
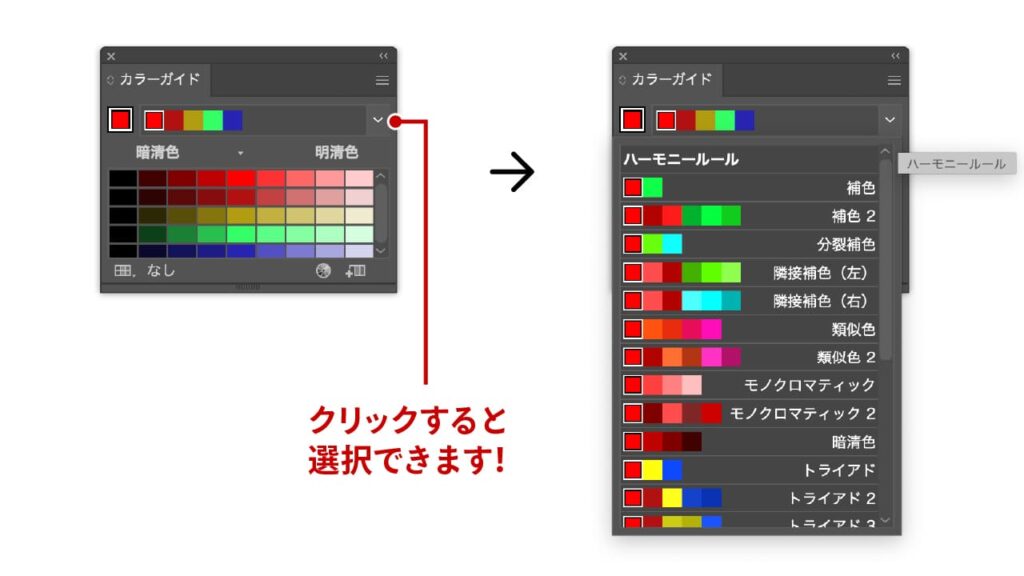
今回は、Adobe Illustratorの「カラーガイド」パネルの使い方を詳しくご紹介します。この機能は、色の組み合わせに悩むデザイナーにとって非常に心強いツールです。特にデザイン初心者の方や、デザインにもっと深みを出したい方にはぴったりの内容です。
「カラーガイド」パネルを使いこなせば、プロジェクトごとに調和の取れた色を素早く選べるようになるだけでなく、配色の幅も広がります。この記事では、パネルの基本的な使い方から応用テクニックまで、わかりやすく解説していきますので、ぜひ最後までお読みくださいね!
「カラーガイド」パネルとは?
Adobe Illustratorの「カラーガイド」パネルは、ベースとなる色(塗りのカラー)をもとに、調和の取れた色の組み合わせ(カラーハーモニー)を自動的に提案してくれるツールです。特に、「トライアド」「補色」「アナログ」「テトラード」などのハーモニールールがあらかじめ登録されており、バランスの取れた配色をすぐに選べるため、配色に悩む初心者には非常に便利です。この機能を活用することで、「人を惹きつける配色」や「調和が取れている配色」など、目的に応じたカラーリングを簡単に作成できます。

カラーガイドパネルの表示と基本操作
パネルの表示
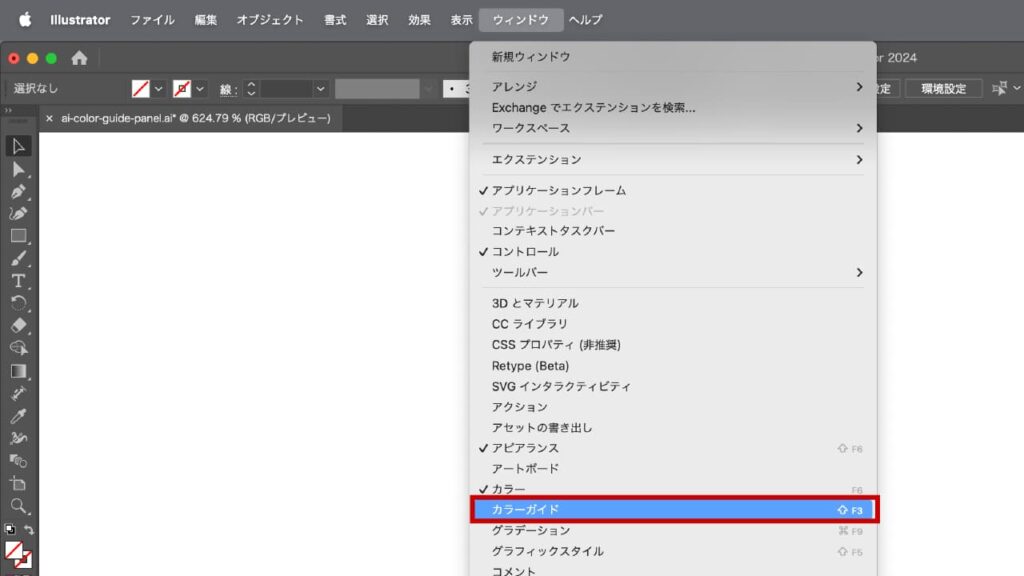
メニューバー「ウィンドウ」→「カラーガイド」を選択して「カラーガイド」パネルを表示します。


ベースカラーの設定
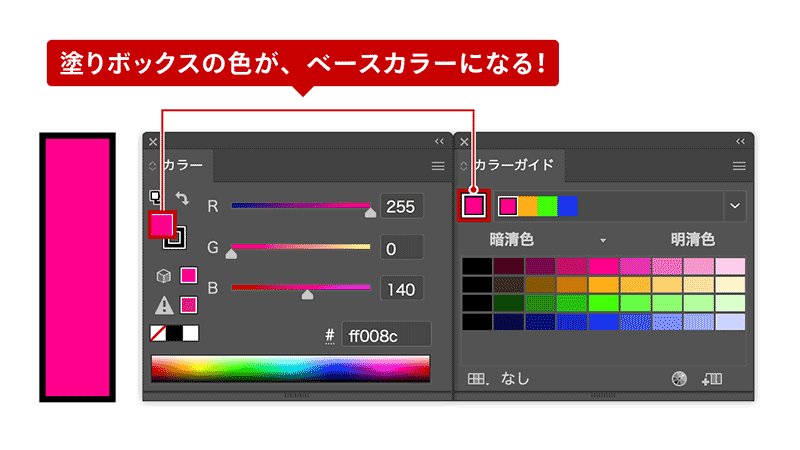
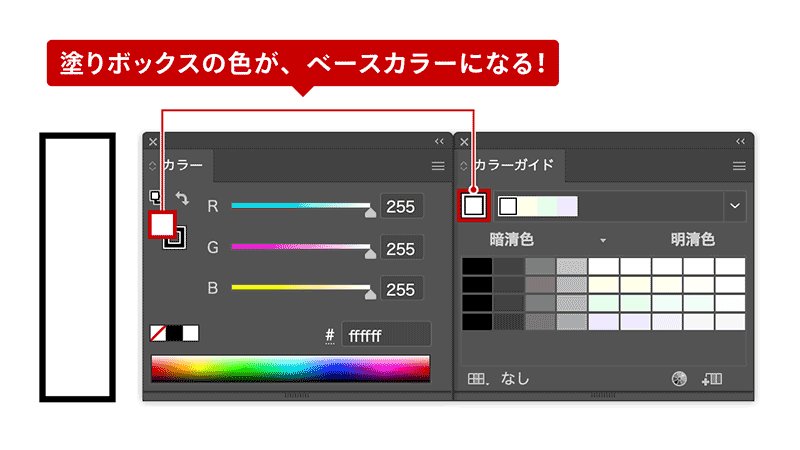
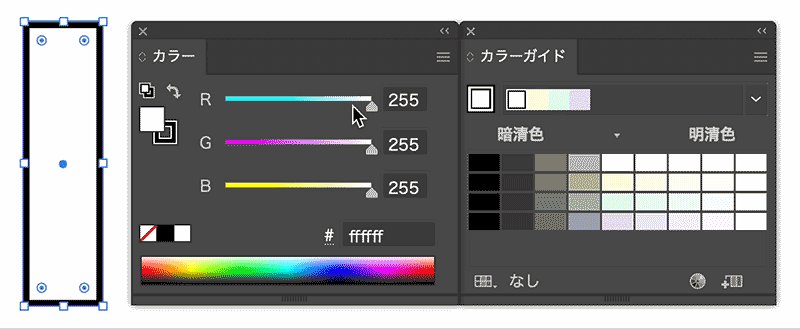
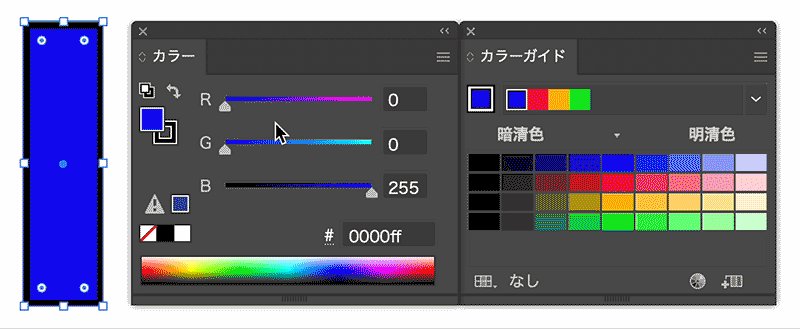
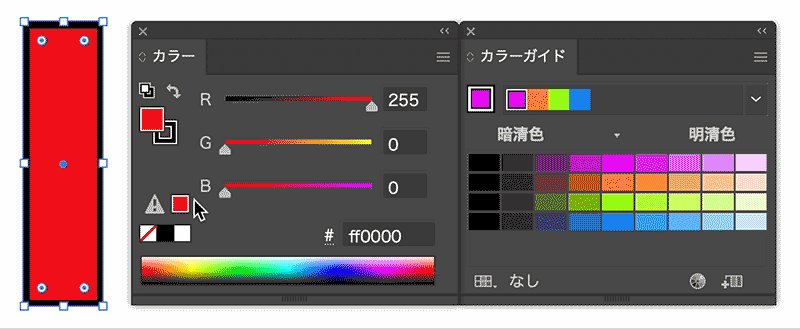
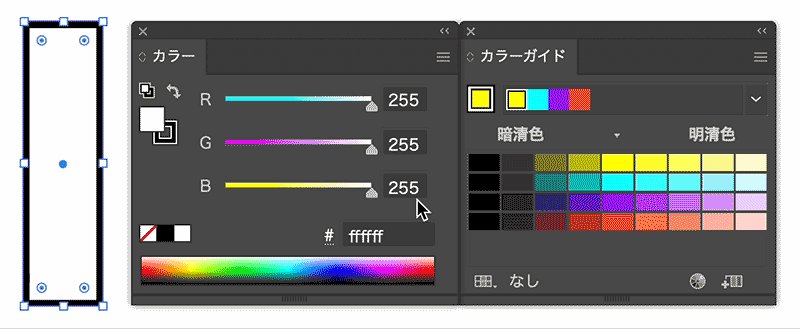
ベースとなる色を設定するには、Illustratorの[塗り]ボックスで色を選択します。このベースカラーを基に、カラーガイドパネルが関連する配色を提案してくれます


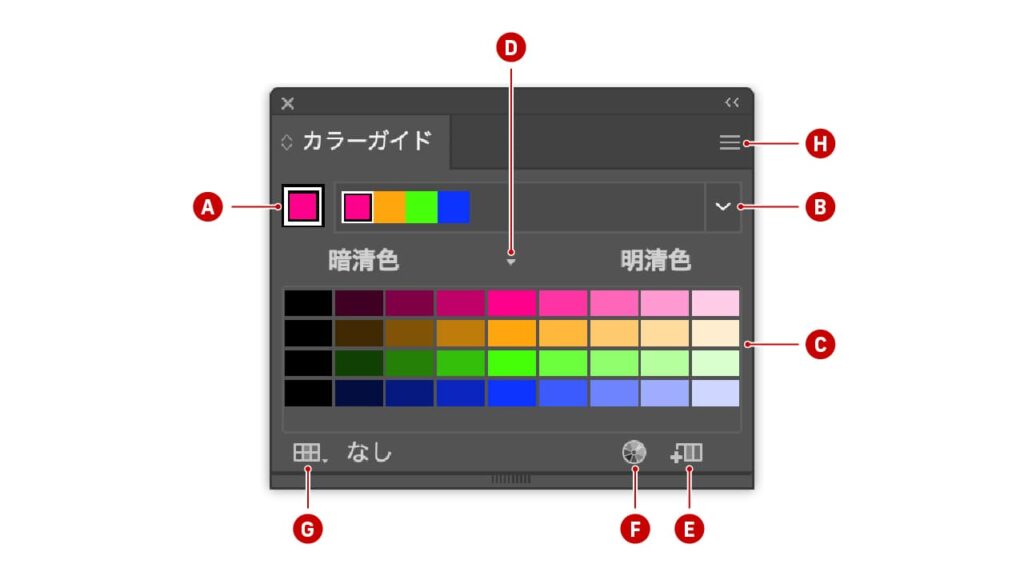
各部のボタンと機能の説明

- A[ベースカラー]:「カラーガイド」パネルの基本色で、他の色と調和する配色の基準です。塗りの色を変えるとベースカラーも自動的に変わります。
- B[ハーモニールール]:ベースカラーに基づき、トライアド(3色)、補色、アナログ(類似色)などから選択できる配色ルールです。選んだルールに応じたカラーセットが表示されます。
- C[カラーバリエーション]:ハーモニールールに基づいて色のバリエーションを表示するエリアです。明度や彩度も調整できます。
- D[選択中のカラー]:現在選択している色を表示します。ここで色を確認・調整でき、微妙な変更をする際に便利です。
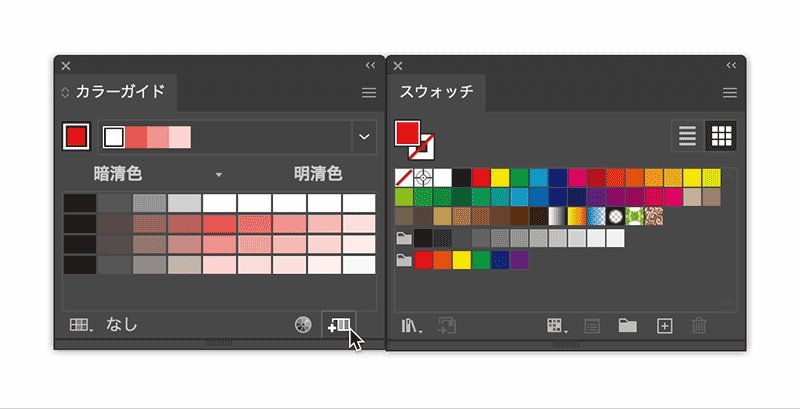
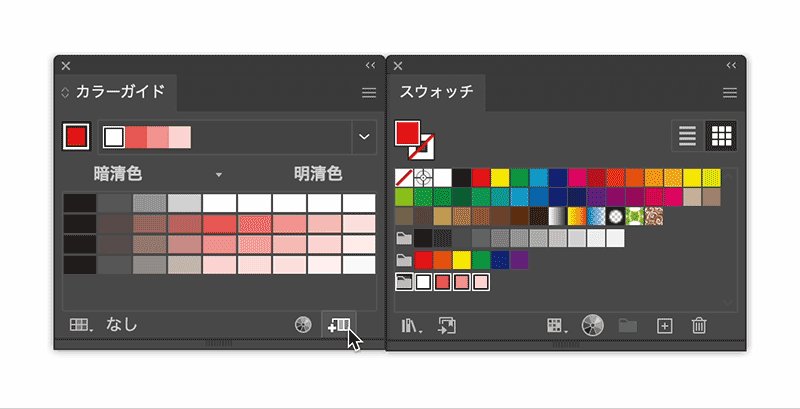
- E[カラーグループをスウォッチパネルに保存]:作成したカラーグループをスウォッチパネルに保存し、他のプロジェクトでも再利用できるようにします。
- F[オブジェクトを再配色]:選択中のオブジェクトの色をカラーガイドの配色に即座に合わせ、デザイン全体の配色を統一する機能です。
- G[カラーグループをスウォッチライブラリのカラーに制限]:選択したカラーグループの色をスウォッチライブラリにあるカラーで制限し、ブランドカラーや印刷用カラーに適した配色ができます。
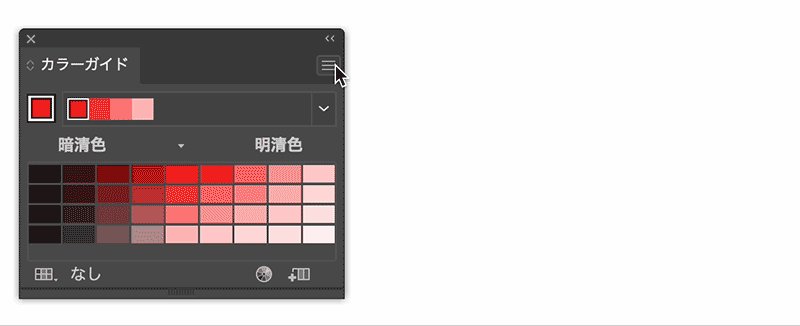
- H[パネルメニュー]:パネル右上のメニューから、「カラーガイドオプション」を開き、バリエーションや色の範囲など、表示方法を細かく設定できます。
ハーモニールールの選択と調整
今回のハーモニールールの検証には、基本色として「赤(R255, G0, B0)」を使用しました。この赤をベースにして、それぞれのハーモニールールがどのように配色に影響を与えるか確認してみます。

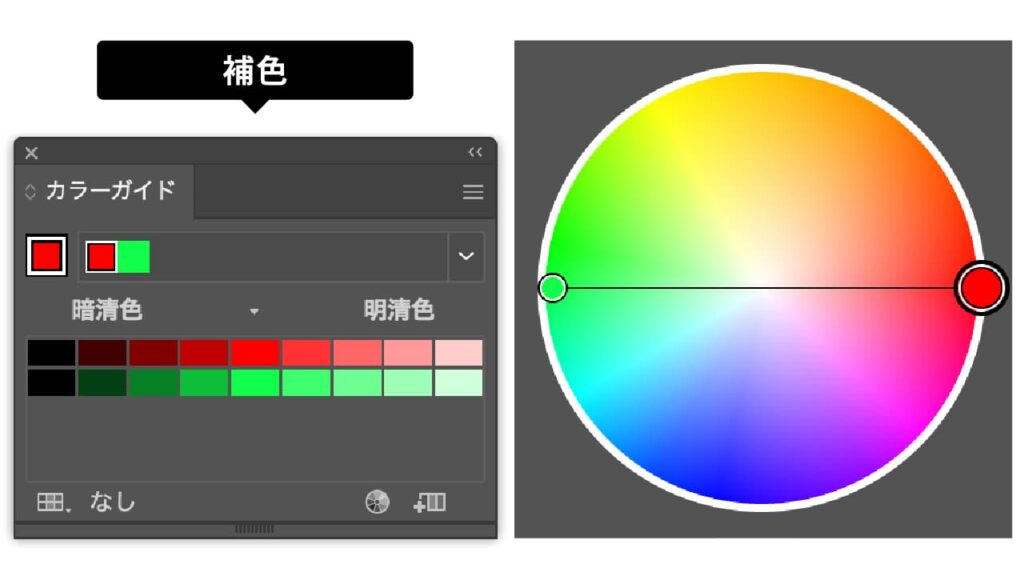
補色
ベースカラーの反対側に位置する色を組み合わせます。コントラストが強く、視覚的なインパクトがある配色です。

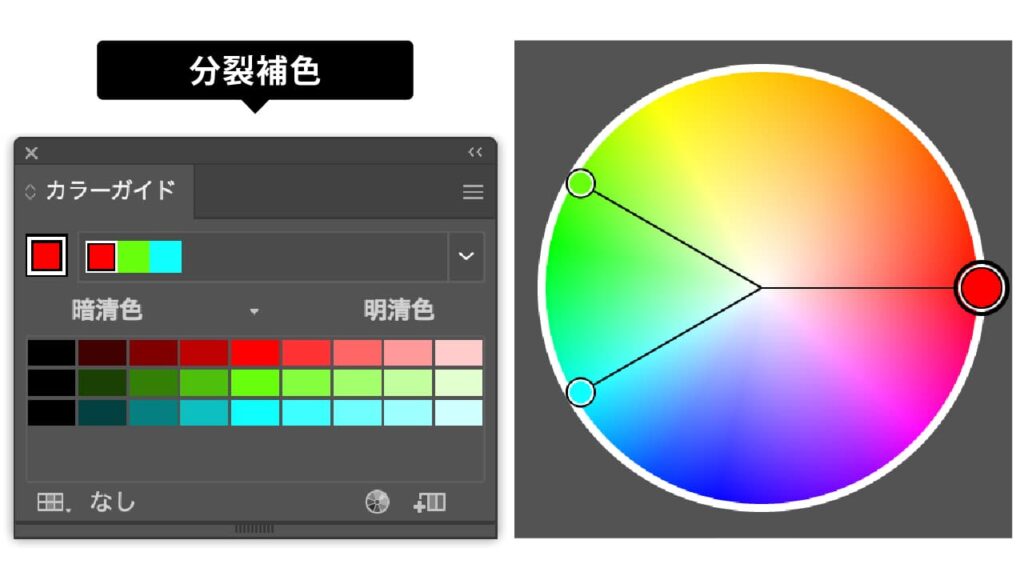
分裂補色
ベースカラーの補色の両隣にある色を組み合わせ、コントラストを保ちながらも少し柔らかい印象に仕上げます。

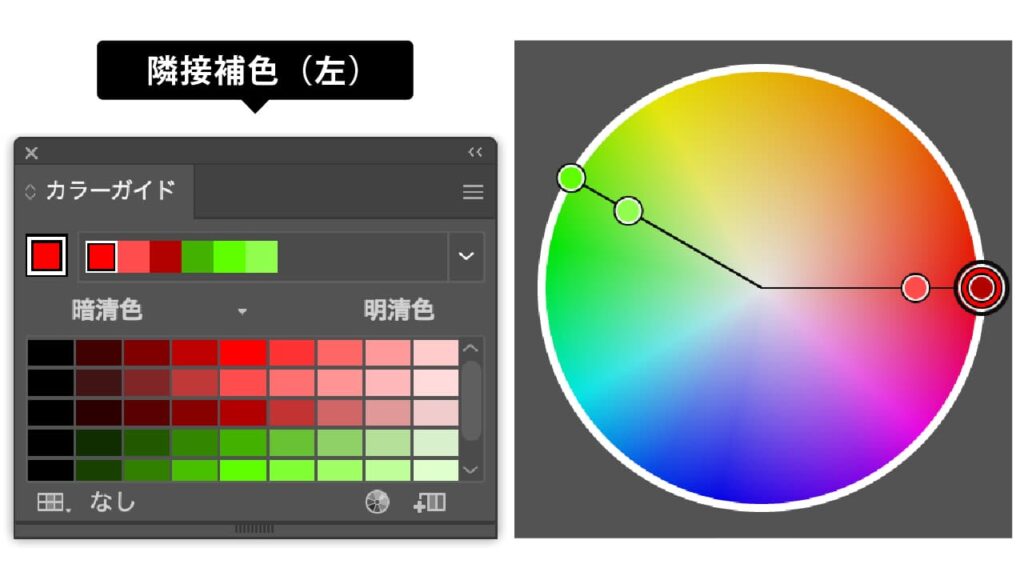
隣接補色
ベースカラーの隣り合う補色を使う配色。自然な調和があり、やや穏やかなコントラストが特徴です。

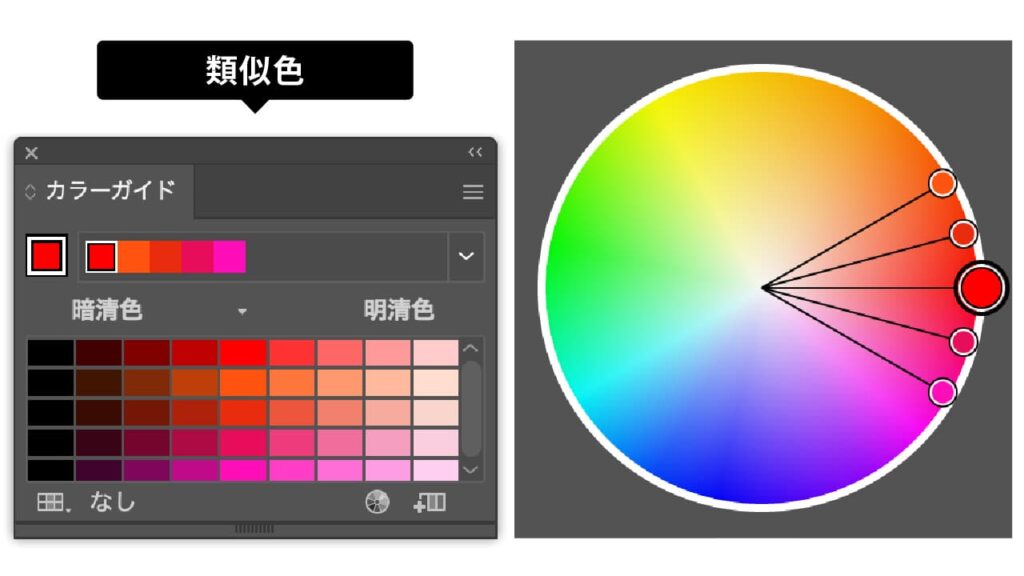
類似色
ベースカラーの隣にある類似した色を使った配色。統一感があり、落ち着いた印象を与えるのに最適です。

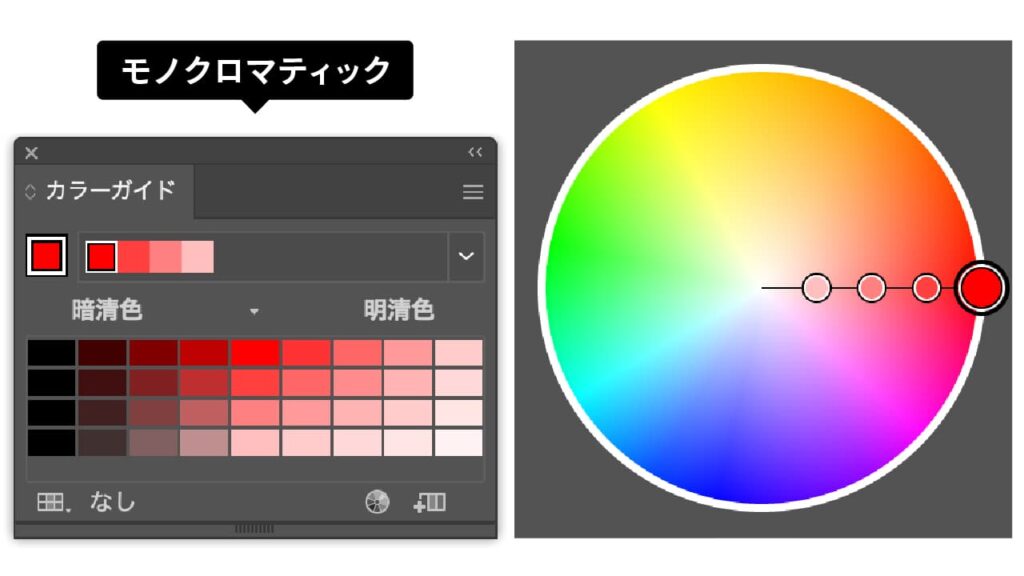
モノクロマティック
1つの色相で明るさや彩度を変えた配色です。シンプルで洗練された印象を持たせるのに適しています。

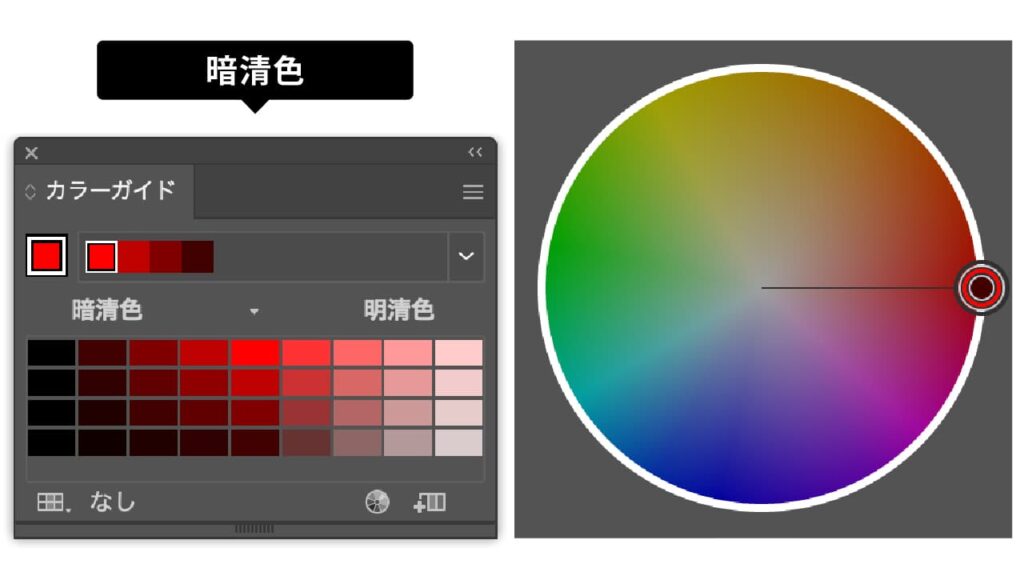
暗清色
ベースカラーを元に黒を混ぜたバリエーションを展開します。クールで落ち着いたトーンを作りたいときに便利です。

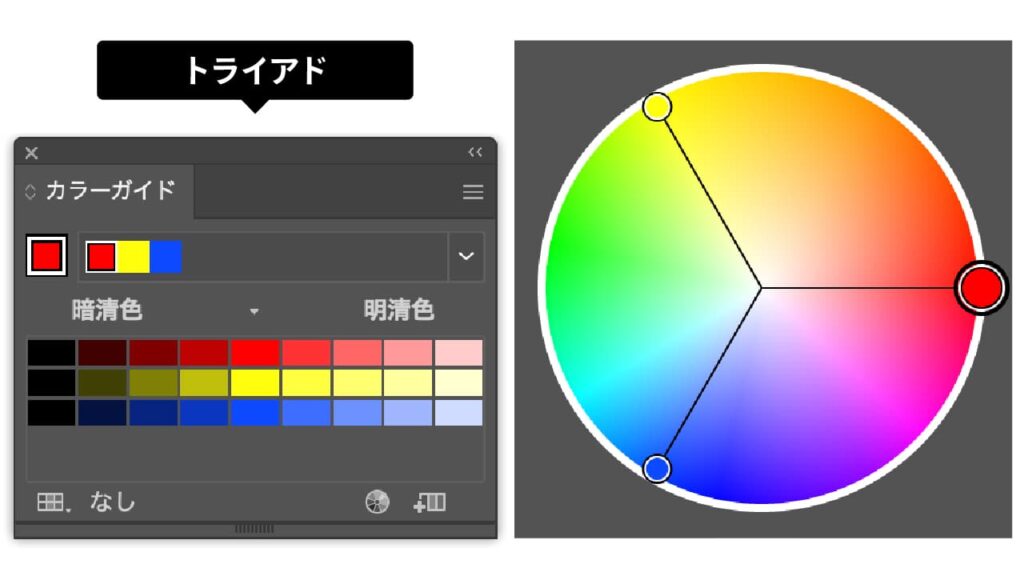
トライアド
色相環上で等間隔に3色を選ぶ配色。カラフルでバランスの取れた印象を作りやすく、視覚的な安定感があります。

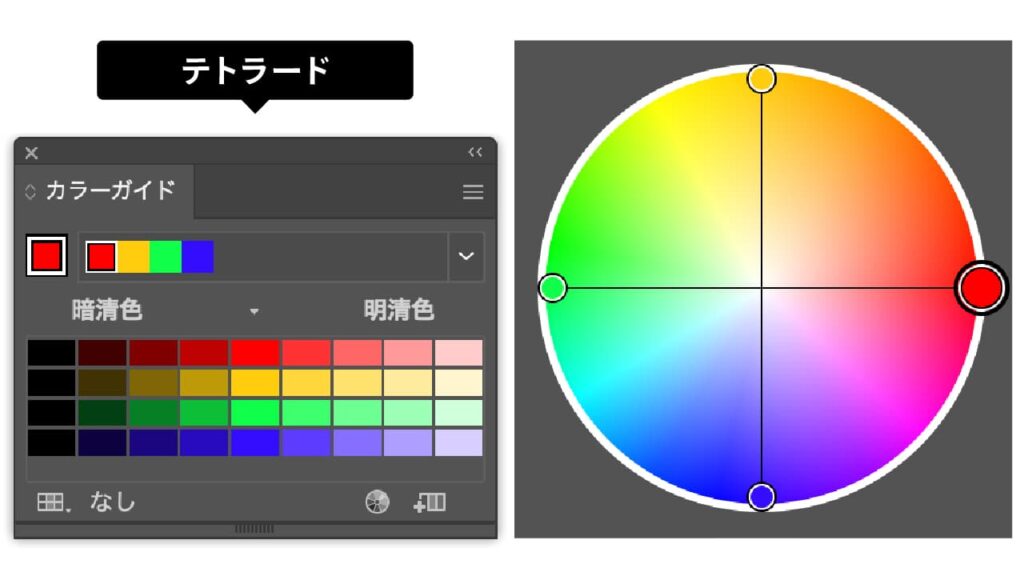
テトラード
色相環で等間隔に4色を配置する配色です。カラフルでありながら調和が取れた印象を与え、ダイナミックな配色に向いています。

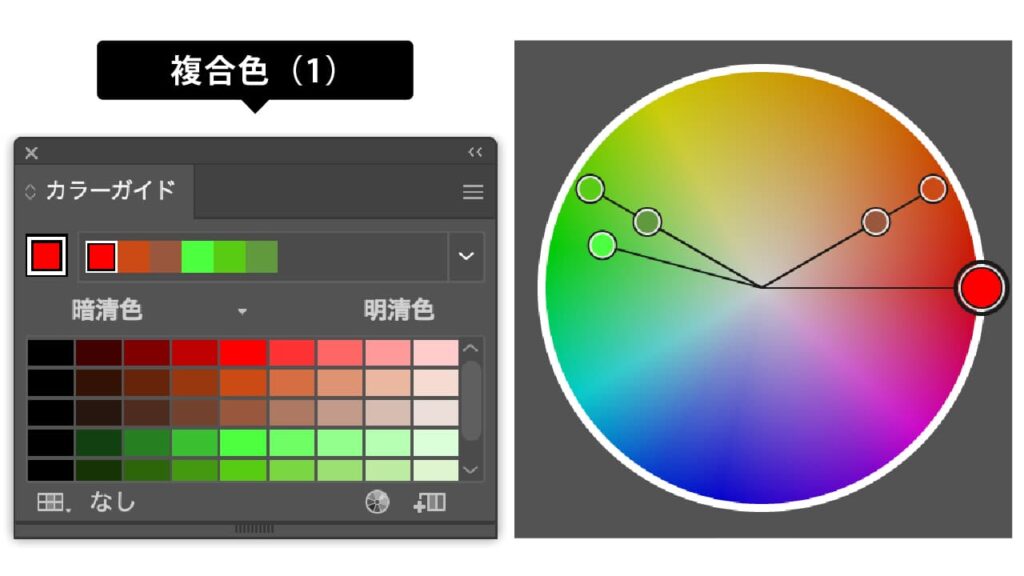
複合色
ベースカラーとその補色の隣の色を組み合わせた配色です。補色の強いコントラストを少し和らげ、深みのある印象にします。

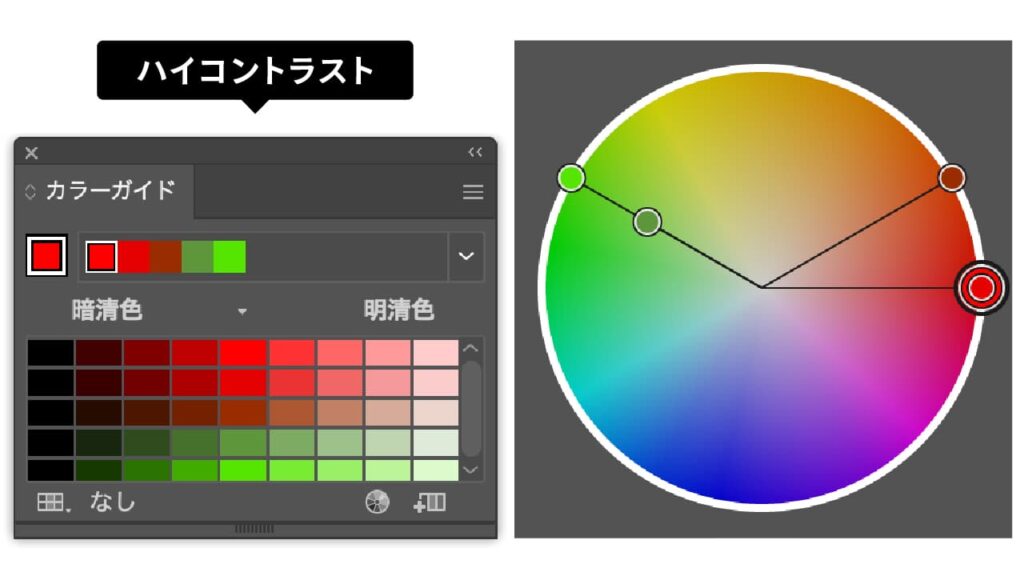
ハイコントラスト
強い明暗の差を持つ配色で、ベースカラーに暗い色や明るい色を組み合わせます。インパクトが強く、目を引きやすいのが特徴です。

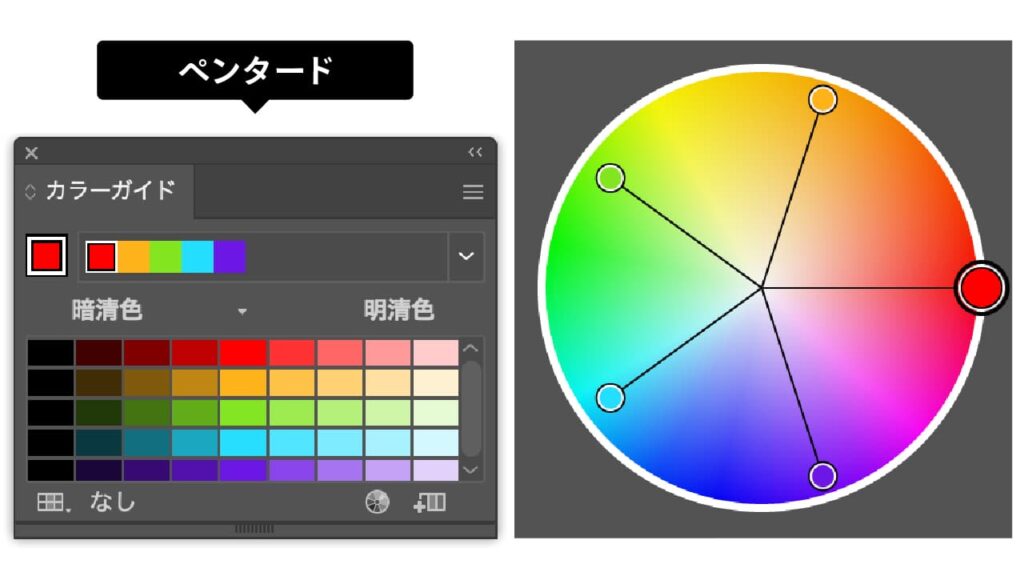
ペンタード
色相環上で5つの色を等間隔に取る配色です。多彩な色を使いながらも、全体で調和が取れるため、カラフルなデザインに向いています。

パネルメニューの3つのモード
「カラーガイド」パネルには、さらに色のトーンや温度感を調整するための3つのモードが用意されています。これらはパネルメニューから選択でき、ベースカラーをもとに異なる雰囲気の配色を提供します。
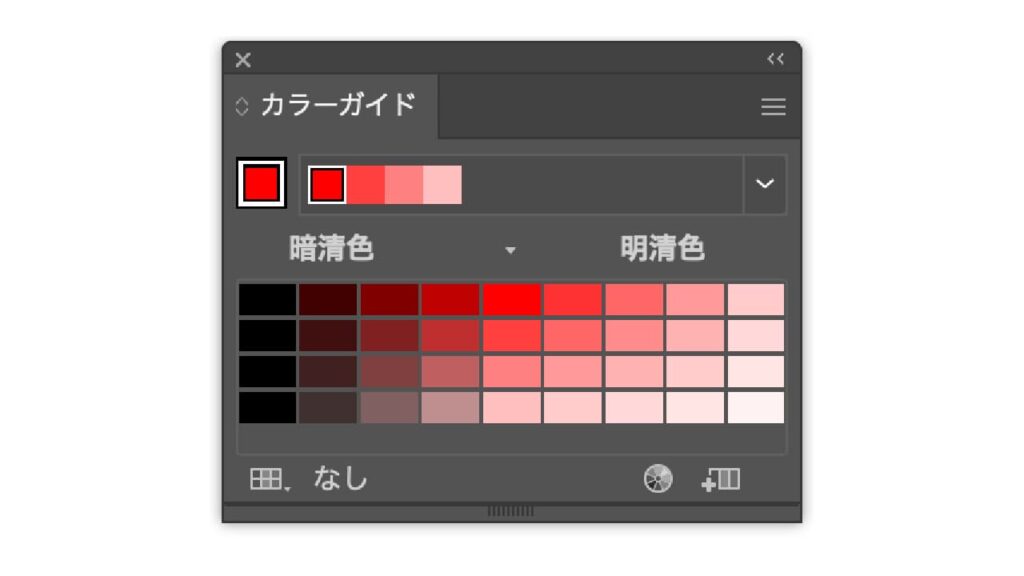
明清色・暗青色
ベースカラーの色相をもとに、明るい清色から暗い青みがかった色までのバリエーションを表示します。クールな印象を持たせたいときに便利です。

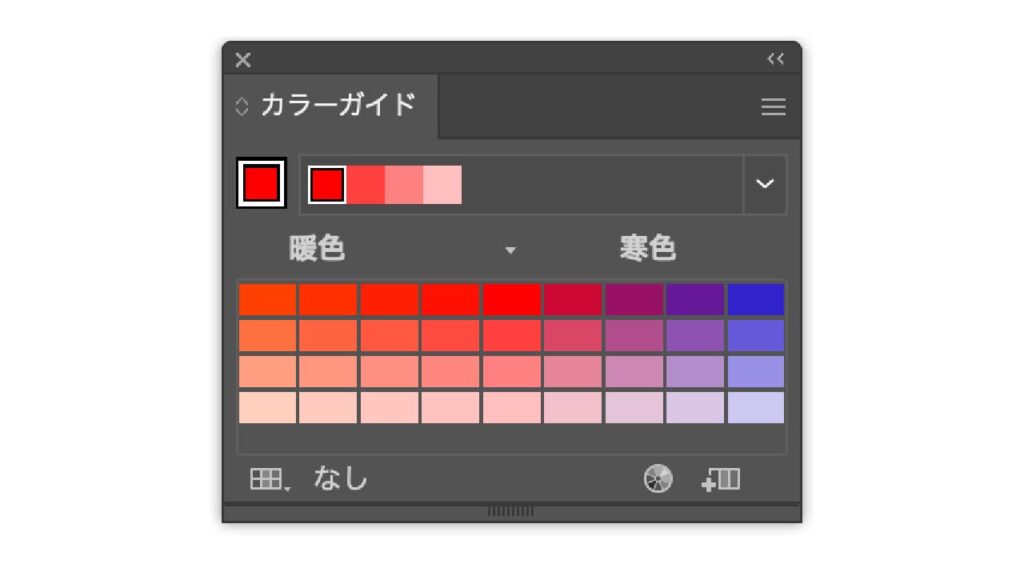
暖色・寒色
ベースカラーから暖かみのある色(暖色)と冷たい印象の色(寒色)のバリエーションを提供します。デザインに暖かさや冷たさを表現したいときに最適です。

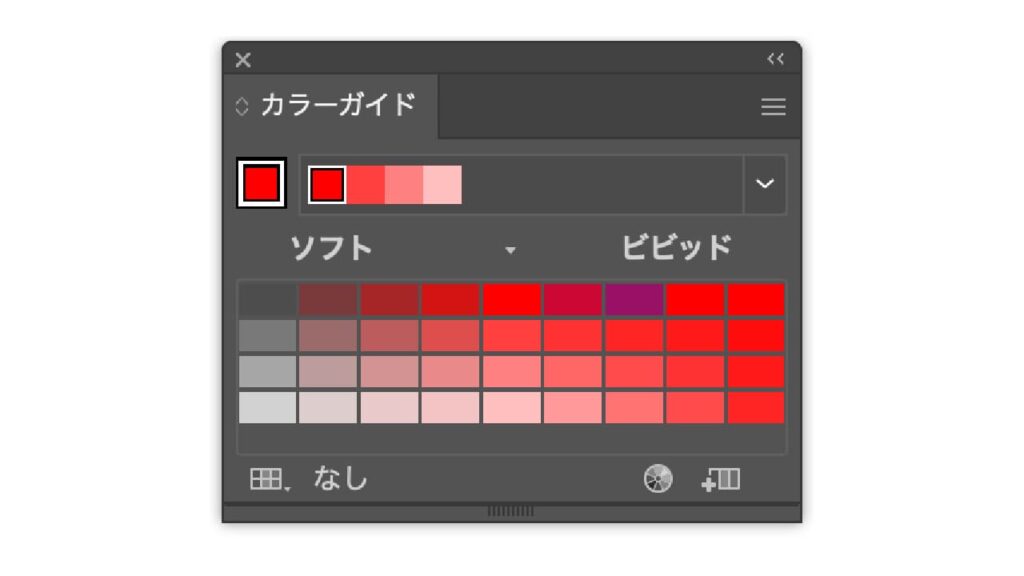
ビビッド・ソフト
鮮やかなビビッドカラーと、柔らかいソフトカラーのバリエーションを提案します。メリハリのあるデザインをしたいときや、柔らかい印象を出したいときに使いやすいモードです

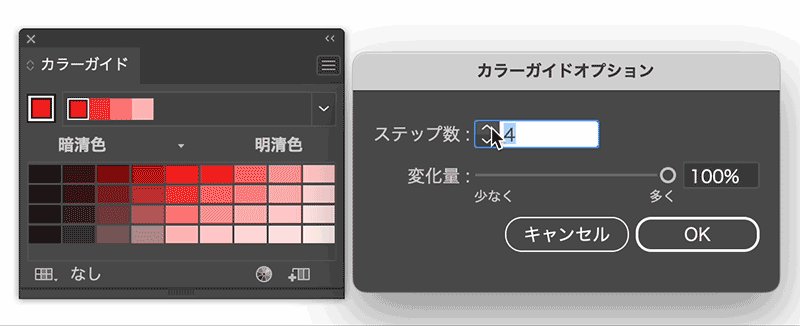
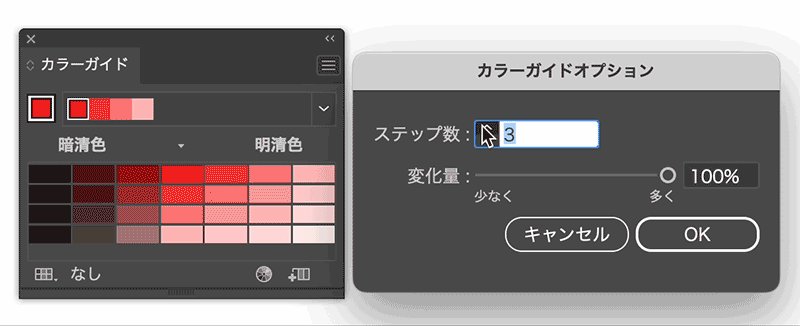
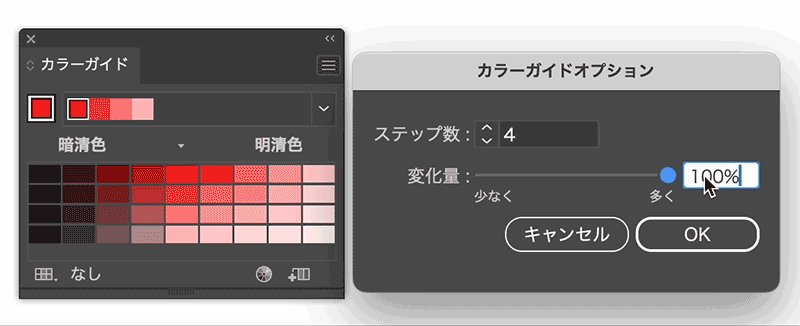
カラーガイドオプション
「カラーガイド」パネルのパネルメニューから「カラーガイドオプション」を選ぶと、配色の表示方法をさらにカスタマイズできます。ここでは、カラーバリエーションの数や範囲を調整したり、彩度や明度の幅を設定することで、自分のスタイルやプロジェクトに合わせたより細かな配色調整が可能です。また、色のグループ化の仕方や、色の明度や彩度を変化させるステップ数を指定することもできます。こうした設定を活用すると、より繊細で個性的な配色が得られ、デザインの幅が広がります。

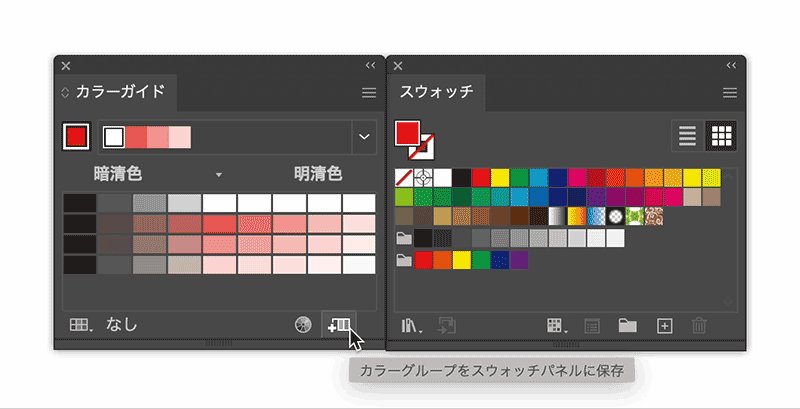
カラーグループの保存と再利用
「カラーガイド」パネルで作成したカラーグループは、[スウォッチパネルに保存]ボタンをクリックすることで簡単に保存・登録できます。保存したカラーグループは、プロジェクト内で統一した配色を維持できるだけでなく、別のデザインでも再利用が可能です。また、ブランドカラーやテーマカラーを繰り返し使用したい場合にも便利で、デザインの一貫性と効率を高めることができます。

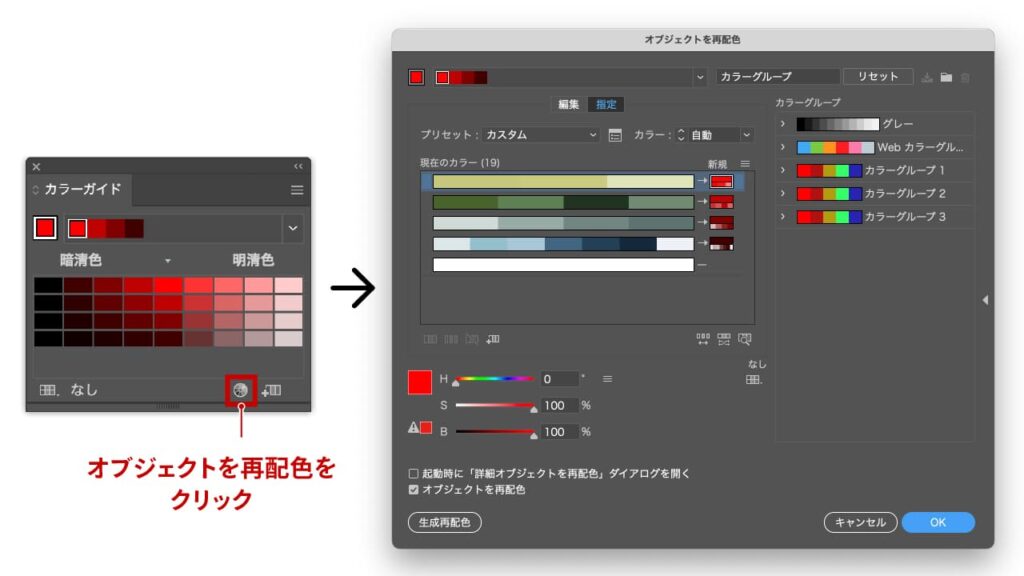
「オブジェクトを再配色」アイコンを使った配色の仕方
「カラーガイド」パネル下部にある「オブジェクトを再配色」アイコンは、選択したオブジェクトの色を一括で変更し、カラーガイドの配色を適用するのに役立つ機能です。この機能を使うと、配色を変更するたびに個別に色を調整する手間が省け、デザイン全体の配色をスムーズに統一できます。
- STEP.01オブジェクトを選択する
まず、Illustrator上で配色を変更したいオブジェクトを選択します。複数のオブジェクトを同時に選んで変更することも可能です。

- STEP.02カラーガイドで配色を選ぶ
次に、「カラーガイド」パネルでハーモニールールやカラーバリエーションを選択して、適用したい配色を決定します。選んだカラーグループが、選択したオブジェクトに反映される色の候補になります。ここでは「暗清色」を選択しました。

- STEP.03「オブジェクトを再配色」アイコンをクリック
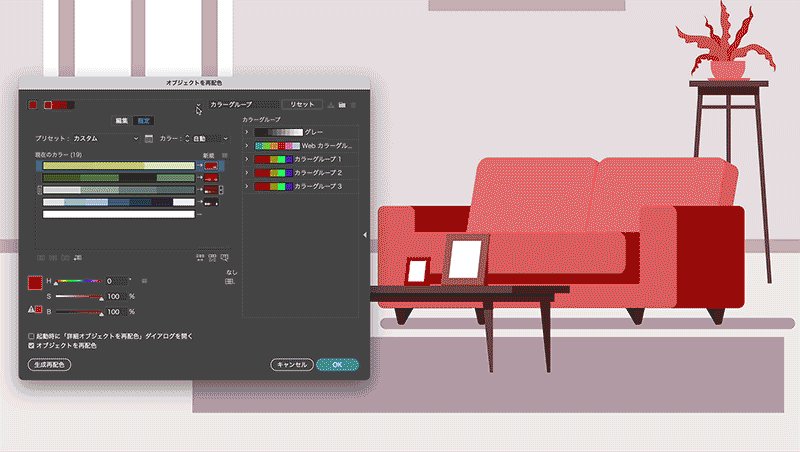
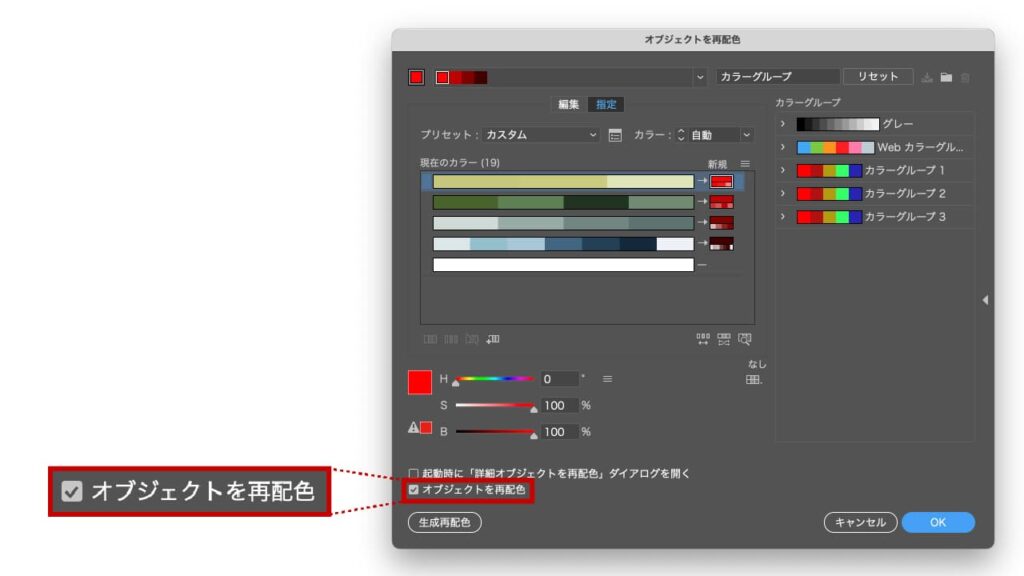
「オブジェクトを再配色」アイコンをクリックすると、再配色のウィンドウが表示されます。このウィンドウでは、選択したオブジェクトに含まれる既存の色と、新たに適用するカラーガイドの色をマッピング(置き換え)できます。

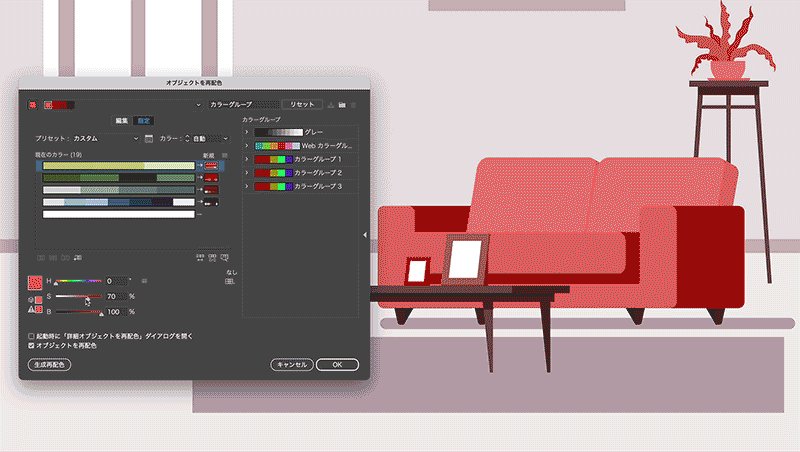
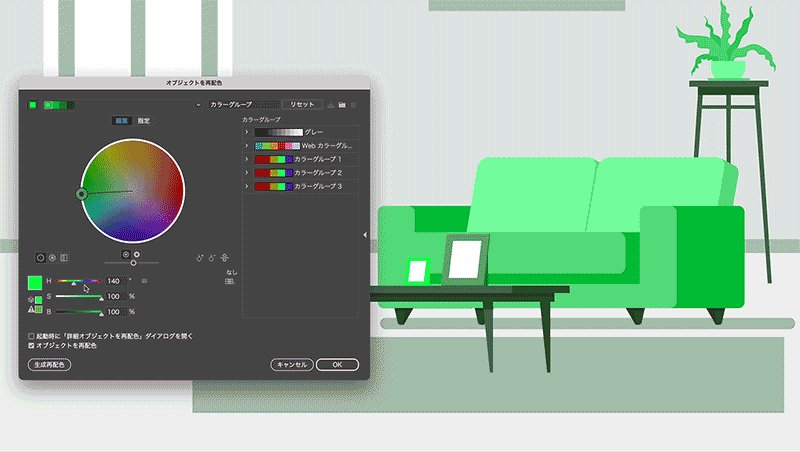
- STEP.04色の組み合わせを調整
再配色ウィンドウ内では、色の組み合わせや順番を調整でき、調和のとれた色配置が見つかるまで微調整が可能です。さらに、色相や明度・彩度をスライダーで調整することで、より細かいニュアンスの変化を加えることができます。

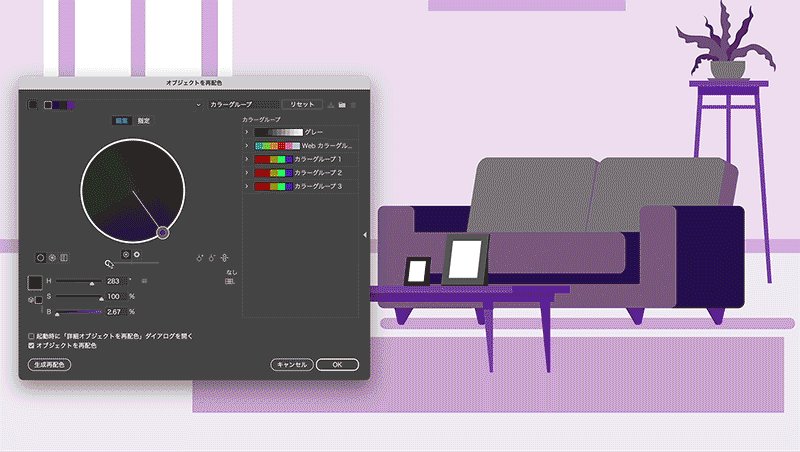
- STEP.05配色を確定
色の配置が決まったら「OK」をクリックして、選択したオブジェクトに新しい配色を適用します。このプロセスにより、デザイン全体のトーンを統一しながら、短時間で複数の色をまとめて変更することができます。

まとめ
Illustratorの「カラーガイド」パネルは、単なる色の補助ツールではなく、色彩理論を取り入れた強力なアシスタントです。特に配色に自信がない初心者や、色の組み合わせを効率よく決めたいプロにもおすすめの機能です。このパネルをうまく使えば、デザインの一貫性や調和を保ちながら、配色の幅を広げられます。
例えば、「ハーモニールール」を活用して配色の基準を作り、スライダーや「カラーガイドオプション」でさらに細かな調整をすることで、自分らしいオリジナリティを加えた配色が実現できます。さらに、スウォッチパネルにカラーグループを保存しておけば、同じ配色を使いたいときにもすぐに呼び出せますよ。
このように、「カラーガイド」パネルは、デザインの質を一段と高める強力なツールです。ぜひ積極的に使って、あなたの作品に調和と個性を取り入れてみてください。





コメント