
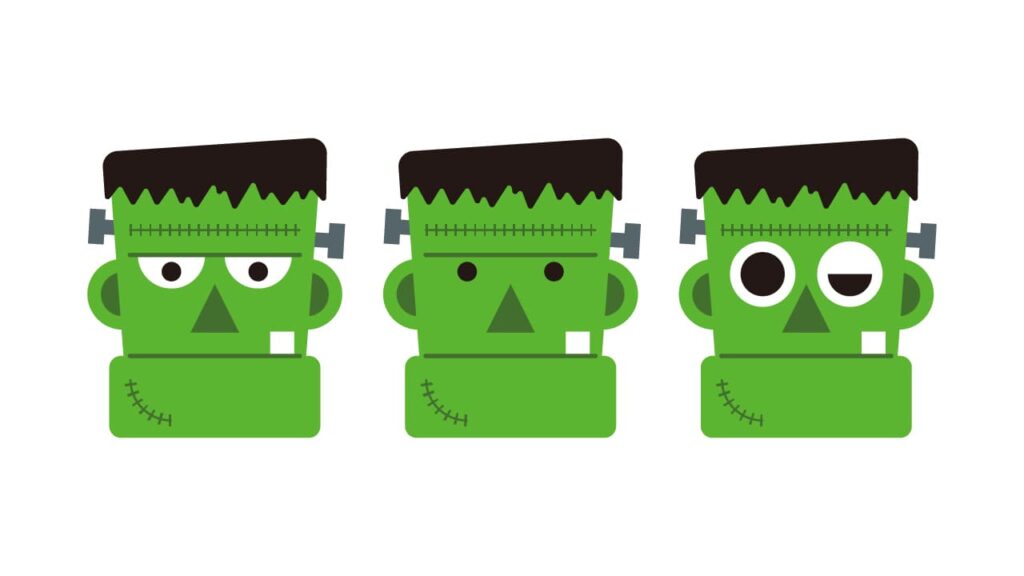
9月頃から質問が増えてくるハロウィンのキャラクターの作り方。今回はフランケンシュタインのイラストをイラストレーターで描く方法を紹介します。ペンツールをほとんど使わず、初心者でも簡単に作成できます。必要な色はあらかじめスウォッチに登録し、スムーズな作業を目指しましょう。
はじめに
基本的なイラストレーターの操作方法を理解している人向けの説明にしています。細かな操作方法が知りたい場合は、[解説動画]をご確認ください。
事前準備
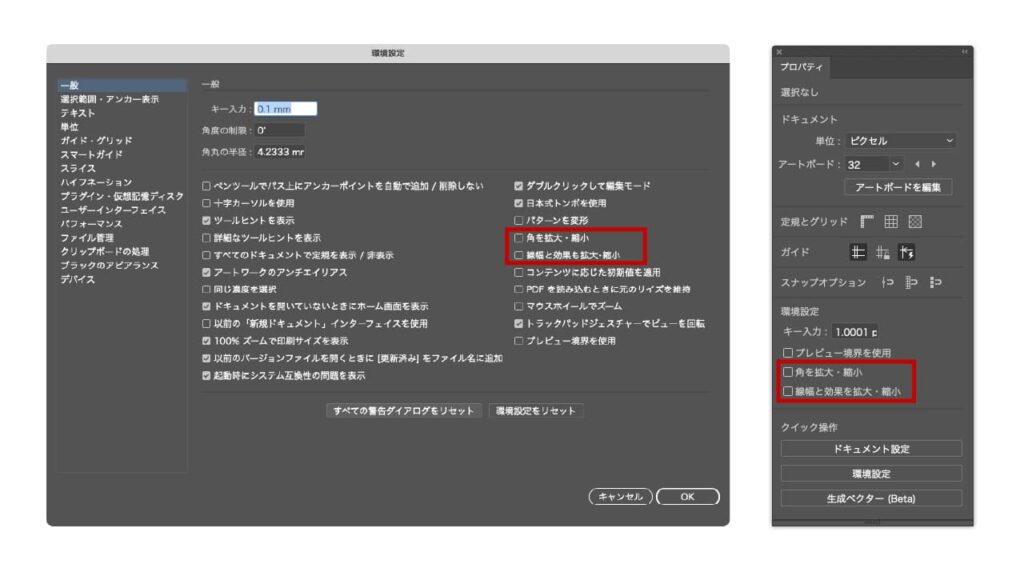
「角を拡大・縮小」と「線幅と効果を拡大・縮小」のチェックを外しておくと作業がスムーズです。環境設定の[一般]、もしくはプロパティパネルで確認してください。
※チェックがついていても大きな問題はありません。

フランケンシュタインを描く
顔の輪郭を作成する
顔のベースを描く
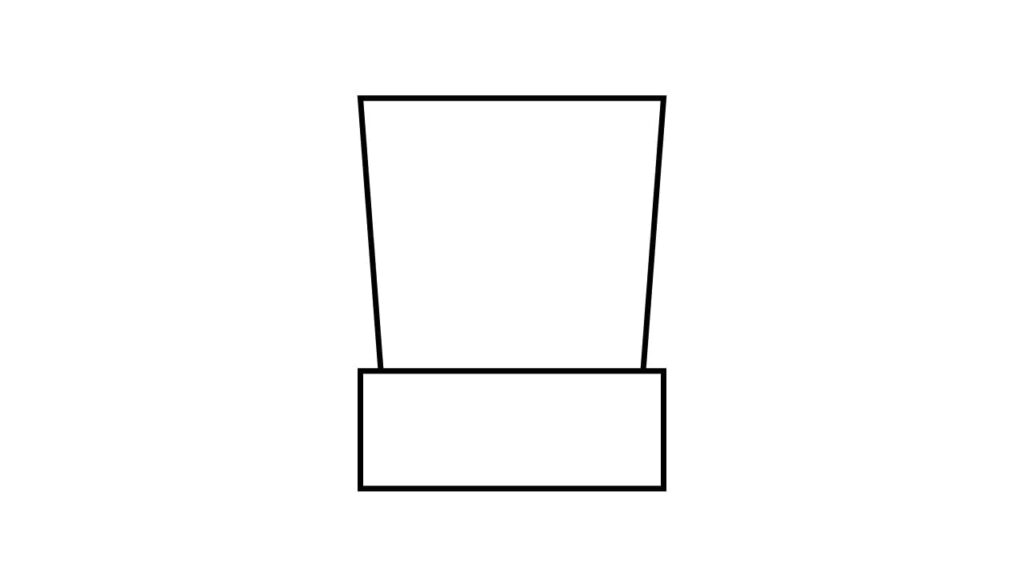
アートボード上で「長方形ツール」を選び、幅50mm、高さ50mmの四角形を作成します。

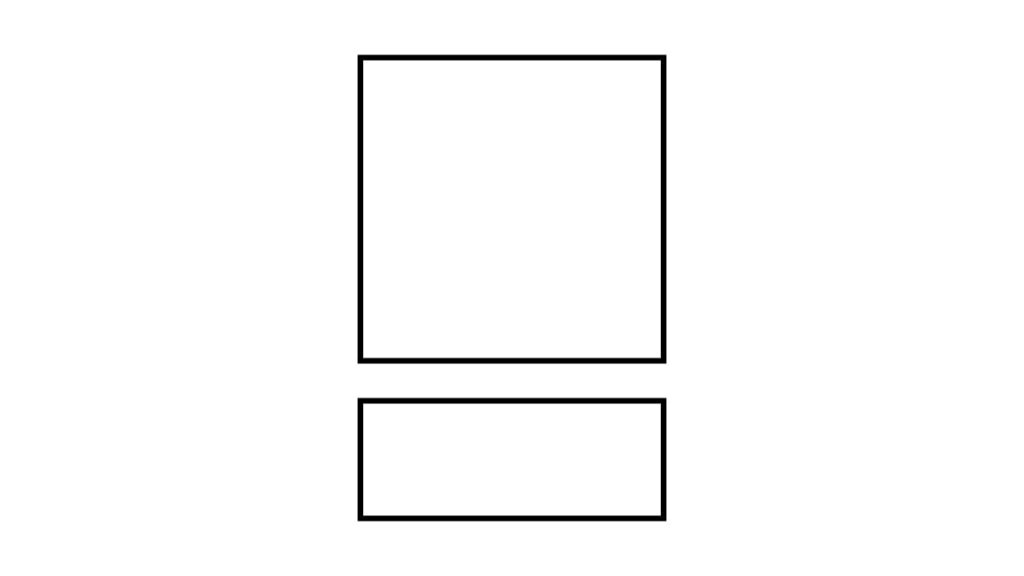
四角形を下に複製し、高さを小さめにして顎の形を整えます。

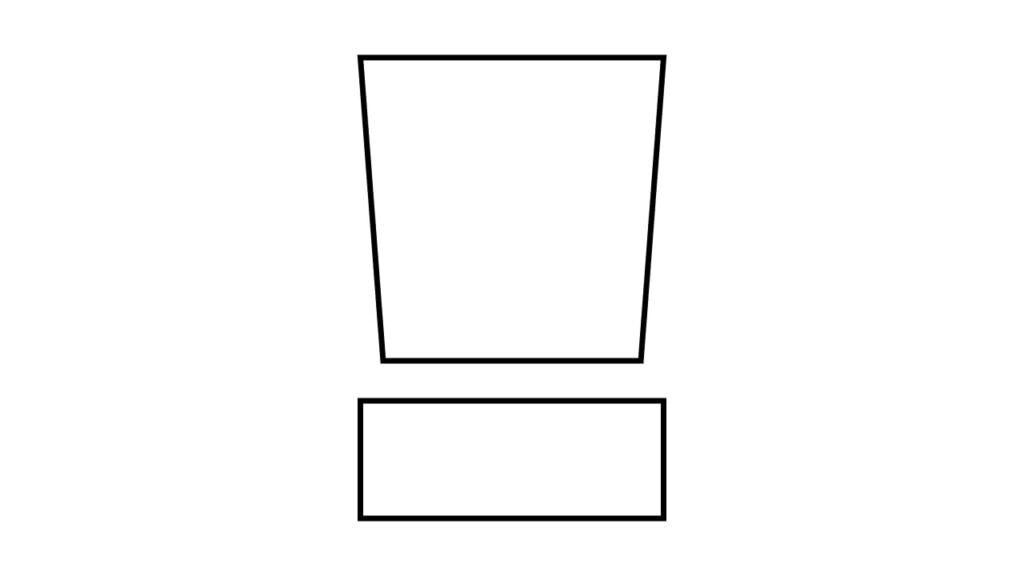
四角形の左下と右下のアンカーポイントを選択し、拡大・縮小ツールで85%に縮小します。

上下の四角を重ねてバランスを整えます。下の四角が顎の部分になります。

2つの四角形の塗りを緑色、線を「なし」に設定します。

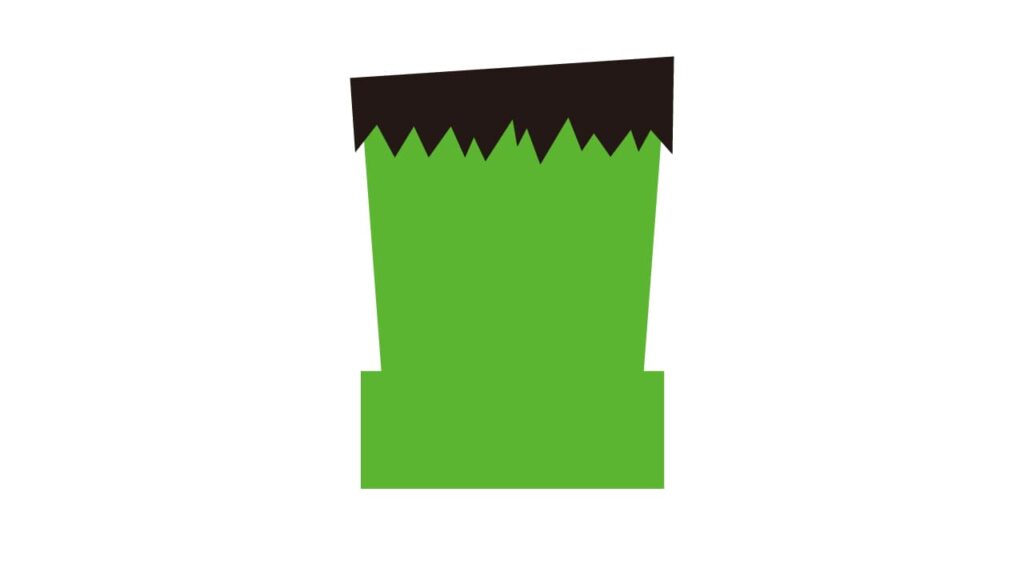
髪の毛を描く
塗りの色を黒にして、ペンツールでラフな形で髪を描きます。ラフに描いたあと、ダイレクト選択ツールでアンカーポイントを調整して好みの髪型にします。少しラフに仕上げるのがポイントです。

髪の先が尖っているので、好みに合わせて丸くしてください。

顔のパーツを作成する
目を描く
[直線ツール]で目の上の線を描きます。線の色を濃い緑、線幅は少し太めに設定します。

[楕円形ツール]で目を描きます。正円を作成し、上のアンカーポイントを削除して目の形を整えます。塗りを白色、線を「なし」に設定して黒目を描き、複製したら中央に配置します。

鼻を描く
多角形ツールで三角形を作成し、塗りの色を濃い緑に設定します。サイズは好みのサイズでOKです。

口を描く
目の上の線を下に複製して口を作成します。白色の四角形で歯を表現します。

傷を作成する
額の傷を描く
目の上の線を上に複製移動させ、破線で傷を表現します。アピアランスパネルで線を二重にして表現します。

顎の傷を描く
額の傷ができたら、アートブラシとして登録します。[楕円形ツール]で円を描き、上と右のアンカーポイントを削除したら、先ほど登録した傷のアートブラシを適用させます。

耳を作成して顎の形を整える
耳を描く
楕円形ツールで耳を作成します。

顎の形を整える
雰囲気に合わせて顎のサイズを整えましょう。好みに合わせて角に丸みをつけてください。

金属パーツを作成して全体を調整する
金属パーツを描く
長方形ツールで頭に付ける金属パーツを描きます。

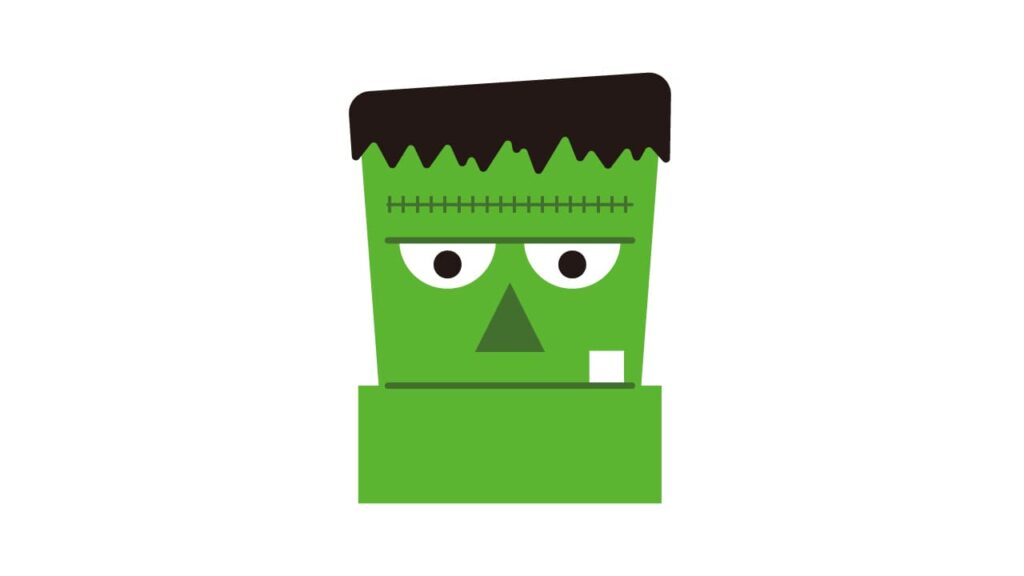
全体を微調整する
全てのパーツが揃ったので、全体のバランスを調整して完成です。
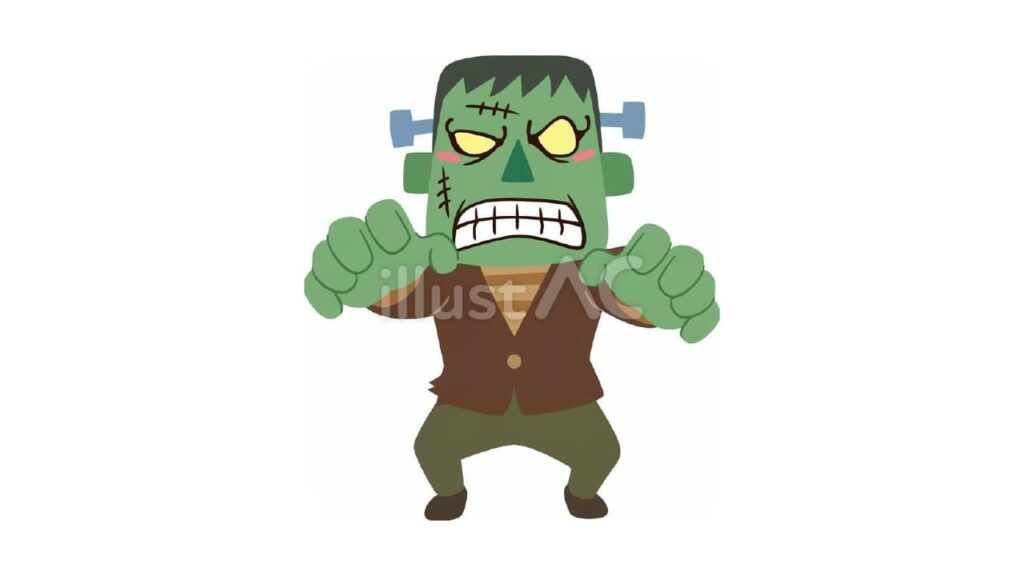
ボディはフリー素材を使用
フランケンシュタインのボディは「illust AC」からダウンロードしたフリー素材を活用しています。同じボディを使用したければ、以下サイトからダウンロードしてください。

解説動画
細かな説明を省いていますので、不明な箇所がある場合は動画で確認してください。
まとめ
Illustratorを使ってフランケンシュタインのシンプルなイラストを作成する方法を紹介しました。ペンツールをほとんど使わず、初心者でも手軽に取り組める手順です。目を変えるだけで雰囲気が変わりますので、色々試してみましょう。

この方法を応用して、他のハロウィンキャラクターにも挑戦してみてください。




コメント