WordPressなどでオリジナルのサイトをつくった際に忘れてはいけないのが、サイトアイコン(ファビコン)の設定です。いろんな設定の仕方があると思いますが、ここではWordPressの管理画面からの設定方法を解説していきます。
サイトアイコン(ファビコン)とは?
サイトアイコン(ファビコン)はサイトの顔となる重要な目印(サイン)となります。表示されるサイズが小さいのでおろそかにする方がいますが、サイトのブランディングを考えるとしっかりとデザインにこだわって設定した方が良いと思います。では、サイトアイコンを設定するとどこに表示されるのでしょう?
分かりやすいのが皆さんが普段使用している「WEBブラウザのブックマーク」や、「スマホのアイコン」です。サイトをブックマークなどに登録してもらったあと、再び訪れてもらうためのアイキャッチとなるものなので、必ず設定しておきましょう。
WordPressでのサイトアイコン(ファビコン)の設定方法
STEP.01 サイトアイコン(ファビコン)を準備する
WordPressテーマ「Cocoon」で推奨されているサイトアイコンのサイズは横512px/縦512pxの正方形、ファイルは「PNG形式」となります。それ以外でも設定は可能ですが、推奨されている場合はルールを守ることをおすすめします。
イラストレーターやフォトショップなど画像編集ソフトが使える方は、オリジナルのこだわったサイトアイコンを制作しましょう。画像編集ソフトが使えない方は、サイトアイコンが作れる素材サイトがいくつもあるので、そちらで自分のお気に入りのサイトアイコンを準備しましょう。
サイトアイコンがつくれるおすすめサイト
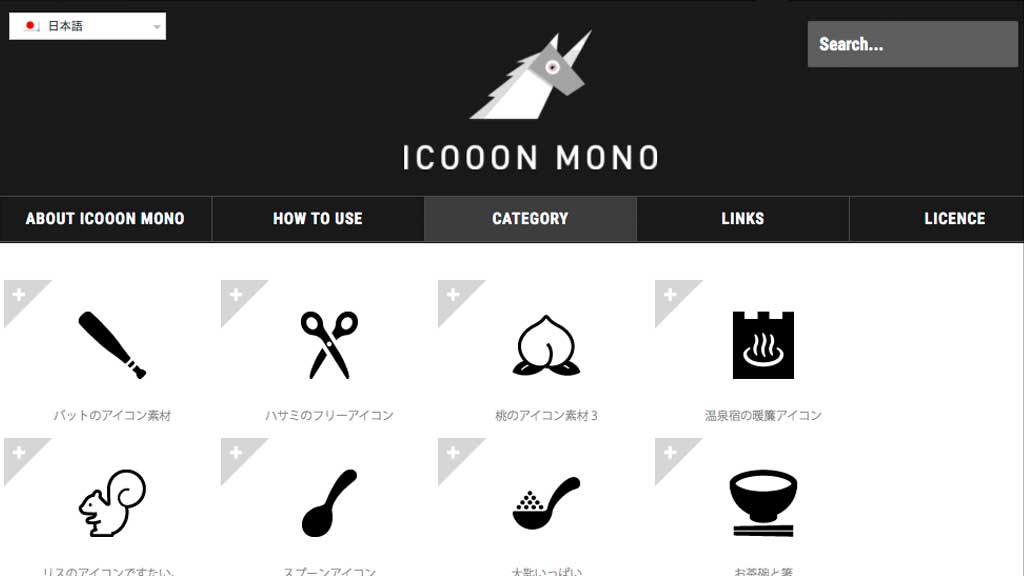
ICOON MONO
ICOOON MONOは、センスがよくシンプルなアイコンが豊富。モノクロしかないと勘違いしがちですが、自分で好きな色に設定できます。大きさも用途に合わせて16px、32px、48px、64px、128px、256px、512pxの中から選べ、ダウンロードできるファイル形式はpngファイル、jpgファイル、SVGファイルの3つの中から選ぶことができます。

STEP.02 WordPress管理画面からサイトアイコン設定箇所へ移動

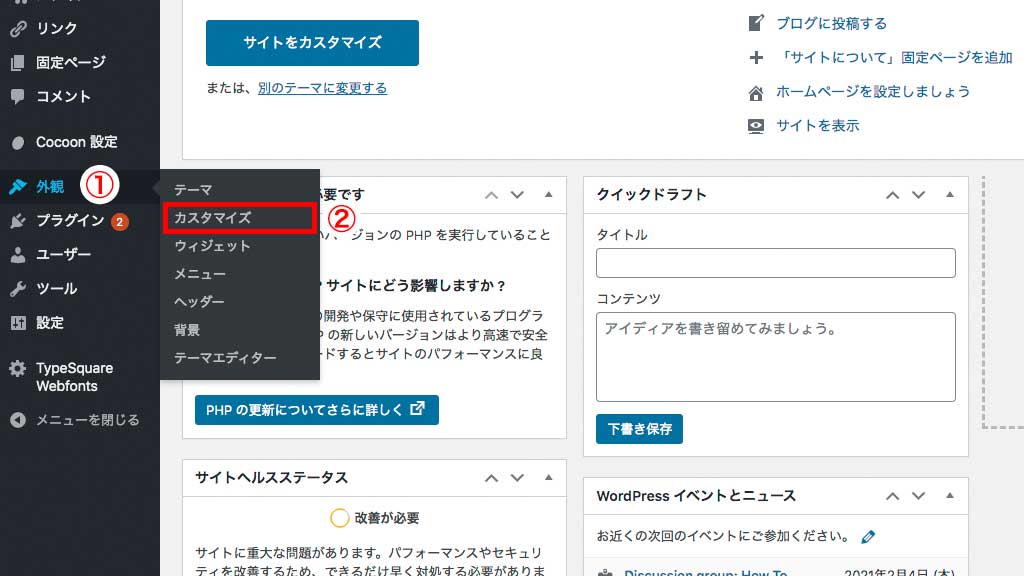
WordPressの管理画面の①「外観」から②「カスタマイズ」を選択します。

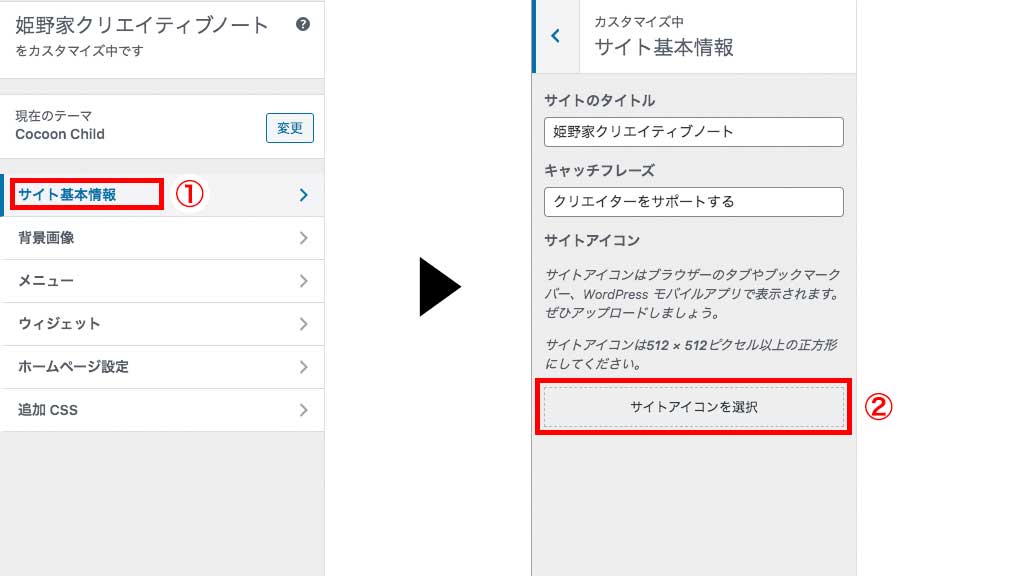
次に①「サイト基本情報」を選択し、下部にある②「サイトアイコンを選択」をクリックします。
STEP.02 サイトアイコンにしたい画像を選ぶ

次にサイトアイコンにしたい画像を決めます。あらかじめ制作しておいたサイトアイコン画像をドロップしてアップロードするか、①「ファイルを選択」をクリックして準備しておいた画像を選択します。既にメディアライブラリへ画像をアップロードしている方は左上にある②「メディアライブラリ」を選択し任意の画像を選択します。

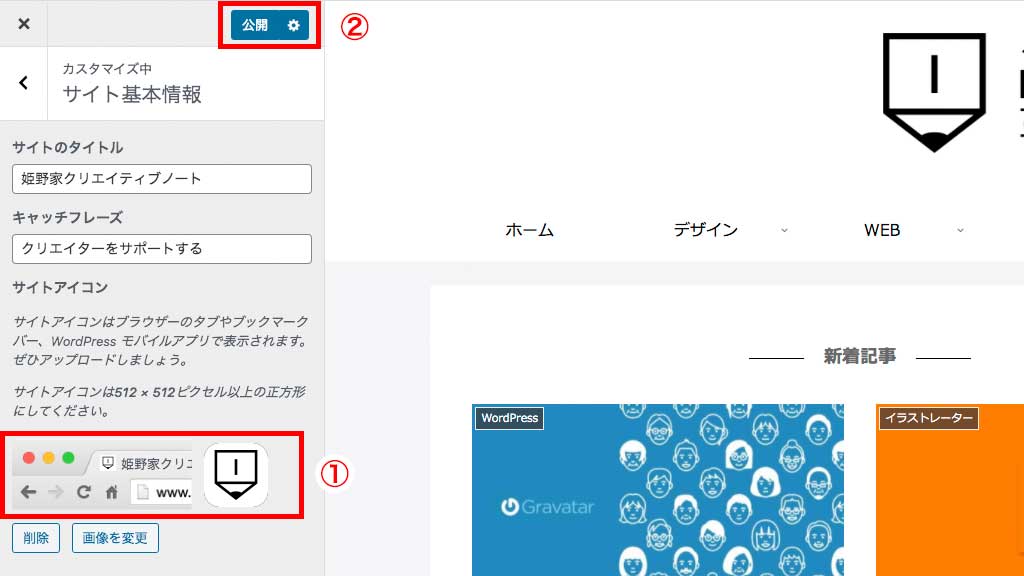
これでサイトアイコン画像設定は完了となります。先程「サイトアイコンを選択」と記載されていた①の場所に選択されているサイトアイコン画像が表示されます。問題がなければそのまま上部にある②「公開」をクリックしてください。

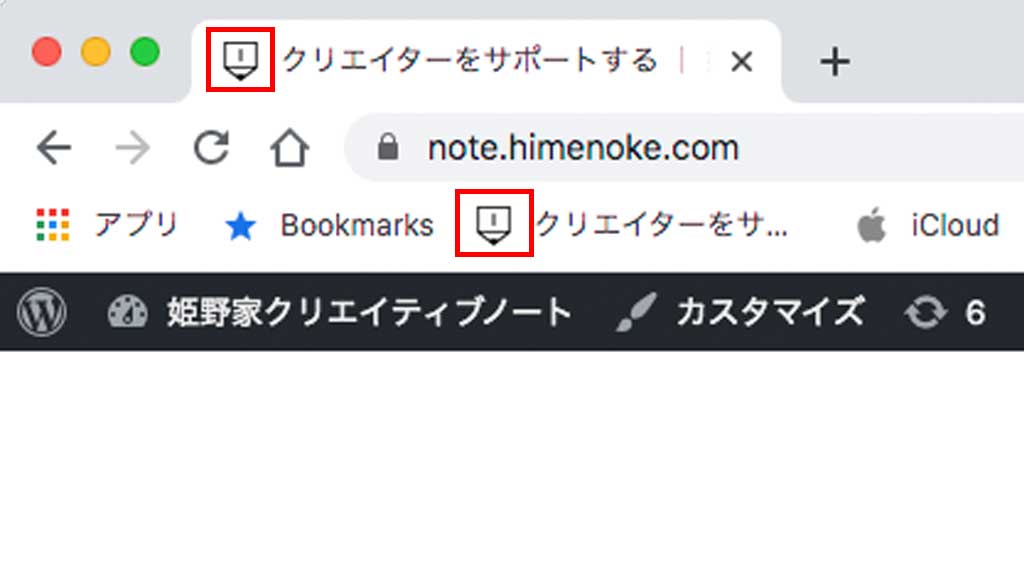
では、確認してみましょう。開いているブラウザのタブを見ると先程選択した画像が表示されているのがわかります。また、このサイトのページをブックマークバーにあらかじめブックマークしていたので、ブックマークのアイコンも選択した画像になっています。
以上がサイトアイコンの設定の方法となります。いかがでしたでしょうか。表示されるサイズは小さくても、サイトの目印となる重要な役割となりますので、分かりやすいサイトアイコン画像を設定するようにしましょう。