
多くの学生たちや新人デザイナーをサポートしてきましたが、その中で最近特に感じるのが、有名な欧文書体を知らないデザイン初心者・学生が増えていることです。「セリフ体って何?」「なんとなく書体選んでます」なんて声もしばしば耳にします。デザインの世界では古くから愛されてきた定番フォントがたくさんあり、それらを知っているだけでデザインの幅がぐっと広がるんですよね。今回はそんな私の想いから、有名なセリフ体14種類を紹介する記事を書くことにしました。少しでも皆さんの「フォント選び」の助けになれば嬉しいです!
はじめに
デザイン初心者の皆さん、そして若手デザイナーの皆さん、フォント選びに悩んだ経験はありませんか?「なんとなく雰囲気は伝えたいけど、どの書体を使えばいいのか分からない…」そんなとき、有名な定番フォントを知っているととても心強いものです。本記事の目的は、セリフ体の中でも特に有名な13書体について分かりやすく紹介し、皆さんの知識の引き出しを増やすことにあります。

セリフ体とは歴史が深く、多くの場面で使われてきた書体です。この記事では「セリフ体とは何か」を簡単におさらいした上で、代表的な13種のセリフ体を一つひとつ取り上げ、その特徴や歴史、使われている場面を紹介します。「あ、このロゴで見たことある!」「この本の文字はこのフォントだったのか!」と発見があるかもしれませんよ。フォント選びの楽しさと奥深さを一緒に体験していきましょう。
それでは早速、本題に入ります!
セリフ体とは?
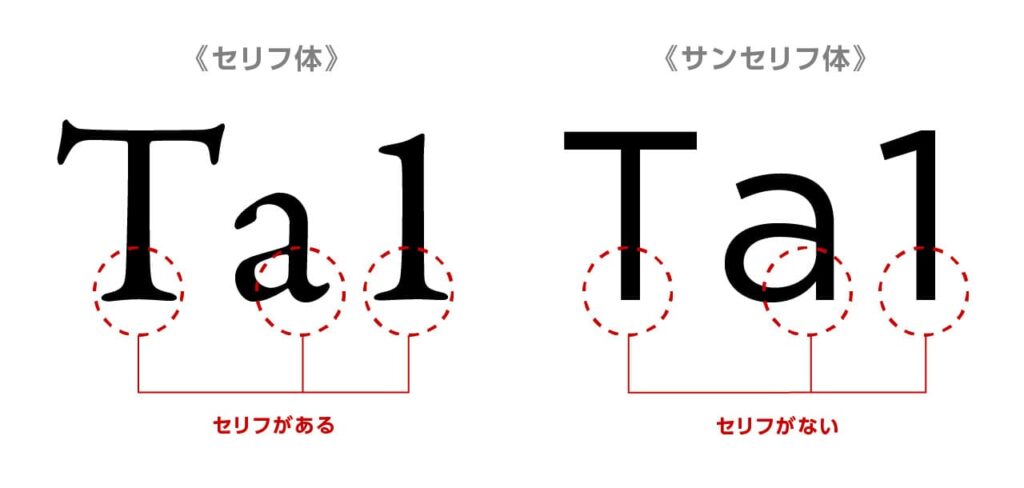
セリフ体(Serif)とは、文字の端に「飾り線(セリフ)」が付いた書体のことです。例えばアルファベットの「T」の両端や「a」の上下に小さな線や飾りがついているのが特徴です。セリフ体は活字印刷の歴史とともに発展してきた伝統的な書体で、しっかりとしたクラシックで格調高い印象を与えることができます。

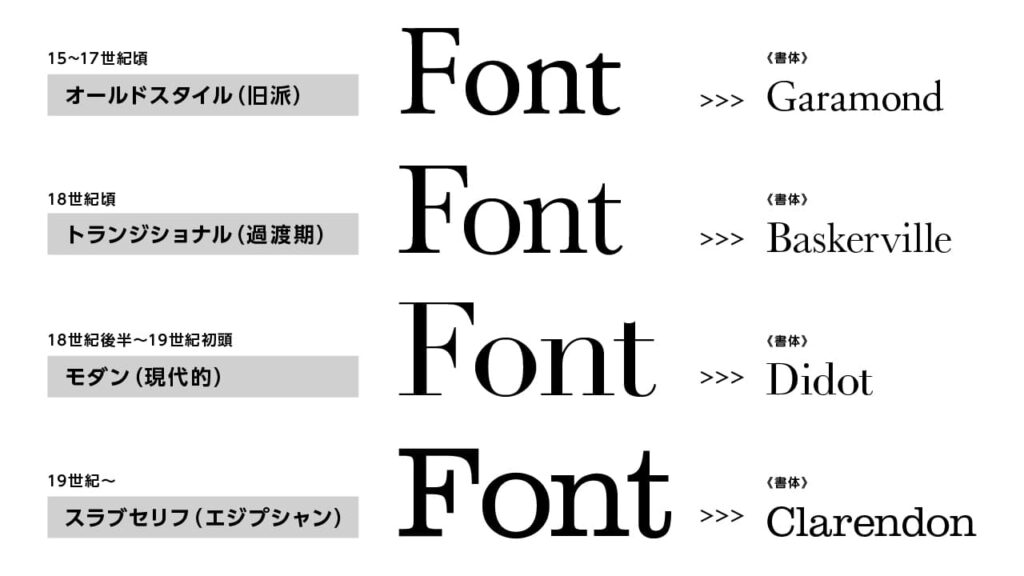
書体の分類上、セリフ体にもいくつか種類があります。大まかには次のような分類です。

セリフ体のデザイン上のメリットとしては、まず可読性が高いことが挙げられます。セリフ(飾り)が文字の形をはっきりさせ、行と行を視線で追いやすくしてくれるため、長文の本文でも読み疲れしにくいのです。そのため、小説や新聞などの本文には昔からセリフ体が多用されてきました。さらに、セリフ体は伝統的で信頼感のある雰囲気を演出できるので、高級ブランドのロゴや正式な印刷物にもよく使われます。「フォーマル」「上品」「クラシック」といったキーワードを表現したいデザインには、セリフ体がピッタリなのです。
以上がセリフ体の基本説明です。それでは、ここからいよいよ具体的なフォント紹介に移りましょう。有名な14種類のセリフ体について、その書体名(英名・カナ)、特徴、歴史、使用例、そしてAdobe Fontsのリンクを順番にまとめていきます!
Adobe Fontsで使用できる有名なセリフ体14選
Trajan(トレイジャン/トラジャン)

書体の特徴
Trajanは古代ローマ碑文に由来するオールキャップス(大文字のみ)の格式高い書体です。筆で書いた後に石に彫ったような優美なラインを持ち、セリフも穏やかにカーブしています。小文字は無く、タイポグラフィ上はスモールキャップスで表現されることが多いです。そのクラシカルな見た目から、厳粛さや伝統を感じさせるデザインに向いています。
書体の歴史
1989年にAdobe社の書体デザイナー、Carol Twombly(キャロル・トゥオンブリー)によってデザインされました。名前の由来はローマ帝国の「トラヤヌス帝の記念柱(Trajan’s Column)」に刻まれた文字で、紀元1世紀のローマ大文字の最高到達点とも言われる書体をデジタルで復刻したものです。2000年もの歴史を持つ文字を元に現代に甦らせた、まさに古典とデジタルの融合です。
著名な使用事例
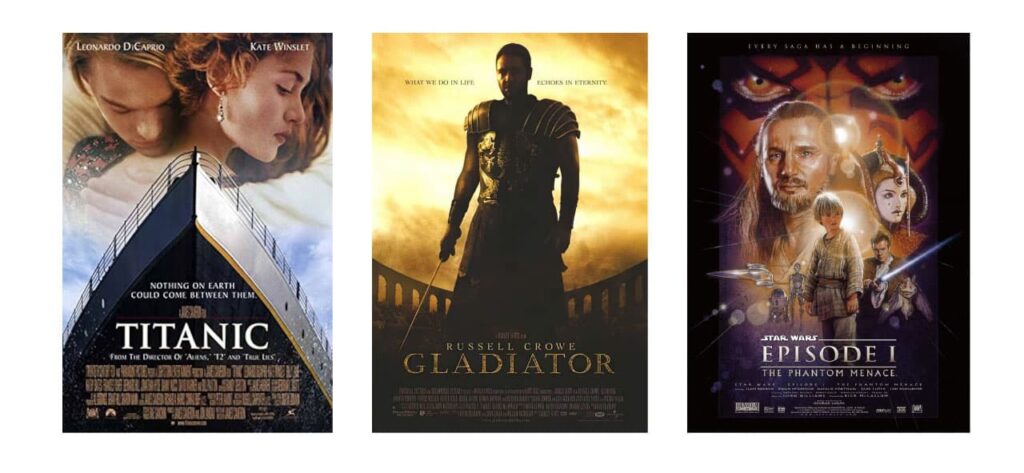
Trajanは「映画タイトルの定番フォント」として有名です。例えば『タイタニック』『グラディエーター』『スターウォーズ』など、挙げればキリがないほど多くの映画ポスターで使われてきました。そのため「映画フォント」なんて呼ばれることもあります。また、大学のロゴ(テキサス大学やコロンビア大学など)にもTrajanはよく使われています。重厚で信頼感のある印象が求められる場面にぴったりなんですね。

Adobe Fontsからフォントを追加しよう!

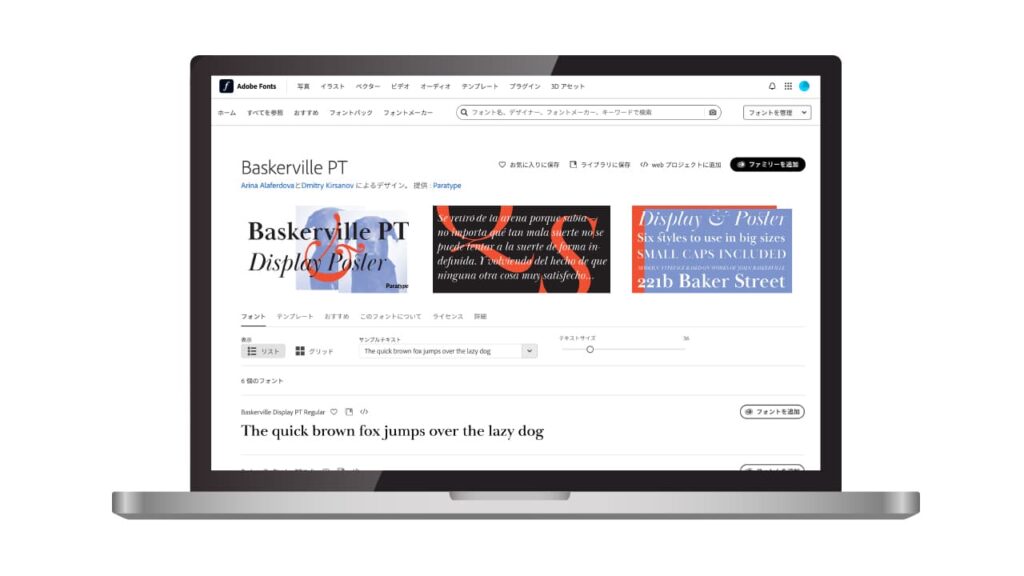
Baskerville(バスカヴィル/バスカービル)

書体の特徴
Baskervilleは18世紀に生まれたトランジショナル(移行期)のセリフ体です。旧派よりもコントラストが強く、エレガントでありながら落ち着きと読みやすさを兼ね備えています。大きめのカウンター(文字の内部の空間)と滑らかなセリフ形状が特徴で、本文からタイトルまで幅広く使える万能選手的な書体です。
書体の歴史
1757年にイギリスの印刷業者 John Baskerville(ジョン・バスカヴィル)によってデザインされました。当時、オールドスタイルの読みやすさをさらに向上させようと試みられた結果生まれた書体で、印刷の精度向上により細部まで洗練されたデザインが実現しています。Baskervilleの活字は当時のケンブリッジ大学出版局などで用いられ、その美しさに賛否両論を巻き起こした逸話もあります(印刷のインクが滲んで見えるほど繊細だと言われたとか…)。
著名な使用事例
ファッションブランド「Kate Spade New York」のロゴにBaskerville系の書体が使われているのは有名です。また、Baskervilleは書籍組版の定番でもあり、多くの洋書の本文に採用されています。「信頼性」「上品さ」を演出したいブランドや、高級感のある雑誌のタイトル文字などにも好まれています。実際、ある研究ではBaskervilleで書かれた文章は読者に高い信頼感を与えるという結果も出たほどです(フォントによる心理効果の一例ですね)。

Adobe Fontsからフォントを追加しよう!

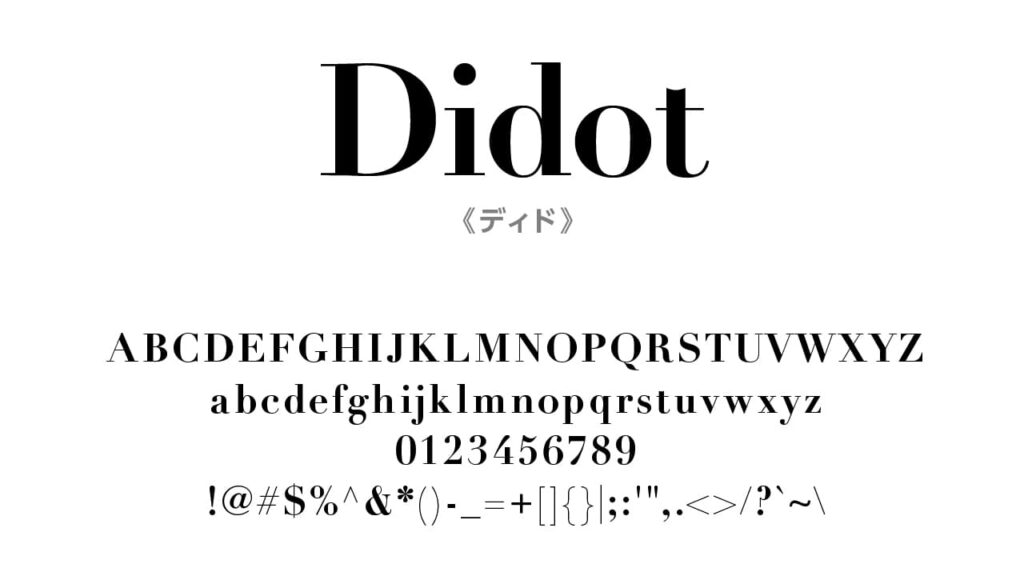
Didot(ディド)

書体の特徴
Didotはモダン様式(Didone系)の代表ともいえるセリフ体です。垂直方向の太いストロークと水平方向の極細ストロークとのコントラストが非常に強く、シャープで洗練された雰囲気を放ちます。セリフは細く真っ直ぐで、全体に優雅さと繊細さが感じられるデザインです。ファッション業界で特に愛される書体で、その高貴な印象からラグジュアリーさを演出したい時にぴったりです。
書体の歴史
1784年〜1811年頃にフランスのDidot家(ディド家)の書籍業者・印刷業者だったFirmin Didot(フェルミン・ディド)らによって開発されました。産業革命期の印刷技術の発展により、髪の毛のように細い線まで表現できるようになったことで生まれた書体です。その後も何度かデザインが洗練され、現在Macにも搭載されているDidotフォントとして知られています(Adrian Frutigerが1991年にデジタル復刻したLinotype Didotなど)。
著名な使用事例
Didotといえばファッション誌のロゴが有名です。例えばアメリカ版『VOGUE(ヴォーグ)』や『Harper’s BAZAAR(ハーパーズバザー)』のロゴはDidot書体が使われています。また、Giorgio ArmaniやZARAといった高級ブランドのロゴタイプにも、Didotに似た高コントラストの書体が採用されています。これらの例からも、Didotがファッション界御用達の定番書体であることが分かります。

Adobe Fontsからフォントを追加しよう!

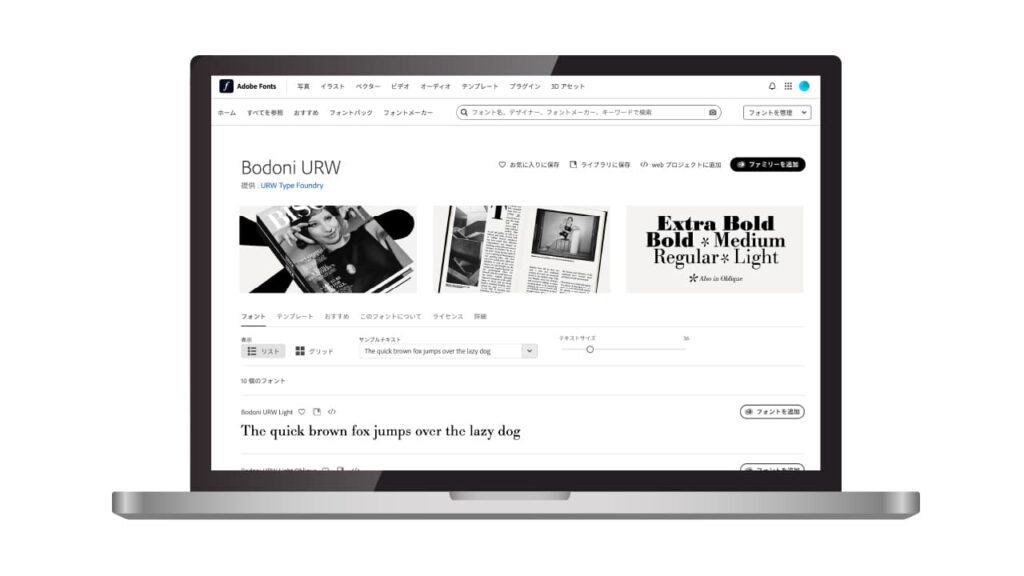
Bodoni(ボドニ)

書体の特徴
BodoniもDidotと並ぶモダン・ローマン体の代表格です。基本的な特徴はDidotと似ており、垂直の太い線と水平の極細の線による強いコントラスト、そしてシャープな直線的セリフを持っています。ただし、Bodoniの方が幾何学的で硬質な印象があり、「男性的でかっちりした印象」を与えるとも言われます。文字をよく見ると、Didotよりも丸みが少なく直線的で、より現代的・重厚な雰囲気を感じさせます。
書体の歴史
1798年頃、イタリアのパルマ公国で宮廷印刷業者だったGiambattista Bodoni(ジャンバッティスタ・ボドニ)によってデザインされました。Didotとほぼ同時代に生まれており、当時の最新技術である精密な金属活字鋳造と印刷技術を駆使して生み出された書体です。Bodoni自身も著名なタイプデザイナーで、彼の名を冠したこの書体は「印刷の宝石」と称えられるほど高く評価されました。
著名な使用事例
Bodoniもファッション業界や高級ブランドで幅広く使われています。例えばCalvin Kleinの旧ロゴ(1970〜90年代頃)はBodoni系のフォントでしたし、「ファッション=ボドニ」というイメージを持つデザイナーも多いようです。また、映画のポスターのタイトル文字にもBodoniはよく採用されます(Didotより太い線がくっきり出るので、大きな見出しで存在感を発揮します)。印刷物では、高級雑誌の表紙タイトルやブランドカタログなど、格式とインパクトを両立させたい場面で活躍しています。

Adobe Fontsからフォントを追加しよう!

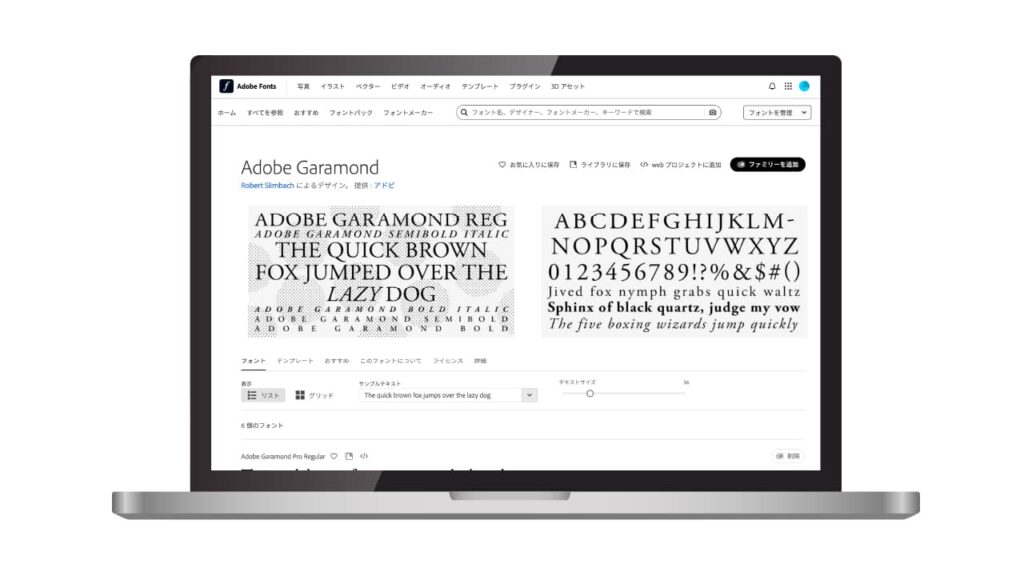
Garamond(ガラモン/ギャラモン)

書体の特徴
Garamondはセリフ体の代名詞とも言える存在で、オールドスタイル(旧派)の代表格です。特徴は、穏やかなコントラストと手書きの書写体に由来するやわらかな曲線、美しい字形バランスです。例えば小文字の「e」の内部が小さく、「a」の丸部分が上で尖っている形などが典型です。可読性が高くエレガントで、長文を組んでも心地よく読めるため、今なお本文用フォントの定番として愛されています。
書体の歴史
16世紀前半(1530年代)にフランスの活字工房師Claude Garamond(クロード・ギャラモン)によって作られました。ルネサンス期の人文主義のもと、古典古代の手書き書体を手本にデザインされた活字で、以後ヨーロッパ中に広まりました。そのオリジナルを元に、20世紀以降も何度も復刻版が作られています。特に有名なのがAdobe Garamondで、1989年にRobert SlimbachがClaude Garamondの活字を元にデジタル化したものです。以来、デスクトップ出版の世界でも定番中の定番として定着しました。
著名な使用事例
Apple社が1980年代から2000年代初頭まで使用していたコーポレートフォント「Apple Garamond」は有名です(Appleロゴの下の社名表記などに使われていました)。また、ハリー・ポッターの原書本文や、無数の小説・学術書などがGaramond系の書体で組まれています。さらに、フランスの高級ブランドのカタログなどでもGaramondを見ることがあります。伝統と品位を演出したい場面ではまず候補に上がる、と言っても過言ではないでしょう。

Adobe Fontsからフォントを追加しよう!

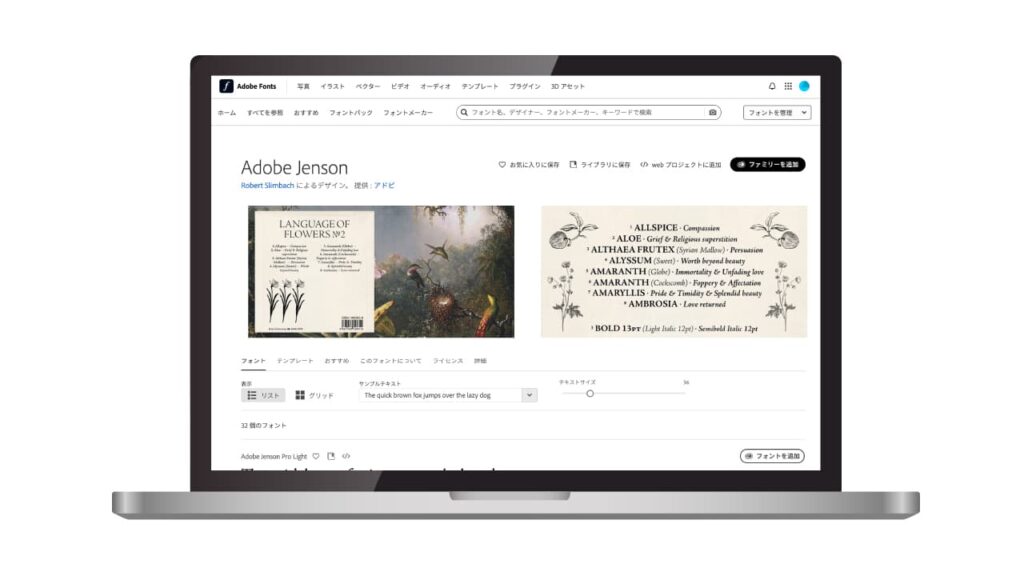
Jenson(ジェンソン)

書体の特徴
Jensonはルネサンス期の書体を再現したオールドスタイルセリフです。15世紀の活版印刷黎明期の字体をモデルにしており、クラシックで温かみのある風合いが特徴です。エックスハイト(小文字の高さ)が低めで、斜めに細くなるストロークや柔和なセリフ形状を持ちます。印象としては「古い写本をそのまま活字にした」ような素朴さと上品さを感じさせ、特に書籍の本文にマッチします。
書体の歴史
オリジナルは1470年代にヴェネツィアで活躍したフランス人印刷業者Nicolas Jenson(ニコラ・ジェンソン)が生み出したローマン体です。これは西洋で最初期のローマ字活字の一つで、その美しさから後世の手本となりました。Adobe社がこの歴史的書体に着目し、1996年にAdobe JensonとしてRobert Slimbachがデジタル復刻しています。Adobe Jensonはオリジナルのエッセンスを捉えつつ、多言語対応や細かな字形の調整が施された現代のテキスト用書体として完成しています。
著名な使用事例
Jenson系の書体は、高級書籍の組版や古典文学のリプリント版などでよく用いられます。具体的な有名例を挙げると、少しマニアックになりますがオックスフォードやケンブリッジの古典叢書シリーズで使われていたりします。また、デザイン界ではクラシカルな雰囲気のポスターやブランドブックにおいて、「歴史ある品格」を表現するためにJensonを採用するケースもあります。例えば高級ワインのラベルや伝統工芸のパンフレットなど、伝統×高品質を打ち出すデザインにひっそりと活きています。

Adobe Fontsからフォントを追加しよう!

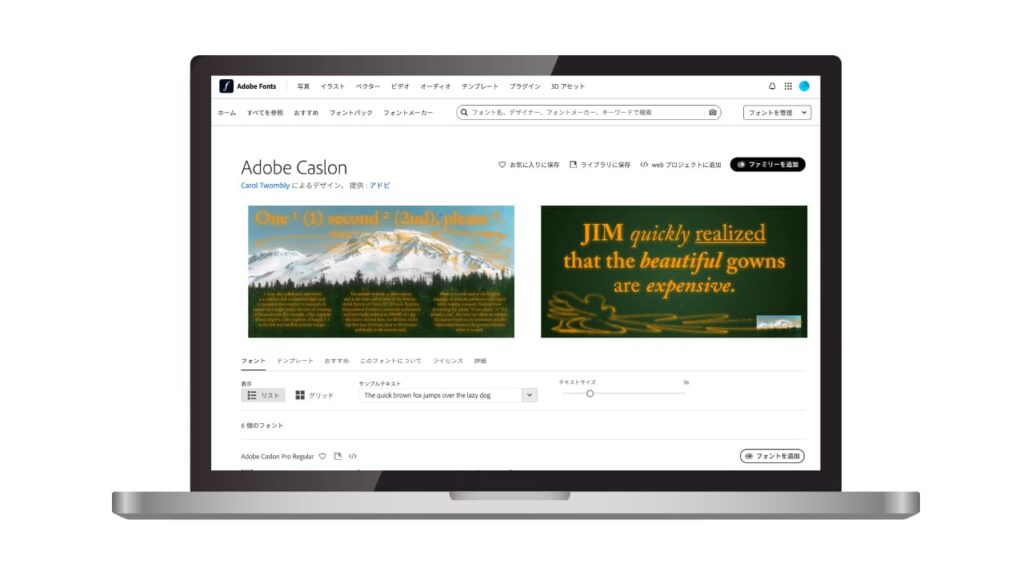
Caslon(カスロン/キャスロン/キャズロン)

書体の特徴
Caslonは旧派と過渡期の中間的な性格を持つセリフ体で、オールドスタイルの持つ親しみやすさとトランジショナルの持つ明瞭さを兼ね備えています。字形はオールド系らしく柔らかですが、コントラストはやや強めで印刷適性が高いデザインです。全体に落ち着いた雰囲気で、「何にでも合う万能なセリフ体」とも評されます。実際「困ったときのCaslon」(When in doubt, use Caslon)というデザイナーの格言があるほど、信頼感のある標準書体として長く愛用されています。
書体の歴史
1722年にイギリスの活字鋳造職人William Caslon I(ウィリアム・カスロン)が最初のCaslon活字を発表しました。当時主流だったオランダの書体を手本にしつつ独自の改良を加え、イギリス国内のみならずアメリカ植民地でも広く使用されるようになりました。アメリカではベンジャミン・フランクリンが印刷物に好んでCaslonを使ったと言われ、なんとアメリカ独立宣言や合衆国憲法の初版印刷もCaslonの活字で組まれています。その後も時代に合わせて復刻版(Adobe Caslonなど)が作られ、現代でも通用するテキスト書体として生き続けています。
著名な使用事例
歴史的な例では前述のようにアメリカ独立宣言(1776年)がCaslonで組版されたことが有名です。現代では、大学や出版社のコーポレートフォントにCaslon系を採用している例が多々あります。例えばヴァージニア大学はロゴにCaslonを使用しています。また、クラシックな雰囲気を出したいブランドロゴにも時折使われます。古着系ファッションブランドのAbercrombie & Fitchはブランド資料にCaslon系フォントを用いていましたし、時計ブランドROLEXのロゴにも一部Caslonのエッセンスが見られます。どんな媒体でも品位と読みやすさを両立してくれる、まさに頼れる書体です。

Adobe Fontsからフォントを追加しよう!

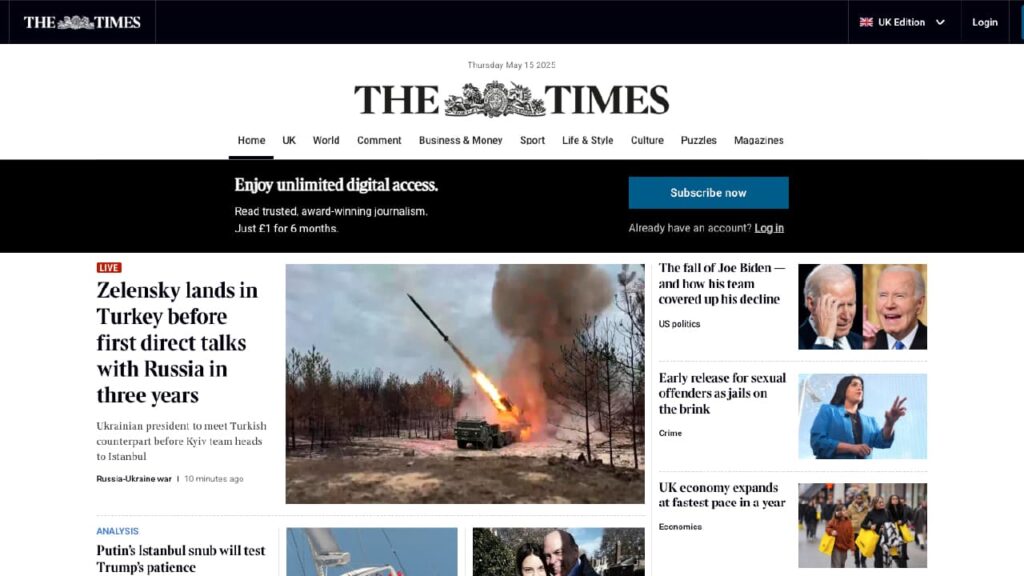
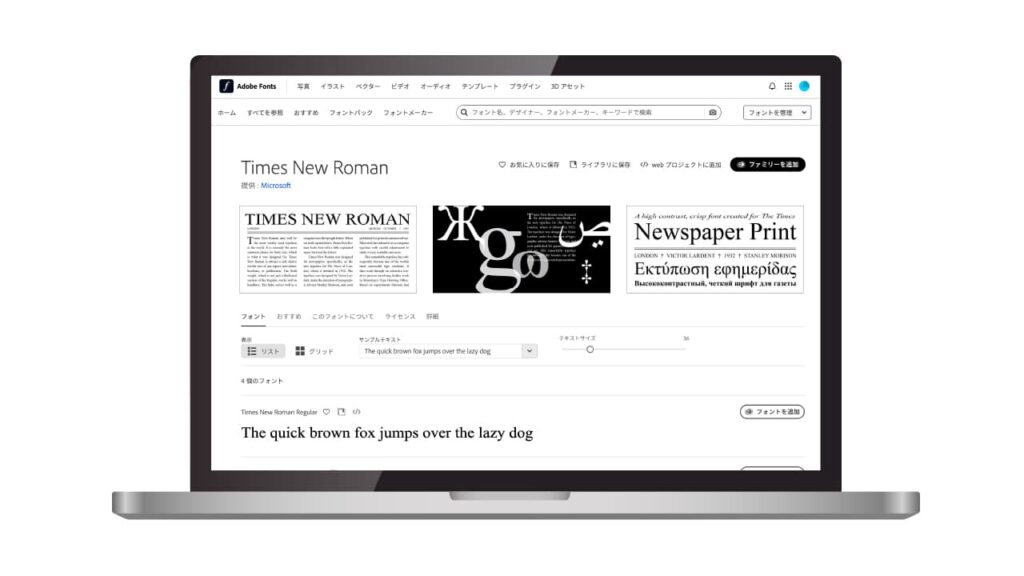
Times New Roman(タイムズ・ニュー・ローマン)

書体の特徴
Times New Romanは世界で最も使われている書体の一つとも言われる、極めて汎用性の高いセリフ体です。見た目の印象は真面目でオーソドックス。中くらいのコントラストを持ち、狭めの字幅で新聞のような引き締まった字面が特徴です。癖が少なく読みやすいため、レポートや論文などの本文に指定される定番フォントでもあります。「The quick brown fox jumps over the lazy dog」という有名な英文サンプルを表示するときにも、まずTimes New Romanが頭に浮かぶ人も多いでしょう。
書体の歴史
1932年、イギリスの新聞「The Times(タイムズ紙)」が紙面刷新のために制作したのが始まりです。モノタイプ社のStanley Morison(スタンリー・モリソン)が監修し、デザイン自体は同社のデザイナーVictor Lardent(ヴィクター・ラーデント)が手掛けました。タイムズ紙で使われ始めた後、その読みやすさから一般向けにも発売され、瞬く間に世界中に広まりました。その後、Microsoft Windowsの標準フォントに採用されたことでデジタル時代でも不動の地位を獲得しています。画面表示用に微調整されたバージョンも提供され、スクリーン上でも読みやすいよう工夫されています。
著名な使用事例
新聞をはじめ、雑誌や書籍などの本文で伝統的によく使われています。特に英語圏では学術論文やビジネス文書の標準フォントとしてTimes New Romanが指定されることが多く、「とりあえずTimesで書いておけば間違いない」という空気さえあります。また、意外なところでは映画『スターウォーズ』シリーズのオープニングクロール(遠ざかっていく文章)の書体も、実はTimes系が使われていたりします。要するに「地味だけど確かな信頼感」が求められる場面で無二の存在なのです。

Adobe Fontsからフォントを追加しよう!

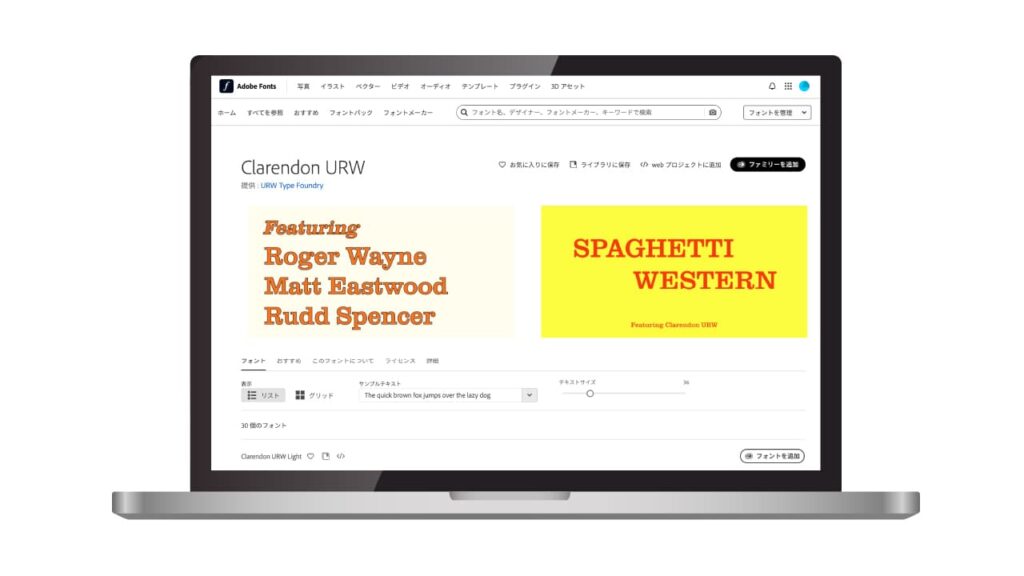
Clarendon(クラレンドン)

書体の特徴
Clarendonはスラブセリフ(エジプシャン)を代表する書体です。特徴は何と言っても分厚く四角いセリフ。文字の端につくセリフが太くブロック状で、全体に丸みを帯びた線と相まって力強く個性的な印象を与えます。それでいてClarendon独特の細部の“くびれ”もあり、単なる極太セリフではなく適度な上品さも感じさせます。太めのウェイトでは見出しやタイトルで存在感を発揮し、細めのウェイトでは本文でも読みやすいという汎用性も持ち合わせています。
書体の歴史
1845年、イギリスのタイポグラファーRobert Besley(ロバート・ベズリー)によってデザインされました。Clarendonは世界初の特許が取得された活字書体とも言われ、発売当初から大人気となりヴィクトリア朝時代のポスターや広告で多用されました。その後ドイツなどでも類似のスラブセリフが作られましたが、「Clarendon」という名前自体は今でも太いセリフを持つ書体の代名詞として使われるほどです。20世紀には数度リバイバルされ、例えば1953年のHaas社版(通称Clarendon Haas)は有名です。現代でも様々なClarendonフォントファミリーがあり、カナダTypeなどからテキスト向けのClarendon Textもリリースされています。
著名な使用事例
西部劇風の「WANTED」ポスターに使われる文字と言えば、まさにClarendonのイメージです。実際19世紀の米国西部で掲示された指名手配ポスターの多くにClarendonが使われました。また、ブランドでは米国の銀行Wells FargoのロゴがClarendonの太字です。さらに日本でもお馴染みのSONYのロゴ(「SONY」の字形)はClarendonをベースにしたカスタムフォントだと言われます。他にも米国ナショナル・パーク(国立公園)の標識にClarendonが使われており、その風景と相まって素朴で堂々とした印象を与えています。このようにClarendonは重厚さと親しみやすさを両立する書体として、今も世界中で愛用されています。

Adobe Fontsからフォントを追加しよう!

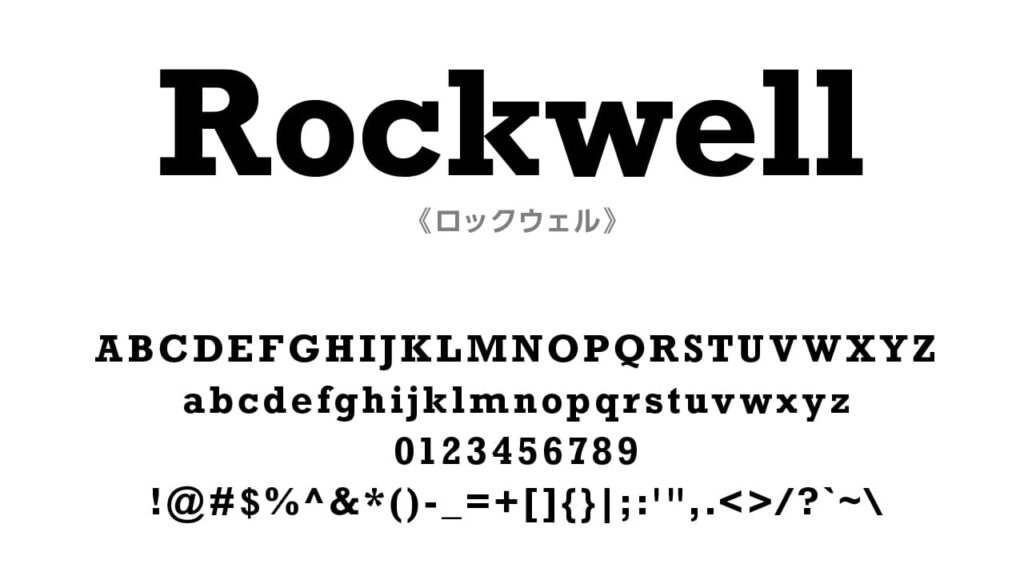
Rockwell(ロックウェル)

書体の特徴
RockwellはClarendonと同じくスラブセリフ系ですが、よりジオメトリック(幾何学的)なデザインを持つ書体です。丸みを帯びたClarendonに対して、Rockwellは直線と円で構成されたようなシャープさがあります。例えば大文字の「O」は真円に近く、小文字の「a」や「g」もシンプルな形状です。セリフは厚みがあり直角につくため、文字全体がブロックのように力強いシルエットをしています。モダンで堂々とした印象を与えるので、見出しやロゴで使うとレトロポップな存在感が際立ちます。
書体の歴史
1934年、イギリスのMonotype社によってデザインされました(設計者としてはMonotype社のFrank Hinman Pierpontらのチームが関与)。元になったのは1910年頃のLitho Antiqueという活字で、それをより洗練しファミリー展開したのがRockwellです。発表当時はアールデコの時代とも重なり、その無機的でモダンな形は看板や広告物に人気を博しました。デジタルフォントとしては「Rockwell MT」が有名で、Windowsにも標準搭載されたことがあります。現在はRockwell Novaというバリエーションも含め、用途に応じたスタイルが提供されています。
著名な使用事例
Rockwellはポスターやパッケージデザインでよく見かけます。例えば映画『マニアック』(TVシリーズ版)のタイトルロゴに使用され、レトロで不気味な雰囲気を醸し出していました。また、Guinness World Records(ギネス世界記録)のロゴタイポグラフィに用いられていた時期もあります。ブランドではTOYOTAが1980年代に広告でRockwell風の書体を使っていた例もあるようです(無骨さと親しみやすさを両立させる狙いでしょう)。総じて、Rockwellは「無骨な中にモダンさ」を表現したい時に適した書体であり、スポーツチームのグッズやヴィンテージ風デザインなどにもマッチしています。

Adobe Fontsからフォントを追加しよう!

Sabon(サボン)

書体の特徴
Sabonは旧派のエレガンスと実用性を兼ねた書体です。一見するとガラモン系統のオールドスタイルセリフですが、活字の組版現場のニーズに合わせて均整の取れたデザインになっているのがポイント。【Garalde系(ガラルド系)の美しさ】と【活字鋳造機の互換性に合わせた機能性】を両立しており、文字の線は適度な太さでコントラストも中庸、長文でも読みやすく設計されています。全体に優雅で品位ある雰囲気を持ちながら、どこかモダンな安定感も感じさせます。
書体の歴史
1964年、20世紀を代表するタイポグラファーJan Tschichold(ヤン・チヒョルト)によってデザインされました。ドイツの活字鋳造所Stempel社と、英モノタイプ社、それにリノタイプ社の3社合同で発売されたため、活字鋳造機が異なっても同じ字組になるよう考慮されているという背景があります。名前の「Sabon(サボン)」は16世紀フランスの活字職人Jacques Sabon(ジャック・サボン)にちなみます。Sabonのローマン体はクロード・ギャラモンの活字見本を参考にし、イタリック体はロベール・グランジョンの書体に基づいて設計されました。このようにルネサンス期の名作書体を現代に蘇らせた書体であり、その洗練された仕上がりから発売以来高い評価を受けています。
著名な使用事例
Sabonは特に書籍組版の世界で愛用されています。ドイツの文芸書や学術書で本文書体として採用されることが多く、欧文タイポグラフィを学ぶ人には一度は組んでみてほしい書体です。また、アメリカの雑誌『紳士録(Gentlemen’s Quarterly)』や高級ホテルのパンフレットなど、上質さを演出する印刷物にも用いられてきました。日本でもデザイン系の雑誌『デザインの現場』の欧文本文にSabonが使われていた時期があります。「伝統回帰」や「クラシックブーム」が起きると決まって脚光を浴びる書体でもあり、最近ではブランドのVI(ビジュアル・アイデンティティ)にSabonを取り入れる例も見られます。フォーマルで知的なイメージを出したい時に、静かに支えてくれる名脇役と言えるでしょう。

Adobe Fontsからフォントを追加しよう!

Cochin(コシャン)

書体の特徴
Cochinはフランス生まれのエレガントなオールドスタイル書体です。細身で繊細なセリフと、上品な曲線を描くストロークが特徴的で、どことなくおとぎ話の本に出てくる文字のような雰囲気を醸し出します。大文字は装飾的な要素があり、小文字は丸みが強く優雅です。全体として華奢で優美なので、小さなサイズで長文を組むよりは大きめサイズで雰囲気を見せる用途に向いています。女性的でロマンチックな印象を与える書体と言えるでしょう。
書体の歴史
1912年にフランスのギーヴ・エール社(Guiseppe Peignot)で活字書体として制作されました。デザインしたのはGeorges Peignot(ジョルジュ・ペニョ)で、彼は18世紀のフランス書体「パラマー(Romain du Roi)」などにヒントを得てCochinを生み出したと言われます。書体名の由来は18世紀のフランス人芸術家Charles-Nicolas Cochin(シャルル=ニコラ・コシャン)から取られました。Cochinはその後、Linotype社からも発売され世界的に知られるようになりました。Mac OS Xにも標準フォントとしてCochinが含まれていたため、目にしたことがある方も多いかもしれません。
著名な使用事例
Cochinは高級ブランドのロゴやファッション誌の見出しに使われた例があります。特にDior(ディオール)のロゴタイプに一時期Cochin風の書体が使われていたことは有名です。また、ニューイヤーカードやウェディング関連の印刷物で、新婦の名前部分などにCochinを使うデザイナーもいます。その繊細な美しさから、映画ではフランス映画の字幕などに採用されることも(フランスらしい雰囲気づくりですね)。日本では、資生堂パーラーなど老舗洋食店の英字ロゴにCochin系が使われており、クラシカルで気品あるイメージを演出しています。派手さはないものの、一目見れば記憶に残る存在感を持つ書体です。

Adobe Fontsからフォントを追加しよう!

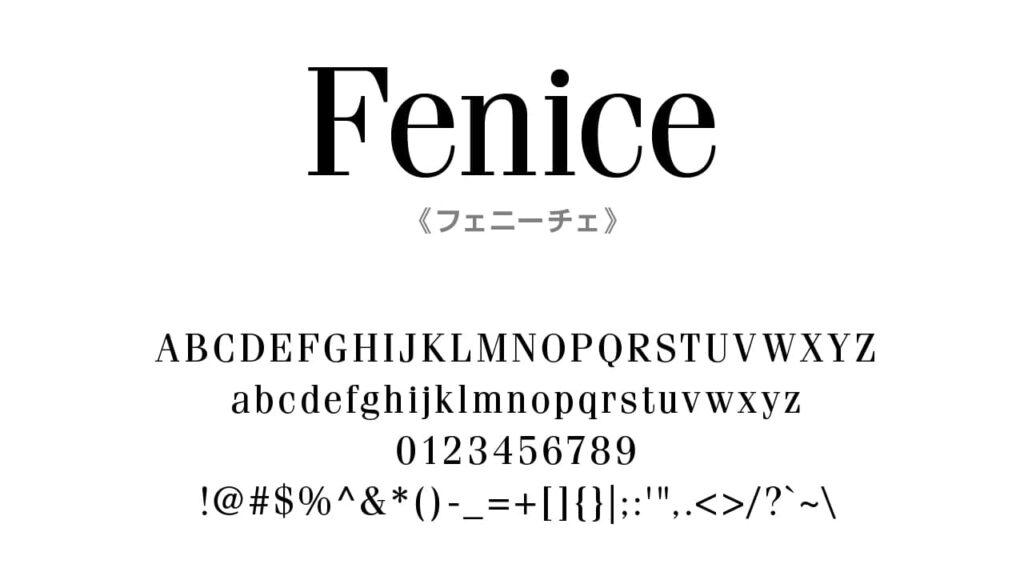
Fenice(フェニーチェ)

書体の特徴
ITC Feniceはファッション業界で知られるモダンローマン書体です。DidotやBodoniの流れを汲みつつ、現代的なエッセンスを加えてデザインされています。エレガントな細いセリフと太い縦線のコントラストはそのままに、文字のプロポーションや線の端々にモダンな処理がなされています。結果、クラシック過ぎず都会的で洗練された印象を与える書体となっています。字面はやや幅狭で経済的(=文字間隔を詰めても読みにくくならない)なので、誌面スペースを有効活用したいときにも適しています。
書体の歴史
1980年にイタリアのタイプデザイナーAldo Novarese(アルド・ノヴァレーゼ)によってデザインされました。名前の“Fenice”はイタリア語で「不死鳥」を意味し、イタリア語での発音は「フェニーチェ(fe-nee-chay)」となります。Novareseはこの書体を制作するにあたり、先行するDidotやBodoni、さらには18世紀スペインのIbarra活字など伝統的なモダン書体から影響を受けています。それらを当時の感覚で再構築し、生まれたのがFeniceです。ITC(International Typeface Corporation)からリリースされ世界的にヒットし、1980年代の流行フォントの一つとなりました。
著名な使用事例
Feniceが一躍有名になったのは、ラルフ・ローレン(Ralph Lauren)のロゴに採用されたことです。高級ファッションブランドのロゴタイプに起用されたことで、そのクラシックかつモダンな美しさが広く認知されました。また、VOGUEなどファッション雑誌のロゴにもFeniceに似た書体が使われ、ハイファッションの代名詞的な存在ともなりました。その他、コスメティックブランドのエレガントな広告や、高級車のカタログのタイトル文字など、「高級・洗練」をキーワードにしたデザインでしばしば目にします。DidotやBodoniほど名前は知られていなくても、「あ、この雰囲気見たことある」と感じる場面があるかもしれません。それがFeniceの持つ現代的クラシックの力と言えます。

Adobe Fontsからフォントを追加しよう!

まとめ
ここまで、有名なセリフ体13種類について、その特徴や歴史、使用例を駆け足で紹介してきました。いかがでしたでしょうか?お気に入りの書体や、使ってみたい書体は見つかりましたか?
セリフ体には、それぞれ生まれた背景や得意とする表現があり、ただ「古い字体」というだけではない奥深い世界が広がっています。今回取り上げたTrajanやGaramondのように何百年もの歴史を背負ったものもあれば、Feniceのように比較的新しく現代のセンスで甦ったものもあります。しかし共通して言えるのは、どの書体も長年にわたり愛され、デザインの現場で信頼されてきた定番だということです。
初心者の方は最初は戸惑うかもしれませんが、まずはぜひ本記事で気になったフォントを実際に使ってみてください。例えば、学校の課題レポートのタイトルをTrajanにしてみる、ポートフォリオの見出しをBaskervilleに変えてみる、趣味のポスター制作でDidotを使ってみる…など、小さな一歩で構いません。フォントひとつ変えるだけでデザインの印象がガラリと変わる楽しさを実感できるはずです。
最後に振り返りとして、セリフ体を使うメリットを改めてまとめておきます。
ぜひ今回学んだフォントたちをデザインの引き出しに加え、これからの作品づくりに役立ててください。「字体を制する者はデザインを制す」なんて言葉もあるくらい、フォント選びは大切です。定番フォントを知った皆さんは一歩リードですよ!
最後までお読みいただきありがとうございます。Adobe Fontsで使用できる有名なサンセリフ体(ゴシック体)の記事もありますので、興味があれば是非見てくださいね!
デザインの世界を一緒に学び、楽しんでいきましょう。





コメント