はじめに
デザイン初心者やデザイナー志望学生向けに、Adobe Fontsでよく目にする主要なフォントベンダー(書体メーカー)についてまとめました。Adobe Fontsを使っていると、「同じ書体だけど種類がたくさんあるのはなぜ?」「同じ名前の書体なのに違うベンダー名が付いている…どれを使えばいいの?」と混乱することがありますよね。この記事では Monotype、ITC、Linotype、URW、LTC(Lanston Type Co.)、Paratype、Adobe Originals の7つに注目し、それぞれの歴史や特徴、代表的な書体と用途例、業界の背景(MonotypeとITCの買収関係など)、Adobe Fonts上での扱われ方、そして初心者が書体選びで混乱しないコツをカジュアルに解説します。ボリュームは多めですが、これを読めばフォントベンダーによる書体の違いがスッキリ理解できるはずです。
フォントベンダーって何?
フォントベンダーとは、書体を制作・販売しているメーカーのこと。
Adobe Fontsでは、世界各国の様々なフォントベンダー(フォントメーカー)とパートナーシップを結び、何千ものフォントを提供しています。ここでは特に、初心者が知っておくと役立つ主要なベンダー7社を紹介します。それぞれの歴史的背景や特徴、Adobe Fonts上で提供されている代表書体、そして書体デザイン上の傾向などを見ていきましょう。

同じ書体名で異なるフォントが存在する理由
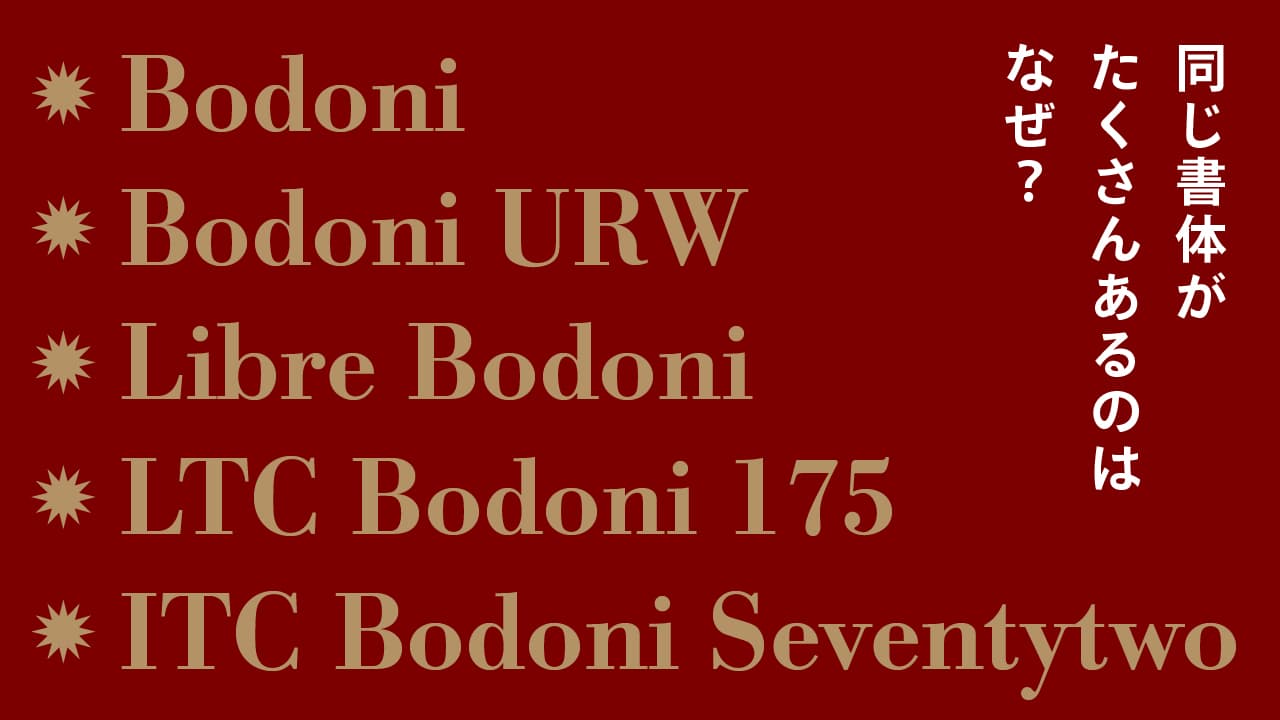
まずは一番の疑問、「なぜ同じ名前の書体が複数存在するのか?」についてです。実は書体の世界では、歴史的な名作フォント(例えばガラモン、ボドニ、カスロンなど)のデザインが、長い年月の中で多くの会社やデザイナーによって復刻・改刻されてきました。それぞれの復刻版はオリジナルに対する各社独自の解釈が反映されており、微妙にデザインが異なるため、厳密には別のフォントと言えます。
ところが困ったことに、そうした復刻フォントは名前が似通っている場合が多いのです。オリジナルの有名な名前に、接頭辞や接尾辞を付け加える程度で区別しているケースがほとんどだからです。例えばBodoniという書体には、ITC Bodoni、URW Bodoni、Monotype Bodoni、Berthold Bodoni、WTC Bodoni…など本当にたくさんのバージョンがあります。Caslon(キャスロン)という書体も、Adobe Caslon、ITC Caslon、LTC Caslon、Caslon 540など多数の版が存在します。
書体の復刻版は、まるで同じ曲をカバーする別々のアーティストのようなものです。同じメロディー(書体デザイン)でも、ジャズ風アレンジやロック風アレンジがあるように、フォントも作り手によって味付けが異なります。しかし曲名(書体名)は共通しているので紛らわしい…というイメージです。
Adobe Fontsでは、こうした同名異フォントを扱うために、多くの場合フォント名にベンダー名(メーカー名)や略号を付与しています。例えば「Baskerville」という書体は以下のように複数あります。
- Baskerville URW – ドイツのURW社による復刻版バスカヴィル
- Baskerville PT – ロシアのParatype社による復刻版バスカヴィル
- Baskerville と Baskerville No.2 – Monotype社(もともとBitstream社)によるバスカヴィル
このようにAdobe Fonts上では名前である程度区別されていますが、それでも「どれを選べばいいの?」と迷うことがありますよね。そこで次章から、主要ベンダーそれぞれの特徴と代表的な書体、そしてどんなときにそのベンダーのフォントを選ぶとよいかを解説していきます。
知っておきたい主要ベンダー
Monotype(モノタイプ)

概要
Monotype(モノタイプ)は、世界的なフォントメーカーとして知られる企業であり、数多くの著名なフォントブランドを傘下に持つ大手企業です。起源は1887年にアメリカで創業した活字鋳造機メーカー「ランストン・モノタイプ社」に遡ります。20世紀にはTimes New RomanやGill Sans、Arialといった定番フォントを開発し、業界における確固たる地位を築いてきました。デジタル化の進展に伴い、Linotype、ITC、Bitstream、FontFont(FontShop)、URW、Hoefler&Coなどの有力フォントメーカーを次々に買収。これにより、MonotypeはHelveticaやPalatino、Gothamなど、世界的に使用される書体の多くの権利を保有するに至っています。
代表書体
Monotypeが所有または提供している代表的な書体には、以下のようなものがあります。
これらの書体は、Adobe Fontsをはじめとした各種プラットフォームでも利用可能であり、デザイン現場で広く活用されています。
特徴
Adobe Fontsで確認しよう

ITC(International Typeface Corporation)

概要
ITC(International Typeface Corporation)は、1970年にニューヨークで設立されたフォント専門会社であり、金属活字時代を持たない、新時代のフォトレタリング(写植)技術を基盤に誕生しました。設立には著名なグラフィックデザイナー、ハーバート・ルバリンをはじめとする先進的なクリエイターが関与しており、フォントデザインの革新を牽引してきました。ITCは、新規の書体開発に加え、既存の古典的書体を現代的にリデザインすることを得意とし、1970〜80年代のグラフィックデザインに大きな影響を与えました。現在ではMonotype社の傘下にあり、その書体群はAdobe Fontsを通じて広く提供されています。
代表書体
ITCによる代表的な書体は、独自の美意識とタイポグラフィの革新性を体現しています。以下に主要な例を挙げます。
これらの書体は、デザインにおいて個性や懐かしさ、視覚的なインパクトを演出したい場面に適しています。
特徴
Adobe Fontsで確認しよう
現在ではMonotype社の傘下にありますので、Monotype内で確認できます。

Linotype(ライノタイプ)

概要
Linotype(ライノタイプ)は、1886年にアメリカで発明された鋳植機「ライノタイプ」の製造会社として創業した、伝統ある活字メーカーです。同機の登場により、従来の手作業による活字組版に代わる効率的な印刷技術が実現され、印刷業界に革新をもたらしました。20世紀以降、Linotype社は欧米を中心に多くの書体を展開し、その中にはタイポグラフィ史に残る名作が数多く含まれます。特にスイスやドイツの著名なタイポグラファーによってデザインされたフォント群は、現在でも多くのデザイン現場で用いられています。2000年代にはMonotype社に買収され、現在ではその傘下にありますが、Adobe Fontsでは「Linotype」ブランドとして引き続き提供されており、クラシックフォントの代表的な存在として広く認知されています。
代表書体
Linotypeが提供している主要な書体は、タイポグラフィの歴史において極めて重要な位置を占めています。以下に代表的な書体を挙げます。
特徴
Adobe Fontsで確認しよう
現在ではMonotype社の傘下にありますので、Monotype内で確認できます。

URW Type Foundry(URW)

概要
URW(Unternehmensberatung Rubow Weber)は、ドイツに本社を置くフォントメーカーで、その社名の頭文字を取ってURWと称されています。1970年代よりデジタルフォント技術の先駆者として知られ、特にフォントアウトラインデータを扱う「Ikarusシステム」の開発に関わるなど、技術面で大きな影響を与えてきました。500以上のフォントファミリーを有し、クラシック書体のデジタル復刻からオリジナル書体、多言語対応書体、企業向けカスタムフォントまで、幅広いフォント開発を手がけています。近年ではオープンソースフォントへの貢献も行い、Adobe Fontsをはじめとする多数のプラットフォームでそのフォントが利用されています。
代表書体
URWが提供する書体は、復刻フォントからオリジナルフォント、そしてオープンソース版まで多岐に渡ります。以下はその代表例です。
これらのフォントはAdobe Fontsでも多く採用されており、「URW」の表記がついたものとして簡単に識別することができます。
特徴
Adobe Fontsで確認しよう

Lanston Type Co.(LTC)

概要
Lanston Type Co.(LTC)は、1887年にアメリカで創業された「Lanston Monotype(ランストン・モノタイプ)」の流れを汲む歴史あるフォントメーカーです。イギリスのMonotype社とは別組織として発展し、アメリカ国内ではATF(アメリカン・タイプ・ファウンダーズ)社や複数の企業による買収を経て存続してきました。最終的にはカナダのタイポグラファー、Gerald Giampa氏が継承し、2004年にP22 Type Foundry社が買収。現在はP22社のコレクションブランドとして機能しており、クラシックな活字文化を受け継ぐ書体群を提供しています。LTCは、Frederic GoudyやSol Hessなど往年の著名デザイナーによる名作をデジタル化し、その歴史的価値の保存と継承に貢献しています。
代表書体
LTCが提供する書体は、歴史的資料に基づき忠実に再現されたものが多く、以下のようなクラシック書体が代表的です。
これらの書体はすべてAdobe Fontsでも提供されており、「LTC」または提供元が「Lanston」と記載されていることで判別可能です。
特徴
クラシックな印象を演出したいデザインや、タイポグラフィの歴史に基づいたフォント選びを重視する方にとって、LTCは非常に魅力的な選択肢となります。
Adobe Fontsで確認しよう

Paratype(パラタイプ)

概要
Paratype(パラタイプ)は、1989年にモスクワで設立されたロシアを代表するフォントベンダーです。その起源は、旧ソ連時代に国営のフォント開発機関として機能していたPolygraphmash(ポリグラフマッシュ)にあり、独立後も同機関の豊富なキリル文字書体資産を継承しています。創設者はエミール・ヤクーポフ氏。設立以降、Paratypeはデジタルフォントの開発に注力し、多言語対応フォント、特にキリル文字を含むマルチスクリプトの分野で高い評価を獲得してきました。
中でも、ロシア政府の依頼により制作されたPT Sans / PT Serifは、オープンソースで公開された高品質フォントとして世界的に知られており、Paratypeの代表作となっています。
代表書体
Paratypeが開発または提供している代表的な書体には、以下のような多言語・高機能フォントがあります。
Adobe Fonts上では、フォント名に「PT」と付くものがParatype社のフォントであることが多く、それによって提供元を判別することが可能です。
特徴
Paratypeのフォントは、国際的なコミュニケーションや多文化環境でのデザインに強く、可読性・機能性・美しさを兼ね備えた優れたフォントを探している方にとって有用です。
Adobe Fontsで確認しよう

Adobe Originals(アドビ・オリジナルズ)

概要
Adobe Originals(アドビ・オリジナルズ)は、Adobe社が自社開発したフォントブランドであり、1989年に社内のフォント開発プログラムとして始動しました。その設立目的は、「卓越したデザインクオリティ」「高い技術的信頼性」「時代を超えて使える美しさ」を兼ね備えた書体の創出にあります。
Adobeの書体チームは、設計者・研究者・技術者から構成されており、長年にわたるタイポグラフィへの深い理解と高度な技術を活かして、多数の優れたフォントを開発してきました。これらのフォントは、プロフェッショナルから初心者に至るまで幅広い層に支持されており、業界標準として高く評価されています。
代表書体
Adobe Originalsの中でも特に評価の高いフォントは以下のとおりです。
特徴
Adobe Originalsは、「とりあえずこのフォントを使っておけば安心」と言えるほど汎用性が高く、フォント選びに迷った際の第一候補として最適です。デザイン初心者の入門書体としても、プロフェッショナルの現場でも、高い信頼性を発揮するブランドです。
Adobe Fontsで確認しよう

初心者が書体選びで混乱しないための5つのコツ
- ベンダー名を意識する(略称やメーカーを確認)
同じような名前の書体が並んでいたら、まずフォント名に含まれるベンダー(メーカー)名や略称に注目してください。例えば「◯◯ Pro」や「MT」「LT」「ITC」「PT」「LTC」などの記号があれば、それがそのフォントの出自を示しています。慣れないうちは「このフォントはどこの会社が作ったものかな?」と調べてみると発見があります。ベンダーの歴史を知るとデザインの背景が見えてきて面白いですよ。 - 用途に合わせて選ぶ(本文用か見出し用か)
迷ったときは、その書体がどのような用途に向いているデザインかを考えましょう。例えばITC系は見出し向けで派手め、大きなサイズで映える傾向があります。一方でAdobe OriginalsやMonotype系のクラシック書体は本文組版に適した落ち着いたデザインが多いです。もし長文の本文に使うならオープンタイプ機能が充実したPro版(スモールキャップや旧字形を備えたもの)を選ぶのがおすすめです。逆にタイトルロゴなどインパクト重視ならITCやURWのユニークな書体も活きるでしょう。 - 実際に組んで比較する(微妙な違いを目で確認)
Adobe Fontsでは同じ文章でフォントをプレビューできます。気になる書体が複数あれば、実際にテキストを打ち込んで表示し、違いを比較してみましょう。同じ「Garamond系」でも字面の雰囲気や可読性が異なるはずです。初心者のうちは違いが掴みにくいかもしれませんが、じっくり見ると「こっちの方が数字が見やすいな」など発見があります。それでも迷う場合は、一般的に評価の高い定番フォントを選んでおけば大きな失敗はありません。例えば本文ならAdobe GaramondやMinion、見出しならHelveticaやFuturaなど、歴史的に実績のある書体は安心感があります。 - 混ぜすぎに注意(1プロジェクトで書体を絞る)
書体選びに慣れないうちは、一つのデザイン内であれもこれもと多くのフォントを混在させないこともポイントです。同じファミリー内で太さを変える程度に留め、異なる書体はせいぜい2種類までにすると統一感が出ます。また、同じ名前の別ベンダー版フォントを同時に使うのは避けましょう。例えば「Bodoni」を2種類アクティベートしてしまうと、ソフト上で置き換わってしまったり表示が混乱する可能性があります(Adobe Fonts上ではうまく区別されますが、念のため)。基本的には一つのプロジェクトにつき各書体は1バージョンに絞る方が安全です。 - 楽しみながら学ぶ(いろんな書体を試す)
最後に、フォント選びは楽しむことが大事です!最初は難しく感じるかもしれませんが、色々な書体の歴史や特徴を知るとタイポグラフィの世界がぐっと広がります。Adobe Fontsでは幸いにも世界中のフォントを試せる環境が整っています。ぜひ怖がらずに色んなベンダーの書体を触ってみて、自分のお気に入りを見つけてください。その過程で「この書体の雰囲気いいな」「どうしてこのフォントは読みやすいんだろう?」と感じたら、今回紹介したベンダーの背景を思い出してみましょう。きっと書体デザインへの理解が深まり、より適切なチョイスができるようになるはずです。
おわりに
同じ書体名で異なるベンダーから提供されるフォントがあるのは、歴史的な名作書体が様々な形で復刻・解釈されてきた結果でした。それぞれのベンダーにはユニークな背景とポリシーがあり、その違いがフォントのデザインや機能の違いとして表れています。初心者のうちは戸惑うかもしれませんが、本記事で紹介したポイントを押さえておけば、Adobe Fontsでフォントを選ぶ際の道しるべになるはずです。まずは自分の目的に合った信頼できるフォントを選び、ぜひデザイン制作を存分に楽しんでくださいね。分からなくなったらいつでもここに立ち返り、フォントの世界を探求していきましょう。あなたのお気に入りの一書体が見つかりますように!




コメント