
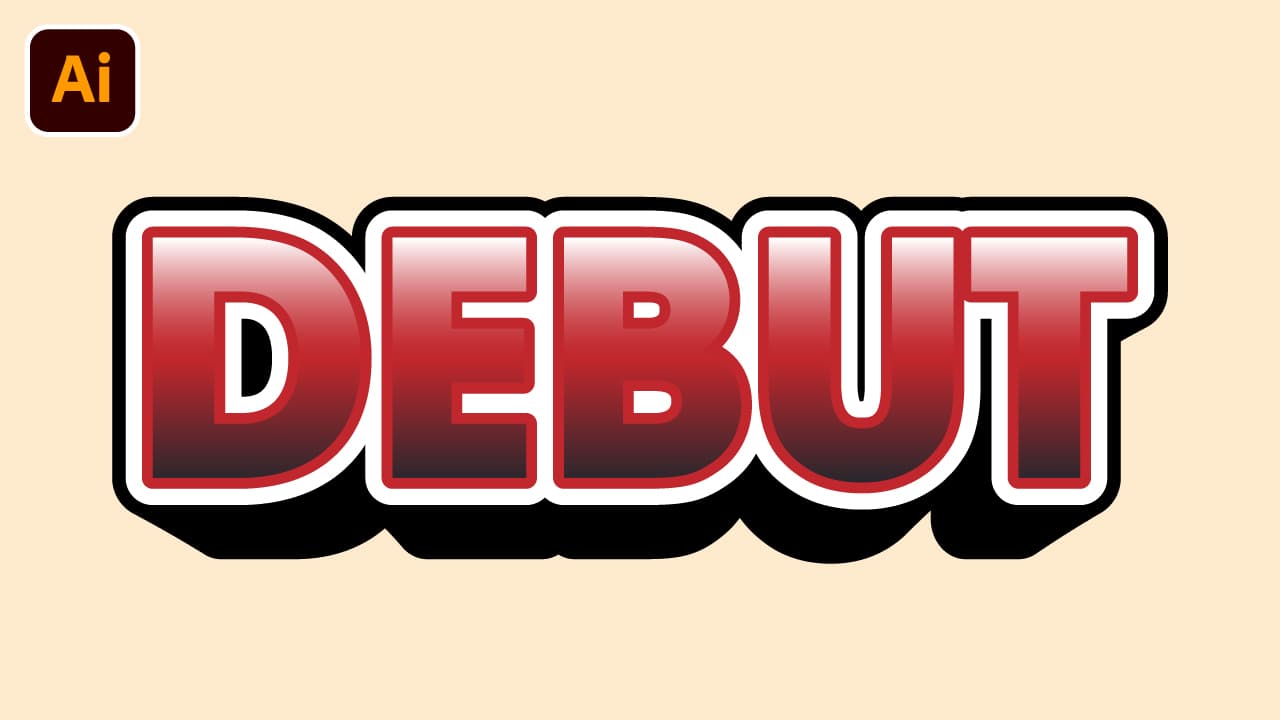
今回のブログでは、Adobe Illustratorのアピアランス機能を活用して、立体的な文字を作成する手法について解説いたします。ポイントとしては、グラデーションのハイライトを加えて光沢感を演出するというところです。操作手順やワンポイントテクニックを交えながら進めますので、デザイン初心者の方や学生の方でも安心して学んでいただけます。ぜひ最後までご覧ください。
このブログで学べるポイントとメリット
上記のポイントを理解しながら読み進めることで、デザイン初心者や学生の方でも、ハイクオリティな立体文字を簡単に作成できるようになります。
[1]Illustratorの準備と文字入力
新規ファイルを作成する
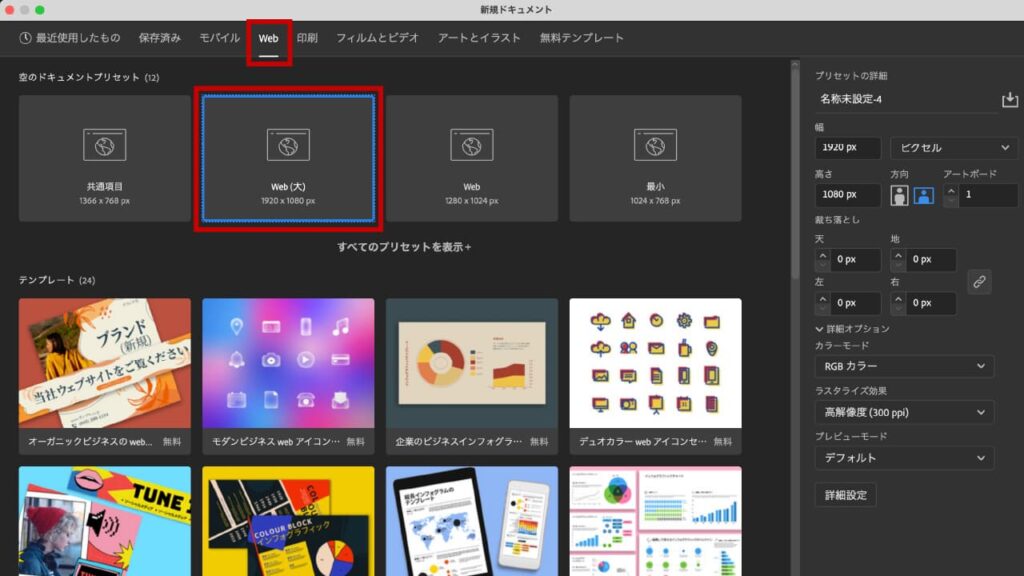
まずはIllustratorを開き、新規ファイルを作成します。サイズは任意で構いませんが、同じ操作を試したい方は[Web]プリセットの[Web(大)]を選択してください。

文字を入力しフォントを設定する
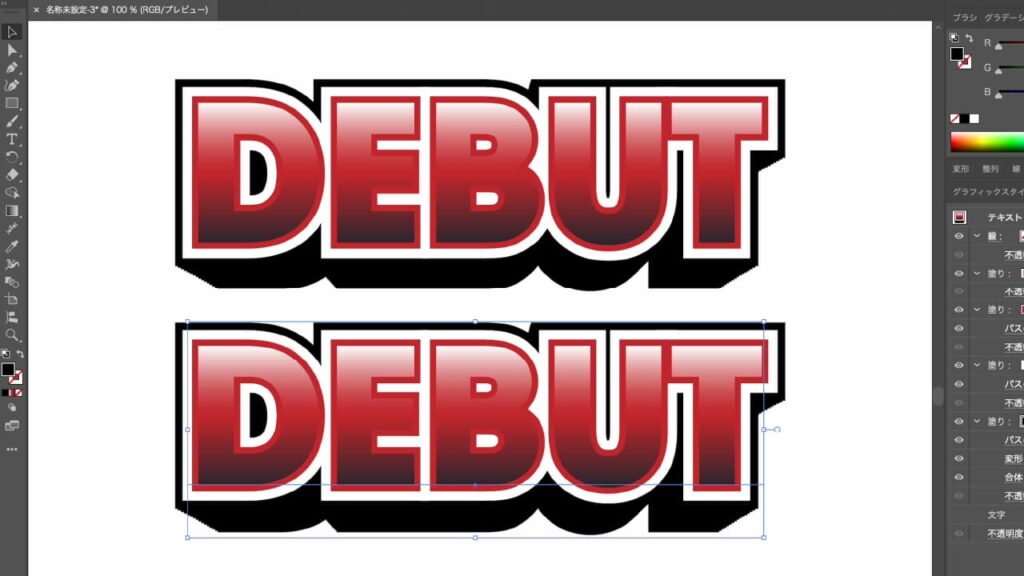
適当に文字を入力しましょう。今回は「DEBUT」という単語を使用しています。

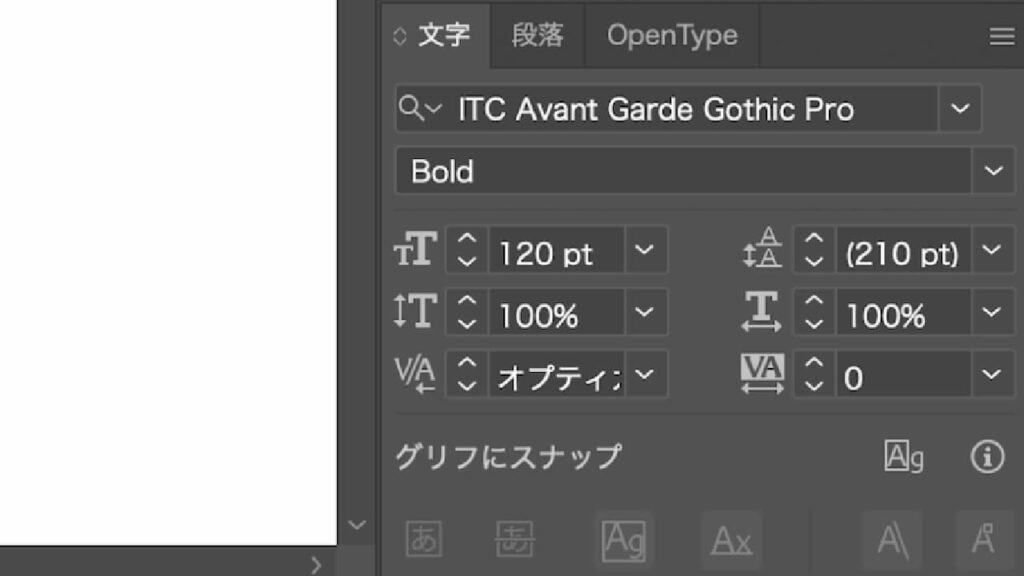
フォントはAdobe Fontの[ITC AvantGarde Gothic Pro]を使いました。Adobe FontはAdobeユーザーであれば無料で利用できるため、同じフォントを使用したい場合は下記URLからアクティベートして設定してください。
Adobe Fonts(ITC Avant Garde Gothic Pro)
今回のフォントサイズは120pt、カーニングはオプティカルにしています。

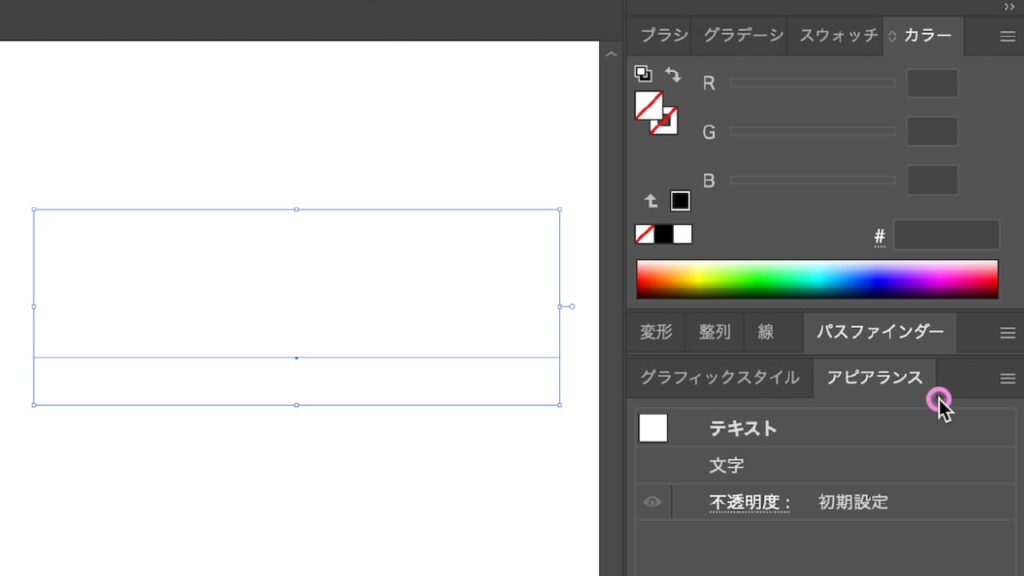
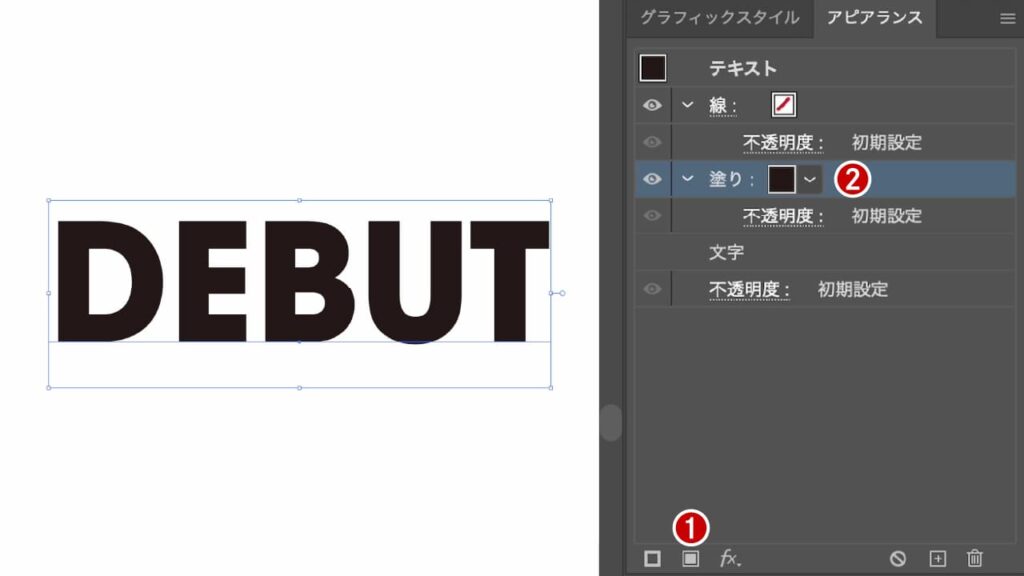
はじめに、文字の「塗り」と「線」をともに「なし」に設定しておきましょう。

アピアランスパネルを開く
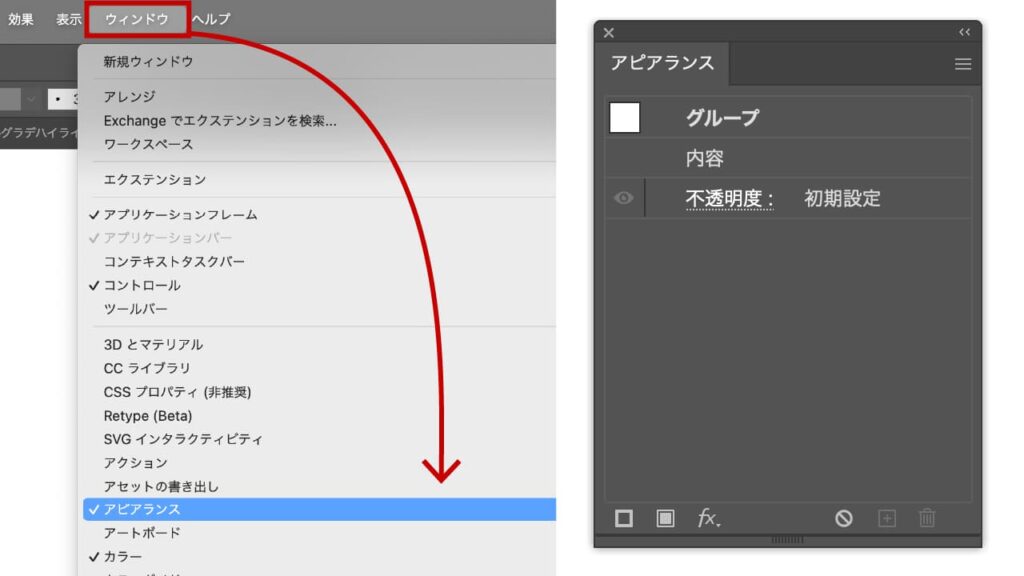
アピアランスパネルは、[ウィンドウ]メニューから[アピアランス]にチェックを入れると表示されます。文字の見え方を一括管理できる非常に便利な機能なので、ぜひ積極的に活用してみてください。

[2]アピアランスで立体文字を作成する
塗りの追加とオフセット
アピアランスパネル下部の[新規塗りを追加]❶ボタンをクリックして、塗りを一つ追加❷します。

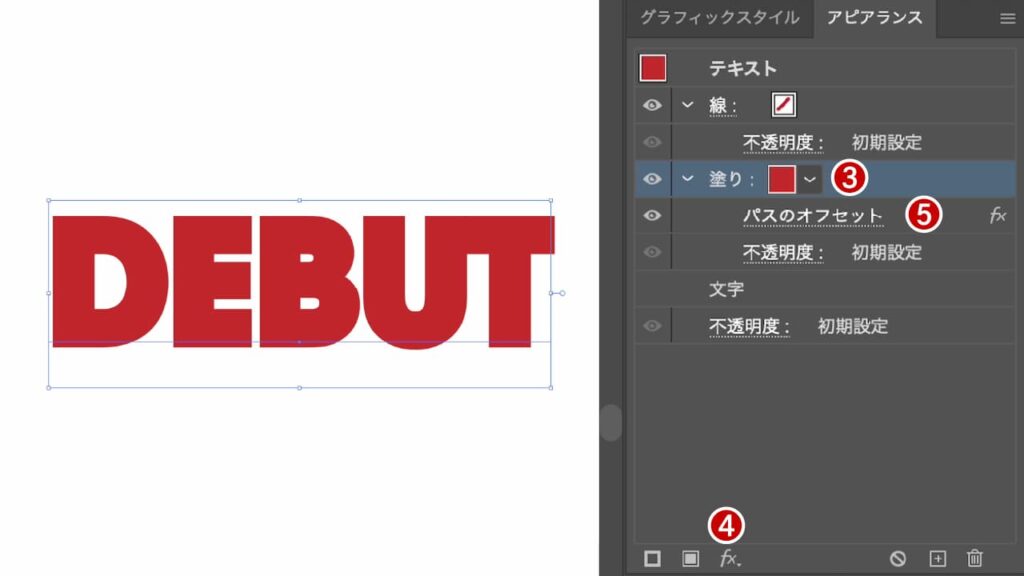
塗りの色を濃い赤色に設定❸し、[新規効果を追加]❹から[パス]→[パスのオフセット]を選択して、オフセットを4pxに設定❺します。

塗りを複製してグラデーションハイライトを作る
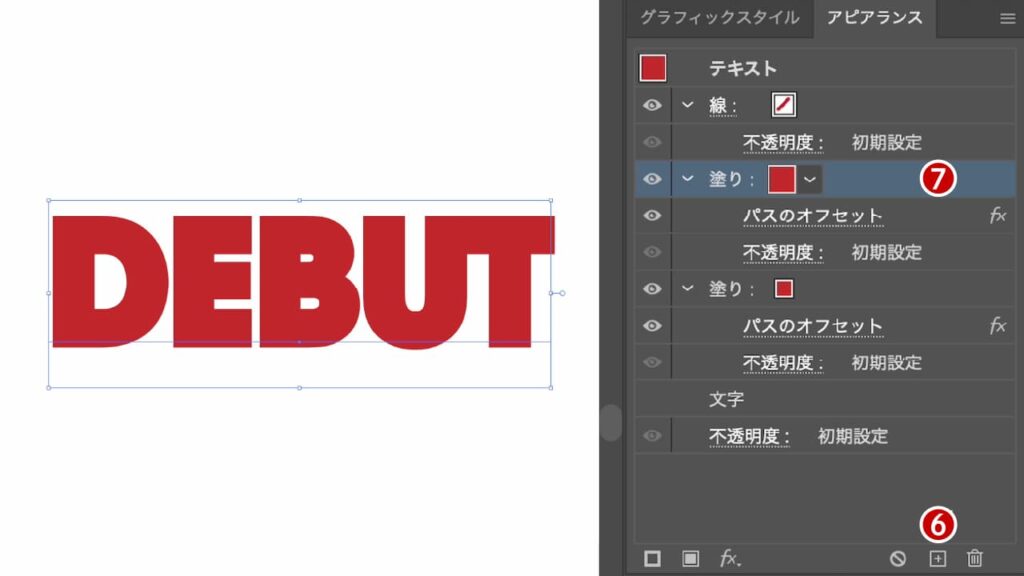
先ほど追加した塗りが選択されている状態で、アピアランスパネル下部の[選択した項目を複製]ボタン❻をクリックし、塗りを複製❼します。

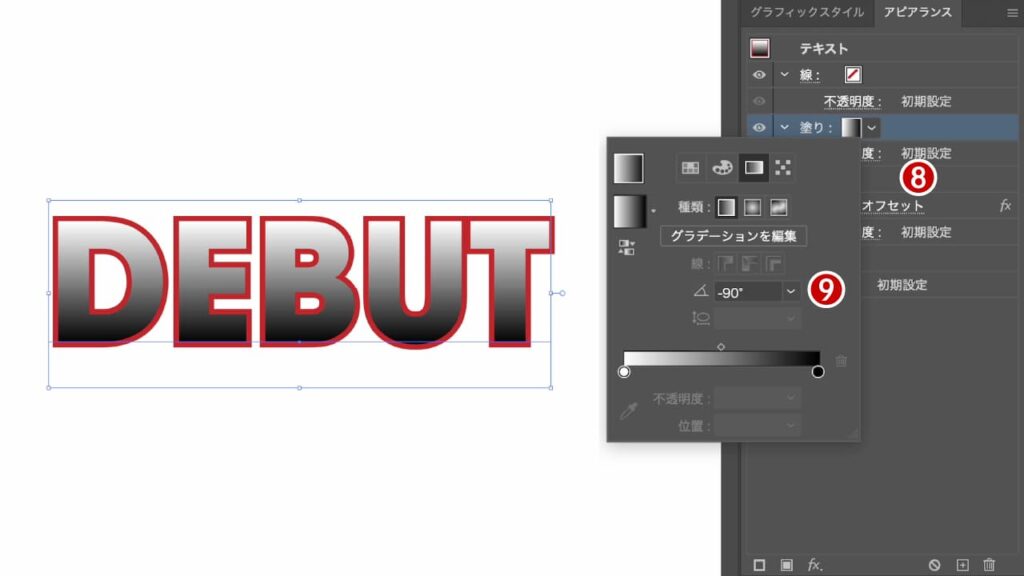
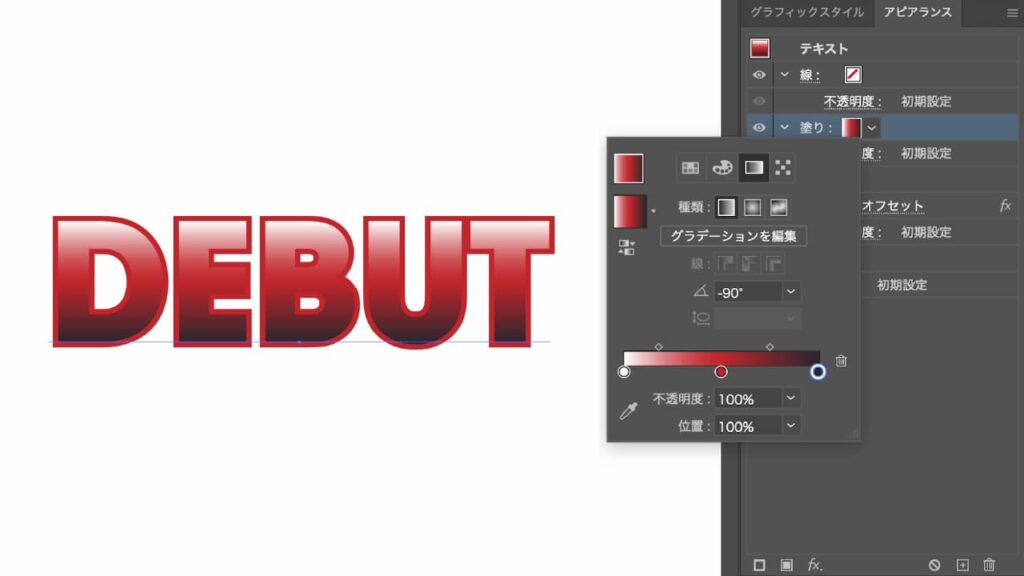
上に複製されたほうの塗りから[パスのオフセット]を削除し❽、白黒のグラデーション(角度:-90度)❾に変更します。

グラデーションの黒い分岐点を濃い赤色に変更し、Option(Alt)キーを押しながらドラッグして複製します。分岐点を50%付近に移動させたり、中間点を動かして、ハイライトの見え方を調整してください。右側の分岐点は同系色の暗い赤色などに設定すると、自然なグラデーションになります。

さらに塗りを追加して奥行きを増やす
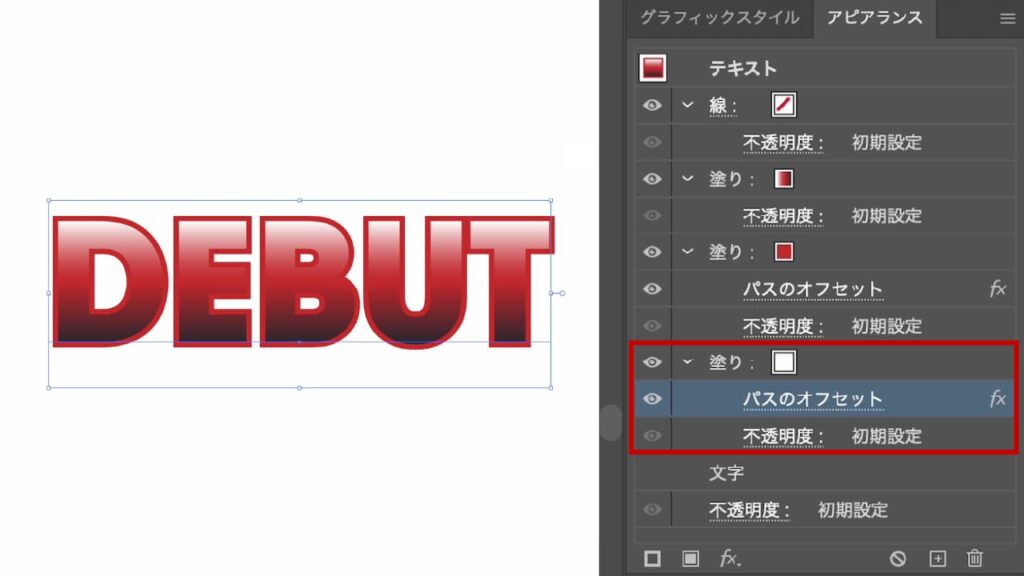
下の塗り(濃い赤色のオフセット)を選択し、複製します。塗りの色を白色に変更して、パスのオフセットを10pxに設定します。
白い塗りを複製する際は[パスのオフセット]が選択されたままだと効果自体を複製してしまうため注意してください。もしミスしたら、Command(Ctrl)+Zで戻りましょう。

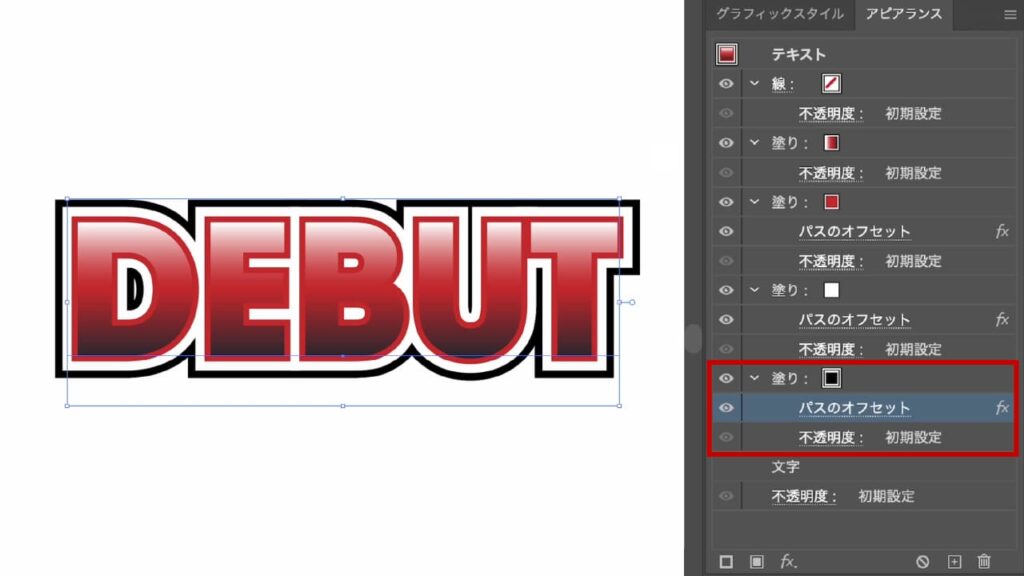
さらに複製した塗りの色を黒色にし、オフセット値を15pxに変更します。

変形効果で奥行きを作成
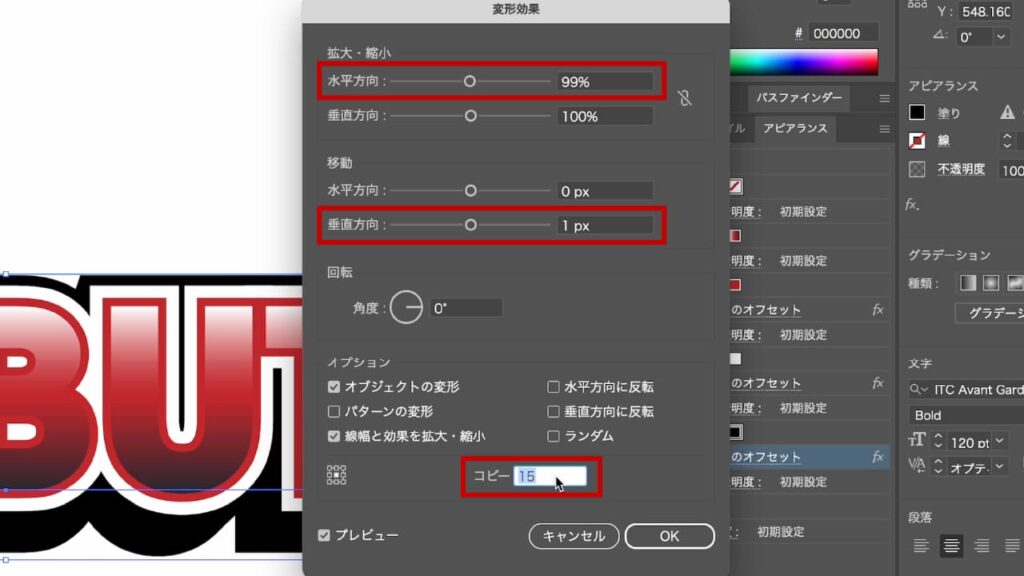
黒色の塗りが選択されている状態で、[新規効果を追加]→[パスの変形]→[変形]を選択します。「拡大・縮小」の「水平方向」を99%、「移動」の「垂直方向」を1px、コピー数を15に設定してください。

すると、99%に縮小しながら1px下に15個複製される形で、立体感のある文字が完成します。ただし、拡大してみるとギザギザが目立つ部分があります。

[3]ギザギザを解消する方法
アピアランスを分割してみる
[オブジェクト]メニュー→[アピアランスを分割]を実行すると、複数のオブジェクトとして展開されます。アウトライン表示(Command(Ctrl)+Y)にすると、細かい形状が重なっていることが確認できます。

ただし、このままではデータが複雑になるため、ギザギザの解消には一工夫が必要です。一旦Command(Ctrl)+Zで分割する前の状態に戻ってください。
パスファインダーの合体を適切に適用する
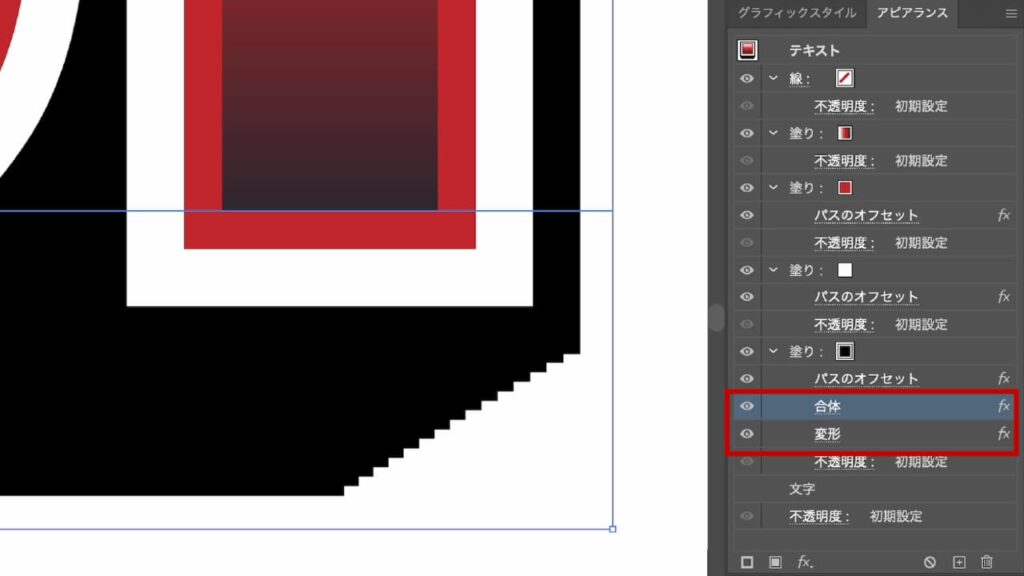
「変形」効果が適用されている黒色塗りを選択した状態で、[新規効果を追加]→[パスファインダー]→[合体]を選びます。しかし、現在の配置では「合体」の効果が「変形」より前に実行されているため、15個に複製された後に合体されません。

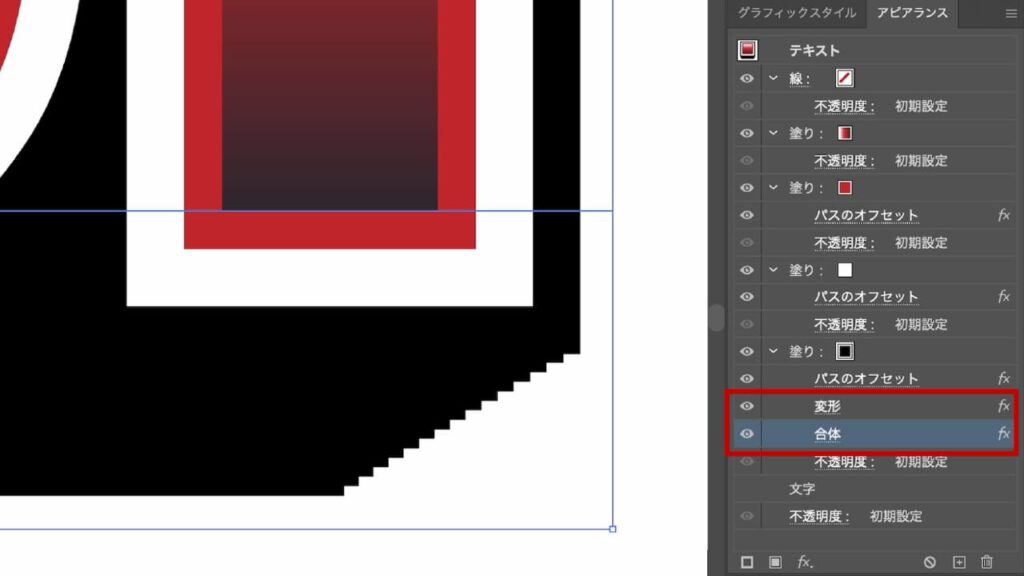
アピアランスパネルの[合体]を[変形]の下へドラッグし、適用順を変更してください。

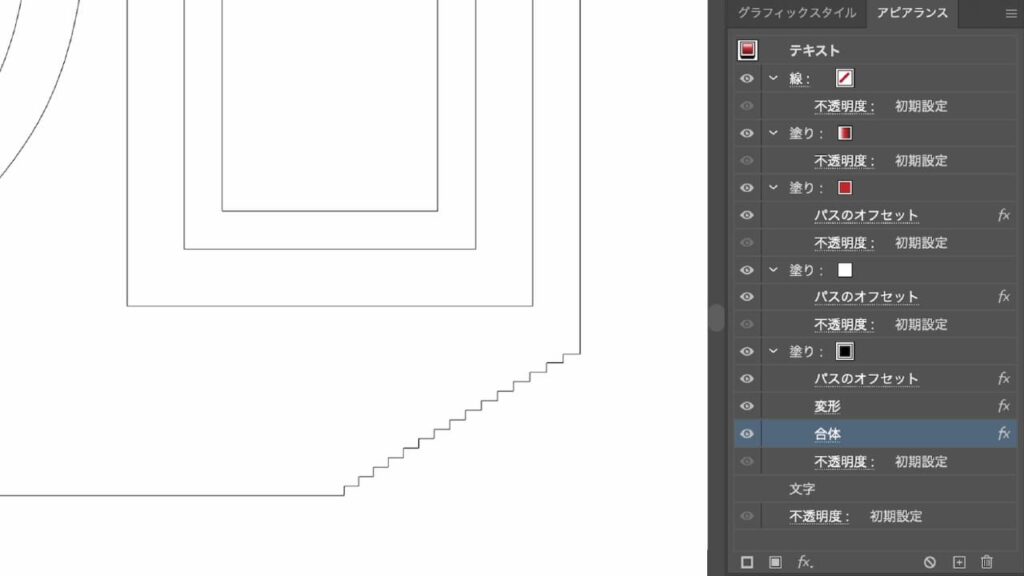
この状態で[オブジェクト]メニュー→[アピアランスを分割]をすると、15個に増えたオブジェクトが合体され一体化されます。

ただし、文字情報が失われてしまうため、必ず分割前のオブジェクトを複製しておくようにしましょう。

ギザギザを手動で修正する
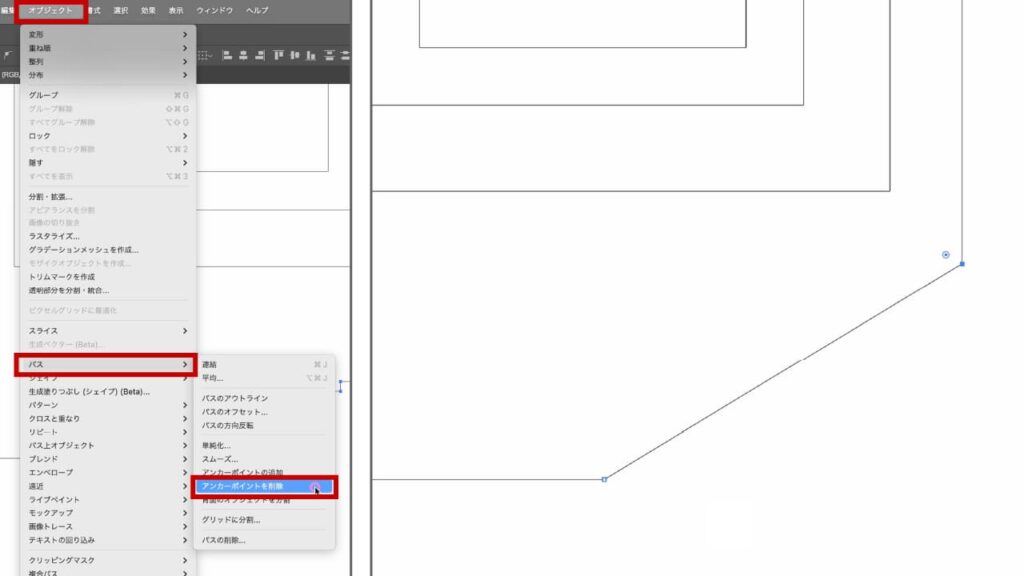
分割したオブジェクトをの不要なアンカーポイントを[ダイレクト選択ツール]で選択し、[オブジェクト]メニューから[パス]→[アンカーポイントを削除]をすれば、直線に整えることができます。

ただし、この方法は地道な作業となるため、多少の根気が必要です。
[4]ギザギザを軽減する方法
角の形状を「ラウンド」にしてギザギザを軽減
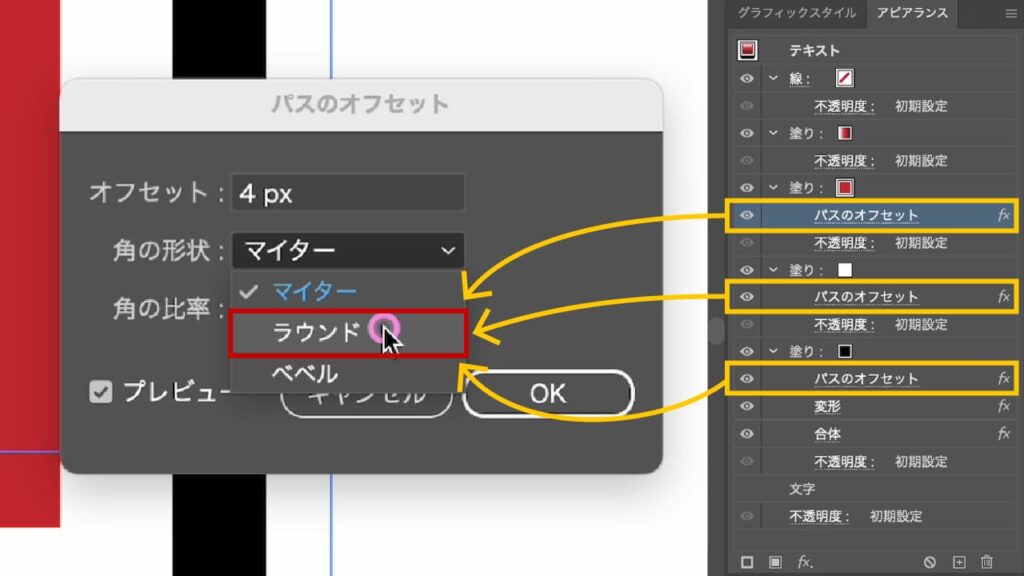
手動修正の手間を減らしたい場合は、「パスのオフセット」の[角の形状]を「マイター」から「ラウンド」に変更してみてください。

完全にギザギザが消えるわけではありませんが、エッジが丸まることで大幅に目立ちにくくなります。

[5]仕上げのアレンジ
色の変更
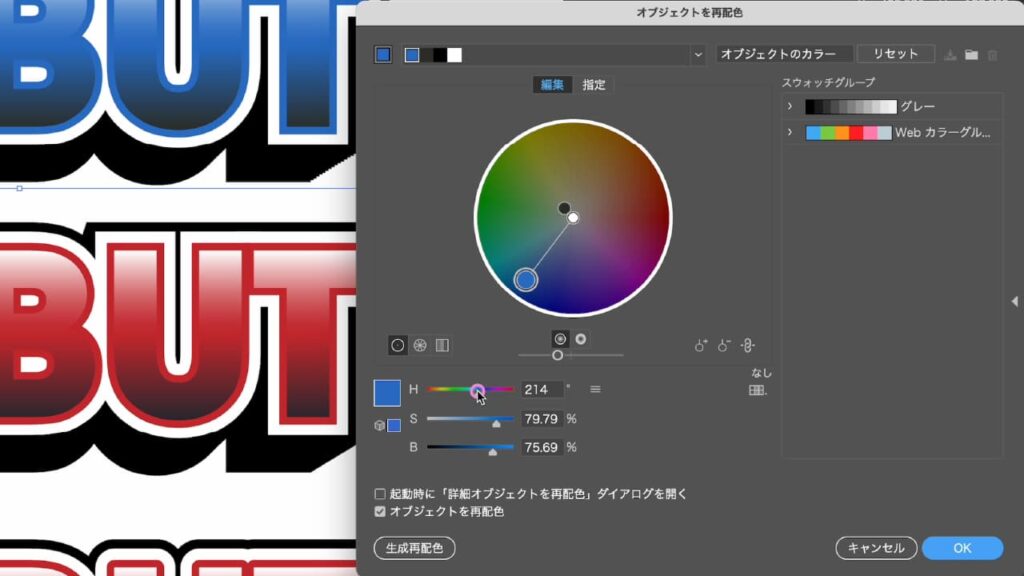
色を変更したいときは、[編集]メニュー→[カラーを編集]→[オブジェクトを再配色]を使えば、一括で変更できます。

文字の形状に変化をつける
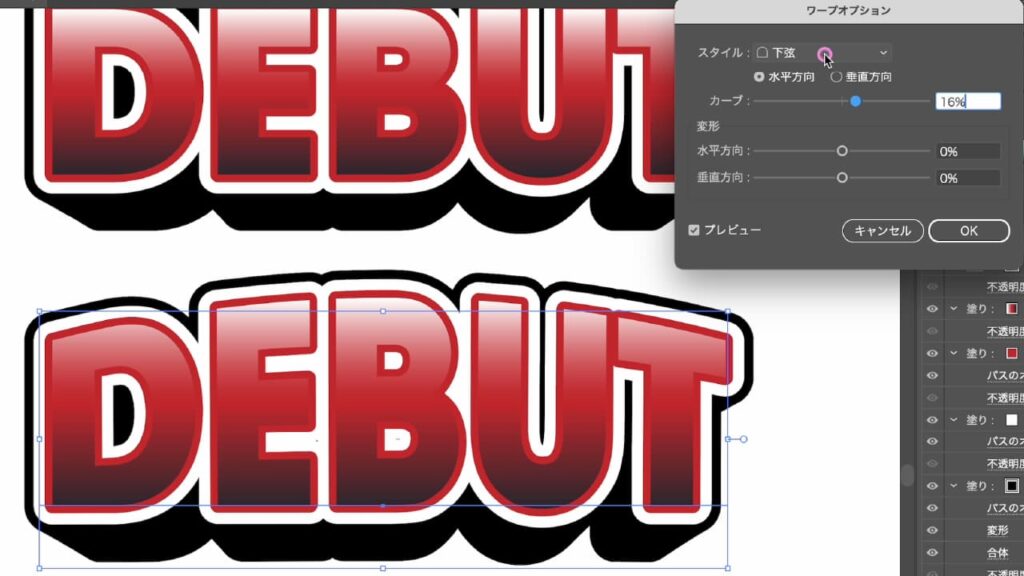
文字にインパクトを持たせたいときは、[新規効果を追加]から[ワープ]を選択し、「下弦」や「アーチ」などを適用してみましょう。アピアランスパネルから簡単に編集できますので、理想のイメージに合わせて微調整を行ってください。

[6]アピアランスの利点
アピアランスを文字に適用している場合、文字そのものを再度打ち直せる点が最大の利点です。修正や再編集が容易なので、デザインの幅も広がります。

ただし、一度[アピアランスを分割]すると文字情報が失われてしまうため、必ず分割の前には複製を残しておくことをおすすめします。
アピアランス機能の詳細については、下記関連記事をご覧ください。
YouTube動画のご紹介
本記事の内容を動画形式で解説したYouTubeを公開しております。実際の画面操作を見ながら学べるので、初心者の方にも分かりやすいと好評です。もしご興味がありましたら、ぜひご覧いただき、チャンネル登録や高評価をいただけると励みになります。
まとめ
Adobe Illustratorのアピアランス機能を使いこなすことで、テキストを簡単に立体的に見せたり、グラデーションハイライトを施して奥行きや光沢を演出できます。修正や再利用が簡単なのも大きなメリットです。
作業効率の向上や表現の幅を広げるためにも、ぜひ一度挑戦してみてください。最後までお読みいただき、ありがとうございました。次回もIllustratorのテクニックを中心に、分かりやすい解説をお届けしていきますので、ぜひお楽しみに!






コメント