
今回は皆さんのデザイナーとしての「伝える力」を飛躍的に向上させる強力な武器、「インフォグラフィック」について徹底的に解説します。この記事を読み終える頃には、その定義から実践的な制作ステップ、さらにはポートフォリオを輝かせるためのアイデアまで、インフォグラフィックの全てを理解できるでしょう。
インフォグラフィックって、なに?
皆さんが毎日何気なく目にしているSNSのタイムライン、ニュースサイト、プレゼンテーション資料。その中に、複雑な情報が美しいイラストやグラフで、一瞬で理解できるようにまとめられた表現を見たことはありませんか?それが「インフォグラフィック」です。
インフォグラフィックとは、その名の通り「インフォメーション(情報)」と「グラフィック(図形)」を組み合わせた造語です。その本質は、データ、知識、ストーリーといった複雑で無味乾燥になりがちな情報を、視覚的なデザインの力を使って、直感的で、魅力的で、素早く消化できる形に変換する技術です。
この手法がもたらす主な効果は2つ。1つは、情報の「わかりやすさ」を劇的に向上させること。もう1つは、受け手の記憶に強く焼き付ける「印象の強さ」です。人間の脳は、文字の羅列よりも視覚情報をはるかに効率的に処理するようにできています。この脳の特性を最大限に活用するのが、インフォグラフィックの核心です。
現代社会は、まさに「情報過多」の時代です。テキストだけの情報は、膨大な情報の波に埋もれ、読んでもらえないことも少なくありません。このような環境下で、インフォグラフィックは単なるデザインの流行ではなく、ノイズの中から重要なメッセージを際立たせ、受け手の注意を引くための不可欠なコミュニケーション戦略となっています。プレゼン資料、広告、Webサイト、そしてもちろん教育現場まで、その活用範囲は広がり続けています。道路標識や駅の路線図も、私たちの日常に溶け込んだインフォグラフィックの優れた例と言えるでしょう。
インフォグラフィックの役割と絶大な魅力
では、なぜインフォグラフィックはこれほどまでに強力なのでしょうか。その役割と魅力を、デザイナーが目指すべきゴールと結びつけながら、さらに深く掘り下げてみましょう。
複雑な情報を瞬時に伝える

特にスマートフォンを片時も離さない現代のオーディエンスにとって、時間は非常に貴重です。長い文章を読む手間を省き、要点だけを素早く把握したいというニーズは年々高まっています。この「タイムパフォーマンス(タイパ)」を重視する世代に対し、インフォグラフィックは複雑なデータやプロセスの要点を、文章を読む数分の一の時間で伝えることができます。
記憶に残りやすい

「百聞は一見に如かず」ということわざが示す通り、視覚的な情報は記憶に定着しやすいという特性があります。色、形、アイコン、そしてそれらが織りなすストーリー性のあるレイアウトは、脳内で強力な結びつきを形成し、一度見た情報を忘れにくくさせます。
読者の関心を引く

SNSの無限に続くフィードの中で、スクロールする指を止めさせるものは何でしょうか?それは、視覚的に魅力的で、一瞬で「おっ」と思わせるコンテンツです。美しくデザインされたインフォグラフィックは、テキストだけの投稿よりも圧倒的に目を引き、ユーザーの関心を惹きつけます。その結果、エンゲージメントが高まり、「いいね」やシェアを通じて情報が拡散されやすくなるという大きなメリットもあります。
誤解を防ぎ、説得力を高める

抽象的な数字や専門用語の羅列は、人によって解釈が分かれるリスクを伴います。インフォグラフィックは、データを具体的な形に視覚化することで、誰が見ても同じように理解できる「共通の認識」を構築します。例えば、企業の組織構造を文章で説明すると複雑になりがちですが、相関図で示せば、その階層や関係性は一目瞭然です。このように、誤解の余地をなくし、情報を透明に提示することで、コンテンツ全体の信頼性と説得力が飛躍的に高まるのです。インフォグラフィックデザイナーの役割とは、単にデータを飾ることではなく、受け手の頭の中に明確で揺るぎない「理解の構造」を設計する「理解の建築家」であると言えるでしょう。
インフォグラフィックの主要な8つの種類
インフォグラフィックは、伝えたい情報の種類や目的に応じて、様々な形式を使い分けることが重要です。ここでは、代表的な8つの種類とその特徴を解説します。
(1)ダイアグラム

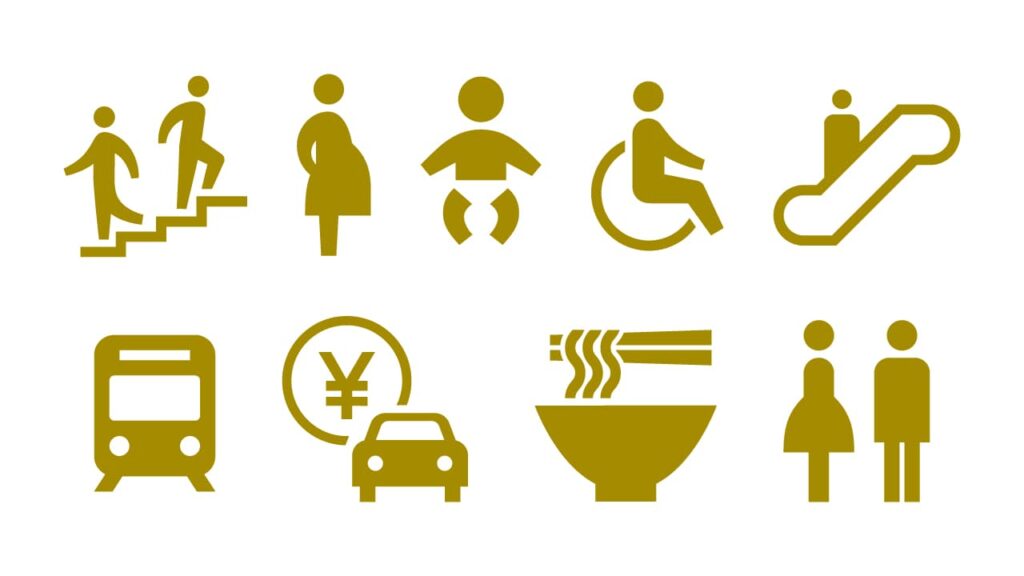
(2)ピクトグラム

(3)チャート

(4)リスト

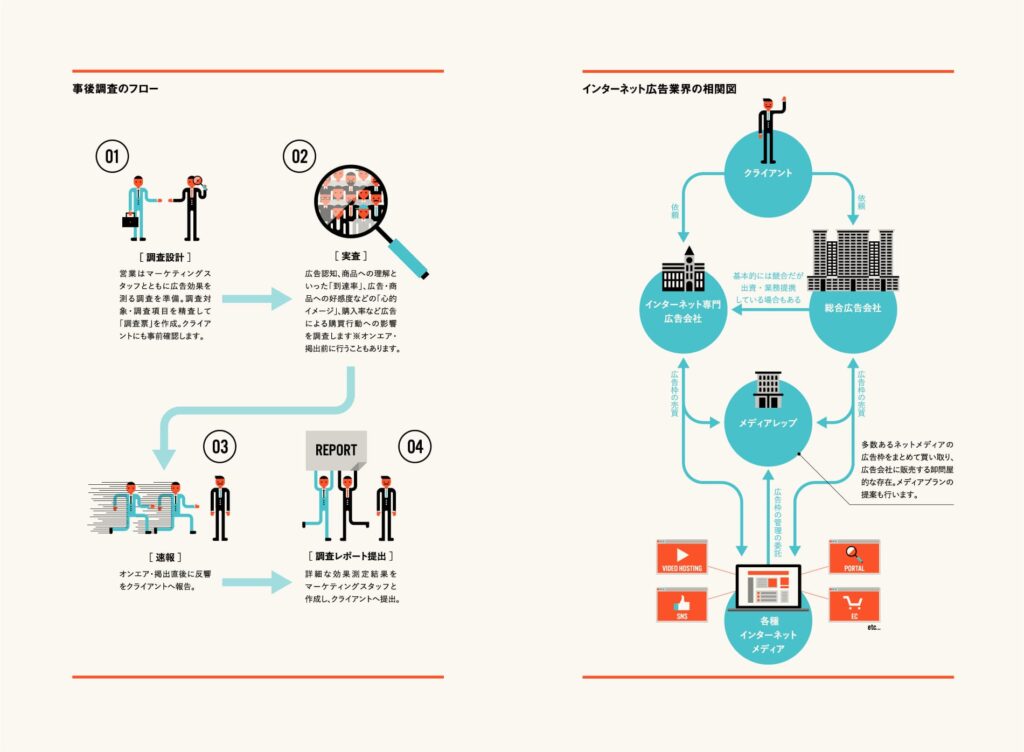
(5)フローチャート

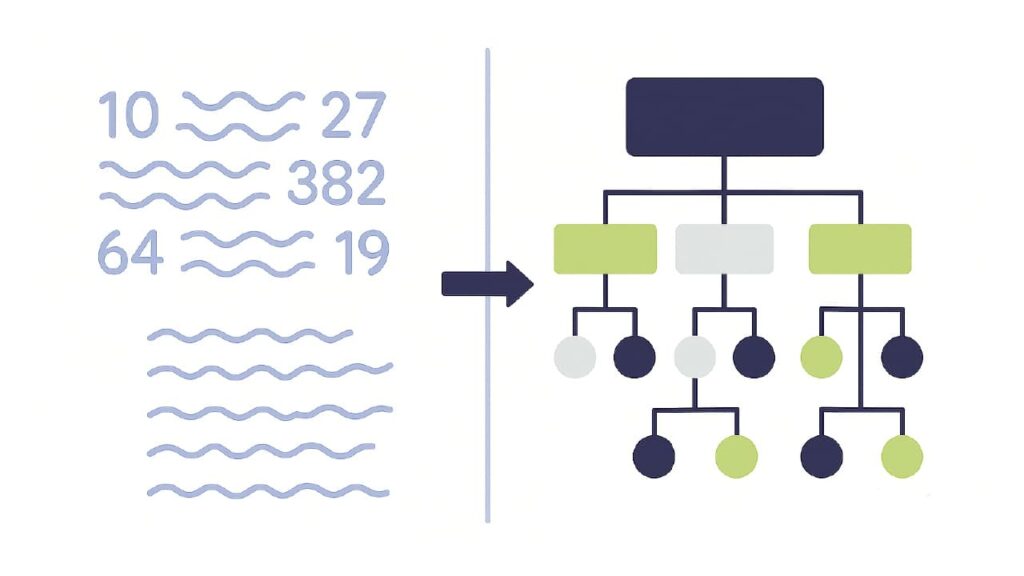
(6)相関図

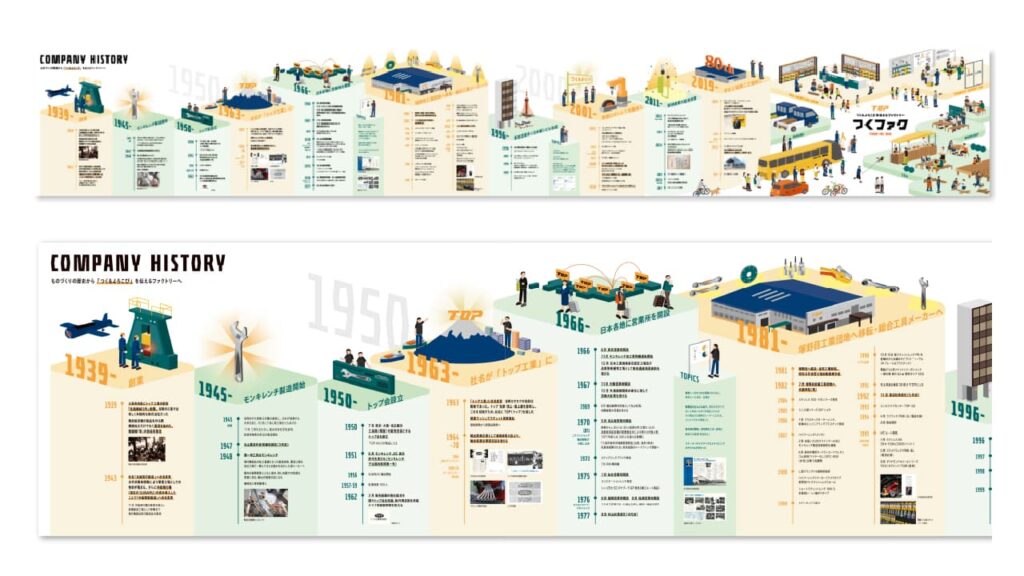
(7)年表(タイムライン)

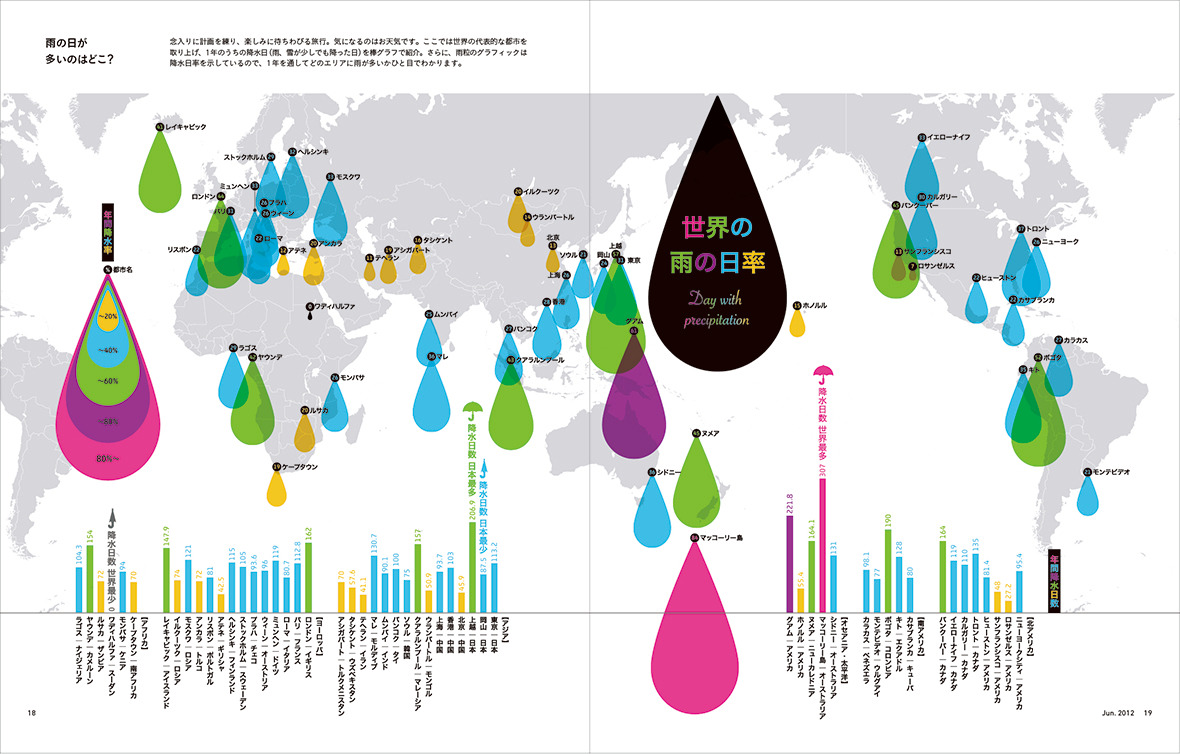
(8)地図

プロの思考を学ぶ!インフォグラフィック制作の6ステップ
優れたインフォグラフィックは、単なる思いつきやセンスだけで生まれるものではありません。そこには、プロフェッショナルが実践する論理的で体系的な制作プロセスが存在します。初心者が陥りがちなのは、いきなりデザインツールを開いてしまうこと。しかし、成功の鍵はデザインに着手する前の「準備段階」にあります。
(1)目的とターゲットの明確化

制作を始める前に、まず「誰に、何を伝え、どうなってほしいのか」を定義します。例えば、「デザイン初学者に、インフォグラフィックの基礎を理解してもらい、制作意欲を持ってもらう」といった具体的な目的を設定します。この土台がしっかりしていれば、以降の判断がブレません。
(2)情報の収集と整理

次に、設定した目的に沿った情報を収集します。ここで最も重要なのは、情報の信頼性です。政府の統計データ、公的機関の調査レポート、学術論文など、信頼できる「一次情報」にあたることを徹底しましょう。集めた情報の中から、メッセージの核となる部分だけを厳選し、余分な情報は大胆に削ぎ落とします。情報過多は、わかりやすさの最大の敵です。
(3)構造の設計(情報設計・ストーリー構成)

ここが「情報デザイン」の心臓部です。厳選した情報を、どのような順番と関係性で見せれば最も効果的に伝わるかを考え、物語(ストーリー)を組み立てます。問題提起から解決策へ導くのか、時系列で歴史を語るのか、対比によって選択を促すのか。この段階で、手書きのラフスケッチやワイヤーフレームを作成し、全体の骨格を固めることが強く推奨されます。
(4)ビジュアルの設計(色・アイコン・文字・レイアウト)

設計した情報構造を、具体的なビジュアル言語に翻訳します。全体のトーン&マナーを決定し、調和を保つために使用する色は3色程度に絞り込みます。アイコンはスタイルを統一し、フォントは可読性の高いものを選びます。そして、視線の流れや情報の優先順位を考慮したレイアウトを計画します。
(5)ツールを使ってデザイン化

ようやくここでデザインツールが登場します。ステップ4で計画したビジュアル設計に基づき、実際にグラフィックを制作していく段階です。ここでの作業は、緻密な設計図に従って建築物を建てるようなものです。
(6)フィードバック・修正・完成

完成したドラフトを、必ず第三者に見てもらいましょう。自分では完璧だと思っても、予備知識のない人には意図が伝わらないことがあります。インフォグラフィックの目的は「伝える」こと。もし伝わらなければ、それはデザインとして未完成です。客観的なフィードバックを元に修正を重ね、完成度を高めていきます。
このプロセスからわかるように、優れたインフォグラフィック制作の大部分は、デザインツールを開く前に行われます。デザインとは、ソフトウェアの機能を使いこなすことではなく、情報を深く理解し、論理的に再構築し、効果的な伝達戦略を立てる「思考のプロセス」そのものなのです。
初心者でも失敗しない!成功するインフォグラフィックの5つの鉄則
理論とステップを学んだところで、次にデザインの質を格段に上げるための具体的な5つの鉄則を紹介します。これらは、初心者が陥りやすい失敗を回避するためのチェックリストとしても活用できます。
(1)一目でテーマが伝わるか?
優れたインフォグラフィックは、タイトルと最も目立つビジュアル要素(キービジュアル)だけで、そのテーマが瞬時に理解できます。受け手が「これは何についての情報だろう?」と考える時間を与えることなく、主題を明確に提示することが重要です。
(2)情報は適切に整理されているか?
これは視覚的な階層(ビジュアルヒエラルキー)の問題です。最も重要な情報は、最も目立つようにデザインします(大きく、太く、対照的な色を使うなど)。関連する情報は「近接」の原則に従ってグループ化し、要素間に十分な「余白」を設けることで、圧迫感をなくし、セクションごとの区切りを明確にします。
(3)色やアイコンは意味づけされているか?
色やアイコンを単なる装飾として使ってはいけません。色は情報を分類したり(例:賛成は青、反対は赤)、感情に訴えかけたり(例:信頼の青、警告の赤)する戦略的なツールです。アイコンは、文化や言語を超えて誰もが理解できる普遍的なものを選び、デザインスタイルに一貫性を持たせましょう。
(4)無駄な装飾で混乱させていないか?
デザインはデータに奉仕するべきであり、データを圧倒してはなりません。過度な3Dエフェクト、意味のないイラスト、ごちゃごちゃした背景など、情報の理解を助けない「チャートジャンク(グラフのがらくた)」は徹底的に排除します。デザインは常にシンプルに、ミニマルに。
(5)視線誘導がスムーズか?
これは最も高度なデザイン原則です。デザイナーは、受け手の視線を意図的にコントロールし、情報が設計通りの順番で読まれるように「道筋」を作る必要があります。この「視線誘導」には、人間の視線の動きに関する基本的なパターンが存在します。
レイアウトパターン
Z型
人の視線が左上→右上→左下→右下と、アルファベットの「Z」を描くように動くパターン。Webサイトや広告など、全体を素早くスキャンするようなレイアウトで有効です。
N型
主に縦書きのレイアウトで用いられるパターンで、視線がアルファベットの「N」を描くように右上から右下、そして左上から左下へと動きます。縦組みの雑誌でよくみられるレイアウトです。
F型
ブログ記事などテキスト量が多いコンテンツで、視線がまず上部を水平に読み、次に少し下がって再び水平に読む、という「F」の形を描くパターンです。
誘導テクニック
これらの視線の流れは、以下のテクニックで強化・制御できます。
サイズ
人の目は自然と大きな要素に最初に引きつけられます。
色とコントラスト
周囲から際立つ明るい色や対照的な色は、視線を集める強力なフックになります。
数字や矢印
「①→②→③」のように番号を振ったり、矢印を使ったりすることで、読む順番を明確に指示できます。
視線の向き
人物や動物の写真・イラストを使う場合、その視線の先に重要な情報を配置すると、受け手は無意識にその方向を見てしまいます。
この視線誘導の考え方は、レイアウトが単なる美的配置ではなく、受け手の認知を能動的に操作する戦略的行為であることを示しています。デザイナーは、受け手の注意を引きつけ、導き、維持するための「視覚的な演出家」なのです。
【初心者からプロまで】おすすめツールを紹介
インフォグラフィックを制作するためのツールは数多くありますが、ここでは初心者からプロまで、レベルと目的に合わせて選べる代表的な3つのツールを紹介します。
Canva

Adobe Express

Adobe Illustrator

この比較からわかるように、例えば日本語の縦書きを使いたい場合はCanvaが有利ですが、Adobe製品との連携やより高度なテキスト編集を求めるならAdobe Expressに軍配が上がります。こだわりぬいた表現を追求するならAdobe Illusrtatorがおすすめです。自分のスキルレベル、予算、そして作りたいインフォグラフィックの要件を照らし合わせて、最適なツールを選びましょう。
参考になるサイト紹介
インフォグラフィックのデザインアイデアを得たり優れた作品を閲覧したりするには、専門のギャラリーサイトや情報サイトが役立ちます。以下に参考になるサイト(日本語・英語)をいくつか紹介します。
INFOGRAPHIC.JP

日本語のインフォグラフィック専門サイトです。消費者向けの面白い図解だけでなく、ビジネスの現場で実際に使われた資料などプロの事例も多数掲載されています。国内の良質なインフォグラフィックを研究するのに最適です。
ZUNNY(ズーニー)

インフォグラフィックでニュースを分かりやすく解説する日本のウェブサイトです。スマートフォンの小さな画面でも一目で理解できるよう情報が簡潔にまとめられており、配信される記事は時事ネタが中心です。ニュース×インフォグラフィックの好例として参考になります。
Cool Infographics

インフォグラフィック関連のブログサイトです。世界中のニュースやトレンドをインフォグラフィックで紹介しており、自然災害の被害状況からポップカルチャーまで多彩なジャンルが網羅されています。静止画だけでなくアニメーションGIFを用いた図解も時折掲載されており、新しい表現手法の参考になります。
Information is Beautiful

インフォグラフィックの専門サイトです。複雑なデータを視覚的に美しく表現し、社会、文化、経済、テクノロジーなど幅広いテーマを扱っています。視覚的な理解を促すデザイン性の高さが評価されており、デザインや教育分野で世界的に参考にされています。
まとめ
ここまでインフォグラフィックの解説をしてきましたが、いかがでしたでしょうか。
インフォグラフィック制作は、単一のデザインスキルを学ぶことではありません。それは、デザイナーに不可欠な3つの力を同時に鍛える、まさに「最強の養成ギプス」なのです。
学生でしたら、この3つの力を証明するインフォグラフィックが1点でもポートフォリオにあれば、それは皆さんが「情報を扱えるデザイナー」であることの強力な証明となり、就職活動においても高く評価されるでしょう。
難しく考える必要はありません。まずは身近なテーマで、シンプルに、そして何よりも楽しみながら挑戦してみてください。情報をデザインする面白さに、きっと夢中になるはずです。




コメント