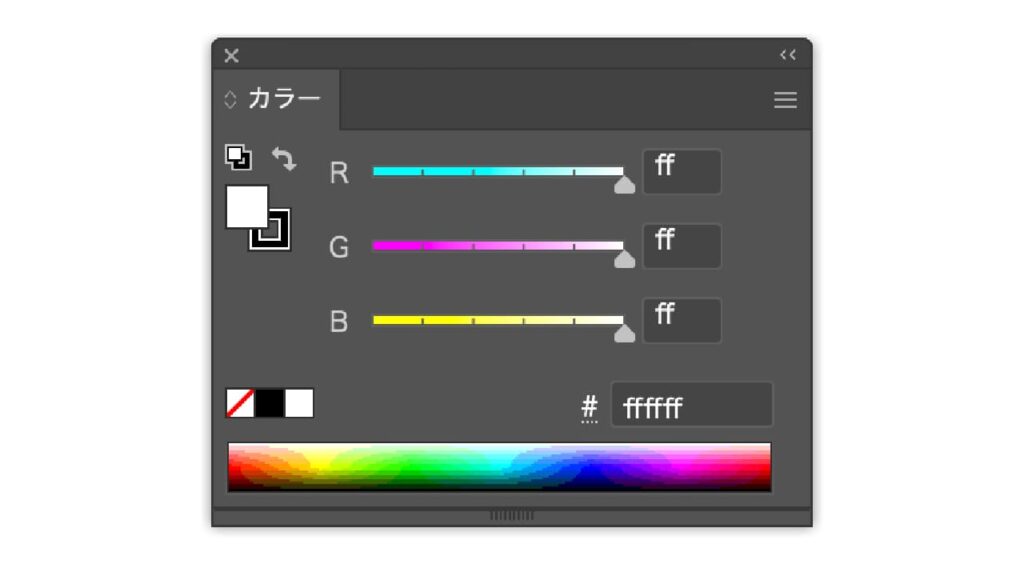
RGBモードのカラーパネルで基本構成を解説します。

- A[塗りと線を入替え]:オブジェクトの内部(塗り)の色を設定します。クリックすることで、塗りのカラーを変更したり、カラーピッカーを使用して詳細に色を設定できます。
- B[塗りのカラー]:オブジェクトの内部(塗り)の色を設定します。クリックすることで、塗りのカラーを変更したり、カラーピッカーを使用して詳細に色を設定できます。
- C[線のカラー]:オブジェクトのアウトライン(線)の色を指定します。こちらもクリックして変更やカラーピッカーでの調整が可能です。
- D[なしボックス]:塗りや線の色を「なし」に設定できます。
- E[カラースライダー]:各色のスライダーを動かして色を微調整できます。RGBモードでは赤・緑・青のスライダー、CMYKモードではシアン・マゼンタ・イエロー・ブラックのスライダーが表示されます。
- F[カラースペクトルバー]:色相の大まかな選択が可能です。クリックすることでカラースライダーやテキストボックスの値が自動で更新され、オブジェクトに選択した色が反映されます。
- G[パネルメニュー]:カラーモデルの切り替えやその他のオプションにアクセスできます。カラーモデルはRGB、CMYK、HSB、グレースケール、WebセーフRGBの5種類から選択できます。
- H[カラー構成要素のテキストボックス]:数値を直接入力して、正確な色を設定できます。例えば、RGBやCMYKの各値を数値入力することで、精密な色調整が可能です。
- I[16進カラー値]:16進数のカラーコードで色を変更することが可能です。Webデザインで色指定する際は16進数の場合が多いので便利です。
カラーモデルの変更と用途
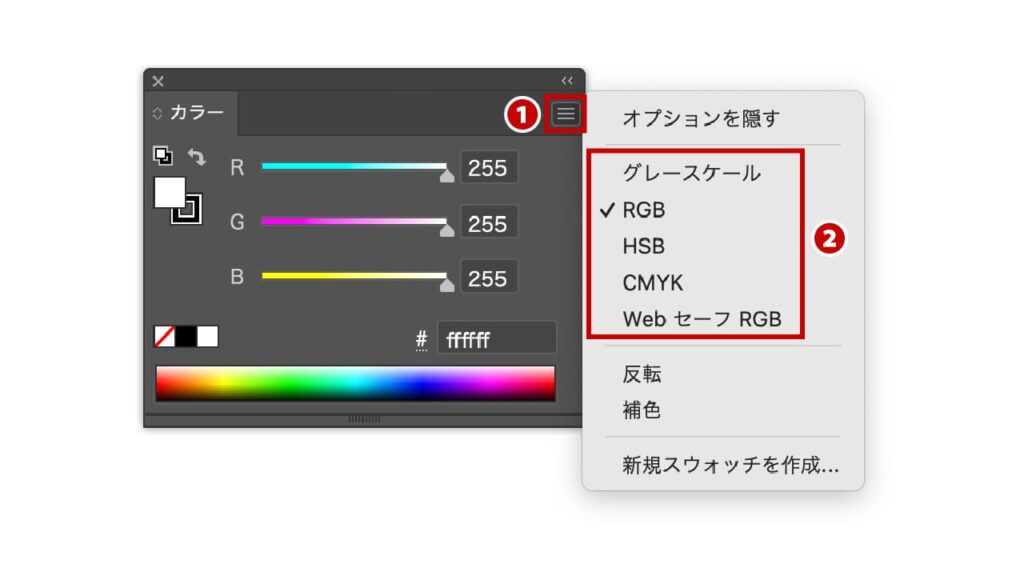
カラーパネルの[パネルメニュー]❶から、必要に応じてカラーモデル❷を変更できます。各カラーモデルは異なる用途に対応しており、デザインの意図に応じて使い分けることで、色の表現が最適化されます。

5つのカラーモデル
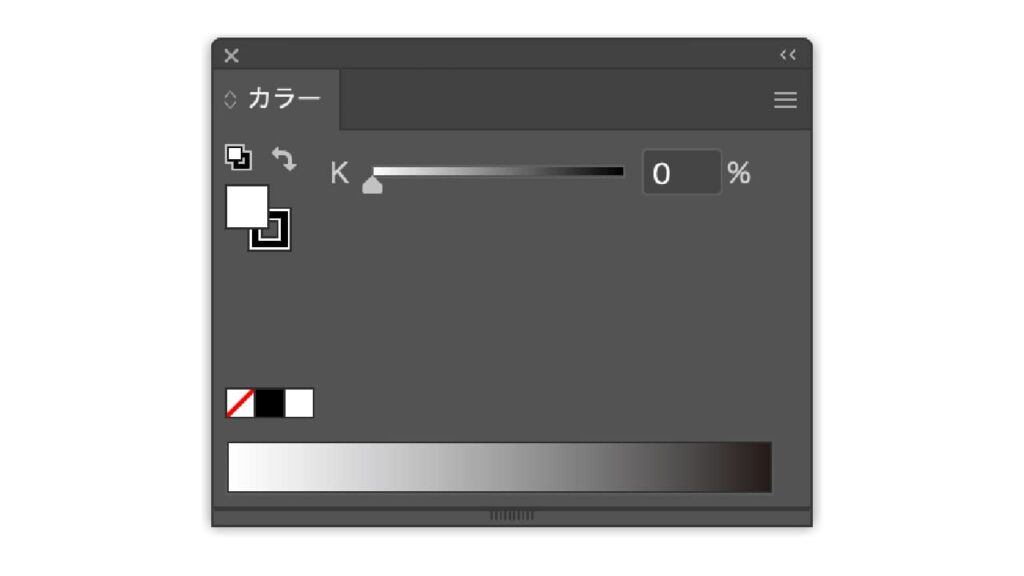
グレースケール

特徴:明度のみで色を表現し、白から黒までの濃淡でグラデーションが構成されます。
用途:モノクロのデザインや単色印刷に利用されます。色の印象を排除し、デザインの構図や形状に集中したいときに有効です。
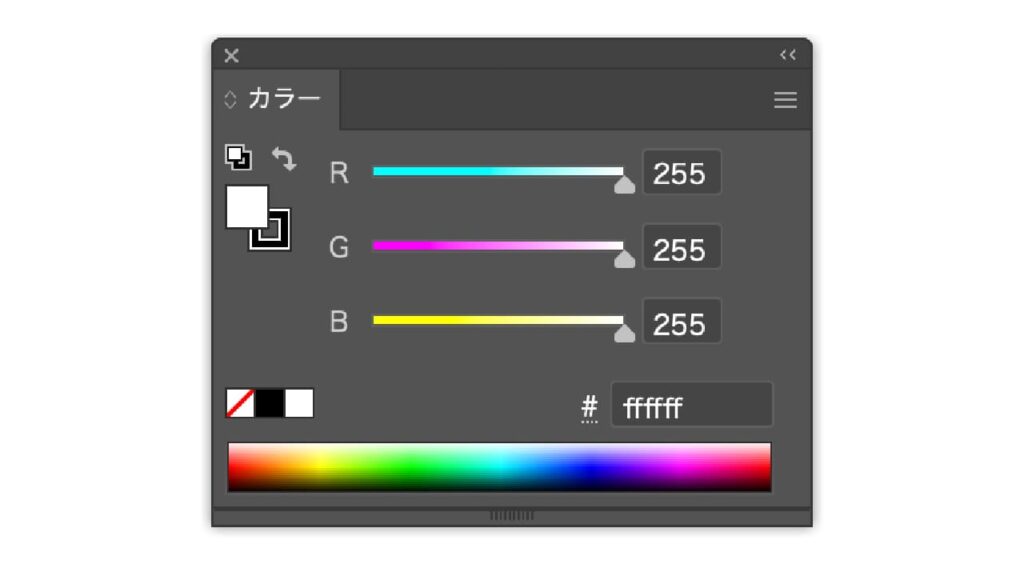
RGB(Red, Green, Blue)

特徴:光の三原色を使用する「加法混色」に基づいたカラーモデルです。RGB値は0〜255の範囲で設定でき、3色を組み合わせることで様々な色が表現されます。
用途:主にデジタルメディア(ウェブサイトやスクリーン)向けのデザインに使用されます。
CMYK(Cyan, Magenta, Yellow, Black)

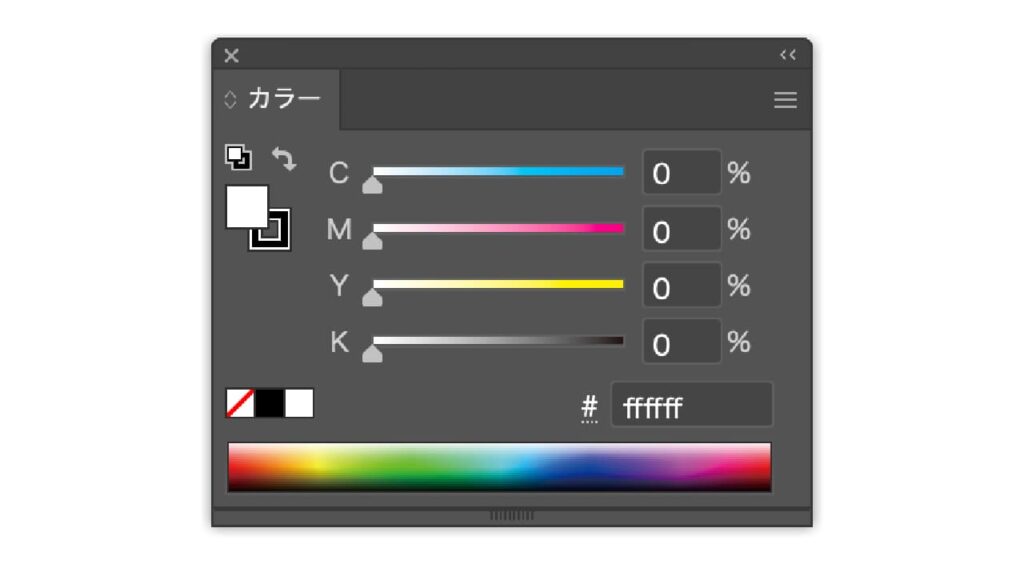
特徴:印刷用の「減法混色」に基づき、シアン・マゼンタ・イエロー・ブラックの4色を組み合わせて色を再現します。
用途:印刷物やパンフレット、ポスターなど、物理的に印刷されるデザインに適しています。
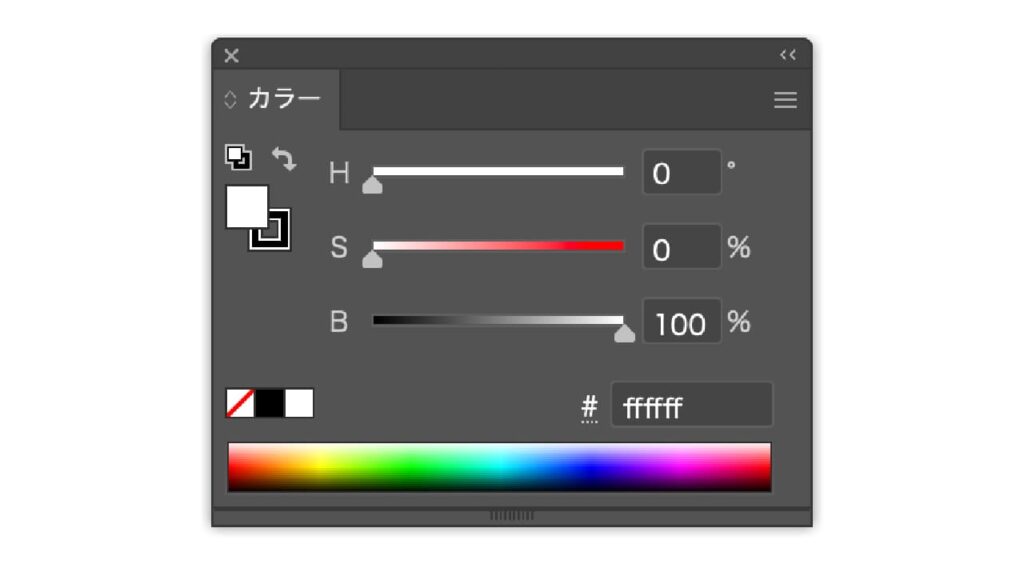
HSB(Hue, Saturation, Brightness)

特徴:色相 (Hue)、彩度 (Saturation)、明度 (Brightness) を基にしたモデルで、人間の視覚に近い直感的な色の調整が可能です。
用途:色を視覚的に微調整する際や、特定の色味や明度を意識してデザインする場合に役立ちます。
WebセーフRGB

特徴:Webセーフカラーは、すべてのデバイスで同じように表示される、216色の安全な色を使用します。現在ではほとんどのデバイスが広い色域に対応していますが、旧式デバイスでは表示が安定します。
用途:古いディスプレイ環境や、特殊なウェブデザインの制約がある場合に参考程度で使用します。

Illustratorのカラーパネルは、カラーモデルを自由に切り替えて使用することで、デジタルや印刷、モノクロなど多様な用途に対応可能です。適切なカラーモデルの選択と設定により、デザインの精度と意図がより明確に表現されるようになります。
カラーパネルで色を設定する方法
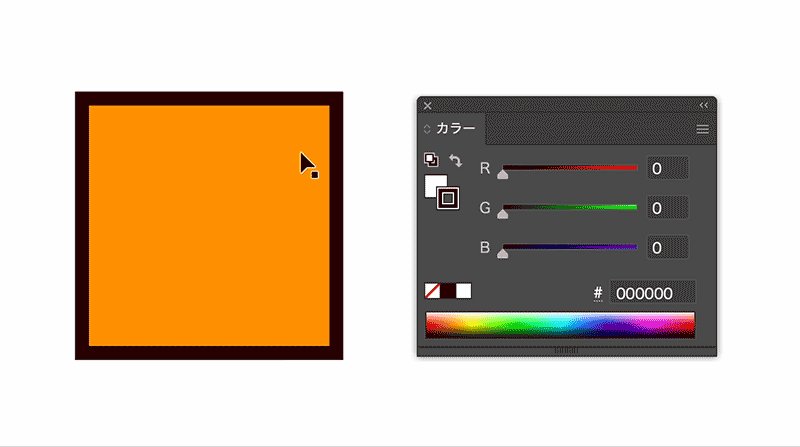
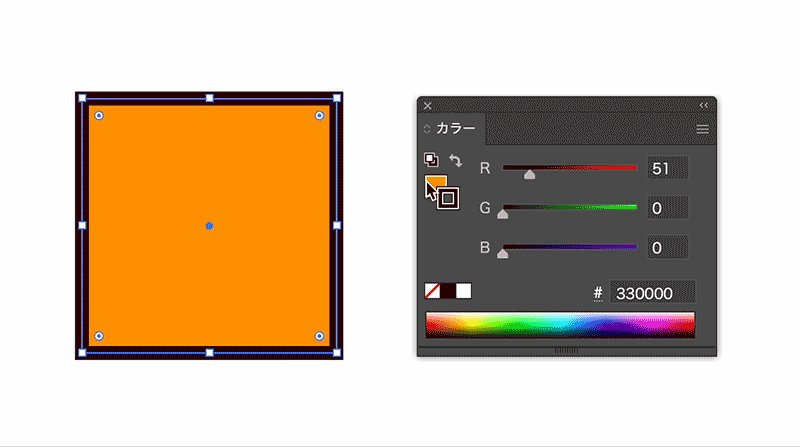
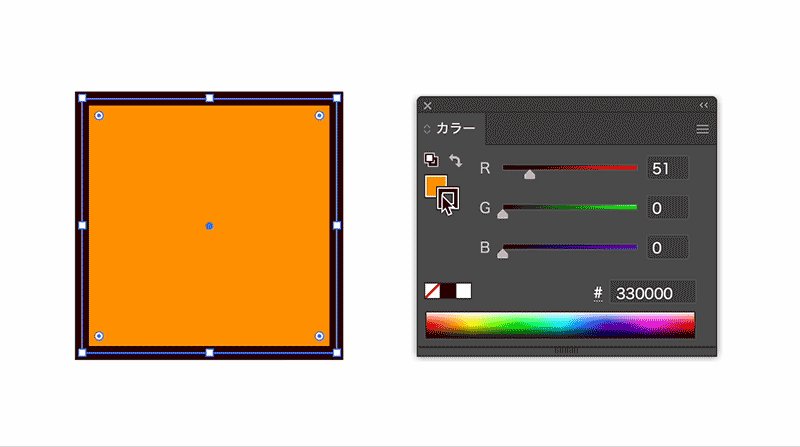
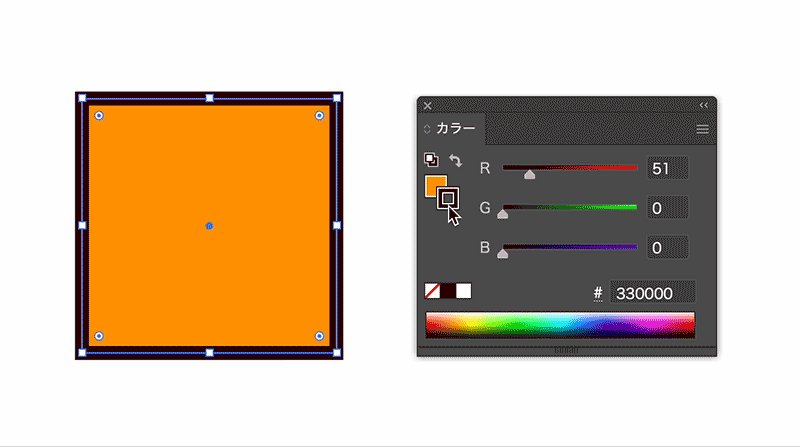
選択ツールを使って、色を変更したいオブジェクトを選択します。その後、[カラーパネル]内の[塗り] または [線] ボックスをクリックして色を変更したい方を決めます。

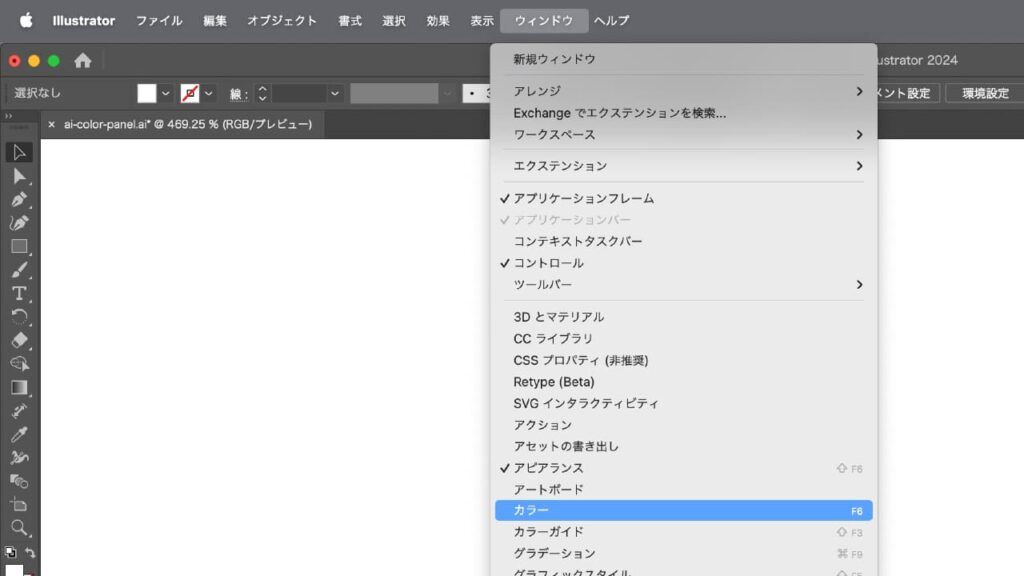
カラーパネルが表示されない場合は、メニューバー「ウィンドウ」→「カラー」にチェックを入れてください。

カラーパネルで色を変更する4つの方法
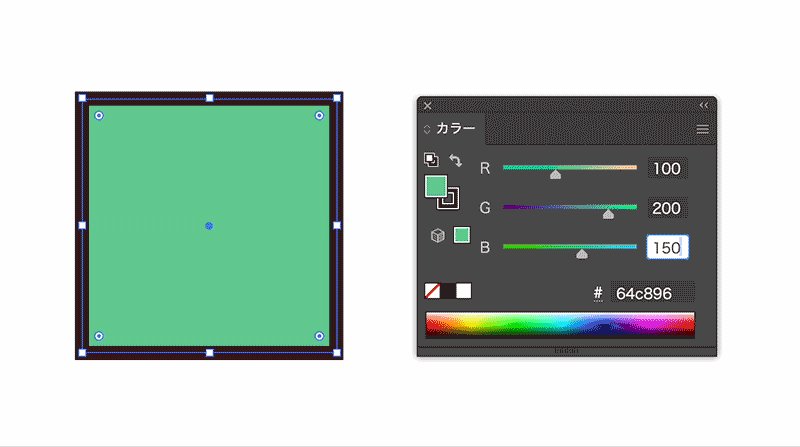
カラースライダー
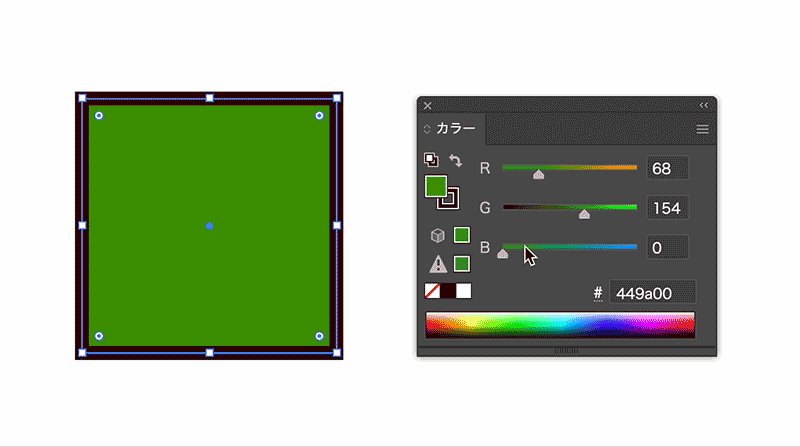
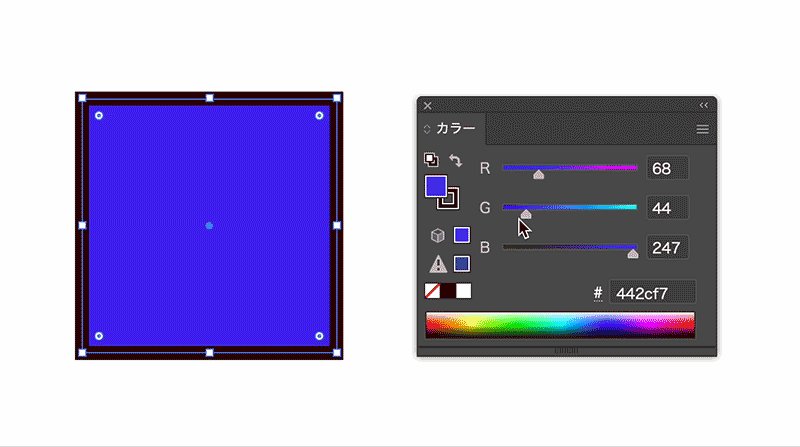
各色のスライダーをドラッグして色を微調整します。例えば、RGBモードなら赤・緑・青の各スライダーが表示されます。

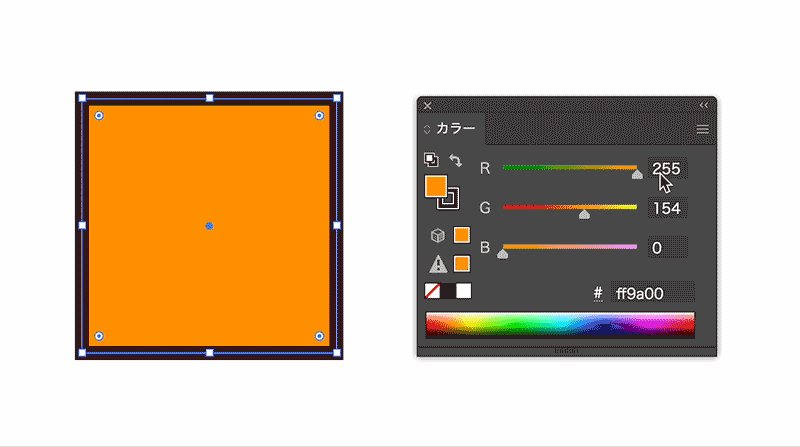
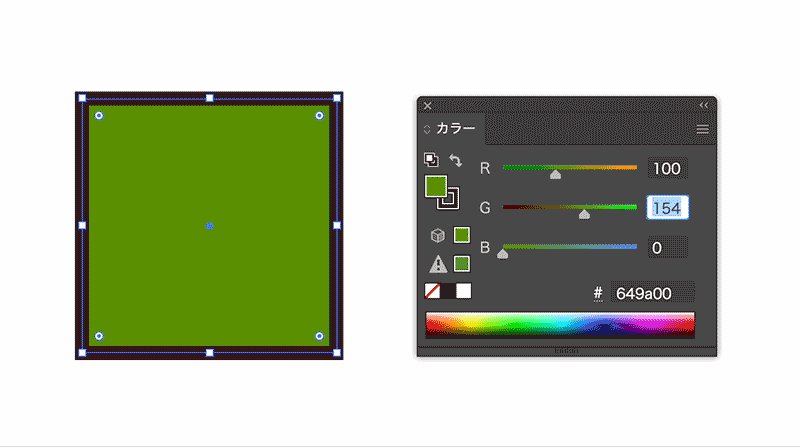
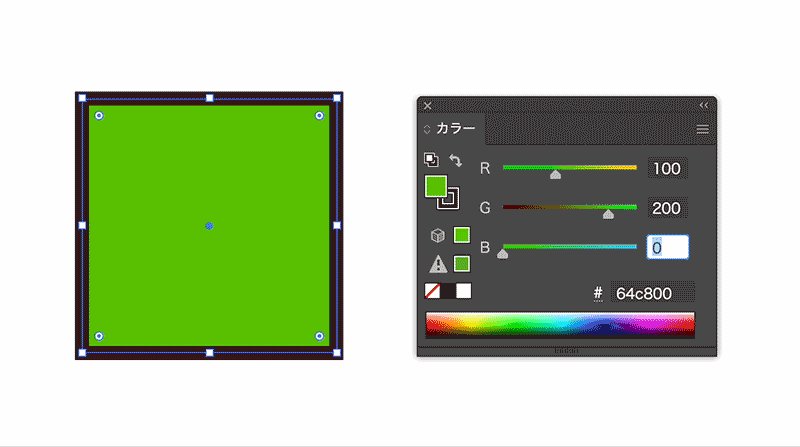
数値入力
入力ボックスに直接数値を入力して正確な色を指定できます。

カラースペクトルバー
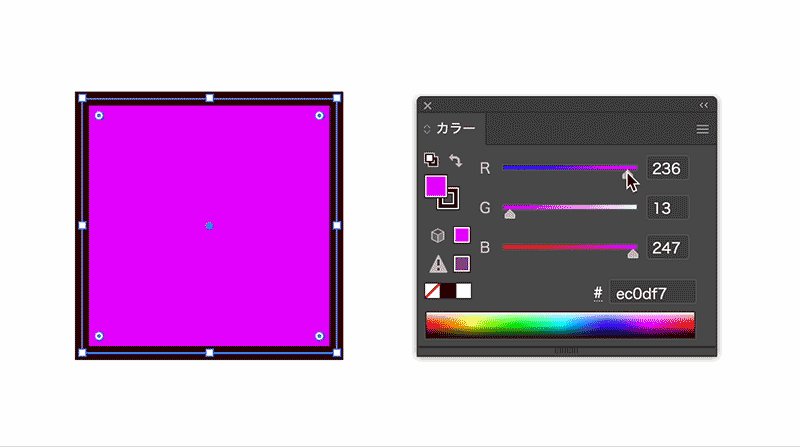
カラースペクトルバー(色のグラデーションが表示されるバー)をクリックすることで、おおまかな色を選択できます。選択した色に基づき、カラースライダーや数値が自動的に更新され、オブジェクトに反映されます。

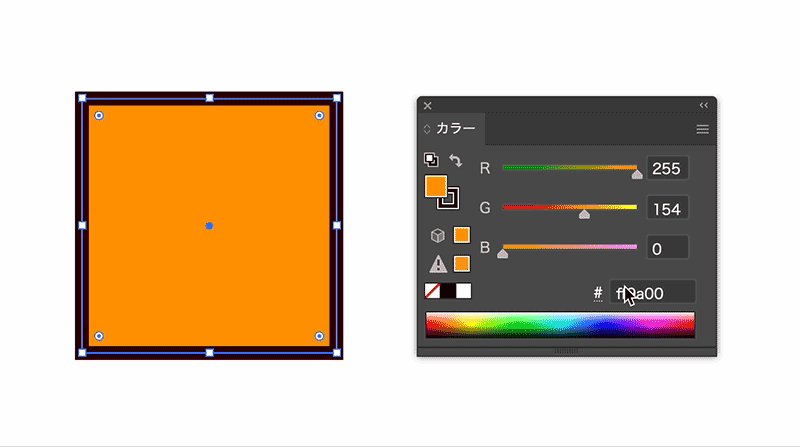
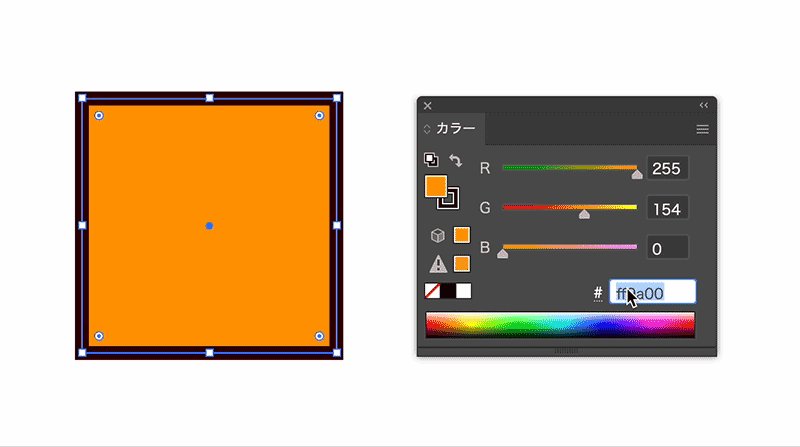
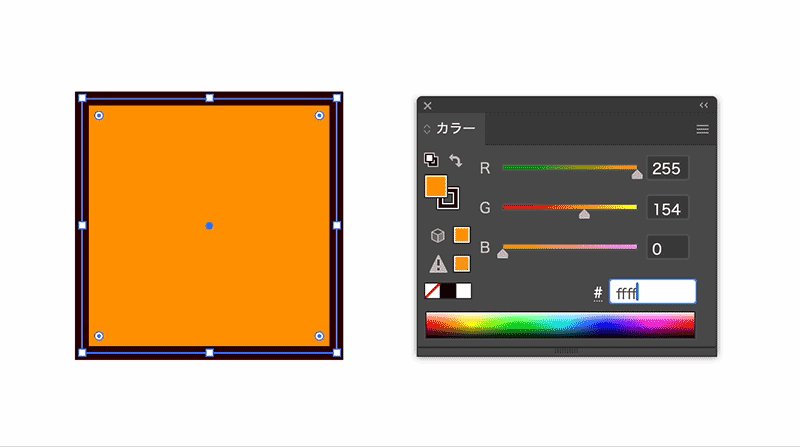
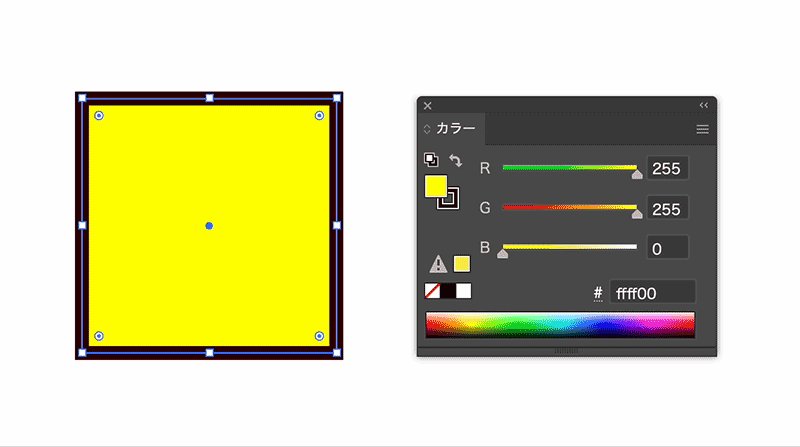
16進カラー値
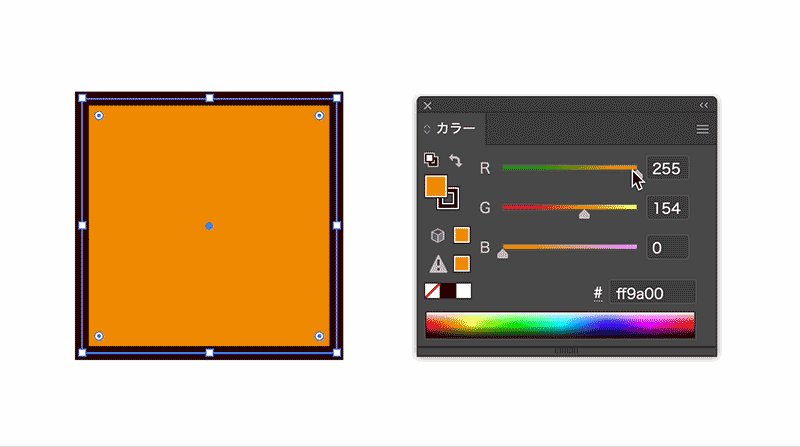
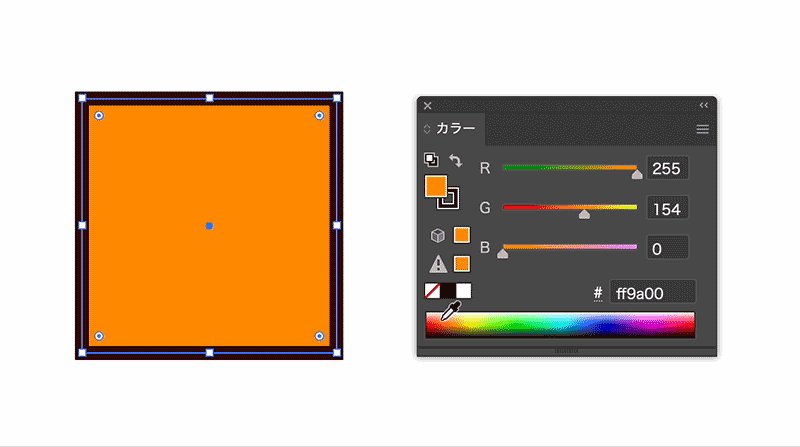
カラーパネルでは、16進法(例:ff9a00)で色を設定することも可能です。数値入力欄に16進カラー値を直接入力することで、ウェブデザインなどで指定された色を正確に反映させることができます。

カラーピッカーで色を設定する方法
オブジェクトの色を詳細に指定したい場合は、カラーパネルの[塗り] または [線] ボックスをダブルクリックして、カラーピッカーを使用します。カラーピッカーでは、視覚的に色を選択できるだけでなく、色相 (H)、彩度 (S)、明度 (B) などを細かく調整することが可能です。
カラーピッカーの操作方法
ここでは、H(色相)にチェックが付いているデフォルトの画面で解説します
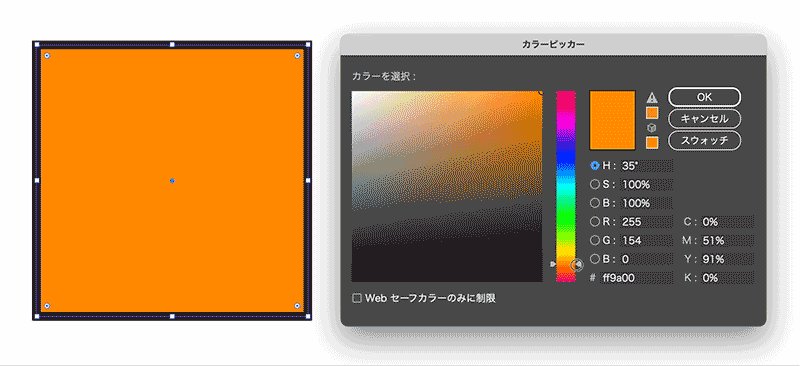
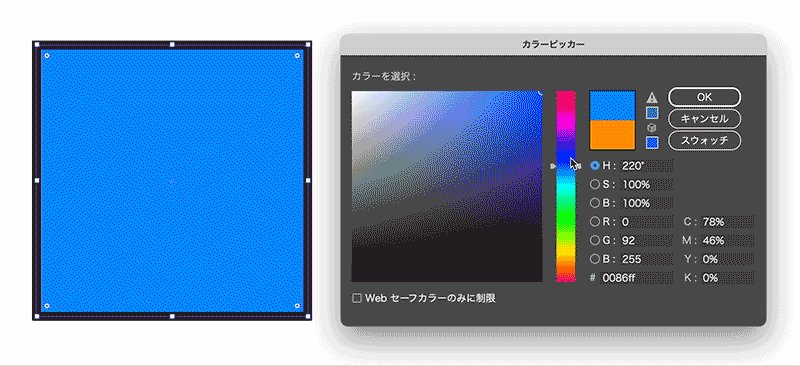
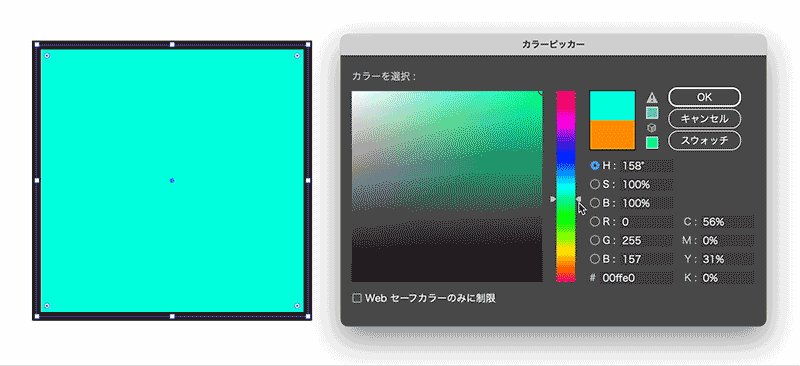
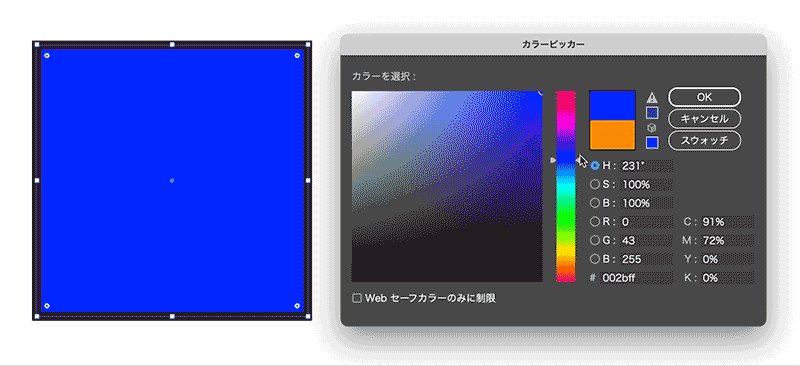
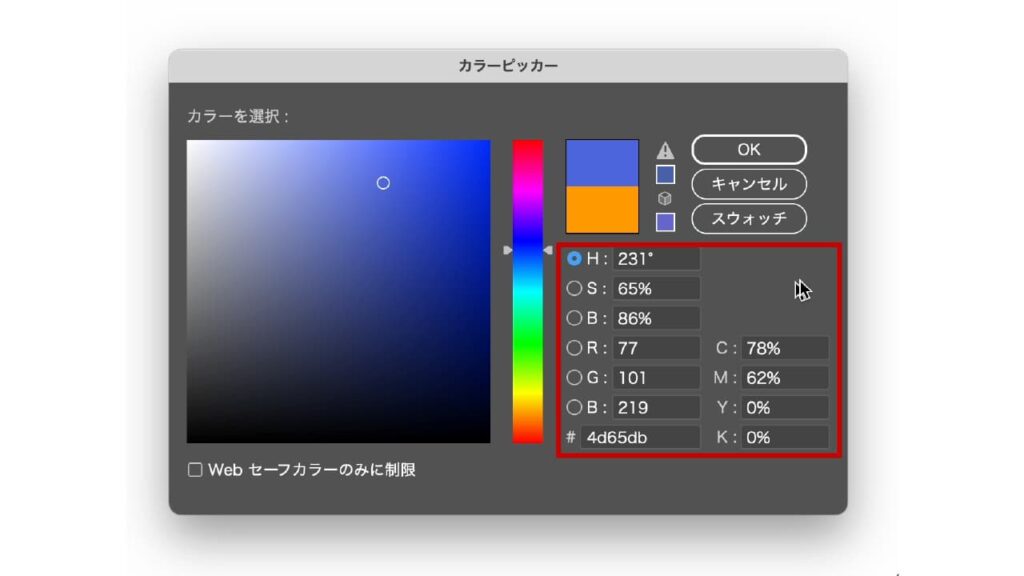
- STEP.01色相 (Hue) を選ぶ
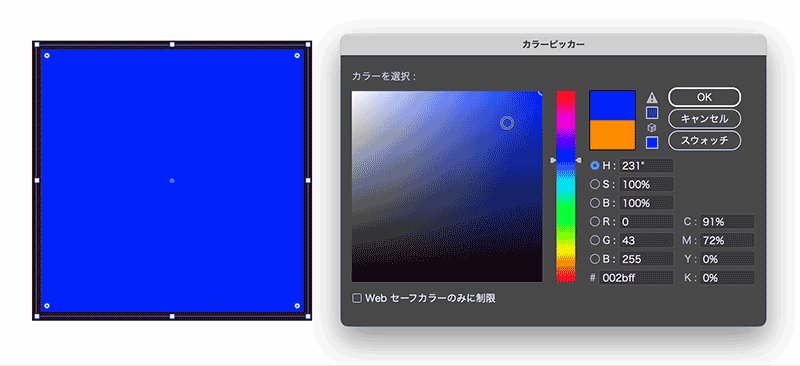
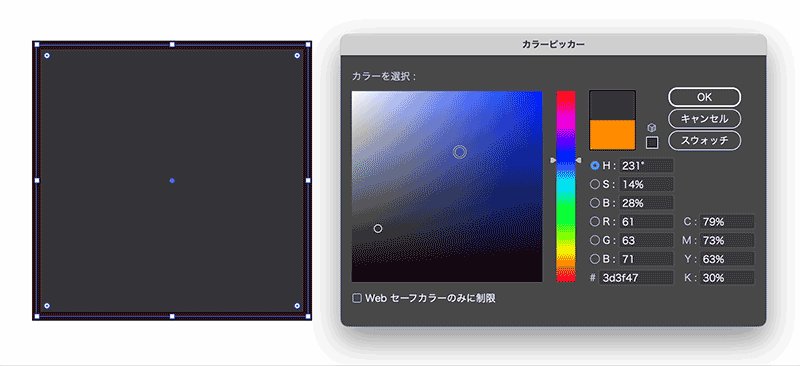
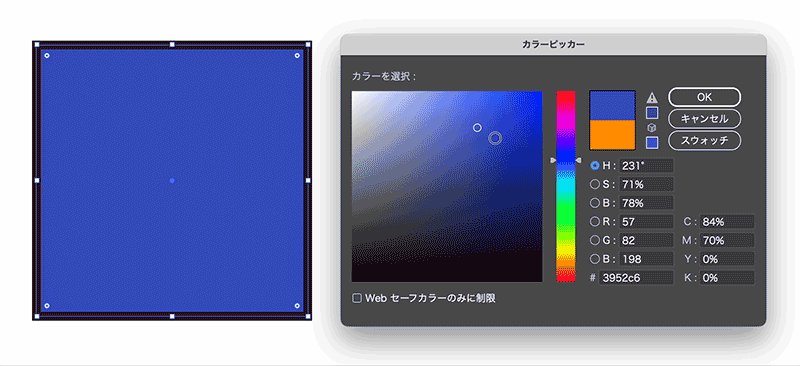
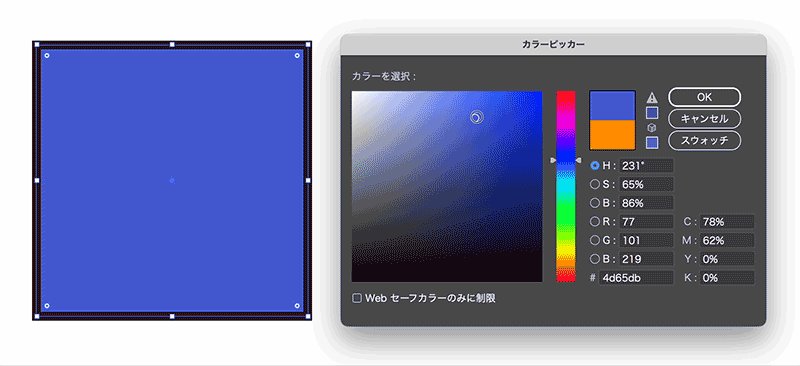
画面右側のカラースペクトルを上下にドラッグして、基準となる色相を選びます。ここでは、赤、青、緑などの色味の基準を選択するイメージです。

- STEP.02明度 (Brightness) と彩度 (Saturation) を調整する
左側のカラーフィールド内で、選択した色相に基づいた明度と彩度を調整します。カラーフィールドの上下が明度、左右が彩度となります。なので、下部が最も暗く、上部が最も明るい色です。また、左端は彩度が低く、右端は彩度が高くなります。
カラーフィールドの中をクリックするか、カーソルをドラッグして、理想の色を見つけます。

- STEP.03カラーモデルの数値を入力
カラーピッカーのダイアログ内には、現在選択している色をRGB、HSB、CMYKなどのカラーモデルで確認するための数値入力欄もあります。各カラーモデルの数値を直接入力することで、正確な色を指定できます。
たとえば、RGBの数値を入力してデジタルメディア向けの正確な色を設定したり、CMYKの数値を指定して印刷物に適した色を設定できます。

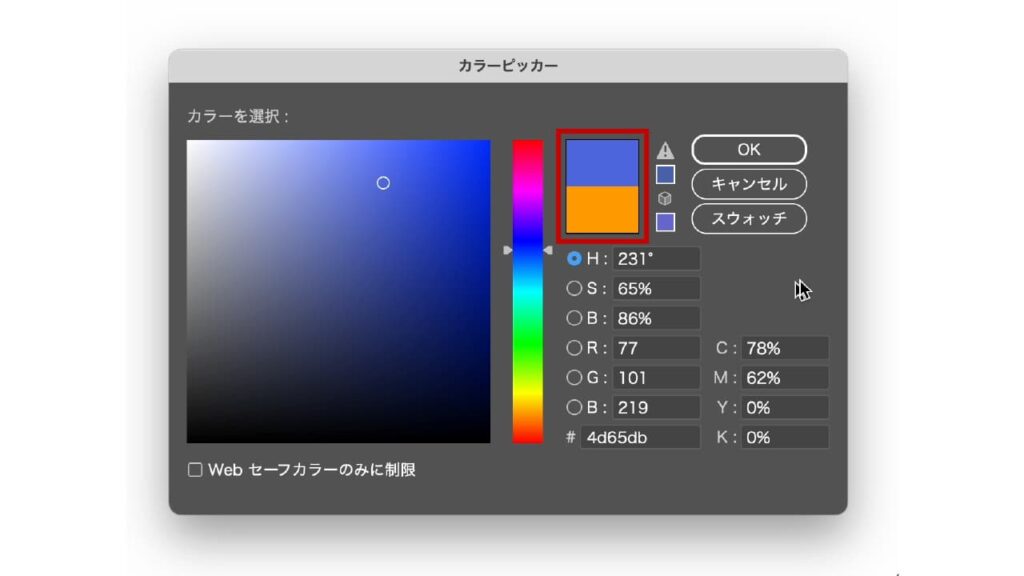
- STEP.04「元のカラー」と「新しいカラー」を比較
カラーピッカーのダイアログの右下には、「元のカラー」と「新しいカラー」が表示され、現在の色と選択中の新しい色を並べて確認できます。これにより、選択中の色がどのように変化したかを視覚的に比較することができます。

- STEP.05OKボタンをクリック
すべての調整が完了したら、[OK]ボタンをクリックしてカラーピッカーを閉じます。選択した色がオブジェクトに反映されます。
キャンセルボタンをクリックすると、カラーピッカーで行った変更が取り消され、元の色に戻ります。
カラーピッカーの基本構成
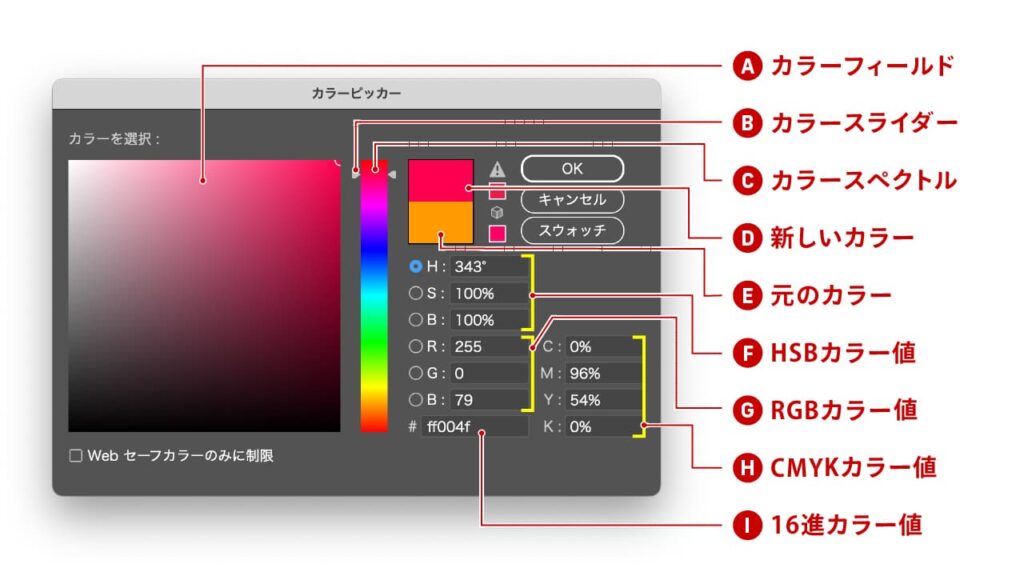
ここでも、H(色相)にチェックが付いているデフォルトの画面で解説します

- A[カラーフィールド]:左側の大きな四角形のエリアで、色相に応じた明度と彩度を調整することができます。上に行くほど明るく、右に行くほど彩度が高くなります。フィールド内をクリックまたはドラッグして、求める色を選択します。
- B[カラースライダー]:カラーフィールドに表示される色相を調整するためのスライダーです。色相をドラッグして変更し、異なる色のベースを選択できます。
- C[カラースペクトル]:右側の縦のバーで、色相を全体的に表示します。このスペクトルを使って、色相を大まかに選択できます。スペクトル上をクリックすることで、カラーフィールド内の色相が切り替わります。
- D[新しいカラー]:選択中の新しいカラーを表示します。設定を変更すると、このエリアが更新され、選択している色を確認できます。
- E[元のカラー]:カラーピッカーを開いたときの元の色が表示されます。新しいカラーと比較しながら、色の変化を確認するのに便利です。
- F[HSBカラー値]:H(色相)は色の種類を表す値で、0°から360°の範囲で設定できます。色の基本的な属性を調整します。S(彩度)は色の鮮やかさを示し、0%から100%で設定できます。0%が灰色で、100%が最も鮮やかな色です。B(明度)は色の明るさを示し、0%から100%で設定可能です。0%で黒、100%で最も明るい色になります。
- G[RGBカラー値]:RGB(赤・緑・青)の各成分を数値で設定できます。各値は0から255までで指定可能です。ウェブデザインやデジタル用デザインに便利です。
- H[CMYKカラー値]:CMYK(シアン・マゼンタ・イエロー・ブラック)の各成分を数値で指定します。各値は0%から100%で設定可能で、印刷物のデザインに適しています。
- I[16進カラー値]:16進数(例:#AA7B26)で色を指定できます。ウェブデザインなどで、カラーコードが指定されている場合に便利です。コードを直接入力することで、指定された色を正確に反映させられます。
まとめ
Adobe Illustratorのカラーパネルは、オブジェクトの塗りや線の色を調整するための重要なツールです。基本操作として、カラースライダーや数値入力、カラースペクトルバーを活用し、視覚的に色を設定できます。さらに、カラーピッカーを使えば、色相、明度、彩度を細かく調整でき、新しい色と元の色を比較しながら最適な色味を選択できます。
カラーモデルには、RGB、CMYK、HSB、グレースケール、WebセーフRGBの5種類があり、用途に応じたモデルを選ぶことで、デジタルや印刷物、モノクロデザインに対応可能です。カラーパネルを使いこなすことで、デザインの目的に応じた最適な色設定ができ、作品の質を高めることができます。




コメント