人物の髪の毛を自然に切り抜く方法について解説いたします。デザイナー初心者やデザイナーを目指す学生の方でも分かりやすいように、手順を丁寧にご説明いたします。ポイントとなるショートカットやテクニックも随時ご紹介いたしますので、ぜひ参考にしてみてください。
詳しく知りたい方は、最後に動画を貼っているのでそちらも参考にしてください。
今回実施する合成


素材の準備
今回使用する人物の画像は、Adobe Stockの無料素材を利用します。Adobeユーザーなら誰でもダウンロード可能なので、実際に操作しながら進めていきましょう。

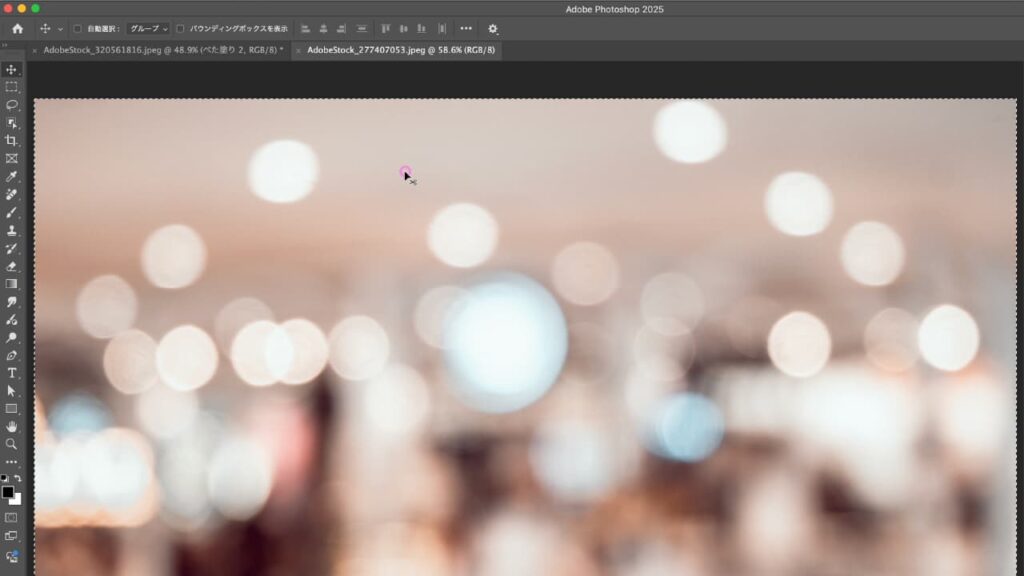
ダウンロードした2つの画像ファイルをPhotoshopで開いてください。
選択とマスクの基本操作
最初に、人物の髪の毛を切り抜くためのベースとなる選択範囲を作成します。
STEP.1
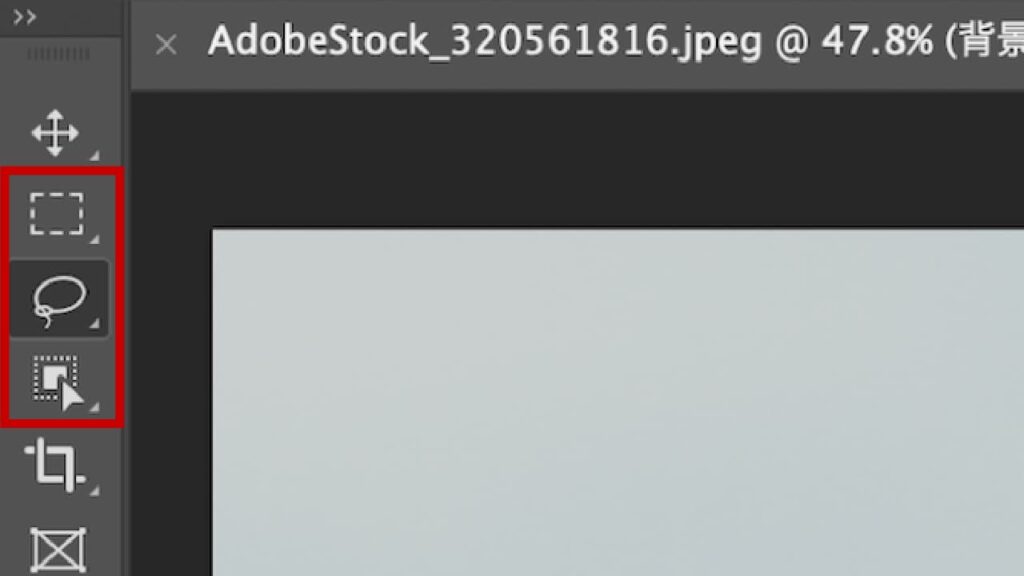
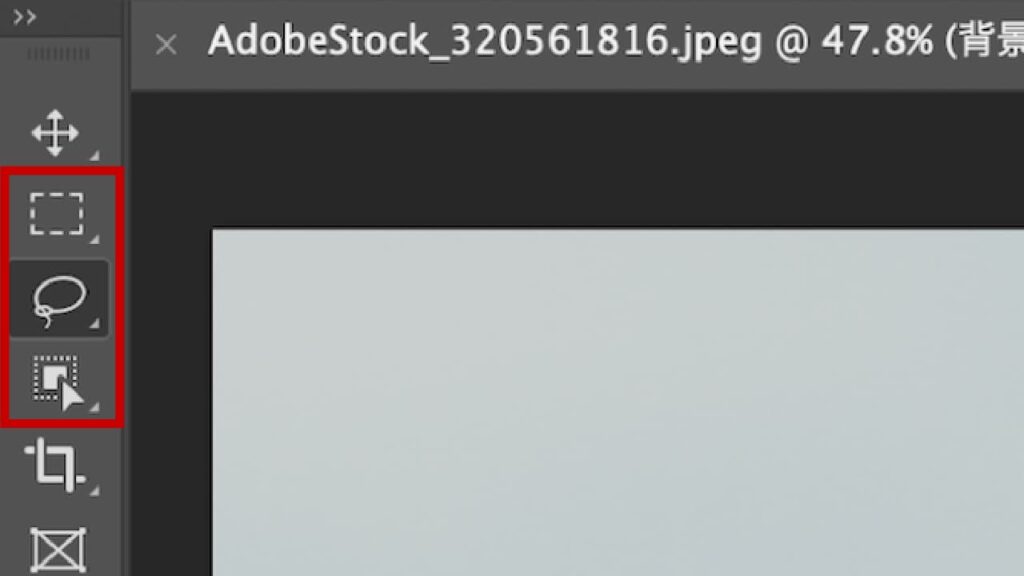
ツールボックスから[選択ツール]を選択
Photoshopには3種類の選択ツールがありますが、いずれを選んでも問題ありません。

STEP.2
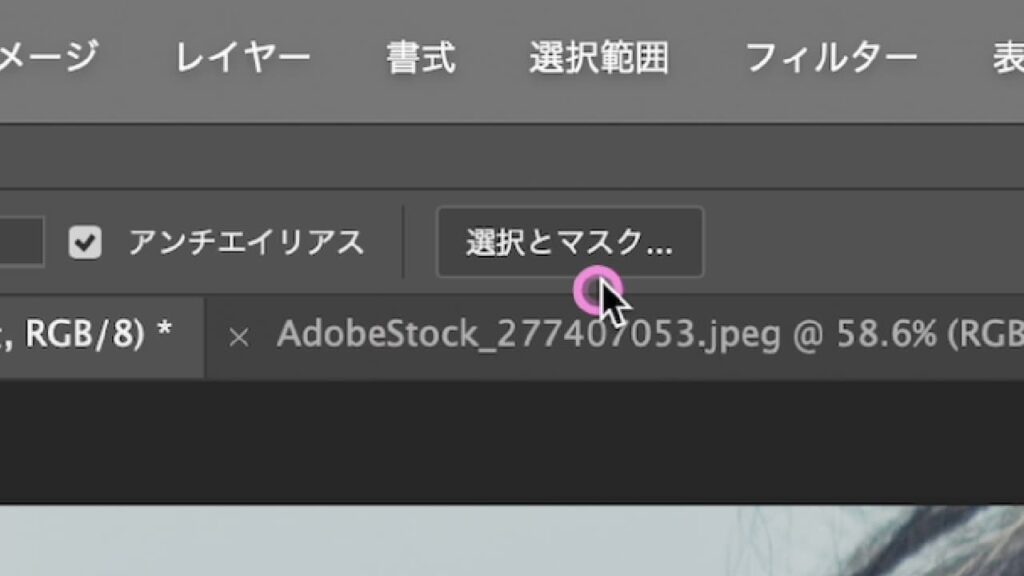
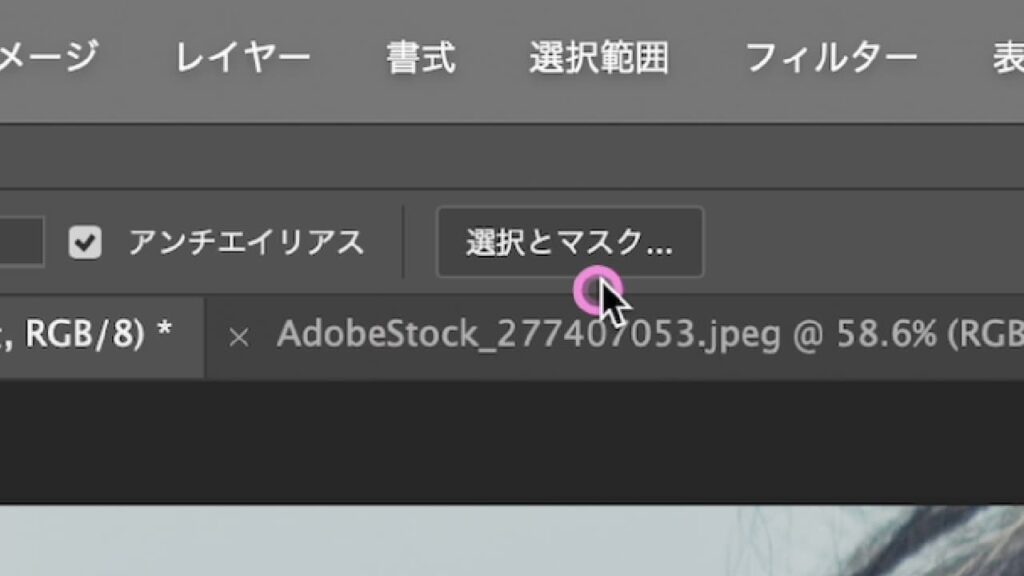
オプションバーに表示される[選択とマスク]ボタンをクリック
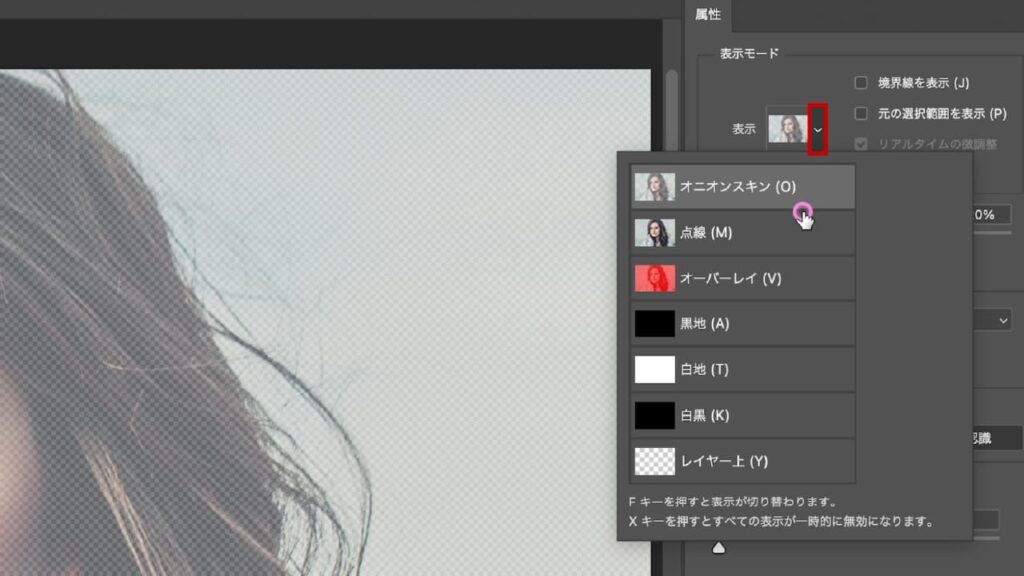
[選択とマスク]をクリックして、マスクの調整画面に切り替えます。

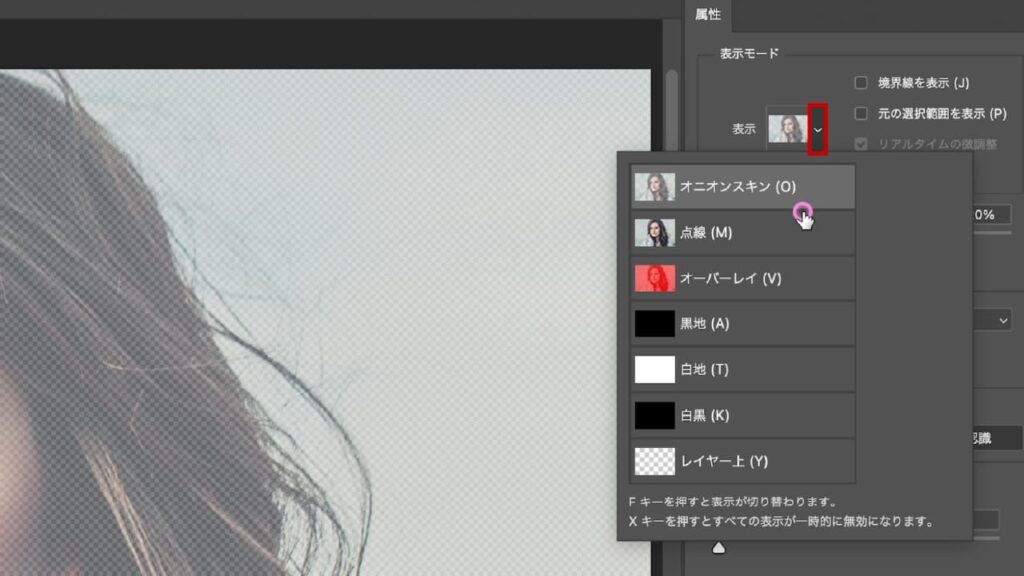
[表示モード]の設定によってプレビュー表示が変わるため、お好みで調整しましょう。今回の例では「オーバーレイ」、不透明度70%を使用しています。

STEP.3
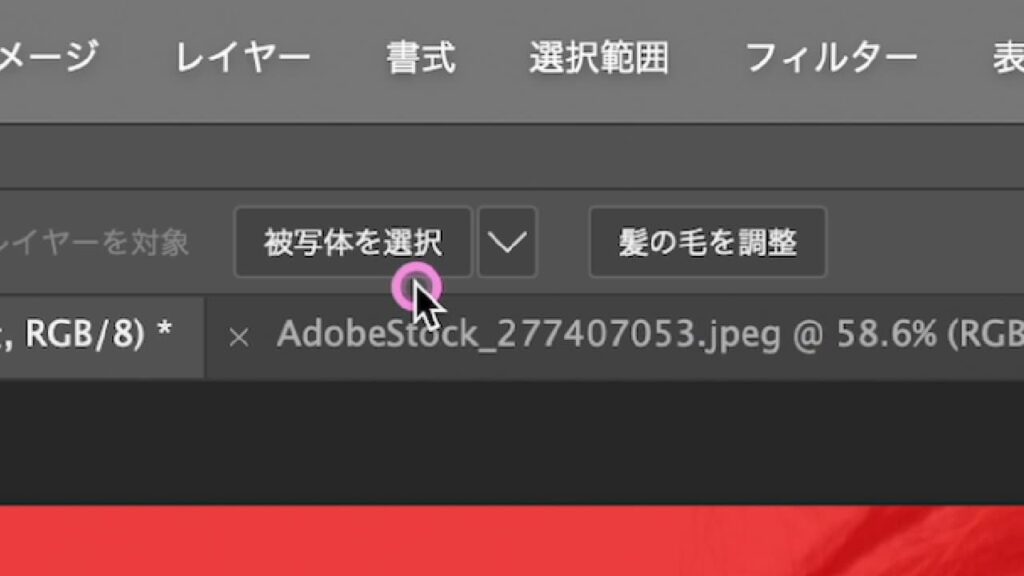
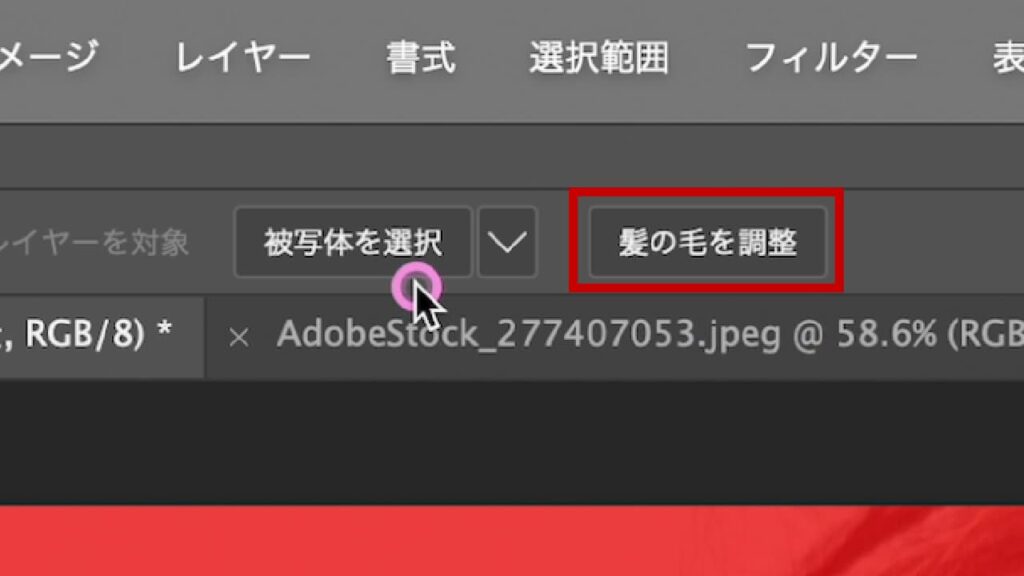
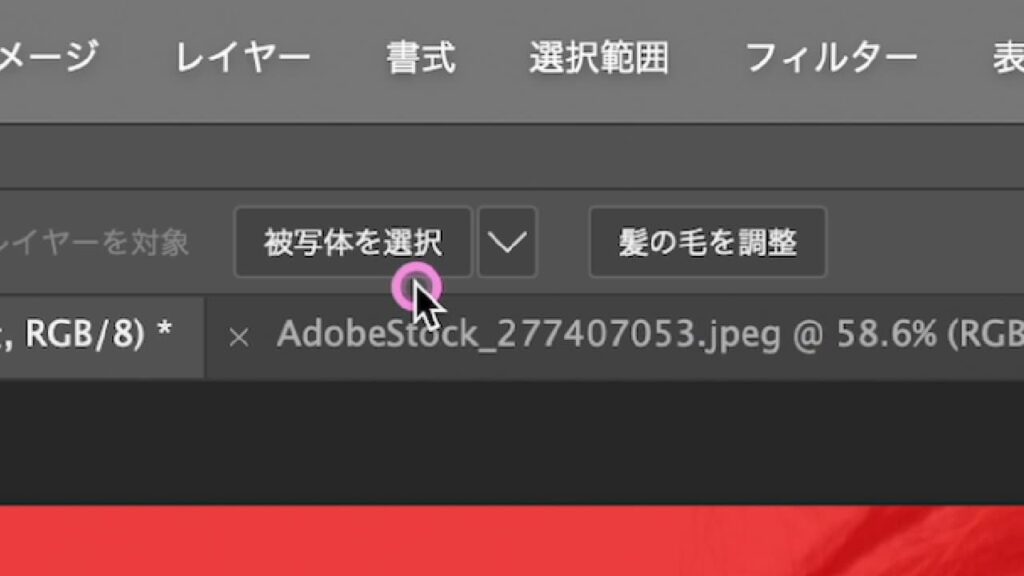
オプションバーの[被写体を選択]をクリック
続いてオプションバーの[被写体を選択]をクリックすると、被写体が自動的に選択されます。

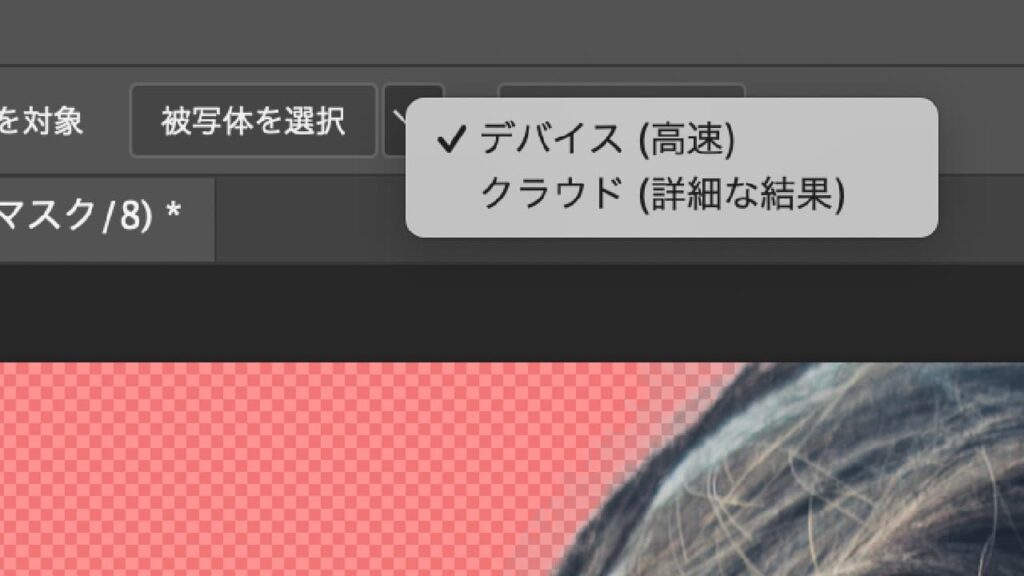
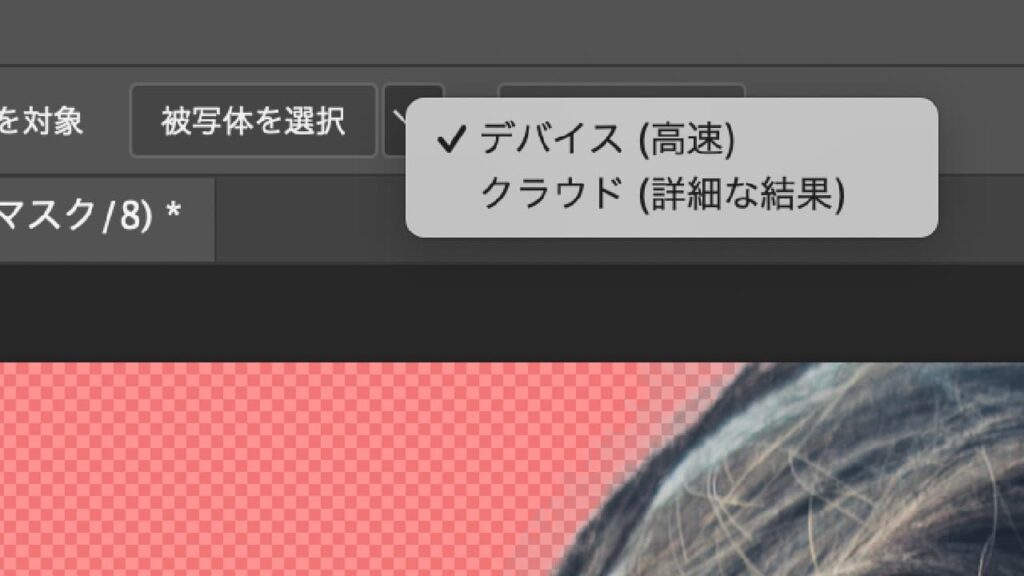
[被写体を選択]には「デバイス」と「クラウド」が存在し、背景が複雑な場合や毛が細かい場合は「クラウド」のほうが精度が高い場合があります。

髪の毛の調整
自動で選択された部分を微調整して、より自然な切り抜きを目指します。
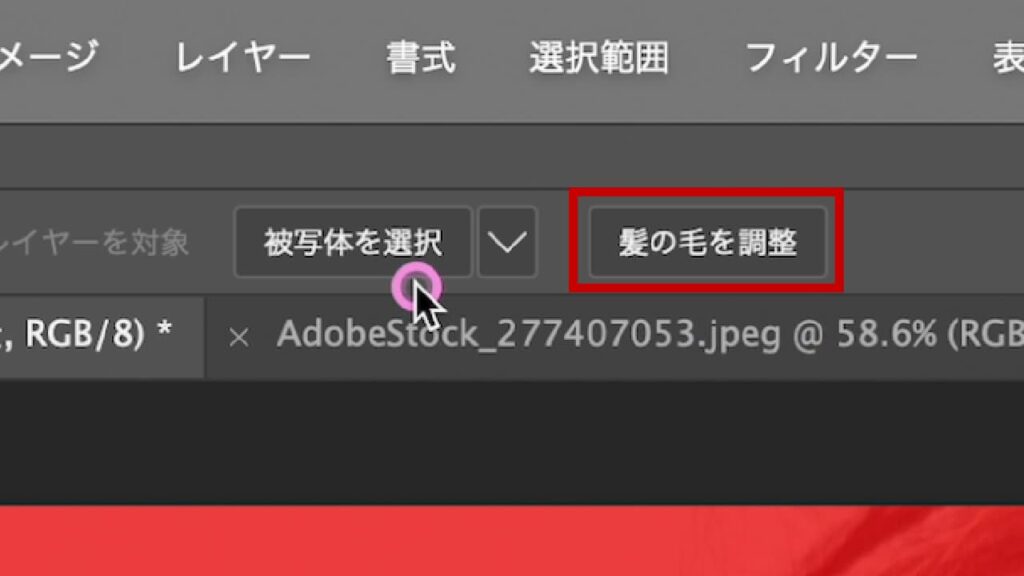
[髪の毛を調整]ボタンを使うと自動で処理される場合がありますが、画像によってはうまくいかないこともあります。一度試した上で、合わない場合は適用しないようにしましょう。

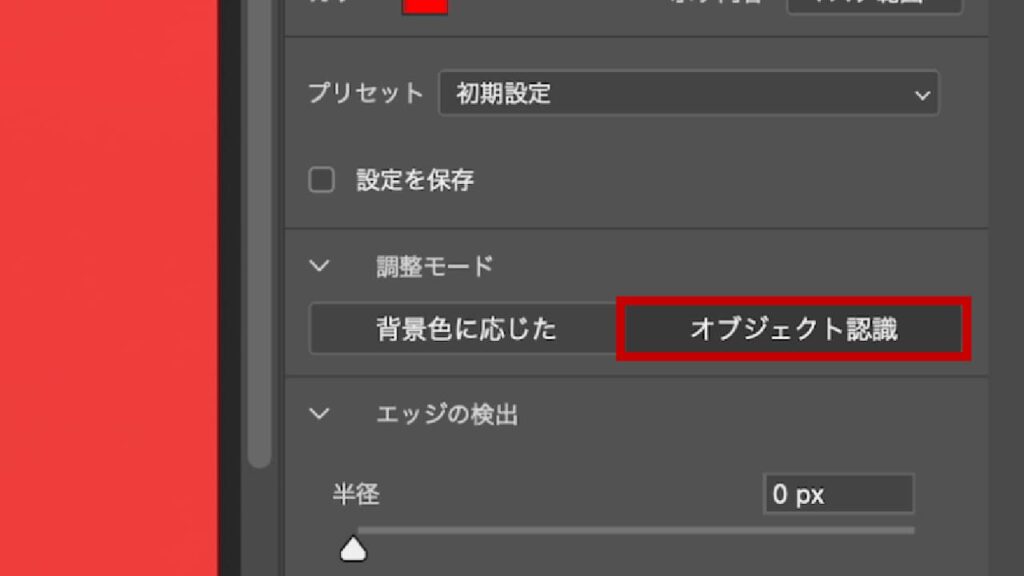
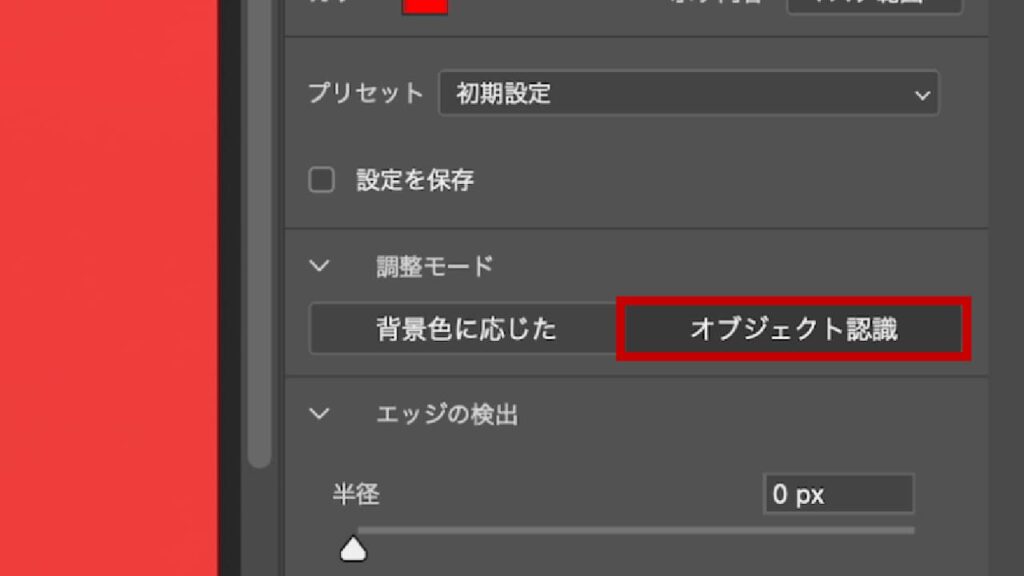
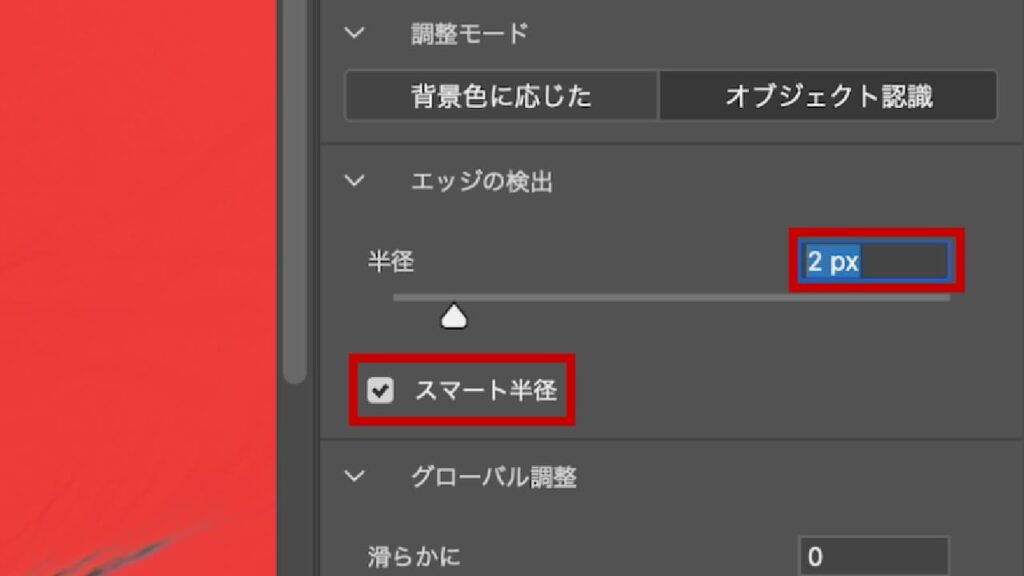
[描画モード]では「オブジェクト認識」を選ぶと髪の毛や動物の毛をより細かく認識しやすくなります。

STEP.1
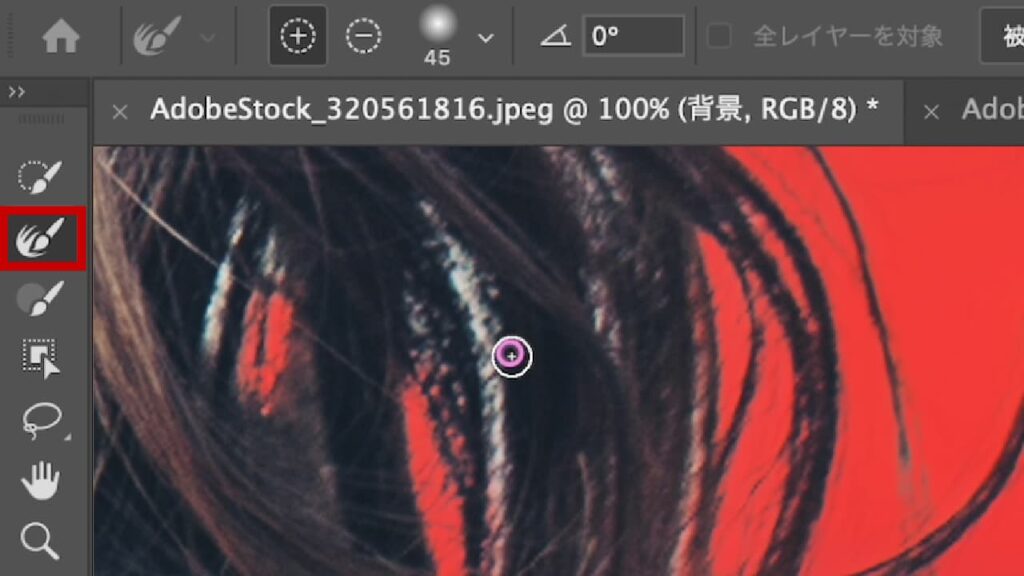
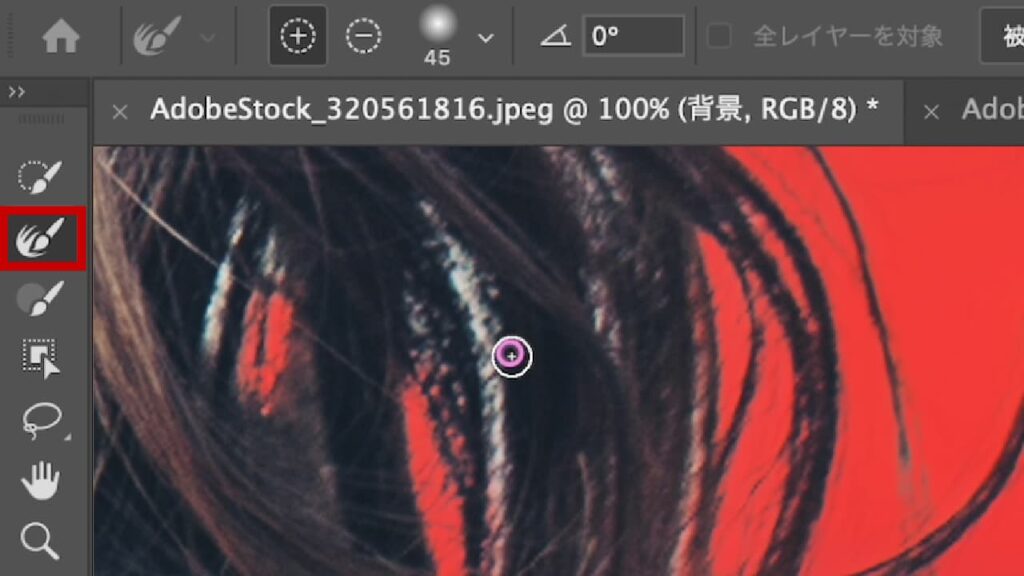
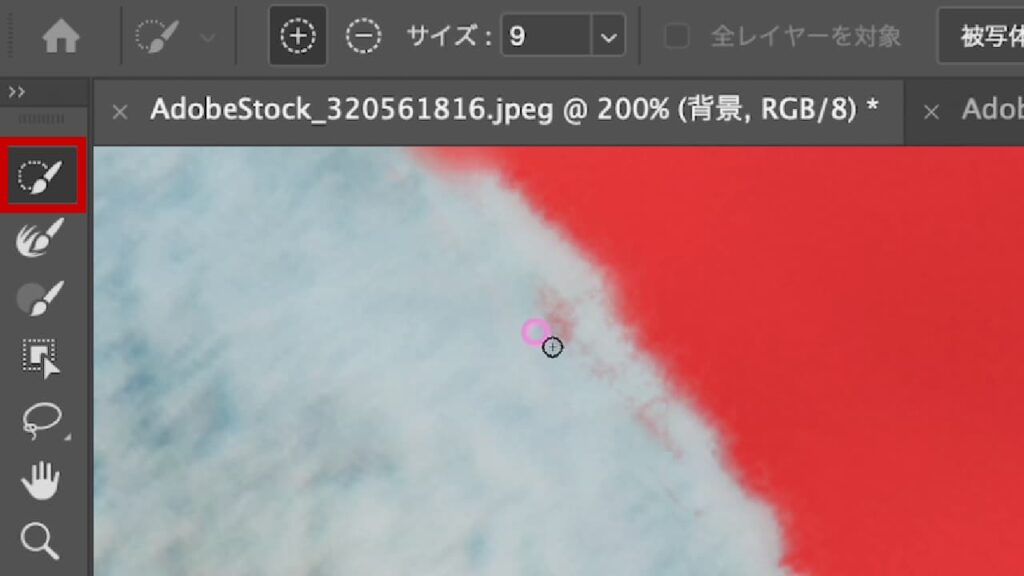
[境界線調整ブラシツール]で調整する
精度が低い箇所は、[境界線調整ツール]で境界をなぞりましょう。

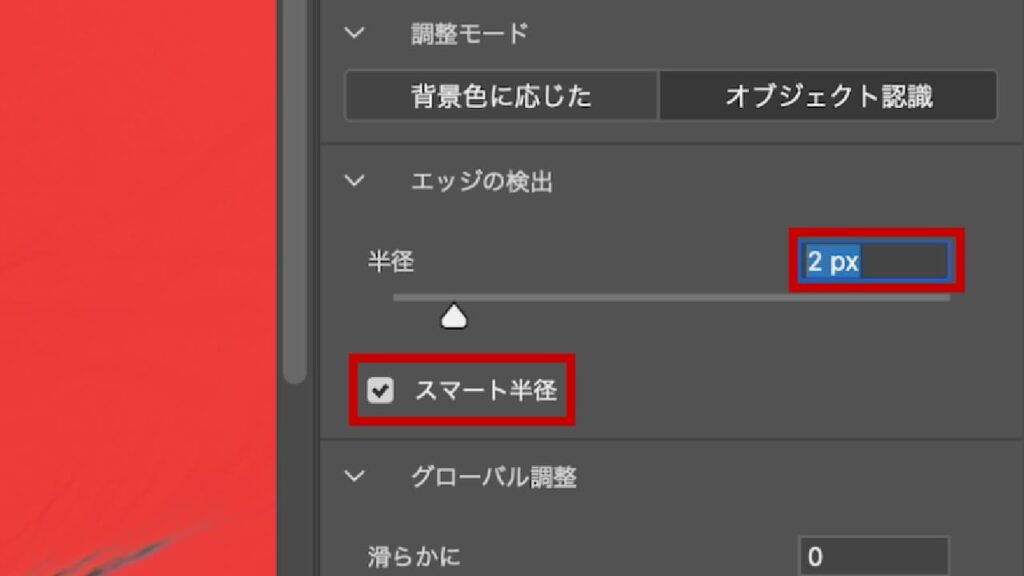
[スマート半径]にチェックを入れ、半径を2px程度に設定するのがオススメ。

STEP.2
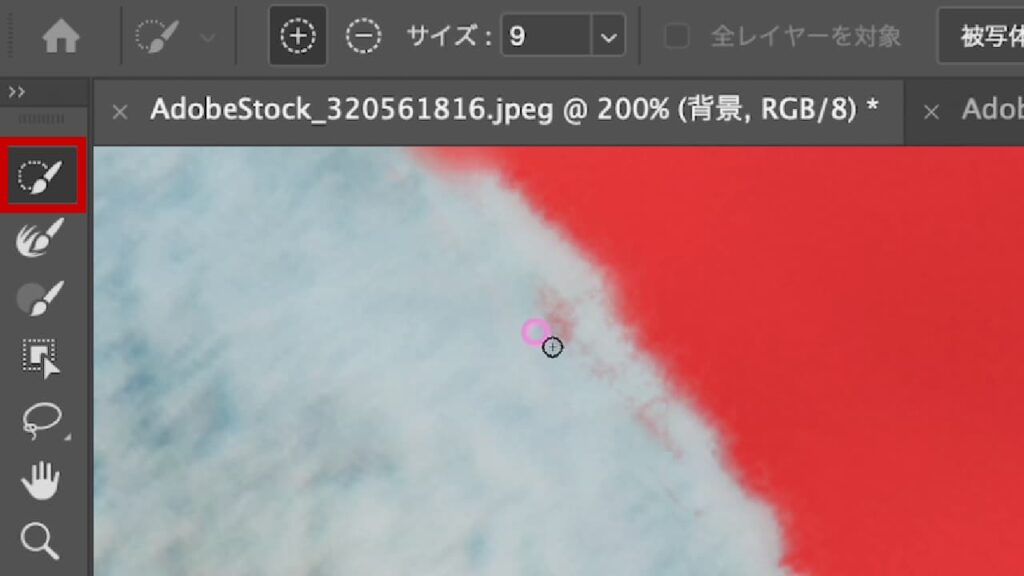
不要な部分は[クイック選択ツール]で削除
不要な部分が選択されている場合は、[クイック選択ツール]に切り替えてその部分を塗りつぶしてください。

STEP.3
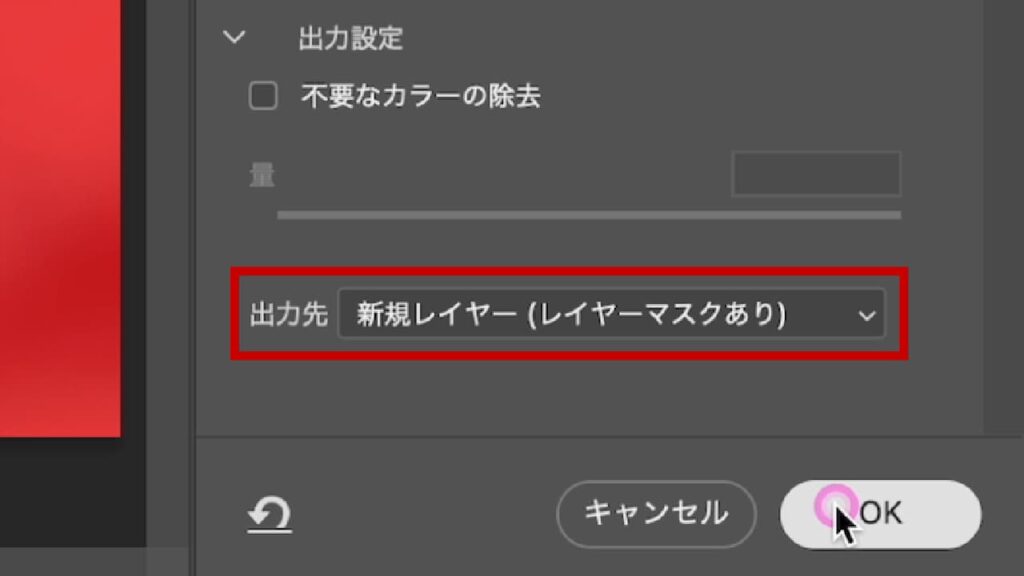
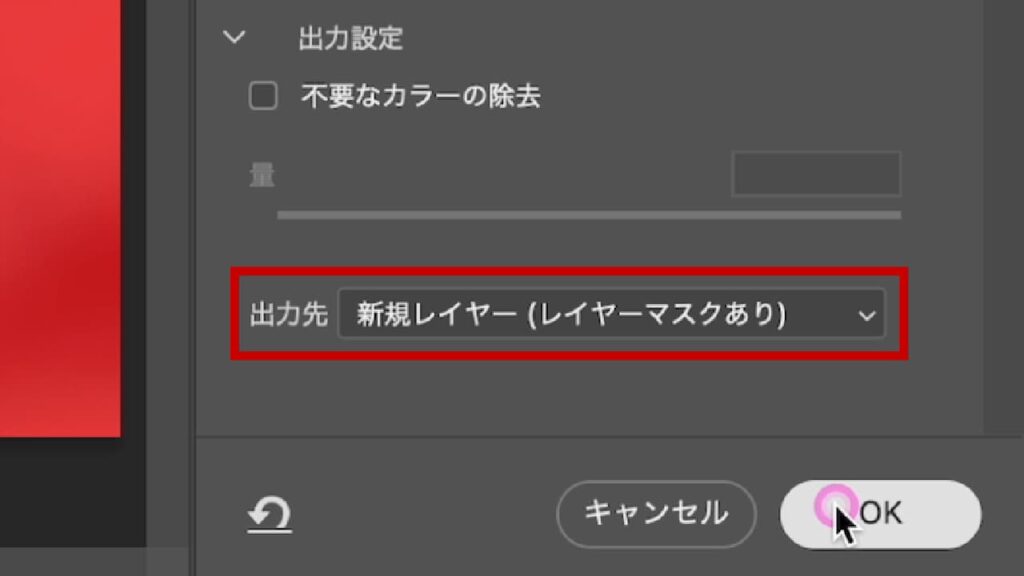
出力先を設定する
微調整が完了したら、[出力先]を「新規レイヤー(レイヤーマスクあり)」に設定し、OKをクリックします。

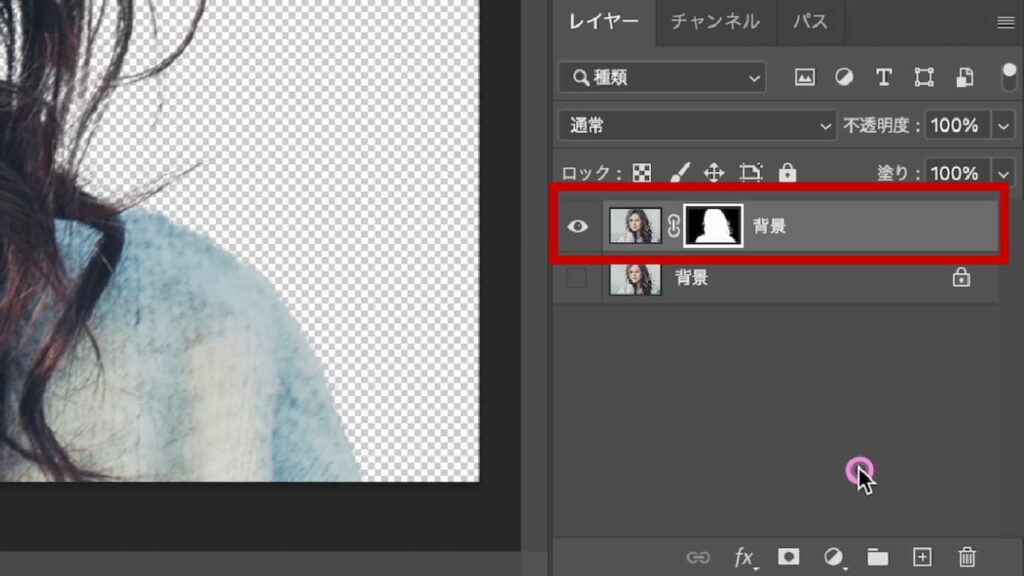
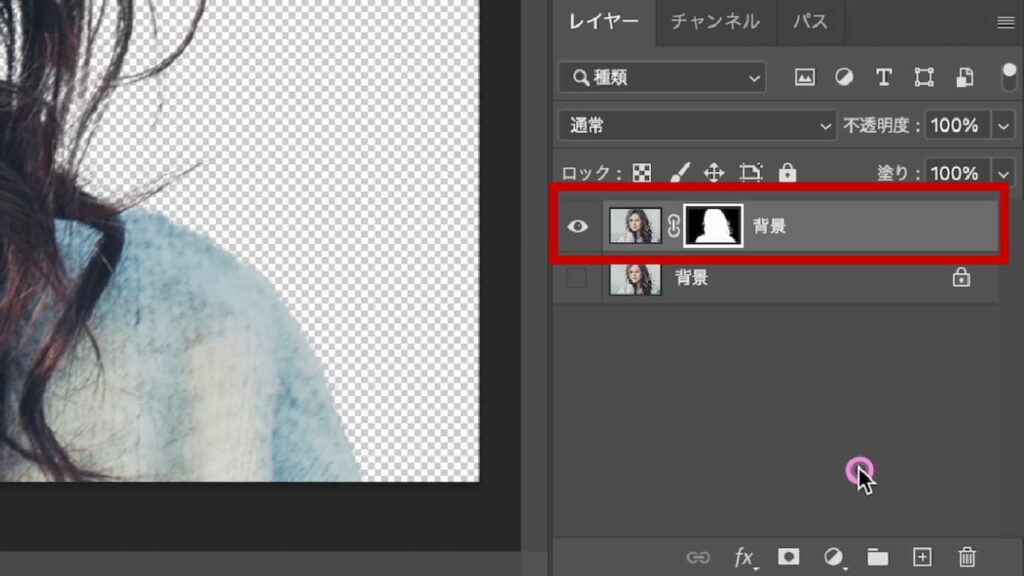
レイヤーを確認すると、背景レイヤーが複製され、選択範囲がレイヤーマスクとして適用されます。

切り抜き範囲の確認と再調整
境界が正しく切り抜けているか、確認作業を行いましょう。
STEP.1
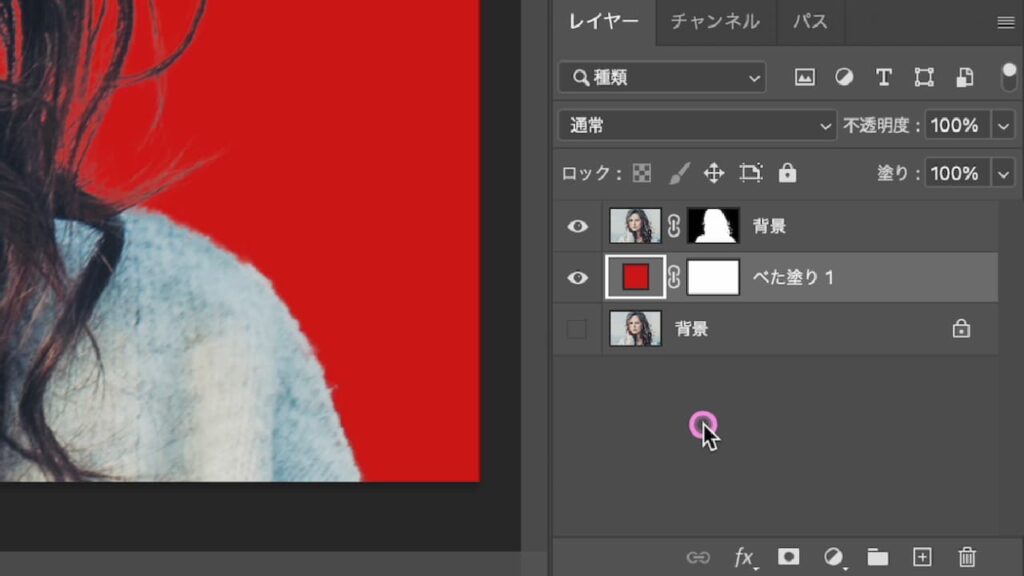
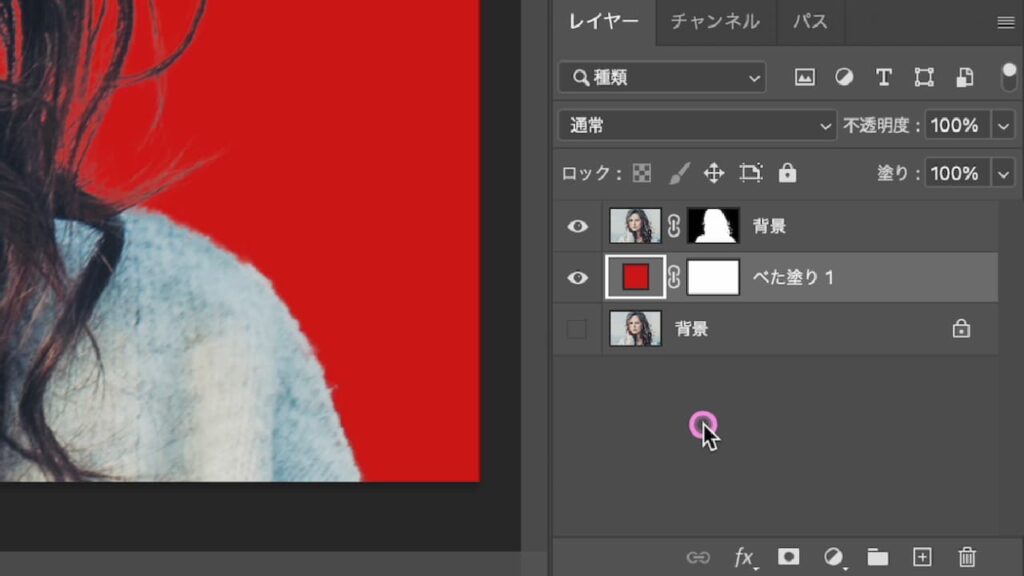
ベタ塗り調整レイヤーを作成する
レイヤーパネル下部にある[新規調整レイヤー作成]ボタンから[ベタ塗り]を作成する。

濃い色であれば何色でも構いません。人物の輪郭が確認しやすくなります。
STEP.2
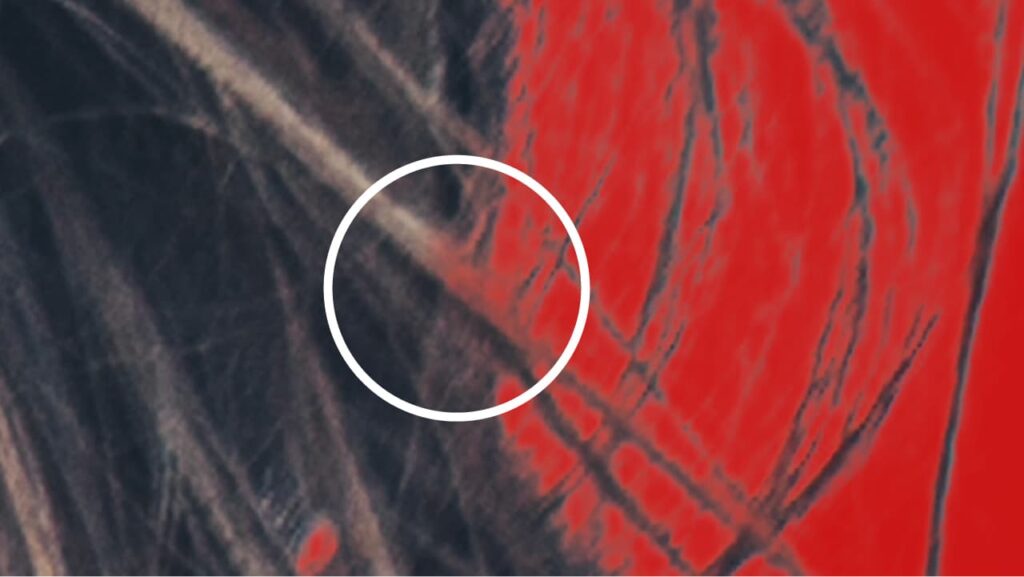
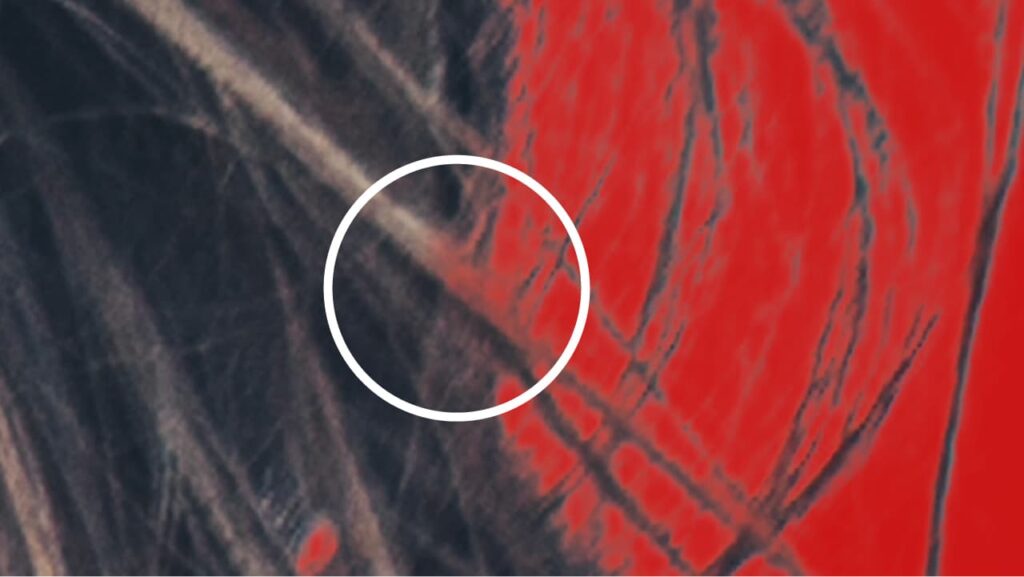
細部を確認する
レイヤーを拡大して細部をチェックし、不要な部分や抜け落ちている部分があれば再調整を行います。

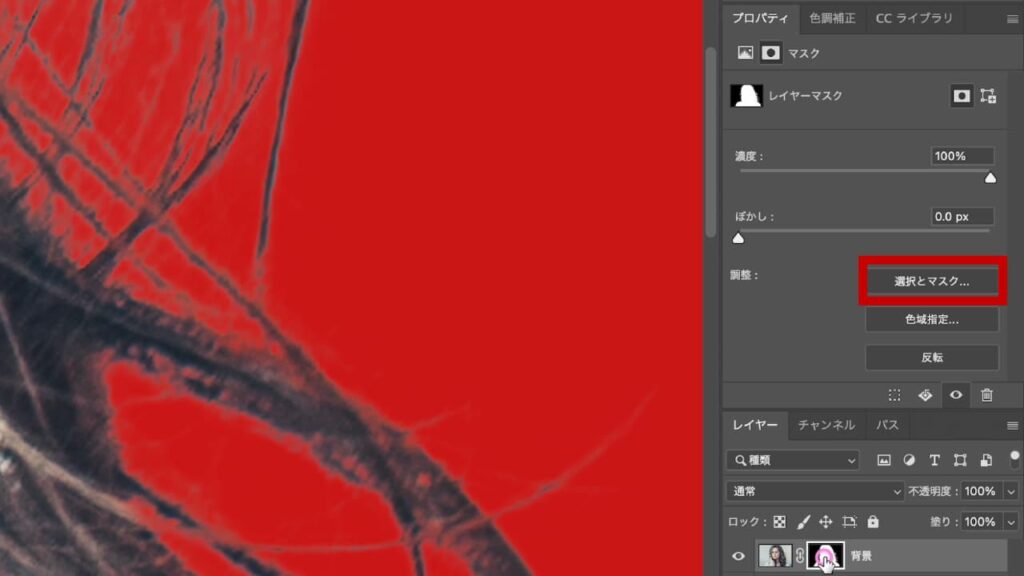
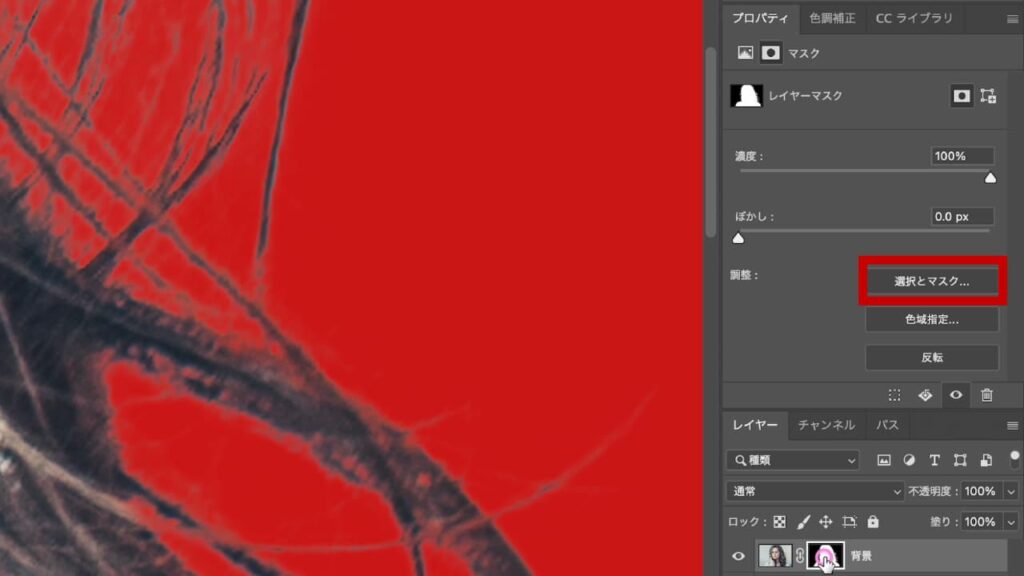
再調整したい場合は、マスクを選択してから再度[選択とマスク]をクリックし、同じ要領で修正しましょう。

STEP.3
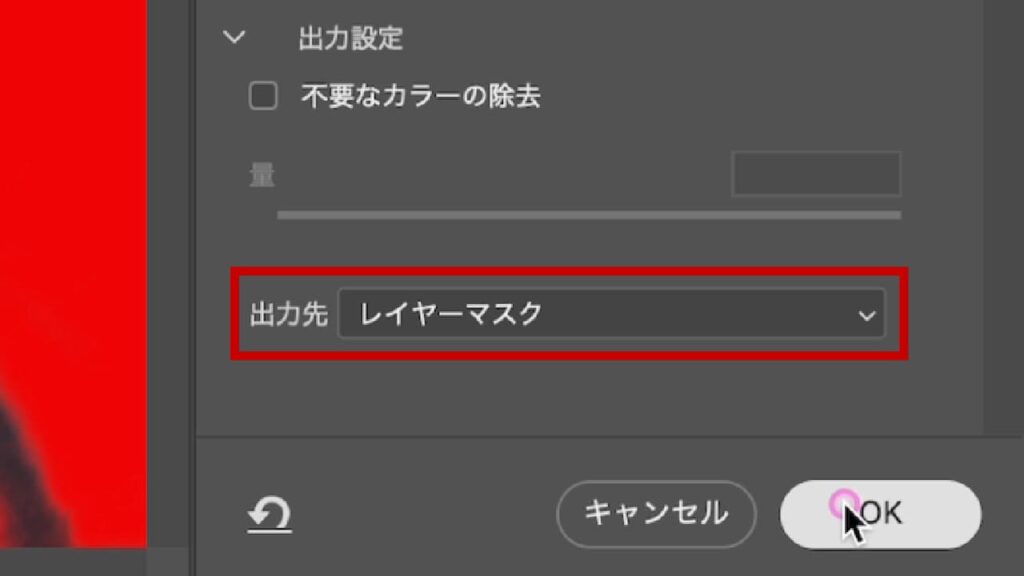
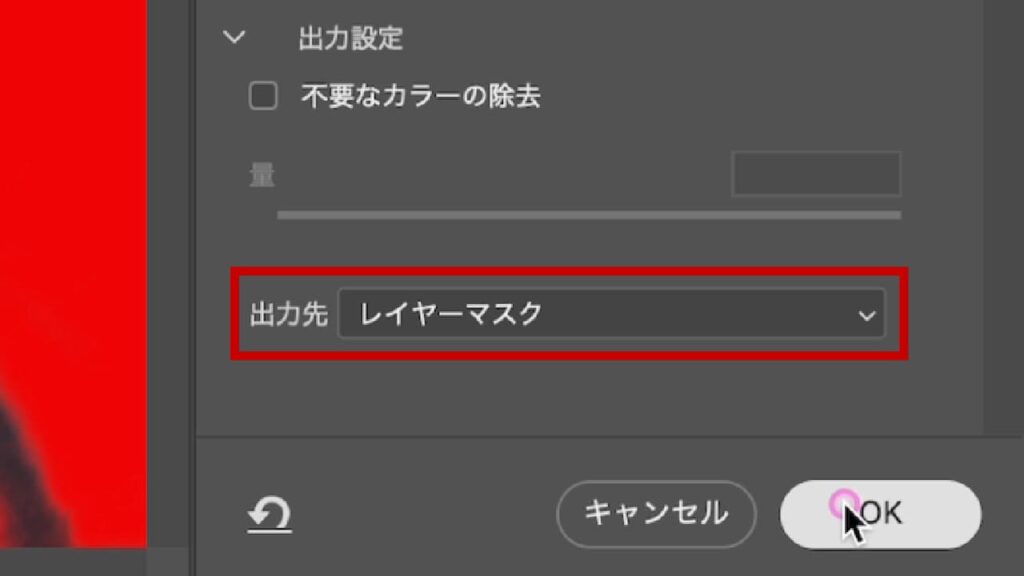
出力先を設定する
再出力の際は、[出力先]を「レイヤーマスク」に変更し、既存のマスクを上書きすることで同じレイヤーに修正を反映できます。

髪の毛のエッジをきれいに表現する方法
髪の毛のエッジをさらに自然に見せるために、ベタ塗りレイヤーを利用して微調整する方法をご紹介します。
STEP.1
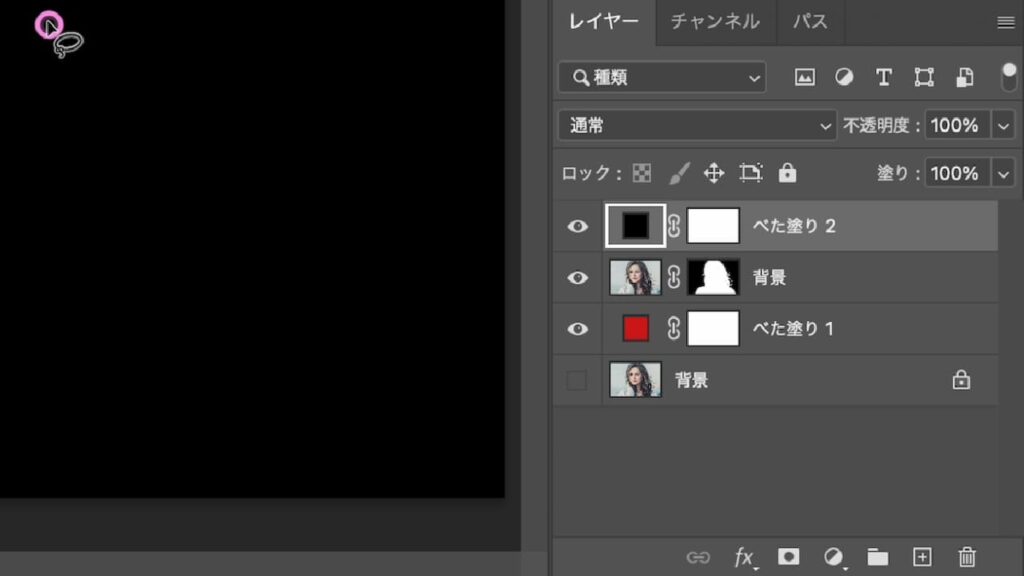
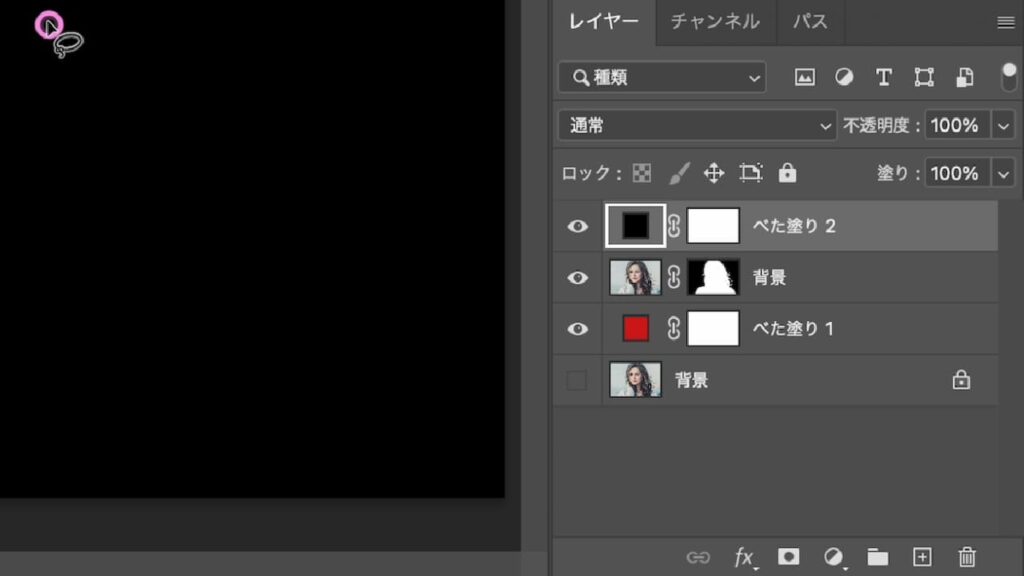
ベタ塗り調整レイヤーを作成する
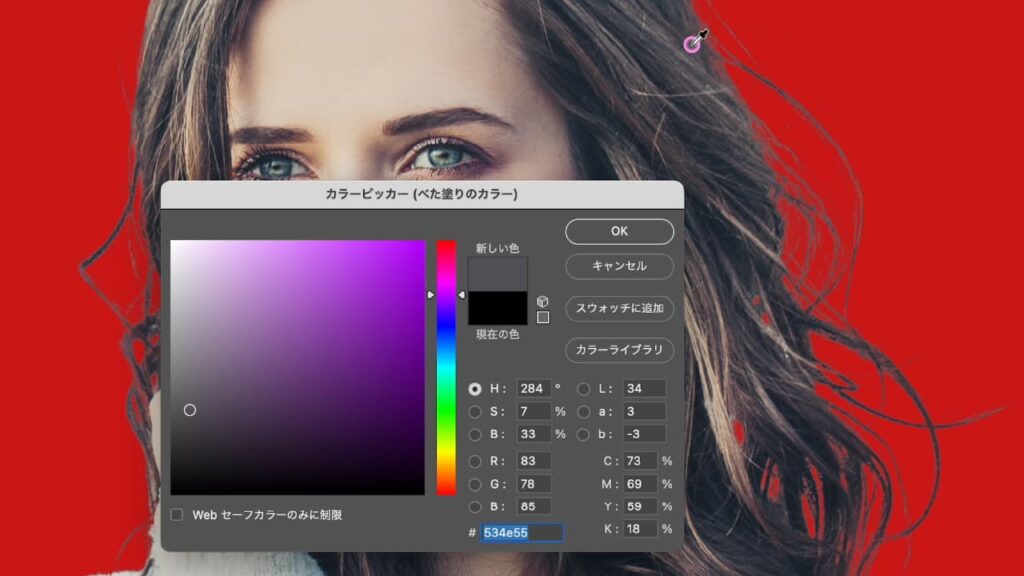
再度[新規調整レイヤー作成]ボタンから[ベタ塗り]を作成し、黒色に設定します。

STEP.2
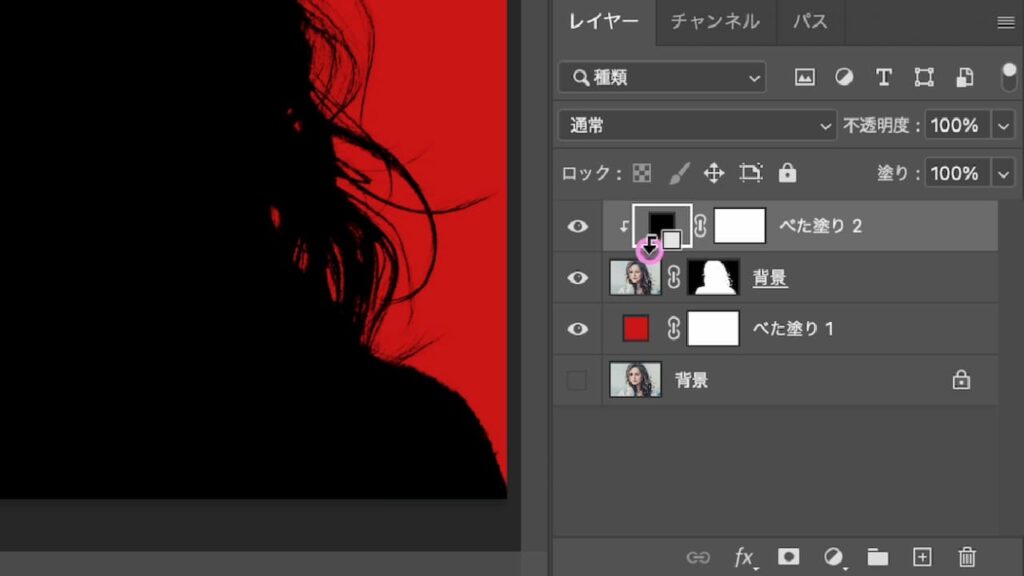
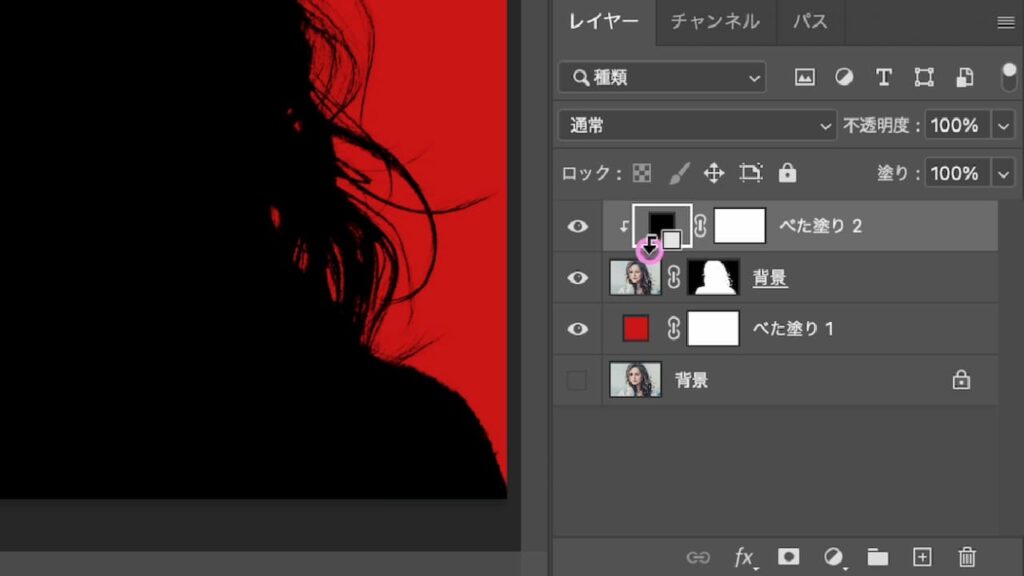
クリッピングマスクする
作成したベタ塗りレイヤーを、切り抜いた背景レイヤーの上に配置し、[クリッピングマスク]を適用する。

ショートカット
Option(Alt)キーを押しながら、ベタ塗りレイヤーと背景レイヤーの間をクリック
STEP.3
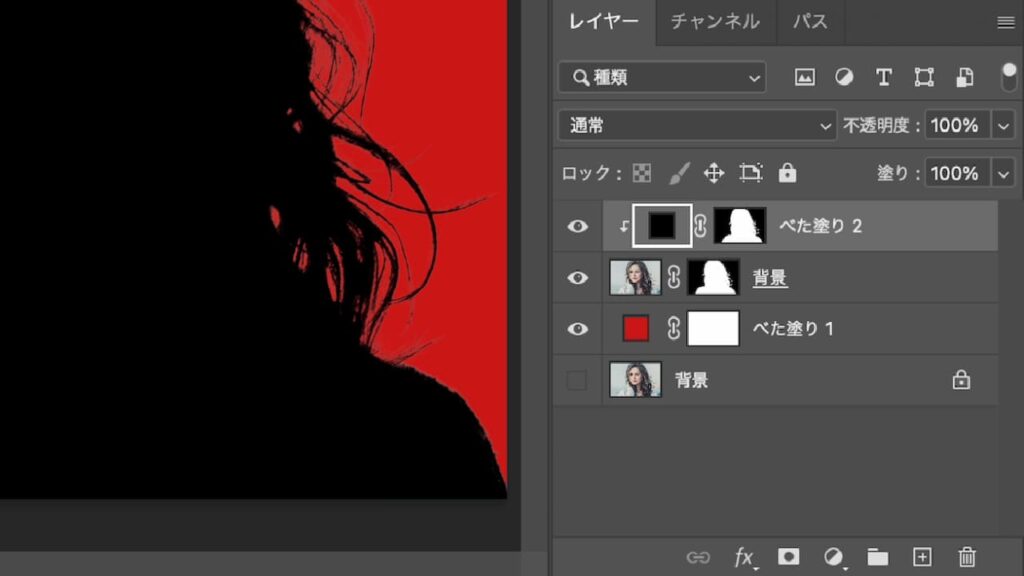
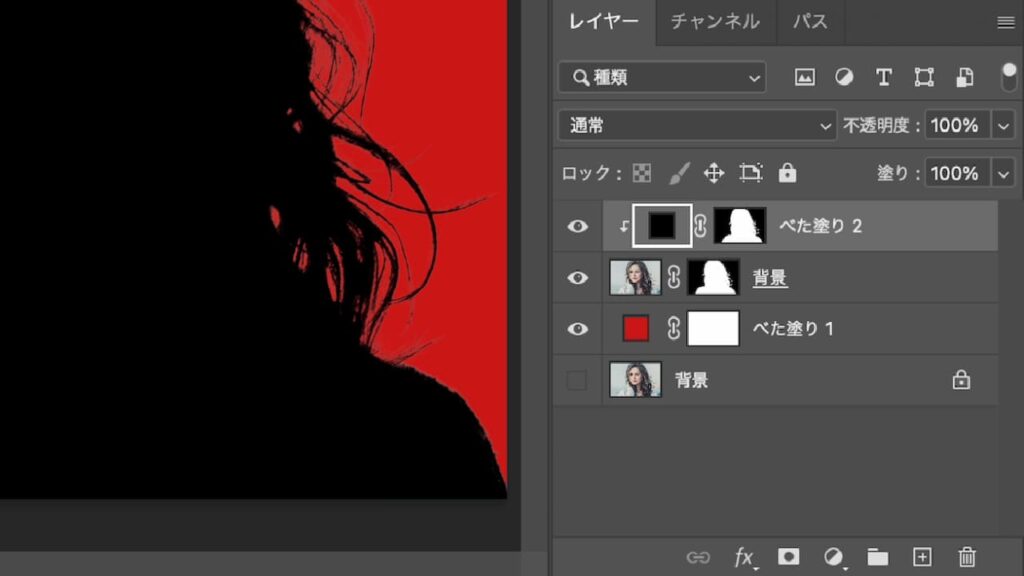
レイヤーマスクをコピーする
背景レイヤーのレイヤーマスクを、MacならOptionキー、WindowsならAltキーを押しながらベタ塗りレイヤーのマスクへドラッグ&ドロップして複製する。

STEP.4
複製したレイヤーマスクを階調の反転する
反転することで、髪の毛のエッジの色をベタ塗りにすることができます。

STEP.5
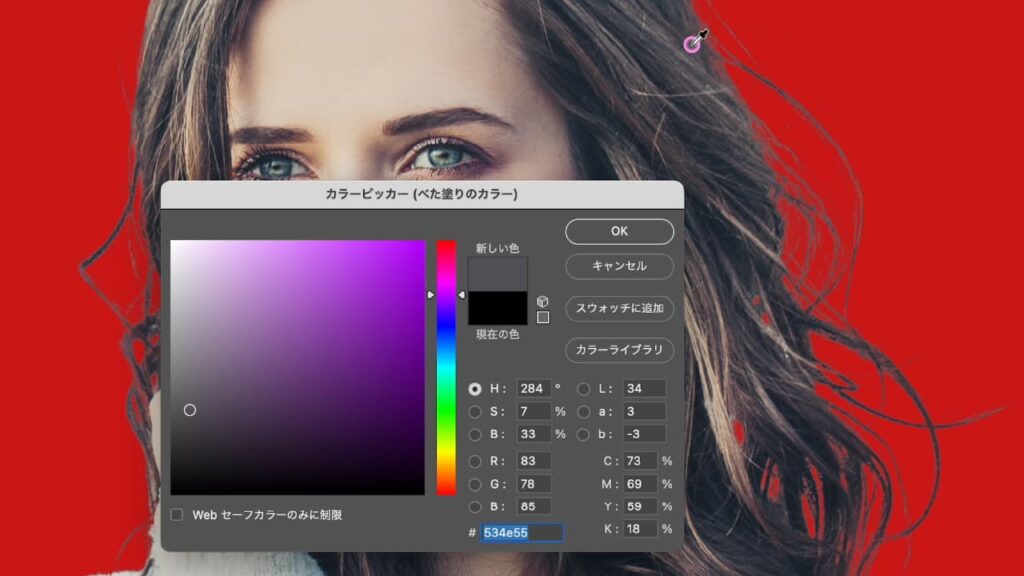
髪の毛のエッジを馴染ませる
髪の毛のエッジ部分が自然に表現されるようになるので、ベタ塗りの色をダブルクリックし、髪色に近い色を吸い取って調整する。これにより、髪の毛と背景とのなじみが良くなり、自然な切り抜きが可能になります。

背景との合成
次に、切り抜いた人物と別の背景画像を合成します。
STEP.1
背景用画像をコピーする
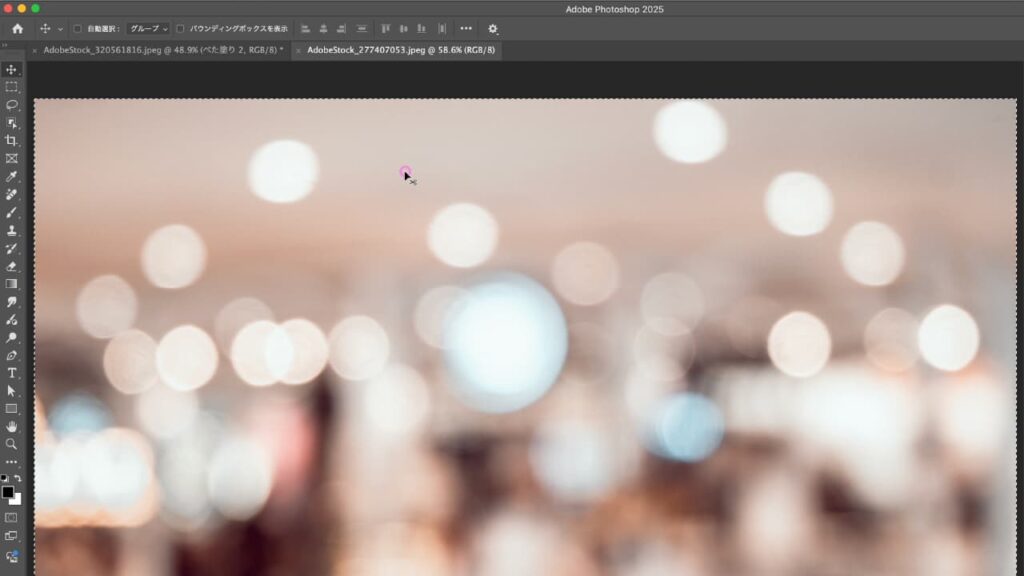
ダウンロードしておいた背景画像をPhotoshopで開き、[すべてを選択]してからコピーする。

ショートカット
- すべてを選択:Command(Ctrl)+A
- コピー:Command(Ctrl)+C
STEP.2
人物の画像にペーストする
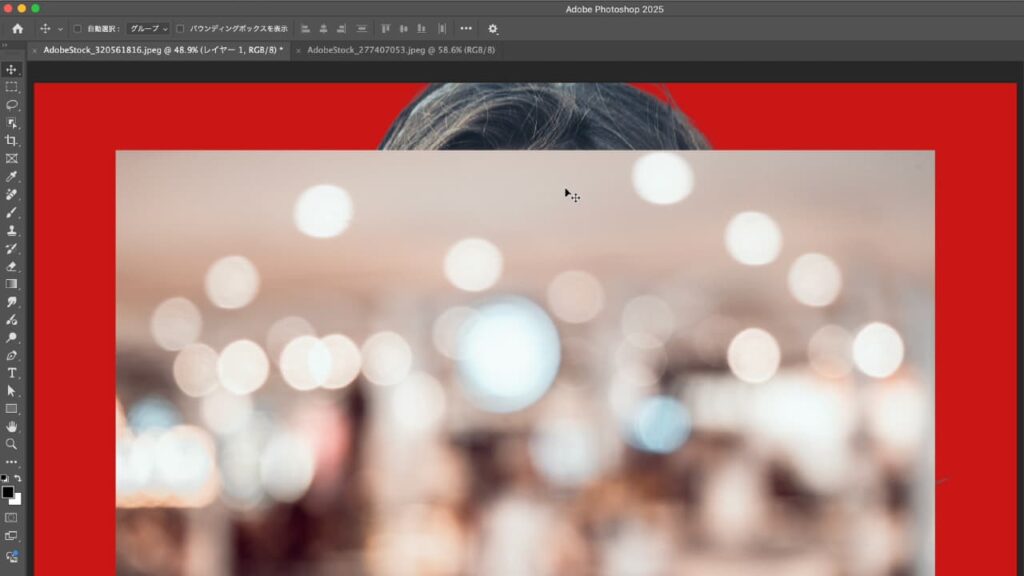
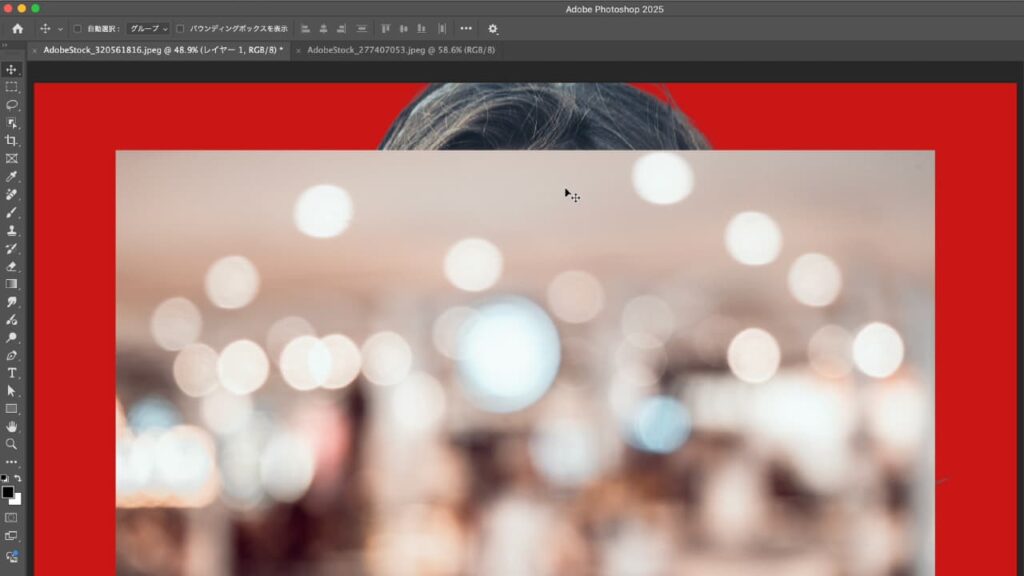
人物画像のファイルに戻り、ペーストする。

STEP.3
背景用画像の調整
貼り付けた背景画像のサイズや位置を[自由変形]で調整し、人物レイヤーの下に配置する。

STEP.4
不要な箇所の削除と髪のエッジの色の調整
画像によっては、服のエッジに髪の毛のエッジ用に作成したベタ塗りの色が表示される場合があります。確認して表示されていた場合は、レイヤーマスクを塗りつぶして削除しましょう。また、合成する背景画像によっては、髪のエッジ部分に違和感がでるので、場合によってはベタ塗りの色を変更してください。

まとめ
左:Before / 右:After
以上が、人物の髪の毛を自然に切り抜くための基本的な流れです。[被写体を選択]機能を活用すれば、複雑な髪の毛でもある程度簡単に切り抜けます。最後にベタ塗りレイヤーを使った微調整を加えることで、より自然な仕上がりが得られます。ぜひ、ご自身の作業に取り入れてみてください。
YouTube動画のご案内
今回ご紹介した手順を、実際の操作画面とともに解説しているYouTube動画も作成しております。より具体的な流れを確認したい方や、操作手順を視覚的に覚えたい方は、ぜひ動画もご覧ください。チャンネル登録やいいねで応援いただけると励みになります。





































コメント