
バナーやちょっとしたタイトルなどでよく見るインパクトのある立体文字の作り方を解説します。アピアランスで作成しますので、グラフィックスタイルに保存すればいつでも適用できます!便利ですので覚えておきましょう。
制作物
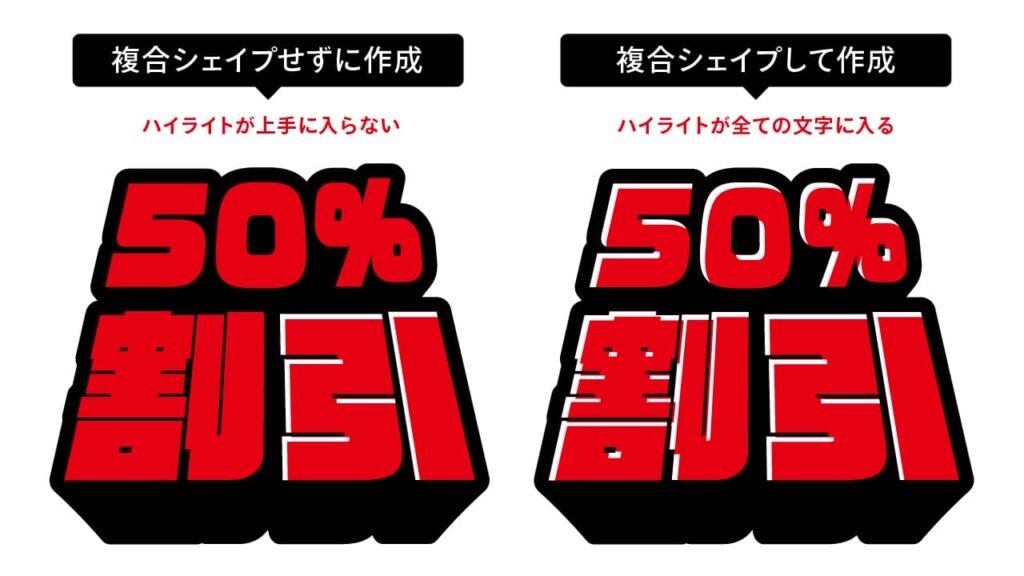
今回は、このような画像の立体文字を作成していきます。複数の文字レイヤーを重ねて作成したのではなく、これは1つのテキストレイヤーで作成しています。今回はアピアランスパネルで作成するのがポイントとなるので知らない方は是非最後までご覧ください。

使用フォント
今回使用したフォントは、Adobe Fontsの「VDL ロゴJrブラック」。Adobe Creative Cloudアカウントを持っている方はアクティベートするだけで使用できますので、まったく同じ立体文字を作成したければ以下リンクからAdobe Fontsサイトにアクセスし、「VDL ロゴJrブラック」をアクティベートしておいてください。

制作手順
文字組みをして複合シェイプを作成
文字組みをする
文字を入力し、フォントを選んでバランスを整えます。ここで使用したフォントは上記でも紹介したAdobe Fontsの「VDL ロゴJrブラック」です。文言とバランスは好き調整してもらって大丈夫ですが、ここでは「50%割引」としバランス調整します。

複合シェイプを作成する
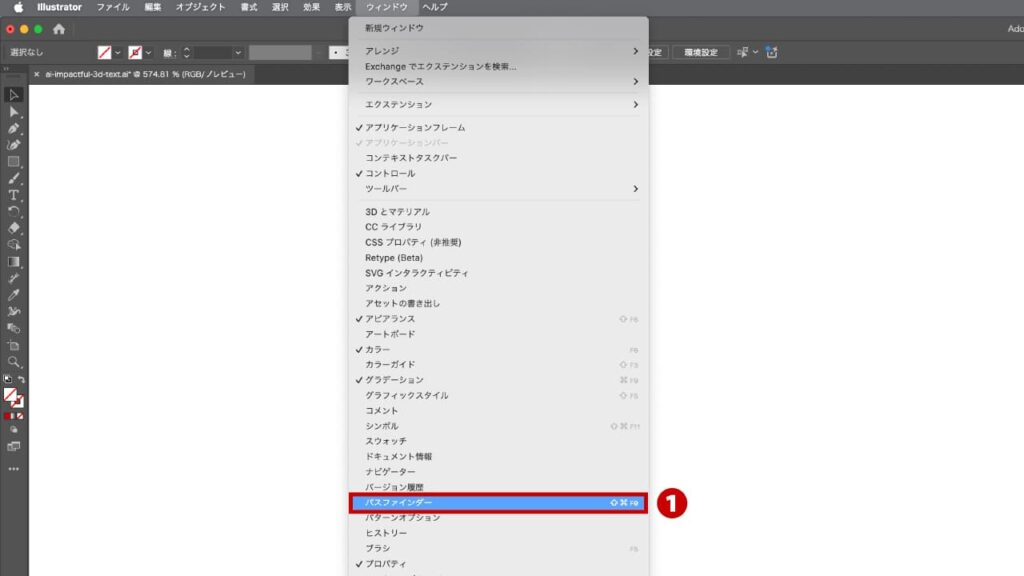
今回はパスファインダーを使用して完成させるので、必ず最初に「複合シェイプを作成」の設定をしておきましょう。「複合シェイプを作成」はパスファインダーパネルからおこないます。パスファインダーパネルが表示されていなければ、メニューバーの[ウィンドウ]→[パスファインダー]❶にチェックを入れて表示させてください。

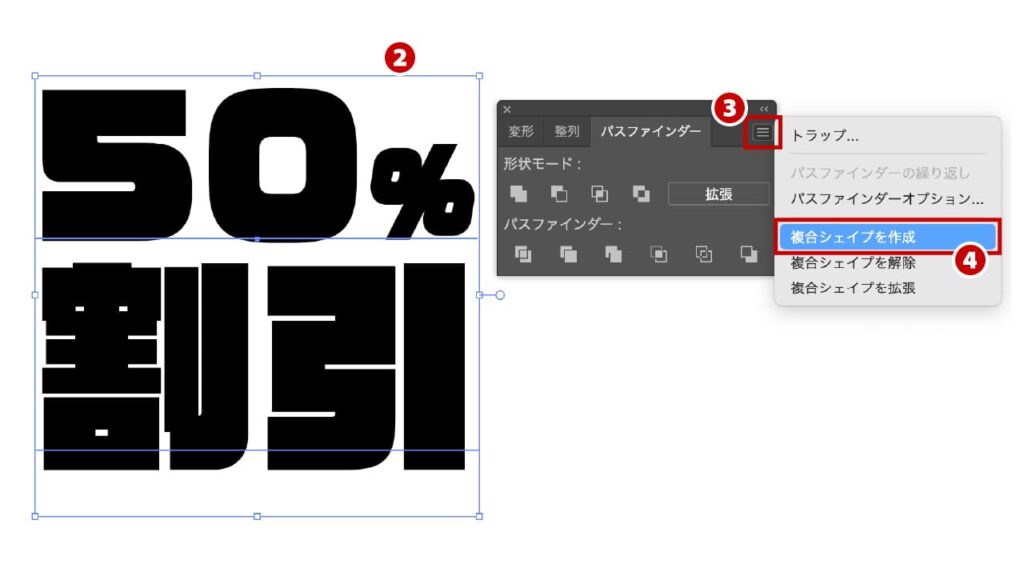
対象オブジェクトであるテキストオブジェクトを選択❷し、パスファインダーのオプションボタン❸をクリックします。表示されたメニューから「複合シェイプを作成」❹を選択すれば終了です。

「複合シェイプを作成」を設定しても、今は見た目は変わりません。これは後ほど適用させる「パスファインダー」の機能を上手に適用させるための下準備となります。「複合シェイプ作成」をしないと、結果が異なってきますので注意してください。

アピアランスパネルで効果を追加する
アピアランスパネルを表示させる
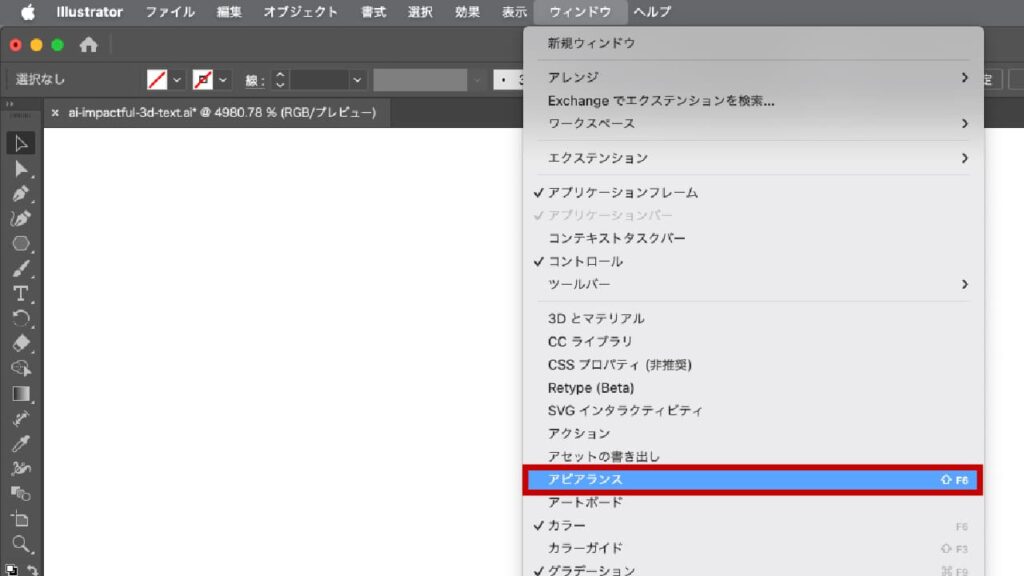
アピアランスパネルを使用して効果を追加していきます。アピアランスパネルが表示されていなければ、メニューバー[ウィンドウ]→[アピアランス]を選択してパネルを表示させてください。

効果をつける方法
効果を追加するには、大きく2つ適用の仕方があります。1つがメニューバー[効果]から適用させる方法と、アピアランスパネル下部にある[新規効果を追加]ボタンをクリックして表示されるメニューから選択する方法です。効果はアピアランスパネルで管理していくので、今回はアピアランスパネルから効果を追加していきます。

文字に効果を追加する
文字をワープで傾ける
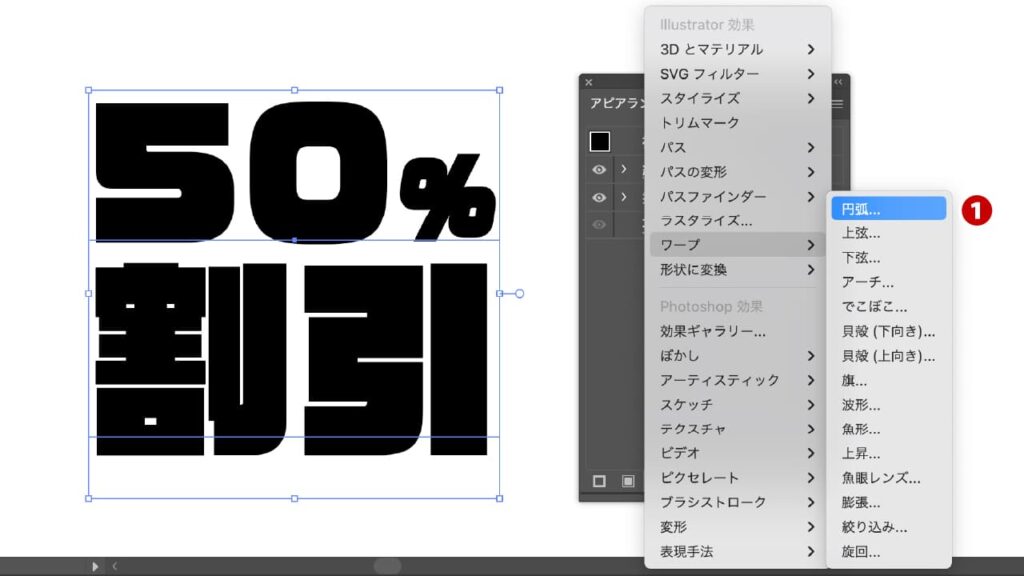
テキストオブジェクトを選択し、アピアランスパネル下部にある[新規効果を追加]ボタンから[ワープ]→[円弧]❶を選択します。

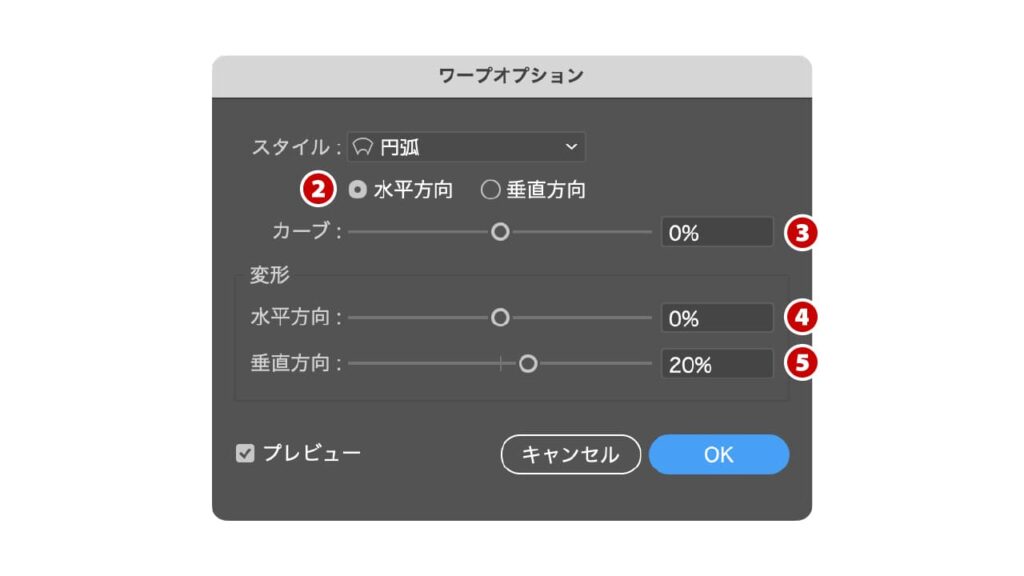
設定は、「水平方向」❷を選択し「カーブ」を0%❸、「水平方向」を0%❹、「垂直方向」を20%❺にします。

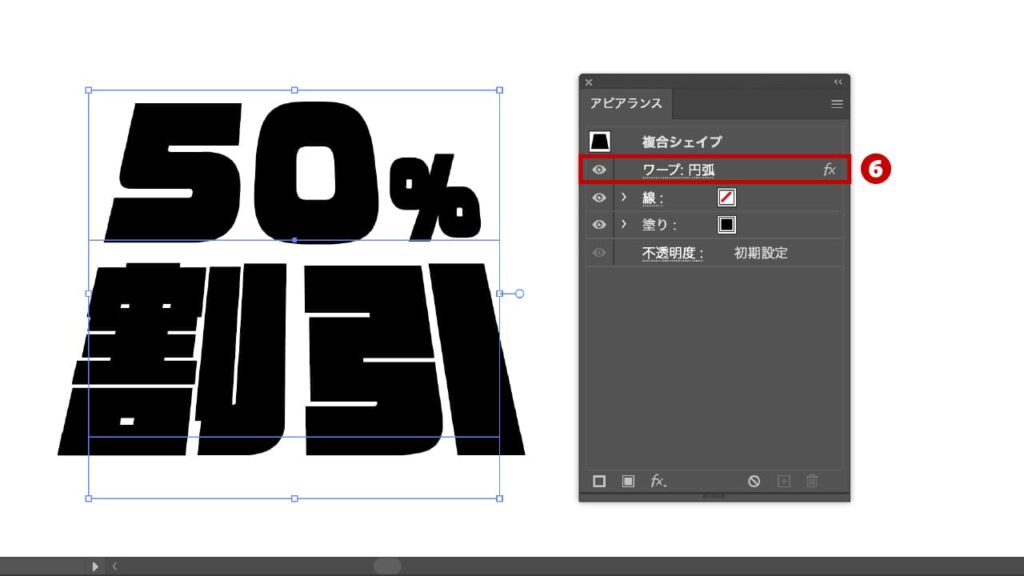
すると、文字が変形されました。このとき、「ワープ:円弧」が一番上❻にないといけません。効果は選択している場所に適用されるので、塗りが選択されている状態でワープを適用させると、塗りに対して効果が適用されます。もし、「ワープ:円弧」が一番上にない場合は移動させてください。

塗りの色を赤に変更し、新規塗りを下に追加する
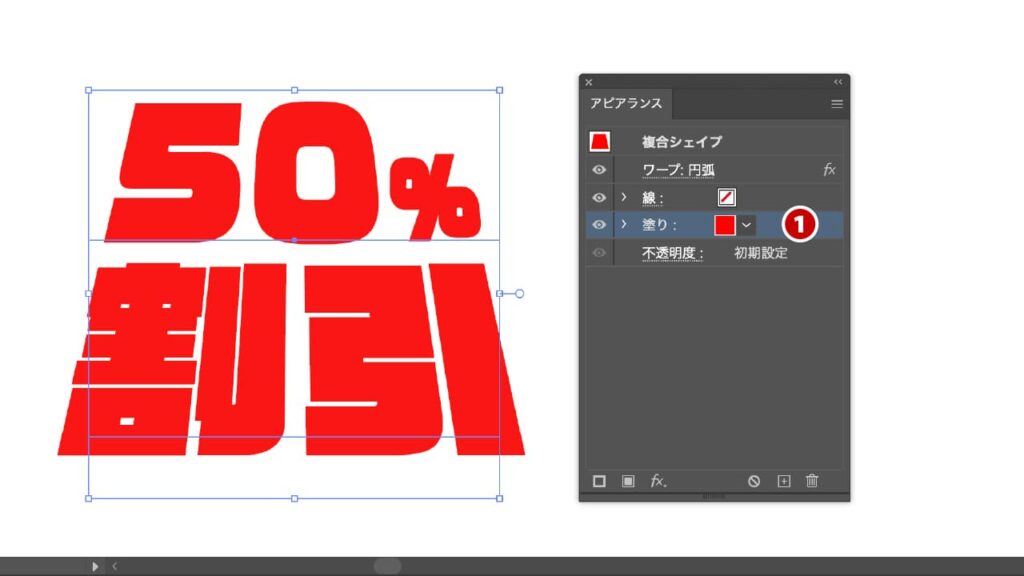
今回は赤文字にしたいので、塗りの色を赤色❶に変更します。

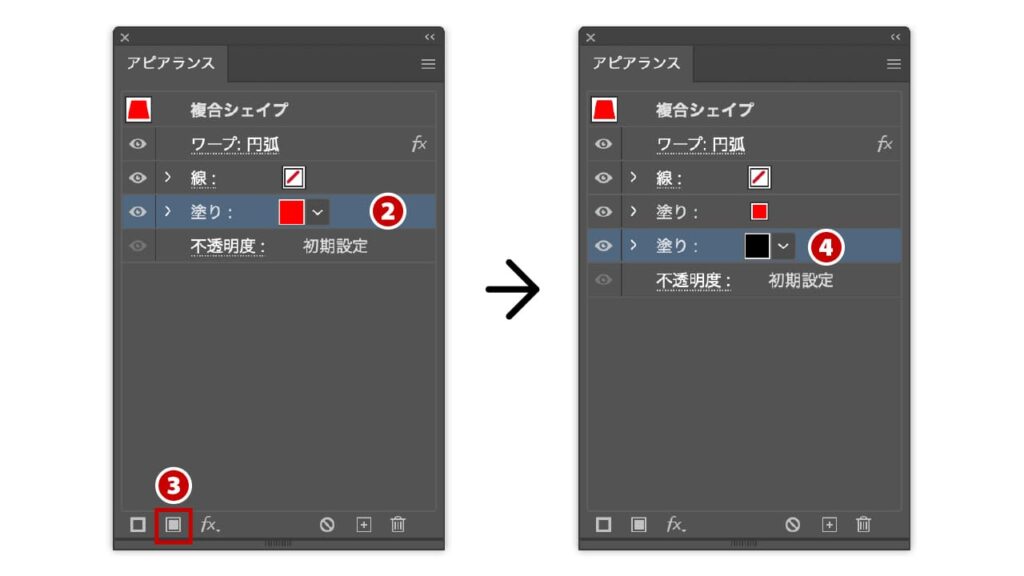
次に黒い縁を作成するため、赤色にした塗りを選択❷している状態で、下部にある「新規塗りを追加」ボタン❸をクリックして新規塗りを追加し、色を黒色❹に変更します。

黒い塗りに「パスのオフセット」を適用させ縁をつける
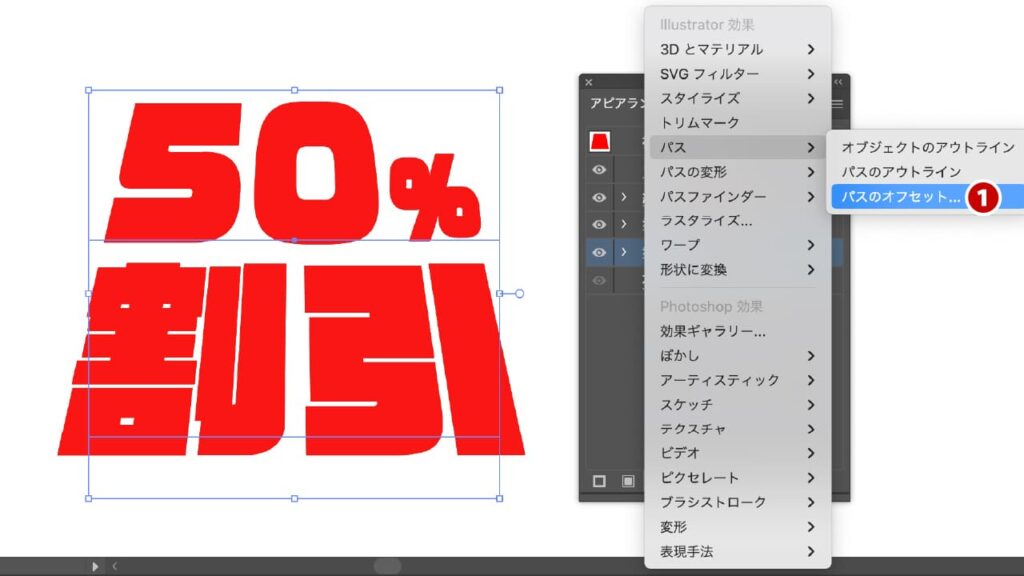
先ほど作成した一番下の黒い塗りを選択し、アピアランスパネル下部にある[新規効果を追加]ボタンから[パス]→[パスのオフセット]❶を選択します。

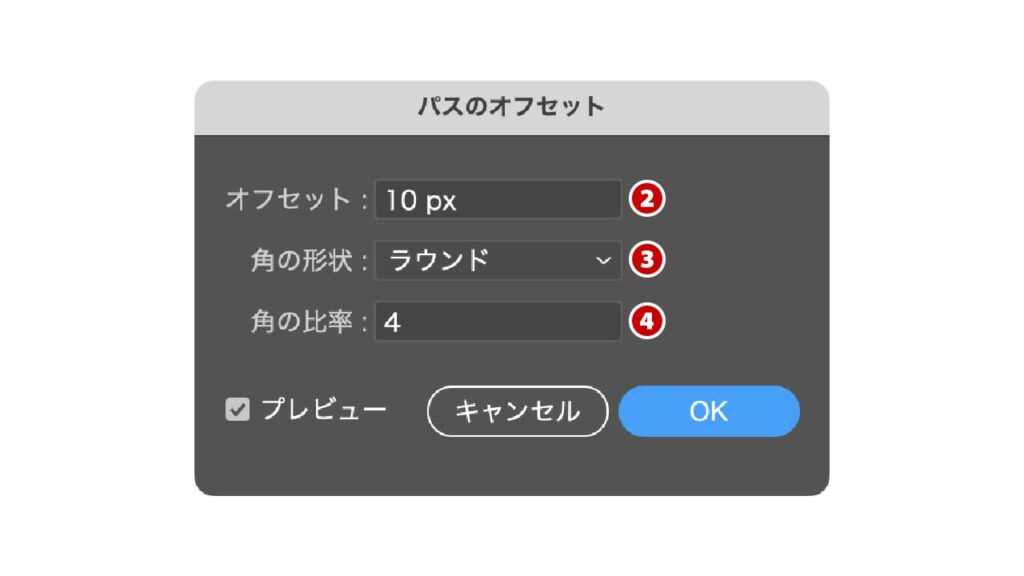
設定は、「オフセット」❷を10px、「角の形状」をラウンド❸、「角の比率」を4❹にします。

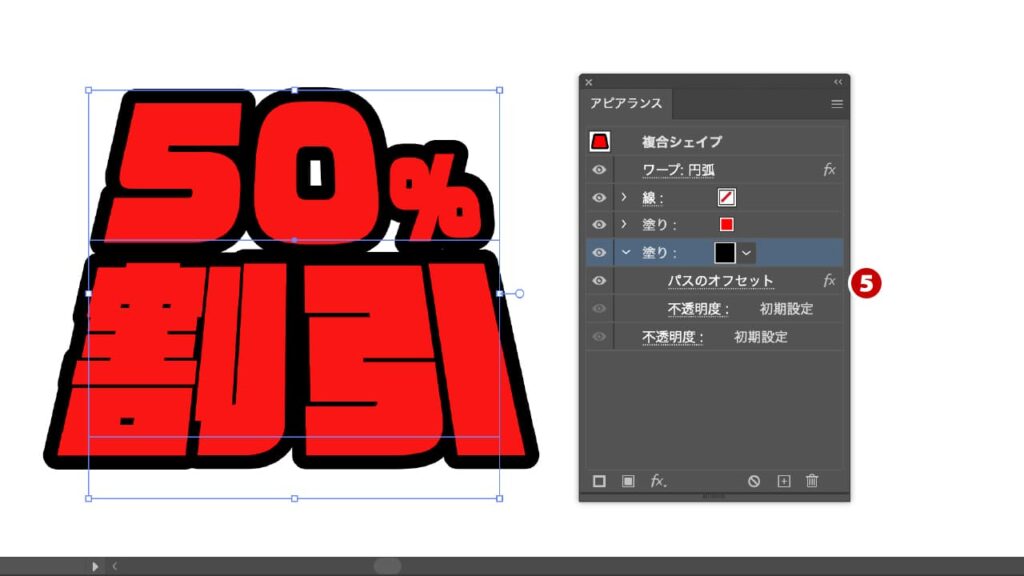
すると、塗りが10px外側に大きくなり、文字の周りに黒い縁ができました。アピアランスパネルでは、黒い塗りに「パスのオフセット」❺が追加されます。もし「パスのオフセット」が違う場所に追加された場合は、一番下の黒い塗りに移動させてください。

黒い縁を縮小コピーして立体感を演出する
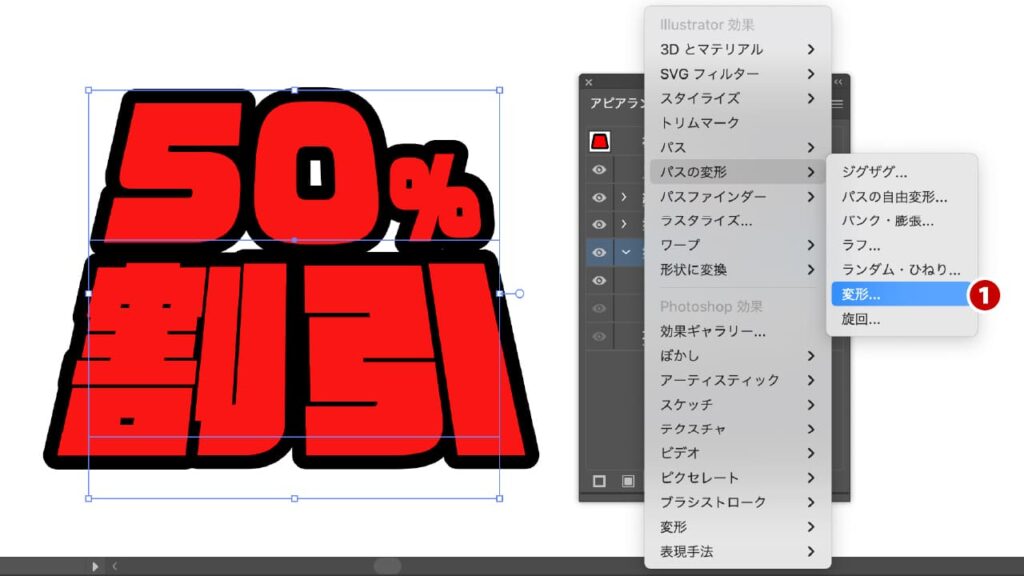
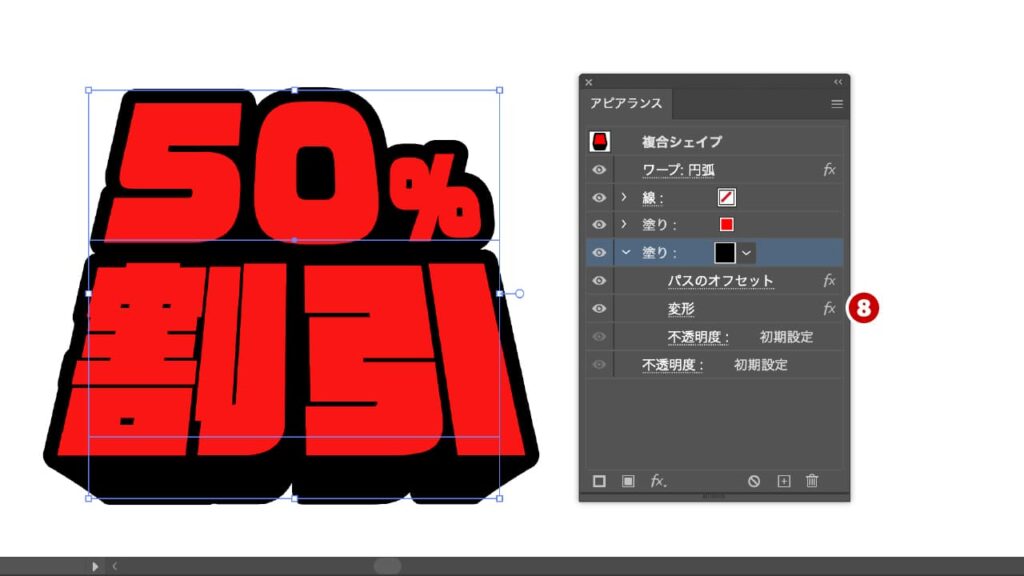
先ほど作成した黒い縁の塗りを選択し、アピアランスパネル下部にある[新規効果を追加]ボタンから[パスの変形]→[変形]❶を選択します。

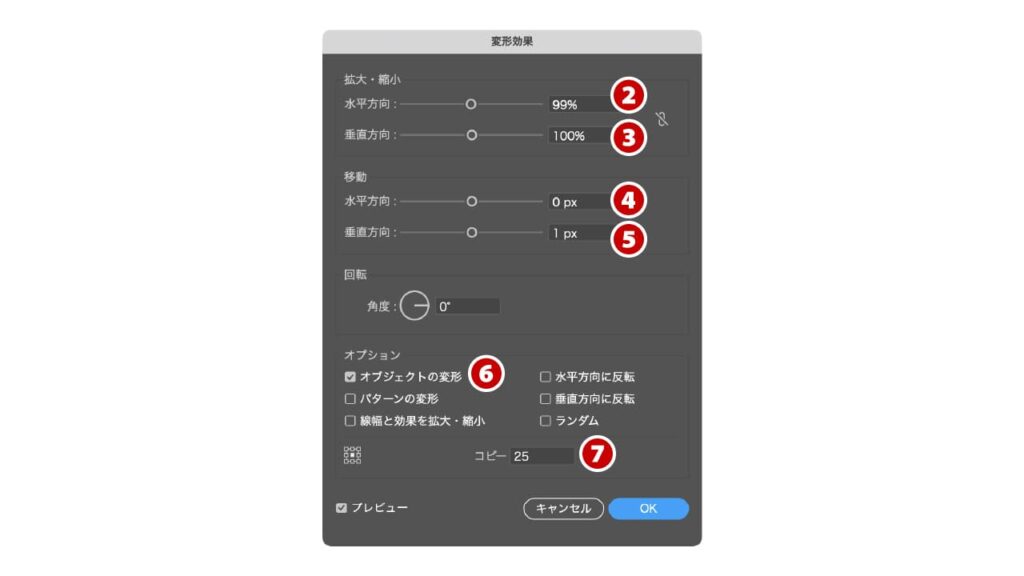
「水平方向」を99%❷、「垂直方向」を100%❸、「水平方向」を0px❹、「垂直方向」を1px❺、「オブジェクトの変形」にだけチェックを付け❻、「コピー」を25❼に設定します。

すると、飛び出してきているような立体感が表現されたと思います。適用させた[変形]効果は、黒い塗りの[パスのオフセット]の下にないといけません。もし[変形]効果の場所が違う場所にアル場合は、移動させましょう。

白い塗りを追加し、光沢感を演出する
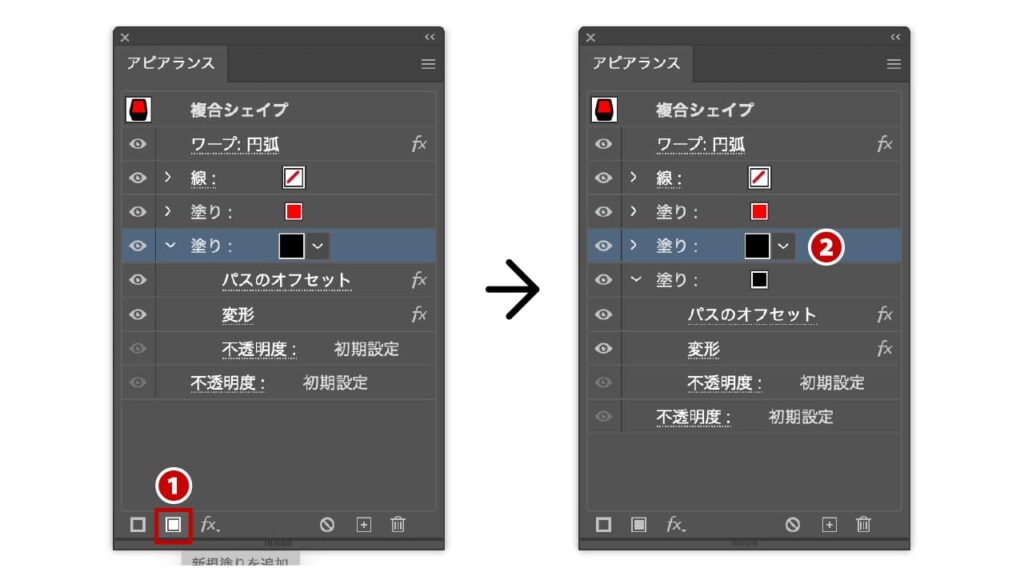
次に光沢を作成するため、一番下の黒い塗りを選択している状態で、下部にある「新規塗りを追加」ボタン❶をクリックして新規塗りを追加❷します。

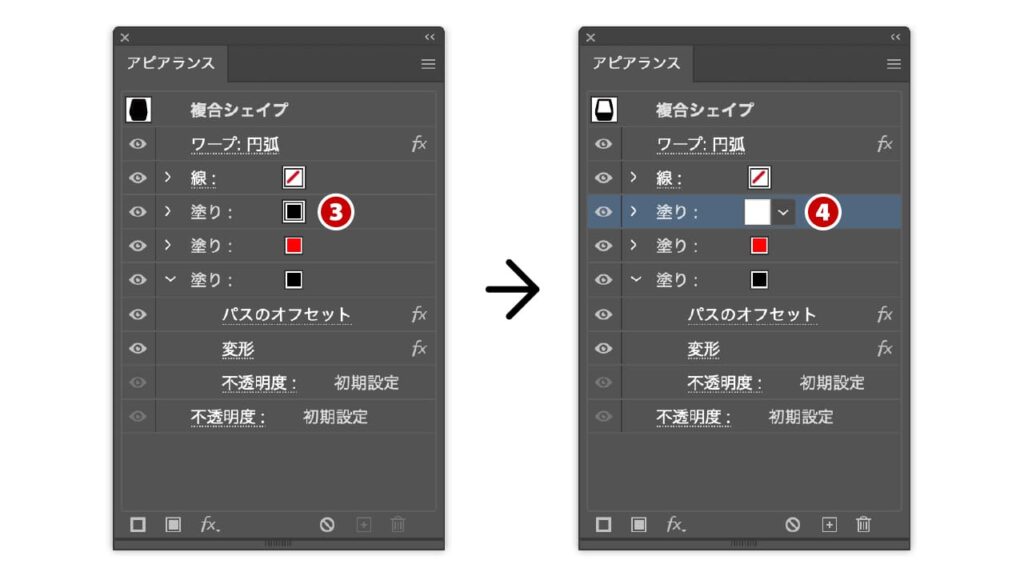
追加した塗りを赤色の塗りの上に移動❸させ、色を白色に変更❹します。

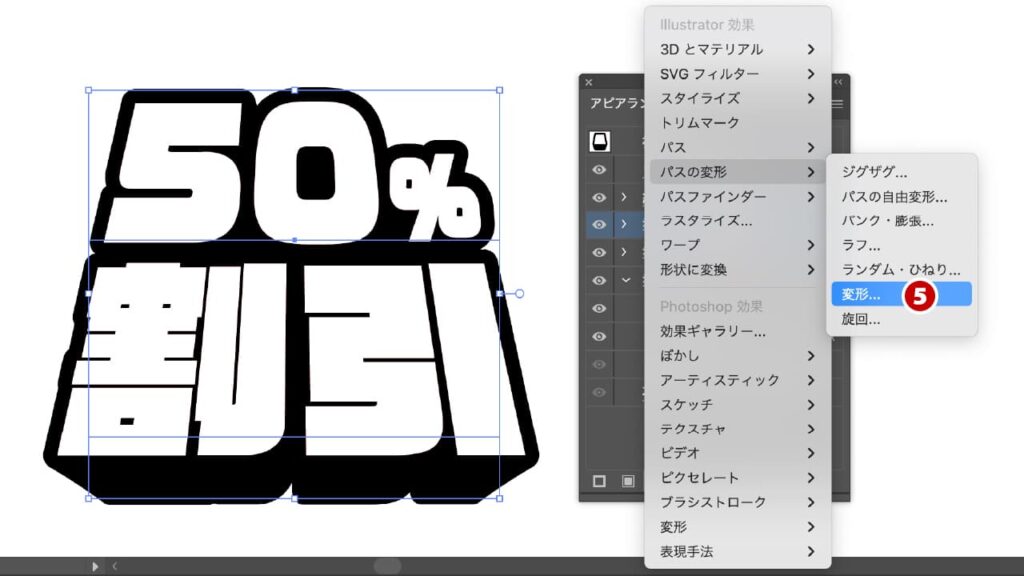
白い塗りを選択している状態で、アピアランスパネル下部にある[新規効果を追加]ボタンから[パスの変形]→[変形]❺を選択します。

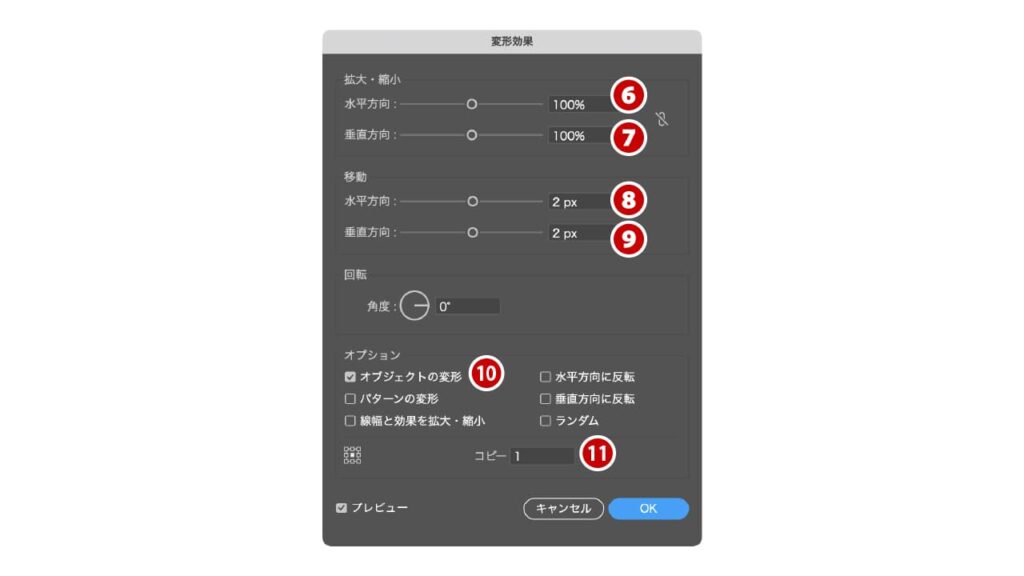
「水平方向」を100%❻、「垂直方向」を100%❼、「水平方向」を2px❽、「垂直方向」を2px❾、「オブジェクトの変形」にだけチェックを付け❿、「コピー」を1⓫に設定します。

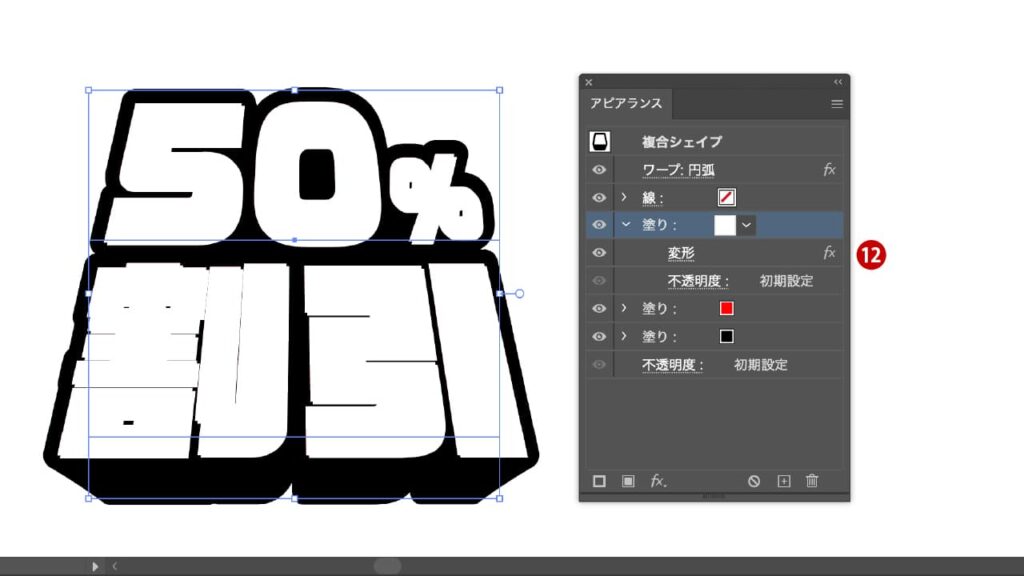
白い塗りに[変形]が追加❻⓬されました。

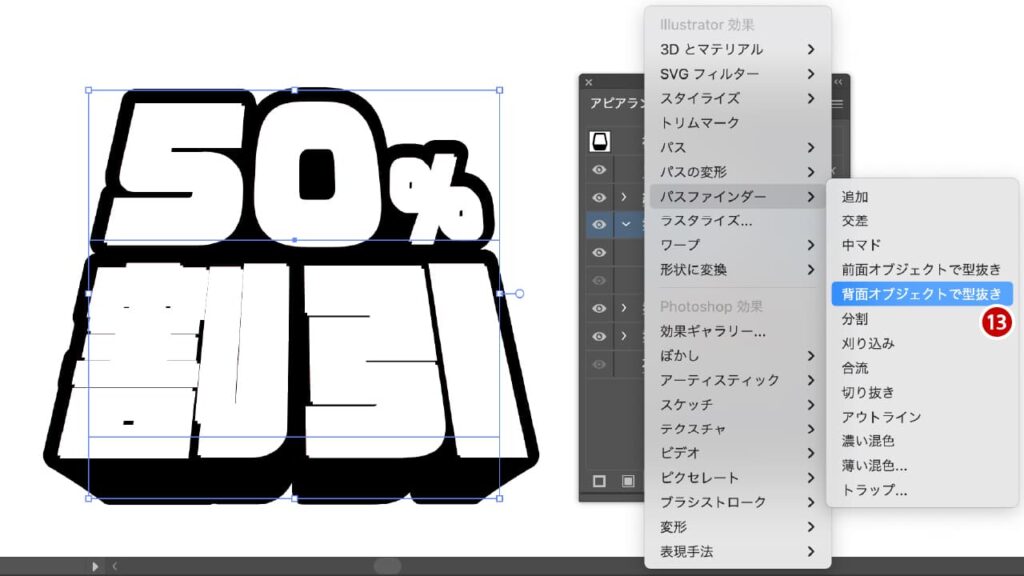
続いて、アピアランスパネル下部にある[新規効果を追加]ボタンから[パスファインダー]→[背面オブジェクトで型抜き]⓭を選択します。

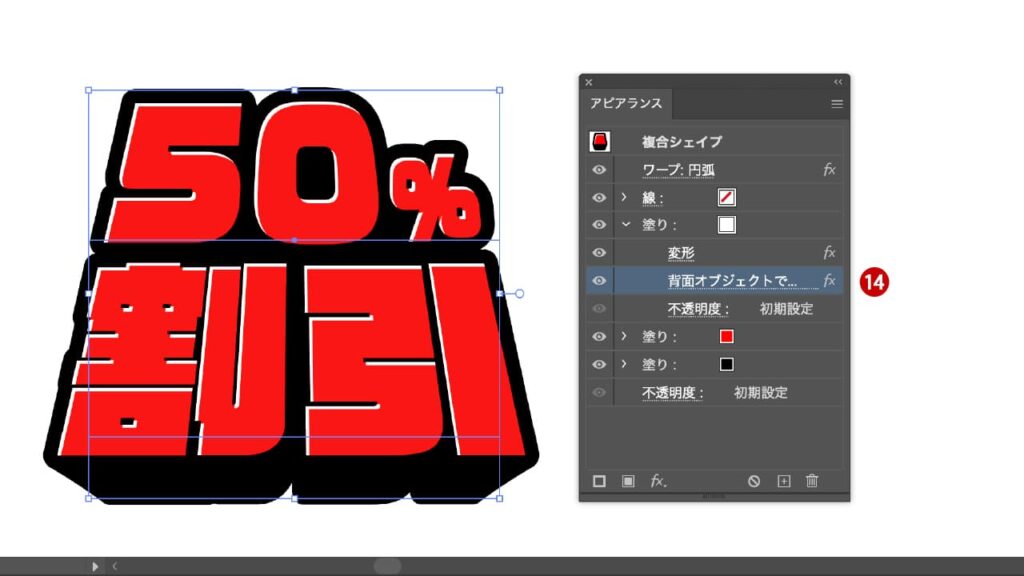
[変形]の下に[背面オブジェクトで型抜き]が適用され⓮、ハイライト部分が表現されました。[背面オブジェクトで型抜き]は[変形]の下にないといけませんので、場所が違う場合は移動させてください。

完成
これで完成です。

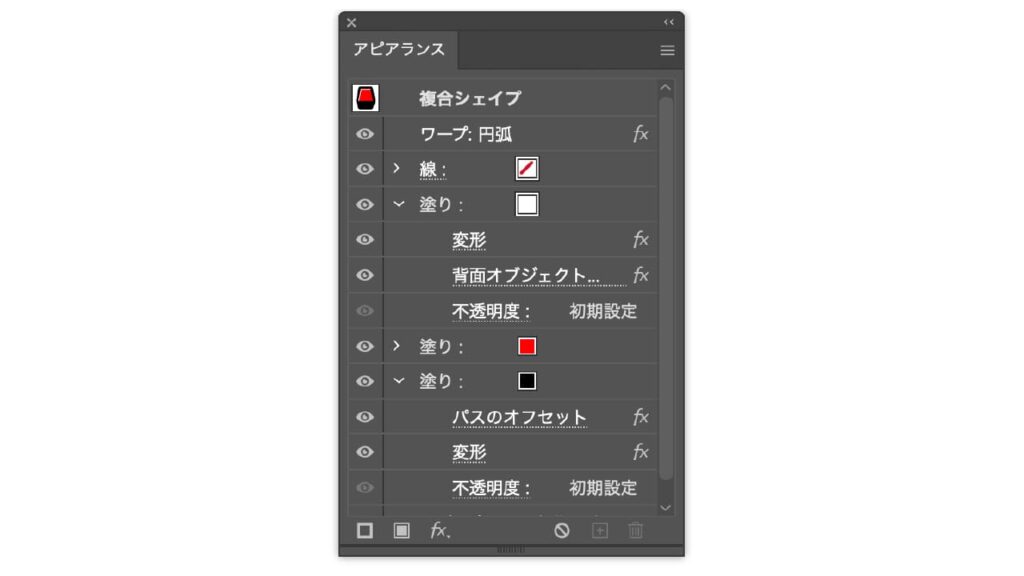
上手にできない方は、効果の適用する場所や順番が違う可能性があります。以下アピアランスパネルの画像を確認し、同じかどうか確認してください。

動画で確認
動画で作業の流れを確認したい方はこちらの動画をご覧ください。




コメント