
Illustratorを使うときに、まず押さえておきたいのが「塗り」と「線」です。この2つがデザインを形作る基本中の基本です。言い換えると、オブジェクトに色をつけたり、枠をつけたりするのに欠かせない要素なんですね。どんなデザインでも、この「塗り」と「線」をうまく使い分けることが、仕上がりのクオリティをぐっと上げてくれます。
ここからは、この「塗り」と「線」について、もう少し具体的に見ていきましょう。
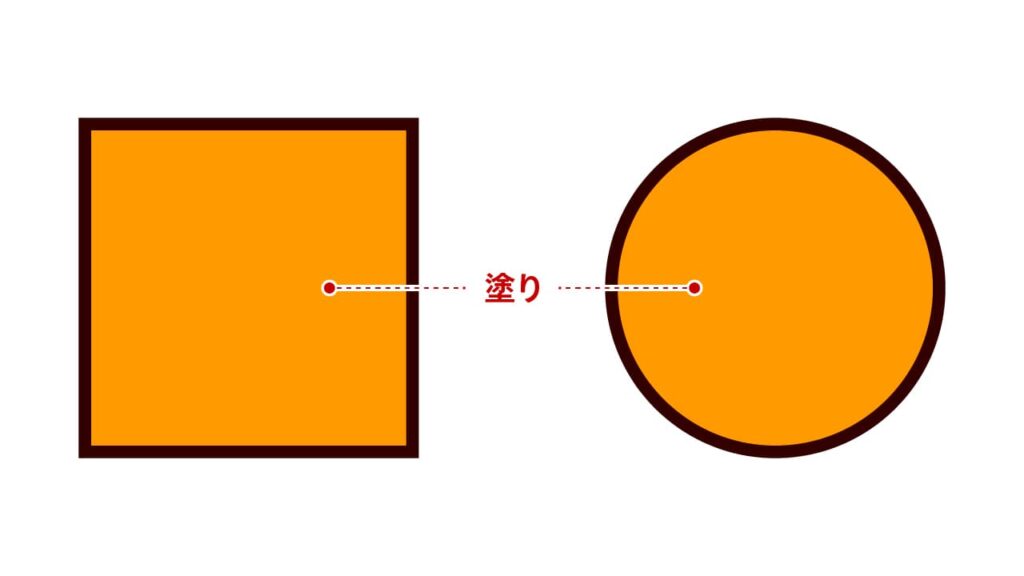
「塗り」とは?
「塗り」は、オブジェクト(例えば四角形や円形)の内部に適用される色やパターン、グラデーションのことを指します。Illustratorでオブジェクトを描画すると、その内部に色が自動的に設定されますが、その色が「塗り」と呼ばれるものです。

【塗り】4つの設定
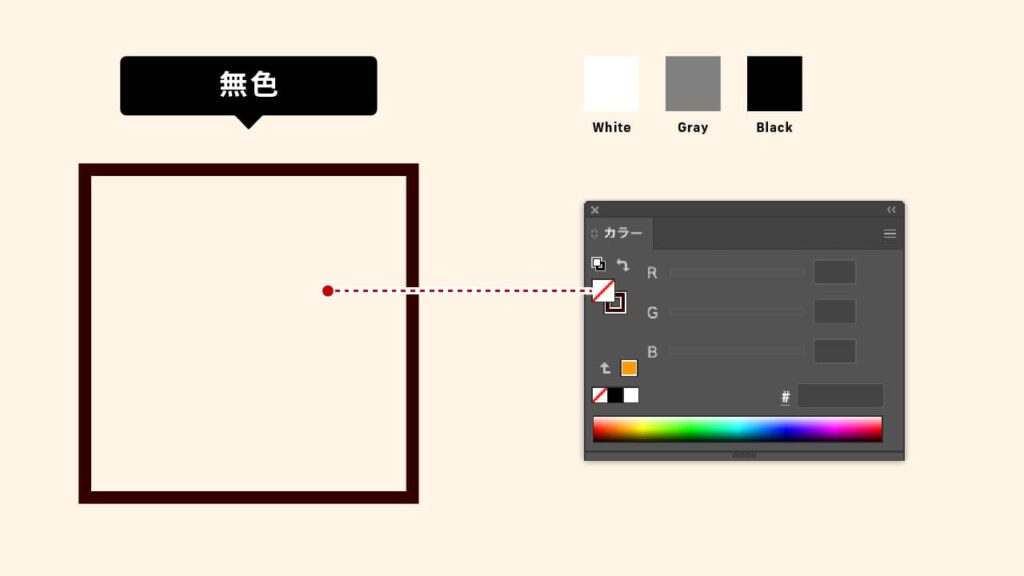
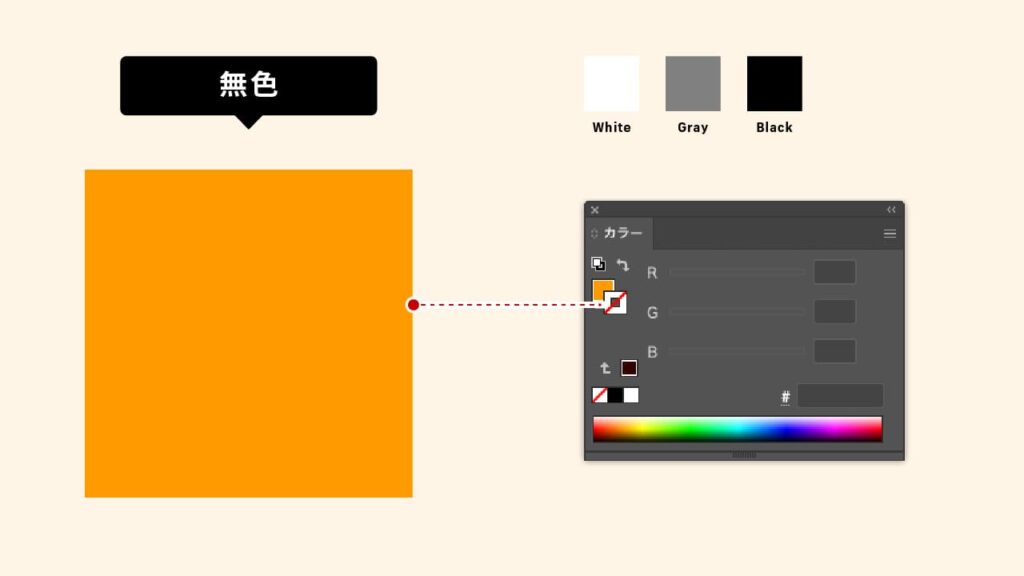
無色
塗りがない状態。オブジェクトの内部は透明で、境界線だけが見えます。

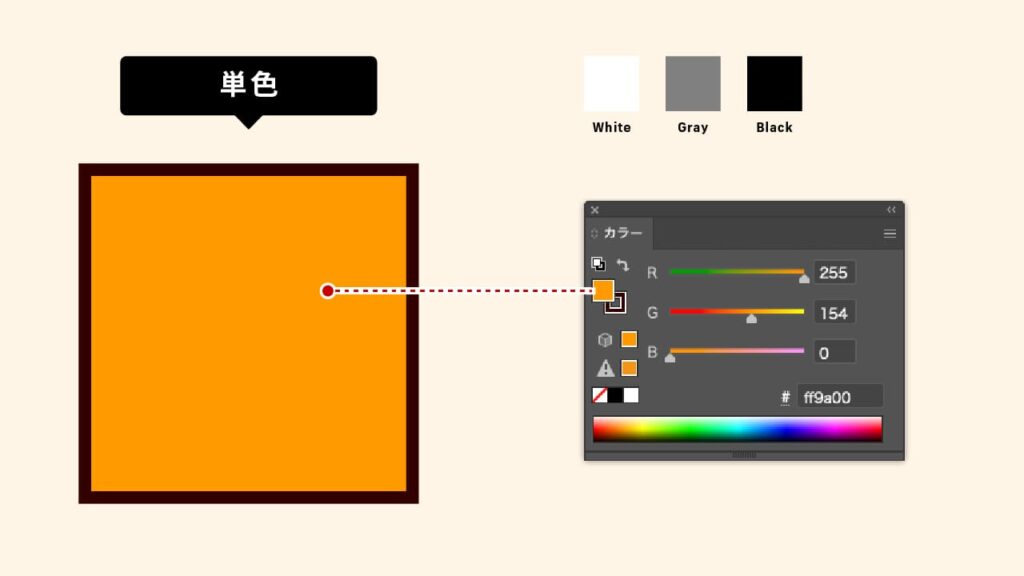
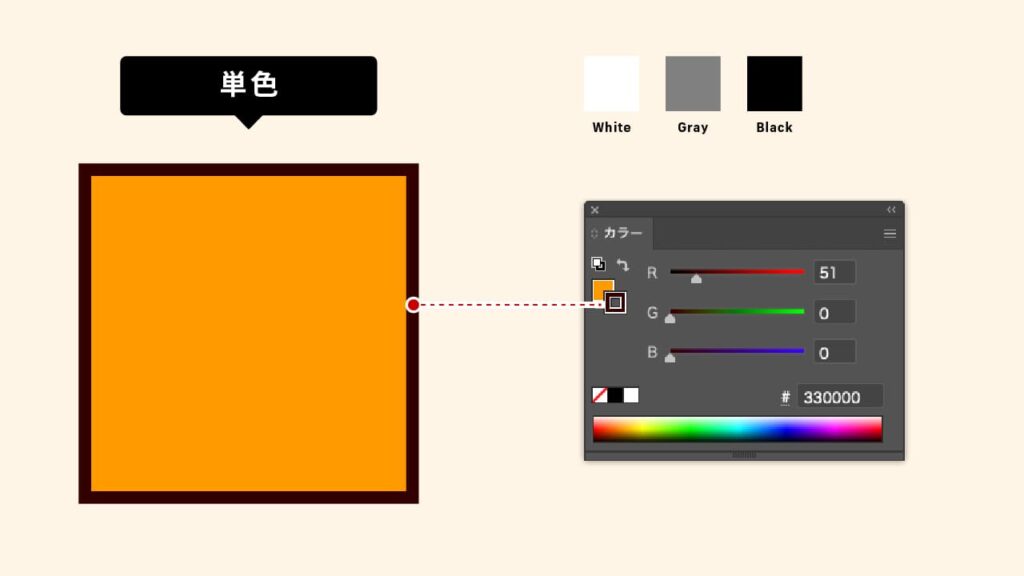
単色
オブジェクトの内部が特定の色で満たされます。

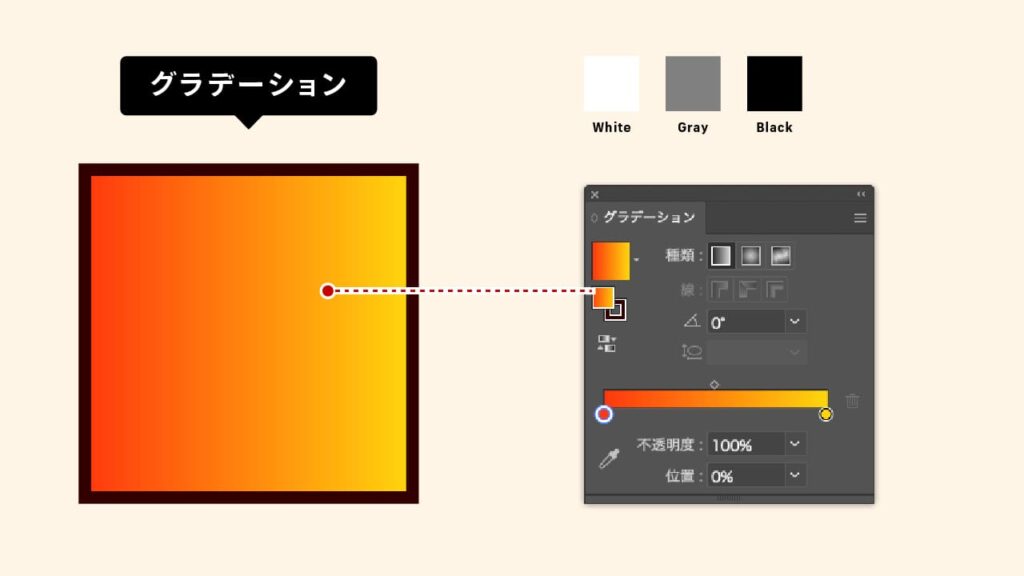
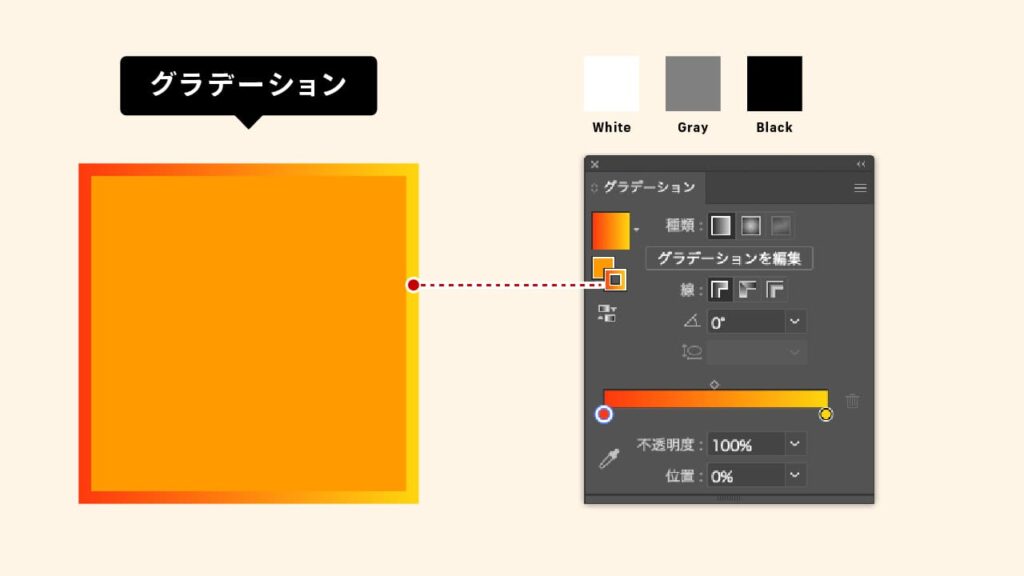
グラデーションやパターン
塗りの代わりに、色が徐々に変化するグラデーションを設定することができます。

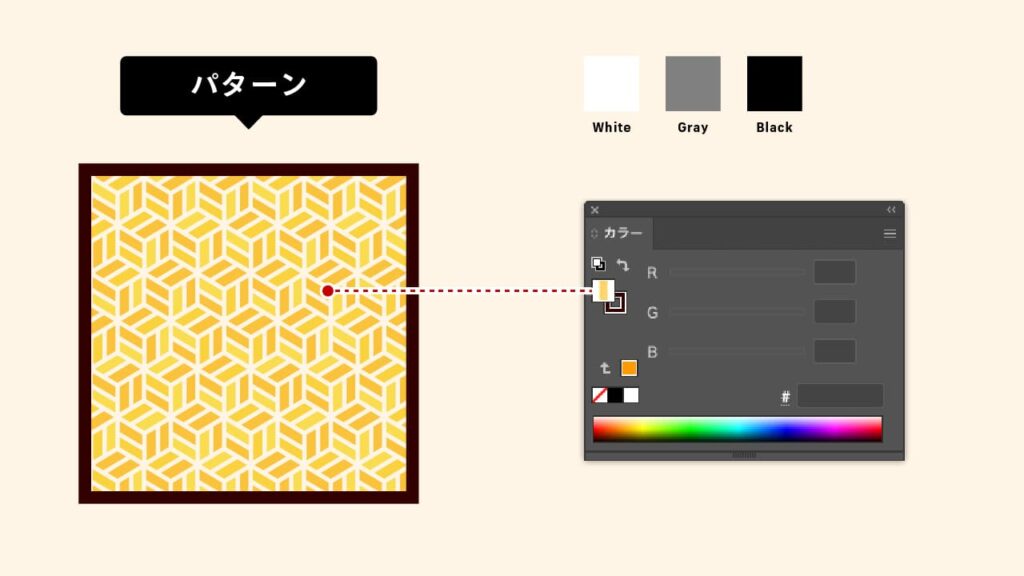
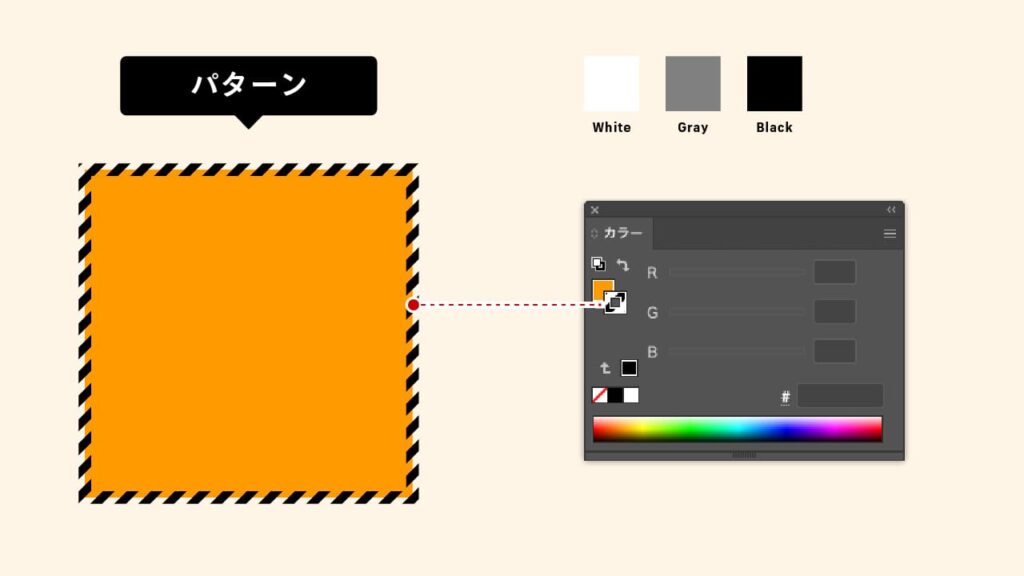
パターン
塗りの代わりに、繰り返し模様のパターンを設定することができます。

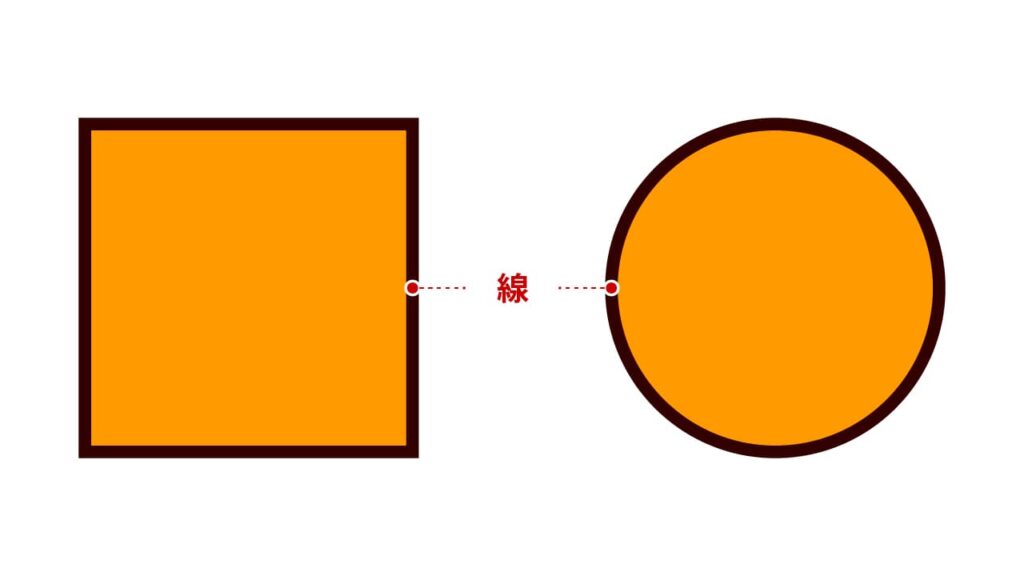
「線」とは?
「線」は、オブジェクトの輪郭部分に適用されるストローク(枠線)のことです。塗りがオブジェクトの中身なら、線はその外側を飾る部分と言えます。Illustratorでは、オブジェクトを描いたときに自動的に線が設定され、その太さや色を自由にカスタマイズできます。

【線】4つの設定
無色
線を適用しない状態。オブジェクトの枠は表示されません。

単色
特定の色でオブジェクトの輪郭を彩ります。

グラデーション
線にグラデーションを適用することができます。

パターン
線にパターンを適用して、デザインに動きをつけることができます。

線の幅やスタイルも調整できるため、デザインに合った輪郭を作ることが可能です。
詳しくは、「線と線パネルの操作」記事をご覧ください。
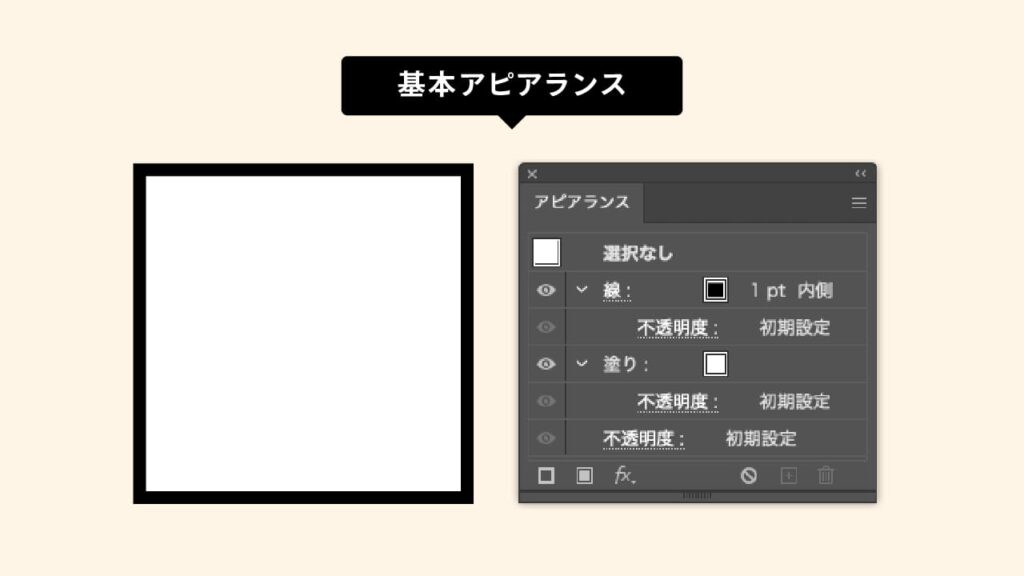
Illustratorでの「基本アピアランス」
Illustratorでオブジェクトを作成する際は、必ず「塗り」と「線」で構成される「基本アピアランス」が適用されます。これは、どのツールで描いたオブジェクトも同じく塗りと線が自動的に設定される仕組みです。描いたオブジェクトがデフォルトで黒い線で囲まれ、内部が白く塗られていることが多いのは、この基本アピアランスが働いているからです。

ツールバーやカラーパネルに表示されている「塗り」と「線」のボックスでこれらの色を変更できます。「塗り」と「線」のボックスの場所はたくさんありますので、次の「塗りと線のボックスの場所」で確認してください。
塗りと線のボックスの場所
Illustratorでは、塗りと線の設定ができるボックスが、以下の7つの場所に表示されています。これらを使い分けることで、効率よくデザインを進めることができます。
7つのボックスの場所
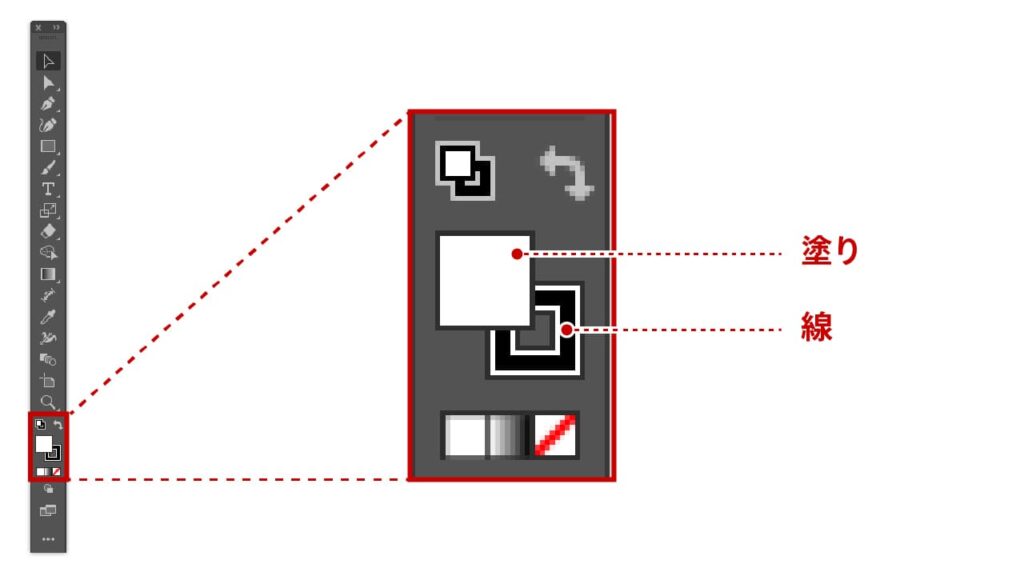
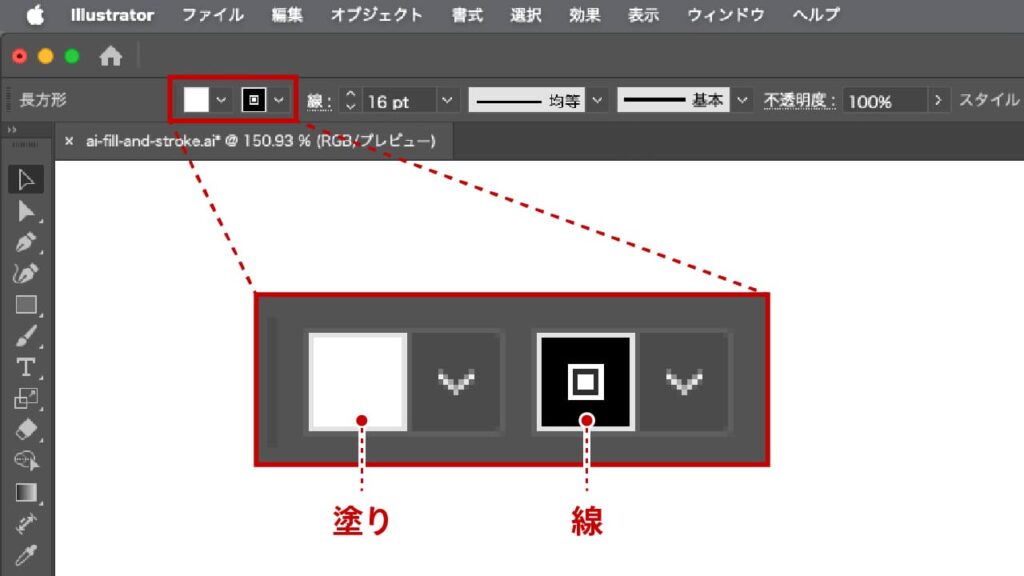
ツールバー
Illustratorの左側に常に表示されているツールバーには、塗りと線のボックスが並んでおり、現在の設定が一目で確認できます。塗りや線をすばやく変更する際に便利です。

コントロールパネル
画面上部にあるコントロールパネルにも塗りと線のボックスが表示され、オブジェクトを選択することで、その詳細設定を確認・変更できます。ここでは、線幅や角の形状、破線の設定など、線のスタイルも調整できます。

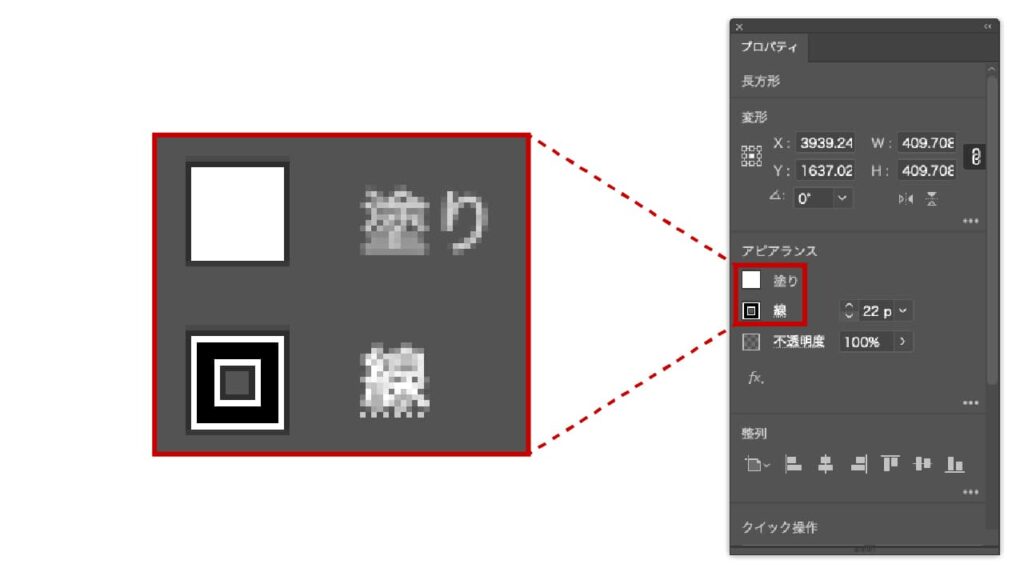
プロパティパネル
オブジェクトを選択すると、プロパティパネルに塗りと線のボックスが表示されます。作業中のオブジェクトに最適な調整を即座に行うことができ、オブジェクトごとの塗りと線を細かくコントロールするのに便利です。

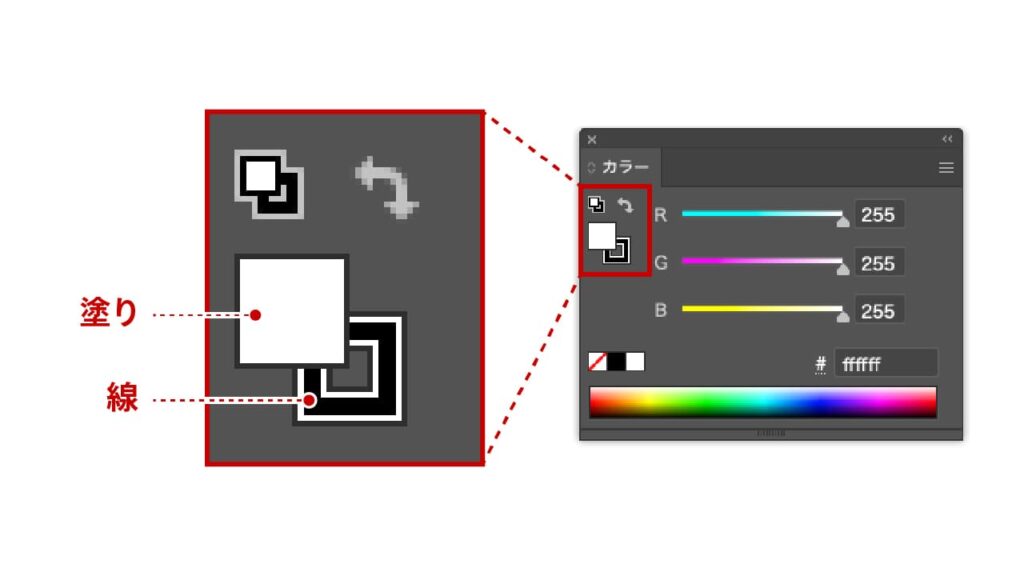
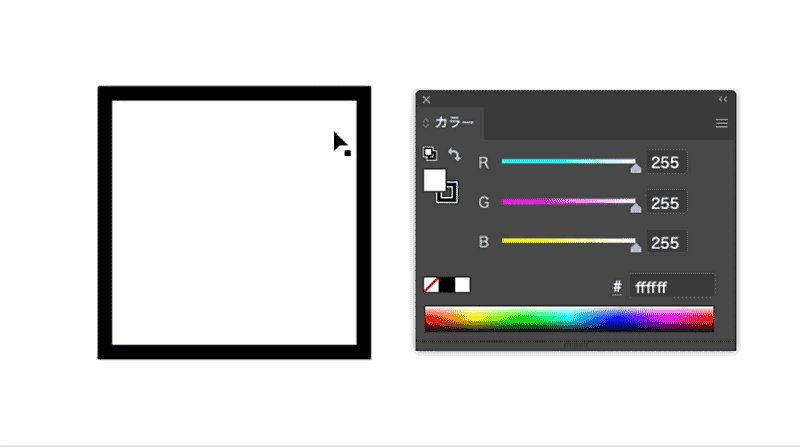
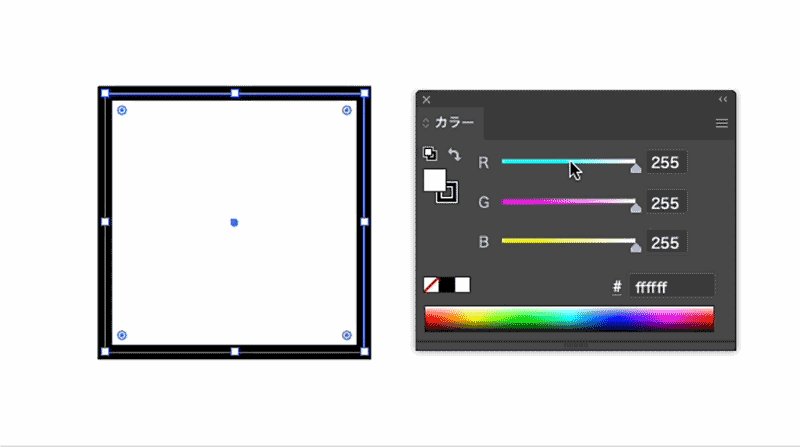
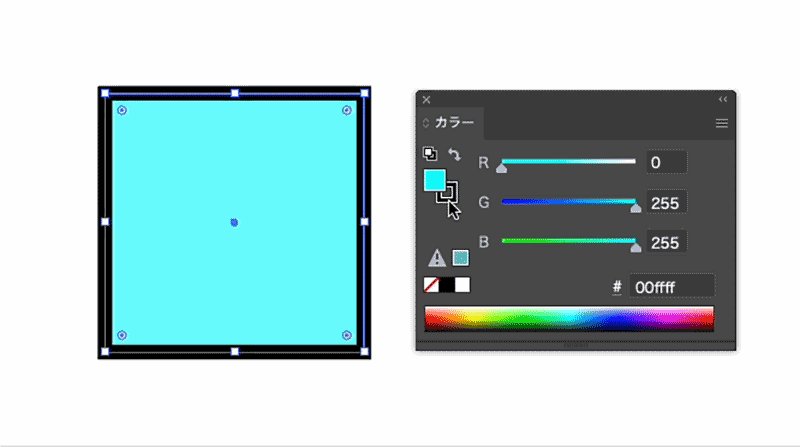
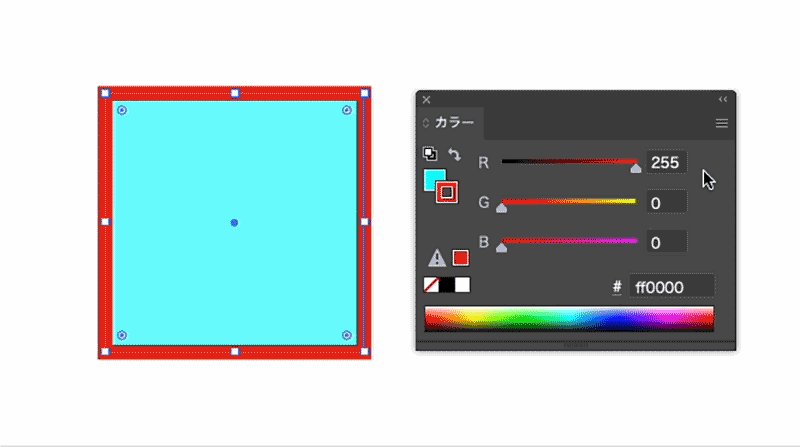
カラーパネル
カラーパネルは、塗りや線の色を直接選択したり、カスタムカラーを作成したりする際に役立ちます。RGBやCMYKなど、カラーの詳細な数値もここで設定できます。

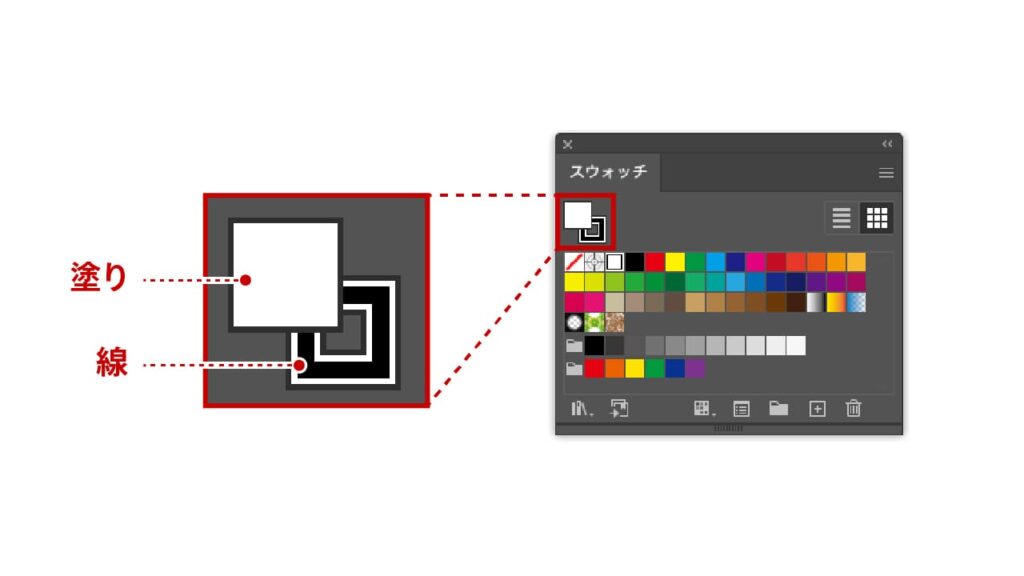
スウォッチパネル(パターンを適用する際に使用)
スウォッチパネルでは、あらかじめ設定されたカラーやパターンのスウォッチを選ぶことができ、色の統一感を保ちながらデザインを進めるのに役立ちます。チームで使うブランドカラーなどを管理する際にも便利です。

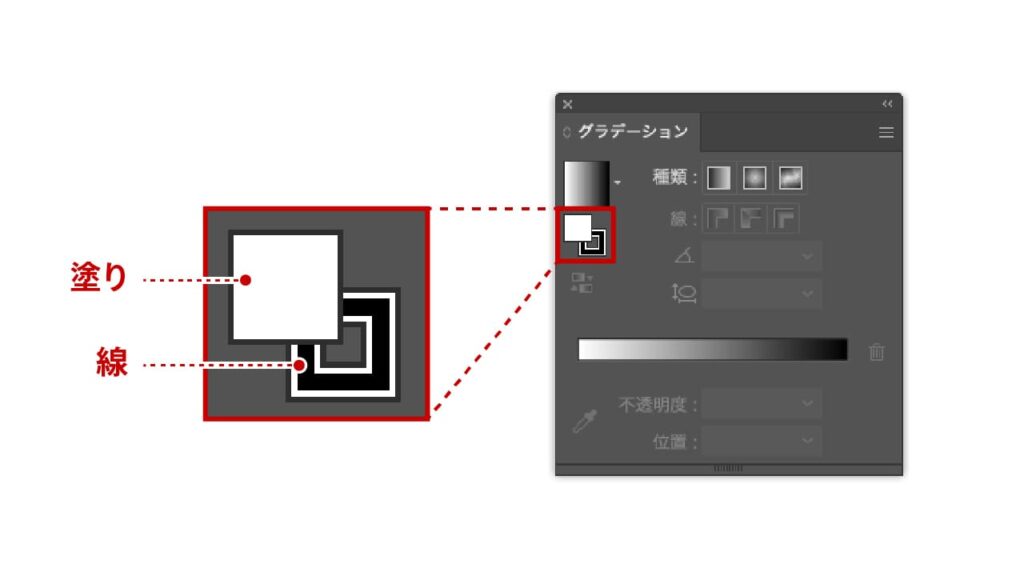
グラデーションパネル
グラデーションパネルは、塗りや線にグラデーションを適用したい場合に使用します。グラデーションの角度や色の分布を細かく調整でき、単色では表現できない豊かなデザインを作り上げます。

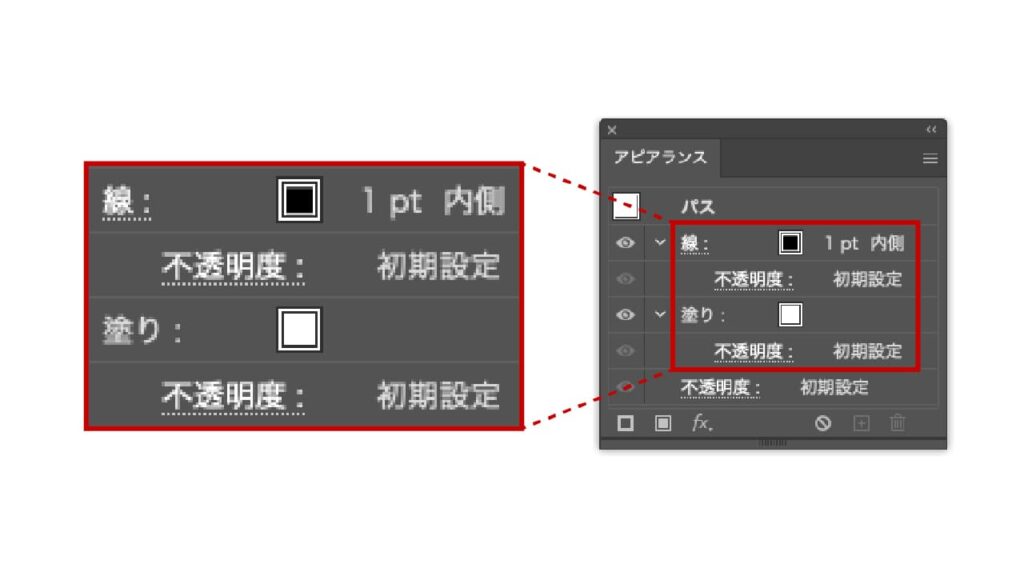
アピアランスパネル
アピアランスパネルでは、塗りや線だけでなく、オブジェクトに複数の塗りや線を重ねたり、エフェクトを追加することが可能です。特に複雑なデザインや、レイヤー構造を駆使した表現を行いたい場合に役立ちます。

各パネルを使い分けることで、Illustratorでの塗りと線の設定が柔軟に行えます。作業の内容や目的に応じて、最も適したパネルを使って効率的にデザインを進めてみましょう。
塗りと線のボックスの使い方
「塗り」と「線」ボックスが重なっている場合は、前面にあるボックスが編集対象になります。クリックすることで「塗り」か「線」を選択し、変更できます。

まとめ
「塗り」と「線」は、Illustratorでデザインを作成する際の基本要素であり、それぞれの設定を理解し、活用することが作品の完成度を大きく左右します。初心者の方はまず、この2つの基本操作をしっかりマスターし、次にグラデーションやパターンといった応用技術にも挑戦してみましょう。
Illustratorでの塗りと線の操作を身につけることで、表現の幅が広がり、より魅力的なデザインを作り上げることができるようになります。





コメント