
「立体的なビジュアルやリアルな表現を作りたいけど、3Dソフトを覚えるのはちょっと……」と思っている方におすすめ!
本記事では、Adobe Fireflyを使って、平面のサムズアップ画像を金属でできたリアルなサムズアップ画像に変換する方法を紹介します。 初心者でも簡単に立体的なビジュアルを作成できるので、ぜひ試してみてください!
Adobe Fireflyとは?
Adobe Fireflyは、AIを活用した画像生成ツールで、テキストプロンプトを入力するだけで高品質なビジュアルを作成できます。複雑な3Dモデリングやレンダリングを行わずに、リアルな立体表現や質感の調整が可能です。

特にデザイナー初心者でも扱いやすく、簡単な操作でプロレベルのビジュアルを作れるのが魅力です。本記事では、その具体的な活用方法を解説します!
使用する素材
今回使用するサムズアップ画像は、Adobe Stockの無料素材を利用します。 Adobeユーザーならどなたでもダウンロード可能なので、一緒に作成していきましょう!


- STEP.01Adobe Stockにアクセスし、「サムズアップ」と検索
Adobe Stockにアクセスします。
https://stock.adobe.com/jp/
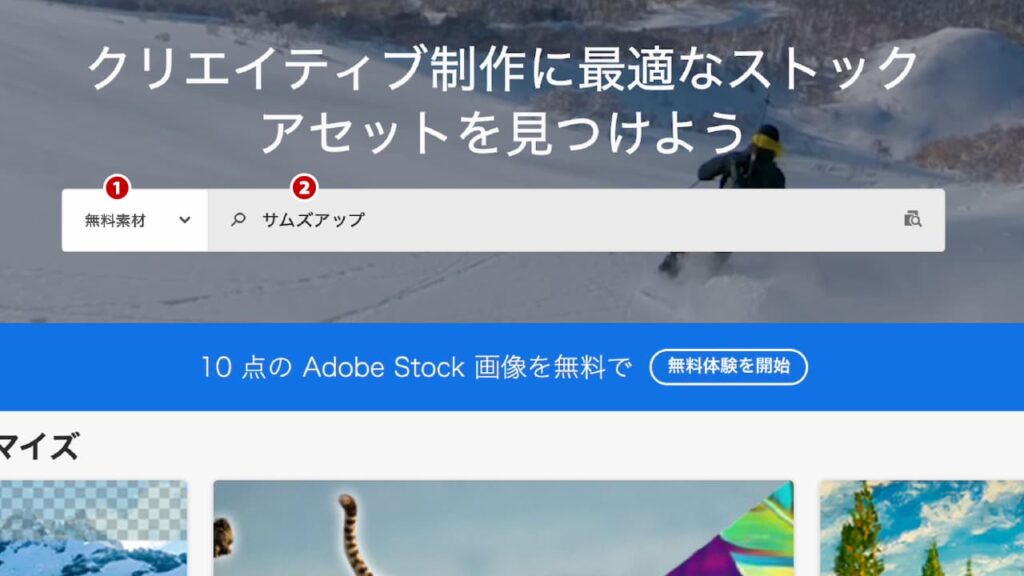
「無料素材」❶にフィルターをかけて、「サムズアップ」❷と検索してください。
- STEP.02サブカテゴリーを「ベクター」にすると探しやすい
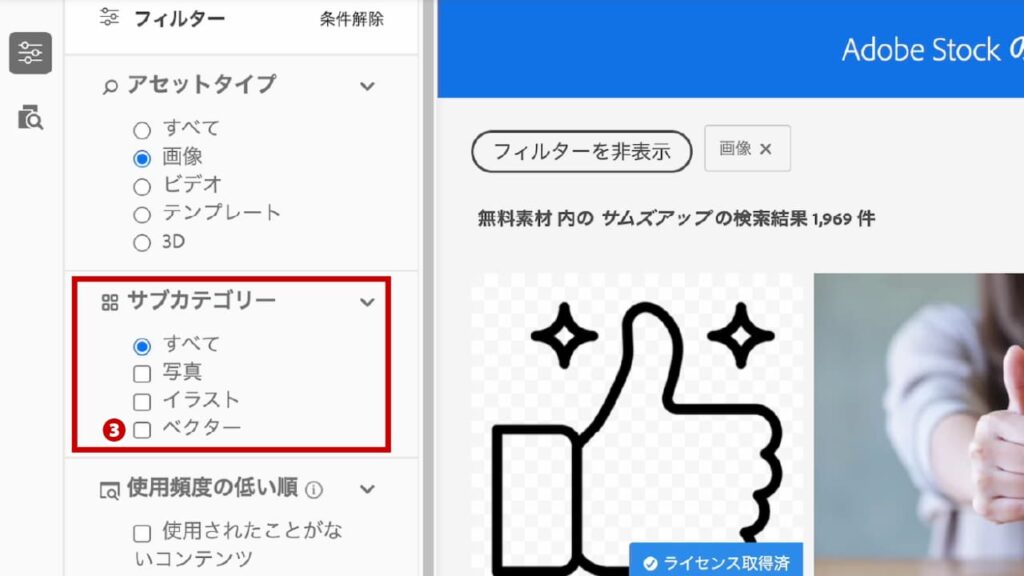
さらに、サブカテゴリーの設定を「ベクター」❸にして検索を絞ります。

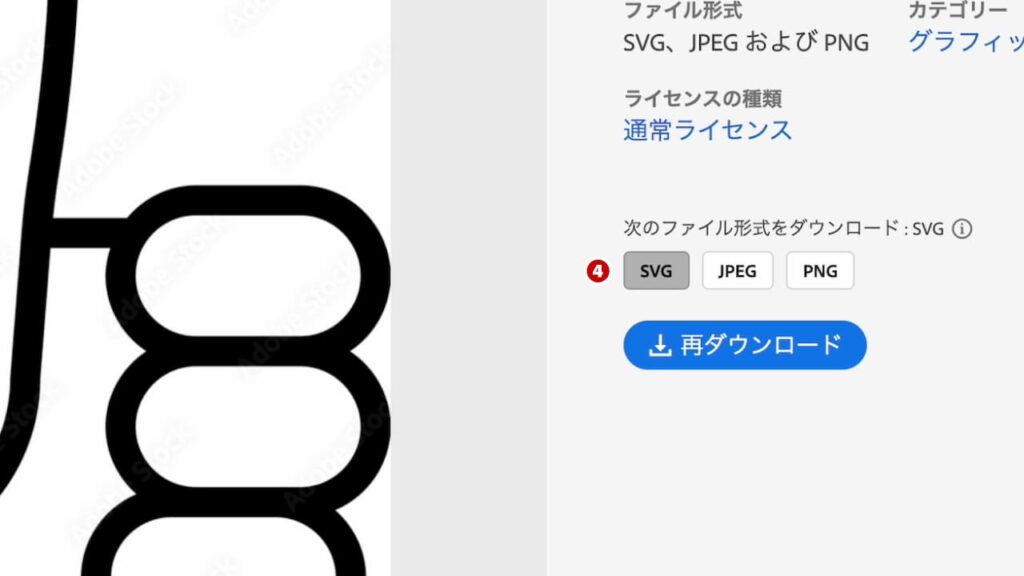
- STEP.03画像形式は「SVG」を選択してダウンロード
Adobe Illustratorで編集したいので、ベクターデータである「SVG」を選択してダウンロードしましょう。

- STEP.04ダウンロードリンク
見つからなかった場合は、こちらのダウンロードリンクからデータをダウンロードしてください。
Illustratorでの構図作成と書き出し
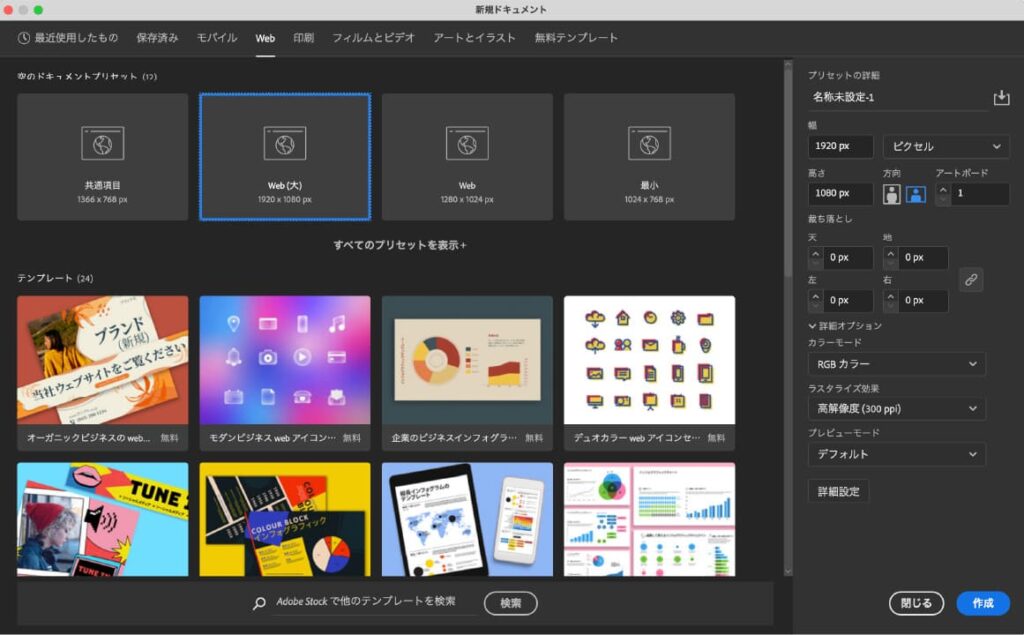
1. 新規ドキュメントの作成
Illustratorを開き、[ファイル]メニューから[新規]を選択し、Web用のW1920px × H1080pxの新規ドキュメントを作成します。

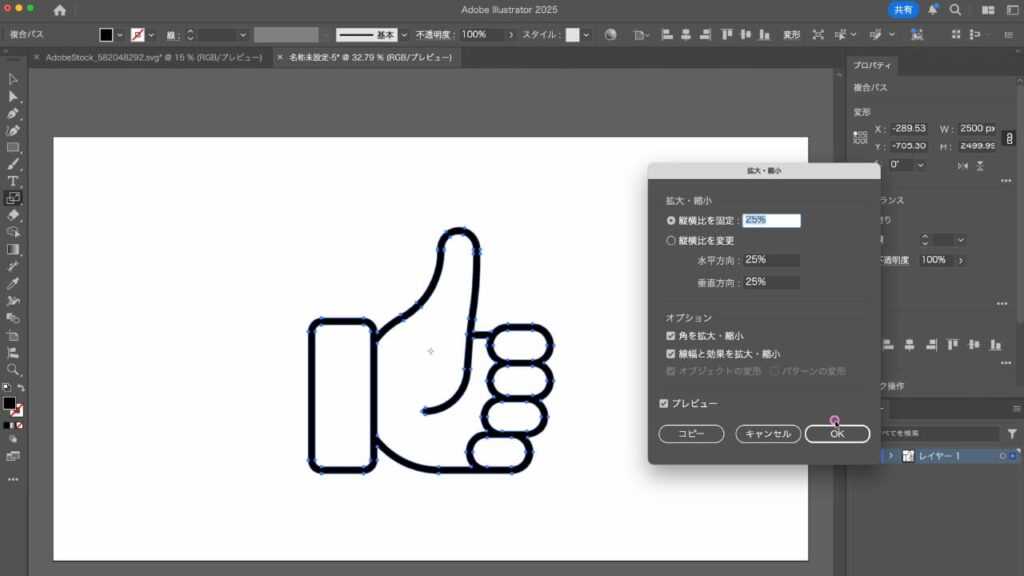
2. 画像の配置と調整
ダウンロードしたサムズアップ画像を開き、新規ドキュメントにコピー&ペーストして適切なサイズに調整します。

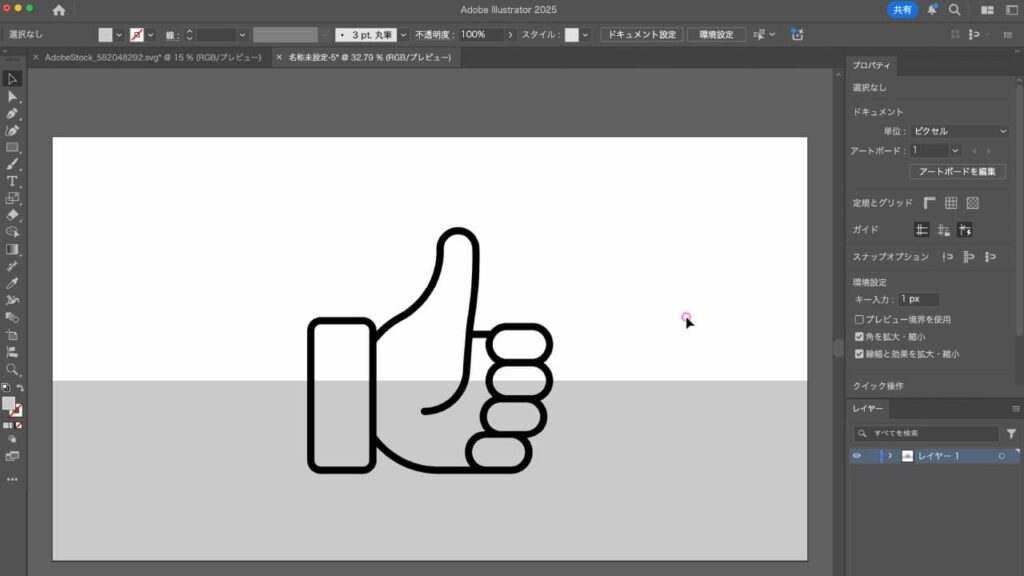
3. 床の作成
長方形ツール(M)を使ってグレーの床を追加します。グレーの床は最背面に配置してください。

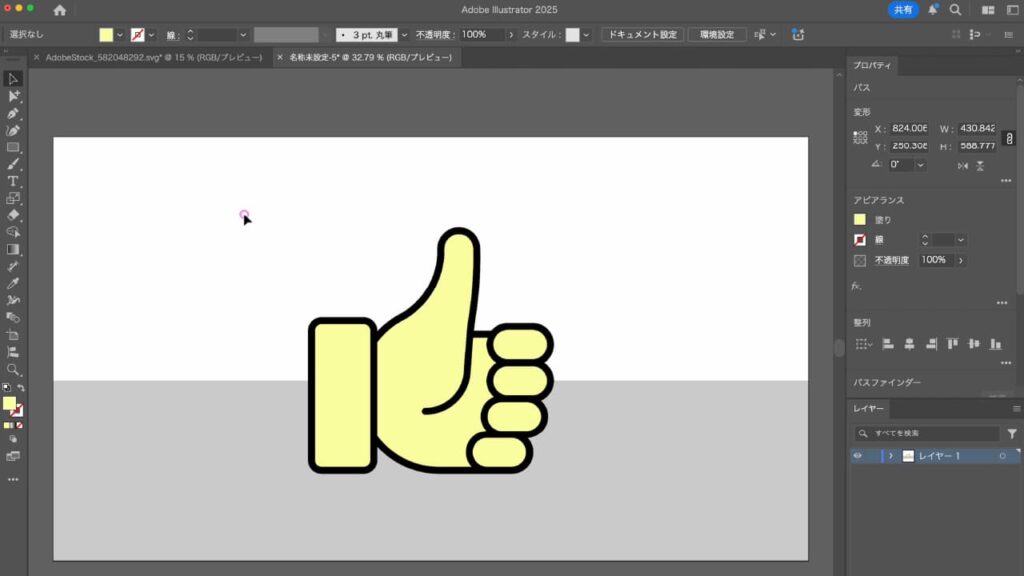
4. サムズアップ画像の塗りを設定
ダイレクトグループ選択ツールを使ってサムズアップ画像の内側のパスを選択し、前面にコピーして塗りを薄い黄色に設定します。

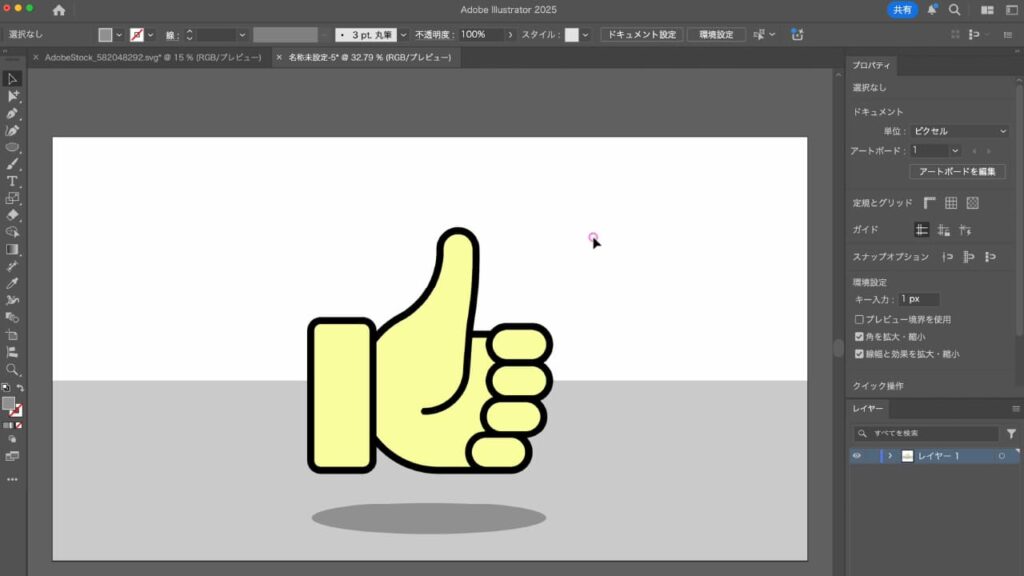
5. 影の作成
楕円形ツール(L)を使い、濃いグレーの楕円を配置してリアルな立体感を演出します。
必要に応じて、全体のサイズやバランスを微調整しましょう。

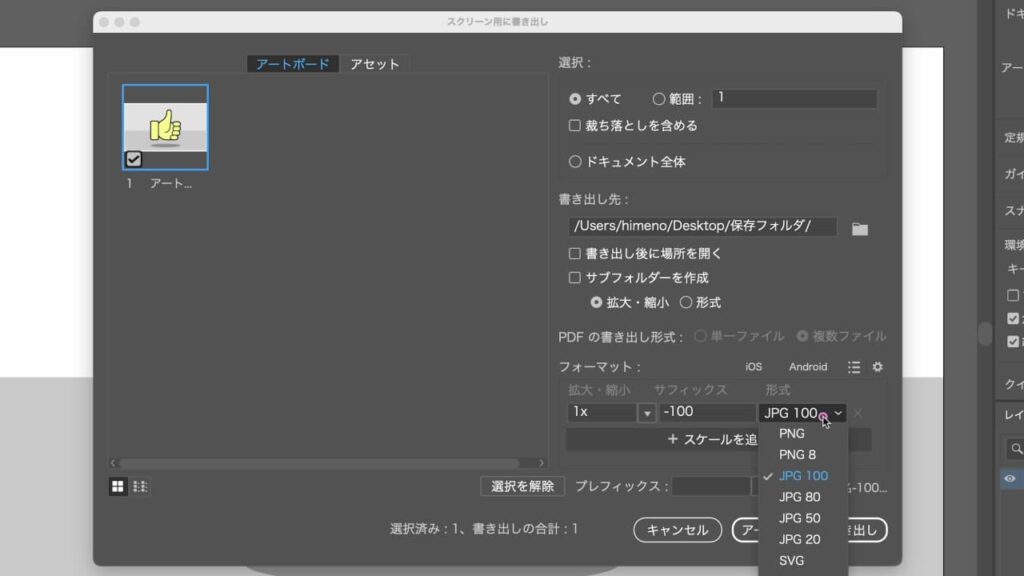
6. 書き出し
すべての構図が整ったら、[ファイル]メニューから[書き出し]→[スクリーン用に書き出し]を選択し、PNGまたはJPEG形式で書き出しましょう。

Fireflyでの生成
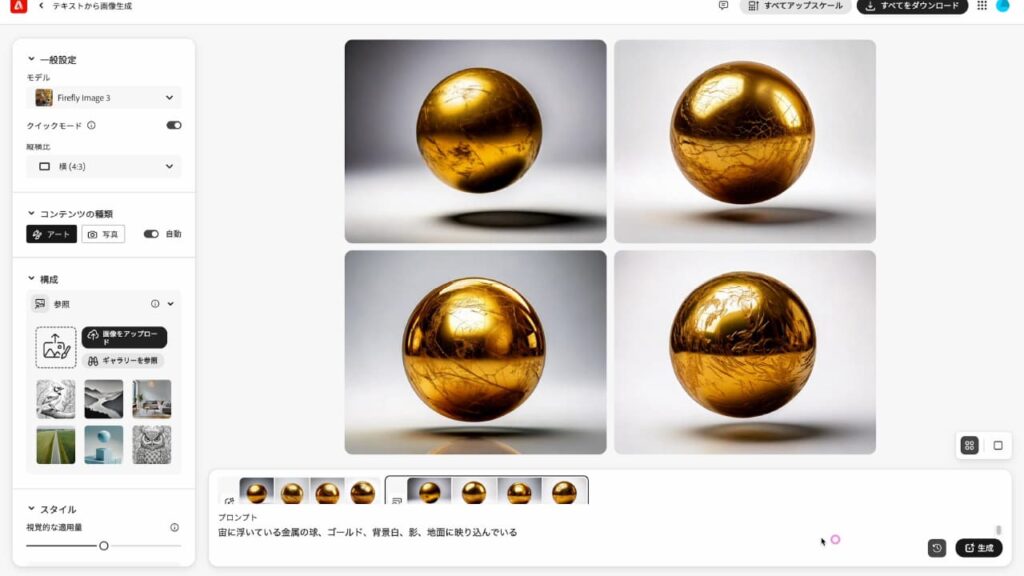
1. Fireflyで画像生成
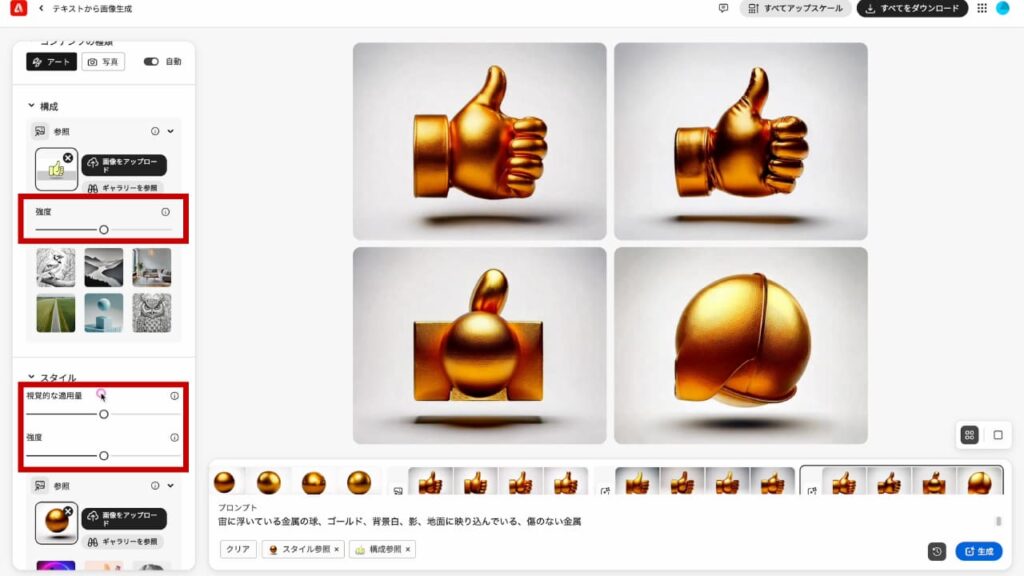
Adobe Fireflyをブラウザで開き、プロンプトを入力します。
例えば「宙に浮いている金属の球、ゴールド、背景白、影、地面に映り込んでいる」といった説明を入力すると、Fireflyがリアルな画像を自動生成します。画像が生成されたら、縦横比や質感を確認し、必要に応じて調整しましょう。

2. スタイルの適用
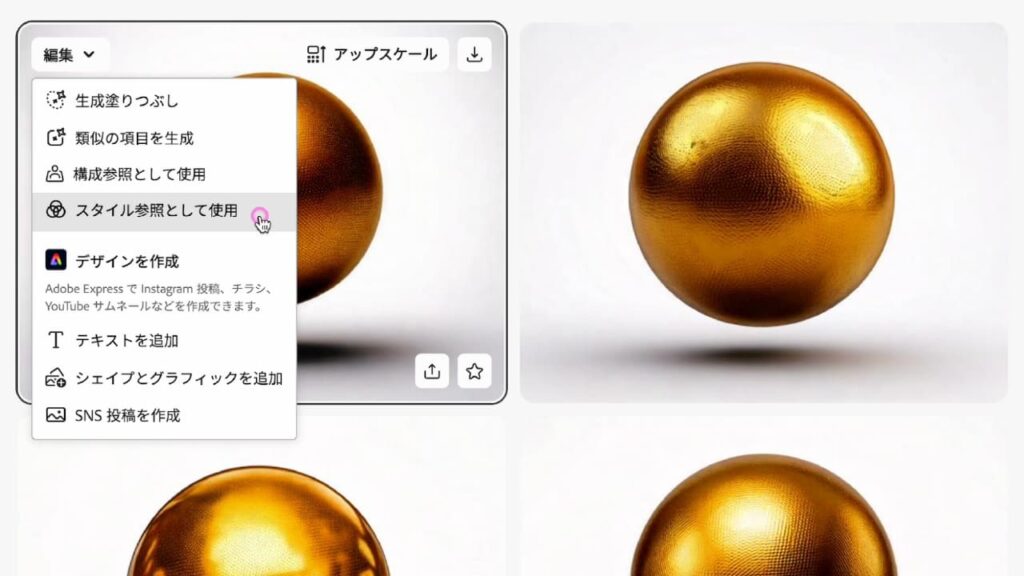
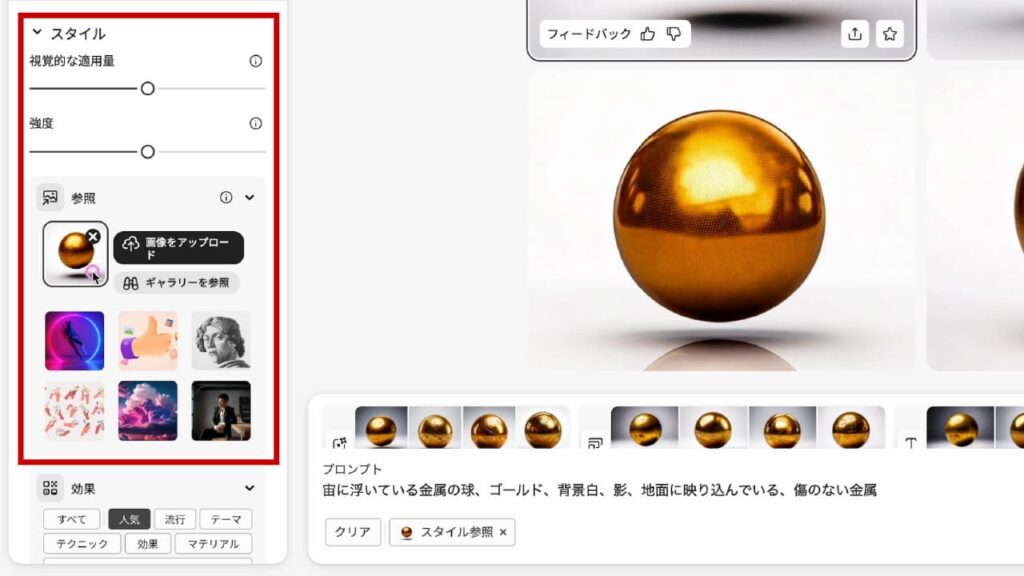
生成された画像を確認し、満足いく画像が生成されたら、質感やスタイルを統一するために、「編集」メニューから「スタイル参照として使用」を選択します。

これにより、Fireflyが生成する他の画像にも同じ質感が適用されます。

3. 構成の指定と最終生成
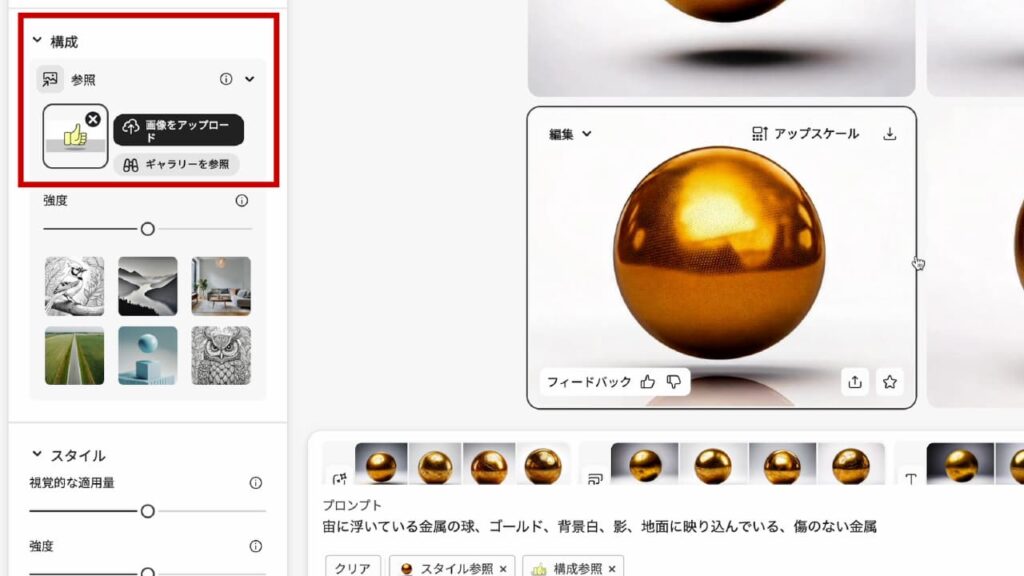
次に、先ほど書き出したサムズアップ画像をFireflyにアップロードし、合成のための構成を指定します。

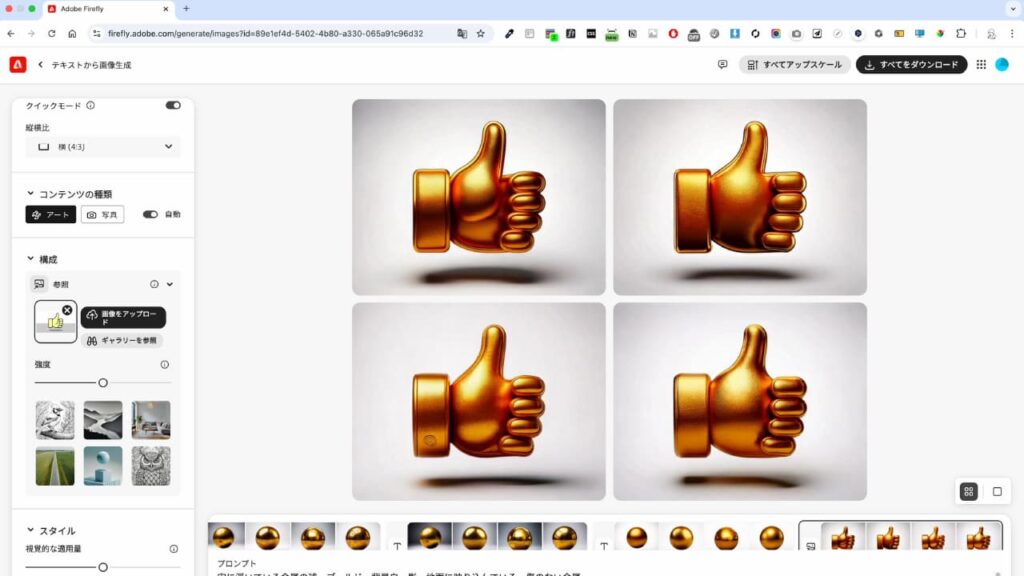
「生成」ボタンを押して、AIが最適な形に仕上げるのを確認しましょう。必要に応じて調整を行い、よりリアルな仕上がりに近づけます。

4. 調整と仕上げ
最後に、生成結果を見ながら構成やスタイルのバランスを微調整します。

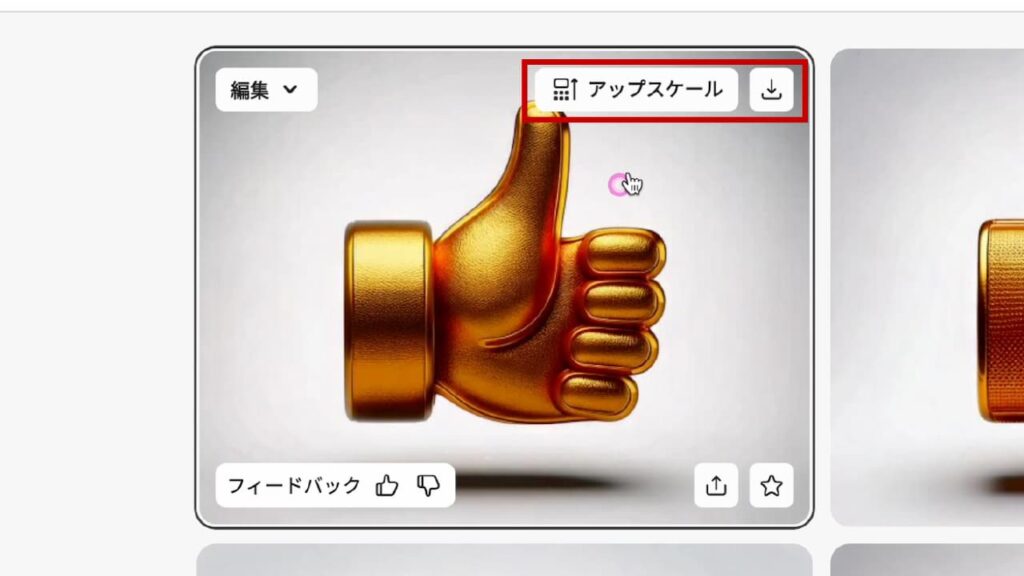
大きいサイズの画像が必要であれば、「アップスケール」機能を使用して高解像度の画像に仕上げます。

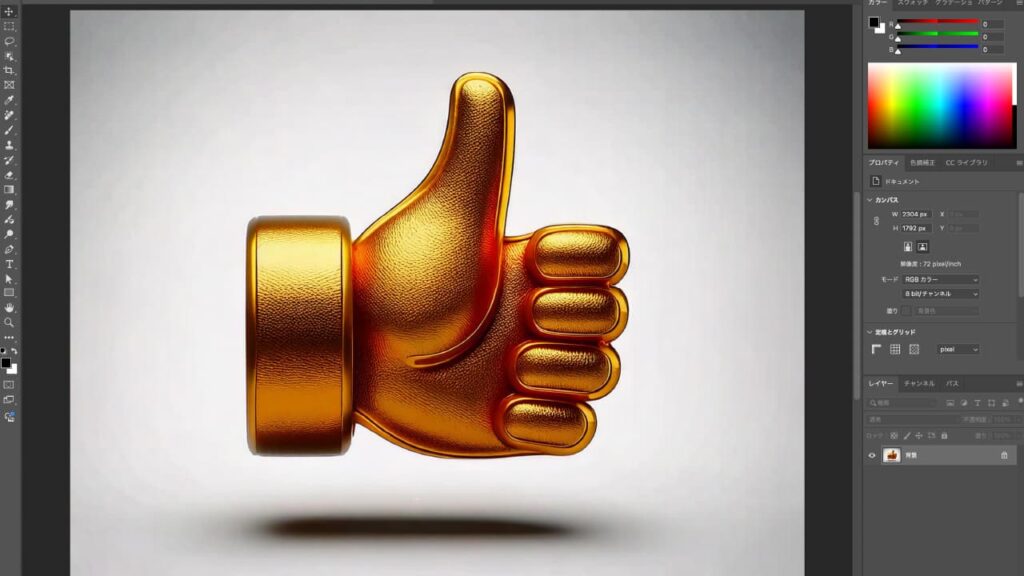
最終的な画像をダウンロードし、Photoshopを使ってさらに細かい修正を加えることで、より完成度の高いビジュアルを作成できます。

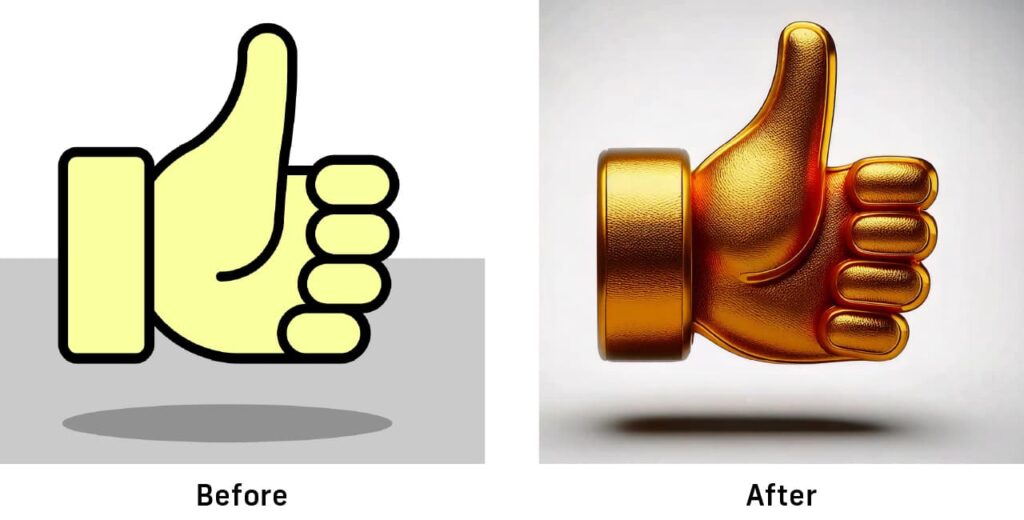
Before & After
Fireflyを活用することで、3Dソフトを使わずに簡単にリアルな表現が可能 になります。



まとめ
Adobe Fireflyを使えば、3Dソフト不要で簡単にリアルな金属表現が可能です。 ぜひこの手法を活用して、さまざまな表現を試してみてください!
また、この手順を詳しく解説したYouTube動画も公開しています! 動画では、実際の操作画面を見ながら学べるので、ぜひチェックしてみてください!




コメント