Adobe Photoshopを使用した人物の肌レタッチ方法を解説いたします。今回ご紹介する手法は「ノイズ」を活用したアプローチで、比較的簡単に自然な肌を表現できる点が特徴です。ぜひ、ご参考にしてください。
詳しく知りたい方は、最後に動画を貼っているのでそちらも参考にしてください。
使用する素材
今回使用する人物の画像は、Adobe Stockの無料素材を利用します。Adobeユーザーなら誰でもダウンロード可能なので、実際に操作しながら進めていきましょう。

素材の準備
STEP.1
STEP.2
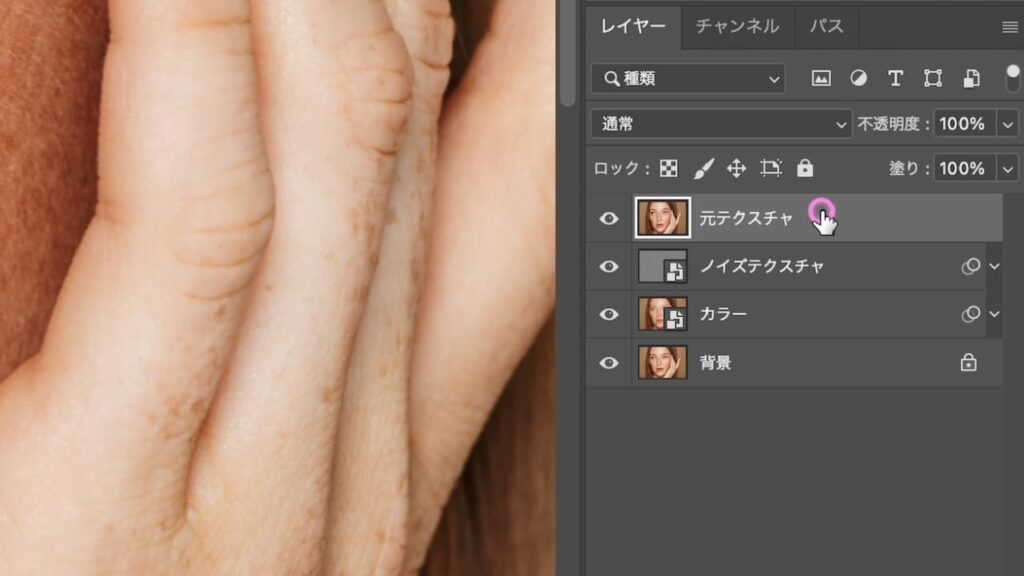
レイヤーの複製とリネーム
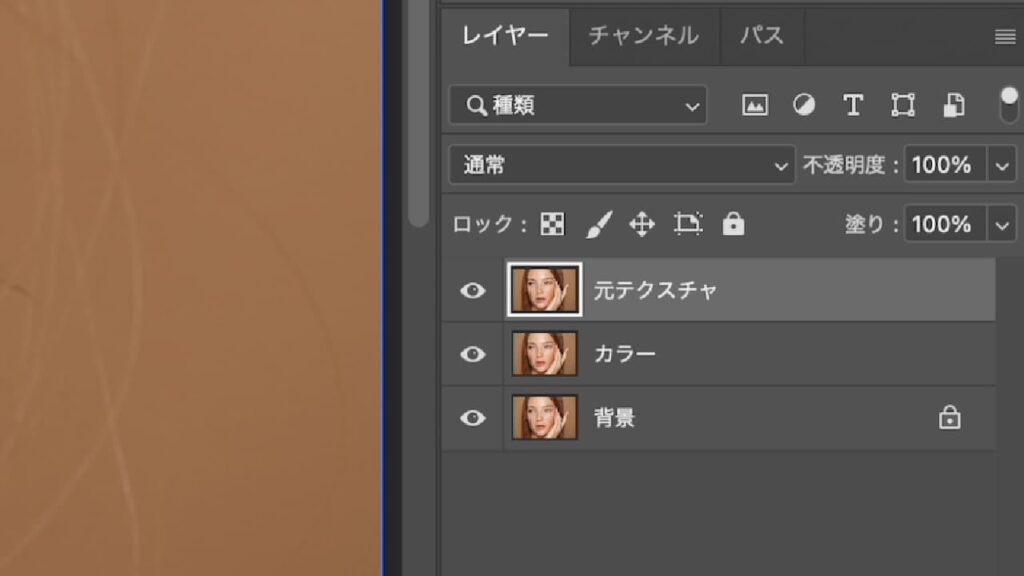
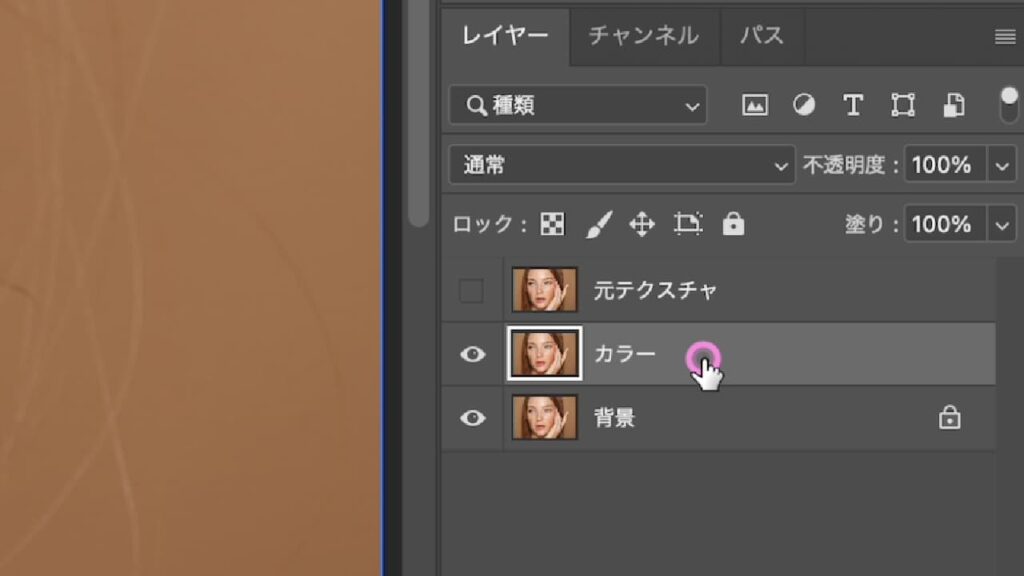
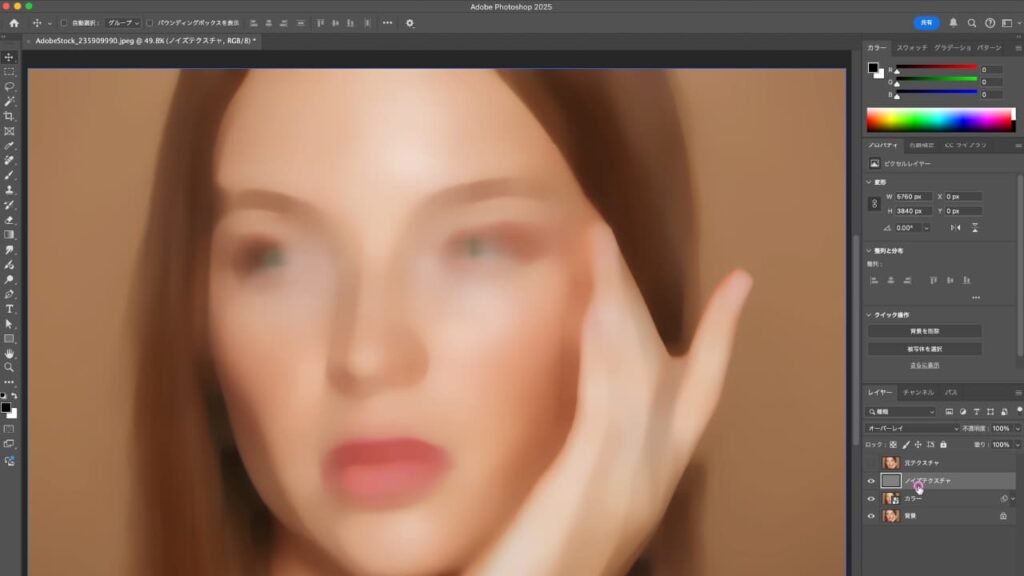
背景レイヤーを2つ複製し、下のレイヤーを「カラー」、上のレイヤーを「元テクスチャ」とリネームします。

レイヤー名をしっかり付けておくと、後の作業がスムーズです。
肌の色を均一にする
STEP.1
レイヤーを選択する
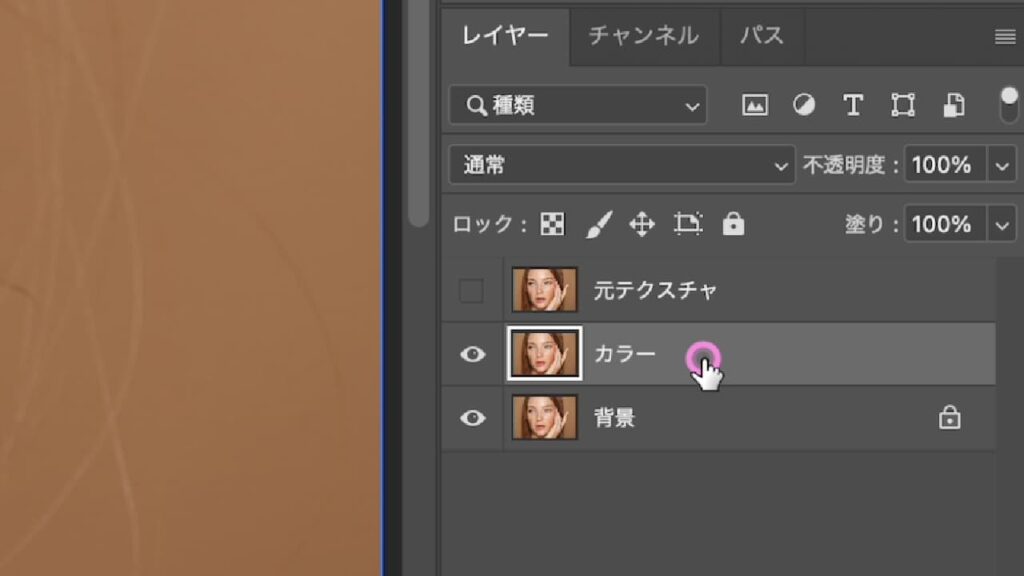
「元テクスチャ」レイヤーは非表示にし、「カラー」レイヤーを選択します。

STEP.2
スマートフィルター用に変換する
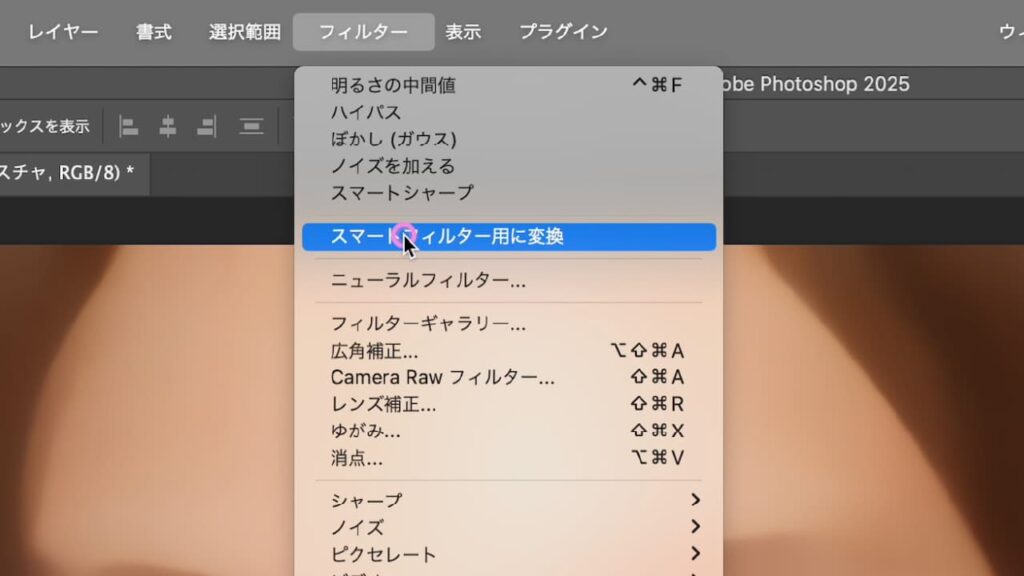
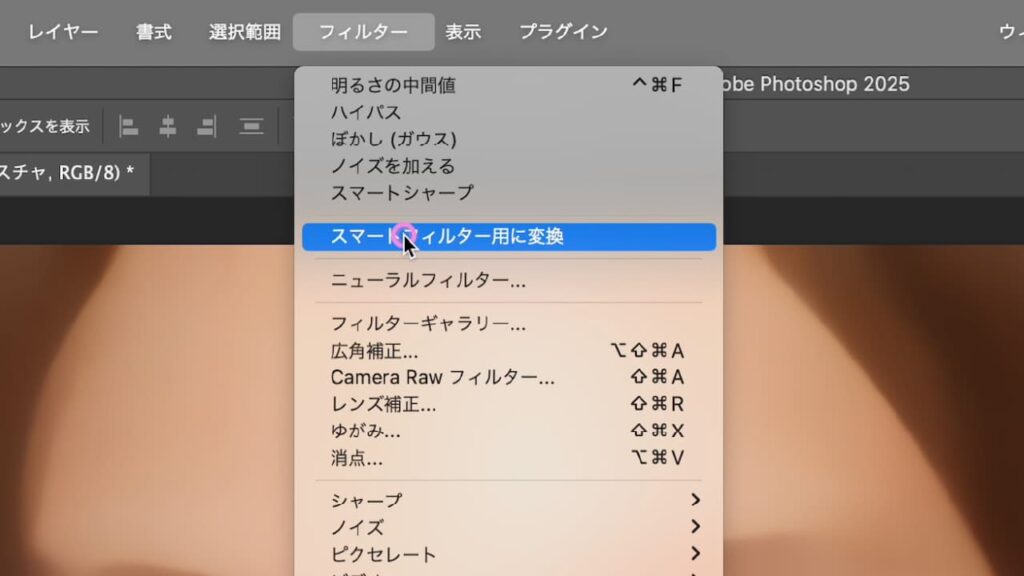
「カラー」レイヤーを[フィルター]メニューから[スマートフィルター用に変換]を選択し、スマートフィルターが使える状態にします。

スマートフィルターにすることで、適用したフィルターを後から調整・削除できるようになります。
STEP.3
STEP.4
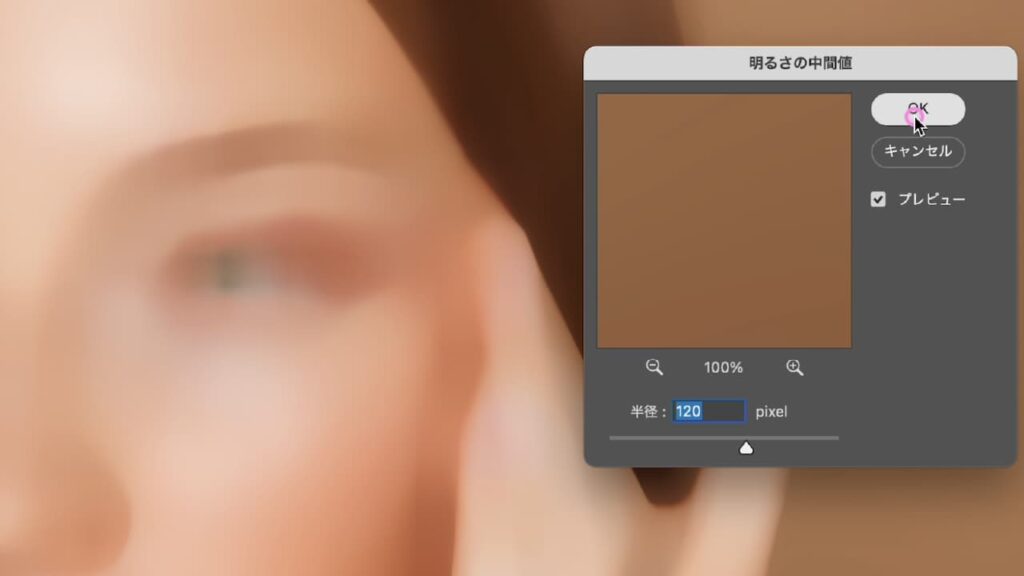
肌の色を均一にする
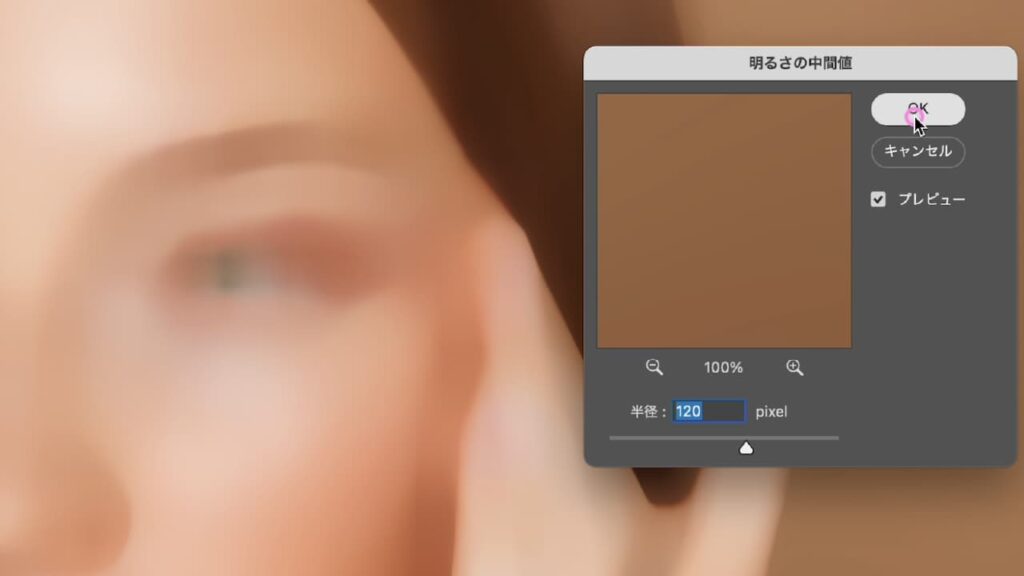
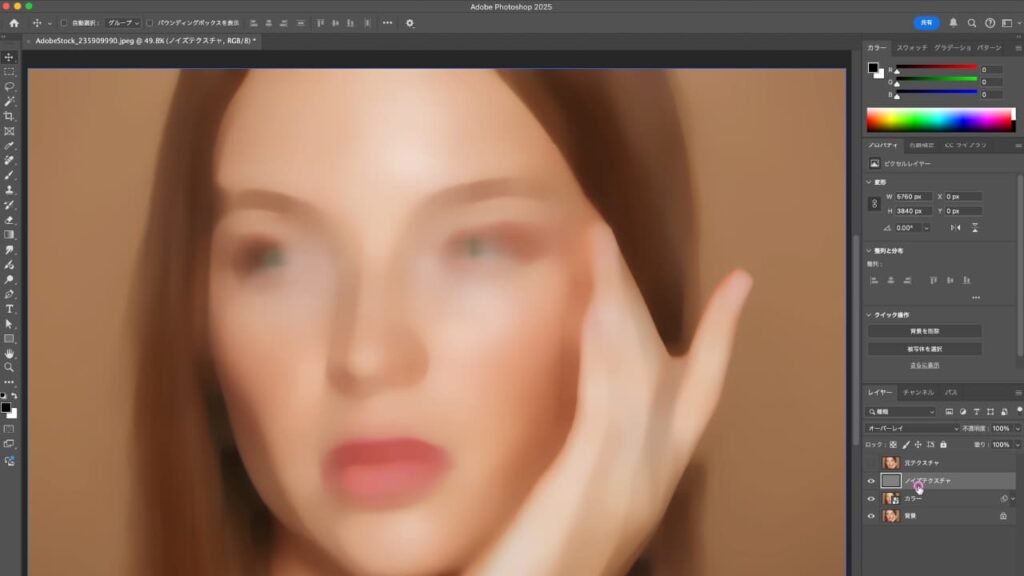
半径の値を調整して肌の色を均一にします。値を高くすると肌はのっぺりと、低いと元の画像に近くなります。今回は「半径:120」に設定しました。

肌のテクスチャを作成する
STEP.1
新規レイヤーの作成
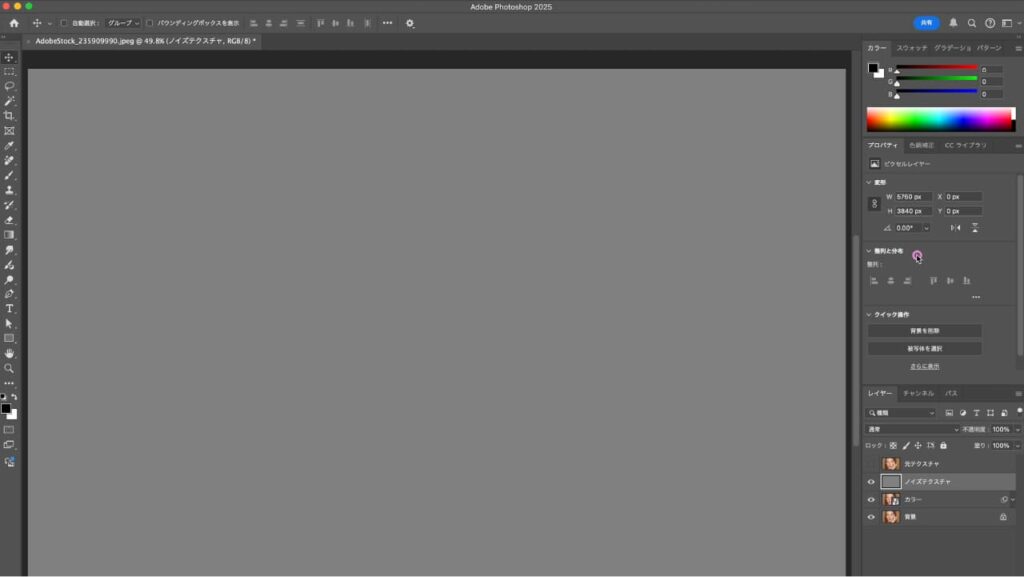
Command(Ctrl)+Shift+Nをクリックして「新規レイヤーパネル」を表示させます。レイヤー名を「ノイズテクスチャ」に変更し、描画モードを「オーバーレイ」、[オーバーレイの中性色で塗りつぶす(50%グレー)]にチェックを入れて「OK」をクリックします。

描画モードをオーバーレイにすると、50%グレー部分が無視されるため、見た目に変化がないように見えます。
描画モード[通常]

描画モード[オーバーレイ]

STEP.2
スマートフィルター用に変換する
「カラー」レイヤーを[フィルター]メニューから[スマートフィルター用に変換]を選択し、スマートフィルターが使える状態にします。

スマートフィルターにすることで、適用したフィルターを後から調整・削除できるようになります。
STEP.3
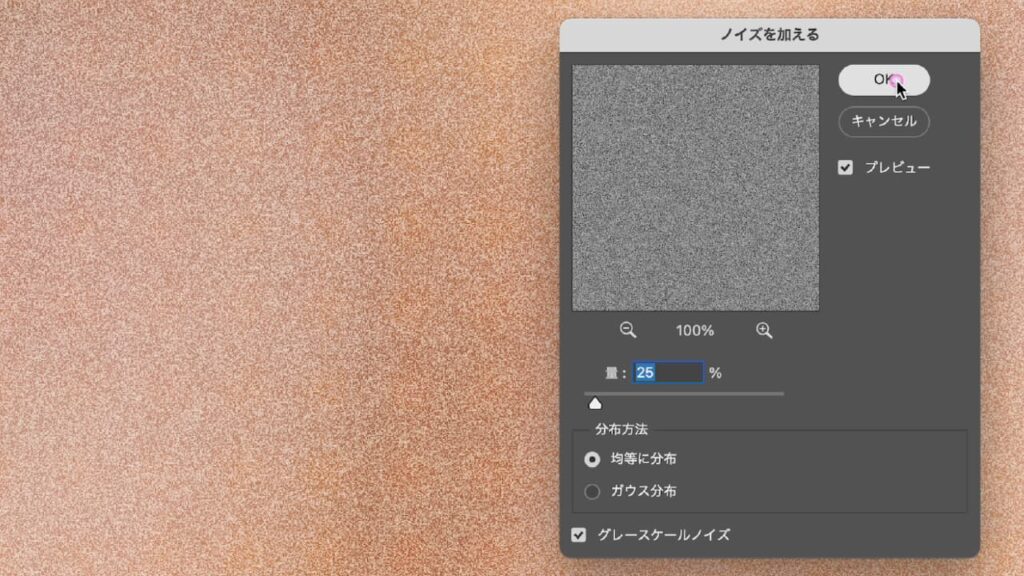
ノイズを加える
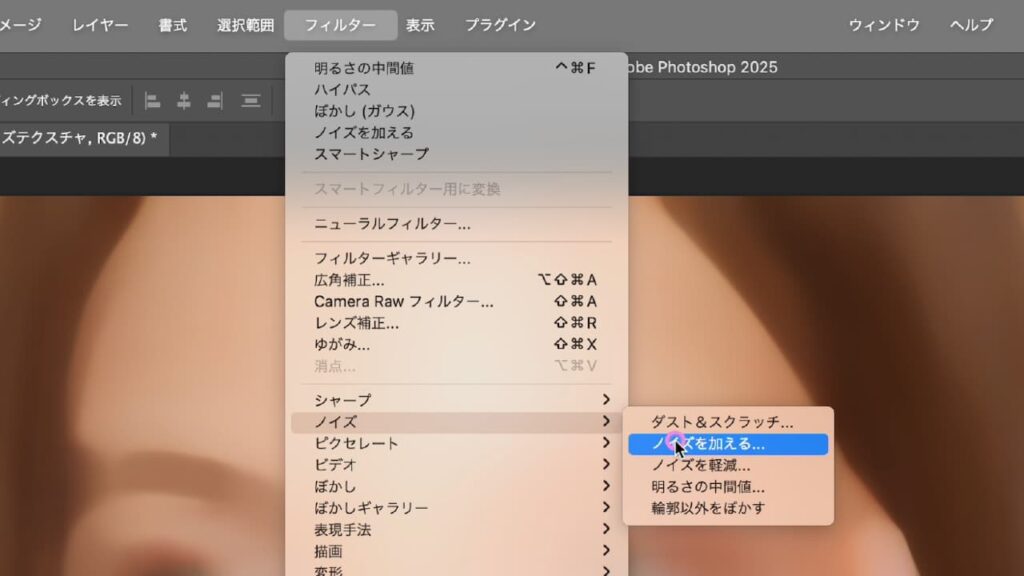
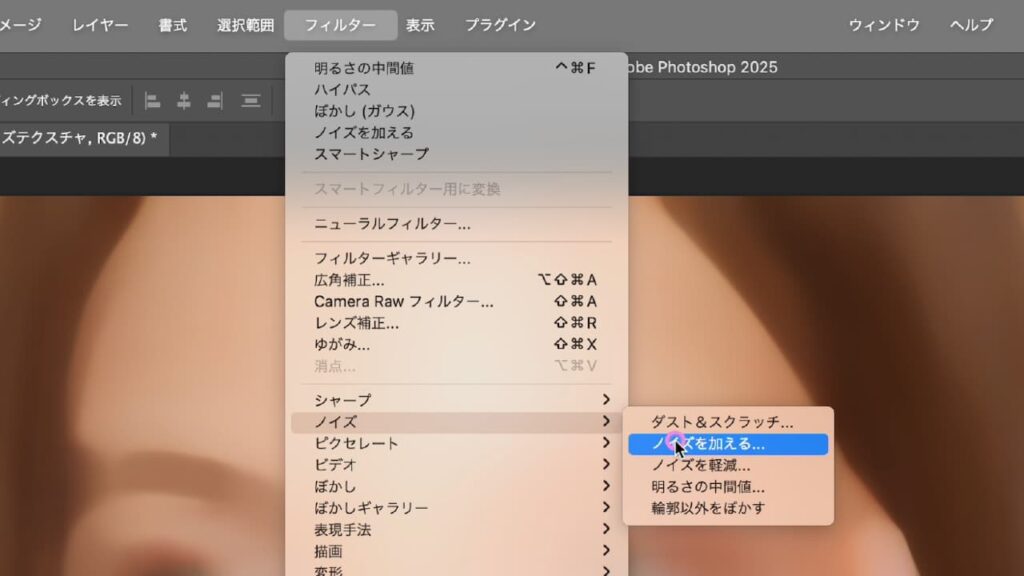
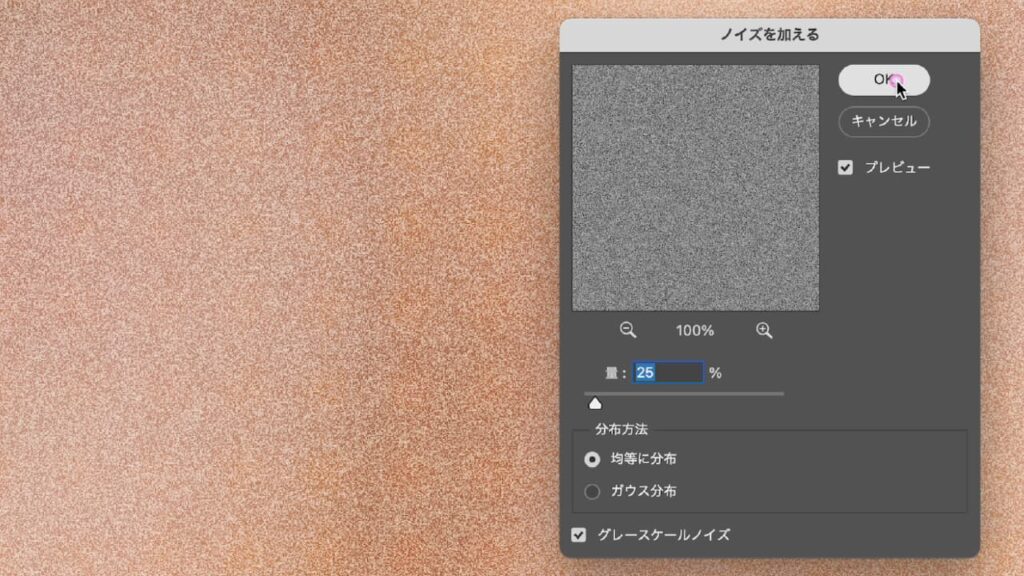
[フィルター]メニューから[ノイズ]→[ノイズを加える]を選択し、粒子の粗さを調整します。

今回は「数値:25」「分布方法:均等に分布」「グレースケールノイズ」にチェックを入れて適用しました。

STEP.4
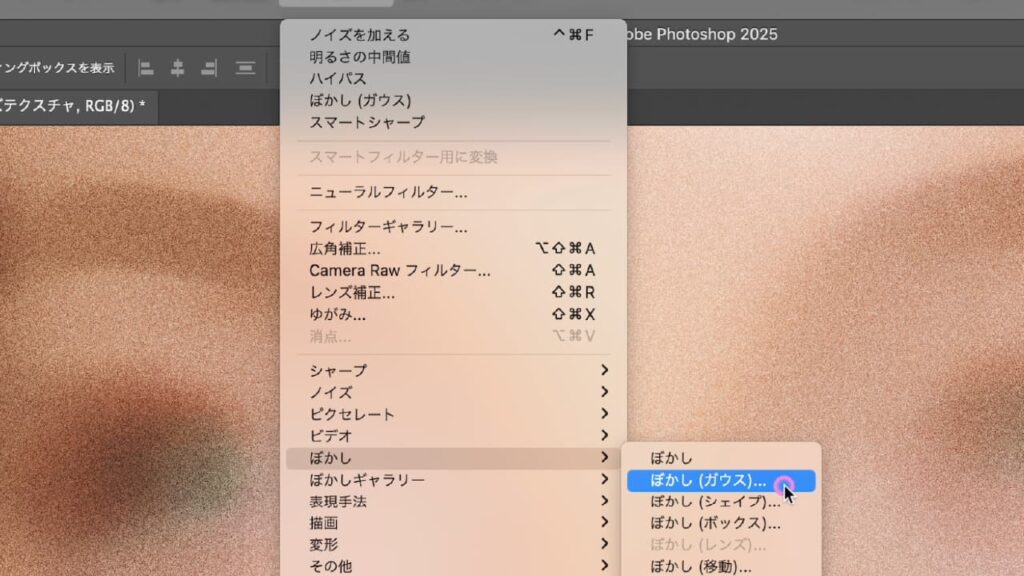
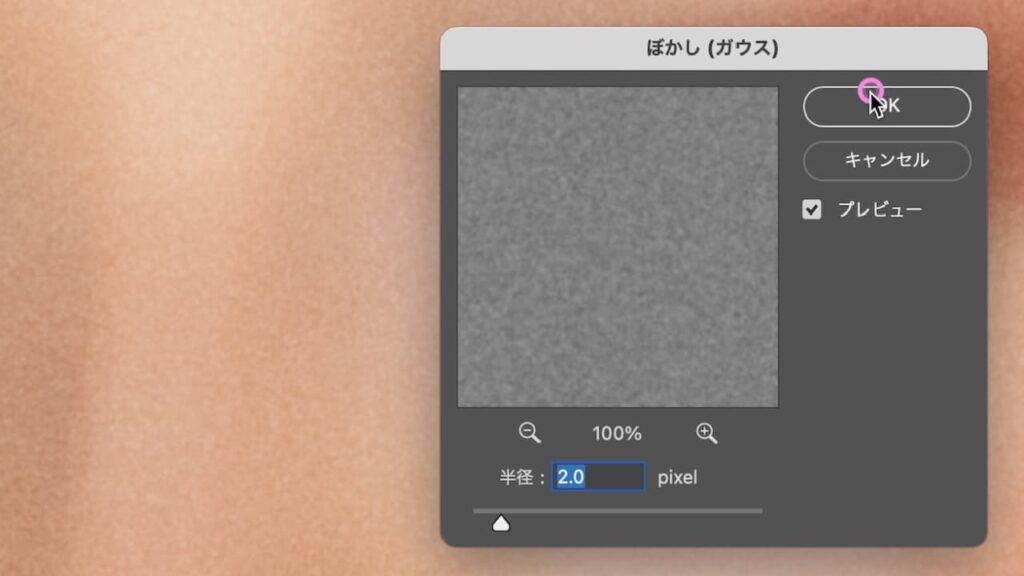
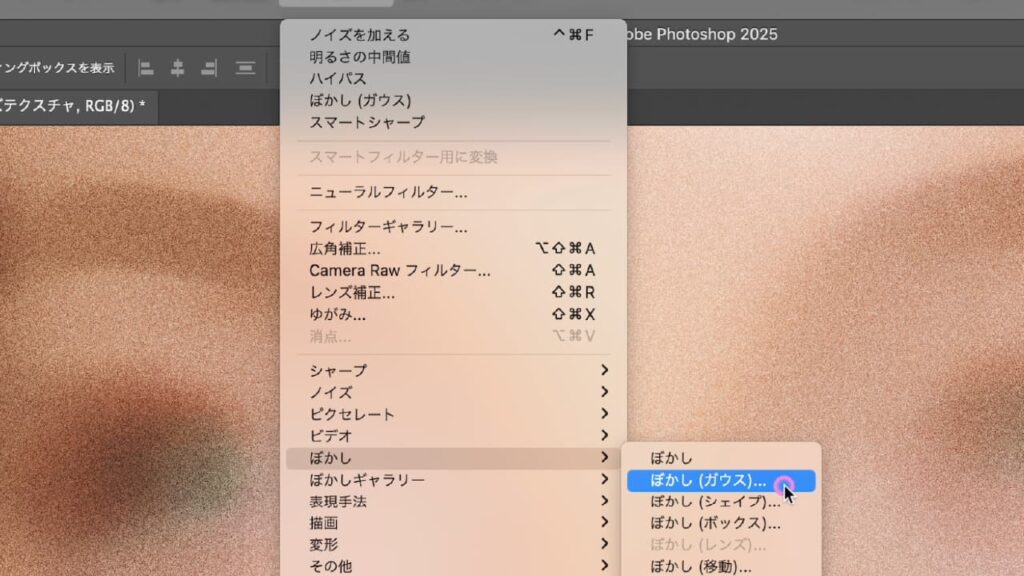
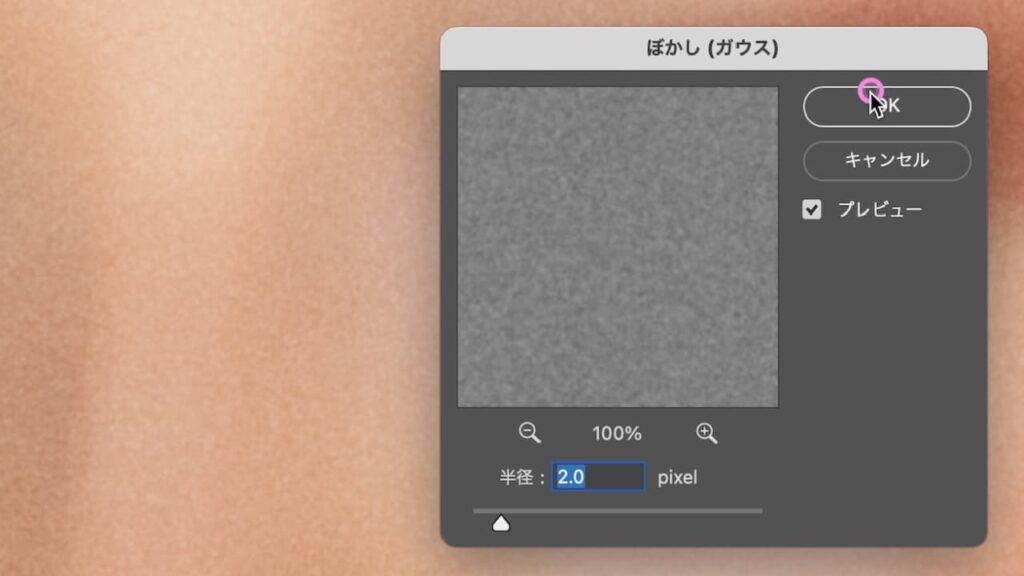
ノイズをぼかす
[フィルター]→[ぼかし]→[ぼかし(ガウス)]選択します。

ここでは、「2px」で軽くぼかして肌の質感を整えます。

元の人物画像からテクスチャを作成する
STEP.1
STEP.2
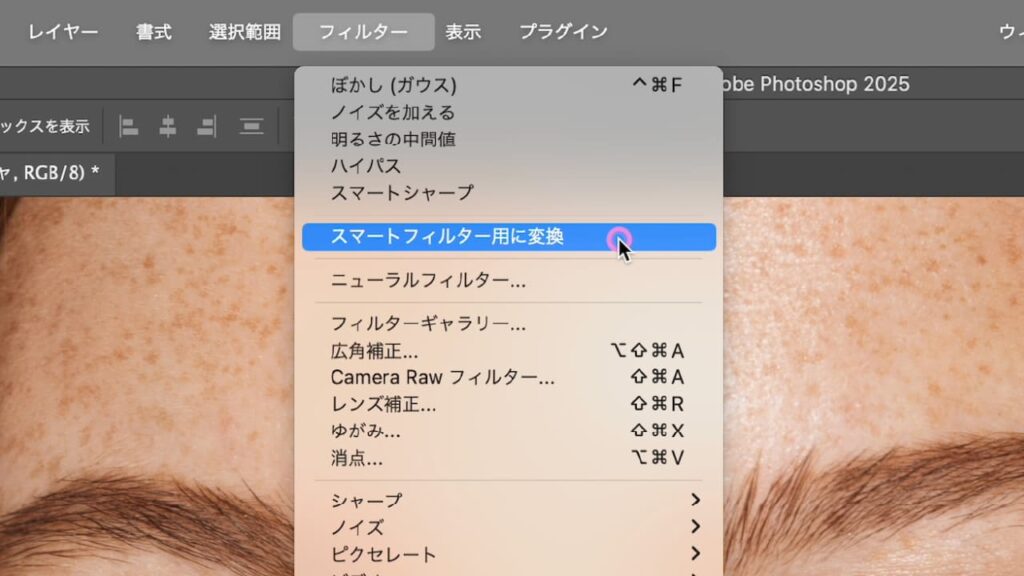
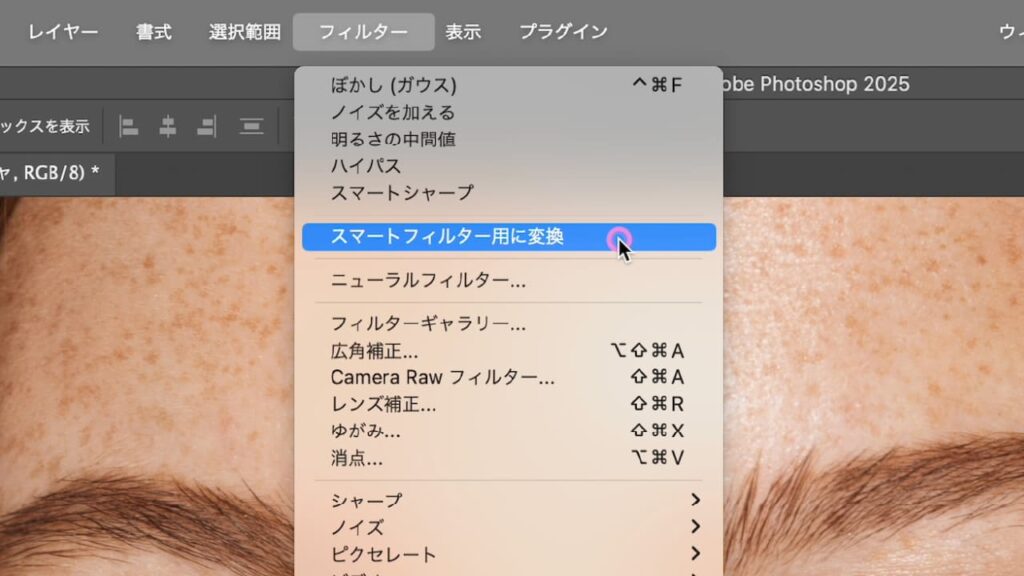
スマートフィルター用に変換する
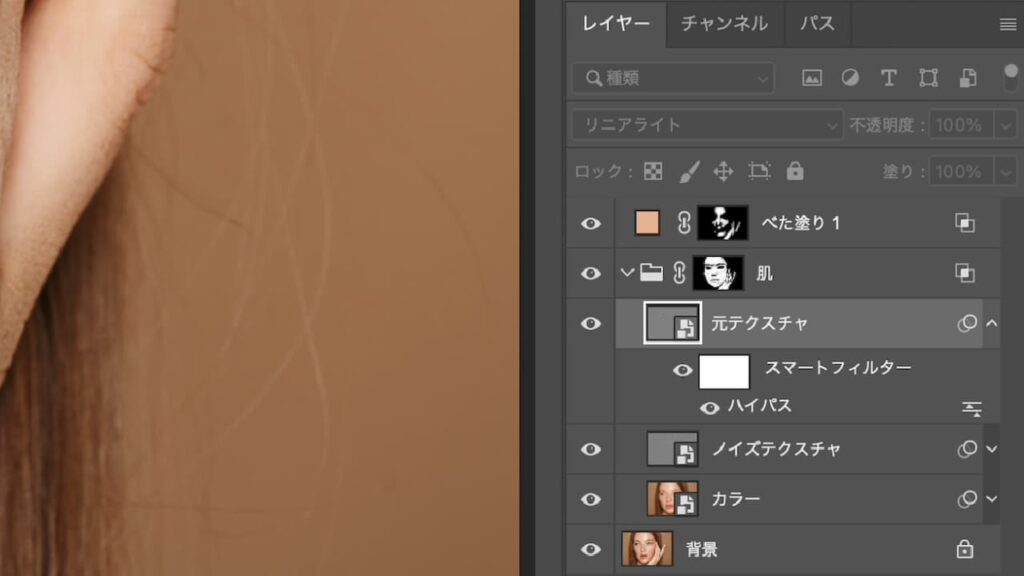
「元テクスチャ」レイヤーを[フィルター]メニューから[スマートフィルター用に変換]を選択し、スマートフィルターが使える状態にします。

スマートフィルターにすることで、適用したフィルターを後から調整・削除できるようになります。
STEP.3
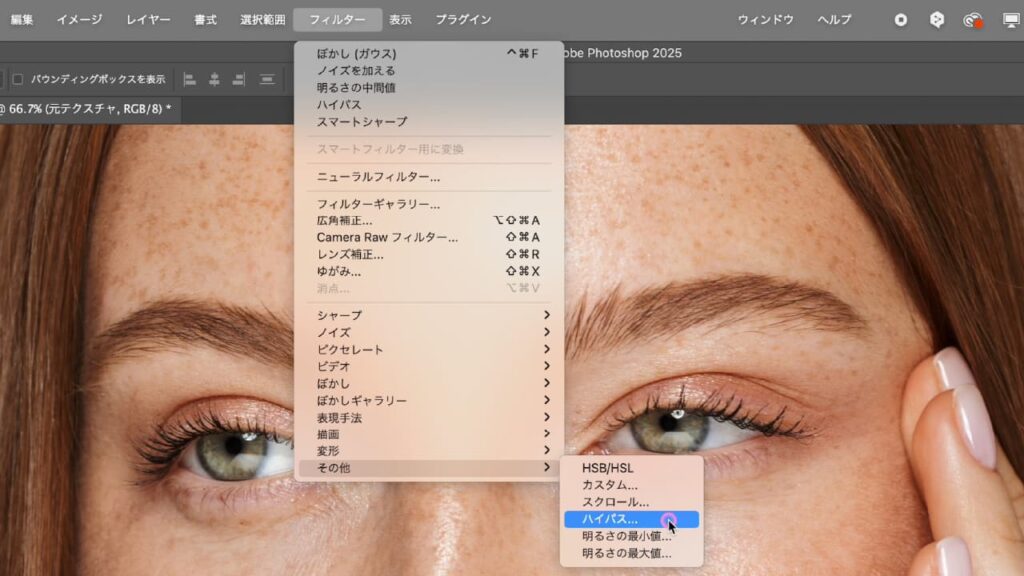
[ハイパス]フィルターを適用
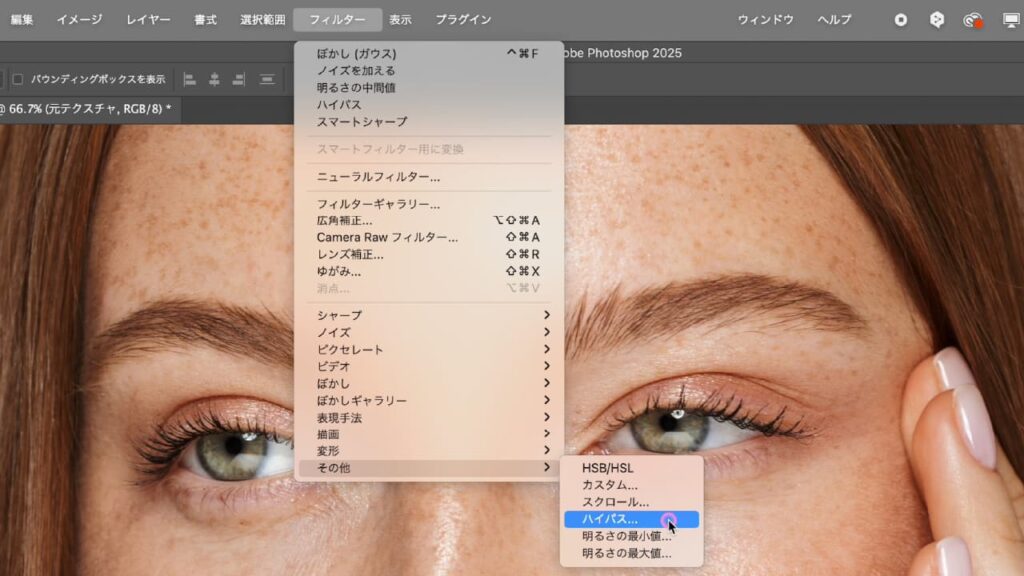
[フィルター]メニューから[その他]→[ハイパス]を選びます。

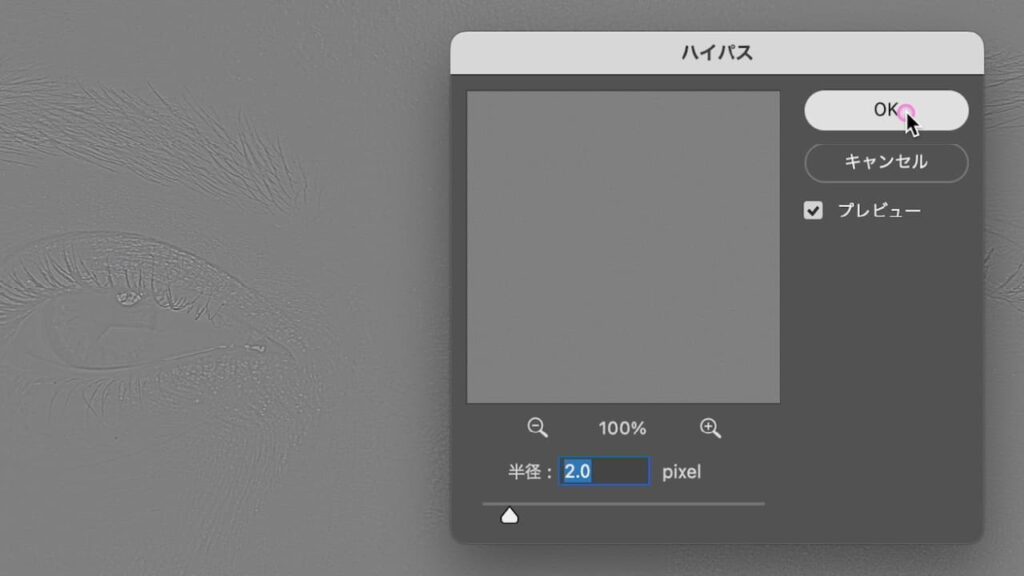
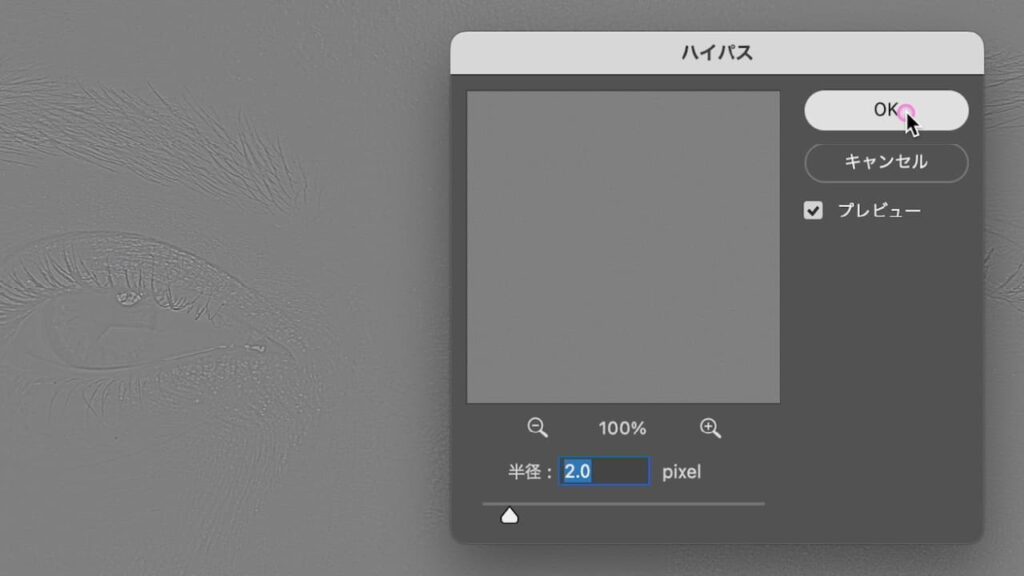
半径の値を「2px」に設定します。

先ほど「ぼかし(ガウス)」で設定した値と同じ、もしくは同程度にすると仕上がりがよくなります。
STEP.4
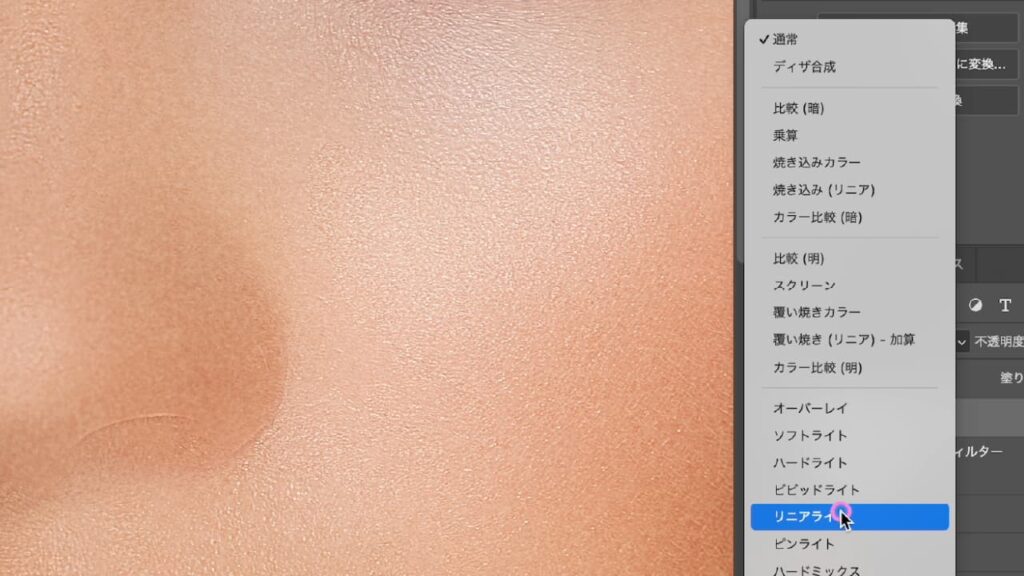
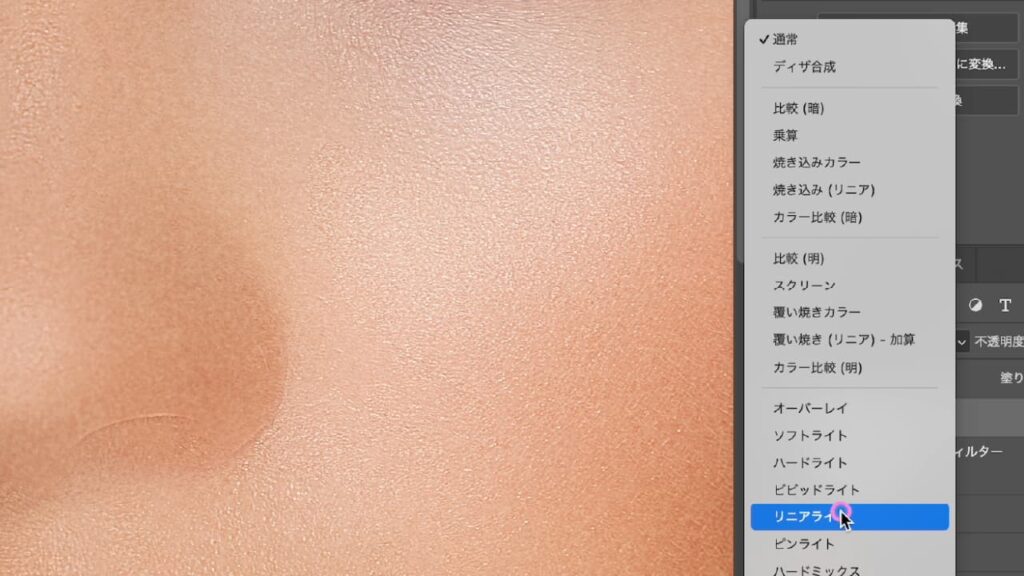
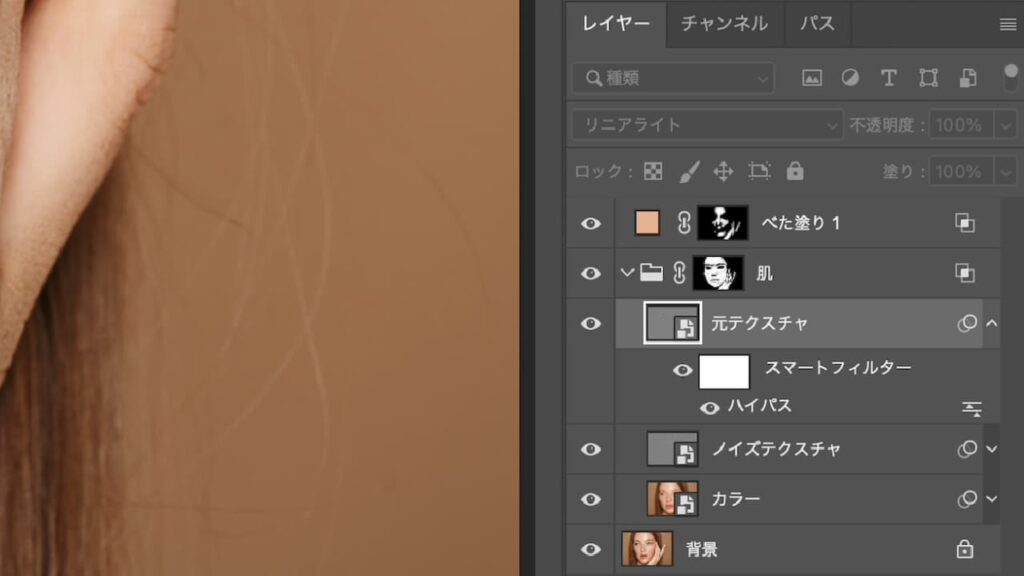
描画モードを「リニアライト」に変更
レイヤーパネルから、描画モードを[リニアライト]に変更します。

「ビビッドライト」を選ぶ方法もありますが、リニアライトのほうが自然な仕上がりになります。
作成したテクスチャを肌に馴染ませる
STEP.1
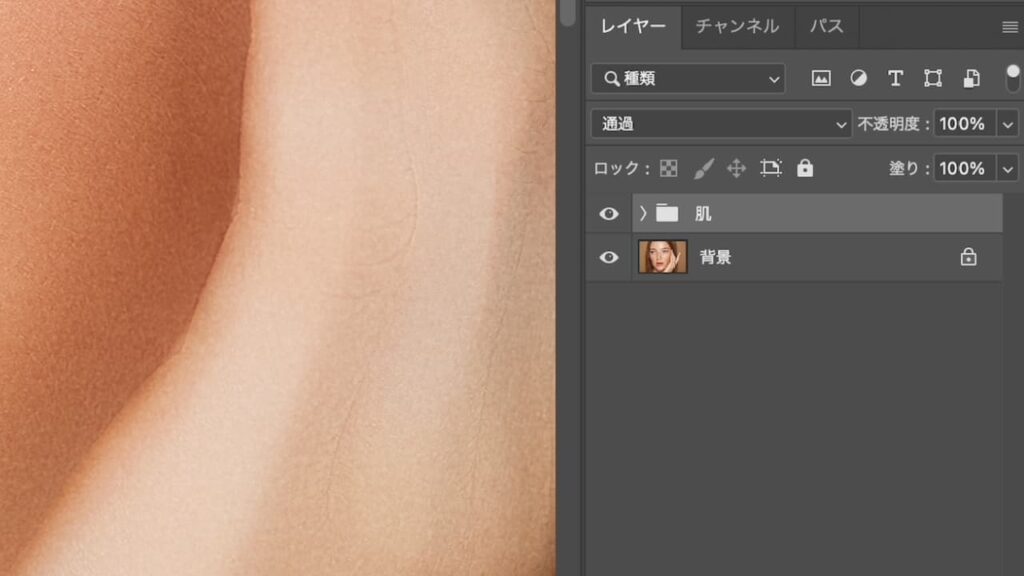
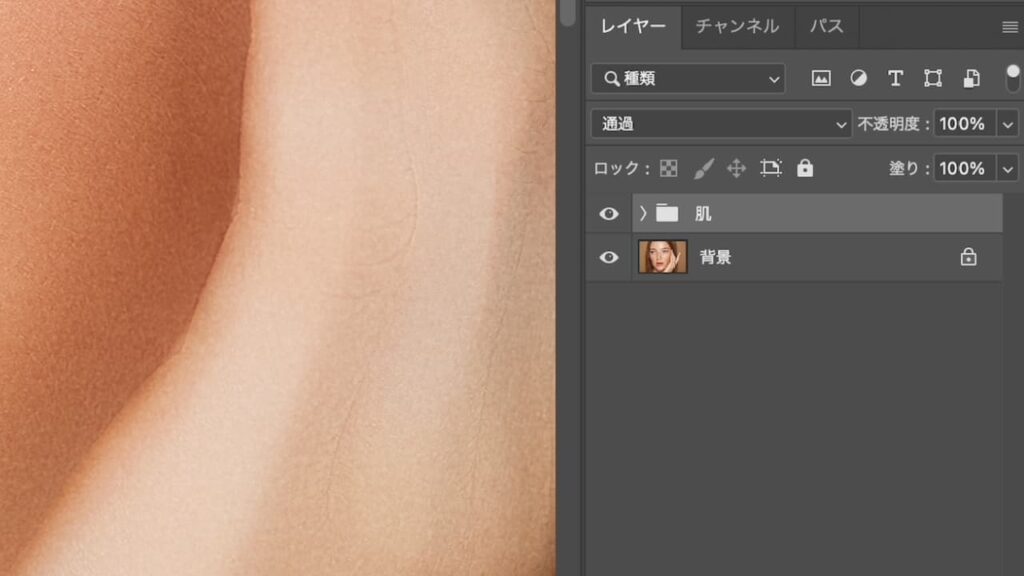
レイヤーのグループ化
「元テクスチャ」レイヤーから「カラー」レイヤーまでをまとめて選択し、グループ化して「肌」という名前を付けます。

STEP.2
[ブレンド条件]でハイライトとシャドウを調整
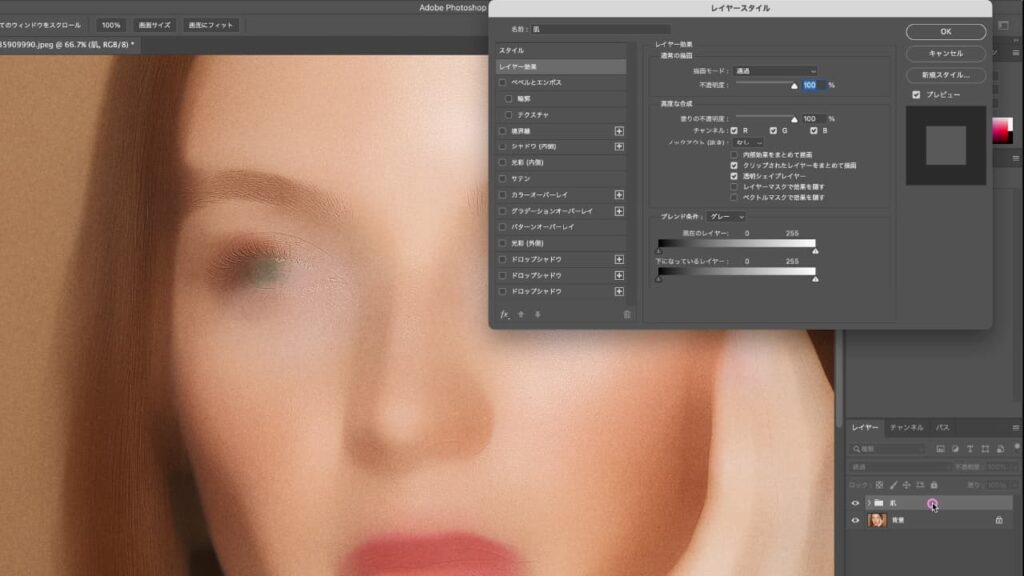
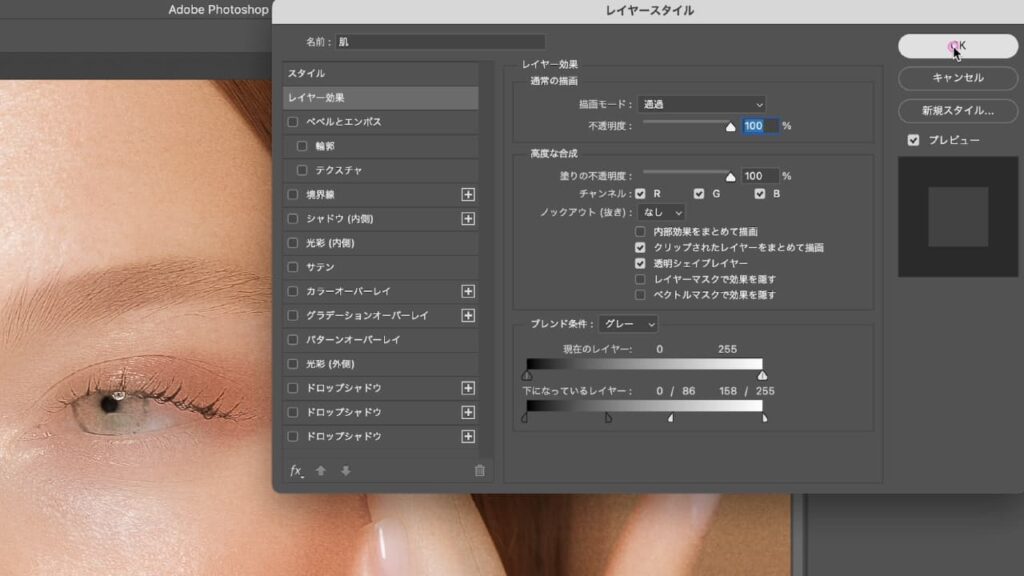
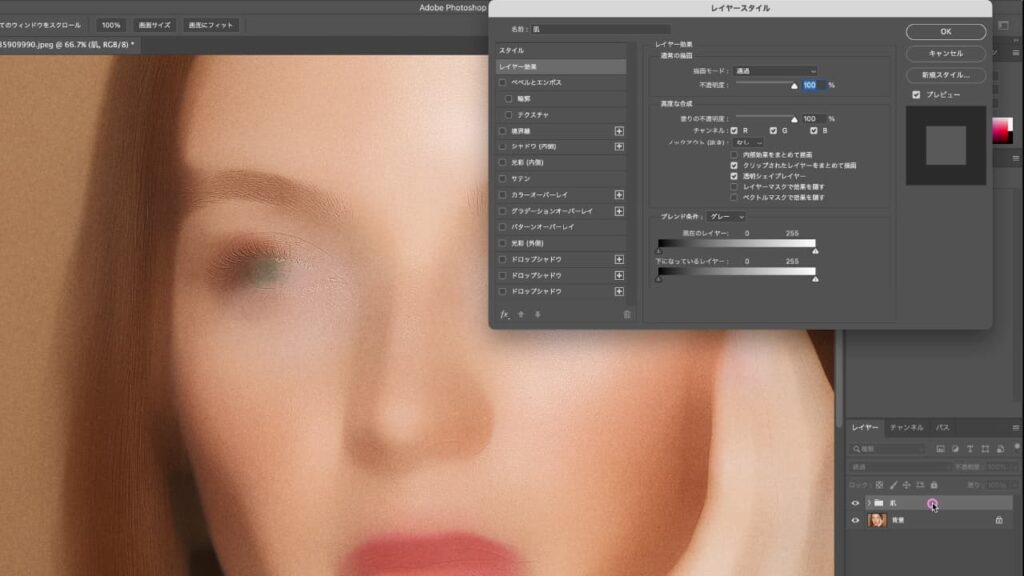
肌の立体感を出すために、グループレイヤーの「レイヤースタイル」を開き、ブレンド条件で調整します。

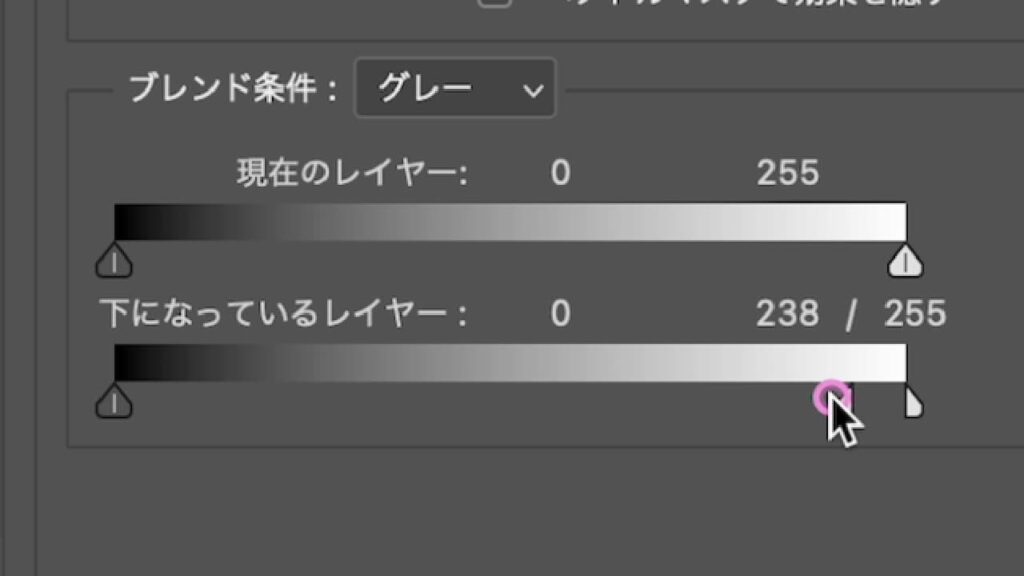
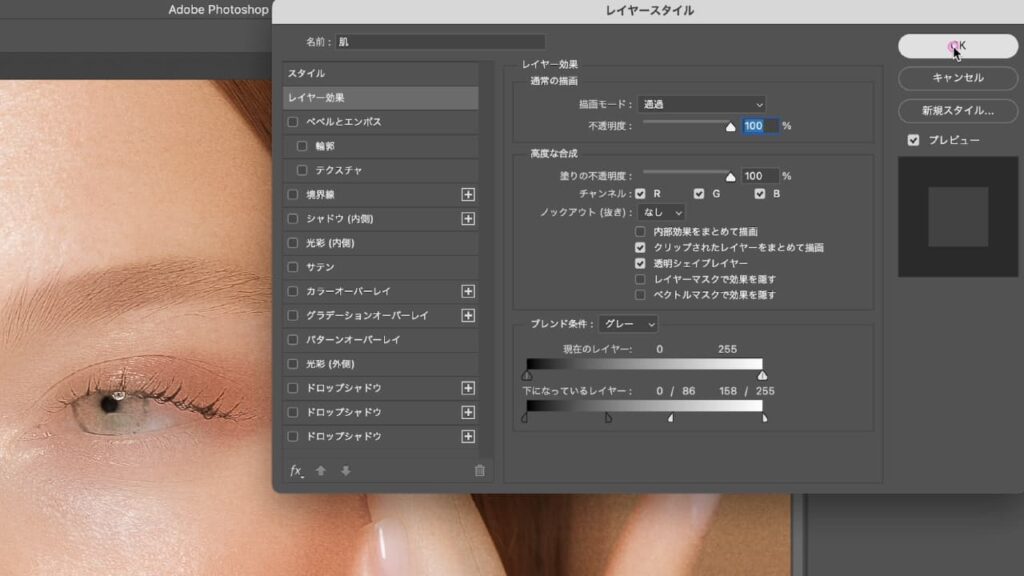
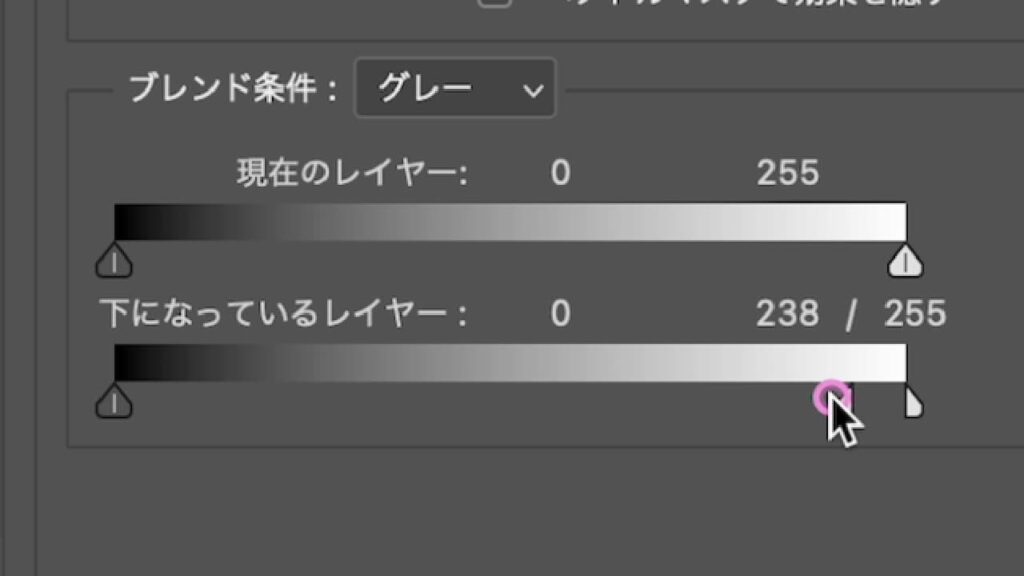
レイヤースタイルの[ブレンド条件]にある「下になっているレイヤー」のスライダーを調整し、元のハイライトやシャドウを表示させます。

スライダーをOption(Alt)キーを押しながらドラッグすると、片方だけを分割して滑らかに合成できます。

STEP.3
レイヤーマスクで調整
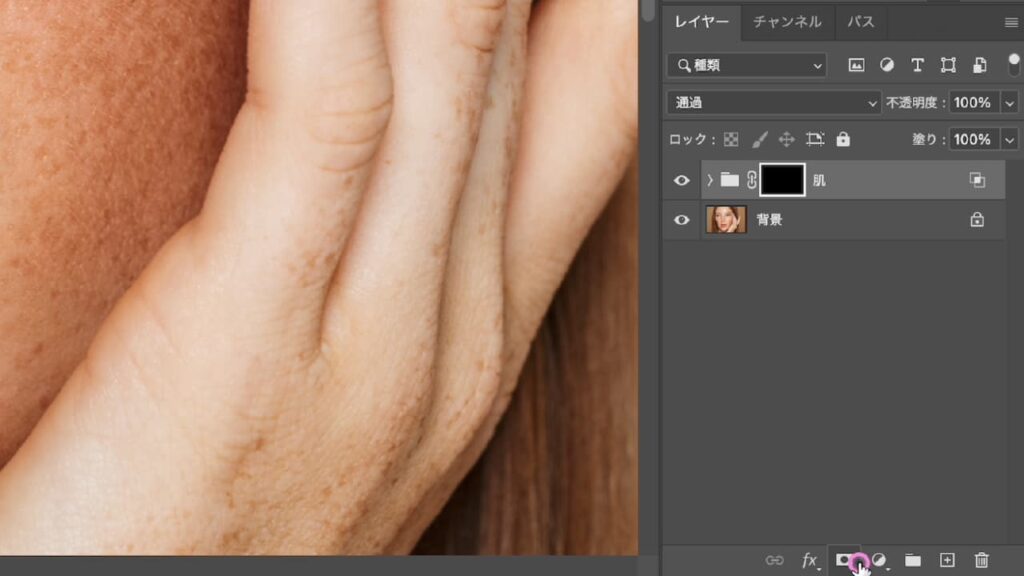
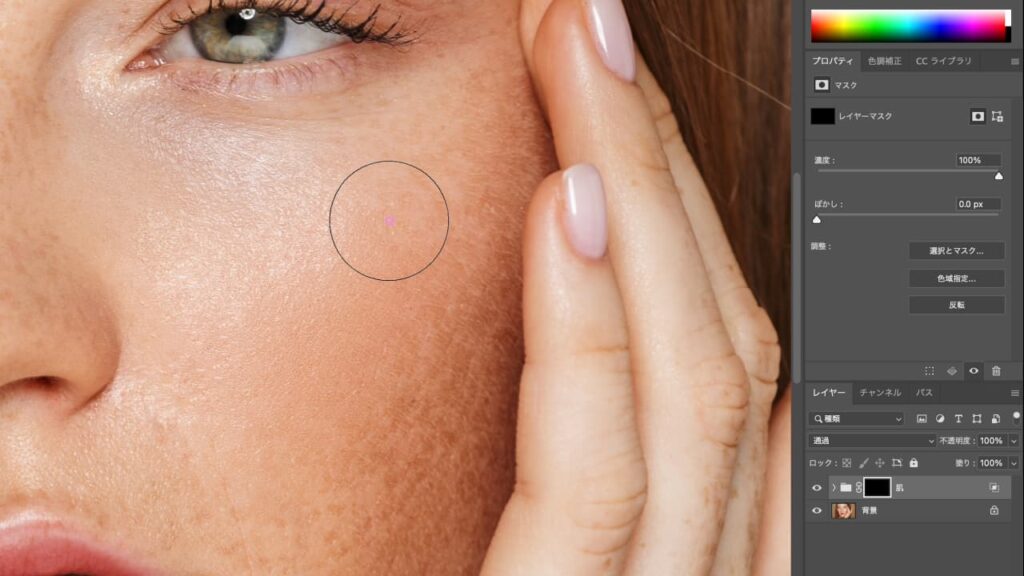
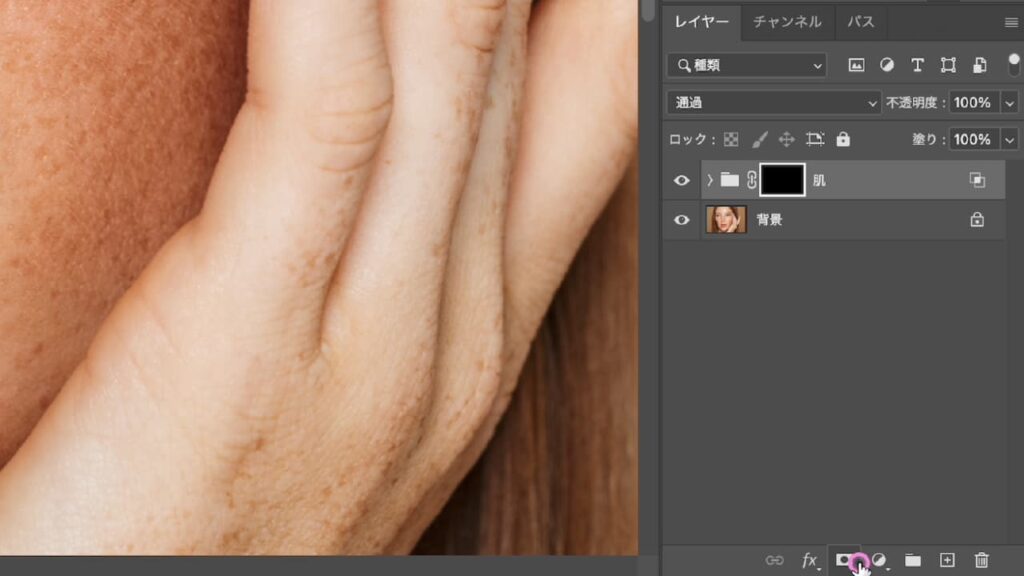
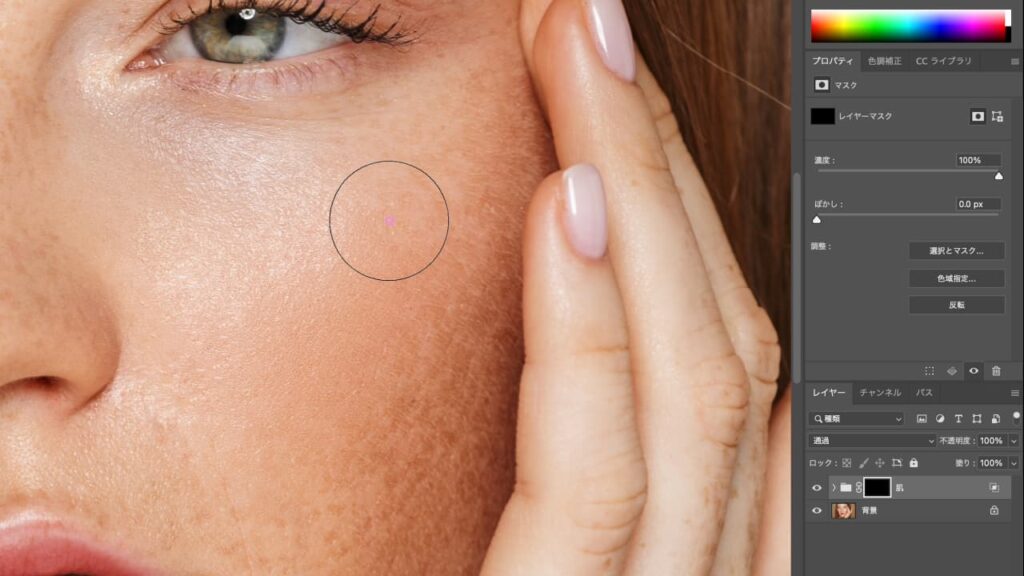
「肌」グループレイヤーを選択し、マスクを追加します。Option(Alt)キーを押しながら「マスクを追加」ボタンをクリックすると、黒く塗りつぶされたマスクが作成されます。

ブラシツール(硬さ0%、流量25%程度、描画色を白)を使用し、肌を見せたい部分だけを少しずつ塗っていきます。

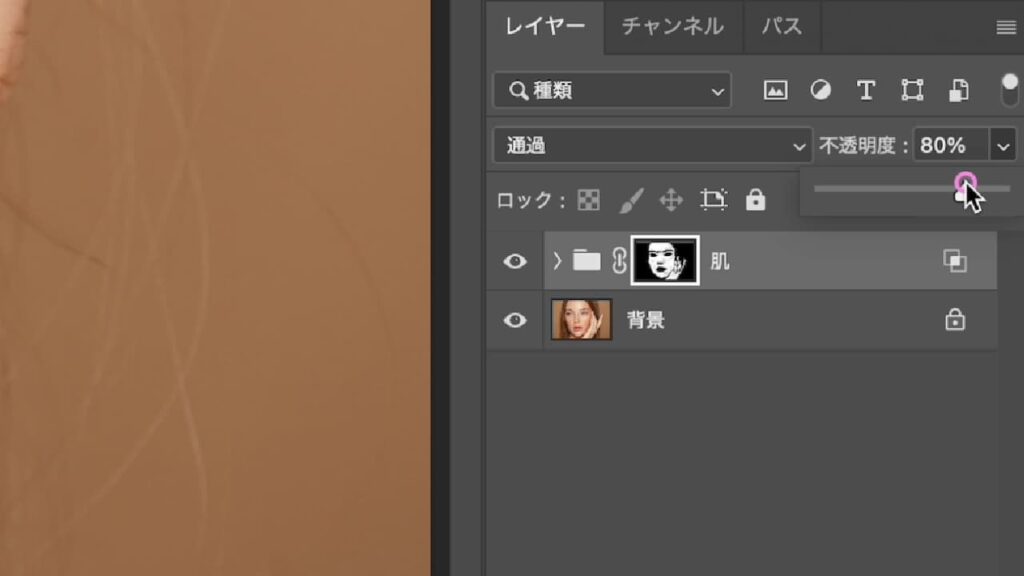
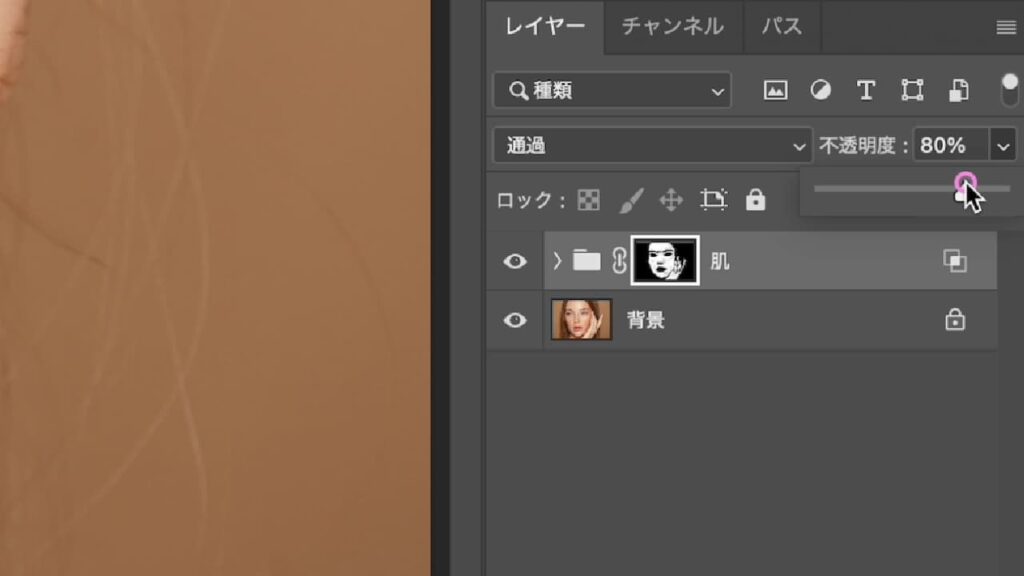
不透明度を80%程度にして自然な仕上がりにしています。

違和感がある場合は、不透明度で微調整すると上手に仕上がります。
STEP.4
Before/Afterで確認
適用前と適用後を見比べて確認します。違和感がある際は、微調整をおこないましょう。
左:Before / 右:After
強すぎるハイライトを弱める
STEP.1
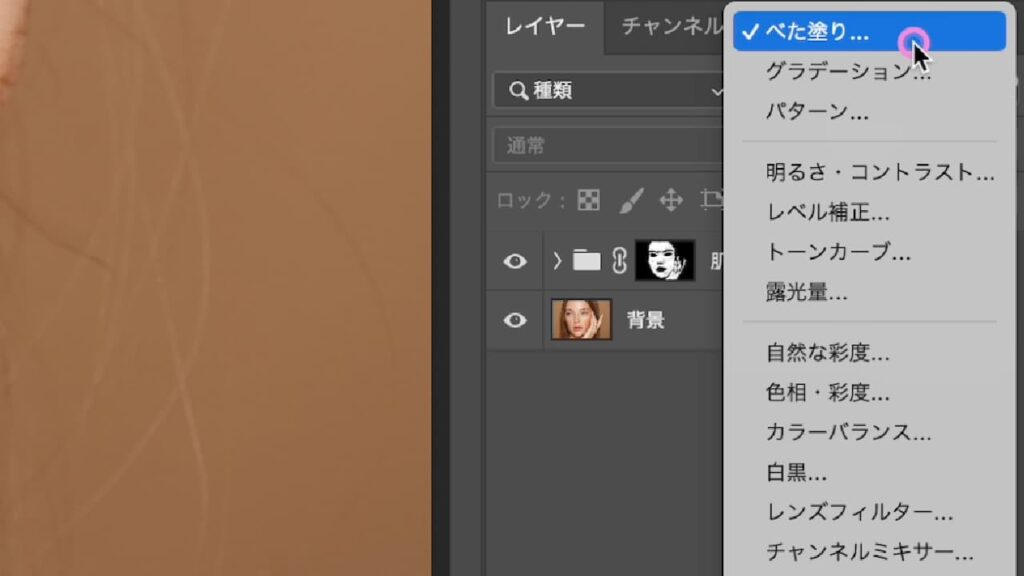
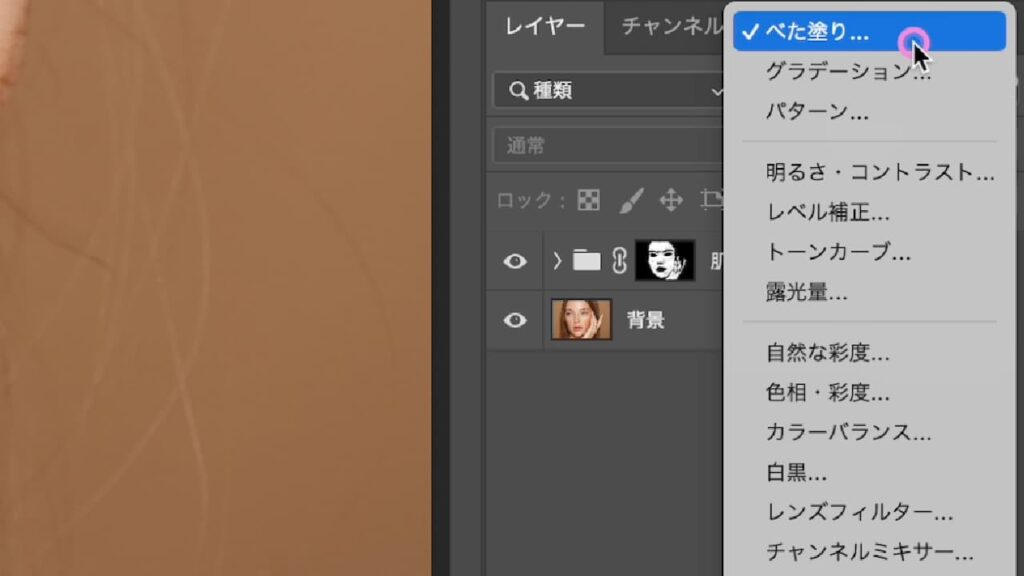
ベタ塗りレイヤーの作成
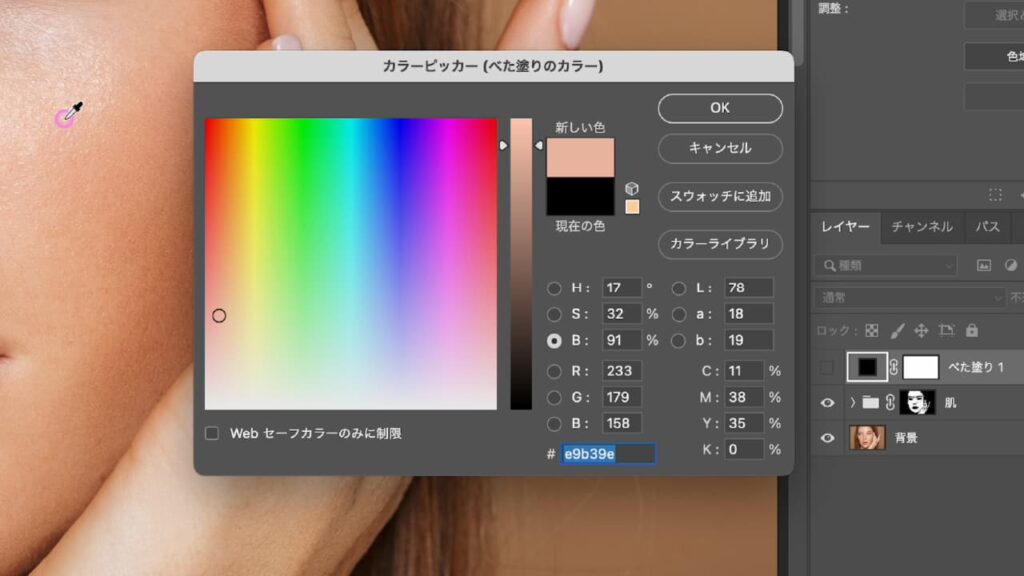
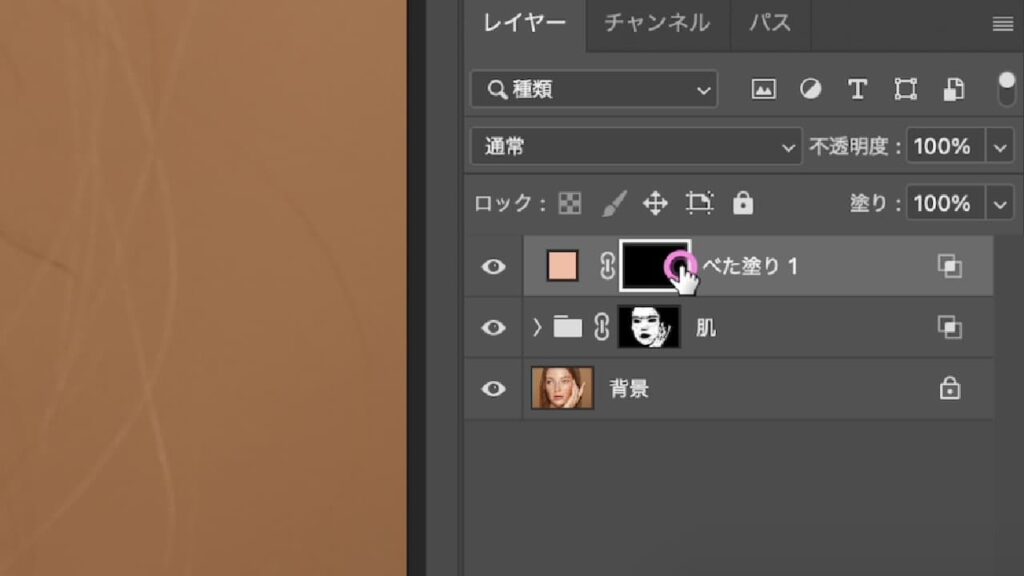
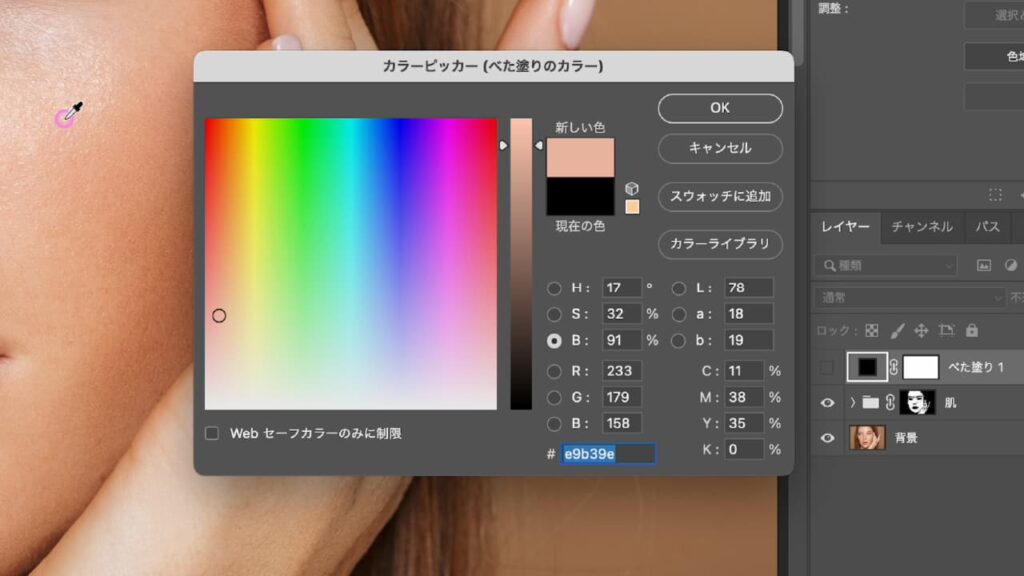
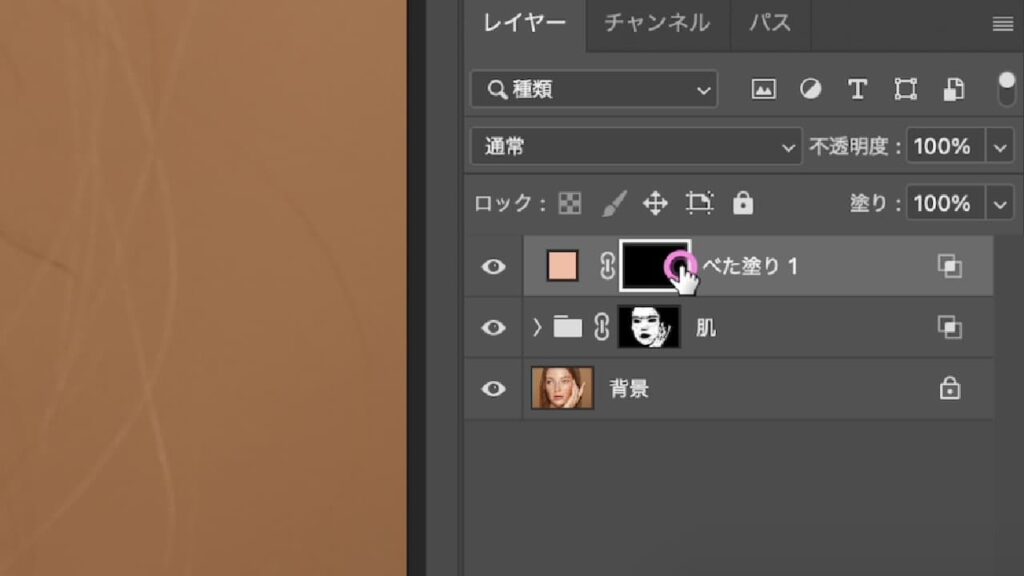
[新規調整レイヤー]からベタ塗りを選びます(色は仮に何でもOK)。

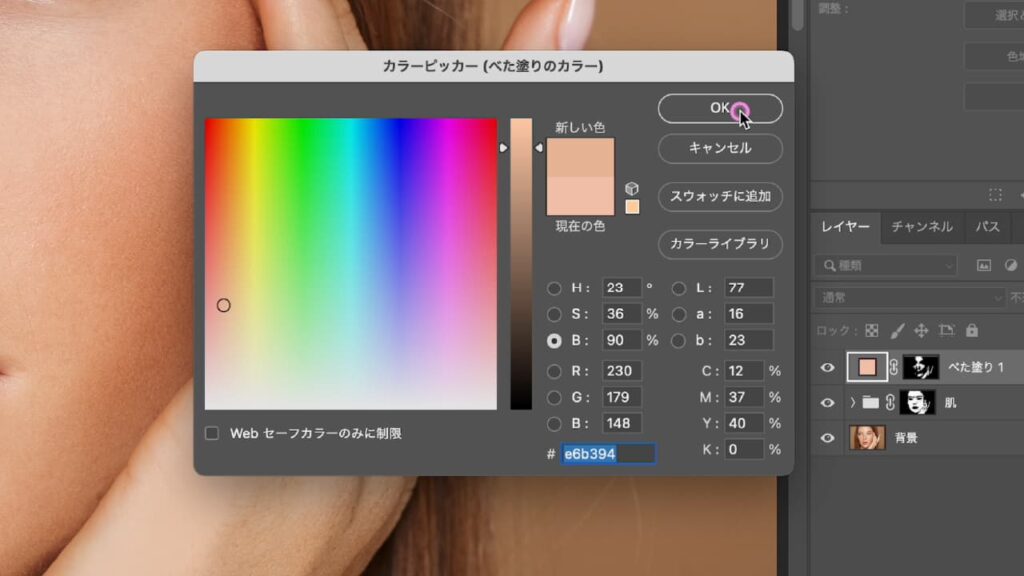
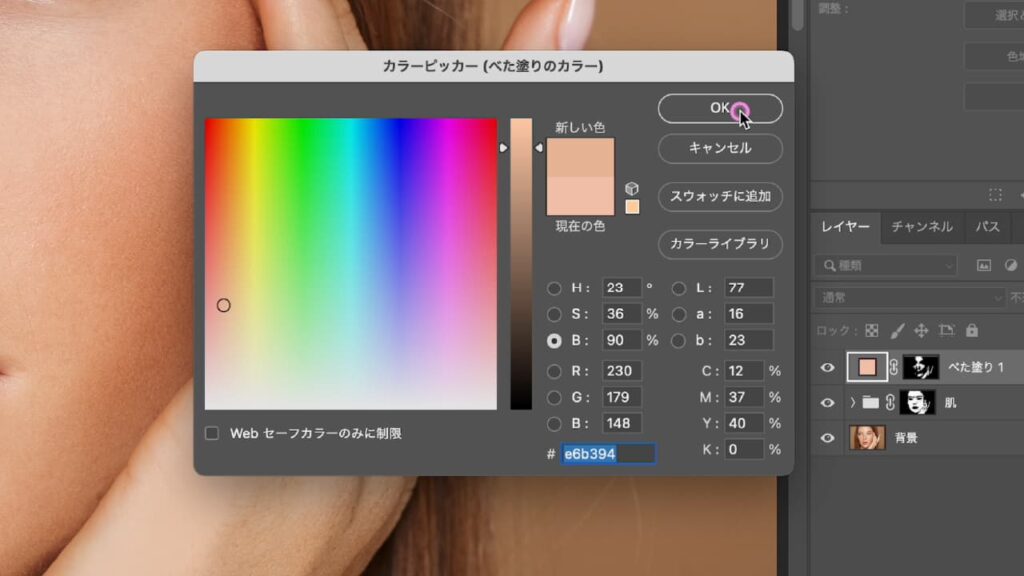
一度非表示にして、サムネイルをダブルクリックし、ハイライト付近の肌色を吸い取ります。

STEP.2
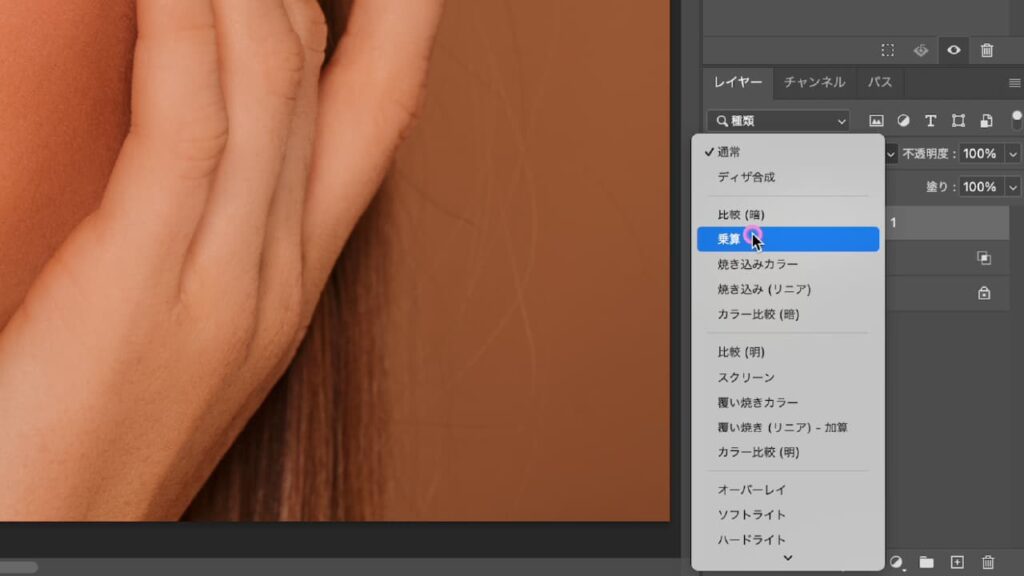
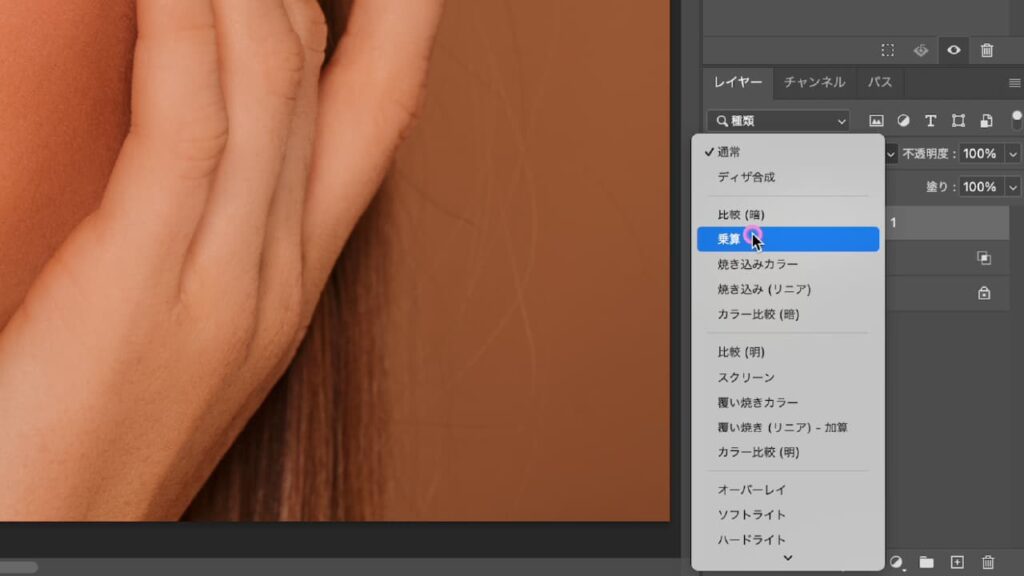
描画モードを「乗算」に変更
ベタ塗りレイヤーを表示させ、描画モードを「乗算」に設定します。

乗算に設定したのは、ベタ塗りレイヤーがどこに影響しているのかわかりやすくするためです。
STEP.3
ブレンド条件の調整
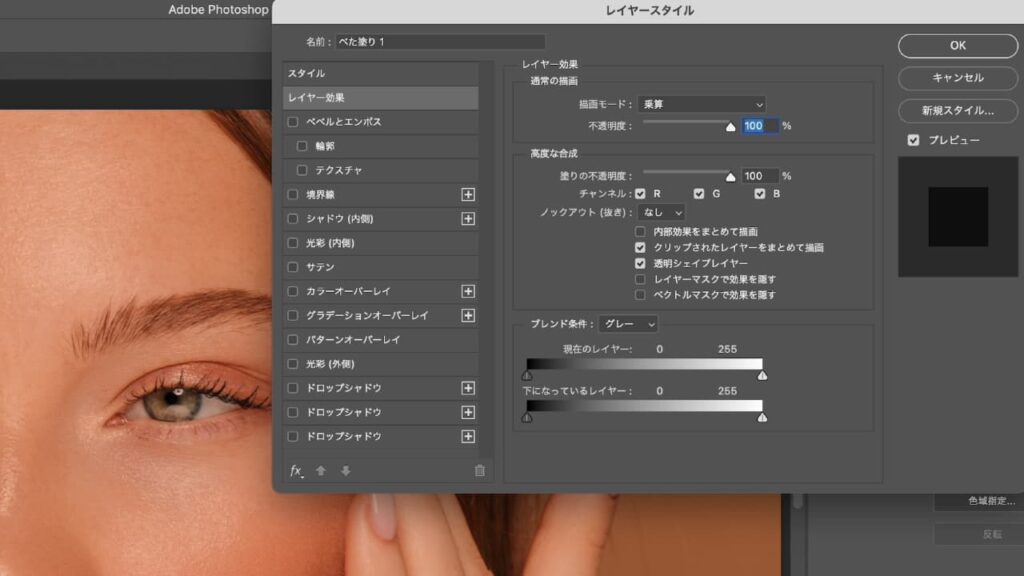
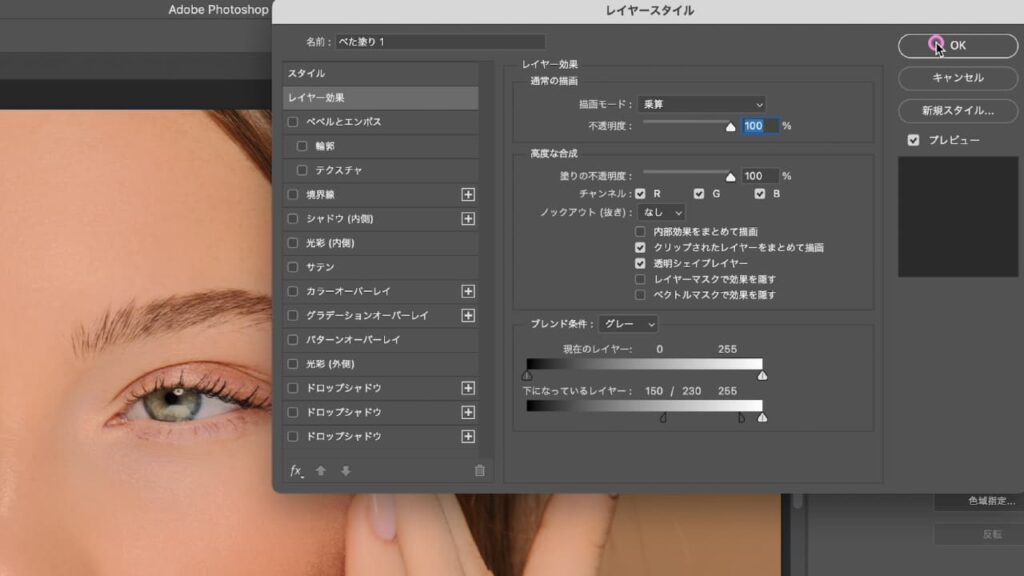
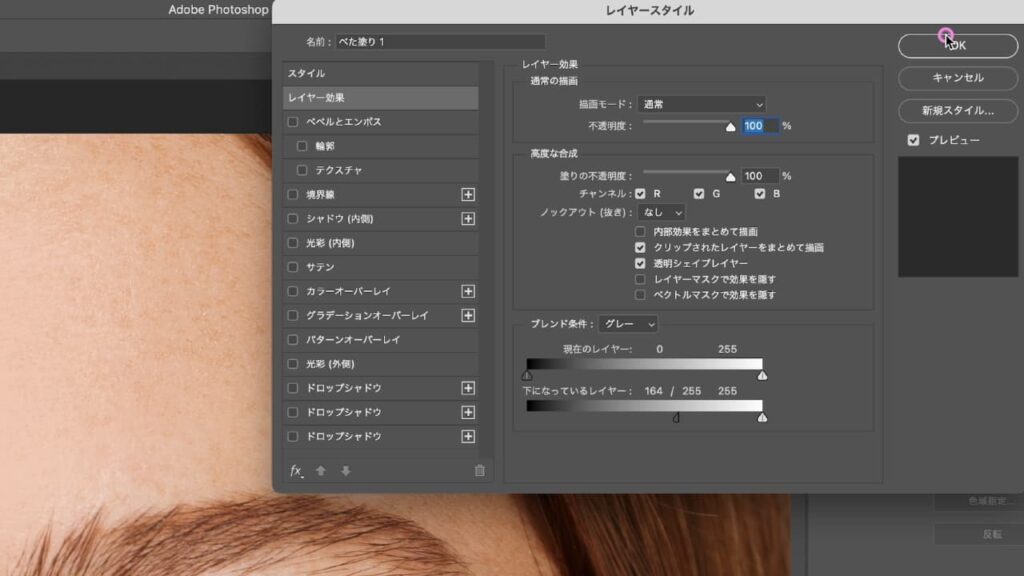
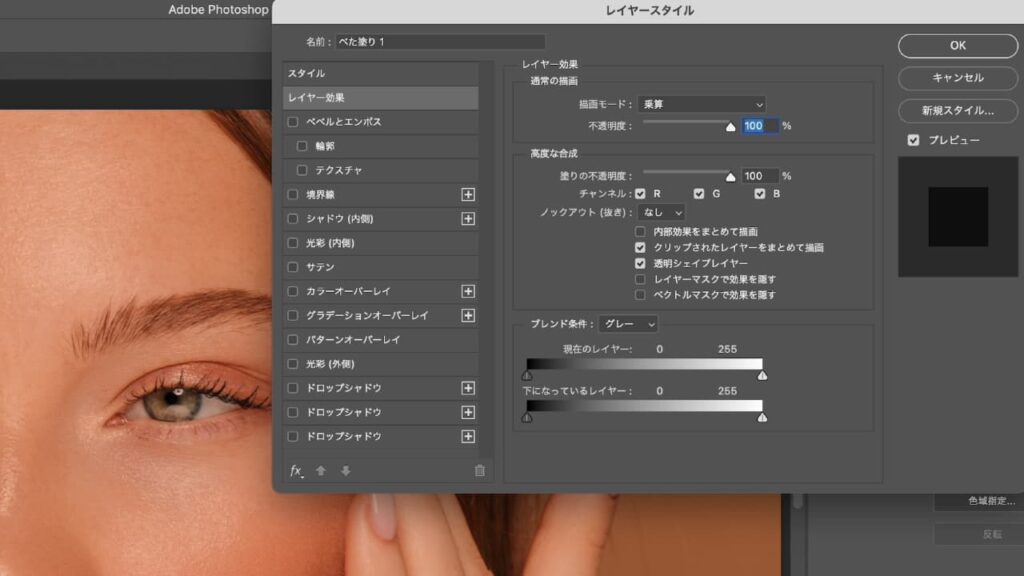
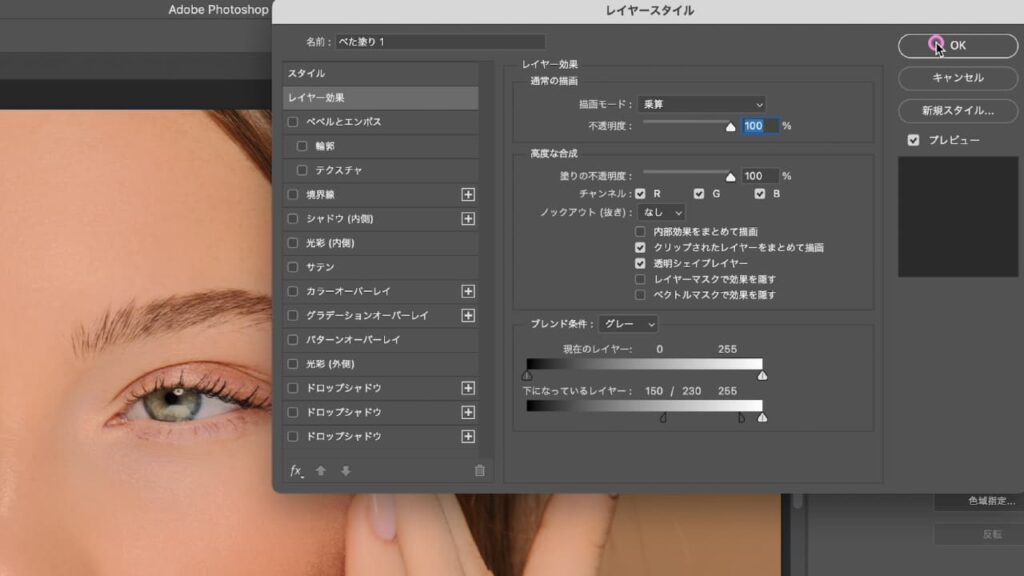
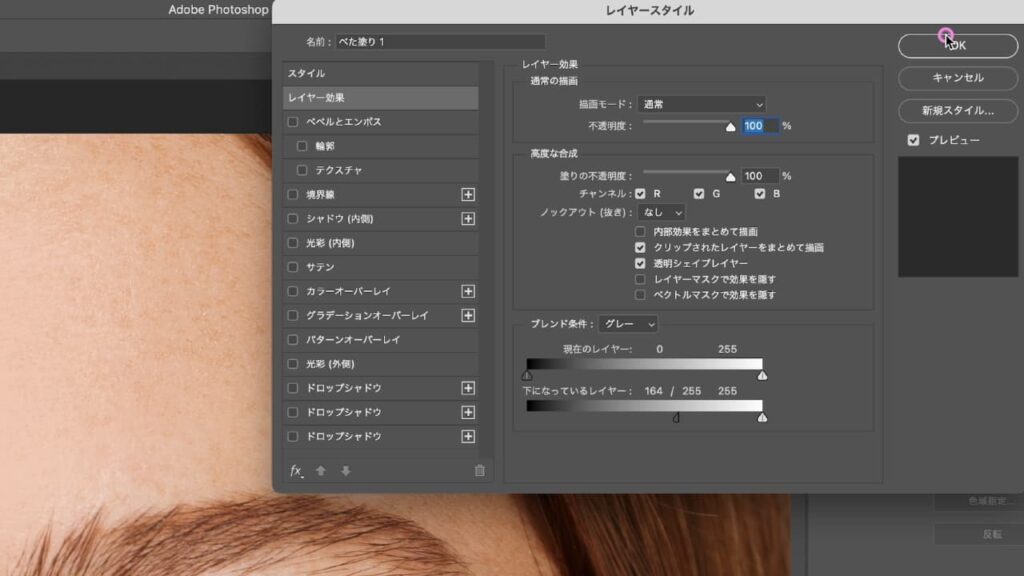
ベタ塗りレイヤーをダブルクリックしてレイヤースタイルを開きます。

[ブレンド条件]の「下になっているレイヤー」のシャドウ側を右に動かしてハイライト部分だけに色を適用します。

STEP.4
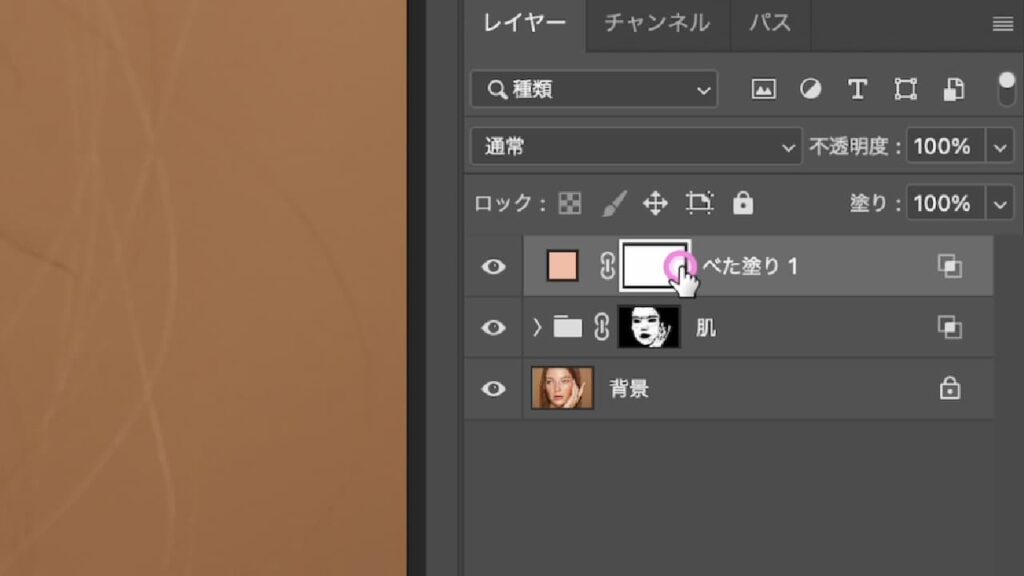
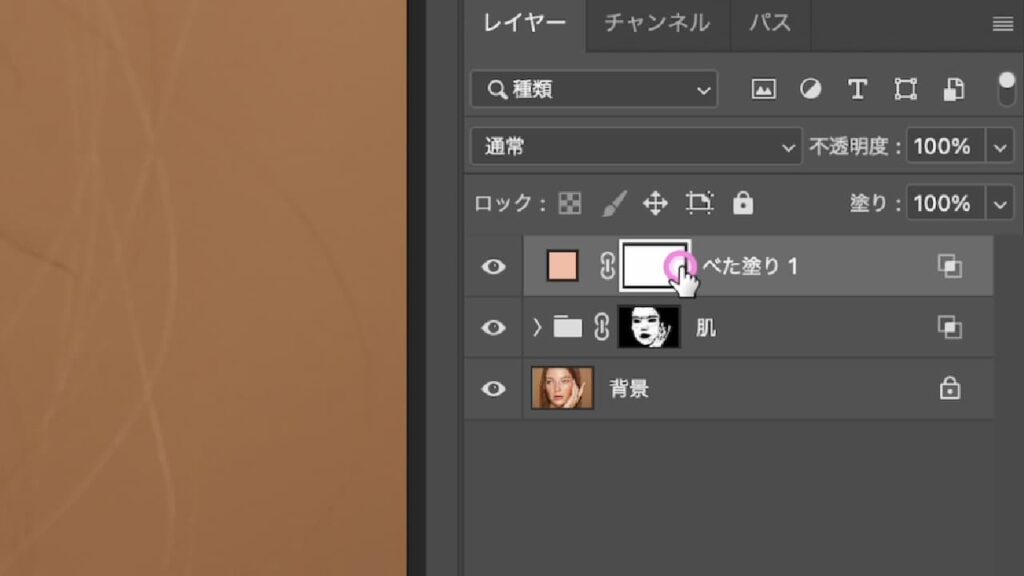
描画モードを通常に変更する
「乗算」だった描画モードを「通常」に戻します。

STEP.5
レイヤーマスクで調整
ベタ塗りのレイヤーマスクを選択します。

Command(Ctrl)+Iを押して階調の反転をして、マスクを黒色にします。

ブラシツールで必要な部分(強いハイライト部分)だけを白で塗り、適度に抑えます。

STEP.6
Before/Afterで見比べて微調整をおこなう
どのくらいハイライトがおさえられたら確認をおこなってください。
左:Before / 右:After
見た目がのっぺりしておかしな場合は、再度「ブレンド条件」と「塗り」の色を調整します。


納得いく見た目になったらOKです。
左:Before : 右:After
ラベル
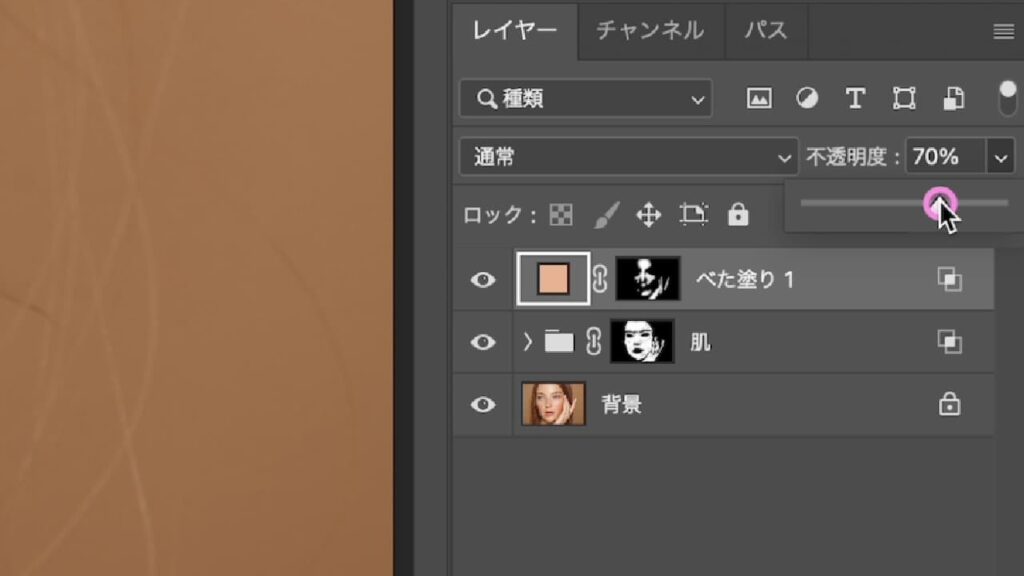
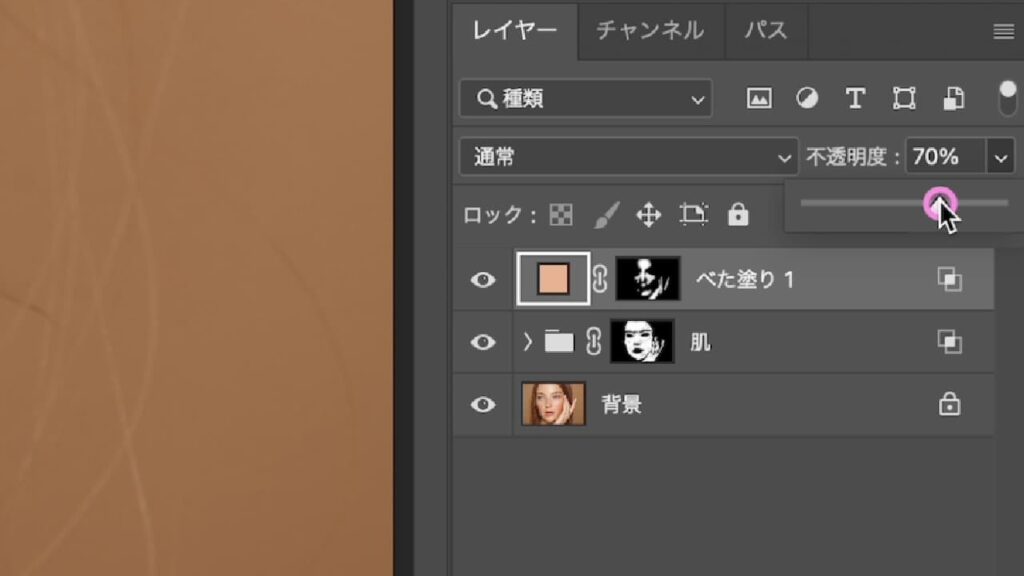
不透明度を調整して完成
最後に不透明度を調整します。ここでは「70%」に設定しました。

最終調整
STEP.1
唇を調整する
肌をきれいにしたことで、唇が気になる場合は唇にも同じ手順で適用すると質感を整えられます。
左:Before / 右:After
STEP.2
全体を調整する
スマートフィルターを使用しているので、フィルターの値は後からいつでも修正可能です。用途や好みに合わせて調整してみましょう。

編集したいフィルターをダブルクリックすれば再編集可能です。
まとめ
以上が、ノイズを活用したPhotoshopでの人物肌レタッチの手順です。肌の色を均一にする工程と、肌のテクスチャを再構築する工程を分けることで、自然な仕上がりを得られます。レタッチ方法は他にも多種多様に存在しますが、ぜひ今回の方法も取り入れて、より表現の幅を広げてみてください。
YouTube動画のご紹介
今回ご紹介した手順について、さらに詳しく解説したYouTube動画も公開しております。実際の画面操作や各種設定の違いを視覚的にご確認いただけますので、ぜひ動画も合わせてご覧ください。動画内では他のレタッチ方法や小技も紹介しておりますので、お見逃しなく。
動画が参考になりましたら、ぜひ「いいね」や「チャンネル登録」をよろしくお願いいたします。ご質問や感想などがございましたら、コメント欄にてお気軽にお寄せください。最後までお読みいただき、ありがとうございました。次のコンテンツでもお会いできることを楽しみにしております。






















































コメント